25 من أمثلة الصفحة المقصودة الواقعية SaaS في عام 2023 [+ قوالب]
نشرت: 2022-12-15عندما يتعلق الأمر بالتحويل ، فإن صفحتك المقصودة هي المكان الذي تصنع فيه عملك أو تكسره. الصفحات المقصودة هي النظام الأساسي الذي يعرض مدى روعة منتجك ، ولكن كيف يمكنك معرفة ما الذي يصلح وما لا يصلح؟
فيما يلي 25 مثالاً لصفحات مقصودة SaaS مذهلة في عام 2023 - قم بالتمرير لأسفل للعثور على مصدر إلهام لصفحتك المقصودة التالية ، والاستراتيجيات الفائزة التي ستساعدك على تحويل المزيد.
ما هي الصفحة المقصودة SaaS؟ (وما هو ليس كذلك؟)
لنبدأ باكتشاف ماهية الصفحة المقصودة - وما هي ليست كذلك. أولاً ، الصفحة المقصودة ليست صفحتك الرئيسية.
تم تصميم الصفحة الرئيسية لموقع الويب الخاص بك لتقديم نظرة عامة شاملة عن كل ما يفعله عملك ، بينما تعمل أيضًا كرابط لكل صفحة أخرى على موقع الويب الخاص بك.
من ناحية أخرى ، الصفحات المقصودة هي صفحات ويب فردية مصممة لغرض معين في الاعتبار ، مثل الترويج لعرض أو حملة ، أو جمع العملاء المحتملين ، أو بيع المنتجات.
إنها تزود الزوار بمعلومات أكثر تفصيلاً مما هو موجود عادة على الصفحة الرئيسية للموقع. من خلال تضمين العناصر التي تقنع الزائرين باتخاذ الإجراءات ، يمكن أن تكون الصفحات المقصودة فعالة جدًا في تحقيق النتائج المرجوة.
إذا كنت ترغب في معرفة المزيد حول الصفحات المقصودة ، فراجع هذا الفيديو:
ما الذي يجب أن تتضمنه الصفحة المقصودة SaaS؟
بعض العناصر موجودة في كل مكان تقريبًا في عالم الصفحات المقصودة. بطبيعة الحال ، يمكن تطبيق البعض الآخر بشكل فريد على الأعمال التجارية SaaS.
ومع ذلك ، بدون هذه الأساسيات ، قد تفقد صفحة SaaS المقصودة عناصر مهمة من حيث المحتوى أو تجربة المستخدم أو إمكانية التحويل.
- العنوان الرئيسي الذي يجذب الانتباه: إنه أول نقطة اتصال بصفحة SaaS المقصودة ، لذا اجعلها مهمة.
- زر الحث على الشراء: يحدث التحويل عندما ينقر الزائر على زر الحث على الشراء ، لذلك يجب أن يكون مغريًا.
- نسخ: يجب أن يكون لكل كلمة تستخدمها في صفحتك المقصودة هدف واحد: زيادة التحويلات. من الجيد دائمًا التركيز على الفوائد ، على الرغم من أن توفير معلومات حول الميزات يخدم أيضًا غرضًا.
- التقسيم إلى أقسام: وجود إشارات مرئية واضحة توضح أين ينتهي أحد الأقسام ويبدأ قسم آخر في تحسين الوضوح الكلي ، مما يجعل الصفحة المقصودة أسهل في الهضم.
- نقطة بيع فريدة: أظهر لجمهورك ما هو فريد في عملك SaaS لتبرز.
- المرئيات: الصور والأيقونات ومقاطع الفيديو والرسوم المتحركة: كل هذه العناصر يمكن أن تساعد الزائرين في تصور ماهية منتجك وإنشاء ارتباط إيجابي به.
- النماذج: تُستخدم النماذج بشكل أساسي لالتقاط عناوين البريد الإلكتروني وأرقام الهواتف أو جدولة الاجتماعات التجريبية. عادة ما يكون من المثالي أن يكون لديك نموذج واحد فقط ، لأنك لا تريد التسبب في أي لبس أو خلق معضلة للمستخدم.
- الشهادات: توصية العميل هي شهادة على جودة منتجك أو خدمتك.
بصرف النظر عن العناصر الضرورية ، هناك أيضًا بعض أفضل الممارسات لصفحات SaaS المقصودة التي يجب أن تضعها في اعتبارك ، مثل تشجيع التجارب المجانية وتجنب الكثير من المصطلحات التقنية.
25 أمثلة للصفحة المقصودة SaaS
ستجد أدناه 25 مثالًا للصفحة المقصودة وكيف تستخدم كل شركة من هذه الشركات SaaS الصفحات المقصودة للترويج لخدماتها وإنشاء عملاء متوقعين وتنزيلات جذب رئيسية والمزيد.
لكل مثال ، نغطي ما تقوم به الصفحة جيدًا وما يمكن تحسينه لزيادة فرصة الحصول على معدل تحويل أفضل.
الأهم من ذلك ، سوف تحصل على مصدر إلهام لإنشاء أمثلتك بما يتماشى مع أفضل الممارسات. بدون مزيد من اللغط ، دعنا نصل إلى أمثلة الصفحة المقصودة SaaS ، أليس كذلك؟
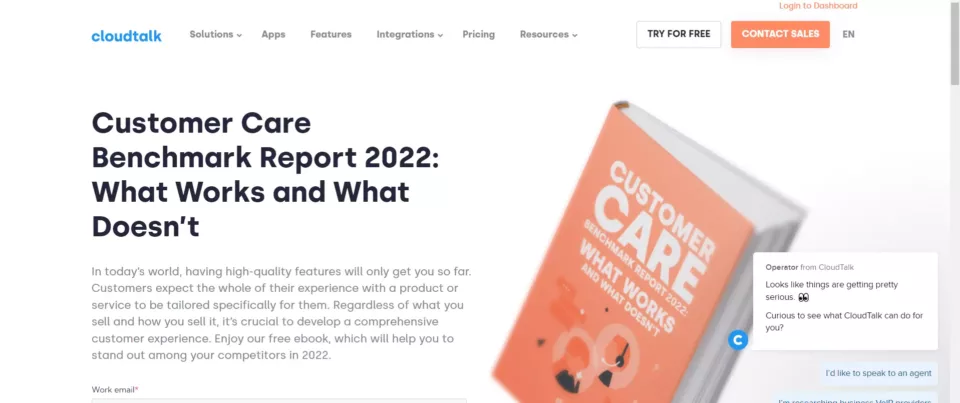
1. Cloudtalk

يسلط الضوء
- يغري المستخدمين من خلال تقديم كتاب إلكتروني لهم عند التسجيل
- يسلط الضوء على فوائد الكتاب الإلكتروني مع إعطاء المستخدمين سببًا للنقر على زر التسجيل
لماذا يعمل
لا تضيع صفحة Cloudtalk المقصودة أي وقت. يصل الأمر مباشرة إلى صلب الموضوع ، وهناك قسم موجز يشرح بإيجاز ما سيخرجه القراء من الكتاب الإلكتروني.
طرق للتحسن
الصفحة المقصودة لها شكلين مختلفين ، على عكس أفضل الممارسات التي ذكرناها سابقًا.
إن طلب رقم هاتف لتنزيل كتاب إلكتروني ليس له معنى كبير. من وجهة نظر المستخدم ، قد لا يكون الكتاب الإلكتروني مكافأة مغرية كافية لمشاركة رقم هاتفه.

أنشئ صفحة مقصودة تمامًا مثل الصفحة المذكورة أعلاه باستخدام نموذج Landingi هذا: تنزيل الكتاب الإلكتروني
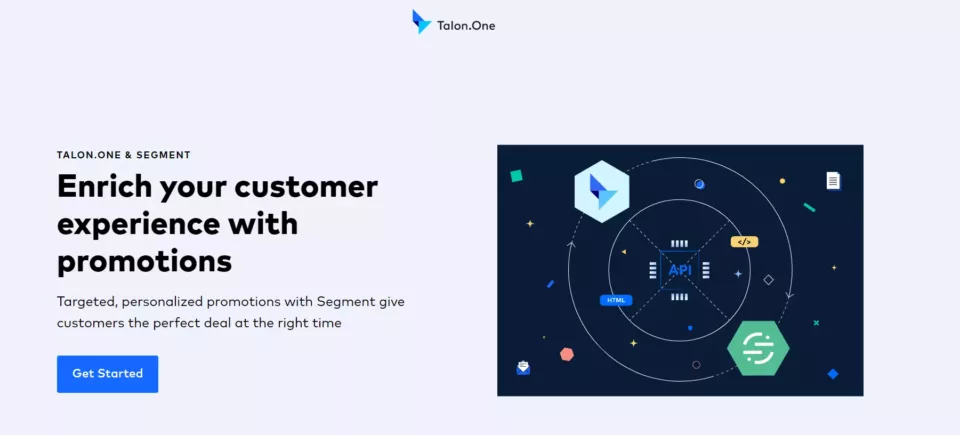
2. تالون. واحد

عرض الصفحة المقصودة كاملة: يسلط الضوء لماذا يعمل
تصميم الصفحة المقصودة بسيط ولكنه حديث - ويحافظ على اتساق العلامات التجارية. الصفحة مناسبة للجوّال ومُحسّنة جيدًا للشاشات الأصغر حجمًا.
طرق للتحسن
المحتوى نادر ، لذا يمكن إضافة نسخة أكثر إغراءً. النموذج طويل ويمكن اختصاره لجذب المزيد من الاشتراكات (عن طريق تقليل الاحتكاك).
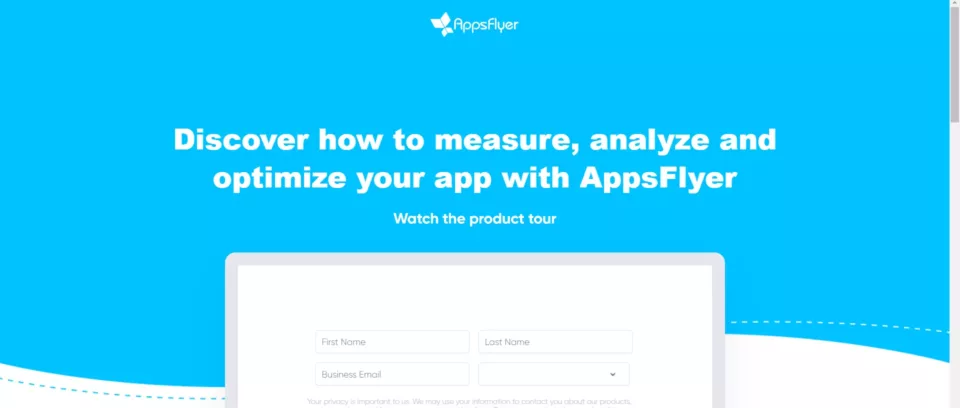
3. AppsFlyer

عرض الصفحة المقصودة كاملة: الصفحة يسلط الضوء نموذج قصير يحتوي على أربعة أقسام فقط لملئه.
لماذا يعمل
يشير عرض العملاء الكبار إلى أن الأداة قد تم تجربتها واختبارها ، مما يمنح الزوار الثقة. محتوى الصفحة المقصودة واضح وسهل الفهم مما يعني أن أخذ جميع المعلومات يستغرق أقل من دقيقة.
طرق للتحسن
إنه قصير جدًا. لا توجد نسخة نتحدث عنها إلا الرؤوس والشهادة. لا شيء يقال عن الأداة. هناك على الأقل بضعة أقسام مفقودة لجعل الوصول إلى الصفحة المقصودة أكثر سهولة وإغراءًا.

أنشئ صفحة مقصودة تمامًا مثل الصفحة المذكورة أعلاه باستخدام نموذج Landingi هذا: صفحة مبيعات بسيطة
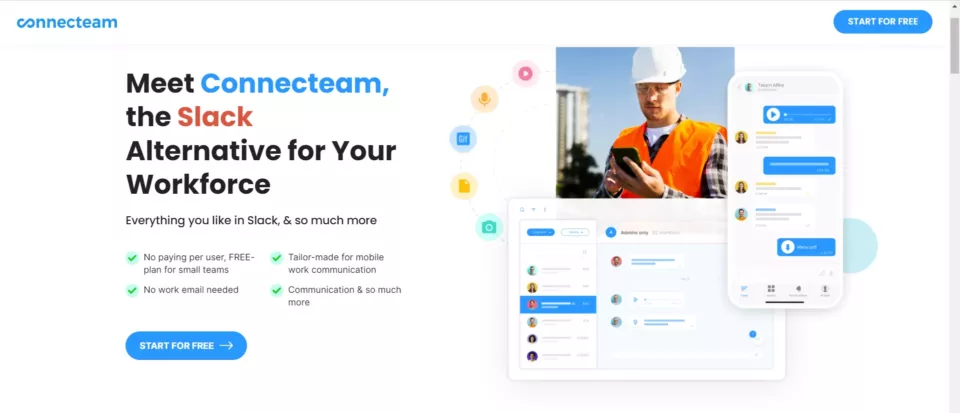
4. Connecteam

عرض الصفحة المقصودة كاملة: الصفحة يسلط الضوء لماذا يعمل
تستخدم الصفحة المقصودة الخاصة بـ Connecteam النقاط النقطية والجمل العادية في النسخة بشكل فعال. يبدأ قسم الأبطال بأربع مزايا من get-go. جدول المقارنة قابل للتوسيع ، لذا لا يشغل مساحة عندما لا يكون شخص ما مهتمًا بمشاهدته.
طرق للتحسن
بعض الرسائل غير متسقة. في جدول المقارنة ، يُشير إلى أن Connecteam يكلف 39 دولارًا لما يصل إلى 50 مستخدمًا ، وفي القسم التالي ، يقول إنه مجاني مدى الحياة لنفس العدد من المستخدمين. في حين أنه من الحكمة أن يكون لديك العديد من أزرار CTA على صفحة مقصودة ، إلا أن إضافتها في كل قسم تقريبًا يبدو مبالغًا فيه.
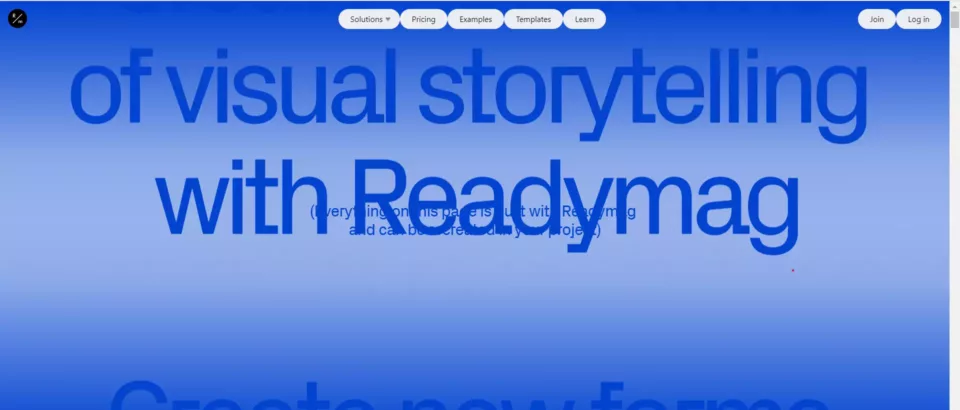
5. Readymag

عرض الصفحة المقصودة كاملة: الصفحة يسلط الضوء لماذا يعمل
تستخدم الصفحة المقصودة لـ Readymag الكثير من الرسوم المتحركة المعقدة والانتقالات. أمثلة الحياة الواقعية هي أيضًا لمسة لطيفة.
طرق للتحسن
هذا تركيب فني أكثر من كونه صفحة مقصودة. في معظم الأجزاء ، يطغى التصميم على النسخة ، مما يجعل قراءة هذه الصفحة صعبة. هناك الكثير مما يحدث. لا يكاد يظهر زر الحث على الشراء ونموذج الاشتراك في النشرة الإخبارية.
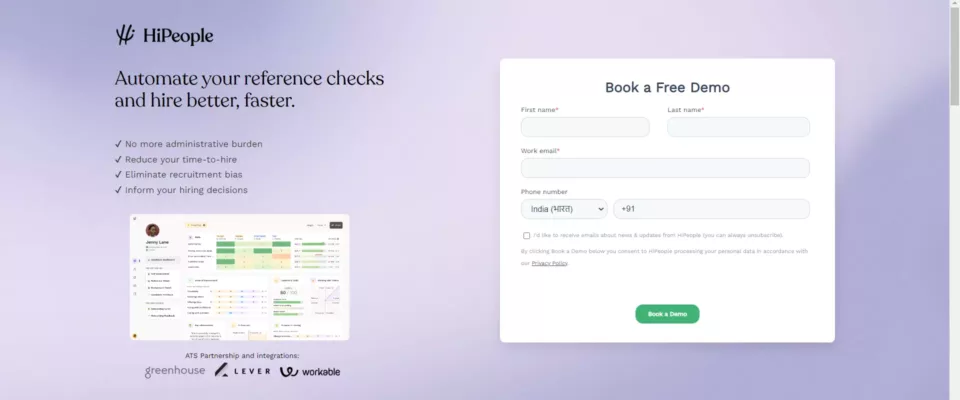
6. HiPeople

عرض الصفحة المقصودة كاملة: الصفحة يسلط الضوء لماذا يعمل
يحتوي نص صفحة SaaS المقصودة على زرين فقط: أحدهما في النموذج التجريبي والآخر يعيد التوجيه إلى صفحة تجريبية مجانية. لا تضيع الصفحة وقتًا في شرح فوائد الأداة.
طرق للتحسن
يجب أن يكون قسم الأبطال سريع الاستجابة لأنه ينقطع عن الشاشات الأصغر. هناك شهادة واحدة فقط على الصفحة المقصودة ؛ إضافة المزيد في شريط التمرير سيكون له تأثير أكبر. يمكن أن يكون النموذج أيضًا أقصر. يعد طلب كل من البريد الإلكتروني ورقم الهاتف أمرًا مفرطًا.

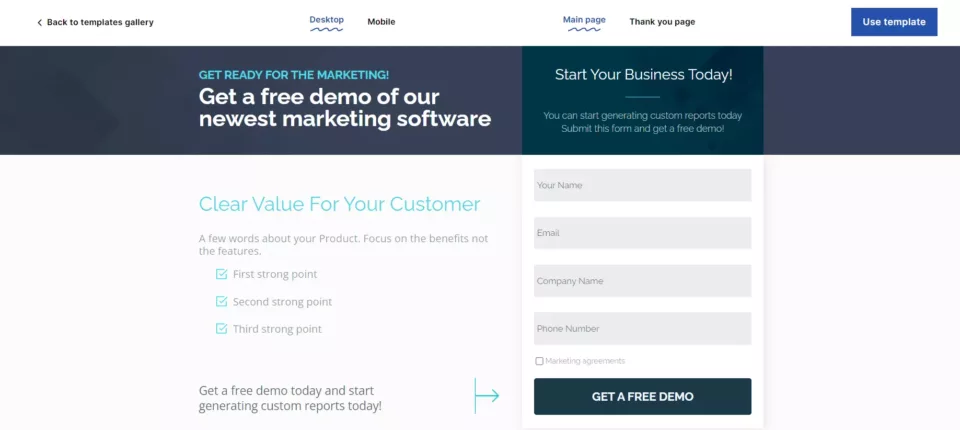
أنشئ صفحة مقصودة تمامًا مثل الصفحة المذكورة أعلاه باستخدام نموذج Landingi هذا: صفحة برنامج التسويق
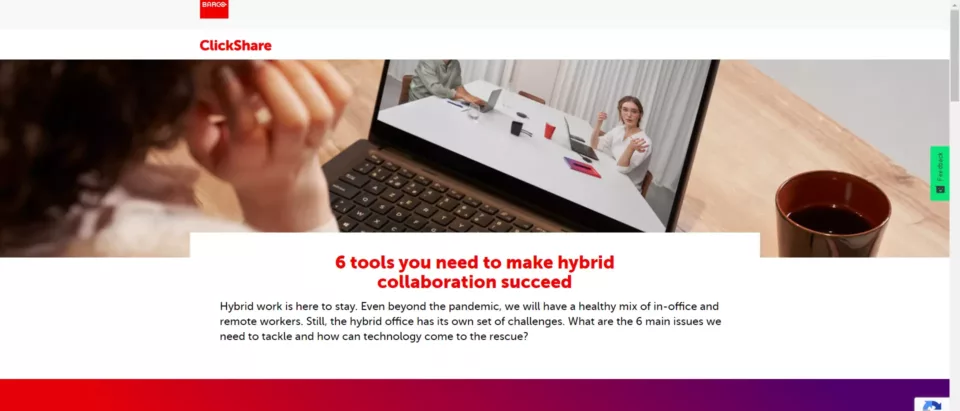
7. باركو

عرض الصفحة المقصودة كاملة: صفحة يسلط الضوء لماذا يعمل
تم وصف الدليل بالتفصيل ، بحيث يكون لدى الزوار فكرة قوية عما يمكن توقعه. يتم تحميل الصفحة المقصودة بسرعة لأن الصفحة قصيرة وخفيفة.
طرق للتحسن
التصميم عادي كما يأتي. خلفية بيضاء والعديد من النسخ وعدد قليل جدًا من الصور. بخلاف الخط الأحمر في بعض الأماكن ، فإنه لا يترك أي انطباع.
بصرف النظر عن حقلي الاسم وعنوان البريد الإلكتروني ، يطلب النموذج من الزوار إدخال معلومات مثل اسم الشركة والبلد.
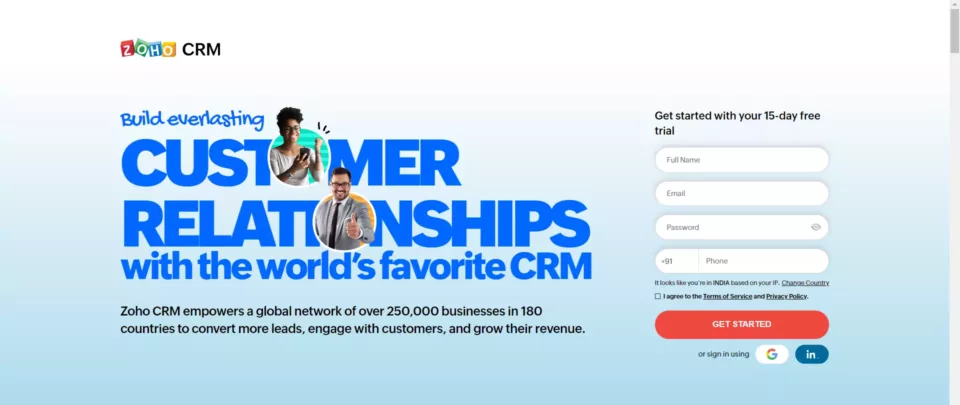
8. Zoho CRM

عرض الصفحة المقصودة كاملة: الصفحة المقصودة يسلط الضوء لماذا يعمل
تحدد الصفحة المقصودة لـ Zoho CRM جميع المربعات الصحيحة. نسخة بطل رائع ، وتصميم جذاب ومرن ، وقسم إثبات اجتماعي به شعارات عملاء مشهورين ، وحتى جدول مقارنة مفصل يمنح المستخدمين أسبابًا متعددة لاختيار Zoho CRM.
طرق للتحسن
استغرقت الصفحة وقتًا أطول للتحميل على الهاتف المحمول ، ويرجع ذلك على الأرجح إلى عدد الرسوم المتحركة. أيضًا ، سيكون زر CTA أكثر في مكان ما في منتصف الصفحة بمثابة تذكير لطيف للتسجيل.
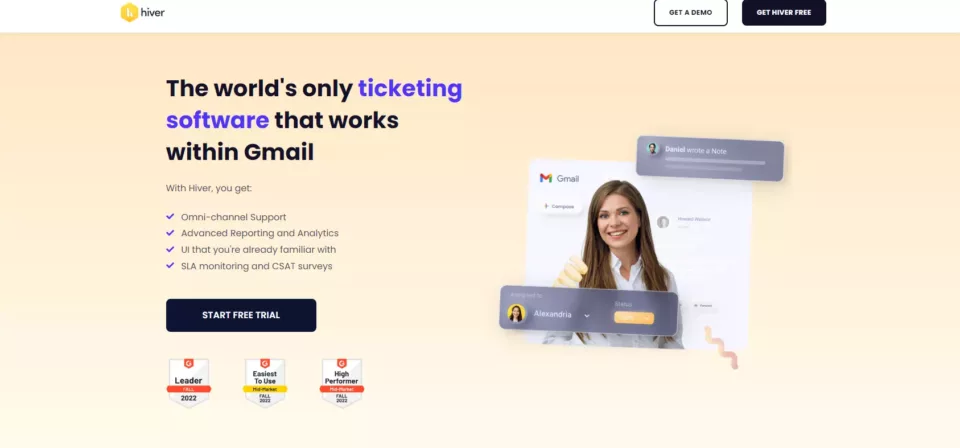
9. هيفر

عرض الصفحة المقصودة كاملة: الصفحة يسلط الضوء لماذا يعمل
تعد العناصر المرئية أداة قوية للمساعدة في توصيل ميزات منتجك - وتستفيد الصفحة المقصودة الخاصة بـ Hiver بشكل ممتاز. تعمل لقطات الشاشة الموجودة في قسم الميزات بمثابة عرض توضيحي ممتاز للمنتج.
طرق للتحسن
يبدو أن التصميم غير مكتمل بعض الشيء ، لا سيما قسم "المزيد من الميزات" ، والذي يتناقض مع بقية الصفحة المقصودة. يكاد يضيع المحتوى الموجود هناك بسبب انخفاض مستوى هذا القسم. كان من الممكن وضع النموذج أعلى الصفحة بكثير.

أنشئ صفحة مقصودة تمامًا مثل الصفحة المذكورة أعلاه باستخدام نموذج Landingi هذا: صفحة التسويق / الإعلان
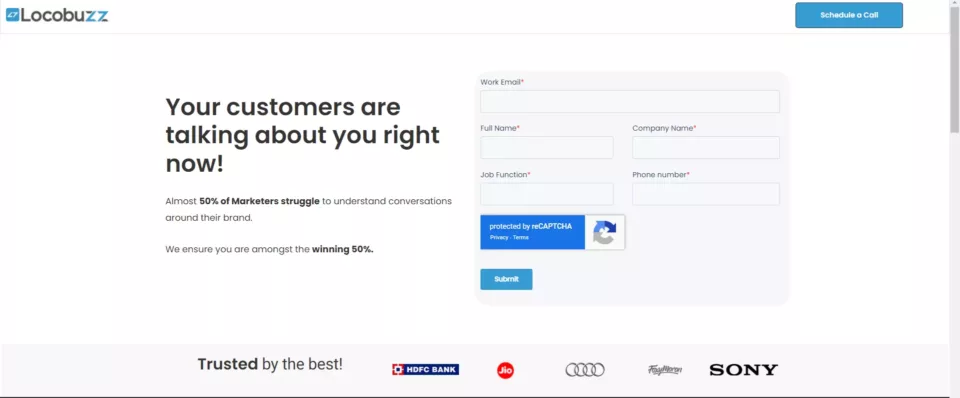
10. Locobuzz

عرض الصفحة المقصودة كاملة: يسلط الضوء لماذا يعمل
تحتوي الصفحة المقصودة لـ Locobuzz على عبارتين للحث على اتخاذ إجراء فقط. أحدهما عبارة عن نموذج يجمع معلوماتك الأساسية والآخر يقوم بإعداد مكالمة مع فريقهم. الدليل الاجتماعي هنا في شكل شعارات عملائهم ، اثنان منهم هما Audi و Sony. هذا في حد ذاته يلهم الثقة بين العملاء المحتملين.
طرق للتحسن
المحتوى غير موجود ولا يقول الكثير عن المنتج نفسه. بالنسبة لشخص ليس لديه فكرة عما يفعله Locobuzz ، فإن هذه الصفحة المقصودة لا تفعل الكثير لتثقيفهم.

أنشئ صفحة مقصودة تمامًا مثل الصفحة المذكورة أعلاه باستخدام نموذج Landingi هذا: صفحة واحدة بسيطة
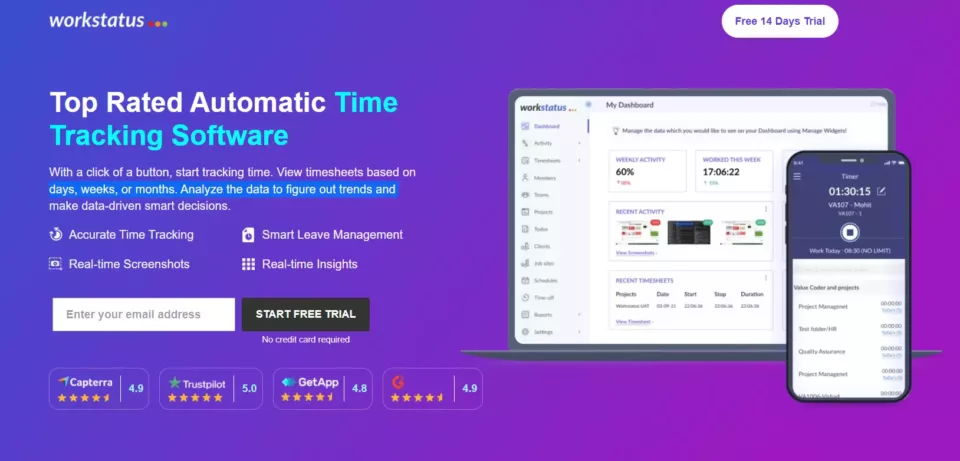
11. حالة العمل

عرض الصفحة المقصودة كاملة: صفحة يسلط الضوء
- التقييمات من مواقع مراجعة البرامج مثل Capterra و Trustpilot في المقدمة وفي المنتصف في قسم الأبطال من هذه الصفحة المقصودة
- الاستخدام الجيد للعناصر المرئية على شكل لقطات شاشة.
لماذا يعمل
إن قرار التركيز على الدليل الاجتماعي في نسخة البطل يجعل حجة مقنعة للغاية. تساعد إضافة التقييمات من مواقع مثل Capterra و Trustpilot جنبًا إلى جنب مع شعاراتها في بناء الثقة. هناك أيضًا المزيد من الأدلة الاجتماعية في شكل مراجعات العملاء أثناء التمرير لأسفل.

طرق للتحسن
نسخة الهاتف المحمول تفتقر إلى لقطات شاشة في قسم الميزات. على الرغم من أن هذا تم لتسهيل التمرير في الصفحة المقصودة ، إلا أن إضافة شيء مثل مقطع فيديو كان من الممكن أن يساعد في التعويض.

أنشئ صفحة مقصودة تمامًا مثل الصفحة المذكورة أعلاه باستخدام نموذج Landingi هذا (ولكن مع فيديو): صفحة عرض الفيديو
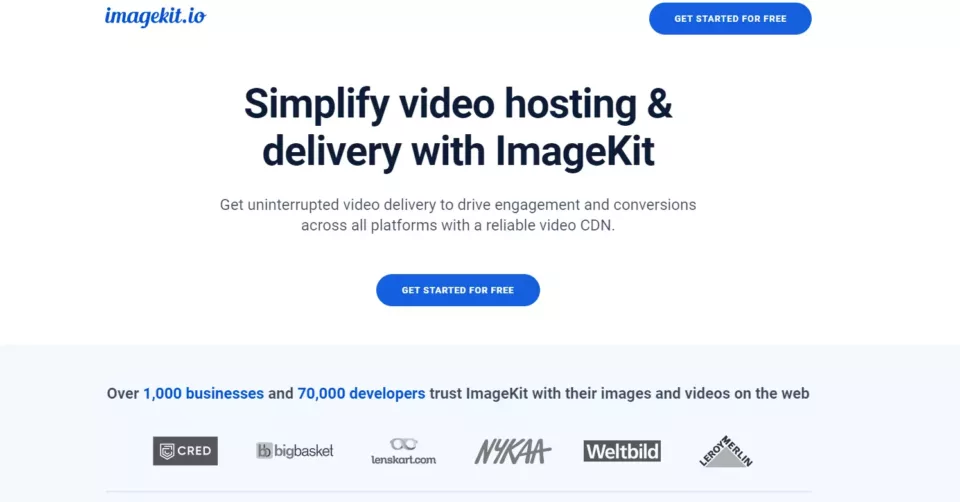
12. ImageKit

عرض الصفحة المقصودة كاملة: صفحة هبوط Imagekit.io
يسلط الضوء
- تمكن من التحدث كثيرًا عن المنتج مع الحفاظ على طول النسخة موجزة.
- الاستخدام الجيد للتصميم المرئي لإبراز ميزات المنتج.
لماذا يعمل
ما تستطيع الصفحة المقصودة لـ ImageKit تحقيقه هو أنها تمنح المستخدمين الأسباب الصحيحة التي تجعلهم يقومون بالتسجيل في الخدمة. وهو يمنحهم بطريقة مبهجة بصريًا وواضحة وضوح الشمس.
يأتي قسم الدليل الاجتماعي مباشرة بعد قسم الأبطال ويحتوي على كل من شعارات العملاء المشهورين والتقييمات من مواقع المراجعة.
طرق للتحسن
قسم البطل نفسه لطيف جدا. النسخة ليست مقنعة بما فيه الكفاية ، ولا توجد صور مرئية تغري المستخدمين بالتمرير لأسفل ما لم يكونوا مهتمين بالفعل.

أنشئ صفحة مقصودة تمامًا مثل الصفحة المذكورة أعلاه باستخدام نموذج Landingi هذا: صفحة خدمة الاستضافة
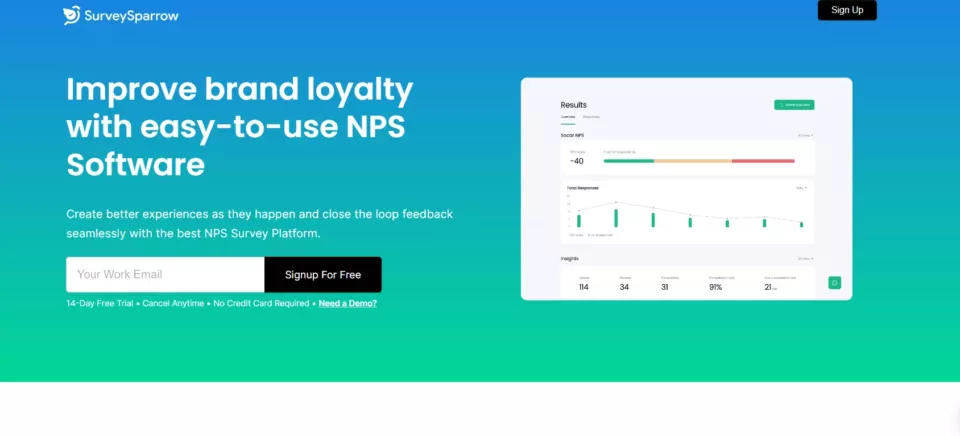
13. SurveySparrow

عرض الصفحة المقصودة كاملة: صفحة يسلط الضوء لماذا يعمل
قسم البطل الذي يتعمق مباشرة في وظائف المنتج ، والاستخدام الذكي للنوافذ المنبثقة للخروج لتذكير المستخدم بالتسجيل ، وإعطاء الجمهور أكبر قدر ممكن من المعلومات دون حشو الصفحة المقصودة بالمحتوى ، هي بعض الأسباب التي تجعل SurveySparrow's الصفحة المقصودة تعمل
طرق للتحسن
تبدو الصفحة المقصودة على الشاشات الأكبر حجمًا مثل أجهزة الكمبيوتر المحمولة فارغة بعض الشيء في بعض الأماكن بفضل الاستخدام السخي للمساحة البيضاء. كان من الممكن أن يساعد التحسين الأفضل للشاشات الأكبر حجمًا.
14. جيرا

عرض الصفحة المقصودة كاملة: يسلط الضوء لماذا يعمل
يتم تحميل الصفحة المقصودة لـ Jira بسرعة ، وتكون النسخة موجزة ولكنها غنية بالمعلومات ، وتم تحسين الصفحة جيدًا لكل من أجهزة سطح المكتب والأجهزة المحمولة.
طرق للتحسن
يجب أن تبدو لقطات شاشة المنتج أفضل على الهاتف المحمول. ما لم تقم بالتكبير ، فهي ليست مفيدة جدًا في شرح المنتج. يتم استخدام Jira من قبل شركات مثل Spotify و eBay و Cisco ، وعدم إبرازها مباشرة أسفل البطل هو فرصة ضائعة.
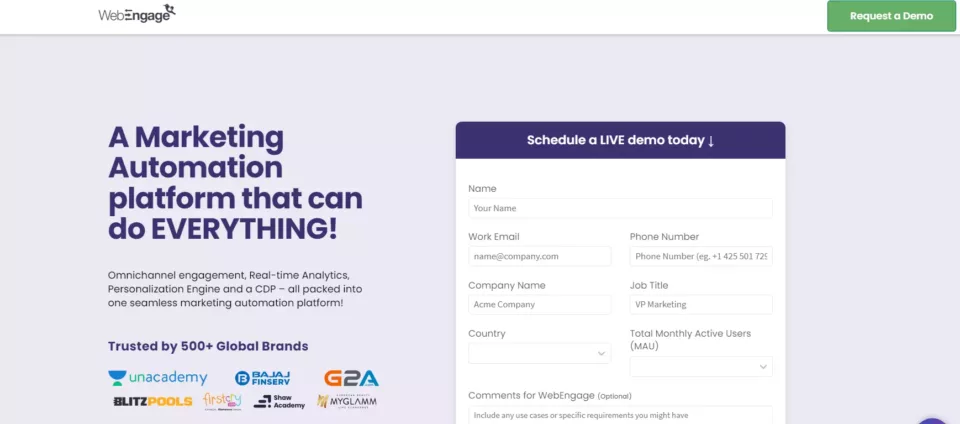
15. WebEngage

عرض الصفحة المقصودة كاملة: صفحة يسلط الضوء لماذا يعمل
يتم استخدام الأقسام والصور المرئية بكفاءة في جميع أنحاء الصفحة المقصودة لمنح المستخدمين المعلومات التي يحتاجون إليها دون زيادة التحميل عليهم.
طرق للتحسن
كلمتين: تحسين الهاتف المحمول. الصفحة بطيئة في التحميل ، وطويلة ، وشائكة ، ولا يتم تغيير حجم عناصر القسم بشكل جيد للجوال.

أنشئ صفحة مقصودة تمامًا مثل الصفحة المذكورة أعلاه باستخدام نموذج Landingi هذا: صفحة طلب العرض التوضيحي
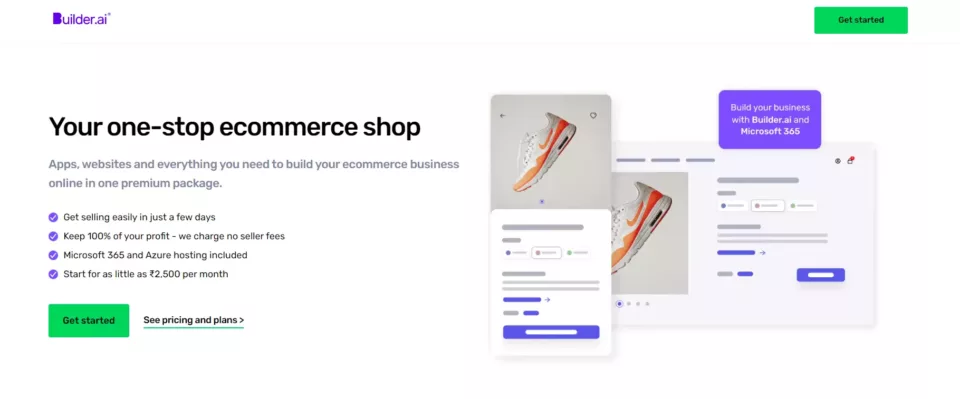
16. Builder.ai

عرض الصفحة المقصودة كاملة: الصفحة يسلط الضوء لماذا يعمل
يساعد قسم "كيف يعمل" في إبراز سهولة استخدام Builder.ai. وعلى الرغم من احتواء الصفحة المقصودة على الكثير من المحتوى ، إلا أنها منظمة بشكل جيد على الهاتف المحمول ، مما يجعلها تبدو أقل شمولاً.
طرق للتحسن
يمكن أن تستخدم الصفحة عرضًا توضيحيًا متحركًا أو فيديو لعرض المنتج. كما أن التصميم في قسم الشهادات لا يفعل الكثير لإبراز الرسالة.
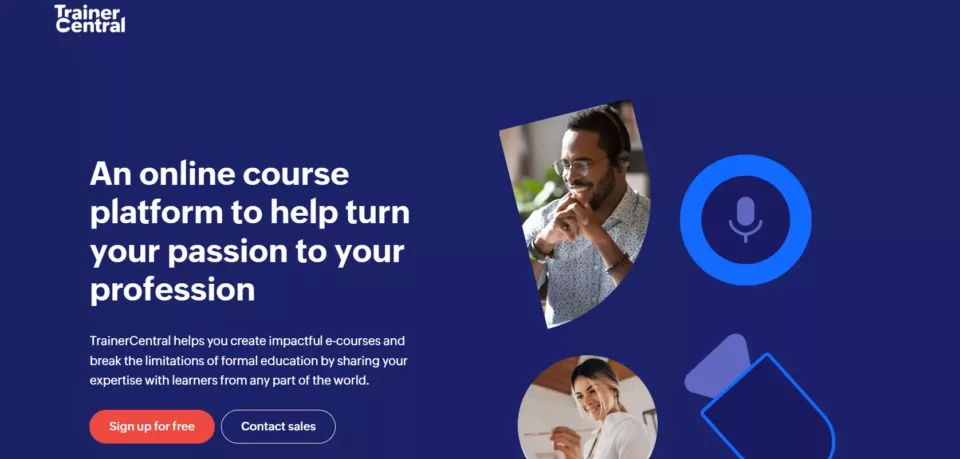
17. المدرب المركزي

عرض الصفحة المقصودة كاملة: الصفحة يسلط الضوء لماذا يعمل
النسخة في جميع أنحاء الصفحة المقصودة لـ TrainerCentral ممتازة. إنها تنقل الفوائد التي يمكن أن يجنيها المستخدم عند استخدام المنتج بدلاً من مجرد الحديث عن الميزات. يبذل التصميم نفسه قصارى جهده لتسليط الضوء على المحتوى بدلاً من جذب الانتباه الفردي.
طرق للتحسن
يعد الافتقار إلى الشهادات خطأ فادحًا ولا يتماشى مع أفضل ممارسات الصفحة المقصودة. مع كل الوعود المقطوعة ، سيكون من الرائع دعمها ببعض الأدلة الاجتماعية.
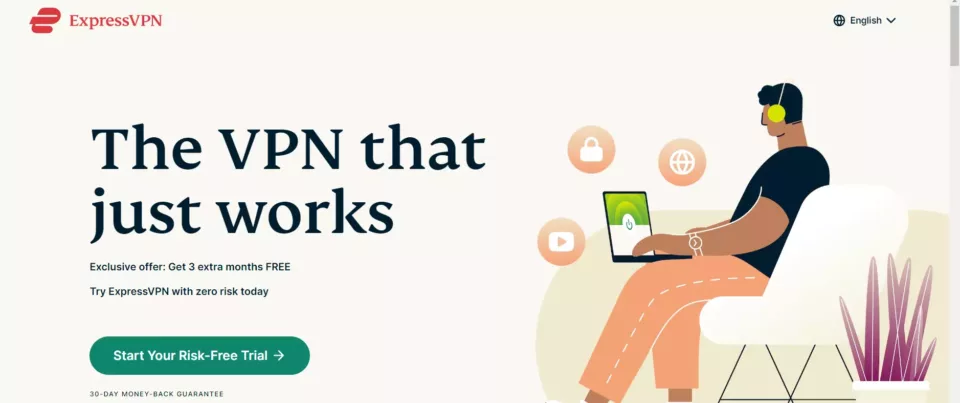
18. Express VPN

عرض الصفحة المقصودة كاملة: صفحة يسلط الضوء لماذا يعمل
تغطي نسخة الصفحة المقصودة لـ Express VPN أشياء قد يرغب عميل VPN المحتمل في سماعها مثل "سرعات فائقة السرعة" ، و "وصول آمن إلى جميع أنحاء العالم" ، و "دعم متعدد المنصات" ، وما إلى ذلك.
طرق للتحسن
كان من الممكن أن يكون قسم الدليل الاجتماعي أعلى الصفحة. إذا كنت مستخدمًا للهاتف المحمول ، فسيستغرق الأمر الكثير من التمرير للوصول إليه.
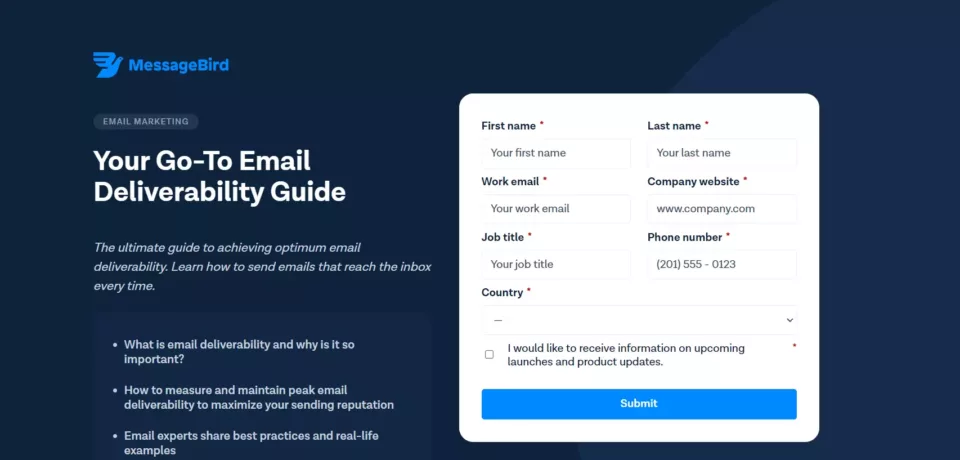
19. MessageBird

عرض الصفحة المقصودة كاملة: صفحة يسلط الضوء لماذا يعمل
تقدم الصفحة المقصودة الرسالة المقصودة بكلمات قليلة جدًا. بدون فوضى غير ضرورية ، يكون التركيز على المنتج نفسه والدليل الاجتماعي. وهو في هذه الحالة يقدم حجة مقنعة.
طرق للتحسن
نقص المعلومات هو ناقص كبير. كان من الممكن أن تساعد المزيد من الشهادات من العملاء الآخرين أيضًا.

قم بإنشاء صفحة مقصودة تمامًا مثل الصفحة المذكورة أعلاه باستخدام نموذج Landingi هذا: إنشاء مخطط شبكي للجيل المتوقع
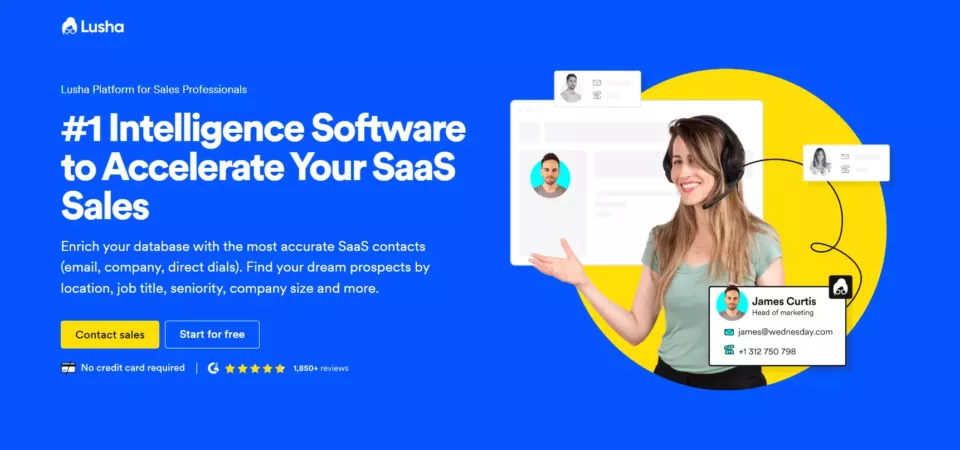
20. لوشا

عرض الصفحة المقصودة كاملة: الصفحة يسلط الضوء لماذا يعمل
من نسخة البطل إلى القسم الذي يسلط الضوء على الشهادات ، تحتوي صفحة Lusha المقصودة على الكثير من الأشياء. تظهر أزرار الحث على الشراء باستمرار أعلى الصفحة أثناء التمرير لأسفل.
طرق للتحسن
يبدو قسم الشهادات باهتًا بعض الشيء ، وادعاءات زيادة المبيعات بنسبة 800٪ تجعله يبدو أقل تصديقًا ، خاصةً بدون سياق.
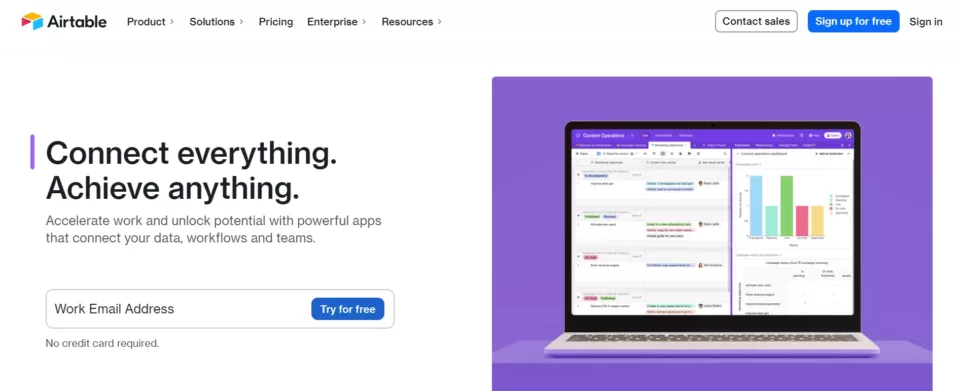
21. Airtable

عرض الصفحة المقصودة كاملة: الصفحة يسلط الضوء لماذا يعمل
تعد النسخة الرئيسية إلى جانب الوصف لافتة للنظر أثناء نقل فوائد استخدام المنتج بوضوح ووضوح. عندما يكون لديك TIME و Buzzfeed و Netflix كعملائك ، فإنك تعرضهم بأفضل طريقة ممكنة وهذا ما تفعله هذه الصفحة المقصودة.
طرق للتحسن
كان من الممكن أن يساعد المزيد من أزرار الحث على الشراء المنتشرة في جميع أنحاء الصفحة. التحسين على الهاتف المحمول يترك الكثير مما هو مرغوب فيه حيث تكون أوقات التحميل أبطأ بكثير من أوقات التحميل على سطح المكتب.
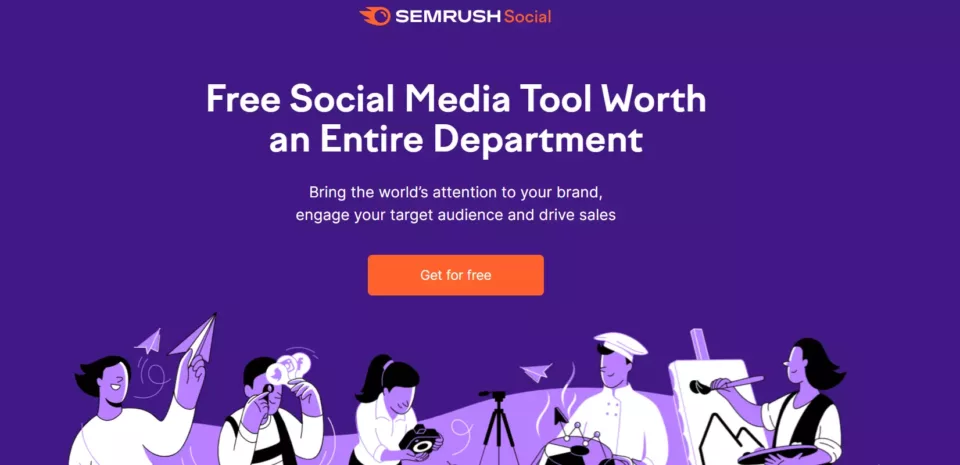
22. سمرش

عرض الصفحة المقصودة كاملة: صفحة تسليط الضوء لماذا يعمل
تجذب النسخة الرئيسية من هذه الصفحة المقصودة انتباه المستخدم على الفور ، وهناك الكثير من أزرار CTA الموضوعة جيدًا والتي يتم دمجها في النسخة ومع ذلك تبدو مميزة. يعد التحسين على الأجهزة المحمولة رائعًا ، مع بعض التغييرات في التصميم التي تجعله أكثر سهولة في التمرير.
طرق للتحسن
تم تعيين قسم الشهادات على التمرير التلقائي ، لكن ذلك لم يحدث في اختباراتنا (عبر أجهزة ومتصفحات متعددة). تبدو الصور المرئية في قسم الأبطال غير ملائمة ومربكة بعض الشيء.
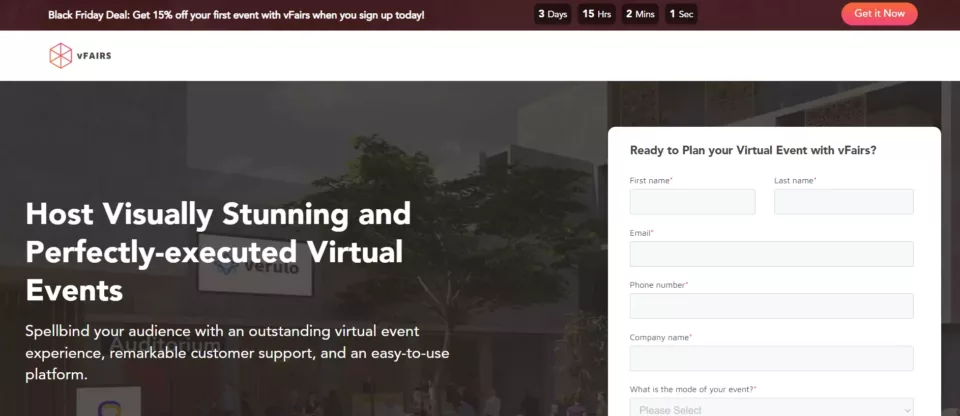
23. Vfairs

عرض الصفحة المقصودة كاملة: الصفحة يسلط الضوء لماذا يعمل
يشرح مفهوم المعرض الافتراضي وكيف يمكن لـ vFAIRS مساعدتك في الحصول على واحد بطريقة سهلة الفهم. يقوم قسم الشهادات بعمله المتمثل في زيادة الثقة بين العملاء المحتملين.
طرق للتحسن
تحتاج إلى زر CTA آخر في الأسفل. وما كان سيساعد حقًا ، هو عرض فيديو توضيحي لكيفية ظهور معرض افتراضي لتقديم حجة مقنعة.
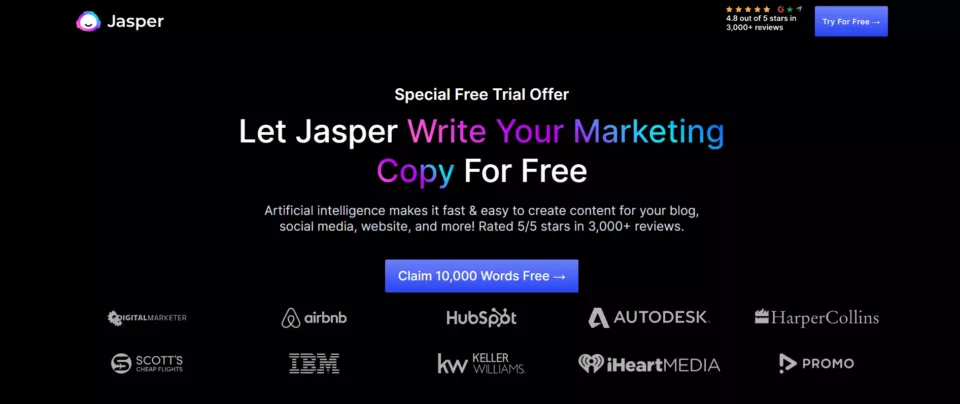
24. جاسبر
عرض الصفحة المقصودة كاملة: الصفحة يسلط الضوء لماذا يعمل
إنه التصميم الأكثر جذبًا للانتباه بسهولة في هذه القائمة. استخدام رائع للرسوم المتحركة في جميع أنحاء الصفحة ، وعدد كبير من الشهادات للمساعدة في إقناع المستخدمين (ينطبق فقط على إصدار الويب). ونعم ، النسخة رائعة أيضًا (هل كتبها Jasper's AI؟ لن نعرف أبدًا).
طرق للتحسن
على الرغم من أن التصميم جيد على جهاز كمبيوتر محمول ، إلا أنه يستغرق وقتًا طويلاً للتمرير إلى الأسفل. كان من الممكن أن يساعد تقليص طول الأجهزة المحمولة في التفكير في أن أكثر من نصفها مليء بالشهادات.

أنشئ صفحة مقصودة تمامًا مثل الصفحة المذكورة أعلاه باستخدام نموذج Landingi هذا: الصفحة المقصودة للتكنولوجيا
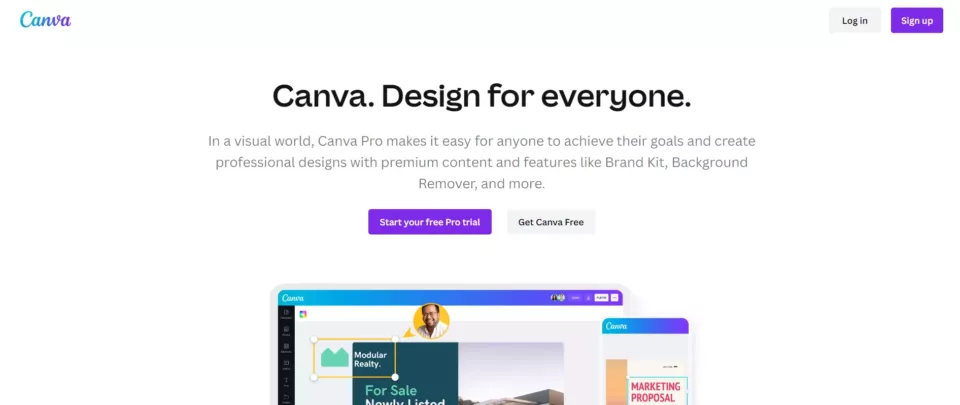
25. كانفا
عرض الصفحة المقصودة كاملة: صفحة يسلط الضوء لماذا يعمل
تصميم رائع مدمج مع نسخة تساعد المستخدم على الفور على فهم جوهر المنتج. الدليل الاجتماعي هنا هو العدد الهائل لمستخدمي Canva النشطين (أي أكثر من 100 مليون مستخدم).
طرق للتحسن
أوقات التحميل على النسخة المحمولة ليست كبيرة. في الواقع ، من المحتمل أن تقرأ النسخة وتنتقل إلى أسفل الصفحة قبل تحميل الرسوم المتحركة.
أنشئ صفحات هبوط لأعمالك SaaS مع Landingi
تستثمر شركات SaaS بكثافة في الإعلانات على العديد من المنصات الرقمية وتريد الحصول على عائد جيد على استثماراتها. من المعروف أن الصفحات المقصودة تزيد التحويلات مقارنةً بالمواقع التقليدية ، ولهذا السبب تحظى بشعبية كبيرة في هذه الصناعة.
عندما يتعلق الأمر بإنشاء صفحات SaaS المقصودة ، فإن Landingi لديه جميع المكونات المناسبة لك لإعداد إبداع مذهل بسرعة وسهولة.
استخدم محرر السحب والإفلات الخاص بنا لإنشاء صفحة مقصودة بالطريقة التي تريدها ، دون أي مهارات تشفير.
النشر السهل ، والنسخ بنقرة واحدة ، واختبار A / B ، والأقسام الذكية ، والتكامل - هذه ليست سوى بعض الميزات التي تجعل الإنشاء والتحسين أمرًا سهلاً.
أفضل ما في الأمر أنه مع Landingi ، يمكنك إنشاء صفحات مقصودة وتحويلها بلا حدود على الإطلاق. اختبر النظام الأساسي لمدة 14 يومًا بدون قيود خلال فترة تجريبية مجانية.