타이포그래피란? 궁극적인 가이드
게시 됨: 2022-05-12타이포그래피는 문자를 만들기 위해 활자를 배열하는 기술이자 기술입니다. 많은 사람들에게 그것은 나중에 생각할 수 있지만, 타이포그래피는 쓰여진 단어를 받아들이는 방식에서 중요한 역할을 합니다. 마케터, 광고주, 그래픽 디자이너(거의 모든 매체의 아티스트)는 정보와 정체성을 모두 전달하는 수단으로 타이포그래피를 활용합니다.
도구 유형 디자인을 적절하게 사용하면 브랜드를 개발할 때 도움이 됩니다. 이 가이드는 분류, 모범 사례, 브랜딩 조언과 같은 기본 정보와 타이포그래피 작업 시 하지 말아야 할 일을 포함하여 타이포그래피의 기본 사항을 요약합니다.
서체 또는 글꼴: 차이점은 무엇입니까?

이 기사 전체에서 이 두 단어를 모두 사용할 것입니다. 그리고 그것들은 동의어처럼 보일 수 있지만, 그렇지 않습니다. 이것은 일반적으로 일반인이 둘을 교환하는 것을 막지는 않지만 차이점을 이해하는 것이 이 정보를 적절하게 소화하는 열쇠입니다.
서체
서체는 문자 및 기타 문자에 대한 집합 기능 패밀리를 나타냅니다. 서체는 세리프의 존재(또는 부재)와 같은 일반적인 속성을 관리합니다.
폰트
글꼴은 서체 패밀리 내의 특정 기능 세트입니다. 무게, 비스듬한, 기울임꼴 및 크기와 같은.
예를 들어:
- GT Haptik은 서체입니다.
- GT Haptik Light Oblique 24pt. 글꼴입니다.
- 가벼움은 무게를 의미합니다. 비스듬한 각도를 나타냅니다. 그리고 24pt. 크기입니다.
서체 분류
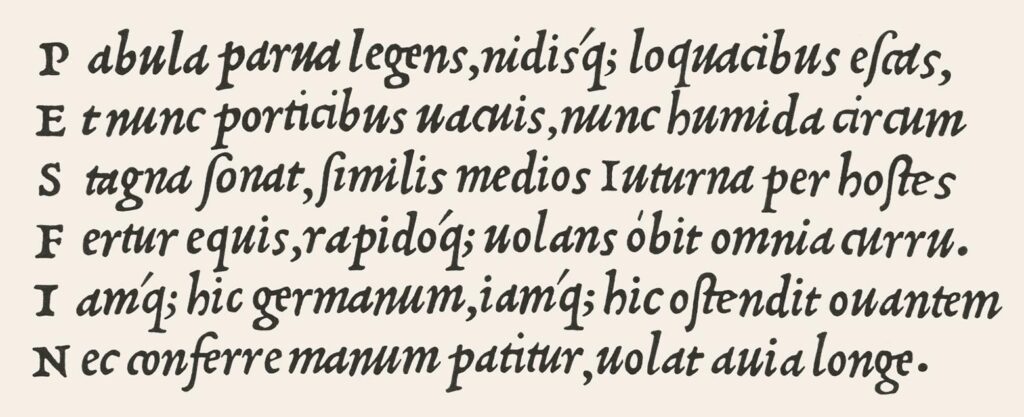
가장 초기의 서체는 1440년 Johannes Gutenburg가 최초의 인쇄기로 사용한 Blackletter라고 불렸습니다. 곧 표준이 되었습니다. 20세기 후반에 Nicolas Jenson은 더 단순하고 유선형의 서체를 사용하면 한 페이지에 더 많은 텍스트를 담을 수 있다는 사실을 깨달았습니다.
이렇게 하면 설정 시간이 더 빠르고 책이 더 짧아집니다. 그는 Blackletter와 이탈리아 인본주의 레터링을 기반으로 최초의 로마 서체를 만들었습니다.

이러한 변화는 서체에 처음 적용된 것 중 하나였으며 그렇게 하는 데 있어 여전히 활동적인 예술을 시작했습니다.
이 섹션에서는 4가지 주요 서체 분류를 다룹니다.
- 가는 장식 선
- 산세 리프
- 스크립트
- 모노스페이스
가는 장식 선
초기 서체는 여전히 이동식 타자기 도구의 영향을 받습니다. 예를 들어, 세리프 글꼴은 돌의 끌로 영향을 받았는데, 이것이 이러한 초기 문자가 원래 생성된 방식입니다. 이 방법은 문자 끝에 작은 "발"을 만듭니다.
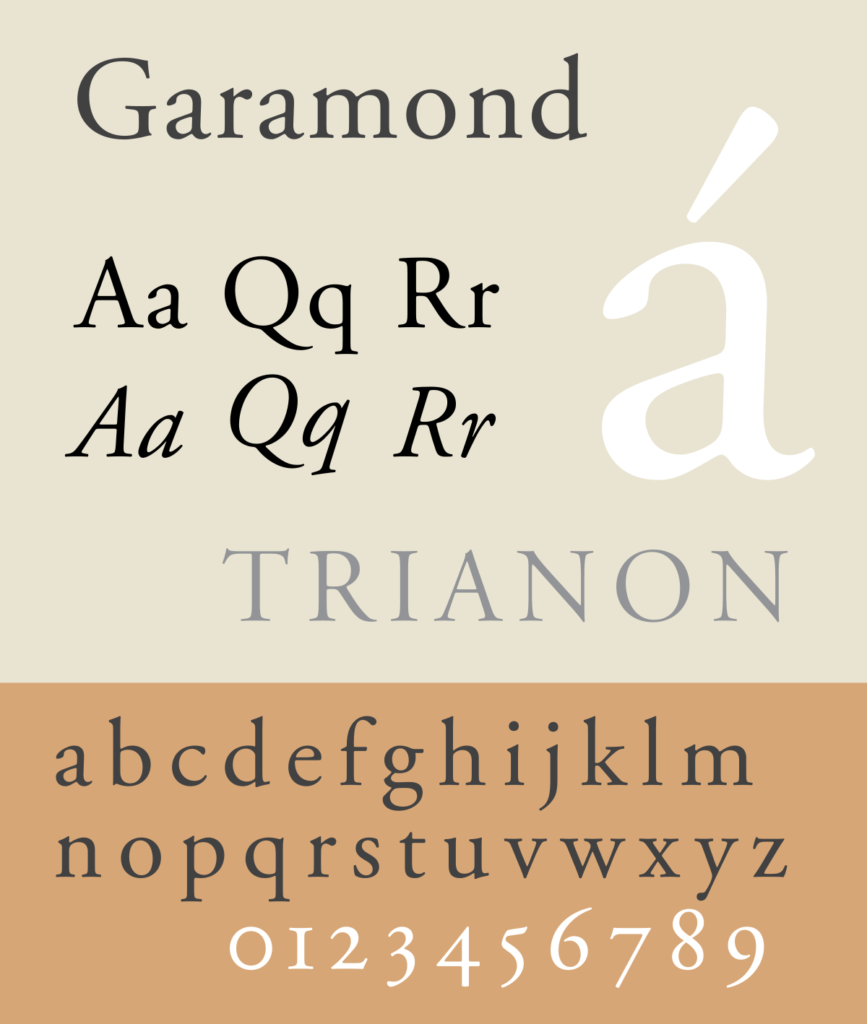
구식 세리프(15~18세기)
구식 셰리프는 15세기 르네상스 타이포그래퍼에 의해 개발되었습니다. 그들은 손으로 쓴 서예 스타일로 고안된 Blackletter 서체를 대체했으며 많은 서체는 여전히 펜으로 그린 획의 영향을 유지합니다.

이 스타일의 셰리프는 약간 둥글고, 기울어지고, 컵 모양으로 되어 있습니다. 문자에는 이후 반복의 수직 응력과 달리 대각선 응력이 있습니다. 이는 서예의 영향을 시사한다. 문자는 일반적으로 대비가 낮아 대부분의 획이 거의 같은 너비입니다.
예: 가라몬드. 구디 소책자 1911. Palatino.
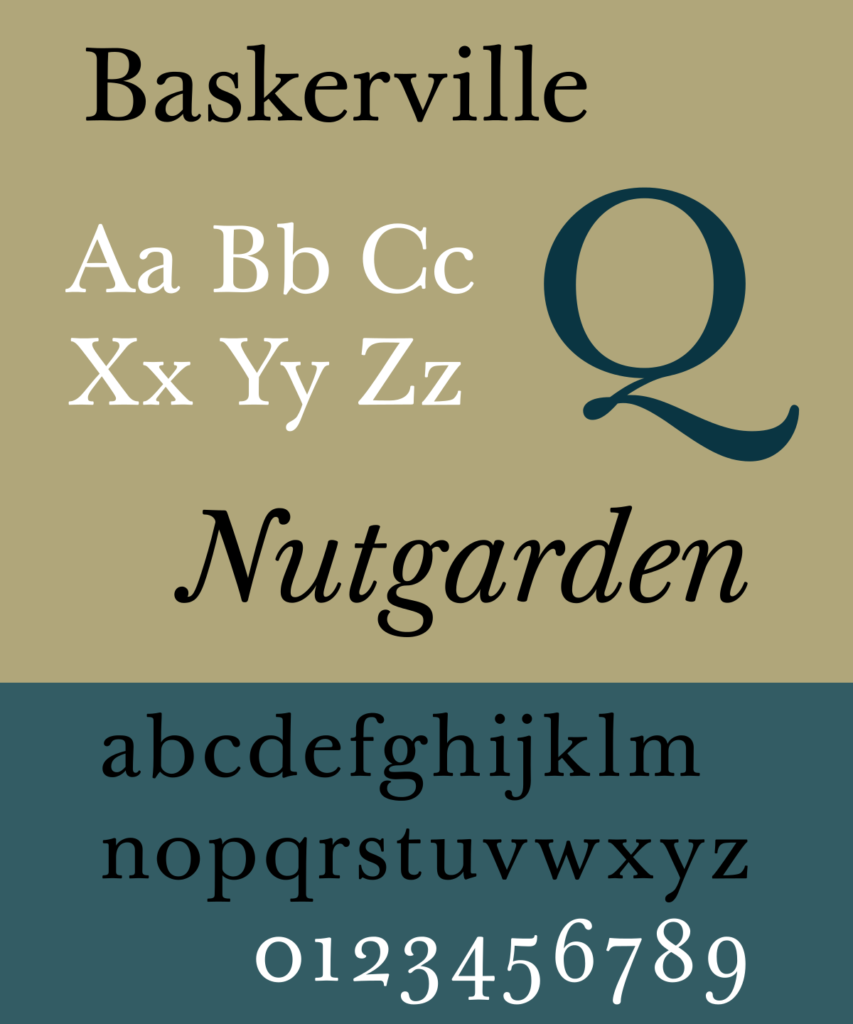
과도기적 세리프체(18세기)
18세기가 진행되면서 인쇄 방식이 더욱 정교해졌습니다. 이 시기에 만들어진 서체를 과도기적인 세리프라고 합니다.

이 스타일의 일부 정의 특성은 더 날카로운 세리프와 수직으로 강조된 문자입니다. 또한 이 스타일은 두꺼운 획과 가는 획 사이에 더 높은 대비를 배치하는 경향이 있습니다.
예: 바스커빌. 타임즈 뉴 로만.
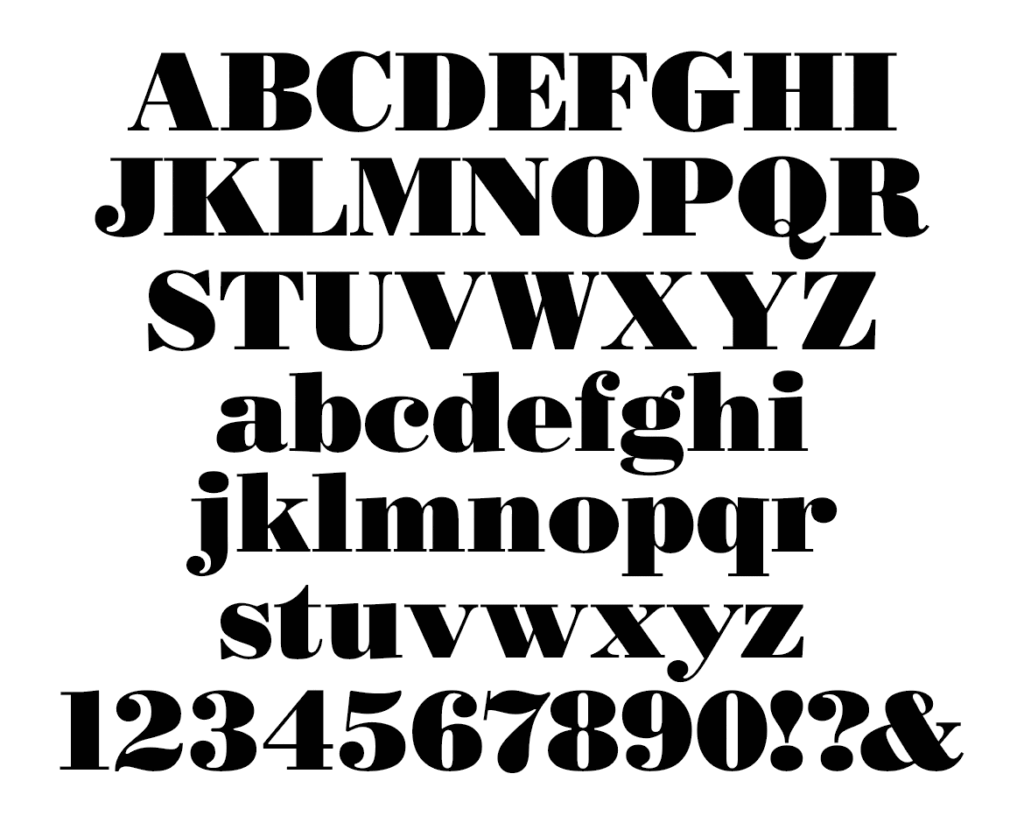
현대 세리프(18세기 후반)
글꼴은 18세기가 진행됨에 따라 더욱 세련되고 상세해졌습니다. 이는 인쇄 프로세스의 추가 발전 때문입니다.

특징은 완전히 직선적이고 평평하며 완전히 수직 응력을 갖는 세리프를 포함합니다. 굵은 획과 가는 획 사이의 대비도 매우 높습니다.
예: LTC Bodoni 175.
산세 리프
Sans는 "없는"을 의미하는 프랑스어 어근에서 유래했습니다. 따라서 산세리프체는 문자 그대로 "세리프체 없음"을 의미합니다. 이 서체는 기원전 5세기에 처음 사용되었지만 이 스타일의 인쇄 가능한 첫 활자는 18세기에 William Caslon에 의해 만들어졌습니다. 처음에는 비공식적인 스타일로 간주되었지만 깨끗하고 미니멀하며 현대적인 모양으로 인해 산세리프 글꼴이 매우 다양한 도구로 변했습니다.
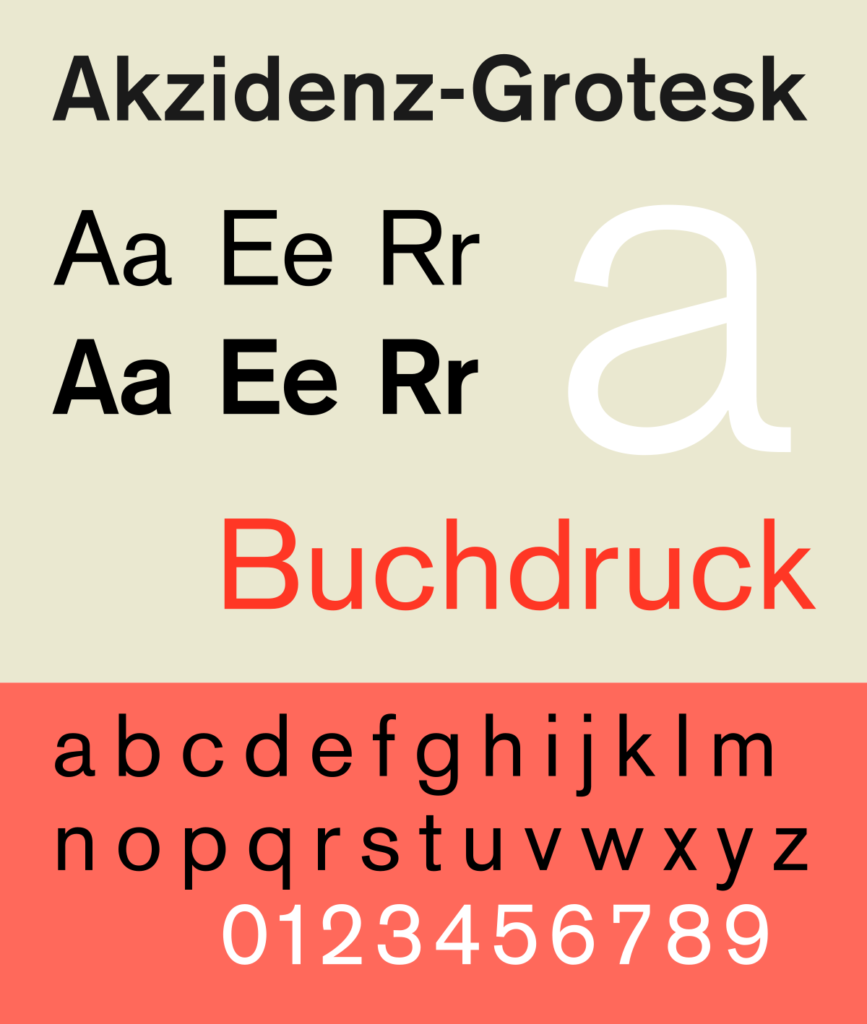
그로테스크(20세기)
그로테스크한 스타일은 20세기 초반에 상업적으로 인기가 있었습니다. 몇 가지 일반적인 특성에는 두꺼운 획과 가는 획 사이의 중간 대비와 소문자 및 e와 같은 문자의 열린 조리개 간격이 있습니다.
예: Akzidenz-Grotesk.

네오 그로테스크(20세기)
Neo Grotesque 서체는 깨끗하고 읽기 쉬운 산세리프체를 선호하는 디자이너의 결과였습니다. 이로 인해 글꼴의 많은 특성과 개성이 제거되었습니다. 문자는 두꺼운 것과 얇은 것의 대비 없이 균일한 두께를 갖습니다.
예: 헬베티카.

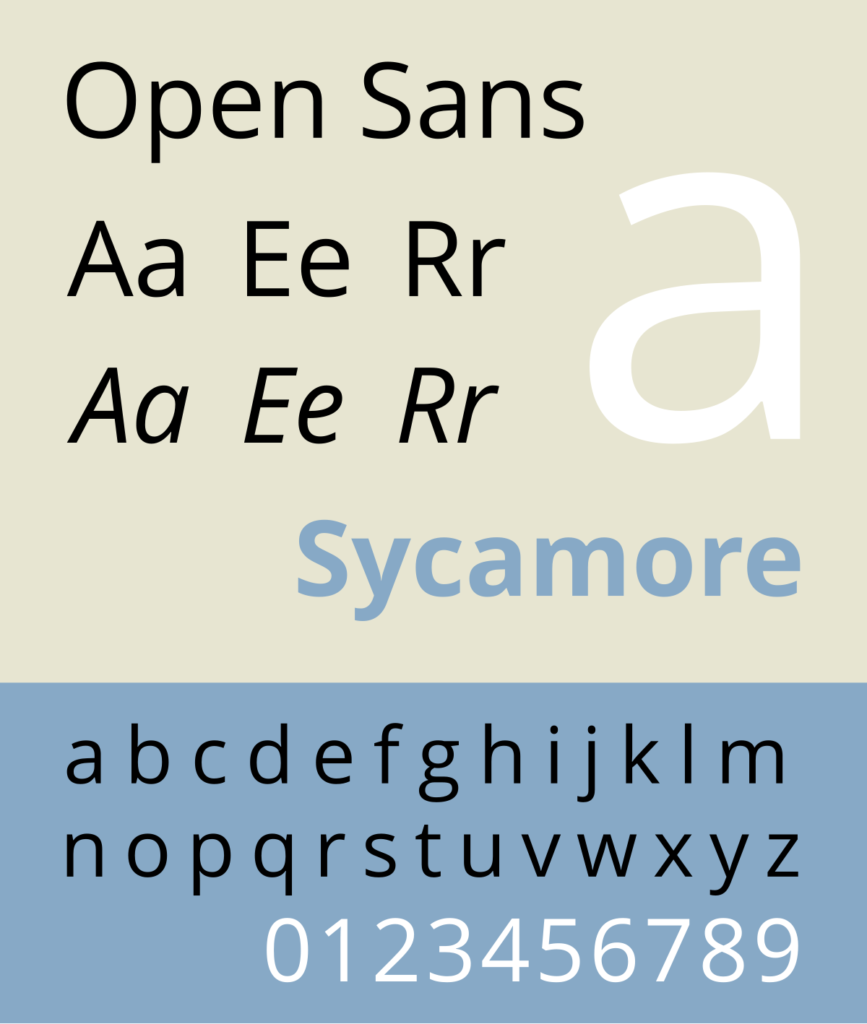
인본주의자(20세기)
이것은 로마 스타일 수도의 비율을 기반으로 합니다. 문자의 일부 세부 사항에는 서예 스타일의 영향이 있습니다. 이들은 20세기에 사람들이 현대 산세리프체에 성격과 인간성이 결여된 것처럼 느끼기 시작하면서 개발되었습니다.
예: Open Sans. 칸타렐.

스크립트
스크립트 글꼴은 꽃무늬, 서예에서 영감을 받은 디자인 스타일로 기이함과 예술성을 제공합니다. 일반적으로 모방된 필기, 채널링 브러시 및 펜 스트로크로 나타납니다. 스크립트 글꼴은 형식 스크립트와 캐주얼 스크립트의 두 가지 하위 범주로 나눌 수 있습니다.
형식적인 스크립트는 일반적으로 17세기와 18세기의 서체를 기반으로 하며 종종 펜촉이나 깃펜을 모방합니다.
캐주얼 스크립트는 더 활동적인 손을 가지고 의심할 여지 없이 덜 웅변적인 느낌을 가지고 있는 것으로 유명합니다. 이 서체는 20세기 초에 등장하기 시작했습니다.

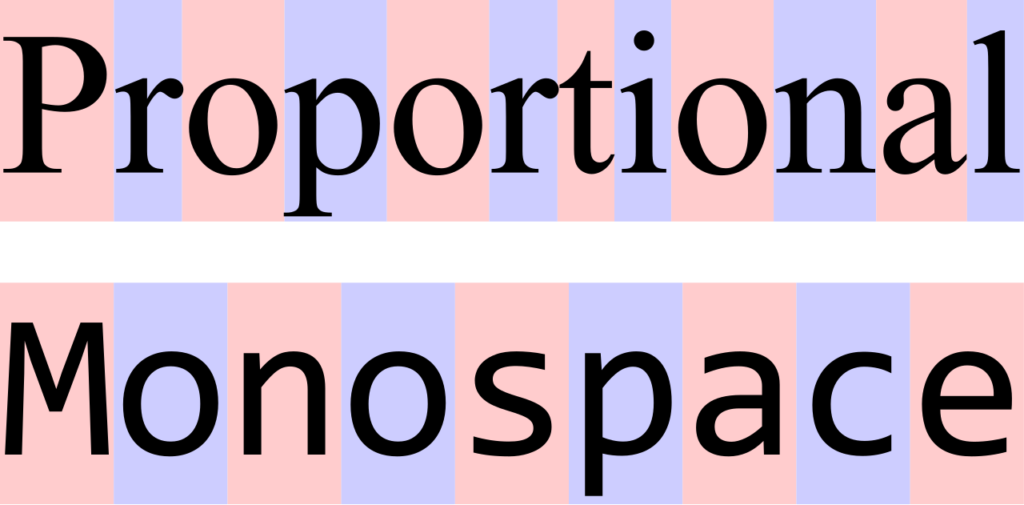
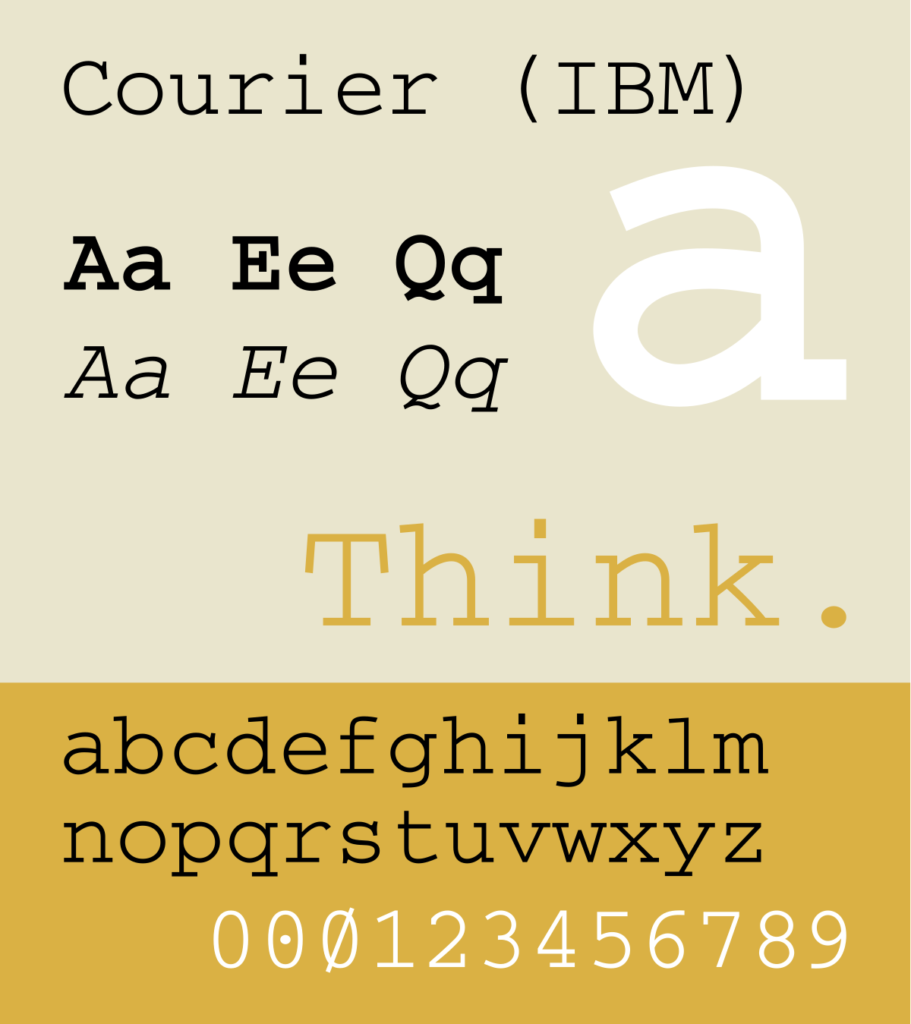
모노스페이스
고정 피치, 고정 너비 또는 비비례 글꼴이라고도 하는 이 글꼴은 문자가 동일한 양의 가로 공간을 차지하는 글꼴입니다.

이 글꼴은 초기 컴퓨터뿐만 아니라 타자기에서도 찾을 수 있습니다. 이 균일한 간격은 가독성을 높여 코딩 및 소프트웨어 텍스트 편집에 적합합니다.
예: 새로운 택배

언제 어떤 것을 사용해야 하나요?
세리프
Serif 서체는 가독성으로 인해 찬사를 받았습니다. 세리프 자체가 독자의 눈을 한 문자에서 다음 문자로 안내하여 가독성을 높입니다. 이 유형 스타일은 본문 또는 기타 긴 형식의 텍스트로 작업하거나 작업에 전통적인 느낌을 추가하려는 경우에 가장 효과적입니다.
산세리프
깨끗하고 선명한 선이 화면에서 사용하기에 완벽하기 때문에 많은 웹 디자이너가 산세리프체를 선호합니다. 대부분의 디지털 기기(또는 기기에서 주로 사용되는 앱)를 보면 기본 서체가 산세리프체라는 것을 알 수 있습니다. 작은 지점에서도 읽을 수 있어 다양한 디지털 화면에 적합합니다.
산세리프체는 텍스트를 표시하기 위한 훌륭한 옵션이지만 다목적이기도 합니다. 본문에도 사용할 수 있습니다. 글꼴을 페어링하는 한 일반적으로 두 개의 산세리프 글꼴을 사용하면 됩니다. 다른 세리프와 짝을 이루면 투박해 보이는 경향이 있는 세리프 서체의 경우에도 마찬가지입니다.
스크립트
장식적인 특성으로 인해 텍스트를 표시하거나 시선을 사로잡아야 하는 기타 상황에 적합합니다. 그러나 이 스타일의 가독성 문제로 인해 장식이 아닌 상황이나 헤드라인 상황에서 활용하기가 어렵습니다. 이러한 이유로 본문 및 기타 긴 형식의 텍스트를 레이아웃할 때 스크립트 서체를 피하는 것이 가장 좋습니다.
모노스페이스
고정 폭 글꼴은 가독성 때문에 프로그래머가 선호합니다.
글꼴 페어링: 일치하는 글꼴을 찾는 방법

글꼴 효과는 가독성 및 미학과 같은 문제를 포함하는 반면 글꼴 조합은 가독성 및 미학 외에도 계층 구조 및 대비와 같은 문제를 필요로 합니다.
프로젝트에서 작업할 때 글꼴을 페어링하는 작업을 거의 확실히 맡게 될 것입니다. 따라서 다음과 같이 묻는 것이 합리적입니다. 쌍으로 무엇을 찾아야합니까? 실험의 여지가 얼마나 있습니까? 쌍의 효과를 어떻게 테스트할 수 있습니까?
가장 일반적인 조합 중 하나는 헤드라인과 본문 카피의 고전적인 조합입니다. 이 조합은 잡지, 신문 기사, 광고 등에서 볼 수 있습니다. 그러나 두 개 이상의 글꼴이 함께 올 수 있는 경우가 많습니다. 다음은 글꼴 쌍이 항상 일치하도록 하여 정보를 소비하는 균일하고 시각적으로 매력적인 수단을 만드는 몇 가지 팁입니다.
슈퍼패밀리를 사용합니다.
서체의 다양성을 늘리는 좋은 방법은 상위 패밀리를 활용하는 것입니다. 슈퍼패밀리는 조화롭게 함께 작동하도록 제작된 글꼴 세트입니다. 이러한 글꼴은 특정 특성의 공유로 인해 관련이 있습니다.
슈퍼패밀리 내에서 다양한 캐릭터 스타일이 공존하여 일관성과 다양성을 모두 제공할 수 있습니다. 그들은 서체의 정의적인 특성을 유지하면서 개성을 바꾸는 능력을 가지고 있습니다.
예를 들어 Malou Verlomme가 설계하고 Monotype Studio에서 제공하는 Macklin에는 산, 슬랩, 텍스트 및 디스플레이가 포함됩니다. 이것은 잘 구성된 슈퍼패밀리가 단독으로 잡지나 신문 레이아웃을 구체화할 수 있음을 증명합니다.
일부 서체에 포함된 다양한 문체는 2018년 CoType을 통해 출시된 Aeonik과 같은 서체에서 잘 나타납니다. Aeonik은 7가지 굵기(에어, 씬, 미디엄, 레귤러, 볼드, 블랙)를 제공하며 모두 기울임꼴. 즉, 하나의 서체로 14가지 다른 성격을 마음대로 사용할 수 있습니다.
계층 구조를 활용합니다.
잡지, 신문, 지하철 광고, 광고판의 1면이든 잠재 고객이 그래픽 디자인을 보면 미묘하지만 중요한 일련의 프로세스가 발생합니다. 그리고 그것이 어렵지 않게 보일지 모르지만, 뇌의 정보 처리에는 많은 것이 들어갑니다.
목적이 계층 구조를 만드는 것이든, 단순히 미학적으로 매력적인 시각 효과를 일으키기 위한 것이든 상관 없습니다. 결국에는 시각적 계층 구조를 통합해야 합니다.
학습된 타이포그래퍼에게 본문 텍스트는 항상 관심의 대상이 될 것입니다. 그러나 일반 사람들, 그리고 디자인 이론을 작품에 적용하지 않는 사람들에게 신체의 서체는 어떤 식으로든 강한 감정을 불러일으키지 않아야 합니다.
본문 카피를 보고 "오, 멋진 글꼴이구나"라고 생각해서는 안 됩니다. 그들이 타이포그래피 괴짜가 아니라면 말이다. 내용은 메시지의 핵심이어야 합니다.
실제 텍스트 자체 외에도 서로를 보완하는 글꼴 크기가 도움이 될 수 있습니다. 포인트 크기와 무게를 활용하여 시각적 계층 구조를 만들면 한 페이지나 화면에 두 개의 서체가 건강하게 공존할 수 있습니다.
충돌이 아니라 대조입니다.
글꼴 페어링은 서로를 보완하는 특성을 찾는 것입니다.
글꼴 결합을 실험할 때 쉬운 출발점은 하나의 세리프 글꼴과 하나의 산세리프 글꼴을 혼합하는 것입니다. 실험이 중요하지만 몇 가지 시도되고 실제 사례가 있습니다. 예를 들어, 헤드라인에 산세리프체를 사용하고 본문에는 세리프체를 사용합니다.
세리프체와 산세리프체가 더 가독성이 좋은지에 대해 디자이너들 사이에 지속적인 논쟁이 있습니다. 인쇄물, 특히 본문 복사에서 세리프 글꼴은 가독성을 높일 수 있습니다. 세리프는 특정 문자 끝에 있는 작은 발입니다. 이것은 한 문자에서 다른 문자로 독자의 시선을 유도함으로써 가독성을 높인다고 믿어집니다.

반대로 산세리프체는 디지털 풍경에 더 적합하다고 간주되어 세리프체보다 화면에서 더 쉽게 소비됩니다.
비슷한 x 높이의 글꼴을 사용하십시오.

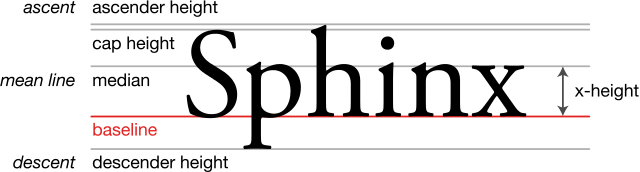
잘 어울리는 글꼴을 찾는 데 도움이 되는 또 다른 경험 법칙은 비슷한 X 높이의 글꼴을 사용하는 것입니다. X-height는 서체의 소문자 x의 높이를 나타냅니다. 이와 유사하게 글꼴이 잘 섞이는 경향이 있습니다. 이것은 확실한 이론이 아니므로 눈으로 테스트하십시오. 또한 x 높이가 일치하지 않는 특정 글꼴 쌍은 올바른 상황에서 함께 작동할 수 있습니다.
이중 스크립트를 피하십시오.
우리는 모두 이 섬세하고 꽃무늬 스타일에 익숙합니다. 그것은 붓글씨 번창과 의무적인 RSVP의 감각을 불러일으킵니다. 그리고 이 스타일은 적절한 환경에서 엄청난 가치가 있을 수 있지만 대부분의 장소에서 어울리지 않게 보입니다. 스크립트 서체의 특성에는 연결되는 글자가 포함되어 표시 텍스트에는 우아한 모양을 제공하지만 본문에는 읽을 수 없는 악몽을 제공합니다.
스크립트 글꼴은 필기체를 모방한 글꼴로 정의할 수 있습니다. 스크립트 글꼴에는 격식과 캐주얼의 두 가지 하위 범주가 있습니다.
경험에 따르면 두 개의 스크립트 글꼴을 결합하지 않는 것이 좋습니다.
글꼴 페어링 생성기
때때로 우리는 기술을 처음 배울 때 약간의 안내가 필요합니다. 좋은 소식! 인터넷은 길을 따라 당신을 도울 웹사이트로 가득 차 있습니다. 다음 리소스는 다음 그래픽 디자인 작업에 적합한 고품질 서체를 찾는 데 도움이 되는 좋은 도구입니다. 더군다나 이 모든 사이트는 무료이며 사용하기 쉽습니다!
- Fontjoy.com
- 폰트페어닷컴
- 타이포테크닷컴
웹사이트를 위한 최고의 글꼴
재료의 서체를 선택할 때 매체를 고려하는 것이 중요합니다. 예를 들어 화면은 종이와 다른 지각 속성을 갖습니다. 결과적으로 다른 글꼴 문자 스타일이 웹사이트에 더 잘 번역됩니다. 웹사이트에 적합한 글꼴을 찾는 것이 중요합니다. 다음은 주의해야 할 몇 가지 사항과 온라인에서 작동하는 몇 가지 고전적인 서체입니다.
글자의 차이를 구별할 수 있는 것은 서체의 효율성에 필수적입니다. 서체의 두 가지 중요한 구성요소인 커닝( kerning )과 자간( tracking )에 대해 논의해 보겠습니다.
커닝
커닝은 개별 문자 사이의 간격을 나타냅니다. 이것은 일반적으로 로고나 헤드라인 설정에서 단수 단어에 사용됩니다. 글꼴은 기본 커닝과 함께 제공됩니다. 각각의 다른 가중치 또는 스타일은 다른 기본 커닝을 필요로 합니다. 그러나 커닝을 적절하게 조정하는 방법을 알면 콘텐츠가 어색하거나 투박하거나 게으른 것처럼 보이는 것을 방지할 수 있습니다. 이 모든 것은 그래픽 디자이너, 전문가 또는 야심찬 모든 사람들이 심각하게 피해야 하는 주제입니다.
추적
자간은 전체 단어에서 글자 사이의 간격을 균일하게 조정합니다. 이것은 문자 사이에 더 큰 평균 간격이 필요한 더 무거운 가중치로 작업할 때 특히 유용합니다. 특정 글꼴은 자연스럽게 서로 더 가깝게 보이며 추적을 통해 이를 조정하여 가독성을 높일 수 있습니다.
글꼴 두께는 가독성에 어떤 영향을 줍니까?
장식, 스크립트 또는 너무 좁은 글꼴은 가독성을 떨어뜨릴 수 있습니다. 당신이 쓴 텍스트가 실제로 읽을 목적이라면 이것은 좋지 않습니다. 하지만 그렇다고 해서 웹사이트를 굵은 글꼴로 칠해야 하는 것은 아닙니다. 타이포그래피 계층 구조를 이해하면 글꼴 두께를 적절하게 조정하여 일관되고 시각적으로 만족스러운 디자인을 만드는 데 도움이 됩니다.
웹사이트 글꼴: Nix serif?
오랜 타이포그래피 신화에 따르면 세리프체는 인쇄 상황에서 가독성을 향상시키는 반면 산세리프체는 디지털 화면에 더 적합합니다. 이것에 약간의 진실이 있습니다. 세리프는 한 문자에서 다음 문자로 시선을 이끄는 "발"의 안내로 인해 더 큰 본문에서 가독성을 높일 수 있습니다.
그러나 이 신화는 컴퓨터 화면이 아직 세리프를 깔끔하게 렌더링할 수 없었기 때문에 가독성이 떨어지던 시대에 뿌리를 두고 있습니다. 또한 산세리프체에는 디지털 설정으로 잘 변환되는 깨끗하고 선명한 선이 있습니다. 그러나 이것이 항상 주어지는 것은 아닙니다.
웹 디자인을 위한 가장 가독성 높은 글꼴
그루지야
Georgia는 저해상도 화면을 염두에 두고 Microsoft에서 설계했습니다. 이러한 이유로 화면 상황에서 가장 가독성이 좋은 글꼴 중 하나입니다. 그러나 그것은 세리프 글꼴입니다. 그래서 각 캐릭터의 끝에 작은 장식이 포함되어 있습니다. 그래도 조지아는 웹사이트 디자인에 탁월한 선택입니다.
헬베티카
Helvetica가 벤치마크인 데에는 이유가 있습니다. 흠잡을 데 없는 가독성과 함께 작업할 수 있는 대규모 슈퍼패밀리를 갖춘 모던 클래식입니다. 그것은 매끄럽다.
유사
대부분의 사람들은 스마트폰, 태블릿 또는 기타 디지털 수단을 사용하여 디자인을 수집합니다. 따라서 많은 스마트폰 및 태블릿 공급업체에서 이러한 추세를 수용하기 위해 새로운 서체를 디자인하고 있다는 것은 놀라운 일이 아닙니다. Google은 순전히 작은 화면에서 읽을 수 있도록 이 산세리프체를 개발했습니다.
푸투라
일부 글꼴은 명시적으로 다양하지 않습니다. Futura는 그러한 글꼴 중 하나입니다. 20세기 초반의 바우하우스 정신을 불러일으키는 Futura는 믿을 수 없을 정도로 현대적인 모습으로 현장에 나타났습니다. 오늘날, 그것은 그 어느 때보 다 현대적으로 보입니다.
몬세라트
Montserrat는 깨끗하고 단순해 보이는 웹 디자인을 만들기에 좋은 선택입니다. Helvetica 또는 Arial보다 더 식별하기 쉬운 문자를 가지고 있지만 여전히 가장 읽기 쉬운 글꼴 중 하나입니다.
타임즈 뉴 로만
우리 중 많은 사람들이 Times New Roman을 기본 서체로 보게 되었습니다. 인쇄 및 웹 문서용. x 높이가 작음에도 불구하고 여전히 읽기 쉬운 글꼴 중 하나입니다.
타호마
Tahoma는 휴머니스트 산 세이프입니다. 이 목록의 다른 글꼴과 마찬가지로 화면 접근성을 위해 만들어졌습니다. 사실 Tahoma는 모든 Windows 2000 및 XP의 기본 글꼴이었습니다. 메뉴 및 인터페이스 서체로서의 강점입니다.
오픈 샌즈
Open Sans는 커닝으로 유명합니다. 자연스러운 간격으로 인해 이 서체는 가장 읽기 쉬운 글꼴 중 하나입니다. Google에 따르면 Open Sans는 "인쇄물, 웹 및 모바일 인터페이스에 최적화되어 있으며 글자체의 가독성이 뛰어납니다."
활자체 계층
타이포그래피 계층이란 무엇입니까?

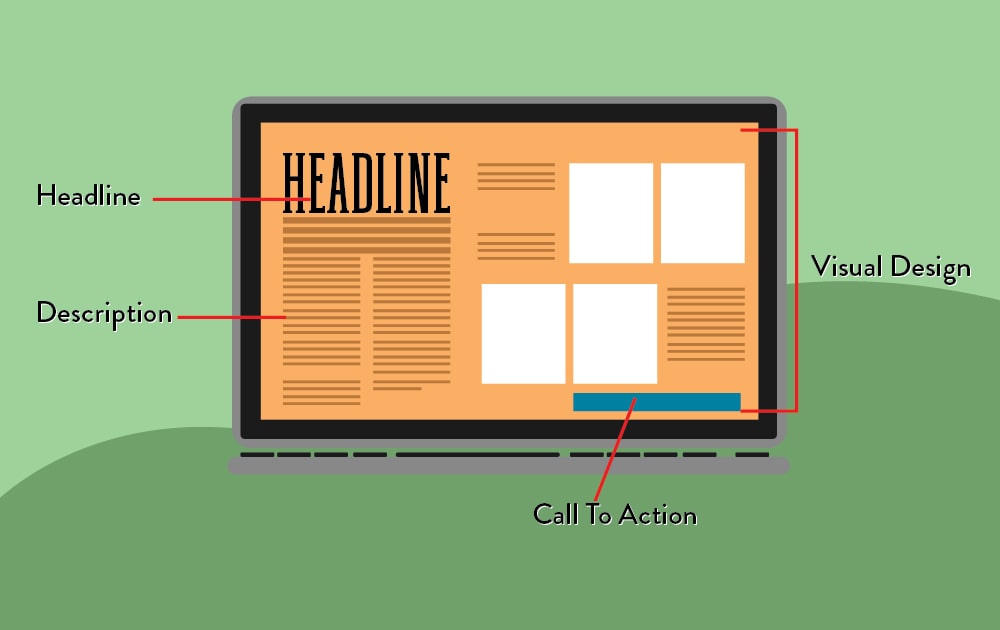
타이포그래피 계층은 타이포그래피(크기, 글꼴 및 레이아웃)를 사용하여 사용자에게 특정 정보를 찾을 위치를 보여주는 계층을 생성하는 시스템입니다.
제대로 디자인되지 않은 웹 페이지는 방문자를 압도합니다. 명확한 계층 구조가 없으면 사람들은 어떤 정보에 먼저 주의를 기울여야 하는지 알지 못할 것입니다. 이것은 특히 이러한 방문자가 잠재 고객인 경우 나쁜 소식입니다. 잠재 고객이 웹사이트의 방문 페이지에 도착하면 원활한 경험을 원할 것입니다.

브랜딩 글꼴: 비즈니스에 적합한 서체 선택
로고만으로 브랜드를 판단한 적이 있습니까? 당신의 대답이 예라면 당신은 혼자가 아닙니다. 결국, 벤처의 로고는 가장 중요한 시각적 자산입니다. 브랜드 인지도, 신뢰성, 권위 및 기타 여러 속성은 하나의 디자인에 따라 달라집니다.
브랜딩에서 상업용 워드마크는 회사 이름에만 초점을 맞춘 글꼴 기반 로고입니다. 쓰여진 단어에 의존하기 때문에 좋은 워드마크 디자인은 타이포그래피에 대한 적절한 이해가 필요합니다. 그러나 회사에서 워터마크를 최고의 기호로 사용하는지 여부에 관계없이 브랜드의 시각적 요소와 함께 사용할 서체를 찾아야 합니다.
이 섹션에서는 가장 식별 가능한 브랜드 글꼴에 대해 논의하고 작동 방식을 파고들어 왜 그렇게 많은 성공적인 기업이 수십 년 동안 동일한 소수의 글꼴을 사용했는지 묻습니다.
로고가 눈에 띄기를 원하기 때문에 유사하게 디자인된 수많은 로고에서 내 이름을 쉽게 구분할 수 있도록 크고 다채롭게 해야 한다고 생각하기 쉽습니다. 그러나 분명히 이것은 사실이 아닙니다. 특정 서체가 로고 디자인을 오랫동안 유지해온 데에는 이유가 있습니다. 그리고 그들 중 다수는 20세기 중반부터 존재해 왔습니다.
Massimo Vignelli는 Futura, Helvetica, Times New Roman, Bodoni 및 Century의 5가지 글꼴 이름을 명시적으로 지정했습니다.
오늘날까지(그리고 포함하여) 현대 역사를 통틀어 잘 디자인된 서체 몇 개만으로 쉽게 만족한 브랜드가 많이 있습니다. 다음 글꼴은 수십 년 동안 로고 디자인의 주류였습니다. 다음은 이러한 서체를 공유하는 가장 잘 알려진 브랜드 중 일부입니다.
로고 디자인을 위한 몇 가지 인기 있는 글꼴
회사가 브랜드를 표현하기 위해 동일한 몇 가지 글꼴에 얼마나 자주 의존하는지 알면 놀랄 것입니다. 다음은 거의 100년 동안 사용된 몇 가지 고전적인 서체이지만, 기존 및 신규 기업은 여전히 자신의 정체성을 전달하기 위해 이 서체에 의존하고 있습니다.
ITC 아방가르드 고딕
Avant-Garde Gothic은 Herb Lubalin과 Tom Carnase가 디자인한 기하학적 산세리프체입니다. 이것은 원래 1968년 1월부터 1971년 7월까지 발행된 Avant-Garde 잡지에서 사용되었습니다. 그 이후로 수많은 회사의 디자인 레퍼토리에 적용되었습니다.

그것을 사용하는 브랜드:
- 아디다스
- 블루밍데일스
- 메이시스
- 이동하는
- 누텔라
- 빌라봉
- 요소
푸투라
워드마크 역사의 역사에 균열을 낸 또 다른 기하학적 산세리프체는 Futura입니다. 원래 New Frankfort 프로젝트에 기여하기 위해 설계된 Bauer Type Foundry는 1926년에 그것을 개발했습니다. 그것은 처음 출판되었을 때보다 앞서 있었고 거의 100년 후에도 현대적인 효과를 유지해 왔습니다. 여기에 동의하는 일부 기업이 있습니다!

그것을 사용하는 브랜드:
- 베스트바이
- 도미노
- 페덱스
- 고펀드미
- 나이키
헬베티카
Helvetica는 Max Miedinger가 디자인하고 1957년 Linotype에 의해 출판되었습니다. "벤치마크 산스"라고 불렸으며, 그래픽 디자인의 시대를 초월한 스테이플러로 간주됩니다. 수년에 걸쳐 다양한 무게, 너비 및 크기를 포함하여 다양한 변형이 개발되었습니다. 견고하고 기하학적인 단순성은 로고에 가장 적합한 글꼴 중 하나입니다. 수많은 브랜드가 Helvetica의 매끄러운 즉시성에 의존했습니다.

그것을 사용하는 브랜드:
- 아메리칸 어패럴
- 지프
- LG
- 파나소닉
- 표적
최악의 글꼴: 서체에서 피해야 할 것
타이포그래피는 많은 실험과 개인화를 가능하게 합니다. 하지만 그렇다고 해서 오답이 없는 것은 아닙니다.
서체에서 피해야 할 사항을 아는 것은 브랜드의 정체성과 평판을 위험에 빠뜨리는 데 도움이 될 수 있습니다.
다음은 모든 디자이너가 피해야 하는 싫어하기 쉬운 서체입니다.
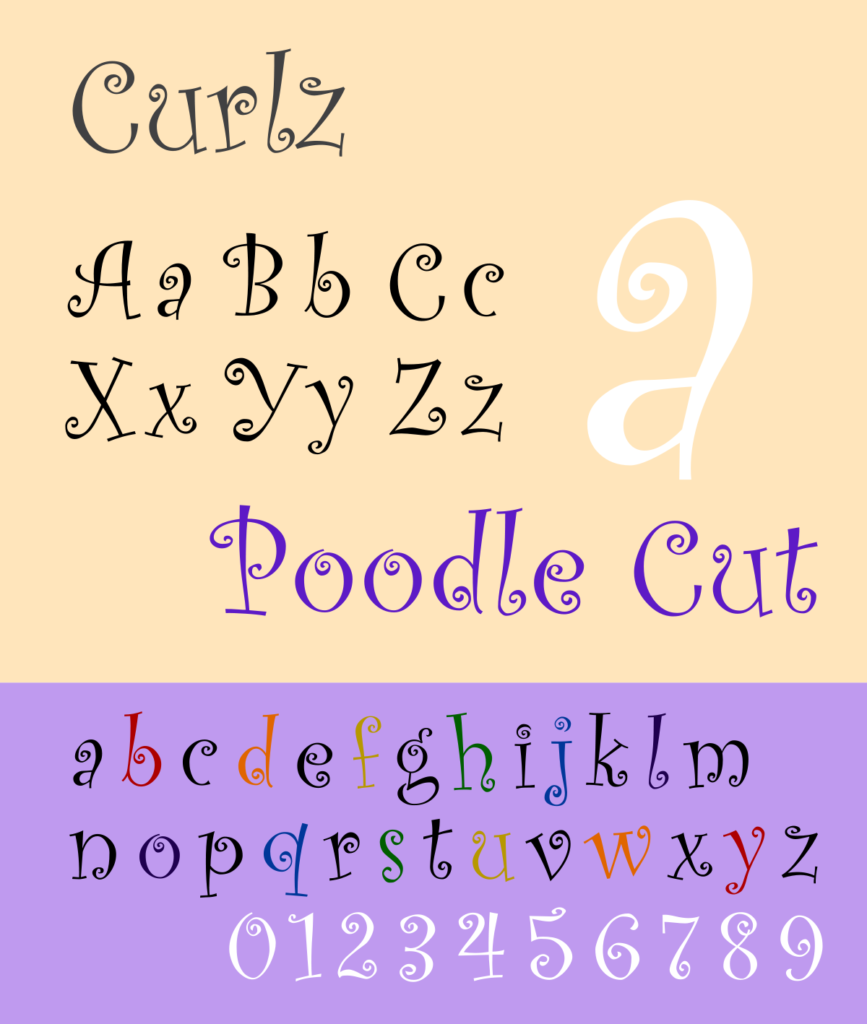
컬츠

언뜻 보기에 Curlz는 당신이 하고 있지 않은 재미있는 농담처럼 보일 수 있습니다. 당신이 할 수 있는 한, 당신은 유머를 찾을 수 없는 것 같습니다. 어린 시절 옷가게나 부모님 집 근처의 낡은 위탁가게 냄새가 난다.
기발하고 화려하며 건방진 편입니다. 사랑해. 그러나 진지하게 받아들이고 싶을 때 이 글꼴로 텍스트를 덮고 싶은 유혹을 물리쳐야 합니다. Agfa Monotype을 위해 Carl Crossgrove와 Steve Mattison이 개발한 Curlz의 유일한 명성은 내가 만든 어워드 쇼의 A Dr. Suess Book 카테고리에서 2위를 차지했다는 것입니다. 다음.
타격

이러한 항목에 새로운 경향이 있다면 아마도 다음과 같을 것 입니다. 2000년대 중반 워드 프로세싱 소프트웨어의 기본 글꼴입니다. 8세의 입장에서 임팩트가 높은 평가를 받았다. 어지럽히지 않을 때 손이 닿은 글꼴이었습니다. 시선을 사로잡는 무언가가 필요할 때. 뭔가 진지합니다. 그리고 그게 전부입니다. 임팩트가 발산하는 아우라는 '장난치지 않는 8살'이다.
이것은 브랜드 아이덴티티를 개발하는 데 계속해서 찾고 있는 회사가 아닐 가능성이 높습니다. 당신이 생각하는 Impact가 하는 일을 하는 수많은 서체가 있습니다.
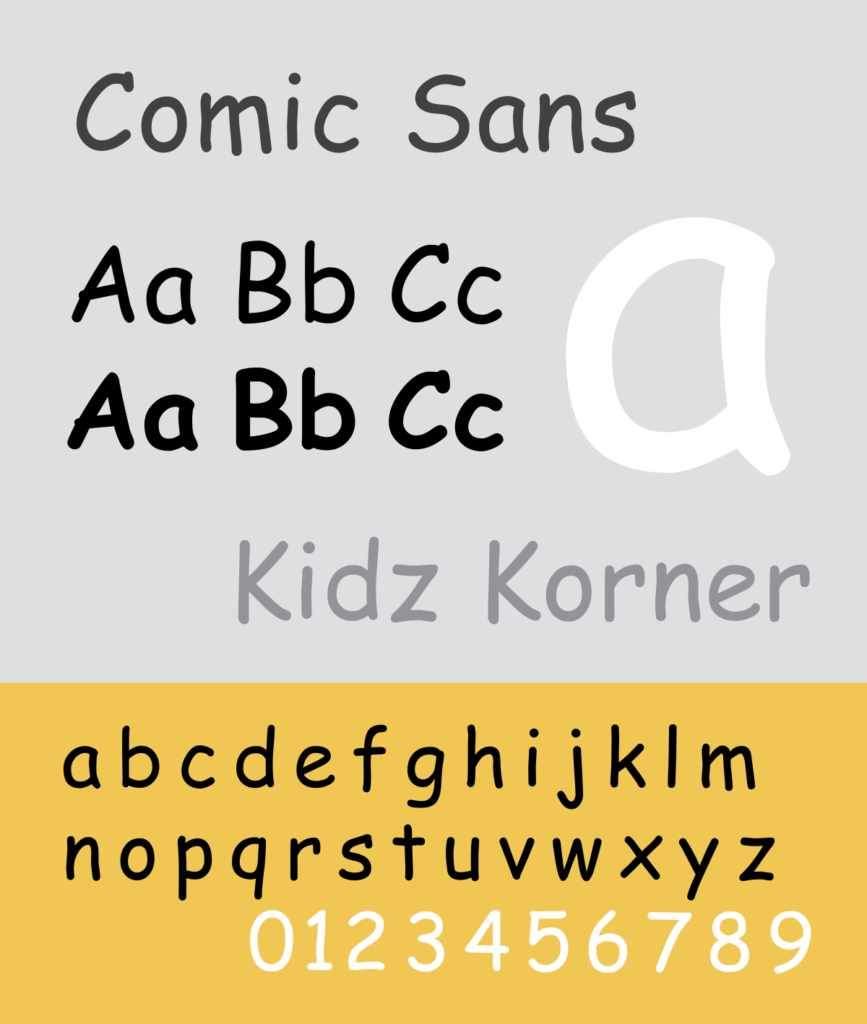
코믹 샌즈

이 서체는 어린아이 같고 장난기 가득한 태도로 인해 오랫동안 조롱을 받아 왔습니다. 우리는 투박하고 구식의 외관과 사용자의 아마추어리즘을 즉시 불러내는 능력을 비웃습니다.
많은 산세리프체 서체와 마찬가지로 Comic Sans는 비교적 균일한 획을 가지고 있습니다. 이는 변조되지 않은 문자 형식 때문입니다. 즉, 문자 두께의 대비가 거의 또는 전혀 없습니다. 그러나 Ariel이나 Helvetica와 같은 변조되지 않은 산세리프와 달리 Comic Sans는 줄기와 어깨의 접합점에서 추가된 두께를 고려하지 않습니다. 이로 인해 문자가 고르지 않고 가독성 문제가 발생합니다.
