Ce este Tipografia? Un ghid suprem
Publicat: 2022-05-12Tipografia este arta și tehnica de a aranja tipul pentru a face limbajul scris. Poate fi o idee ulterioară pentru mulți, dar tipografia joacă un rol major în modul în care este primit cuvântul scris. Agenții de marketing, agenții de publicitate, designerii grafici – artiști din aproape orice mediu – folosesc tipografia ca mijloc de transmitere atât a informațiilor, cât și a identității.
Utilizarea corectă a designului tipului de instrumente vă va aduce beneficii atunci când dezvoltați un brand. Acest ghid va cuprinde elementele de bază ale tipografiei, inclusiv informații de bază, cum ar fi clasificări, bune practici, sfaturi de branding, precum și ce nu trebuie să faceți când lucrați cu tipografie.
Font sau font: Care este diferența?

Vom folosi ambele cuvinte o tonă pe parcursul acestui articol. Și deși pot părea sinonime, nu sunt. De obicei, acest lucru nu îi împiedică pe laici să schimbe cele două, dar înțelegerea diferenței este cheia pentru a digera corect aceste informații.
Font
Un tip de literă se referă la o familie de caracteristici stabilite pentru litere și alte caractere. Literele de caractere guvernează atributele generale precum prezența (sau lipsa) serifului.
Font
Un font este un set specific de caracteristici din familia unui font. Cum ar fi greutatea, oblic, cursiv și dimensiune.
De exemplu:
- GT Haptik este un tip de literă.
- GT Haptik Light Oblique 24 pt. este un font.
- Lumina se referă la greutate. Oblic se referă la unghi. Și cele 24 de puncte. este dimensiunea.
Clasificări de tipare
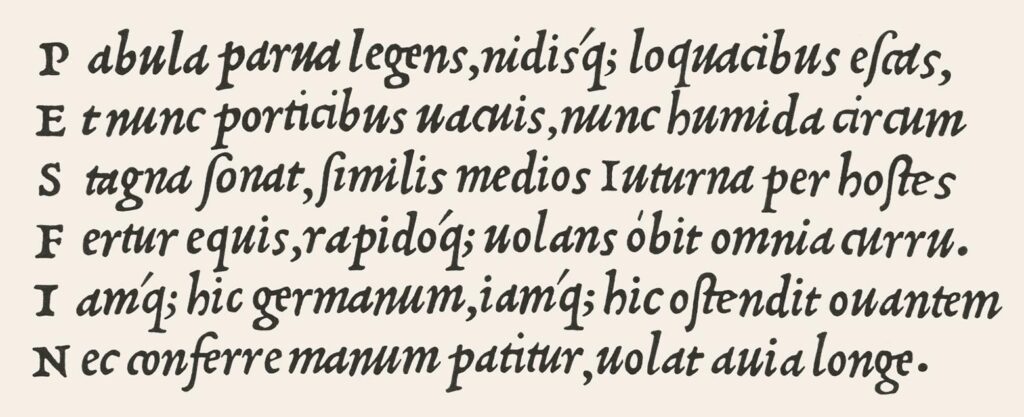
Cele mai vechi fonturi s-au numit Blackletter, folosite de Johannes Gutenburg la prima tiparnă în 1440. A devenit rapid standardul. Deși mai târziu în secol, Nicolas Jenson a recunoscut că formele de litere mai simple și mai raționale ar avea ca rezultat capacitatea de a încadra mai mult text pe o singură pagină.
Acest lucru ar duce la cărți mai scurte, cu timpi de configurare mai rapid. El a creat primul tip de liter roman, bazat pe literele negru și umaniste italiene.

Aceste modificări au fost printre primele aduse fonturilor și au pus în mișcare o artă încă activă în acest sens.
Această secțiune va acoperi 4 clasificări majore de tipare.
- Serif
- Sans Serif
- Scenariul
- Monospațiu
Serif
Tipurile timpurii încă poartă influența instrumentelor de scris pre-mobile. De exemplu, fonturile serif sunt influențate de cizelarea pietrei, care este modul în care aceste caractere timpurii ar fi fost produse inițial. Această practică creează mici „picioare” la capetele personajelor.
Serif în stil vechi (secolele XV-XVIII)
Serifurile în stil vechi au fost dezvoltate de tipografii Renașterii în secolul al XV-lea. Ei au înlocuit fonturile Blackletter, care au fost concepute într-un stil caligrafic, scris de mână, iar multe dintre formele lor de litere își păstrează încă influența de la liniile desenate cu stilou.

Serif-urile din acest stil tind să fie ușor rotunjite, înclinate și în formă de cupe. Personajele au stres diagonal spre deosebire de stresul vertical al iterațiilor ulterioare. Acest lucru sugerează o influență a caligrafiei. Caracterele au un contrast de obicei scăzut, ceea ce înseamnă că majoritatea liniilor au aproximativ aceeași lățime.
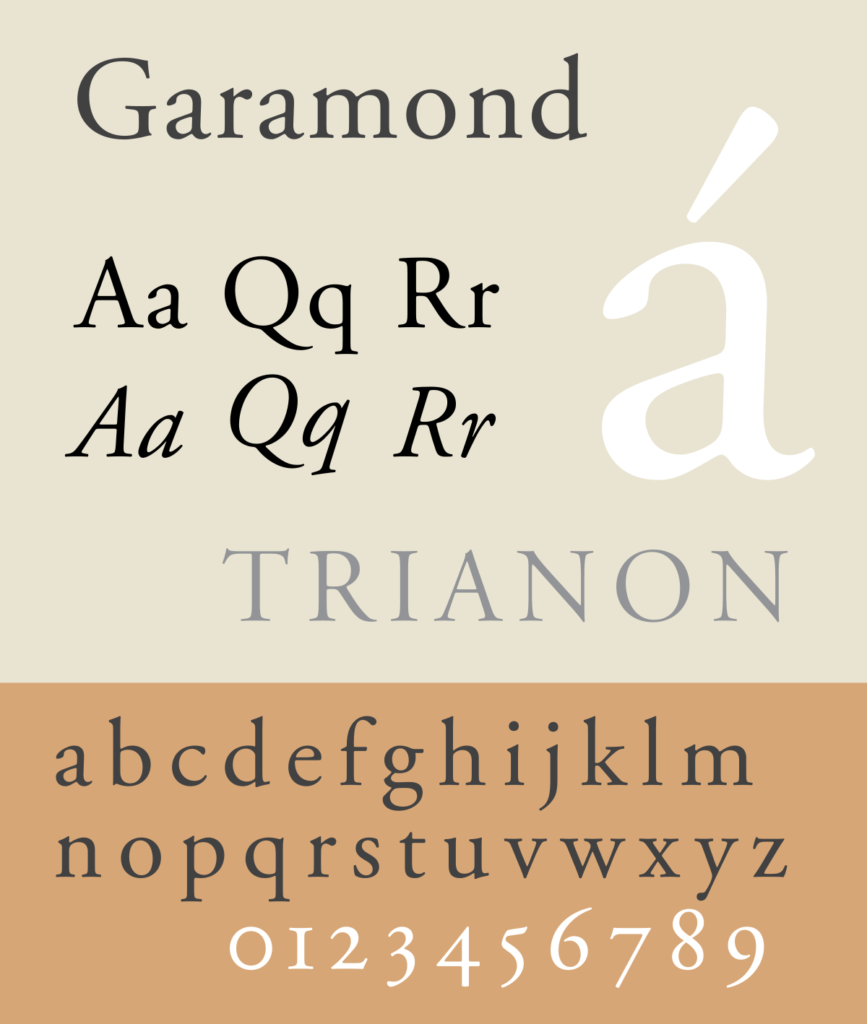
Exemple: Garamond. Goudy Bookletter 1911. Palatino.
Serif de tranziție (secolul al XVIII-lea)
Pe măsură ce secolul al XVIII-lea a progresat, practicile de tipărire au devenit mai rafinate. Fonturile create în această perioadă sunt cunoscute sub denumirea de serif de tranziție.

Unele caracteristici definitorii ale acestui stil sunt serif-urile mai clare și caracterele mai accentuate pe verticală. În plus, acest stil tinde să creeze un contrast mai mare între liniile groase și subțiri.
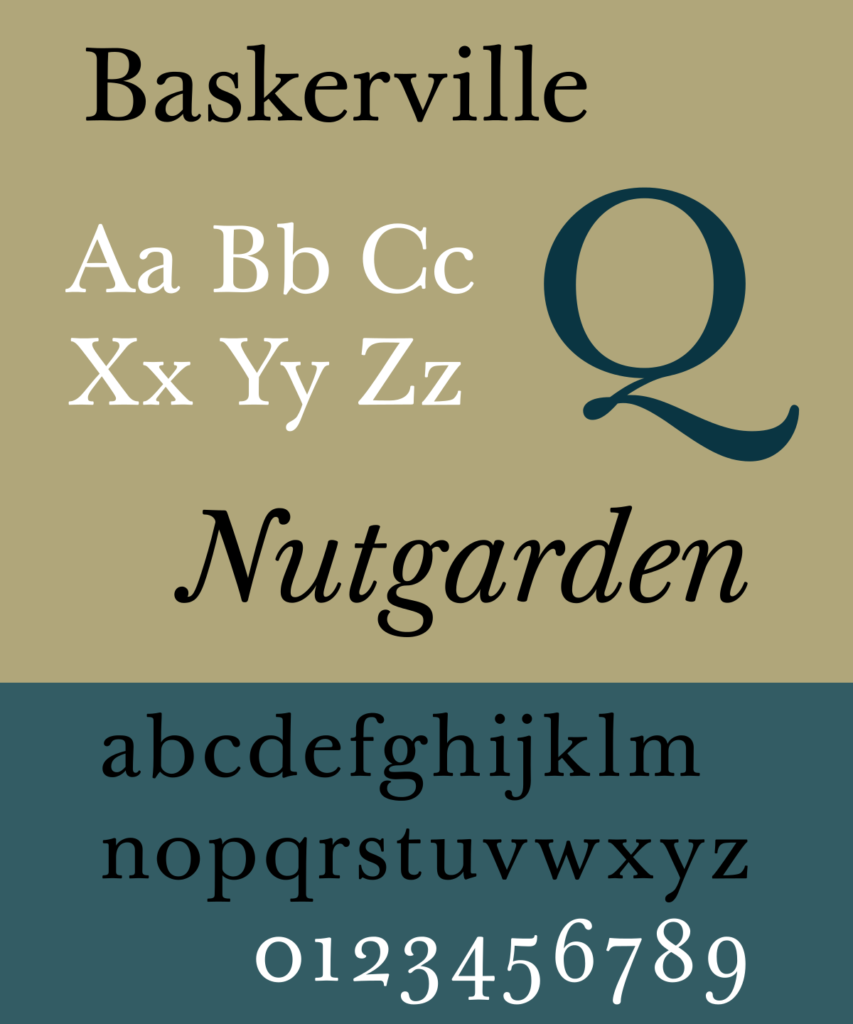
Exemple: Baskerville. Times New Roman.
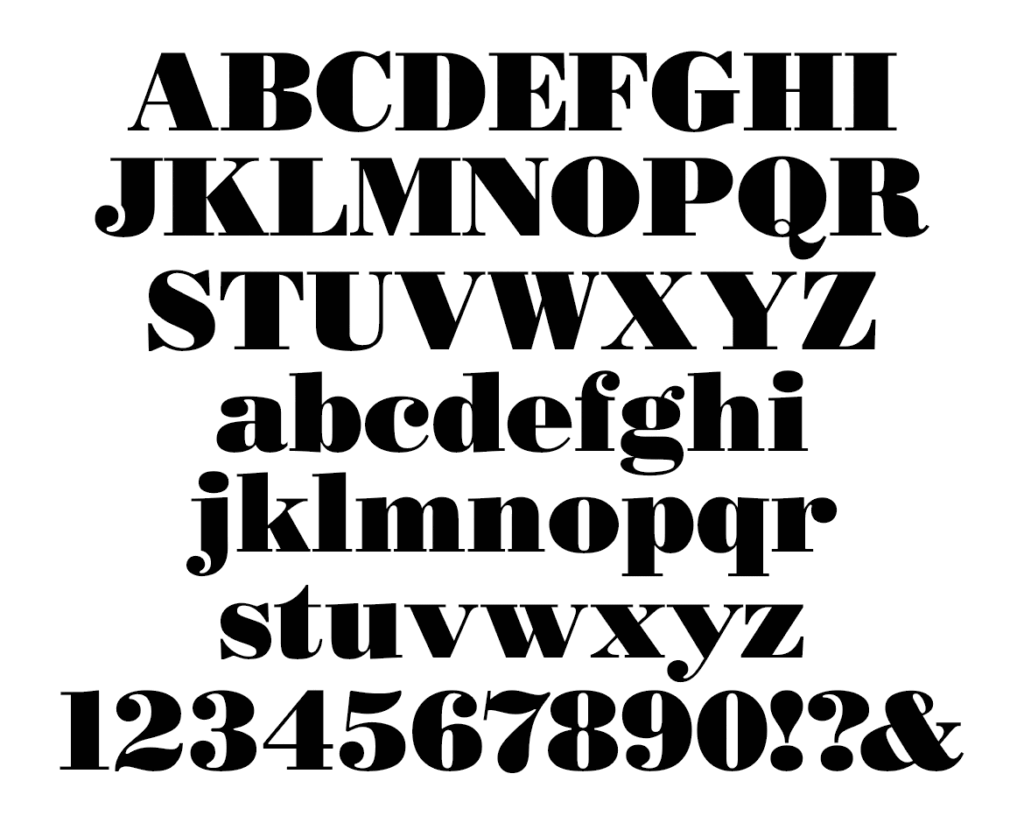
Serif modern (sfârșitul secolului al XVIII-lea)
Fonturile devin și mai rafinate și mai detaliate pe măsură ce secolul al XVIII-lea progresează. Acest lucru se datorează progreselor ulterioare în procesul de imprimare.

Caracteristicile includ serifi care sunt complet drepte și plate și posedă stres complet vertical. Contrastul este, de asemenea, extrem de mare între liniile groase și cele subțiri.
Exemple: LTC Bodoni 175.
Sans Serif
Sans provine din rădăcina franceză care înseamnă „fără”. Deci, sans serif înseamnă literalmente „fără serif”. Aceste fonturi au fost folosite pentru prima dată în secolul al V-lea î.Hr., dar primul tip imprimabil în acest stil a fost creat de William Caslon în secolul al XVIII-lea. Au fost considerate la început un stil informal, dar aspectul lor curat, minimal și modern a transformat fonturile sans serif în instrumente incredibil de versatile.
Grotesc (secolul XX)
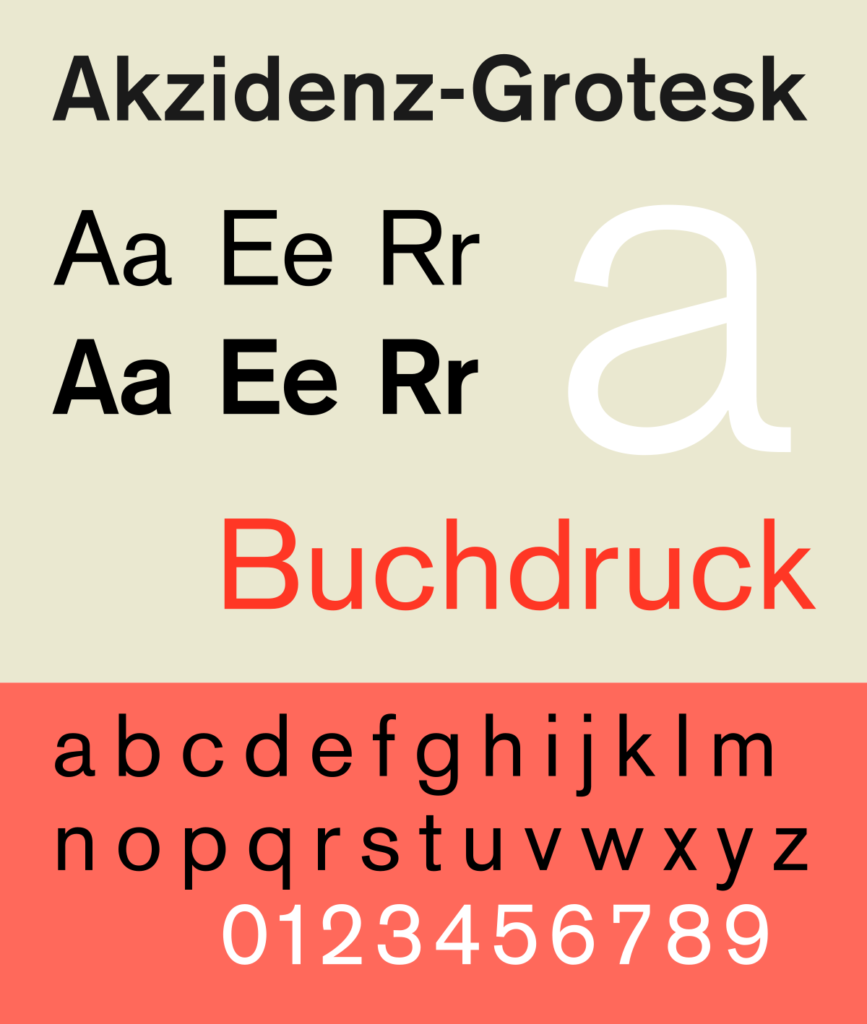
Stilul grotesc a fost popular din punct de vedere comercial la începutul secolului al XX-lea. Unele trăsături comune includ contrastul mediu între liniile groase și subțiri și golurile deschise ale diafragmei în caractere precum literele mici a și e.
Exemplu: Akzidenz-Grotesk.

Neo grotesc (secolul XX)
Fonturile neo grotești au fost rezultatul faptului că designerii preferau sans serifuri curate și lizibile. Acest lucru a dus la eliminarea caracterului și personalității fonturilor. Caracterele au grosime uniformă, fără contrast între gros și subțire.
Exemplu: Helvetica.

Umanist (secolul XX)
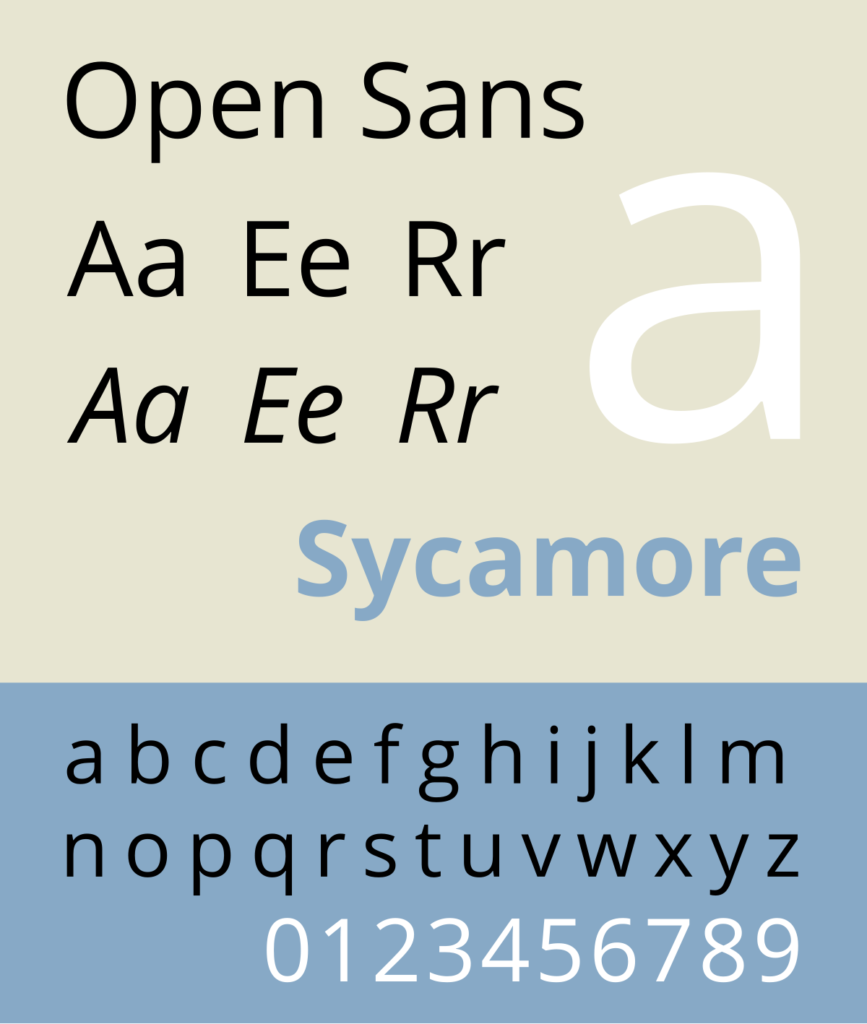
Acestea se bazează pe proporțiile capitalelor în stil roman. Unele dintre detaliile personajelor au o influență a stilului caligrafic. Acestea au fost dezvoltate în secolul al XX-lea, când oamenii au început să simtă că Sans Serif modern nu are caracter și umanitate.
Exemple: Open Sans. Cantarell.

Scenariul
Fonturile script oferă excentricitate și artă cu stilul lor de design înflorit, inspirat de caligrafie. În general, ele apar ca o scriere de mână imitată, canalizarea loviturilor de pensulă și stilou. Fonturile de script pot fi împărțite în două subcategorii: scripturi formale și scripturi ocazionale.
Scripturile formale se bazează, de obicei, pe forme de litere din secolele al XVII-lea și al XVIII-lea, imitând adesea o pană sau un stilou.
Scripturile ocazionale sunt remarcate pentru că au o mână mai activă și au, fără îndoială, o senzație mai puțin elocventă. Aceste fonturi au început să apară la începutul secolului al XX-lea.

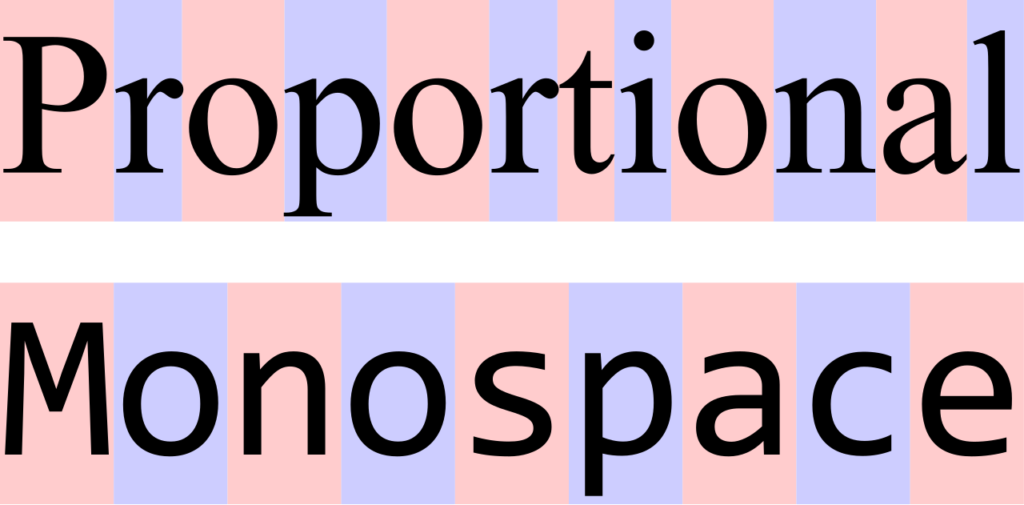
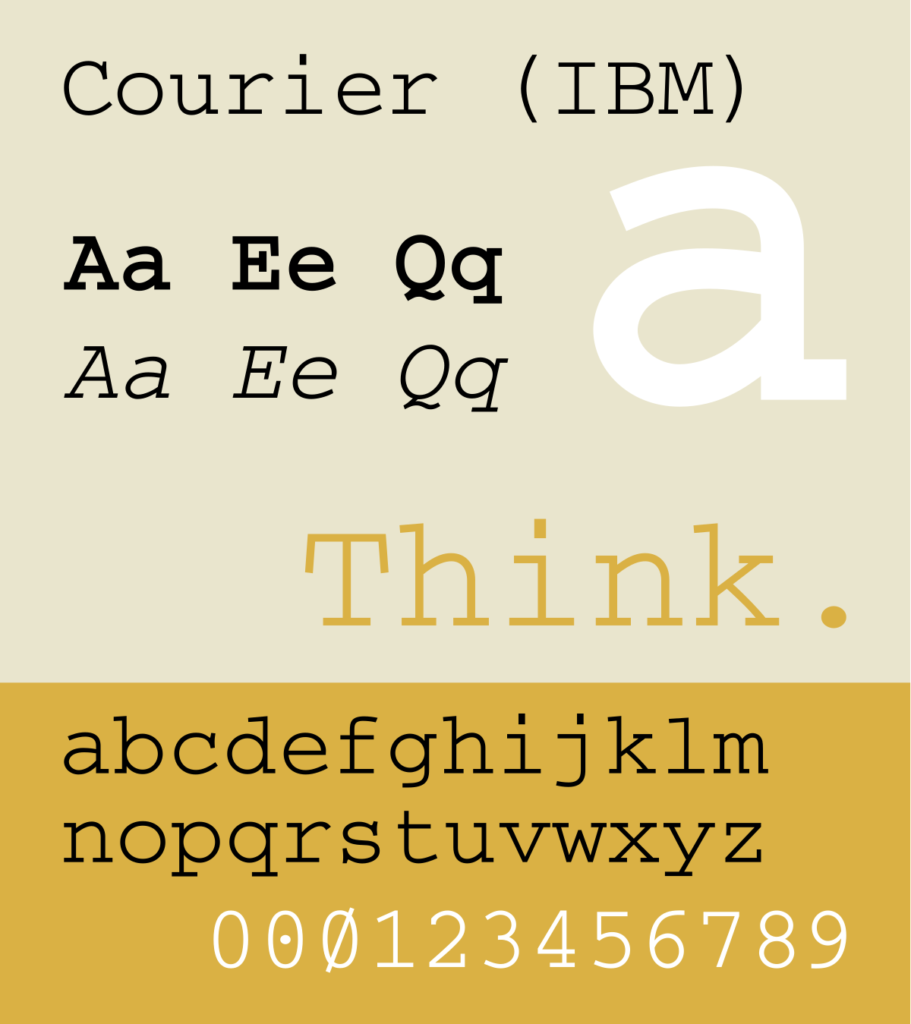
Monospațiu
Cunoscute și sub denumirea de font fixed-pitch, fixed-width sau non-proporțional, acestea sunt fonturi în care caracterele ocupă aceeași cantitate de spațiu orizontal.

Aceste fonturi puteau fi găsite pe mașini de scris, precum și pe computerele timpurii. Această spațiere uniformă crește lizibilitatea, făcându-l o alegere excelentă pentru codificare și editarea textului software.
Exemplu: Courier New

Când ar trebui să folosesc care?
Serifuri
Fonturile serif au fost lăudate pentru lizibilitatea lor. Serifurile în sine ghidează privirea cititorului de la un personaj la altul, îmbunătățind lizibilitatea. Acest stil de tipare este cel mai eficient atunci când lucrați cu copierea corpului sau alt text de format lung sau când doriți să adăugați un aspect tradițional lucrării dvs.
Sans Serifs
Mulți designeri web preferă fonturile sans serif, deoarece liniile curate și clare sunt perfecte pentru utilizarea pe ecran. Dacă vă uitați la majoritatea dispozitivelor digitale (sau a aplicațiilor utilizate în principal pe ele), veți găsi probabil că fontul implicit este sans serif. Sunt lizibile în puncte mai mici, perfecte pentru marea varietate de ecrane digitale disponibile.
Sans serif-urile sunt opțiuni excelente pentru afișarea textului, dar sunt și versatile. Ele pot fi folosite și pentru textul corpului. În ceea ce privește împerecherea fonturilor, de obicei puteți scăpa folosind două fonturi sans serif. Nu același lucru se poate spune și despre fonturile cu serif, care tind să arate ciudat atunci când sunt asociate cu un alt serif.
Scenariul
Natura lor decorativă le face grozave pentru afișarea textului și în alte situații în care trebuie să atragi atenția. Dar problemele de lizibilitate ale acestui stil fac dificil de utilizat în orice situație non-decorative sau de titlu. Din acest motiv, cel mai bine este să evitați fonturile de tip script atunci când amenajați corpul textului și alt text de formă lungă.
Monospațiu
Fonturile monospațiate sunt preferate de programatori din cauza lizibilității asociate acestora.
Fonturi de asociere: Cum să găsiți o potrivire

În timp ce eficiența fonturilor implică preocupări precum lizibilitatea și estetica, combinațiile de fonturi necesită preocupări precum ierarhia și contrastul, pe lângă lizibilitate și estetică.
Când lucrați la un proiect, aproape sigur veți fi însărcinat cu împerecherea fonturilor. Deci, este rezonabil să întreb: ce ar trebui să caut într-o pereche? Cât spațiu este pentru experimentare? Cum pot testa eficacitatea unei perechi?
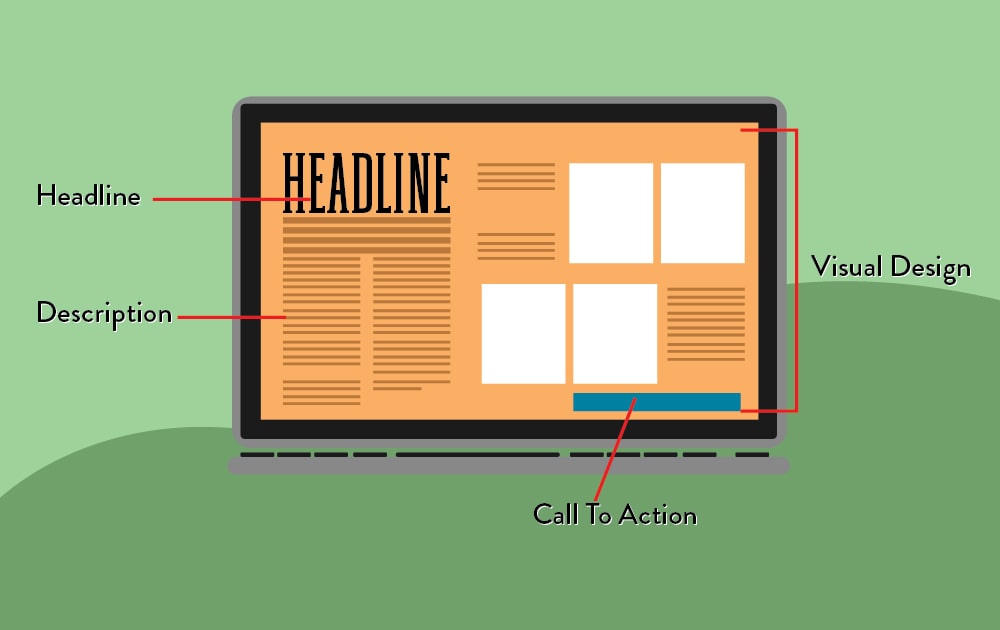
Una dintre cele mai comune combinații pe care le veți găsi este împerecherea clasică a titlului cu textul textului. Această combinație poate fi găsită în reviste, articole de ziare, reclame etc. Dar, nu lipsesc cazurile în care două sau mai multe fonturi pot veni împreună. Iată câteva sfaturi pentru a vă asigura că perechile dvs. de fonturi sunt întotdeauna la punct, creând un mijloc uniform și atractiv din punct de vedere vizual de a consuma informații.
Folosește superfamilii.
O metodă bună de extindere a versatilității fonturilor este utilizarea superfamiliilor. O superfamilie este un set de fonturi care sunt create pentru a lucra împreună în armonie. Aceste fonturi sunt legate prin partajarea anumitor caracteristici.
În cadrul superfamiliilor, pot coexista diferite stiluri de caractere, oferind atât consistență, cât și varietate. Ei au capacitatea de a-și schimba personalitatea, păstrând în același timp caracteristicile definitorii ale tipului.
De exemplu, Macklin - proiectat de Malou Verlomme și oferit de Monotype Studio - include sans, slab, text și afișaj. Acest lucru demonstrează că o superfamilie bine construită poate, de una singură, să concretizeze un aspect al unei reviste sau al unui ziar.
Un exemplu de varietate stilistică inclusă în unele fonturi este bine reprezentat într-un tip de tip Aeonik, lansat prin CoType în 2018. Aeonik oferă 7 greutăți diferite (aer, subțire, mediu, obișnuit, aldine și negru) și toate pot fi italicizat. Asta înseamnă că, cu un singur tip de literă, ai la dispoziție 14 personalități diferite.
Utilizați ierarhia.
Atunci când un potențial client pune ochii pe un design grafic, fie că este vorba de prima pagină a unei reviste, ziar, anunț la metrou, panou publicitar etc. are loc o serie subtilă, dar importantă de procese. Și, în timp ce ar putea părea fără efort, există multe lucruri în procesarea informațiilor de către creier.
Indiferent dacă scopul este de a crea o ierarhie sau doar de a aprinde o imagine atrăgătoare din punct de vedere estetic. În cele din urmă, va trebui să integrați ierarhia vizuală.
Pentru tipograful învățat, textul corpului va fi întotdeauna subiectul de interes. Dar pentru oamenii obișnuiți și pentru cei care nu aplică teoria designului lucrării, tipul pentru corp nu ar trebui să provoace emoții puternice într-un fel sau altul.
Nu ar trebui să se gândească „Oh, wow, ce font grozav”, când vezi copierea corpului. Doar dacă nu sunt un tocilar al tipografiei. Conținutul ar trebui să fie nucleul mesajului.
Dincolo de textul propriu-zis, dimensiunile fonturilor care se completează unele pe altele pot ajuta. Crearea unei ierarhii vizuale prin utilizarea mărimii și greutății punctului poate ajuta două fonturi să coexiste sănătos pe o pagină sau pe ecran.
Contrast, nu ciocnire.
Asocierea fonturilor înseamnă găsirea de trăsături care se completează reciproc.
Un punct de pornire ușor atunci când experimentați cu combinarea fonturilor este amestecarea unui font serif cu un font sans serif. În timp ce experimentarea este esențială, există câteva practici încercate și adevărate. De exemplu, utilizarea unui sans serif pentru un titlu cu un serif ca copie de corp.
Există o dezbatere continuă în rândul designerilor despre dacă serif sau sans serif este mai lizibil. În tipărire, în special cu copierea corpului, fonturile serif pot crește lizibilitatea. Serifurile sunt picioarele mici de la capetele anumitor personaje. Se crede că acestea măresc lizibilitatea conducând privirea cititorului de la un personaj la altul.
În schimb, sans-serif-urile sunt considerate mai potrivite pentru peisajul digital, fiind mai ușor de consumat pe un ecran decât omologii lor serif.

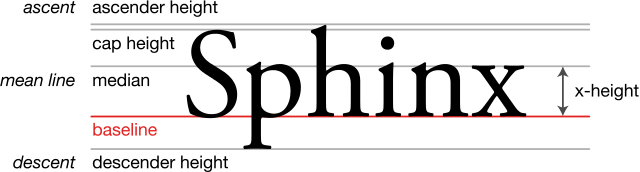
Folosiți fonturi cu înălțimi x similare.

O altă regulă utilă pentru a găsi fonturi care funcționează bine împreună este utilizarea fonturilor care au înălțimi X similare. Înălțimea X se referă la înălțimea literei x minuscule pentru un tip. Fontul cu acesta are tendința de a se amesteca bine. Asigurați-vă că îi dați acestui test ochi, deoarece nu este o teorie fără nădejde. În plus, anumite perechi de fonturi care nu au înălțimi x potrivite pot funcționa în continuare împreună în circumstanța potrivită.
Evitați scriptul dublu.
Cu toții suntem familiarizați cu acest stil delicat și înflorit. Evocă senzații de înflorire caligrafică și RSVP obligatorii. Și în timp ce acest stil poate avea o valoare extraordinară într-un cadru adecvat, pare deplasat în majoritatea locurilor. Natura caracterelor de tip script include litere care se conectează, oferind un aspect elegant pentru textul afișat, dar un coșmar ilizibil pentru corpul textului.
Un font script poate fi definit ca un font care imită scrisul de mână cursiv. Există două subcategorii de fonturi de script: formale și casual.
O regulă de bază bună este să nu combinați niciodată două fonturi de script.
Generatoare de perechi de fonturi
Uneori avem nevoie de puțină îndrumare atunci când învățăm pentru prima dată o abilitate. Vești bune! Internetul este plin de site-uri web care să vă ajute pe parcurs. Următoarele resurse sunt instrumente bune pentru a vă ajuta să găsiți potriviri de tipare de calitate pentru următorul job de design grafic. Și mai bine, toate aceste site-uri sunt gratuite și ușor de utilizat!
- Fontjoy.com
- Fontpair.com
- Typotheque.com
Cele mai bune fonturi pentru site-uri web
Atunci când alegeți un tip de literă pentru materialul dvs., este important să luați în considerare mediul. De exemplu, ecranele vor avea proprietăți perceptuale diferite decât hârtia. Ca rezultat, diferite stiluri de caractere de font se vor traduce mai bine pe site. Găsirea unui font bun pentru site-ul dvs. este esențială. Iată câteva lucruri la care trebuie să țineți cont și câteva fonturi clasice care funcționează online.
A fi capabil să facă diferența dintre personaje este esențial pentru eficacitatea tipului de literă. Să discutăm două componente importante ale fonturilor: kerning și urmărire .
Kerning
Kerning se referă la cantitatea de spațiu dintre literele individuale. Acesta este de obicei folosit pentru cuvintele singulare într-o setare de logo sau titlu. Fonturile vin cu kerning implicit; fiecare greutate sau stil diferit va necesita un kerning implicit diferit. Dar a ști cum să ajustați corect kerningul poate împiedica conținutul dvs. să pară ciudat, ciudat sau leneș. Toate acestea ar trebui să facă obiectul unei evitări severe din partea oricărui designer grafic, profesionist sau aspirant.
Urmărire
Urmărirea ajustează distanța dintre litere în mod uniform pe întregul cuvânt. Acest lucru este deosebit de util atunci când lucrați cu greutăți mai mari care necesită o distanță medie mai mare între litere. Anumite fonturi vor părea în mod natural mai apropiate, iar urmărirea vă poate ajuta să ajustați acest lucru, sporind lizibilitatea
Cum contribuie greutatea fontului la lizibilitate?
Fonturile decorative, de tip script sau prea înguste pot scădea lizibilitatea. Acest lucru este rău dacă textul pe care l-ați scris are, de fapt, scopul de a fi citit. Dar acest lucru nu înseamnă că trebuie să vă acoperiți site-ul cu caractere îndrăznețe. O înțelegere a ierarhiei tipografice vă va ajuta în modul în care coordonarea corectă a greutăților fonturilor poate crea un design coerent și plăcut din punct de vedere vizual.
Fonturi pentru site-uri web: nu se face serif?
Un mit tipografic de lungă durată susține că fonturile serif îmbunătățesc lizibilitatea în situațiile de tipărire, în timp ce sans serif sunt mai potrivite pentru ecranul digital. Există ceva adevăr în asta. Serifurile pot crește lizibilitatea în corpuri mai mari de text datorită ghidării „picioarelor” care conduc ochiul de la un caracter la altul.
Dar acest mit își are rădăcinile în vremurile în care ecranele computerelor nu erau încă capabile să redea bine serifurile, făcându-le mai puțin lizibile. În plus, sans serif au linii curate, clare, care se traduc bine în setarea digitală. Dar acest lucru nu este întotdeauna un dat.
Cele mai lizibile fonturi pentru web design
Georgia
Georgia a fost proiectată de Microsoft având în vedere ecranele de joasă rezoluție. Din acest motiv, este unul dintre cele mai bune și mai lizibile fonturi în situații de pe ecran. Dar, este un font serif. Așadar, conține acele mici ornamente la sfârșitul fiecărui personaj. Cu toate acestea, Georgia este o alegere excelentă pentru designul site-urilor web.
Helvetica
Helvetica este punctul de referință sans pentru un motiv. Este un clasic modern cu o lizibilitate impecabilă și o superfamilie mare cu care să lucrezi. Este elegant.
Nisipuri mişcătoare
Majoritatea oamenilor vă vor îngera designul prin utilizarea unui smartphone, a unei tablete sau a unei alte căi digitale. Așa că nu este surprinzător faptul că mulți furnizori de smartphone-uri și tablete creează noi fonturi pentru a se potrivi acestei tendințe. Google a dezvoltat acest sans serif doar cu scopul de a fi lizibil pe ecrane mici.
Futura
Unele fonturi sunt inexplicit versatile. Futura este unul dintre acele fonturi. Evocând spiritul Bauhaus de la începutul secolului al XX-lea, Futura a apărut pe scenă arătând incredibil de contemporan. Astăzi, arată la fel de modern ca întotdeauna.
Montserrat
Montserrat este o alegere bună pentru a crea un design web curat, cu aspect simplu. Are un caracter mai vizibil decât Helvetica sau Arial, dar rămâne unul dintre cele mai ușor de citit.
Times New Roman
Mulți dintre noi au ajuns să vadă Times New Roman ca tipul de caractere implicit. Pentru documente tipărite și web. În ciuda faptului că are o înălțime x mică, este încă unul dintre fonturile mai lizibile.
Tahoma
Tahoma este un umanist sans seif. La fel ca și celelalte fonturi din această listă, a fost creat pentru accesibilitatea pe ecran. De fapt, Tahoma a fost fontul implicit pentru toate Windows 2000 și XP. Puterea sa este ca tip de tip meniu și interfață.
Deschide Sans
Open Sans este remarcabil pentru kerning. Spațierea sa naturală face ca acest tip de liter să fie unul dintre cele mai ușor de citit. Potrivit Google, Open Sans este „optimizat pentru interfețe tipărite, web și mobile și are caracteristici excelente de lizibilitate în formele sale de litere”.
Ierarhie tipografică
Ce este Ierarhia tipografică?

Ierarhia tipografică este un sistem care utilizează tipografia - dimensiune, font și aspect - pentru a crea o ierarhie care arată utilizatorilor unde să caute anumite informații.
O pagină web prost proiectată își va copleși vizitatorii. Fără o ierarhie clară, oamenii nu vor ști spre ce informații să-și îndrepte atenția mai întâi. Aceasta este o veste proastă, mai ales dacă acești vizitatori sunt potențiali clienți. Când un client potențial ajunge pe pagina de destinație a site-ului dvs. web, își va dori o experiență perfectă.

Fonturi de branding: alegerea tipului potrivit pentru afacerea dvs
Ați judecat vreodată un brand doar pe baza logo-ului său? Dacă răspunsul tău este da, nu ești singur. La urma urmei, logo-ul unei întreprinderi este cel mai important activ vizual al acestuia. Conștientizarea mărcii, încrederea, autoritatea și multe alte atribute depind de acel design.
În branding, o marca comercială este un logo bazat pe fonturi care se concentrează exclusiv pe numele companiei. Datorită dependenței sale de cuvântul scris, un design bun de semn de cuvânt va necesita o înțelegere decentă a tipografiei. Dar indiferent dacă compania dvs. folosește sau nu un filigran ca semn principal, va trebui să găsiți un tip de caractere care să însoțească elementul vizual al mărcii dvs.
În această secțiune, vom discuta despre unele dintre cele mai identificabile fonturi de branding, vom cerceta modul în care funcționează și vom întreba de ce atât de multe companii de succes au folosit aceleași câteva fonturi de zeci de ani.
Este ușor să presupunem că, doar pentru că vrei ca logo-ul tău să iasă în evidență, trebuie să devii mare și colorat, separându-ți cu ușurință numele de mulțimea de logo-uri similare. Dar, evident, nu este cazul. Există un motiv pentru care anumite fonturi și-au menținut controlul asupra designului de logo atât de mult timp. Și multe dintre ele există încă de la mijlocul secolului al XX-lea.
Massimo Vignelli și-a numit în mod explicit cele cinci fonturi: Futura, Helvetica, Times New Roman, Bodoni și Century.
Există o abundență de mărci de-a lungul istoriei moderne până în prezent (și inclusiv) care s-au sprijinit cu ușurință pe doar câteva fonturi bine concepute. Următoarele fonturi au fost pilonii în designul logo-ului timp de decenii. Iată câteva dintre cele mai cunoscute mărci care împărtășesc acele fonturi.
Câteva fonturi populare pentru design de logo
S-ar putea să fii surprins să descoperi cât de des companiile se bazează pe aceleași fonturi pentru a-și reprezenta marca. Iată câteva fonturi clasice care există de aproape un secol și totuși companiile – vechi și noi – încă se bazează pe ele pentru a-și comunica identitatea.
ITC Avangardă gotică
Avant-Garde Gothic este un font geometric sans-serif conceput de Herb Lubalin și Tom Carnase. A fost folosit inițial în revista Avant-Garde, care a apărut din ianuarie 1968 până în iulie 1971. De atunci și-a găsit drum în repertoriul de design al nenumăratelor firme.

Mărci care îl folosesc:
- Adidas
- Bloomingdale's
- Macy's
- Mobil
- Nutella
- Billabong
- Element
Futura
Un alt sans serif geometric care și-a pătruns în analele istoriei mărcilor de cuvinte este Futura. Proiectat inițial ca o contribuție la proiectul New Frankfort, Bauer Type Foundry a dezvoltat-o în 1926. A fost înaintea timpului său când a fost publicată pentru prima dată și și-a menținut eficiența modernă aproape 100 de ani mai târziu. Iată câteva companii care sunt de acord!

Mărci care îl folosesc:
- Cea mai buna achizitie
- Domino's
- FedEx
- GoFundMe
- Nike
Helvetica
Helvetica a fost proiectată de Max Miedinger și publicată de Linotype în 1957. A fost numită „benchmark sans” și este considerată o bază atemporală a designului grafic. De-a lungul anilor, au fost dezvoltate o serie de variante, inclusiv diferite greutăți, lățimi și dimensiuni. Simplitatea sa fermă, geometrică, îl face unul dintre cele mai bune fonturi pentru logo-uri. Nenumărate mărci s-au bazat pe imediatitatea elegantă a Helvetica.

Mărci care îl folosesc:
- îmbrăcăminte americană
- Jeep
- LG
- Panasonic
- Ţintă
Cele mai proaste fonturi: Ce să evitați într-un tip de literă
Tipografia permite o grămadă de experimentare și personalizare. Dar asta nu înseamnă că nu există răspunsuri greșite.
A ști ce să eviți în fonturi te poate ajuta să nu pui în pericol identitatea și reputația mărcii tale.
Iată doar câteva fonturi ușor de antipatic pe care fiecare designer ar trebui să le evite:
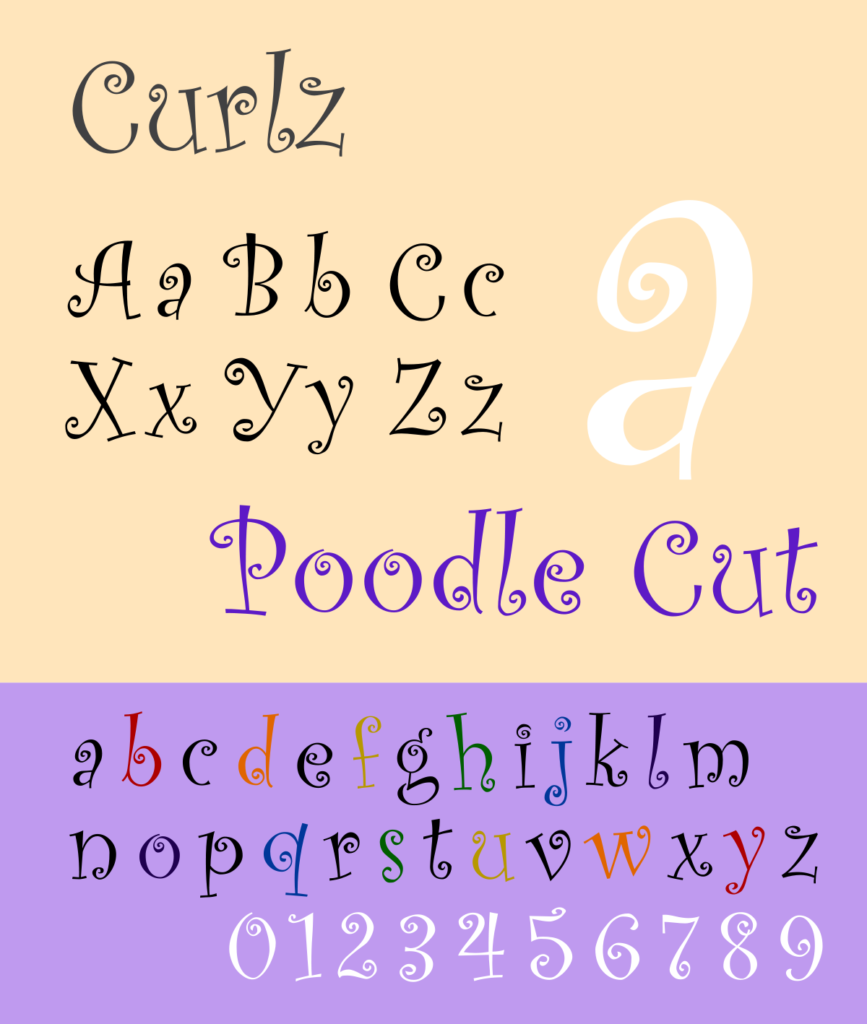
Curlz

La prima vedere, Curlz ar putea părea o glumă amuzantă în care nu ești implicat. Oricât ai încerca, pur și simplu nu poți găsi umorul. Miroase a magazin de îmbrăcăminte pentru copii mici sau a magazinului dărăpănat de lângă casa părinților tăi.
Este capricios, extravagant și obraznic. Iubesc asta. Dar în cazul în care doriți să fiți luat în serios, ar trebui să rezistați tentației de a vă întinde textul în acest font. Dezvoltat de Carl Crossgrove și Steve Mattison pentru Agfa Monotype, singura pretenție de faimă a lui Curlz este statutul său de locul secund la categoria Most Likely To Be Found in A Dr. Suess Book a unei emisiuni de premii pe care am inventat-o. Următorul.
Impact

Dacă există o tendință care apare cu aceste intrări, probabil că este ceva de genul acesta: fonturi implicite pe software-ul de procesare de text la mijlocul anilor 2000. Din perspectiva unui copil de 8 ani, Impact a fost foarte apreciat. Era fontul la care ai ajuns când nu te încurcai. Când aveai nevoie de ceva care să capteze atenția. Ceva serios. Și doar atât. Aura emanată de Impact este „un copil de opt ani care nu se încurcă”.
Probabil că aceasta nu este compania pe care doriți să o păstrați în dezvoltarea unei identități de marcă. Există o mulțime de fonturi care fac ceea ce crezi că face Impact - doar că mai bine.
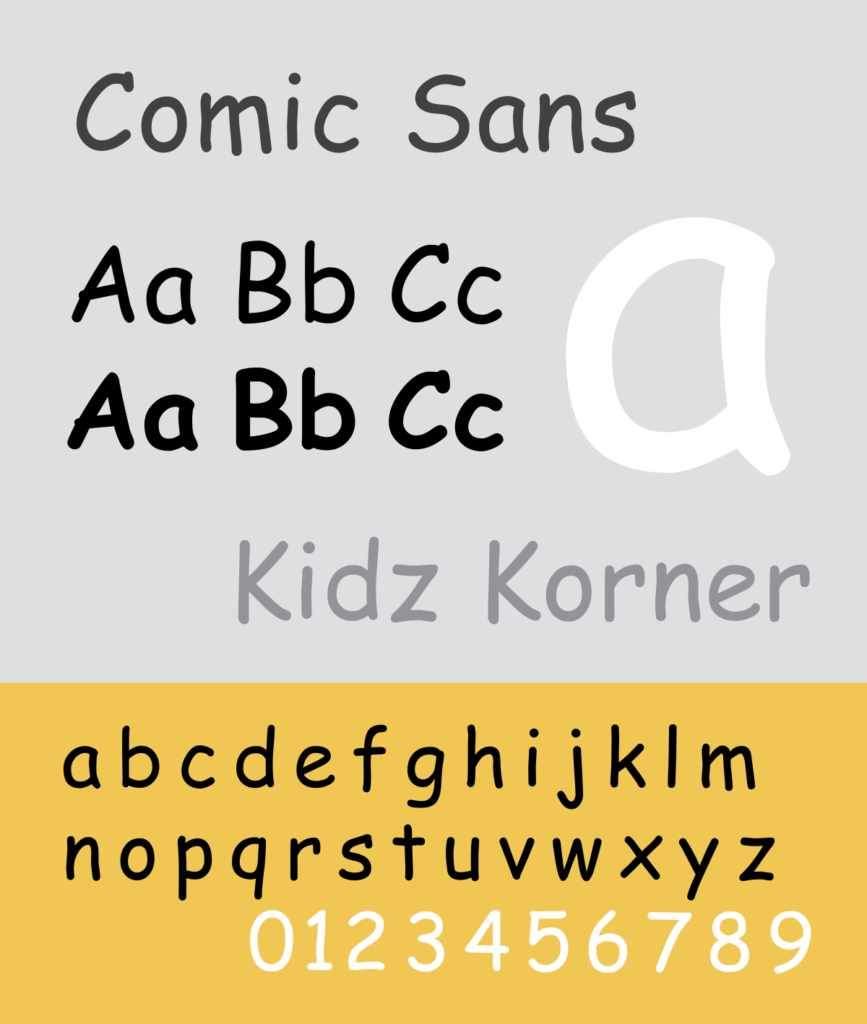
Comic Sans

Multă vreme acest tip de liter a fost ridiculizat pentru comportamentul său copilăresc și jucăuș. Ne batjocorim aspectul său obositor și învechit și capacitatea sa de a atrage imediat atenția asupra amatorismului utilizatorilor săi.
La fel ca multe fonturi sans serif, Comic Sans are o contur relativ uniformă. Acest lucru se datorează formelor de litere nemodulate, ceea ce înseamnă că există puțin sau deloc contrast în grosimea caracterelor. Cu toate acestea, spre deosebire de alte serif-uri nemodulate precum Ariel sau Helvetica, Comic Sans nu ține cont de grosimea adăugată la punctele de joncțiune ale tulpinii și umărului. Acest lucru duce la caractere neuniforme și contribuie la probleme de lizibilitate
