什麼是排版? 終極指南
已發表: 2022-05-12排版是排列字體以製作書面語言的藝術和技術。 對於許多人來說,這可能是事後的想法,但排版在接收書面文字的方式中起著重要作用。 營銷人員、廣告商、平面設計師——幾乎所有媒體的藝術家——都利用排版作為傳達信息和身份的手段。
在開髮品牌時,正確使用工具類型設計將使您受益。 本指南將概括排版的基礎知識,包括分類、最佳實踐、品牌建議等基本信息,以及使用字體時不應該做什麼。
字體或字體:有什麼區別?

我們將在本文中大量使用這兩個詞。 雖然它們可能看起來是同義詞,但它們不是。 這通常不會阻止外行人將兩者互換,但了解差異是正確消化這些信息的關鍵。
字體
字體是指字母和其他字符的一系列集合特徵。 字體控制一般屬性,例如存在(或不存在)襯線。
字體
字體是字體系列中的一組特定功能。 例如重量、斜體、斜體和大小。
例如:
- GT Haptik 是一種字體。
- GT Haptik Light Oblique 24 磅。 是一種字體。
- 輕是指重量。 斜是指角度。 還有 24 分。 是大小。
字體分類
最早的字體被稱為 Blackletter,由約翰內斯·古騰堡在 1440 年的第一台印刷機上使用。它很快成為標準。 儘管在本世紀後期,Nicolas Jenson 認識到更簡單、更流線型的字體將導致在單個頁面上放置更多文本的能力。
這將導致更短的書籍和更快的設置時間。 他創建了第一個羅馬字體,基於 Blackletter 和意大利人文主義字體。

這些更改是最早對字體進行的更改,並在此過程中啟動了一種仍然活躍的藝術。
本節將涵蓋 4 種主要的字體分類。
- 襯線
- 無襯線字體
- 腳本
- 等寬
襯線
早期的字體仍然帶有可移動打字工具的影響。 例如,襯線字體受到石刻的影響,這就是這些早期字符最初的製作方式。 這種做法在字符的末端創建了小“腳”。
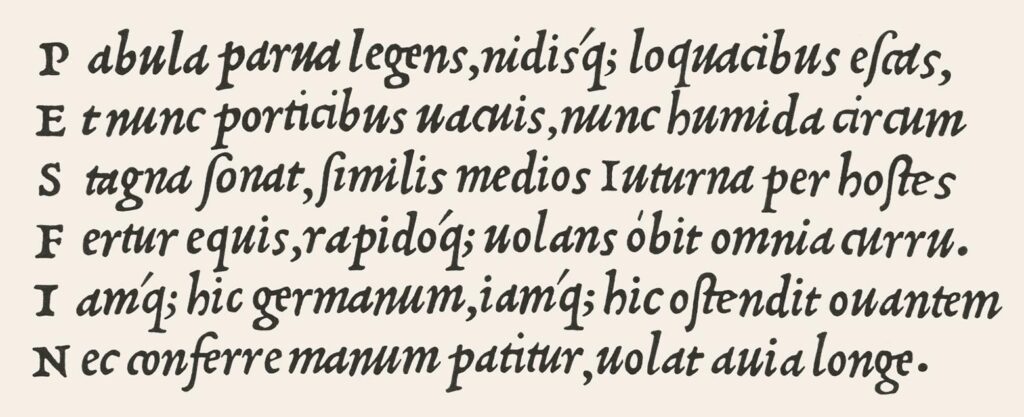
舊式襯線(15 至 18 世紀)
舊式襯線是由文藝復興時期的印刷師在 15 世紀開發的。 他們取代了以手寫、書法風格設計的 Blackletter 字體,並且他們的許多字體仍然保持著筆劃的影響。

這種風格的襯線傾向於略微圓潤、傾斜和呈杯狀。 字符具有對角線應力,而不是後來迭代的垂直應力。 這表明受到書法的影響。 字符通常對比度較低,這意味著大多數筆劃的寬度大致相同。
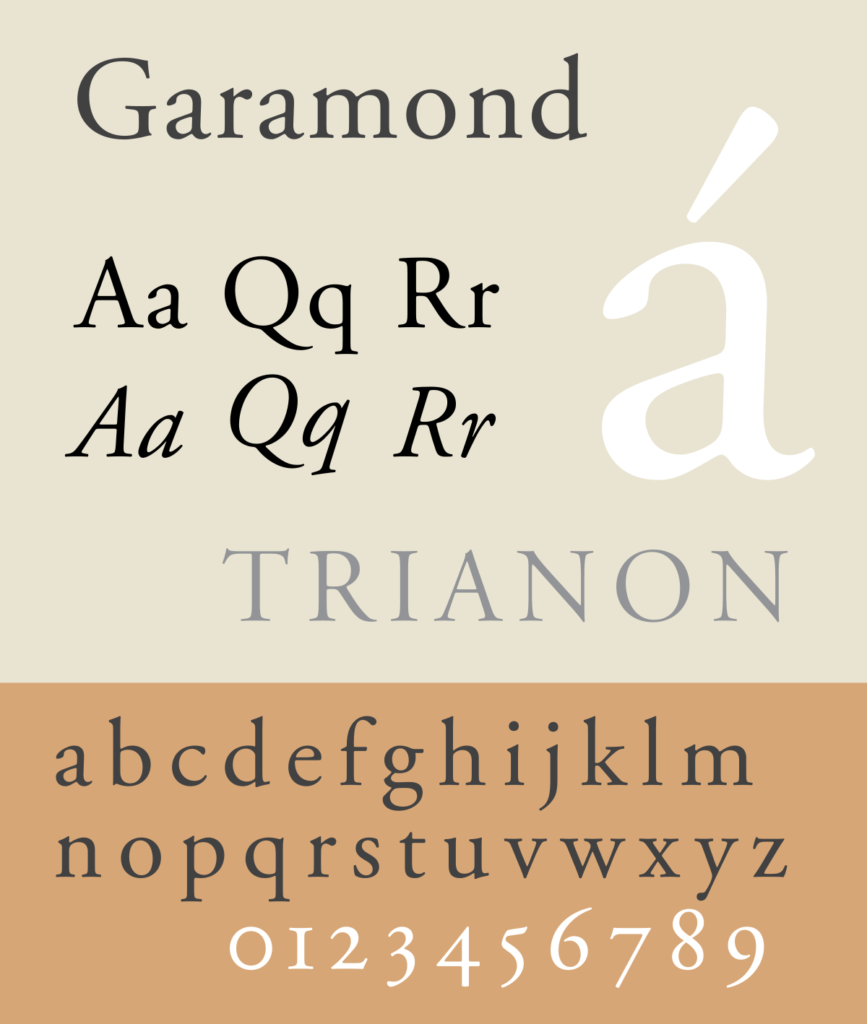
例子:加拉蒙德。 Goudy 小冊子 1911 年。帕拉蒂諾。
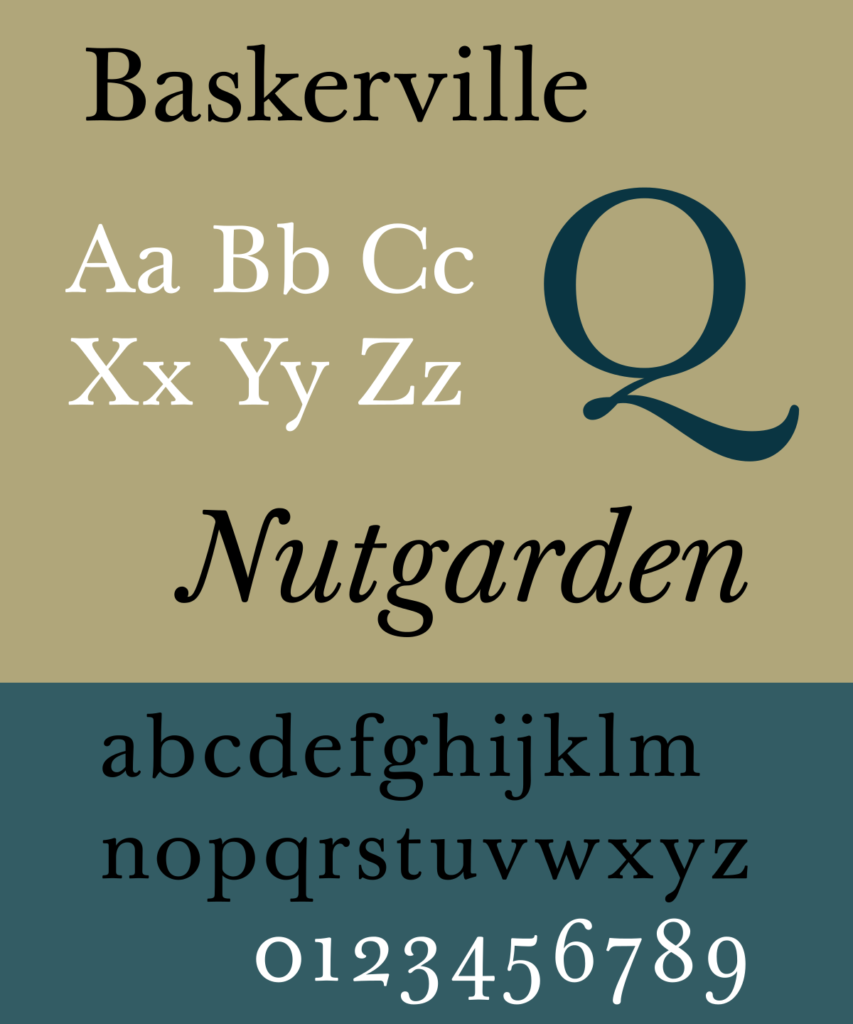
過渡襯線(18 世紀)
隨著 18 世紀的發展,印刷實踐變得更加精緻。 在此期間創建的字體被稱為過渡襯線。

這種風格的一些定義特徵是更清晰的襯線和更垂直強調的字符。 此外,這種風格傾向於在粗筆劃和細筆劃之間部署更高的對比度。
例子:巴斯克維爾。 英語字體格式一種。
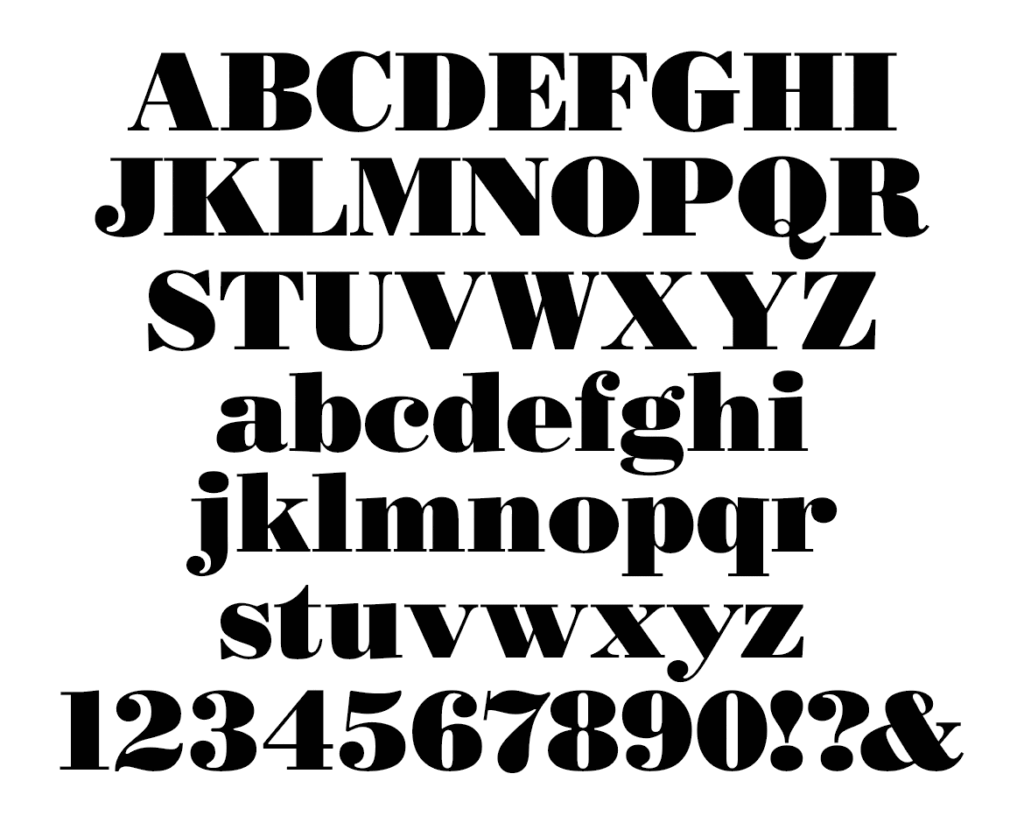
現代襯線(18 世紀末)
隨著 18 世紀的發展,字體變得更加精緻和細緻。 這是由於印刷工藝的進一步進步。

特徵包括完全筆直和平坦並具有完全垂直應力的襯線。 粗筆和細筆之間的對比度也非常高。
示例: LTC 博多尼 175。
無襯線字體
Sans 來自法語詞根,意思是“沒有”。 所以,sans serif 的字面意思是“沒有襯線”。 這些字體在公元前五世紀首次使用,但這種風格的第一個可印刷字體是由威廉·卡斯隆在 18 世紀創造的。 起初它們被認為是一種非正式的風格,但它們乾淨、簡約和現代的外觀已經將無襯線字體變成了令人難以置信的多功能工具。
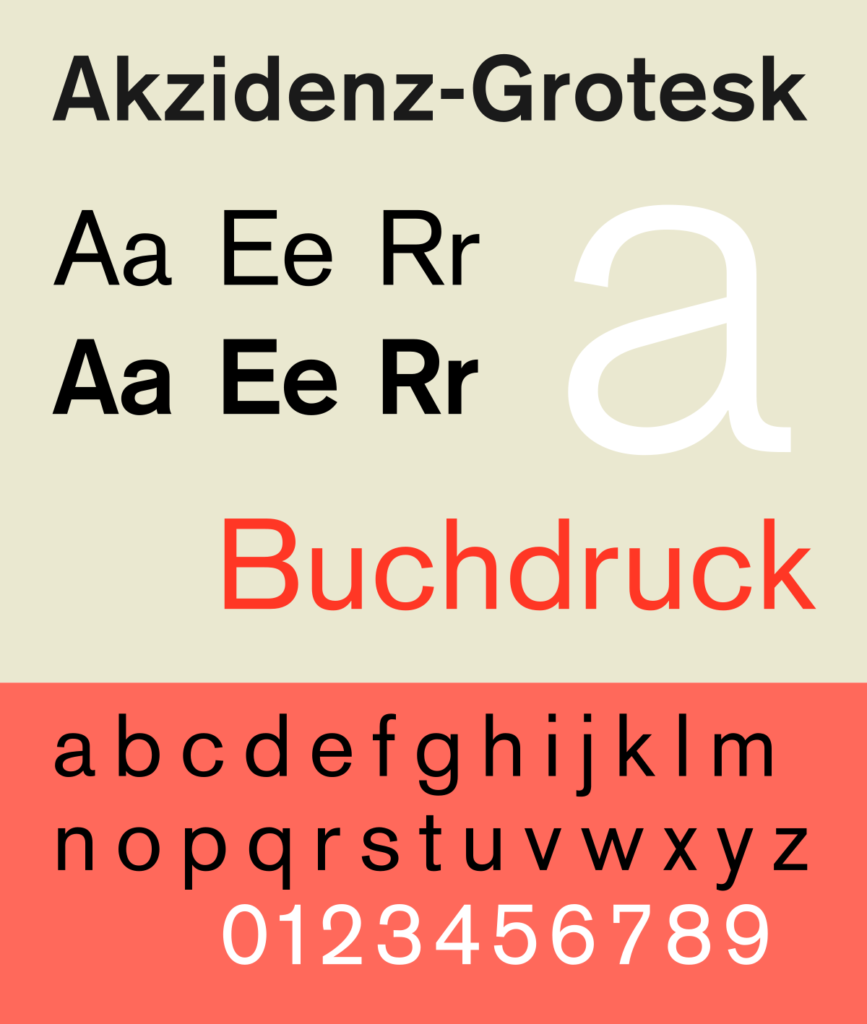
怪誕(20世紀)
怪誕風格在 20 世紀初在商業上很流行。 一些常見的特徵包括粗筆劃和細筆劃之間的中等對比度以及小寫字母 a 和 e 等字符中的開口間隙。
示例: Akzidenz-Grotesk。

新怪誕(20世紀)
Neo Grotesque 字體是設計師更喜歡乾淨、易讀的無襯線字體的結果。 這導致字體的大部分特徵和個性被剝奪。 字符粗細均勻,粗細沒有對比。
示例: Helvetica。

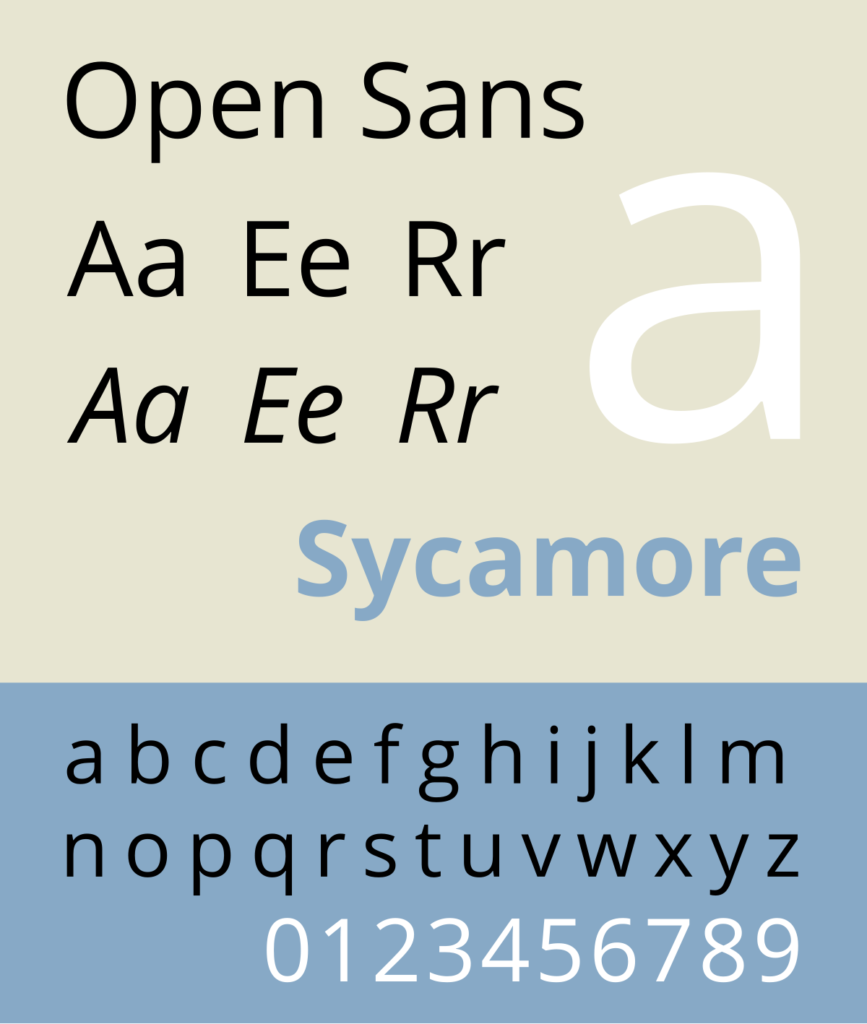
人文主義者(20世紀)
這些是基於羅馬式大寫字母的比例。 人物的一些細節具有書法風格的影響。 這些是在 20 世紀開發的,因為人們開始覺得現代無襯線字體缺乏個性和人性。
示例:打開 Sans。 坎塔雷爾。

腳本
Script 字體以其華麗的書法風格設計風格提供古怪和藝術性。 它們通常表現為模仿的筆跡、引導筆觸和筆觸。 腳本字體可以分為兩個子類別:正式腳本和休閒腳本。
正式的腳本通常基於 17 和 18 世紀的字母形式,通常模仿羽毛筆或鋼筆的筆尖。
休閒腳本以更活躍的手而聞名,無疑具有不那麼雄辯的感覺。 這些字體在 20 世紀初開始出現。

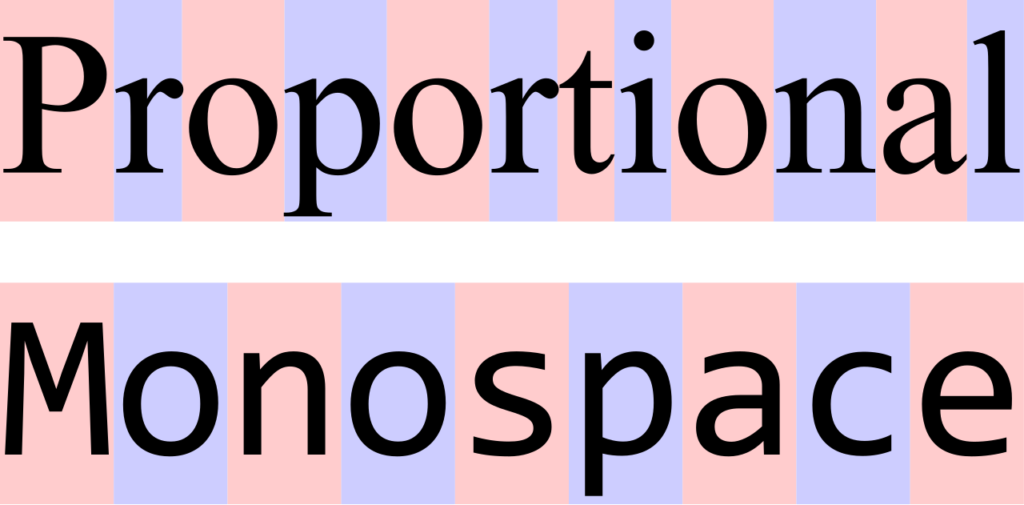
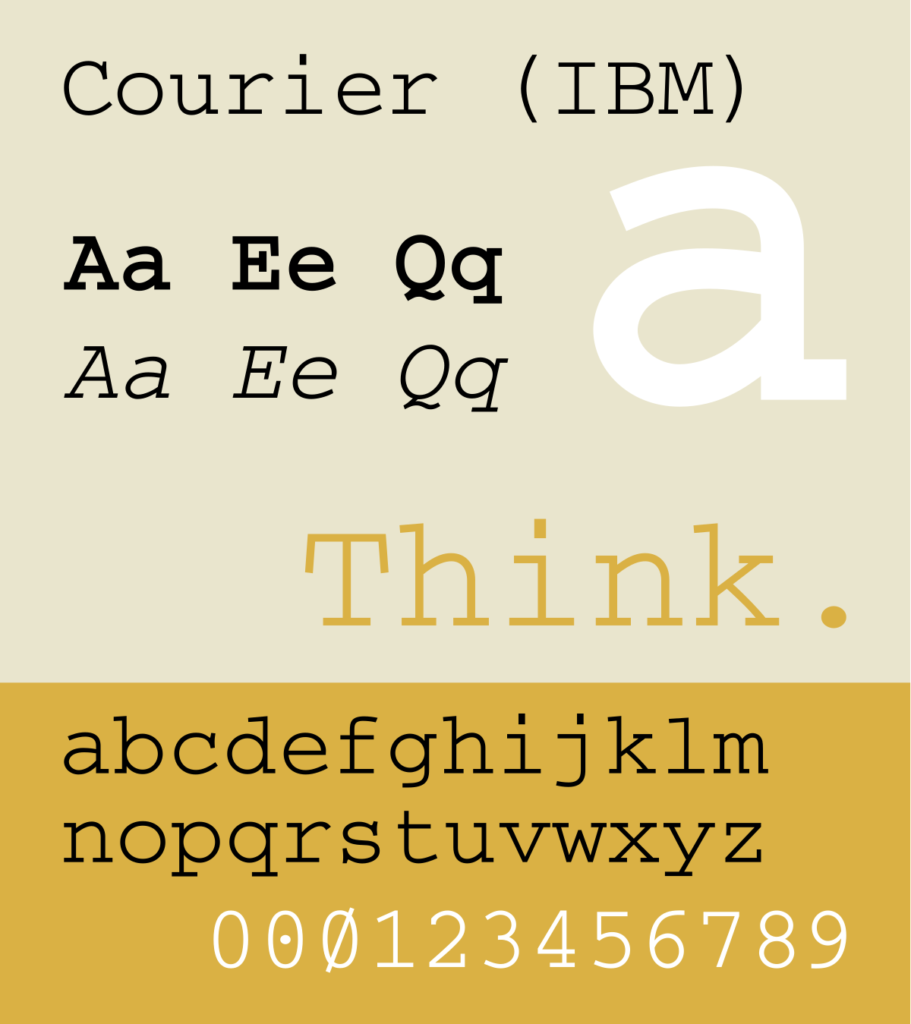
等寬
也稱為固定間距、固定寬度或非比例字體,這些字體中的字符佔據相同數量的水平空間。

這些字體可以在打字機以及早期的計算機上找到。 這種均勻的間距增加了易讀性,使其成為編碼和軟件文本編輯的絕佳選擇。
示例:新快遞

我什麼時候應該使用哪個?
襯線
襯線字體因其可讀性而受到稱讚。 襯線本身將讀者的視線從一個字符引導到另一個字符,從而提高了可讀性。 在處理正文或其他長格式文本時,或者當您希望為您的工作添加傳統感覺時,這種類型樣式最有效。
無襯線字體
許多網頁設計師更喜歡無襯線字體,因為乾淨、明快的線條非常適合在屏幕上使用。 如果您查看大多數數字設備(或主要用於它們的應用程序),您可能會發現默認字體是無襯線字體。 它們在較小的地方清晰易讀,非常適合各種可用的數字屏幕。
無襯線是顯示文本的絕佳選擇,但它們也用途廣泛。 它們也可用於正文。 至於配對字體,您通常可以使用兩種無襯線字體。 襯線字體不能這樣說,當與另一個襯線配對時,它們往往看起來很笨重。
腳本
它們的裝飾性使它們非常適合顯示文本和其他需要引人注目的情況。 但是這種風格的易讀性問題使其難以在任何非裝飾或標題情況下使用。 因此,在佈局正文和其他長格式文本時,最好避免使用腳本字體。
等寬
程序員更喜歡等寬字體,因為與它們相關聯的易讀性。
配對字體:如何找到匹配的字體

字體有效性涉及易讀性和美學等問題,而字體組合除了易讀性和美學外,還需要關注層次和對比度等問題。
在處理項目時,您幾乎肯定會負責配對字體。 所以,有理由問:我應該在一對中尋找什麼? 實驗空間有多大? 如何測試一對的有效性?
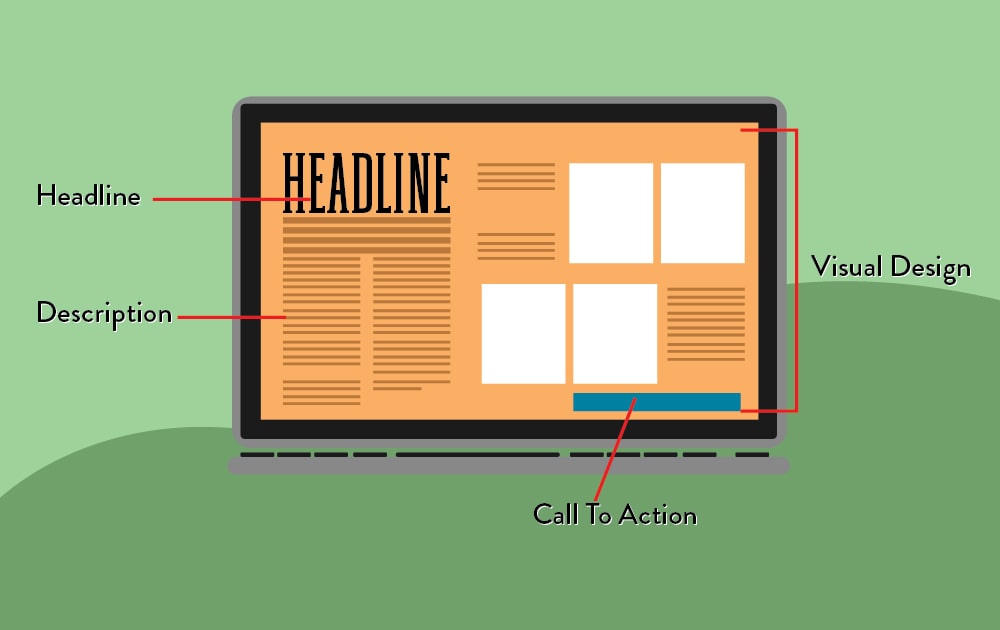
您會發現最常見的組合之一是標題與正文的經典配對。 這種組合可以在雜誌、報紙文章、廣告等中找到。但是,不乏兩種或多種字體可能組合在一起的情況。 這裡有一些提示,可確保您的字體配對始終正確,從而創建一種均勻且具有視覺吸引力的信息消費方式。
使用超家族。
擴展字體多功能性的一個好方法是利用超家族。 超家族是一組精心設計的字體,可以和諧地協同工作。 這些字體通過共享某些特徵而相關聯。
在超家族中,不同的角色風格可以共存,提供一致性和多樣性。 他們有能力改變自己的個性,同時保留字體的定義特徵。
例如,由 Malou Verlomme 設計並由 Monotype Studio 提供的 Macklin 包括 sans、slab、文本和顯示。 這證明了一個構建良好的超級家族可以單槍匹馬地充實雜誌或報紙的版面。
2018 年通過 CoType 發布的 Aeonik 等字體很好地體現了某些字體中包含的風格多樣性的一個示例。Aeonik 提供 7 種不同的粗細(空氣、細、中、常規、粗體和黑色),所有這些都可以斜體。 這意味著,使用一種字體,您可以使用 14 種不同的個性。
利用層次結構。
當潛在客戶關注平面設計時,無論是雜誌、報紙、地鐵廣告、廣告牌等的頭版,都會發生一系列微妙但重要的過程。 雖然看起來很輕鬆,但大腦處理信息的過程卻很繁瑣。
無論目的是創建層次結構,還是僅僅點燃俱有美學吸引力的視覺效果。 最終,您必須集成視覺層次結構。
對於有學問的排版師來說,正文始終是他們感興趣的主題。 但對於普通人,以及那些沒有將設計理論應用於作品的人來說,身體的字體不應該以某種方式引起強烈的情緒。
看到正文時,不應該想,“哦,哇,多麼酷的字體”。 除非他們是排版書呆子。 內容應該是信息的核心。
除了實際的文本本身之外,相互補充的字體大小也會有所幫助。 通過利用磅值和粗細來創建視覺層次結構可以幫助兩種字體在頁面或屏幕上健康地共存。
對比,而不是衝突。
配對字體就是要找到相互補充的特徵。
嘗試組合字體時,一個簡單的起點是將一種襯線字體與一種無襯線字體混合。 雖然實驗是關鍵,但也有一些經過驗證的真實做法。 例如,使用無襯線作為標題,使用襯線作為正文。

設計師之間一直在爭論襯線字體或無襯線字體是否更清晰。 在印刷品中,特別是正文,襯線字體可以增加易讀性。 襯線是某些字符末端的小腳。 人們相信,這些通過將讀者的視線從一個字符引導到另一個字符來提高可讀性。
相反,無襯線字體被認為更適合數字環境,比襯線字體更容易在屏幕上使用。
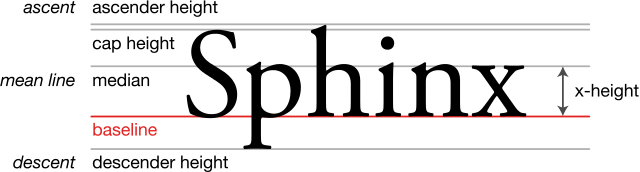
使用具有相似 x 高度的字體。

另一個有用的經驗法則是使用具有相似 X 高度的字體來尋找可以很好地協同工作的字體。 X 高度是指字體的小寫 x 的高度。 與此類似的字體傾向於很好地融合。 不過,請務必進行視力測試,因為這不是一個萬無一失的理論。 此外,某些不具有匹配 x 高度的字體配對仍然可以在正確的情況下一起使用。
避免雙重腳本。
我們都熟悉這種精緻、華麗的風格。 它讓人聯想到書法的華麗和強制性的回复。 雖然這種風格在適當的環境中具有巨大的價值,但在大多數地方看起來並不合適。 腳本字體的性質包括連接的字體,為顯示文本提供優雅的外觀,但對於正文來說是難以辨認的噩夢。
腳本字體可以定義為模仿草書的字體。 腳本字體有兩個子類別:正式字體和休閒字體。
一個好的經驗法則是永遠不要組合兩種腳本字體。
字體配對生成器
有時我們在第一次學習技能時需要一些指導。 好消息! 互聯網上到處都是網站,可以幫助您一路走來。 以下資源是很好的工具,可幫助您為下一個平面設計工作找到高質量的字體匹配。 更好的是,所有這些網站都是免費且易於使用的!
- Fontjoy.com
- Fontpair.com
- Typotheque.com
網站的最佳字體
在為您的材料選擇字體時,重要的是要考慮到介質。 例如,屏幕將具有與紙張不同的感知屬性。 因此,不同的字體字符樣式將更好地轉化為網站。 為您的網站找到一個好的字體是必不可少的。 這裡有一些需要注意的事情,以及一些可以在線使用的經典字體。
能夠區分字符之間的差異對於字體的有效性至關重要。 讓我們討論字體的兩個重要組成部分:字距調整和跟踪。
字距調整
字距是指單個字母之間的空間量。 這通常用於徽標或標題設置中的單數單詞。 字體帶有默認字距調整; 每種不同的權重或樣式都需要不同的默認字距調整。 但是知道如何正確調整字距可以防止您的內容顯得笨拙、笨拙或懶惰。 任何平面設計師、專業人士或有抱負的人都應該嚴格避免所有這些。
追踪
跟踪會在整個單詞中均勻地調整字母之間的間距。 當您使用需要較大平均字母間距的較重重量時,這特別有用。 某些字體自然會看起來更接近,跟踪可以幫助您調整這一點,提高易讀性
字體粗細如何影響易讀性?
裝飾性、腳本或過窄的字體會降低易讀性。 如果您編寫的文本實際上是為了閱讀,那就不好了。 但這並不意味著您需要用粗體字覆蓋您的網站。 對排版層次結構的理解將幫助您正確協調字體粗細可以創建一個連貫的、視覺上令人愉悅的設計。
網站字體:Nix the serif?
一個長期存在的印刷神話聲稱襯線字體提高了印刷情況下的易讀性,而無襯線字體更適合數字屏幕。 這是有一定道理的。 由於引導眼睛從一個字符到下一個字符的“腳”的引導,襯線可以增加較大文本體的可讀性。
但這個神話植根於電腦屏幕還不能整齊地呈現襯線,使它們不太清晰的時代。 此外,無襯線字體具有乾淨、明快的線條,可以很好地轉化為數字設置。 但這並不總是給定的。
網頁設計中最清晰的字體
喬治亞州
喬治亞州是由微軟設計的,考慮到了低分辨率屏幕。 出於這個原因,它是屏幕上最好、最清晰的字體之一。 但是,它是一種襯線字體。 所以它在每個字符的末尾都包含了那些小裝飾。 儘管如此,喬治亞州仍然是網站設計的絕佳選擇。
黑爾維提卡
Helvetica 之所以成為基準,是有原因的。 這是一部現代經典,具有無可挑剔的可讀性和一個龐大的超級家族可供使用。 它很光滑。
流沙
大多數人會通過使用智能手機、平板電腦或其他一些數字渠道來獲取您的設計。 因此,許多智能手機和平板電腦供應商正在設計新字體以適應這一趨勢也就不足為奇了。 谷歌開發這種無襯線字體純粹是為了在小屏幕上可讀。
富利
有些字體的用途莫名其妙。 Futura 就是其中一種字體。 Futura 展現了 20 世紀初的包豪斯精神,現身現場,看起來非常現代。 今天,它看起來和以往一樣現代。
蒙特塞拉特
蒙特塞拉特是創建乾淨、外觀簡潔的網頁設計的好選擇。 它比 Helvetica 或 Arial 具有更明顯的特徵,但仍然是最容易閱讀的字體之一。
英語字體格式一種
我們中的許多人都將 Times New Roman 視為默認字體。 用於打印和 Web 文檔。 儘管 x 高度很小,但它仍然是更易讀的字體之一。
塔霍馬
Tahoma 是一個人文主義者。 與此列表中的其他字體非常相似,它是為屏幕可訪問性而設計的。 事實上,Tahoma 是所有 Windows 2000 和 XP 的默認字體。 它的優勢在於作為菜單和界面字體。
打開 Sans
Open Sans 以其字距調整而著稱。 它的自然間距使這種字體成為最容易閱讀的字體之一。 據谷歌稱,Open Sans“針對印刷、網絡和移動界面進行了優化,並且在其字體中具有出色的易讀性特徵。”
排版層次結構
什麼是排版層次結構?

排版層次結構是一個使用排版(大小、字體和佈局)來創建層次結構的系統,該層次結構向用戶顯示在何處查找某些信息。
設計不佳的網頁會使訪問者不知所措。 如果沒有明確的層次結構,人們將不知道首先應該關注哪些信息。 這是個壞消息,尤其是如果這些訪客是潛在客戶。 當潛在客戶到達您網站的著陸頁時,他們會想要無縫體驗。

品牌字體:為您的企業選擇合適的字體
您是否曾經僅根據其標誌來判斷一個品牌? 如果你的答案是肯定的,那麼你並不孤單。 畢竟,企業的標誌是其最重要的視覺資產。 品牌知名度、可信度、權威性和許多其他屬性都取決於這一設計。
在品牌推廣中,商業文字商標是一種基於字體的徽標,專門針對企業名稱。 由於它依賴於書面文字,一個好的字標設計需要對排版有很好的理解。 但是,無論您的公司是否使用水印作為其首要標誌,您都需要找到一種字體來配合您品牌的視覺元素。
在本節中,我們將討論一些最容易識別的品牌字體,深入研究它們的工作原理,並詢問為什麼這麼多成功的企業幾十年來一直使用相同的幾種字體。
很容易假設,僅僅因為你想讓你的標誌脫穎而出,你就必須變得大而多彩,輕鬆地將你的名字與設計相似的標誌人群區分開來。 但是,顯然情況並非如此。 某些字體長期以來一直對標誌設計的束縛是有原因的。 其中許多自 20 世紀中葉以來就已經存在。
Massimo Vignelli 明確命名了他的五種字體:Futura、Helvetica、Times New Roman、Bodoni 和 Century。
直到今天(包括今天),在現代歷史上,有大量品牌輕鬆地依賴於一些精心設計的字體。 幾十年來,以下字體一直是標誌設計的中流砥柱。 以下是一些共享這些字體的最知名品牌。
一些流行的標誌設計字體
您可能會驚訝地發現,公司經常使用相同的字體來代表他們的品牌。 這裡有一些經典字體已經存在了近一個世紀,但新舊企業仍然依靠它們來傳達自己的身份。
ITC前衛哥特式
Avant-Garde Gothic 是由 Herb Lubalin 和 Tom Carnase 設計的幾何無襯線字體。 它最初用於 1968 年 1 月至 1971 年 7 月出版的 Avant-Garde 雜誌。此後,它進入了無數公司的設計庫。

使用它的品牌:
- 阿迪達斯
- 布盧明代爾
- 梅西百貨
- 移動的
- 花生醬
- 沼
- 元素
富利
另一個進入文字商標歷史史冊的幾何無襯線字體是 Futura。 Bauer Type Foundry 最初設計為對新法蘭克福項目的貢獻,於 1926 年開發了它。它在首次出版時領先於時代,並在近 100 年後保持其現代有效性。 以下是一些同意的企業!

使用它的品牌:
- 百思買
- 多米諾骨牌
- 聯邦快遞
- GoFundMe
- 耐克
黑爾維提卡
Helvetica 由 Max Miedinger 設計,並於 1957 年由 Linotype 出版。它被稱為“基準 sans”,被認為是平面設計的永恆主食。 多年來,已經開發了許多變體,包括不同的重量、寬度和尺寸。 它堅固的幾何簡單性使其成為徽標的最佳字體之一。 無數品牌都依賴於 Helvetica 的時尚即時性。

使用它的品牌:
- 美國服裝
- 吉普車
- LG
- 松下
- 目標
最糟糕的字體:字體中應避免的內容
排版允許大量的實驗和個性化。 但這並不意味著沒有錯誤的答案。
知道在字體中應該避免什麼可以幫助您避免冒著品牌身份和聲譽的風險。
以下是每個設計師應該避免的一些容易不喜歡的字體:
捲曲

乍一看,Curlz 可能看起來像是一個有趣的笑話,而你並沒有參與其中。 盡你所能,你似乎找不到幽默。 它散發著蹣跚學步的服裝店或父母所在地破舊的寄售店的味道。
它異想天開,華麗而厚顏無恥。 喜歡那個。 但是如果你想被認真對待,你應該抵制用這種字體覆蓋你的文本的誘惑。 由 Carl Crossgrove 和 Steve Mattison 為 Agfa Monotype 開發,Curlz 唯一聲名鵲起的是它在我編造的頒獎典禮的 A Dr. Suess Book 類別中最有可能被發現的亞軍。 下一個。
影響

如果這些條目出現趨勢,可能是這樣的: 2000 年代中期文字處理軟件的默認字體。 從一個 8 歲的孩子的角度來看,Impact 受到了高度重視。 當你不亂來的時候,這是你使用的字體。 當你需要一些引人注目的東西時。 認真的東西。 僅此而已。 Impact散發出的光環是“八歲不亂來的孩子”。
這可能不是您希望繼續發展品牌標識的公司。 有大量的字體可以做你認為Impact 正在做的事情——只有更好。
漫畫無

長期以來,這種字體因其孩子氣和頑皮的舉止而受到嘲笑。 我們嘲笑它笨重、過時的外觀,以及它能夠立即喚起用戶的業餘愛好。
像許多無襯線字體一樣,Comic Sans 的筆劃相對均勻。 這是由於其未調製的字母形式,這意味著字符的粗細幾乎沒有對比。 然而,與 Ariel 或 Helvetica 等其他未調製的無襯線字體不同,Comic Sans 沒有考慮到莖和肩連接點處的額外厚度。 這會導致字符不均勻並導致易讀性問題
