2023 Yılında 25 Gerçek Hayattan SaaS Açılış Sayfası Örneği [+ Şablonlar]
Yayınlanan: 2022-12-15Dönüşüm söz konusu olduğunda, işinizi yaptığınız veya bitirdiğiniz yer açılış sayfanızdır. Açılış sayfaları, ürününüzün ne kadar harika olduğunu gösteren platformdur, ancak neyin işe yarayıp neyin yaramadığını nasıl bilebilirsiniz?
İşte 2023'teki muhteşem SaaS açılış sayfalarına ilişkin 25 örnek: Bir sonraki açılış sayfanız için ilham almak ve daha fazla dönüşüm yapmanıza yardımcı olacak kazanma stratejileri bulmak için aşağı kaydırın.
SaaS Açılış sayfası nedir? (Ve Ne Değildir?)
Bir açılış sayfasının ne olduğunu ve ne olmadığını anlamaya başlayalım. İlk olarak, bir açılış sayfası ana sayfanız değildir.
Web sitenizin ana sayfası, işletmenizin yaptığı her şeye kapsamlı bir genel bakış sağlamak için tasarlanırken, aynı zamanda web sitenizdeki diğer tüm sayfalara bağlantı görevi görür.
Öte yandan, açılış sayfaları, bir teklif veya kampanyayı tanıtmak, olası satış toplamak veya ürün satmak gibi belirli bir amaç göz önünde bulundurularak tasarlanmış tek web sayfalarıdır.
Ziyaretçilere, genellikle web sitesinin ana sayfasında bulunandan daha ayrıntılı bilgi sağlarlar. Açılış sayfaları, ziyaretçileri harekete geçmeye ikna eden unsurlar ekleyerek, istenen sonuçlara ulaşmada çok etkili olabilir.
Açılış sayfaları hakkında daha fazla bilgi edinmek isterseniz şu videoyu izleyin:
Bir SaaS Açılış Sayfası Neleri İçermelidir?
Bazı öğeler, açılış sayfaları dünyasında neredeyse her yerde bulunur. Doğal olarak, diğerleri SaaS işletmelerine daha benzersiz bir şekilde uygulanabilir.
Ancak, bu temel unsurlar olmadan SaaS açılış sayfanızda içerik, kullanıcı deneyimi veya dönüşüm potansiyeli açısından kritik öğeler eksik olabilir.
- Dikkat Çekici Başlık: SaaS açılış sayfanızla ilk temas noktasıdır, bu yüzden dikkate alın.
- CTA Düğmesi: Dönüşüm, bir ziyaretçi CTA düğmesini tıkladığında gerçekleşir, bu nedenle cazip olmalıdır.
- Kopya: Açılış sayfanızda kullandığınız her kelimenin tek bir hedefi olmalıdır: dönüşümleri artırmak. Özellikler hakkında bilgi vermek de bir amaca hizmet etse de, avantajlara odaklanmak her zaman iyi bir fikirdir.
- Bölümlere Bölünme: Bir bölümün nerede bitip diğerinin nerede başladığını gösteren net görsel ipuçlarına sahip olmak, genel okunabilirliği artırarak açılış sayfasının daha kolay sindirilmesini sağlar.
- Benzersiz Satış Noktası: Kitlenize, SaaS işletmenizin öne çıkması için neyin benzersiz olduğunu gösterin.
- Görseller: Resimler, simgeler, videolar, animasyonlar: Bu öğelerin tümü, ziyaretçilerin ürününüzün ne hakkında olduğunu görselleştirmesine ve onunla olumlu bir ilişki kurmasına yardımcı olabilir.
- Formlar: Formlar, öncelikle e-posta adreslerini ve telefon numaralarını yakalamak veya demo toplantıları planlamak için kullanılır. Herhangi bir kafa karışıklığına neden olmak veya kullanıcı için bir ikilem yaratmak istemediğiniz için genellikle tek bir formun olması idealdir.
- Görüşler: Bir müşterinin tavsiyesi, ürün veya hizmetinizin kalitesinin bir kanıtıdır.
Gerekli unsurların yanı sıra, ücretsiz denemeleri teşvik etmek ve çok fazla teknoloji jargonundan kaçınmak gibi SaaS açılış sayfaları için aklınızda bulundurmanız gereken bazı en iyi uygulamalar da vardır.
25 SaaS Açılış Sayfası Örneği
Aşağıda, 25 açılış sayfası örneğini ve bu SaaS işletmelerinin her birinin açılış sayfalarını hizmetlerini tanıtmak ve müşteri adayları, olası müşteri indirmeleri ve daha fazlasını oluşturmak için nasıl kullandığını bulacaksınız.
Her bir örnek için, sayfanın neleri iyi yaptığını ve daha iyi bir dönüşüm oranı şansını artırmak için nelerin iyileştirilebileceğini ele alıyoruz.
En önemlisi, örneklerinizi en iyi uygulamalar doğrultusunda oluşturmak için ilham alacaksınız. Lafı daha fazla uzatmadan SaaS açılış sayfası örneklerine geçelim mi?
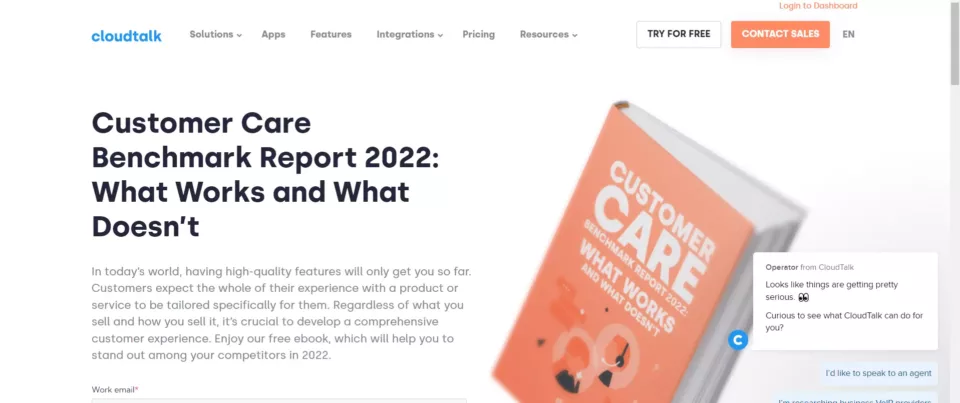
1. Bulut konuşması

Öne Çıkanlar
- Kaydolurken onlara bir e-kitap sunarak kullanıcıları cezbeder
- Kullanıcılara kaydol düğmesini tıklamaları için bir neden vererek e-kitabın faydalarını vurgular
neden çalışıyor
Cloudtalk'ın açılış sayfası hiç vakit kaybetmez. Doğrudan konuya giriyor ve okuyucuların e-kitaptan ne alacağını kısaca açıklayan kısa bir bölüm var.
Gelişme yolları
Açılış sayfası, daha önce bahsettiğimiz en iyi uygulamalardan farklı olarak iki farklı forma sahiptir.
Bir e-kitabı indirmek için telefon numarası istemek pek mantıklı değil. Kullanıcının bakış açısına göre, bir e-kitap, telefon numarasını paylaşmak için yeterince cazip bir ödül olmayabilir.

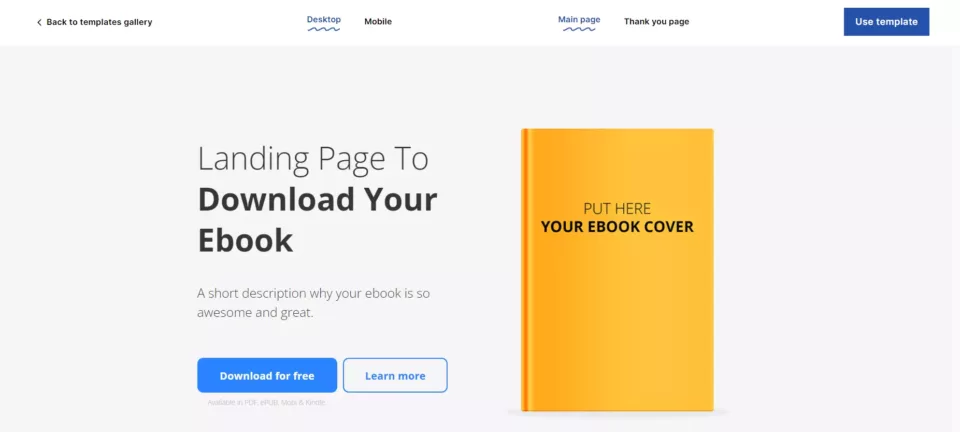
Bu Landingi şablonuyla yukarıdaki gibi bir açılış sayfası oluşturun: E-kitap İndirme
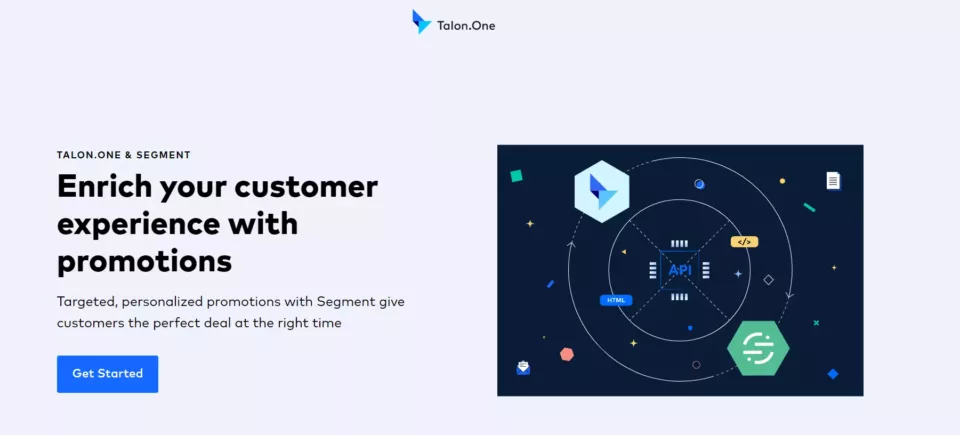
2. Pençe.Bir

Tam açılış sayfasını görüntüleyin: Öne Çıkanlar neden çalışıyor
Açılış sayfasının tasarımı basit ama moderndir ve tutarlı marka bilincini korur. Sayfa mobil uyumludur ve daha küçük ekranlar için iyi bir şekilde optimize edilmiştir.
Gelişme yolları
İçerik azdır, bu nedenle daha cazip bir kopya eklenebilir. Form uzundur ve daha fazla kayıt çekmek için kısaltılabilir (sürtüşmeyi azaltarak).
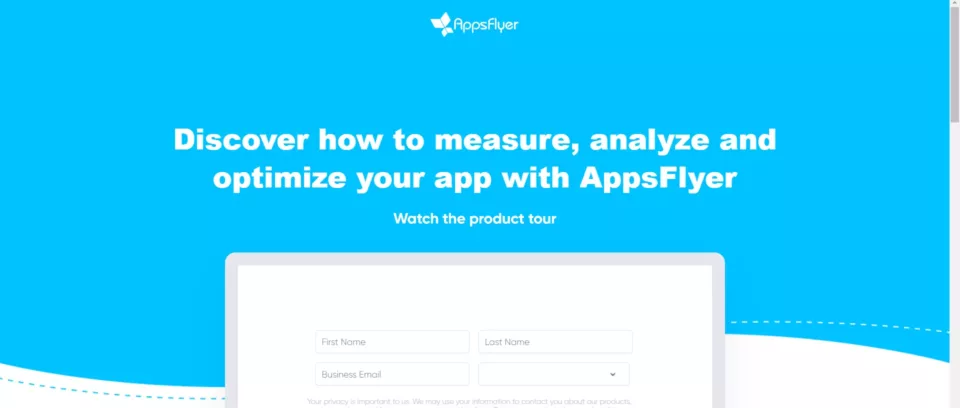
3. Uygulama Broşürü

Tam açılış sayfasını görüntüleyin: Öne Çıkanlar Doldurulması gereken sadece dört bölümden oluşan kısa bir form.
neden çalışıyor
Büyük müşterileri sergilemek, aracın denendiğini ve test edildiğini gösterir ve ziyaretçilere güven verir. Açılış sayfası içeriği açık ve anlaşılması kolaydır, bu da tüm bilgileri almanın bir dakikadan az sürdüğü anlamına gelir.
Gelişme yolları
çok kısa Başlıklar ve tanıklık dışında konuşulacak bir kopya yok. Alet hakkında hiçbir şey söylenmedi. Açılış sayfasını daha erişilebilir ve çekici kılmak için en az birkaç bölüm eksik.

Bu Landingi şablonuyla yukarıdaki gibi bir açılış sayfası oluşturun: Basit Satış Sayfası
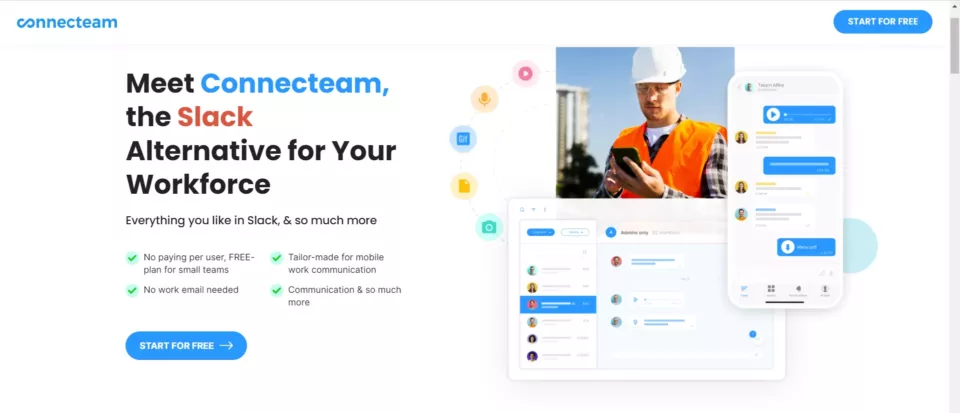
4. Bağlantı ekibi

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Connecteam'in açılış sayfası, metinde madde işaretlerini ve normal cümleleri etkili bir şekilde kullanır. Kahraman bölümü, en başından itibaren dört avantajla başlar. Karşılaştırma tablosu genişletilebilir olduğundan, birisi onu görüntülemekle ilgilenmediğinde yer kaplamaz.
Gelişme yolları
Mesajların bazıları tutarsız. Karşılaştırma tablosunda, Connecteam'in 50 kullanıcıya kadar maliyetinin 39 ABD doları olduğunu ve bir sonraki bölümde, aynı sayıda kullanıcı için ömür boyu ücretsiz olduğunu söylüyor. Bir açılış sayfasında birden çok CTA düğmesine sahip olmak akıllıca olsa da, hemen hemen her bölüme eklemek aşırı görünüyor.
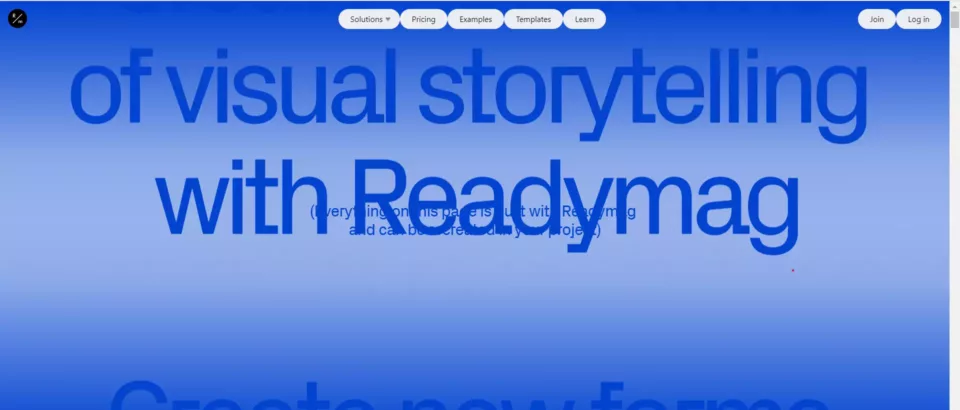
5. Hazır Mag

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Readymag'ın açılış sayfası sayfası, çok sayıda karmaşık animasyon ve geçiş kullanır. Gerçek hayattan örnekler de hoş bir dokunuş.
Gelişme yolları
Bu, bir açılış sayfasından çok bir sanat enstalasyonu. Çoğu kısımda tasarım kopyayı gölgede bırakarak bu sayfanın okunmasını zorlaştırıyor. Çok fazla şey oluyor. CTA düğmesi ve haber bülteni kayıt formu neredeyse hiç görünmüyor.
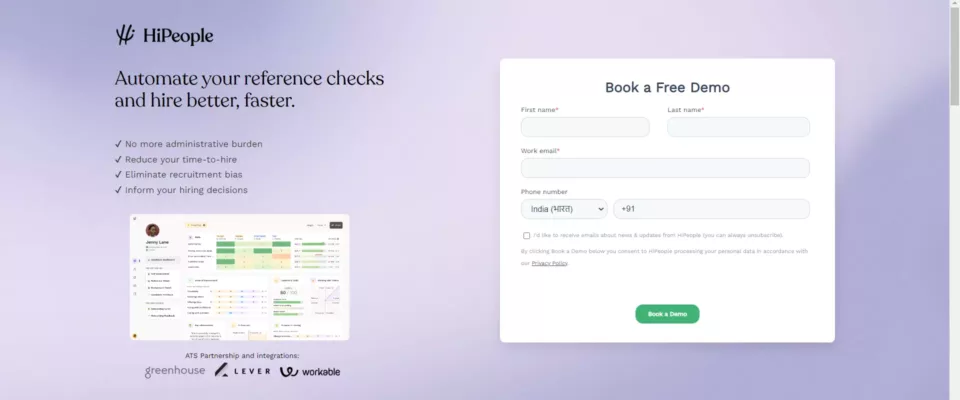
6. Merhaba İnsanlar

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Bu SaaS açılış sayfasının gövdesinde yalnızca iki düğme bulunur: biri demo formunda ve diğeri ücretsiz deneme sayfasına yönlendirir. Sayfa, aracın faydalarını açıklamakla vakit kaybetmez.
Gelişme yolları
Kahraman bölümü, daha küçük ekranlarda kesildiği için duyarlı olması gerekir. Açılış sayfasında yalnızca bir referans var; kaydırıcıya birkaç tane daha eklemek daha büyük bir etki yaratacaktır. Form daha kısa da olabilir. Hem e-posta hem de telefon numarası istemek aşırı.

Bu Landingi şablonuyla yukarıdaki gibi bir açılış sayfası oluşturun: Pazarlama yazılımı sayfası
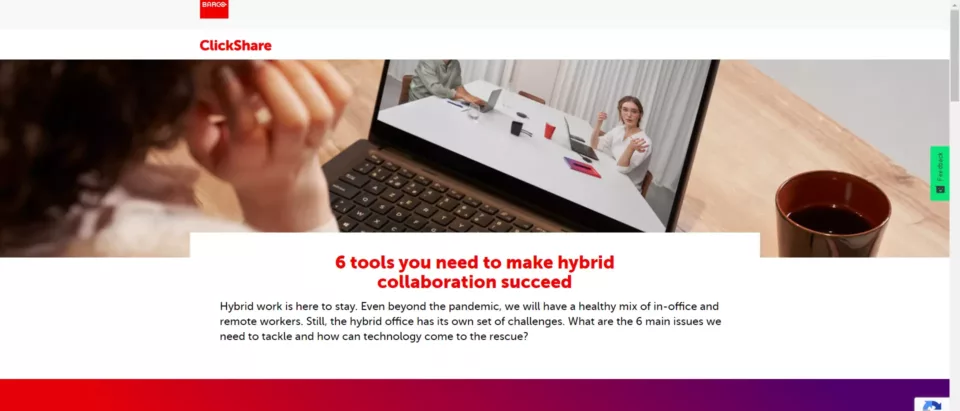
7. Barkod

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Kılavuz ayrıntılı olarak açıklanmıştır, böylece ziyaretçiler ne bekleyecekleri konusunda sağlam bir fikre sahip olurlar. Sayfa kısa ve hafif olduğundan açılış sayfası hızlı yüklenir.
Gelişme yolları
Tasarım geldikleri kadar sıradan. Beyaz arka plan, çok sayıda kopya ve çok az resim. Bazı yerlerdeki kırmızı yazı dışında bir izlenim bırakmıyor.
Form, ad ve e-posta adresi alanlarının yanı sıra, ziyaretçilerden şirket adı ve ülke gibi bilgileri girmelerini ister.
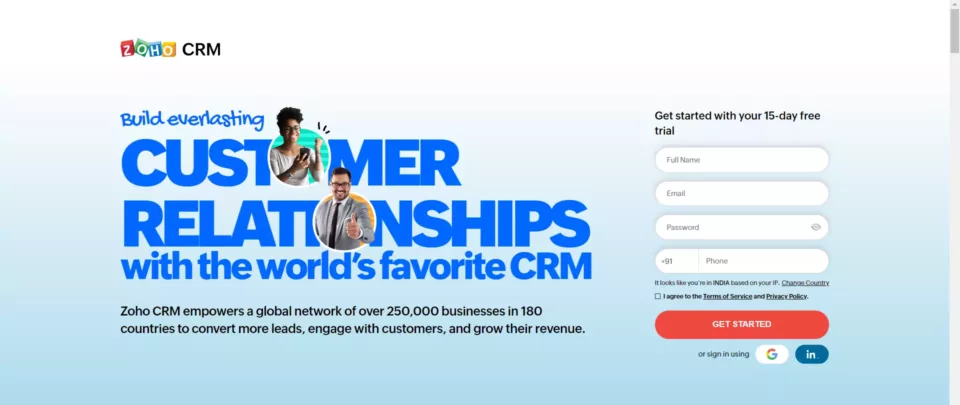
8. Zoho CRM

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Zoho CRM'nin açılış sayfası tüm doğru kutuları işaretler. Harika kahraman kopyası, göz alıcı ancak akıcı bir tasarım, ünlü müşterilerin logolarının bulunduğu bir sosyal kanıt bölümü ve hatta kullanıcılara Zoho CRM'yi seçmeleri için birçok neden sunan ayrıntılı bir karşılaştırma tablosu.
Gelişme yolları
Muhtemelen animasyon sayısı nedeniyle sayfanın mobil cihazlarda yüklenmesi daha uzun sürdü. Ayrıca, sayfanın ortasında bir yerde bir CTA düğmesi daha kaydolmak için güzel bir hatırlatma olurdu.
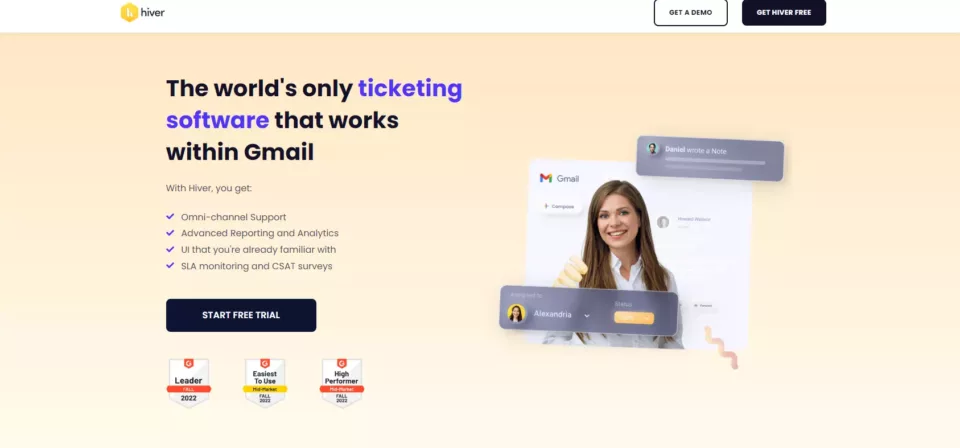
9. Nehir

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Görseller, ürününüzün özelliklerini iletmeye yardımcı olan güçlü bir araçtır ve Hiver'ın açılış sayfası, bunlardan mükemmel bir şekilde yararlanır. Özellikler bölümündeki ekran görüntüleri, ürünün mükemmel bir demosu görevi görür.
Gelişme yolları
Tasarım, özellikle açılış sayfasının geri kalanından çok farklı olan 'daha fazla özellik' bölümü biraz tamamlanmamış görünüyor. Oradaki içerik, o bölümün ne kadar basit olduğu için neredeyse kayboluyor. Form, sayfanın çok daha üstüne yerleştirilebilirdi.

Bu Landingi şablonuyla yukarıdaki gibi bir açılış sayfası oluşturun: Pazarlama/Reklam Sayfası
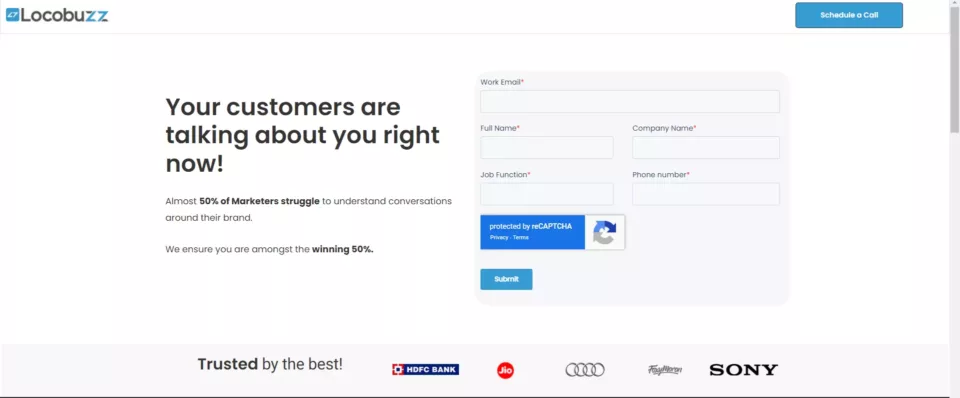
10. Locobuzz

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Locobuzz'ın açılış sayfasında sadece iki CTA var. Biri temel bilgilerinizi toplayan bir form, diğeri ise ekibiyle bir görüşme ayarlayan. Buradaki sosyal kanıt, müşterilerinin logoları biçimindedir, bunlardan ikisi Audi ve Sony'dir. Bu kendi içinde potansiyel müşteriler arasında güven uyandırır.
Gelişme yolları
İçerik eksik ve ürünün kendisi hakkında pek bir şey söylemiyor. Locobuzz'ın ne yaptığı hakkında hiçbir fikri olmayan biri için, bu açılış sayfası onları eğitmek için pek bir şey yapmıyor.

Bu Landingi şablonuyla yukarıdaki gibi bir açılış sayfası oluşturun: Simple One Page

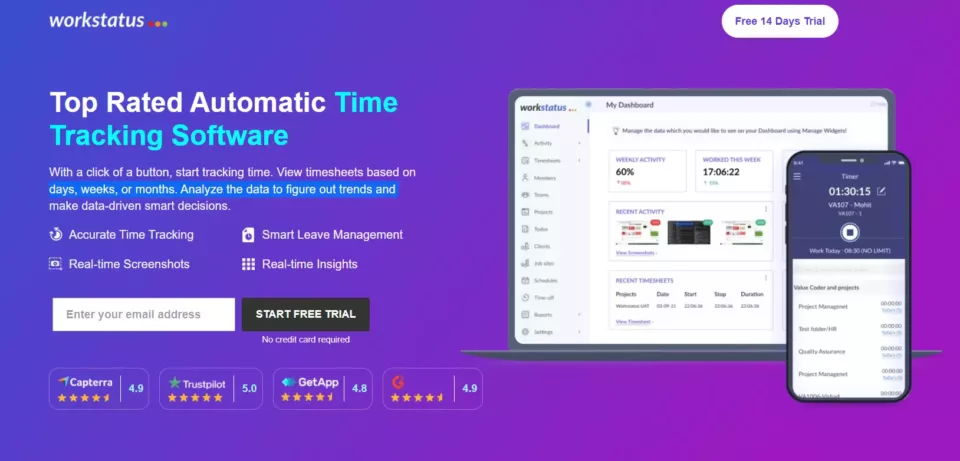
11. İş durumu

Tam açılış sayfasını görüntüle: Öne Çıkanlar
- Capterra ve Trustpilot gibi yazılım inceleme sitelerinden alınan derecelendirmeler, bu açılış sayfasının kahraman bölümünde önde ve merkezdedir.
- Ekran görüntüleri şeklinde görsellerin iyi kullanımı.
neden çalışıyor
Doğrudan kahraman kopyasında sosyal kanıta odaklanma kararı, çok ikna edici bir argüman sağlıyor. Logolarıyla birlikte Capterra ve Trustpilot gibi sitelerden puanlar eklemek, güven ve itimat oluşturmaya yardımcı olur. Aşağı kaydırdıkça müşteri incelemeleri şeklinde daha fazla sosyal kanıt da var.
Gelişme yolları
Mobil sürüm, özellikler bölümünde ekran görüntülerinden yoksundur. Bu, açılış sayfasında gezinmeyi kolaylaştırmak için yapılmış olsa da, video gibi bir şey eklemek telafi etmeye yardımcı olabilirdi.

Bu Landingi şablonuyla (ancak bir videoyla) yukarıdaki gibi bir açılış sayfası oluşturun: Video Demo Sayfası
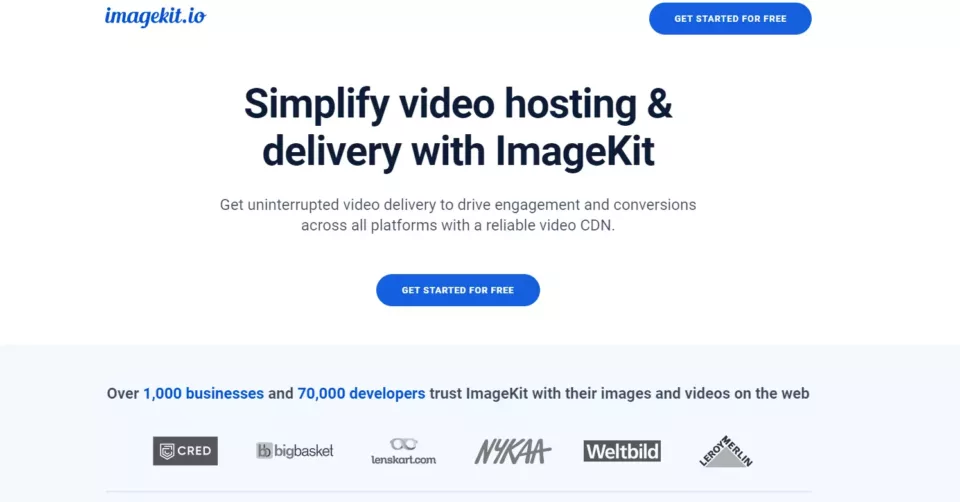
12. ImageKit

Tam açılış sayfasını görüntüleyin: Imagekit.io açılış sayfası
Öne Çıkanlar
- Kopya uzunluğunu kısa ve öz tutarken ürün hakkında çok şey söylemeyi başarır.
- Ürünün özelliklerini vurgulamak için görsel tasarımın iyi kullanılması.
neden çalışıyor
ImageKit'in açılış sayfasının başarabildiği şey, kullanıcılara hizmete kaydolmaları için doğru nedenleri vermesidir. Ve bunu onlara görsel olarak hoş ama kristal berraklığında bir şekilde verir.
Sosyal kanıt bölümü, kahraman bölümünden hemen sonra gelir ve hem ünlü müşterilerin logolarını hem de inceleme sitelerinden alınan puanları içerir.
Gelişme yolları
Kahraman bölümünün kendisi oldukça mülayim. Kopya yeterince ikna edici değil ve zaten ilgilenmedikleri sürece kullanıcıları aşağı kaydırmaya ikna edecek hiçbir görsel görüntü yok.

Bu Landingi şablonuyla yukarıdaki gibi bir açılış sayfası oluşturun: Barındırma hizmeti sayfası
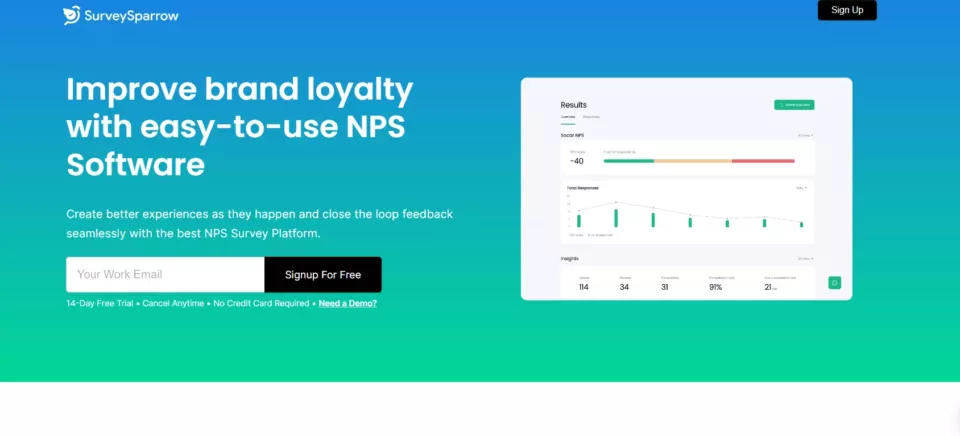
13. Araştırma Serçesi

Tam açılış sayfasını görüntüleyin: Öne Çıkanlar neden çalışıyor
Doğrudan ürün işlevselliğine giren bir kahraman bölümü, kullanıcıya kaydolmasını hatırlatmak için çıkış açılır pencerelerinin akıllıca kullanımı ve açılış sayfasını içerikle aşırı doldurmadan hedef kitleye mümkün olduğunca fazla bilgi vermek, SurveySparrow'un nedenlerinden bazılarıdır. açılış sayfası çalışmaları
Gelişme yolları
Dizüstü bilgisayarlar gibi daha büyük ekranlardaki açılış sayfası, cömert beyaz alan kullanımı sayesinde bazı yerlerde biraz boş görünüyor. Daha büyük ekranlar için daha iyi optimizasyon yardımcı olabilirdi.
14. Jira

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Jira'nın açılış sayfası hızlı bir şekilde yükleniyor, metin özlü ama bilgilendirici ve sayfa hem masaüstü hem de mobil cihazlar için iyi bir şekilde optimize edilmiş.
Gelişme yolları
Ürün ekran görüntülerinin mobilde daha iyi görünmesi gerekiyor. Yakınlaştırma yapmadığınız sürece, ürünü açıklamada pek kullanışlı değiller. Jira, Spotify, eBay ve Cisco gibi şirketler tarafından kullanılıyor, onları kahramanın hemen altında vurgulamamak kaçırılmış bir fırsat.
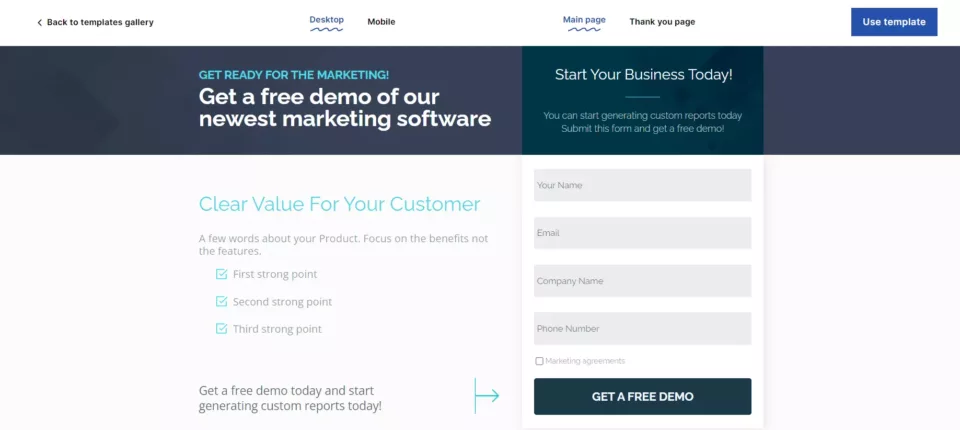
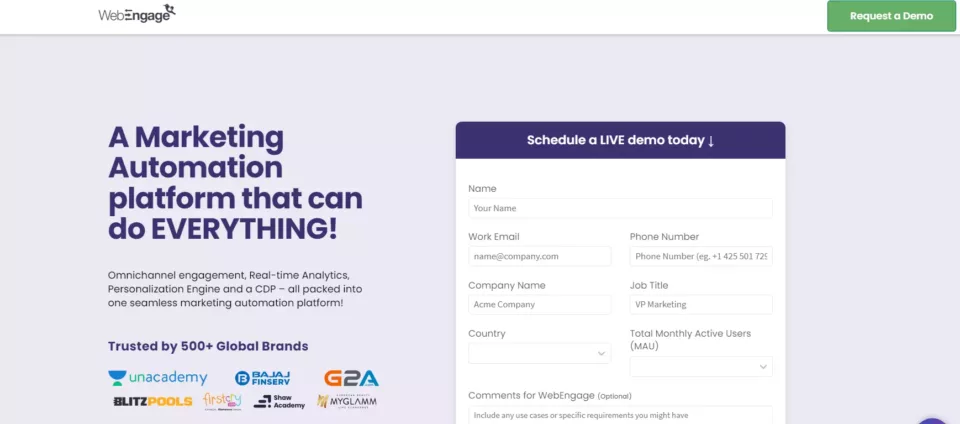
15. Web Etkileşimi

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Bölümler ve görsel görüntüler, kullanıcılara ihtiyaç duydukları bilgileri aşırı yüklemeden vermek için açılış sayfası boyunca verimli bir şekilde kullanılır.
Gelişme yolları
İki kelime: Mobil optimizasyon. Sayfanın yüklenmesi yavaş, uzun, hantal ve bölüm öğeleri mobil cihazlar için iyi bir şekilde yeniden boyutlandırılmamış.

Bu Landingi şablonuyla yukarıdaki gibi bir açılış sayfası oluşturun: Demo istek sayfası
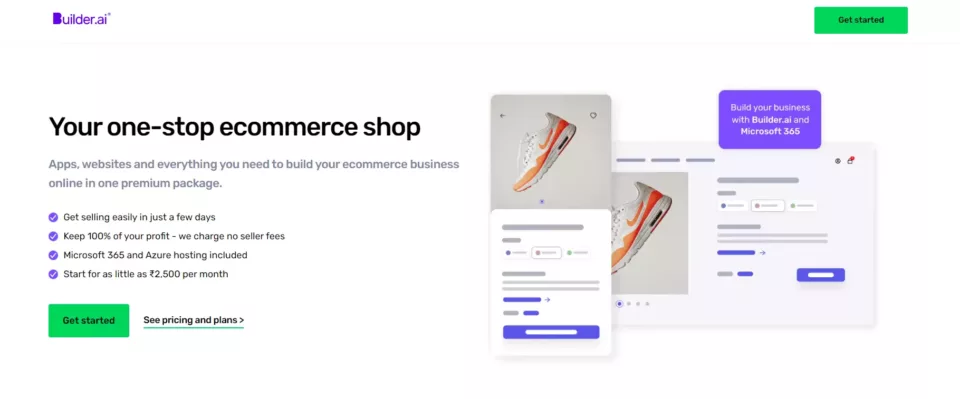
16. Builder.ai

Tam açılış sayfasını görüntüleyin: Öne Çıkanlar neden çalışıyor
"Nasıl çalışır" bölümü, Builder.ai'nin kullanım kolaylığını vurgulamaya yardımcı olur. Açılış sayfası çok fazla içeriğe sahip olsa da, mobil cihazlarda iyi yapılandırılmıştır ve bu da daha az kapsamlı görünmesini sağlar.
Gelişme yolları
Sayfa, ürünü sergilemek için animasyonlu bir demo veya video kullanabilir. Ayrıca, referans bölümündeki tasarım, mesajı vurgulamak için pek bir şey yapmıyor.
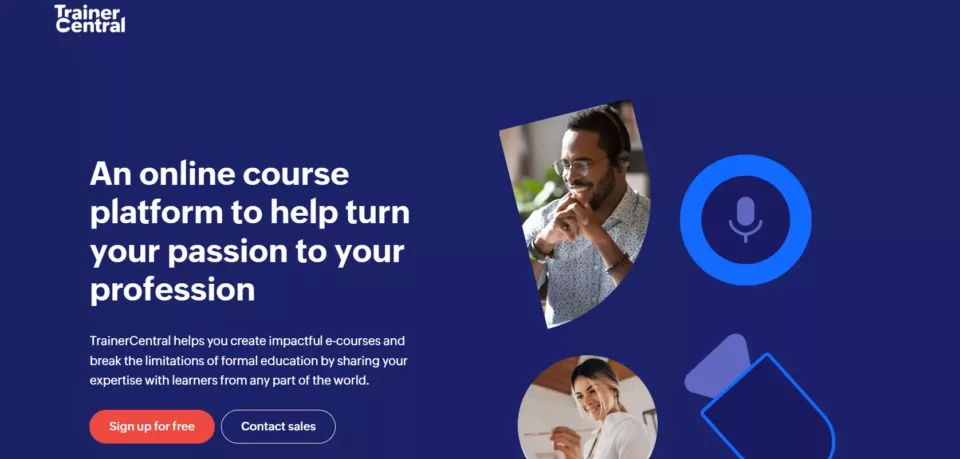
17. Eğitmen Merkezi

Tam açılış sayfasını görüntüleyin: Öne Çıkanlar neden çalışıyor
TrainerCentral'ın açılış sayfasındaki kopya mükemmel. Sadece özelliklerden bahsetmek yerine, kullanıcının ürünü kullanırken elde edeceği faydaları aktarırlar. Tasarımın kendisi, bireysel dikkat çekmek yerine içeriği vurgulamak için elinden gelenin en iyisini yapıyor.
Gelişme yolları
Referansların olmaması büyük bir eksikliktir ve açılış sayfası en iyi uygulamalarına uygun değildir Verilen tüm sözlerle, bunu bazı sosyal kanıtlarla desteklemek harika olurdu.
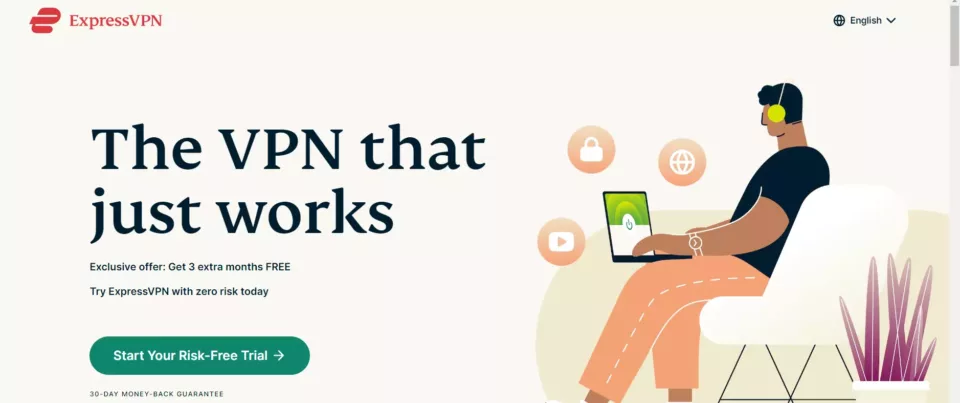
18. Ekspres VPN

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Express VPN'in açılış sayfası kopyası, potansiyel bir VPN müşterisinin duymak isteyebileceği, örneğin "çok yüksek hızlar", "dünya çapında güvenli erişim", "çoklu platform desteği" vb. şeyleri içerir.
Gelişme yolları
Sosyal kanıt bölümü sayfanın yukarısında olabilirdi. Bir mobil kullanıcıysanız, ulaşmak için çok fazla kaydırma yapmanız gerekir.
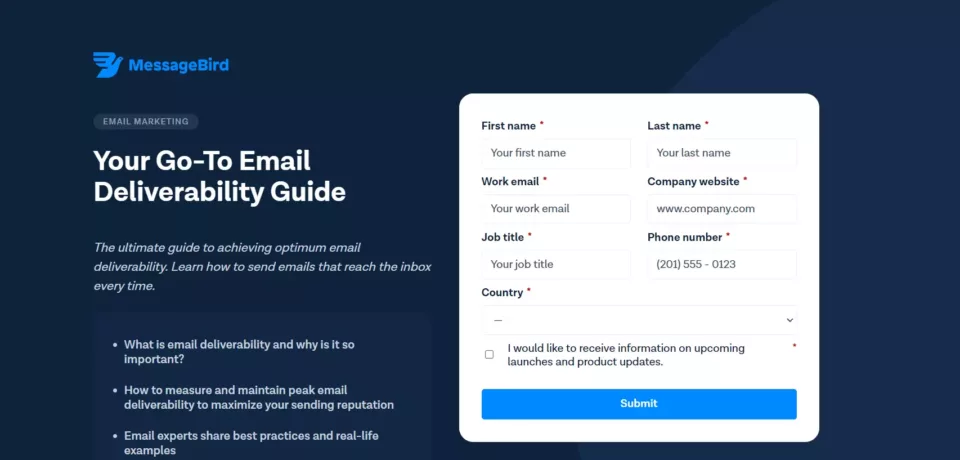
19. Mesaj Kuşu

Tam açılış sayfasını görüntüleyin: Öne Çıkanlar neden çalışıyor
Açılış sayfası, amaçlanan mesajı çok az kelimeyle verir. Gereksiz dağınıklık olmadan, odak noktası ürünün kendisi ve sosyal kanıttır. Hangisi bu durumda ikna edici bir argüman oluşturur.
Gelişme yolları
Bilgi eksikliği büyük bir eksi. Diğer müşterilerden daha fazla referans da yardımcı olabilirdi.

Bu Landingi şablonuyla yukarıdaki gibi bir açılış sayfası oluşturun: Müşteri adayı oluşturma tel kafesi
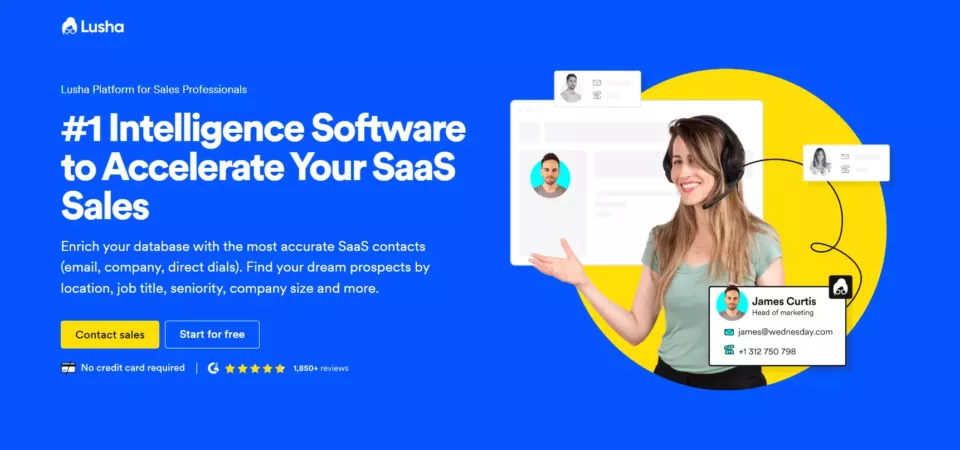
20. Luşa

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Kahraman kopyasından sertifikaları vurgulayan bölüme kadar, Lusha'nın açılış sayfasında yapılacak çok şey var. Sayfayı aşağı kaydırırken CTA düğmelerinin sürekli olarak sayfanın üst kısmında görünür olması pastanın üzerindeki kremadır.
Gelişme yolları
Referans bölümü biraz cansız görünüyor ve satışlarda %800'lük bir artış olduğu iddiaları, özellikle bağlam olmadan çok daha az inandırıcı görünüyor.
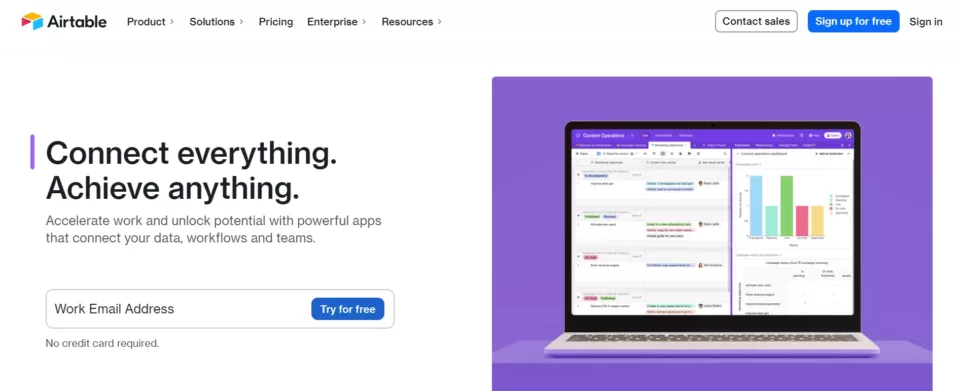
21. Airtable

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Açıklama ile birlikte kahraman kopyası, ürünü kullanmanın faydalarını net ve net bir şekilde aktarırken dikkat çekicidir. Müşterileriniz olarak TIME, Buzzfeed ve Netflix'e sahip olduğunuzda, onları mümkün olan en iyi şekilde sergilersiniz ve bu açılış sayfasının yaptığı da budur.
Gelişme yolları
Sayfa boyunca yayılmış daha fazla CTA düğmesi yardımcı olabilirdi. Mobil cihazdaki optimizasyon, yükleme sürelerinin masaüstünden çok daha yavaş olmasıyla arzulanan çok şey bırakıyor.
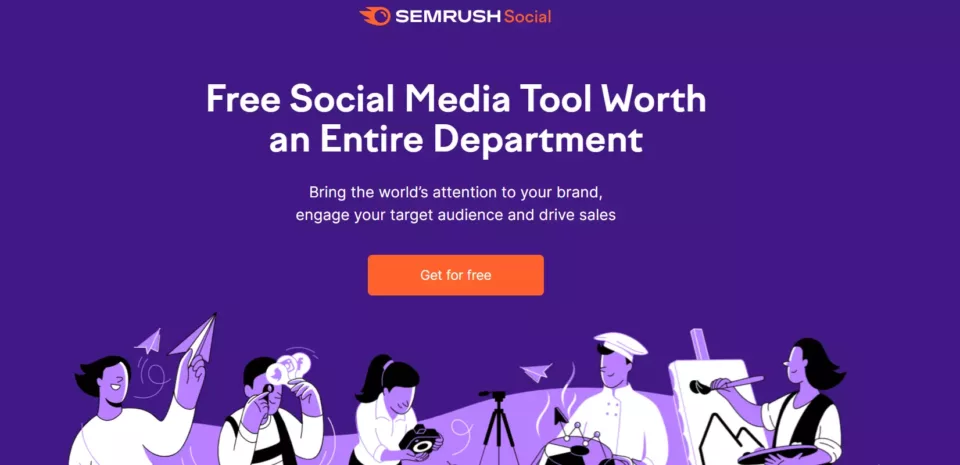
22. Semruş

Tam açılış sayfasını görüntüle: Vurgulamak neden çalışıyor
Bu açılış sayfasının ana kopyası, kullanıcının dikkatini hemen çeker ve kopyaya entegre olan ancak vurgulanmış gibi görünen çok sayıda iyi yerleştirilmiş CTA düğmesi vardır. Mobil cihazlardaki optimizasyon harika, tasarımda onu kaydırmaya daha uygun hale getiren birkaç değişiklik var.
Gelişme yolları
Referans bölümü otomatik kaydırmaya ayarlandı, ancak testimizde olmadı (birden çok cihaz ve tarayıcıda). Kahraman bölümündeki görsel imgeler alakasız ve biraz kafa karıştırıcı görünüyor.
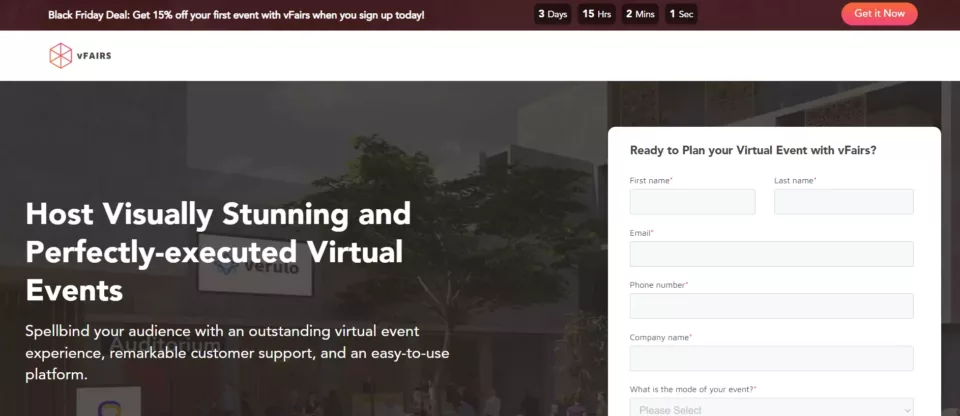
23. Fuarlar

Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Sanal bir fuar konseptini ve vFAIRS'in kolay anlaşılır bir şekilde başarılı olmanıza nasıl yardımcı olabileceğini açıklar. Referans bölümü, potansiyel müşteriler arasında güven oluşturma işini yapar.
Gelişme yolları
Altta bir CTA düğmesine daha ihtiyacınız var. Ve gerçekten yardımcı olabilecek şey, ikna edici bir tartışma yapmak için sanal bir fuarın nasıl görüneceğine dair bir video demosuydu.
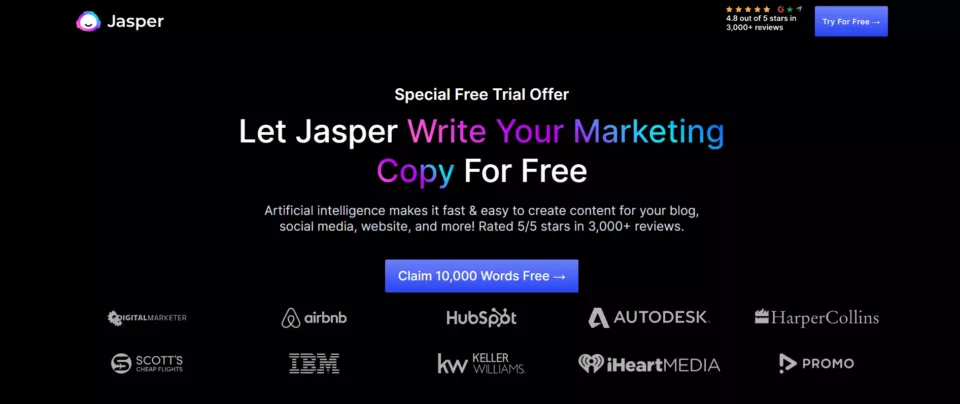
24. Jasper
Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Bu listedeki en dikkat çekici tasarım. Sayfa genelinde harika animasyon kullanımı ve kullanıcıları ikna etmeye yardımcı olacak çok sayıda referans (yalnızca web sürümü için geçerlidir). Ve evet, kopya da harika (Onları Jasper'ın yapay zekası mı yazdı? Asla bilemeyeceğiz).
Gelişme yolları
Tasarım bir dizüstü bilgisayarda ne kadar iyi olursa olsun, mobilde en alta kaydırmak sonsuza kadar sürer. Mobil cihazlar için uzunluğun kısaltılması, yarısından fazlasının referanslarla dolu olduğu düşünüldüğünde yardımcı olabilirdi.

Bu Landingi şablonuyla yukarıdaki gibi bir açılış sayfası oluşturun: Teknoloji açılış sayfası
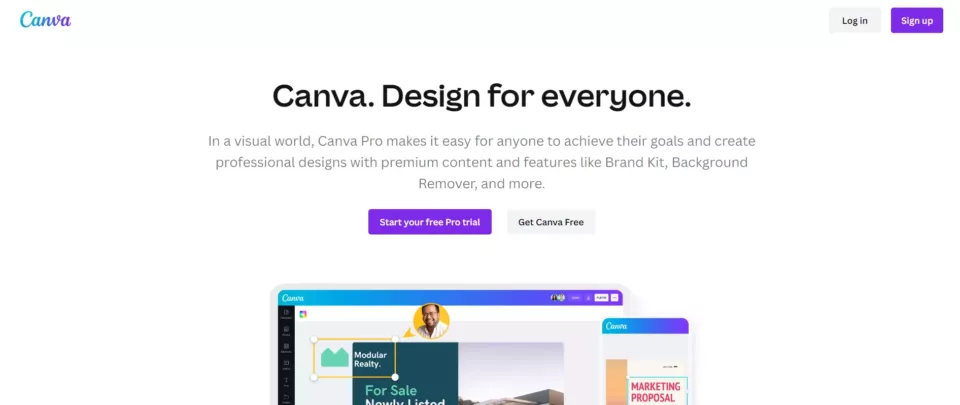
25. Kanva
Tam açılış sayfasını görüntüle: Öne Çıkanlar neden çalışıyor
Kullanıcının ürünün özünü hemen anlamasına yardımcı olan kopya ile birleştirilmiş harika tasarım. Buradaki sosyal kanıt, Canva'nın sahip olduğu çok sayıda aktif kullanıcıdır (yani 100+ milyon).
Gelişme yolları
Mobil versiyondaki yükleme süreleri harika değil. Aslında, muhtemelen kopyayı baştan sona okuyacak ve animasyonlar yüklenmeden önce sayfada aşağı doğru ilerleyeceksiniz.
Landingi ile SaaS İşletmeniz İçin Açılış Sayfaları Oluşturun
SaaS şirketleri, çeşitli dijital platformlardaki reklamlara yoğun bir şekilde yatırım yapıyor ve yatırımlarından iyi bir getiri elde etmek istiyor. Açılış sayfalarının, geleneksel web sitelerine kıyasla dönüşümleri artırdığı bilinmektedir, bu nedenle bu sektörde bu kadar popülerdirler.
SaaS açılış sayfaları oluşturmaya gelince, Landingi, çarpıcı bir tasarımı hızlı ve kolay bir şekilde hazırlamanız için tüm doğru bileşenlere sahiptir.
Herhangi bir kodlama becerisi olmadan istediğiniz şekilde bir açılış sayfası oluşturmak için sürükle ve bırak düzenleyicimizi kullanın.
Kolay yayınlama, tek tıklamayla çoğaltma, A/B testi, akıllı bölümler ve entegrasyonlar — bunlar, oluşturmayı ve optimizasyonu çocuk oyuncağı yapan özelliklerden yalnızca birkaçıdır.
Hepsinden iyisi, Landingi ile açılış sayfaları oluşturabilir ve bunları hiçbir sınırlama olmaksızın dönüştürebilirsiniz. Ücretsiz deneme sırasında platformu 14 gün boyunca koşulsuz test edin.