2023년 실생활 SaaS 랜딩 페이지 예시 25개 [+ 템플릿]
게시 됨: 2022-12-15전환과 관련하여 랜딩 페이지는 비즈니스를 성사시키거나 중단시키는 곳입니다. 랜딩 페이지는 귀하의 제품이 얼마나 훌륭한지를 보여주는 플랫폼이지만 무엇이 효과가 있고 그렇지 않은지 어떻게 알 수 있습니까?
다음은 2023년 놀라운 SaaS 랜딩 페이지의 25가지 예입니다. 아래로 스크롤하여 다음 랜딩 페이지에 대한 영감과 전환율을 높이는 데 도움이 되는 승리 전략을 찾으십시오.
SaaS 랜딩 페이지란? (그리고 무엇이 아닌가?)
랜딩 페이지가 무엇인지, 무엇이 아닌지 알아내는 것부터 시작해 봅시다. 첫째, 랜딩 페이지는 홈페이지가 아닙니다.
웹사이트의 홈페이지는 비즈니스가 수행하는 모든 작업에 대한 포괄적인 개요를 제공하는 동시에 웹사이트의 다른 모든 페이지에 대한 링크 역할을 하도록 설계되었습니다.
반면 랜딩 페이지는 제안 또는 캠페인 홍보, 리드 수집 또는 제품 판매와 같은 특정 목적을 염두에 두고 설계된 단일 웹 페이지입니다.
웹 사이트의 홈페이지에서 일반적으로 볼 수 있는 것보다 더 자세한 정보를 방문자에게 제공합니다. 방문자가 행동을 취하도록 설득하는 요소를 포함함으로써 랜딩 페이지는 원하는 결과를 얻는 데 매우 효과적일 수 있습니다.
방문 페이지에 대해 자세히 알아보려면 다음 비디오를 확인하십시오.
SaaS 랜딩 페이지에는 무엇이 포함되어야 합니까?
일부 요소는 랜딩 페이지 세계에서 거의 어디에나 있습니다. 당연히 다른 것들은 SaaS 비즈니스에 더 고유하게 적용할 수 있습니다.
그러나 이러한 필수 요소가 없으면 SaaS 랜딩 페이지에 콘텐츠, 사용자 경험 또는 전환 가능성 측면에서 중요한 요소가 누락될 수 있습니다.
- 주목을 끄는 헤드라인: SaaS 랜딩 페이지와 접촉하는 첫 번째 지점이므로 중요하게 생각하십시오.
- CTA 버튼: 방문자가 CTA 버튼을 클릭하면 전환이 발생하므로 매력적이어야 합니다.
- 문구 : 랜딩 페이지에서 사용하는 모든 단어는 전환 유도라는 한 가지 목표를 염두에 두어야 합니다. 기능에 대한 정보를 제공하는 것도 목적이 있지만 이점에 초점을 맞추는 것이 항상 좋은 생각입니다.
- 섹션으로 나누기: 한 섹션이 끝나고 다른 섹션이 시작되는 위치를 시각적으로 명확하게 표시하면 전반적인 가독성이 향상되어 랜딩 페이지를 더 쉽게 이해할 수 있습니다.
- 고유한 판매 포인트: 청중에게 SaaS 비즈니스의 고유성을 보여 주어 돋보이게 하십시오.
- 시각적 요소 : 이미지, 아이콘, 동영상, 애니메이션: 이 모든 요소는 방문자가 제품에 대한 정보를 시각화하고 제품과 긍정적인 연관성을 만드는 데 도움이 될 수 있습니다.
- 양식: 양식은 주로 이메일 주소와 전화번호를 캡처하거나 데모 회의를 예약하는 데 사용됩니다. 혼란을 일으키거나 사용자에게 딜레마를 일으키지 않으려면 일반적으로 하나의 양식만 사용하는 것이 이상적입니다.
- 사용 후기: 고객의 추천은 제품 또는 서비스의 품질에 대한 증거입니다.
필수 요소 외에도 무료 평가판을 장려하고 너무 많은 기술 용어를 피하는 것과 같이 염두에 두어야 할 SaaS 랜딩 페이지에 대한 몇 가지 모범 사례가 있습니다.
25 SaaS 랜딩 페이지 예시
아래에는 25개의 랜딩 페이지 예시와 각 SaaS 비즈니스가 랜딩 페이지를 사용하여 서비스를 홍보하고 리드, 리드 마그넷 다운로드 등을 생성하는 방법이 나와 있습니다.
각 예에 대해 페이지의 장점과 전환율을 높이기 위해 개선할 수 있는 사항을 다룹니다.
가장 중요한 것은 모범 사례에 따라 예제를 만들도록 영감을 받을 수 있다는 것입니다. 더 이상 고민하지 않고 SaaS 랜딩 페이지 예제를 살펴보겠습니다.
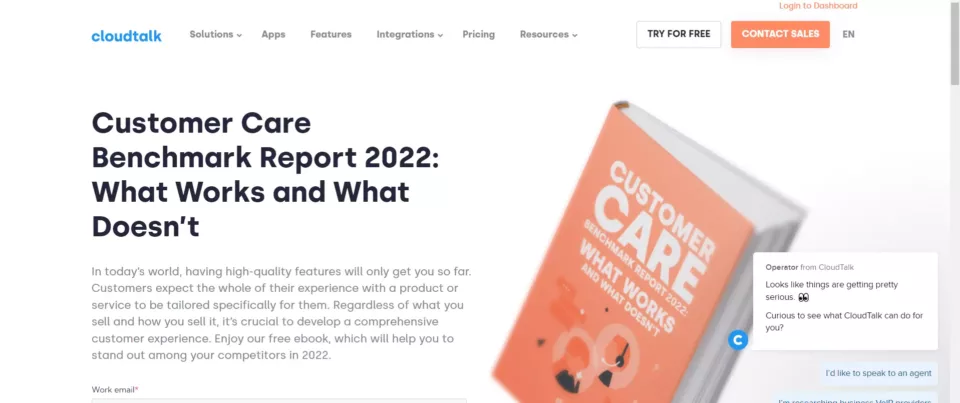
1. 클라우드톡

하이라이트
- 가입 시 전자책을 제공하여 사용자를 유인합니다.
- 사용자에게 가입 버튼을 클릭할 이유를 제공하는 eBook의 이점을 강조합니다.
작동하는 이유
Cloudtalk의 랜딩 페이지는 시간을 낭비하지 않습니다. 요점을 바로 알 수 있으며 독자가 전자책에서 얻을 수 있는 내용을 간략하게 설명하는 간결한 섹션이 있습니다.
개선 방법
랜딩 페이지에는 이전에 언급한 모범 사례와 다른 두 가지 형식이 있습니다.
eBook을 다운로드하기 위해 전화번호를 묻는 것은 말이 되지 않습니다. 사용자의 입장에서 전자책은 전화번호 공유에 대한 충분한 보상이 아닐 수 있습니다.

이 Landingi 템플릿을 사용하여 위와 같은 랜딩 페이지를 구축하십시오. 전자책 다운로드
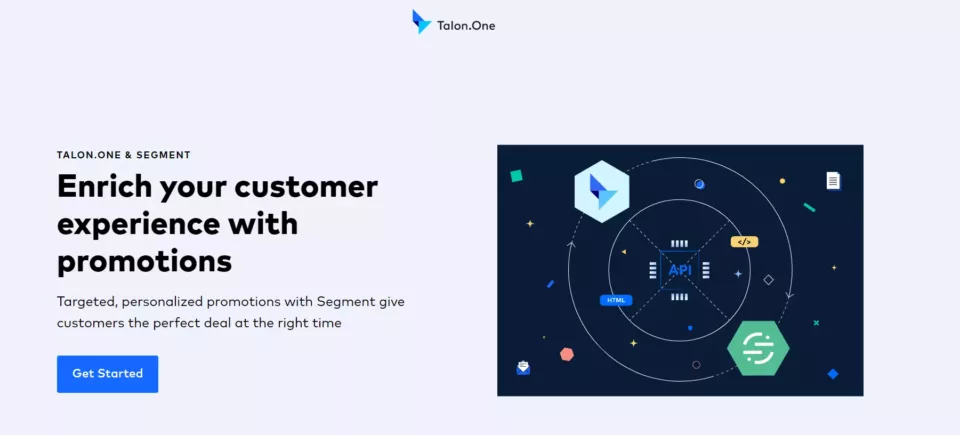
2. 탈론.원

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
랜딩 페이지의 디자인은 단순하지만 현대적이며 일관된 브랜딩을 유지합니다. 이 페이지는 모바일 친화적이며 작은 화면에 최적화되어 있습니다.
개선 방법
콘텐츠가 부족하므로 더 매력적인 카피를 추가할 수 있습니다. 양식은 길고 더 많은 가입을 유도하기 위해 단축될 수 있습니다(마찰을 줄임으로써).
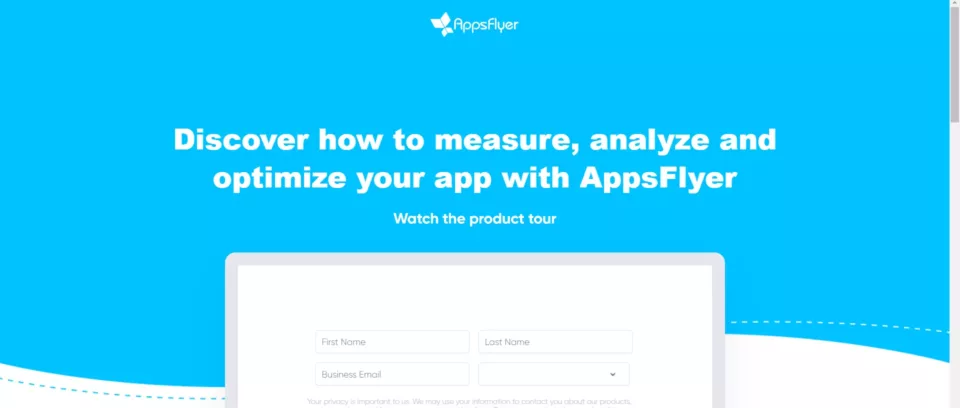
3. 앱스플라이어

전체 랜딩 페이지 보기: 하이라이트 채울 섹션이 4개뿐인 짧은 양식입니다.
작동하는 이유
큰 클라이언트를 보여주는 것은 도구가 시도되고 테스트되었음을 암시하여 방문자에게 자신감을 줍니다. 랜딩 페이지 콘텐츠는 명확하고 이해하기 쉽기 때문에 모든 정보를 입력하는 데 1분도 걸리지 않습니다.
개선 방법
너무 짧습니다. 헤더와 평가를 제외하고 말할 사본이 없습니다. 도구에 대해서는 언급된 바가 없습니다. 랜딩 페이지의 접근성과 매력을 높이기 위해 누락된 섹션이 최소한 몇 개 있습니다.

이 Landingi 템플릿을 사용하여 위와 같은 랜딩 페이지를 구축하십시오: Simple Sales Page
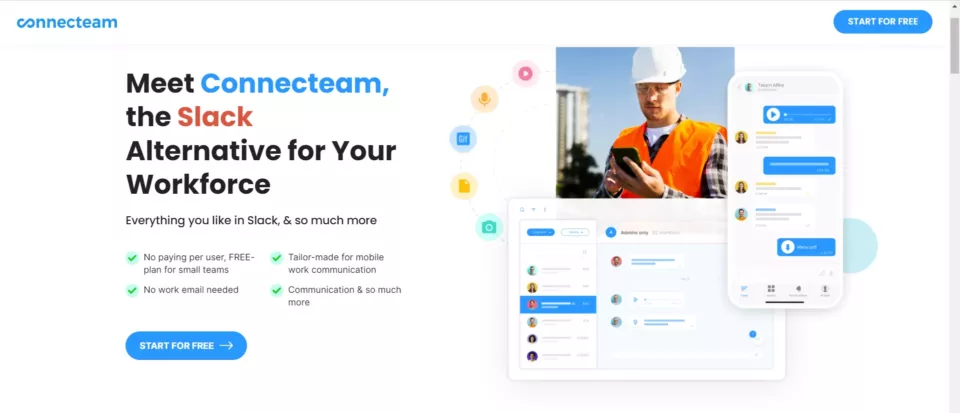
4. 커넥트팀

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
Connecteam의 랜딩 페이지는 문구에 글머리 기호와 일반 문장을 효과적으로 사용합니다. 영웅 섹션은 처음부터 네 가지 혜택으로 시작합니다. 비교 테이블은 확장 가능하므로 누군가 보기에 관심이 없을 때 공간을 차지하지 않습니다.
개선 방법
일부 메시지가 일관성이 없습니다. 비교 표에는 최대 50명의 사용자에 대해 Connecteam의 비용이 39달러라고 되어 있고 다음 섹션에는 같은 수의 사용자에 대해 평생 무료라고 나와 있습니다. 랜딩 페이지에 여러 개의 CTA 버튼을 두는 것이 현명하지만 거의 모든 단일 섹션에 추가하는 것은 지나친 것 같습니다.
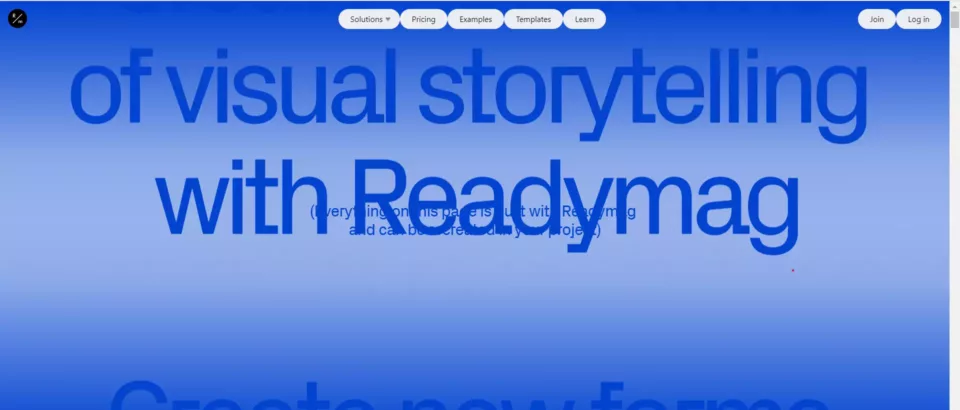
5. 레디매그

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
Readymag의 랜딩 페이지 페이지는 복잡한 애니메이션과 전환을 많이 사용합니다. 실제 사례도 좋은 터치입니다.
개선 방법
이것은 랜딩 페이지라기보다 예술 설치물에 가깝습니다. 대부분의 경우 디자인이 사본을 가려서 이 페이지를 읽기 어렵게 만듭니다. 너무 많은 일이 일어나고 있습니다. CTA 버튼과 뉴스레터 가입 양식이 거의 보이지 않습니다.
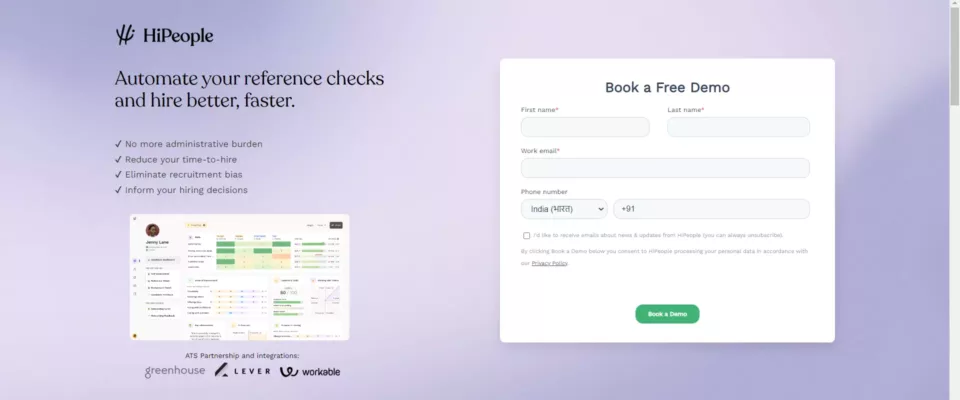
6. 하이피플

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
이 SaaS 랜딩 페이지의 본문에는 두 개의 버튼만 있습니다. 하나는 데모 양식이고 다른 하나는 무료 평가판 페이지로 리디렉션됩니다. 이 페이지는 도구의 이점을 설명하는 데 시간을 낭비하지 않습니다.
개선 방법
영웅 섹션은 작은 화면에서 잘리므로 반응이 좋아야 합니다. 방문 페이지에는 단 하나의 평가가 있습니다. 슬라이더에 몇 가지를 더 추가하면 더 큰 영향을 미칠 것입니다. 양식도 더 짧을 수 있습니다. 이메일과 전화번호를 모두 요청하는 것은 과합니다.

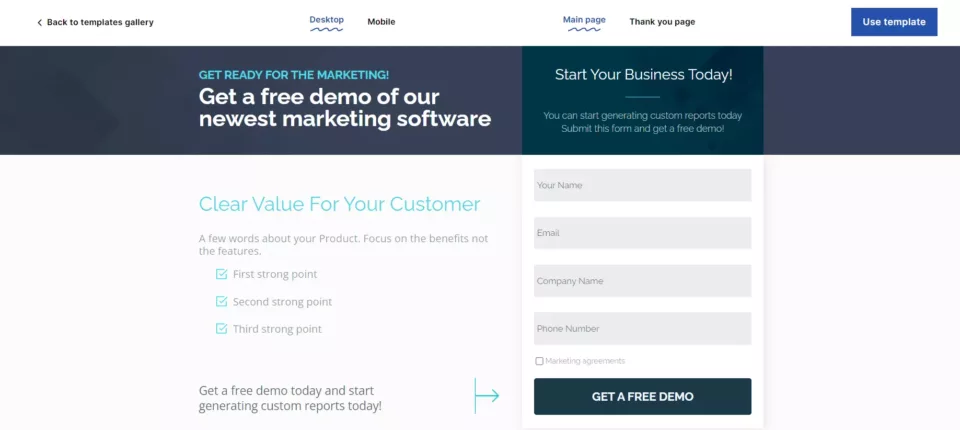
이 Landingi 템플릿을 사용하여 위와 같은 랜딩 페이지를 구축하십시오: 마케팅 소프트웨어 페이지
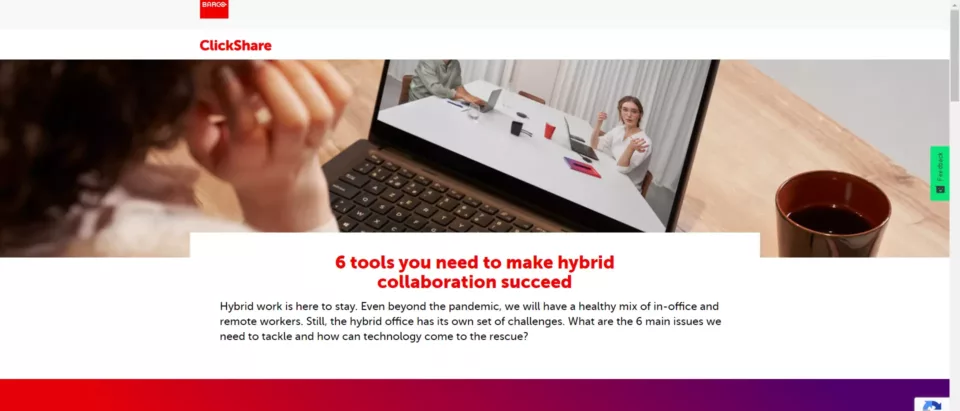
7. 바르코

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
가이드가 자세하게 설명되어 있어 방문객들은 무엇을 기대해야 할지 확실하게 알 수 있습니다. 페이지가 짧고 가볍기 때문에 랜딩 페이지가 빠르게 로드됩니다.
개선 방법
디자인은 그들이 온 것처럼 평범합니다. 흰색 배경, 많은 카피, 아주 적은 이미지. 일부 장소의 빨간색 글꼴을 제외하고는 인상에 남지 않습니다.
이름 및 이메일 주소 필드 외에도 양식은 방문자에게 회사 이름 및 국가와 같은 정보를 입력하도록 요청합니다.
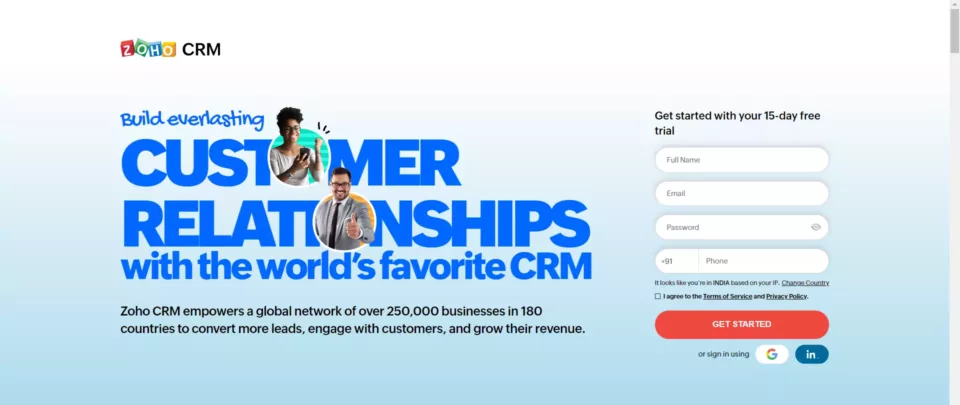
8. 조호 CRM

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
Zoho CRM의 랜딩 페이지는 모든 올바른 상자를 선택합니다. 멋진 영웅 문구, 눈길을 사로잡지만 유동적인 디자인, 유명 고객의 로고가 포함된 사회적 증거 섹션, 사용자에게 Zoho CRM을 선택해야 하는 여러 가지 이유를 제공하는 상세한 비교표까지 있습니다.
개선 방법
애니메이션 수로 인해 모바일에서 페이지를 로드하는 데 더 많은 시간이 걸렸습니다. 또한 페이지 중간 어딘가에 CTA 버튼이 하나 더 있으면 가입을 알리는 좋은 알림이 되었을 것입니다.
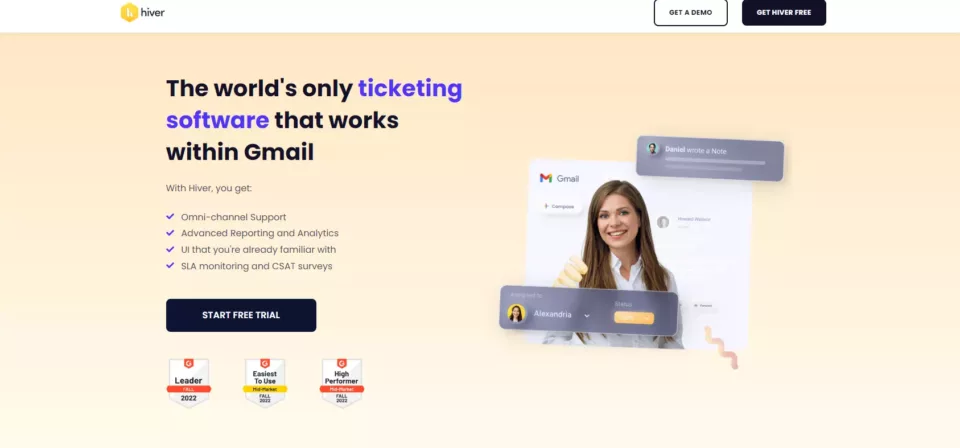
9. 하이버

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
비주얼은 제품의 기능을 전달하는 데 도움이 되는 강력한 도구이며 Hiver의 랜딩 페이지는 이를 잘 활용합니다. 기능 섹션의 스크린샷은 제품의 훌륭한 데모 역할을 합니다.
개선 방법
디자인이 약간 미완성인 것 같습니다. 특히 랜딩 페이지의 나머지 부분과 대조되는 '추가 기능' 섹션이 그렇습니다. 해당 섹션의 키가 낮기 때문에 거기에 있는 콘텐츠가 거의 손실될 뻔했습니다. 양식은 페이지의 훨씬 더 높은 위치에 배치되었을 수 있습니다.

이 Landingi 템플릿을 사용하여 위와 같은 랜딩 페이지를 구축하십시오: 마케팅/광고 페이지
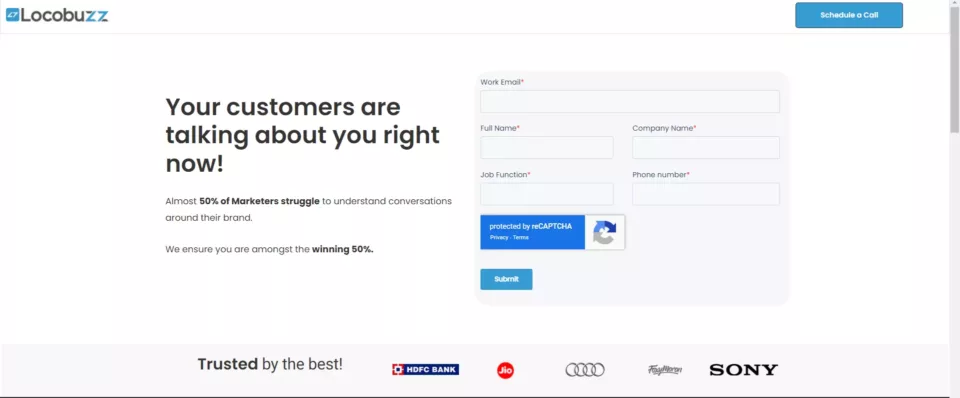
10. 로코버즈

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
Locobuzz의 랜딩 페이지에는 CTA가 두 개뿐입니다. 하나는 기본 정보를 수집하는 양식이고 다른 하나는 팀과 통화를 설정하는 양식입니다. 여기서 사회적 증거는 고객의 로고 형태이며 그 중 두 곳은 Audi와 Sony입니다. 그 자체로 잠재 고객에게 자신감을 심어줍니다.
개선 방법
내용이 부족하고 제품 자체에 대해 많이 말하지 않습니다. Locobuzz가 무엇을 하는지 모르는 사람을 위해 이 랜딩 페이지는 그들을 교육하는 데 많은 역할을 하지 않습니다.


이 Landingi 템플릿을 사용하여 위와 같은 랜딩 페이지를 구축하십시오: Simple One Page
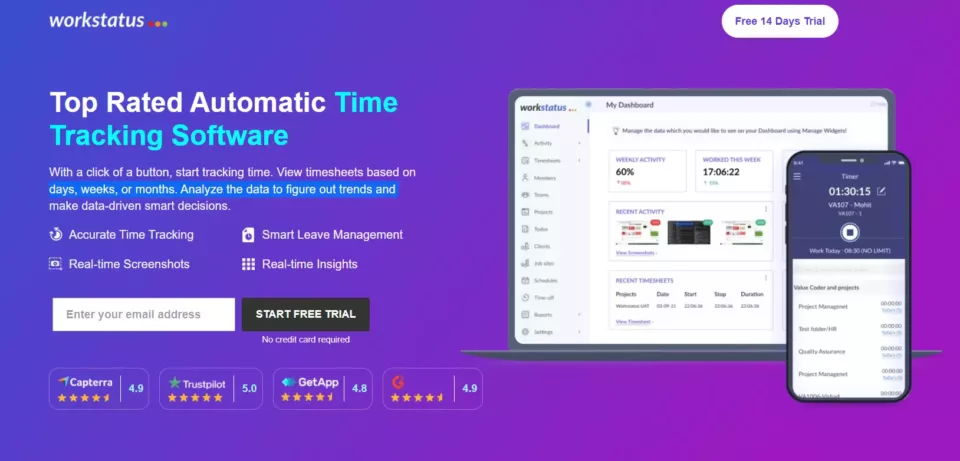
11. 작업 상태

전체 랜딩 페이지 보기: 하이라이트
- Capterra 및 Trustpilot과 같은 소프트웨어 리뷰 사이트의 평가는 이 랜딩 페이지의 영웅 섹션 전면 중앙에 있습니다.
- 스크린샷 형식의 시각 자료를 잘 활용합니다.
작동하는 이유
영웅 카피에서 바로 사회적 증거에 초점을 맞춘 결정은 매우 설득력 있는 주장을 만듭니다. Capterra 및 Trustpilot과 같은 사이트의 등급을 로고와 함께 추가하면 신뢰와 신뢰를 구축하는 데 도움이 됩니다. 아래로 스크롤하면 고객 리뷰의 형태로 더 많은 사회적 증거가 있습니다.
개선 방법
모바일 버전은 기능 섹션에 스크린샷이 없습니다. 랜딩 페이지를 더 쉽게 스크롤할 수 있도록 하기 위한 것이지만 동영상과 같은 것을 추가하면 보상에 도움이 될 수 있습니다.

이 Landingi 템플릿을 사용하여 위와 같은 랜딩 페이지를 구축합니다(비디오 포함): 비디오 데모 페이지
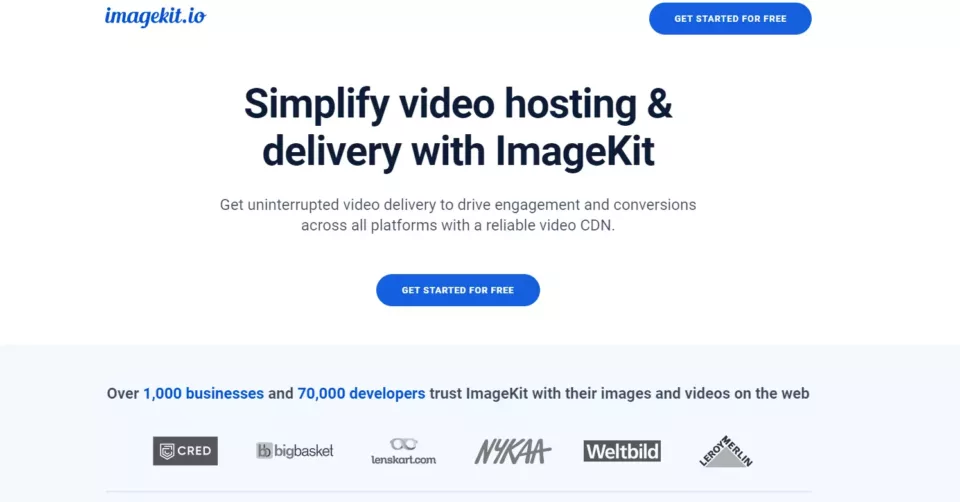
12. 이미지킷

전체 랜딩 페이지 보기: Imagekit.io 랜딩 페이지
하이라이트
- 카피 길이를 간결하게 유지하면서 제품에 대해 많은 것을 말하도록 관리합니다.
- 제품의 기능을 강조하기 위해 시각적 디자인을 잘 사용합니다.
작동하는 이유
ImageKit의 랜딩 페이지가 달성할 수 있는 것은 사용자에게 서비스에 가입해야 하는 올바른 이유를 제공한다는 것입니다. 그리고 그것은 시각적으로 즐겁지만 수정같이 맑은 방식으로 그들에게 그것을 줍니다.
사회적 증거 섹션은 영웅 섹션 바로 다음에 나오며 유명 고객의 로고와 리뷰 사이트의 평점을 모두 포함합니다.
개선 방법
영웅 섹션 자체는 꽤 부드럽습니다. 문구가 충분히 설득력이 없으며 사용자가 이미 관심이 있지 않는 한 아래로 스크롤하도록 유도하는 시각적 이미지가 없습니다.

이 Landingi 템플릿을 사용하여 위와 같은 랜딩 페이지를 구축하십시오: 호스팅 서비스 페이지
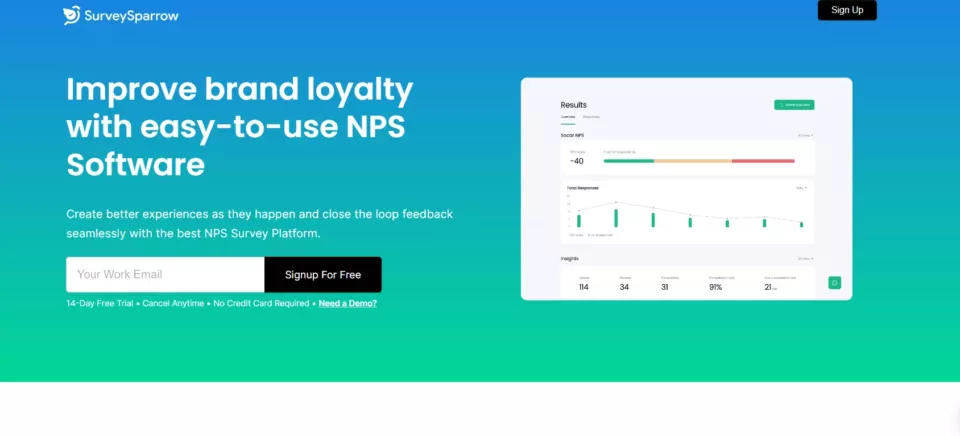
13. 조사참새

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
제품 기능으로 바로 들어가는 영웅 섹션, 종료 팝업을 영리하게 사용하여 사용자에게 가입을 상기시키고 랜딩 페이지에 콘텐츠를 과도하게 채우지 않고 청중에게 가능한 한 많은 정보를 제공하는 것이 SurveySparrow가 방문 페이지 작동
개선 방법
노트북과 같은 더 큰 화면의 랜딩 페이지는 여백을 넉넉하게 사용하기 때문에 어떤 곳에서는 약간 비어 보입니다. 더 큰 화면에 대한 더 나은 최적화가 도움이 되었을 것입니다.
14. 지라

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
Jira의 랜딩 페이지는 빠르게 로드되고, 카피는 간결하면서도 유익하며, 페이지는 데스크톱과 모바일 장치 모두에 대해 잘 최적화되어 있습니다.
개선 방법
제품 스크린샷은 모바일에서 더 잘 보여야 합니다. 확대하지 않으면 제품을 설명하는 데 그다지 유용하지 않습니다. Jira는 Spotify, eBay 및 Cisco와 같은 회사에서 사용하며 영웅 바로 아래에 강조 표시하지 않으면 기회를 놓칠 수 있습니다.
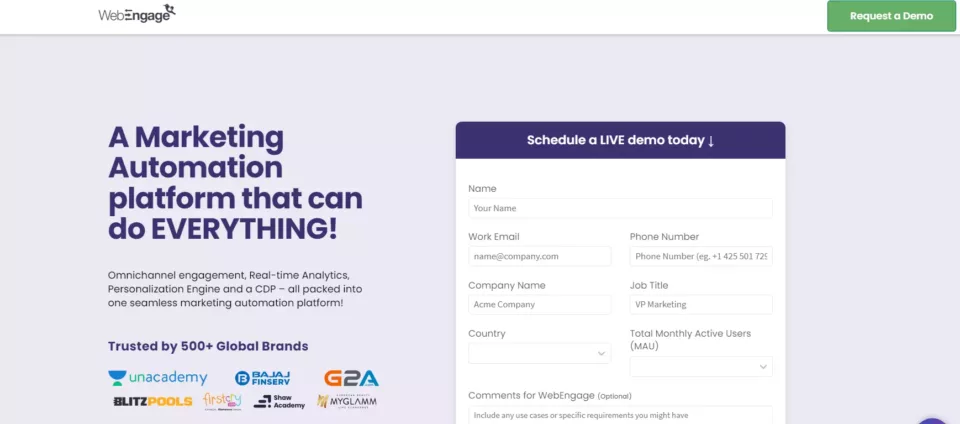
15. 웹인게이지

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
섹션과 시각적 이미지는 랜딩 페이지 전체에서 효율적으로 사용되어 사용자에게 과부하 없이 필요한 정보를 제공합니다.
개선 방법
두 단어: 모바일 최적화. 페이지 로드 속도가 느리고, 길고, 투박하며, 섹션 요소의 크기가 모바일용으로 잘 조정되지 않습니다.

이 Landingi 템플릿을 사용하여 위와 같은 랜딩 페이지를 구축하십시오: 데모 요청 페이지
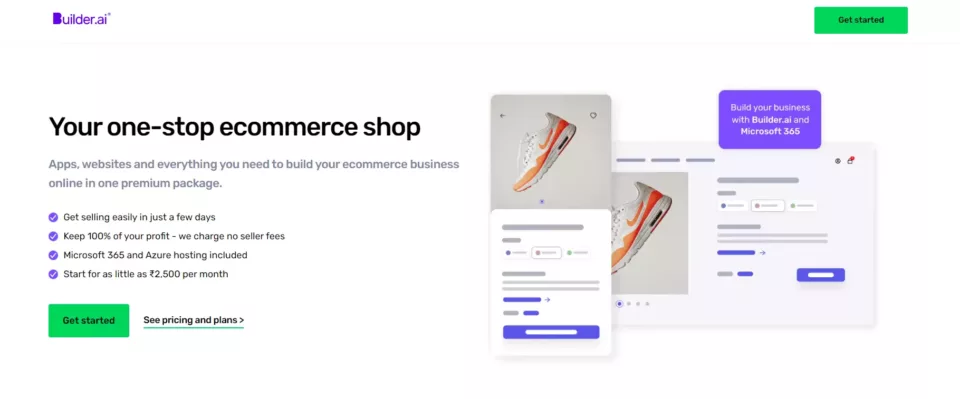
16. Builder.ai

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
"작동 방식" 섹션은 Builder.ai의 사용 편의성을 강조하는 데 도움이 됩니다. 랜딩 페이지에는 많은 콘텐츠가 있지만 모바일에서는 잘 구성되어 있어 덜 포괄적인 것처럼 보입니다.
개선 방법
페이지는 애니메이션 데모 또는 비디오를 사용하여 제품을 선보일 수 있습니다. 또한 평가 섹션의 디자인은 메시지를 강조하는 데 많은 역할을 하지 않습니다.
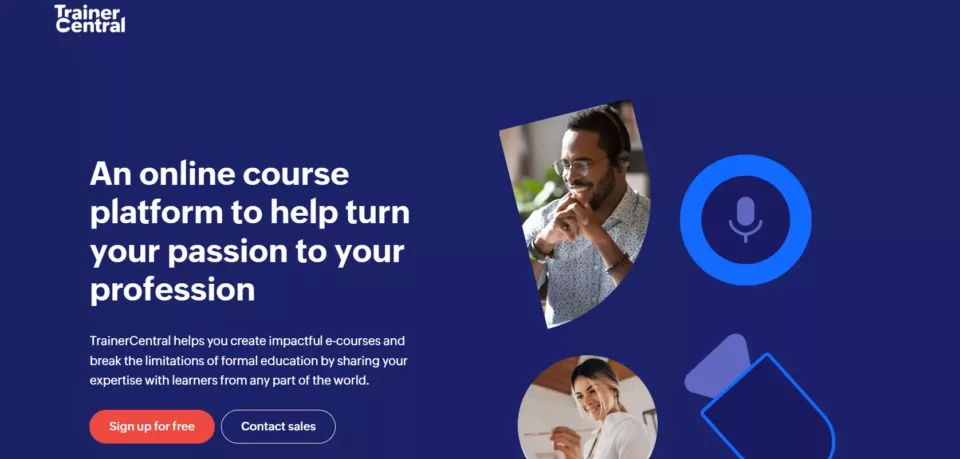
17. 트레이너 센트럴

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
TrainerCentral의 랜딩 페이지 전체에 걸친 카피는 훌륭합니다. 단순히 기능에 대해 이야기하는 대신 제품을 사용할 때 사용자가 얻을 수 있는 이점을 전달합니다. 디자인 자체는 개인의 관심을 끌기보다는 콘텐츠를 강조하기 위해 최선을 다합니다.
개선 방법
평가의 부족은 큰 실수이며 랜딩 페이지 모범 사례와 일치하지 않습니다. 모든 약속이 이루어졌으므로 일부 사회적 증거로 이를 뒷받침하는 것이 좋을 것입니다.
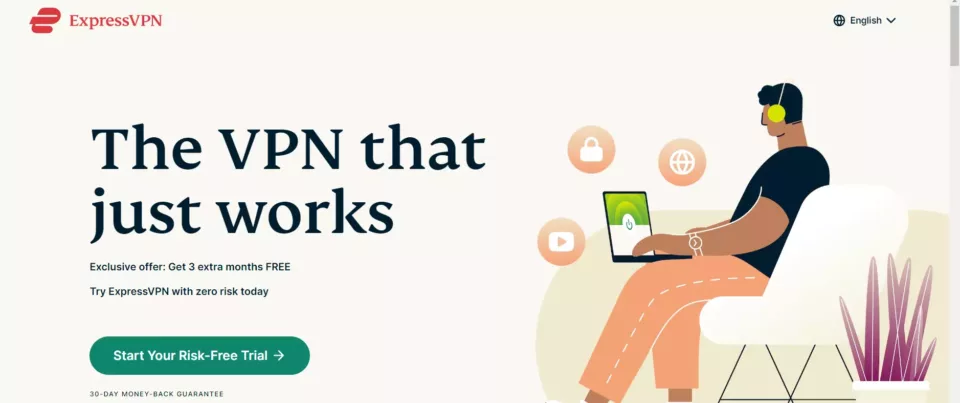
18. 익스프레스 VPN

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
Express VPN의 랜딩 페이지 카피는 "초고속 속도", "안전한 전 세계 액세스", "다중 플랫폼 지원" 등과 같이 잠재적인 VPN 고객이 듣고 싶어할 수 있는 내용을 다룹니다.
개선 방법
사회적 증거 섹션은 페이지 위쪽에 있을 수 있습니다. 모바일 사용자인 경우 이동하려면 많은 스크롤이 필요합니다.
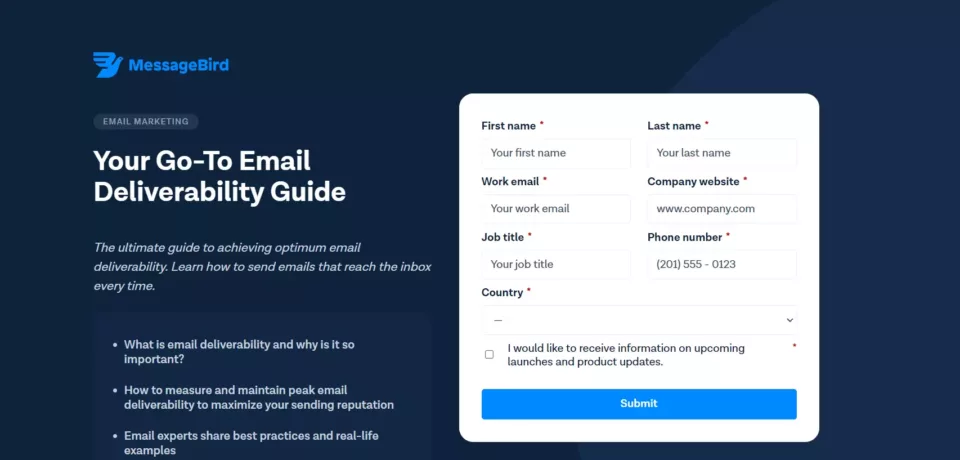
19. 메시지버드

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
랜딩 페이지는 아주 짧은 단어로 의도된 메시지를 전달합니다. 불필요한 혼란 없이 제품 자체와 사회적 증거에 초점을 맞춥니다. 이 경우 설득력있는 주장을합니다.
개선 방법
정보 부족은 큰 마이너스입니다. 다른 고객의 더 많은 평가도 도움이 될 수 있습니다.

이 Landingi 템플릿을 사용하여 위와 같은 랜딩 페이지를 구축하십시오. 리드 생성 와이어프레임
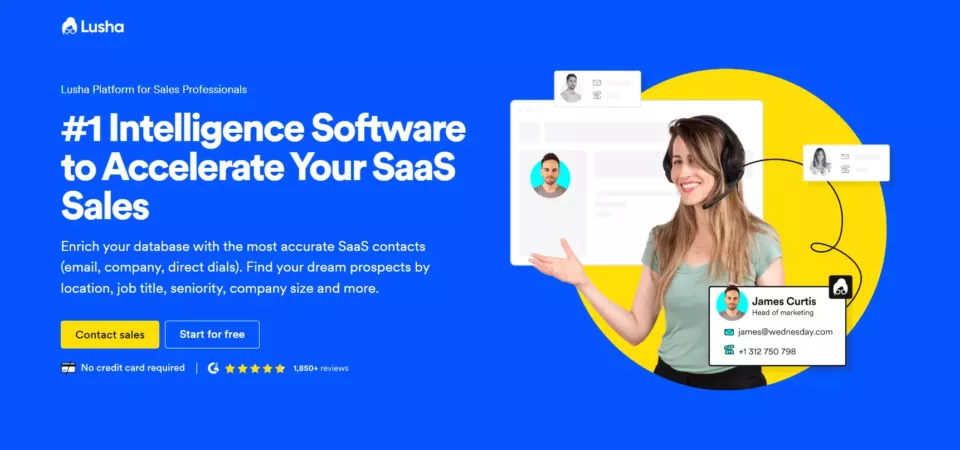
20. 루샤

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
영웅 카피에서 인증을 강조하는 섹션에 이르기까지 Lusha의 랜딩 페이지에는 많은 것이 있습니다. 아래로 스크롤하는 동안 페이지 상단에 지속적으로 표시되는 CTA 버튼은 금상첨화입니다.
개선 방법
평가 섹션은 약간 부진한 것처럼 보이며 판매가 800% 증가했다는 주장은 특히 맥락 없이는 훨씬 덜 믿을 수 있는 것처럼 보입니다.
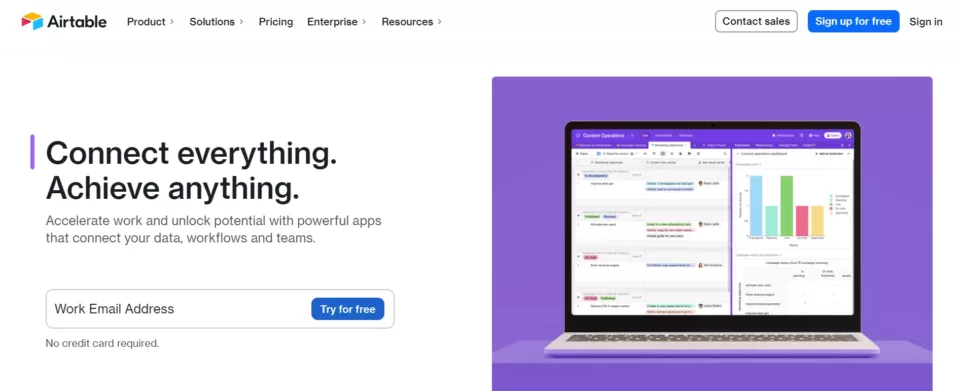
21. 에어테이블

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
제품 사용의 장점을 선명하고 명확하게 전달하면서 설명과 함께 히어로 카피가 눈길을 끈다. TIME, Buzzfeed 및 Netflix를 고객으로 보유하고 있는 경우 가능한 최상의 방법으로 이들을 소개할 수 있으며 이것이 바로 이 랜딩 페이지의 역할입니다.
개선 방법
페이지 전체에 더 많은 CTA 버튼이 퍼져 있으면 도움이 될 것입니다. 모바일 최적화는 로딩 시간이 데스크톱보다 훨씬 느리기 때문에 많은 것을 요구합니다.
22. 셈러시

전체 랜딩 페이지 보기: 가장 밝은 부분 작동하는 이유
이 랜딩 페이지의 히어로 카피는 사용자의 관심을 즉시 사로잡으며 카피에 통합되지만 강조된 것처럼 보이는 잘 배치된 CTA 버튼이 많이 있습니다. 모바일 장치의 최적화는 환상적이며 스크롤 친화적인 디자인을 거의 변경하지 않았습니다.
개선 방법
평가 섹션은 자동 스크롤로 설정되어 있지만 테스트(여러 장치 및 브라우저에서)에서는 발생하지 않았습니다. 영웅 섹션의 시각적 이미지는 관련이 없고 약간 혼란스러워 보입니다.
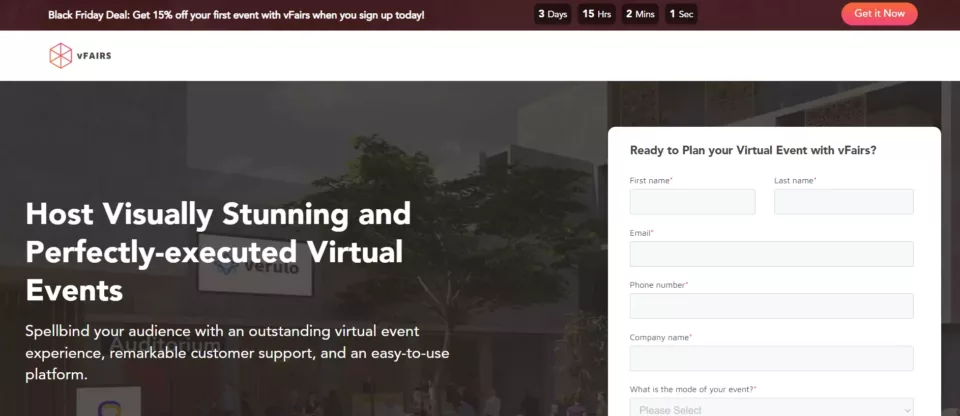
23. V박람회

전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
가상 박람회의 개념과 vFAIRS가 이해하기 쉬운 방식으로 박람회를 성사시키는 데 어떻게 도움이 되는지 설명합니다. 추천 섹션은 잠재 고객의 신뢰를 더욱 강화하는 역할을 합니다.
개선 방법
하단에 CTA 버튼이 하나 더 필요합니다. 그리고 실제로 도움이 되었던 것은 가상 박람회가 어떻게 설득력 있는 주장을 할 수 있는지에 대한 비디오 데모였습니다.
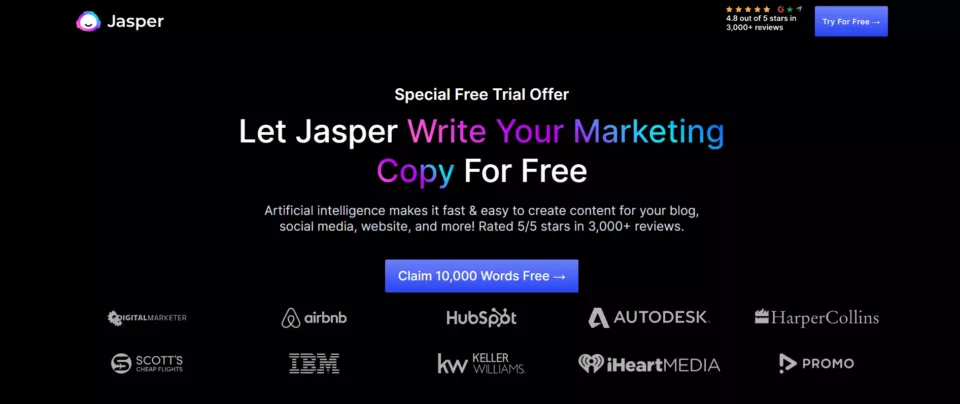
24. 재스퍼
전체 랜딩 페이지 보기: 하이라이트 작동하는 이유
이 목록에서 가장 주목을 끄는 디자인입니다. 페이지 전반에 걸쳐 애니메이션을 많이 사용하고 사용자를 설득하는 데 도움이 되는 많은 평가(웹 버전에만 적용됨). 그리고 예, 사본도 훌륭합니다(Jasper의 AI가 작성했습니까? 우리는 결코 알 수 없습니다).
개선 방법
디자인이 노트북에 있는 만큼, 모바일에서는 맨 아래까지 스크롤하는 데 시간이 오래 걸립니다. 모바일 장치의 길이를 줄이면 절반 이상이 사용 후기로 채워지는 것을 고려하는 데 도움이 될 것입니다.

이 Landingi 템플릿을 사용하여 위와 같은 랜딩 페이지를 구축하십시오: 기술 랜딩 페이지
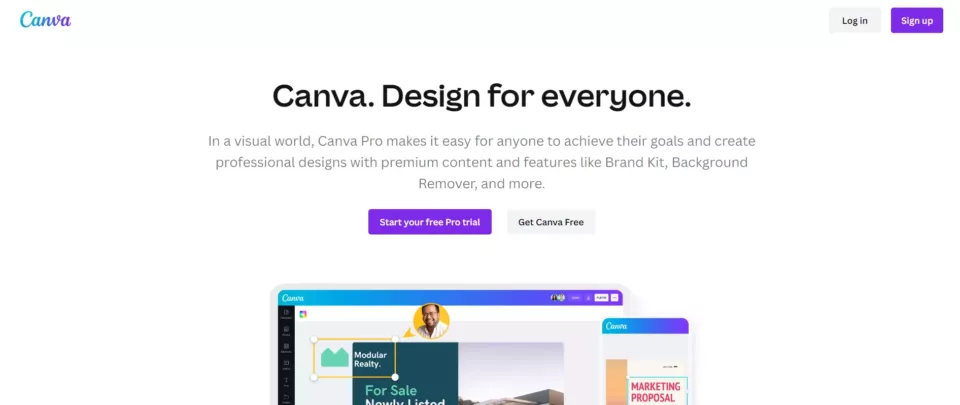
25. 칸바
랜딩 페이지 전체 보기: 하이라이트 작동하는 이유
사용자가 제품의 본질을 즉시 이해할 수 있도록 도와주는 카피와 결합된 멋진 디자인. 여기서 사회적 증거는 Canva의 활성 사용자 수(예: 1억 명 이상)입니다.
개선 방법
모바일 버전의 로딩 시간은 그리 길지 않습니다. 실제로 애니메이션이 로드되기 전에 사본을 읽고 페이지 아래로 더 스크롤할 수 있습니다.
Landingi로 SaaS 비즈니스를 위한 랜딩 페이지 구축
SaaS 회사는 다양한 디지털 플랫폼의 광고에 막대한 투자를 하고 있으며 좋은 투자 수익을 얻고 싶어합니다. 랜딩 페이지는 기존 웹사이트에 비해 전환율을 높이는 것으로 알려져 있어 이 업계에서 매우 인기가 있습니다.
SaaS 랜딩 페이지 제작과 관련하여 Landingi는 멋진 제작물을 빠르고 쉽게 준비할 수 있는 모든 적절한 요소를 갖추고 있습니다.
드래그 앤 드롭 편집기를 사용하여 코딩 기술 없이도 원하는 방식으로 랜딩 페이지를 구축하세요.
손쉬운 게시, 클릭 한 번으로 복사, A/B 테스트, 스마트 섹션, 통합 등은 제작과 최적화를 쉽게 만들어주는 기능 중 일부에 불과합니다.
무엇보다도 Landingi를 사용하면 랜딩 페이지를 구축하고 제한 없이 변환할 수 있습니다. 무료 평가판 기간 동안 조건 없이 14일 동안 플랫폼을 테스트하십시오.