25 exemples réels de pages de destination SaaS en 2023 [+ Modèles]
Publié: 2022-12-15En ce qui concerne la conversion, votre page de destination est l'endroit où vous faites ou détruisez votre entreprise. Les pages de destination sont la plate-forme qui met en valeur la qualité de votre produit, mais comment pouvez-vous savoir ce qui fonctionne et ce qui ne fonctionne pas ?
Voici 25 exemples de pages de destination SaaS étonnantes en 2023 - faites défiler vers le bas pour trouver l'inspiration pour votre prochaine page de destination et des stratégies gagnantes qui vous aideront à convertir davantage.
Qu'est-ce qu'une page de destination SaaS ? (Et qu'est-ce qui ne l'est pas ?)
Commençons par déterminer ce qu'est une page de destination - et ce qu'elle n'est pas. Premièrement, une page de destination n'est pas votre page d'accueil.
La page d'accueil de votre site Web est conçue pour donner un aperçu complet de tout ce que fait votre entreprise, tout en servant également de lien vers toutes les autres pages de votre site Web.
D'autre part, les pages de destination sont des pages Web uniques conçues dans un but précis, comme la promotion d'une offre ou d'une campagne, la collecte de prospects ou la vente de produits.
Ils fournissent aux visiteurs des informations plus détaillées que celles que l'on trouve généralement sur la page d'accueil du site Web. En incluant des éléments qui persuadent les visiteurs d'agir, les pages de destination peuvent être très efficaces pour atteindre les résultats souhaités.
Si vous souhaitez en savoir plus sur les pages de destination, regardez cette vidéo :
Que doit contenir une page de destination SaaS ?
Certains éléments sont presque omniprésents dans le monde des pages de destination. Naturellement, d'autres s'appliquent plus uniquement aux entreprises SaaS.
Cependant, sans ces éléments essentiels, votre page de destination SaaS peut manquer d'éléments critiques en termes de contenu, d'expérience utilisateur ou de potentiel de conversion.
- Titre accrocheur : il s'agit du premier point de contact avec votre page de destination SaaS, alors faites en sorte que cela compte.
- Bouton CTA : La conversion se produit lorsqu'un visiteur clique sur le bouton CTA, il doit donc être attrayant.
- Copie : chaque mot que vous utilisez sur votre page de destination doit avoir un objectif en tête : générer des conversions. C'est toujours une bonne idée de se concentrer sur les avantages, même si fournir des informations sur les fonctionnalités sert également un objectif.
- Division en sections : avoir des repères visuels clairs indiquant où une section se termine et une autre commence améliore la lisibilité globale, ce qui rend la page de destination plus facile à digérer.
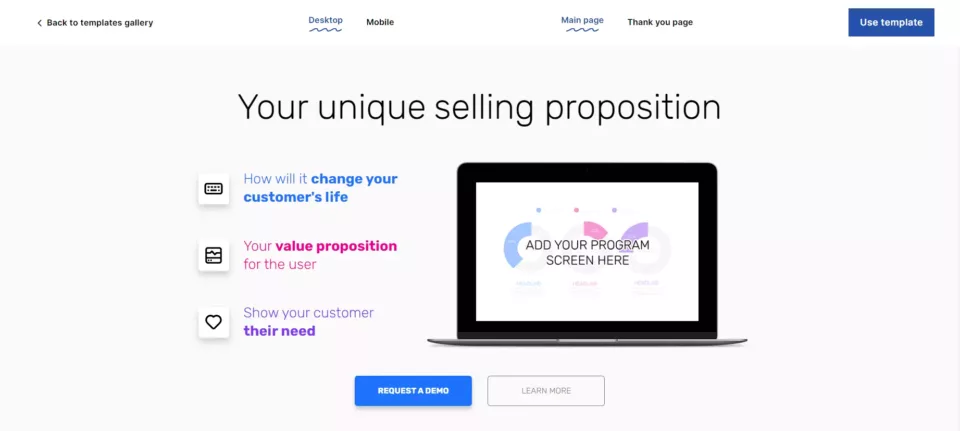
- Argument de vente unique : montrez à votre public ce qui est unique dans votre entreprise SaaS pour vous démarquer.
- Visuels : Images, icônes, vidéos, animations : Tous ces éléments peuvent aider les visiteurs à visualiser de quoi parle votre produit et à créer une association positive avec celui-ci.
- Formulaires : les formulaires sont principalement utilisés pour saisir des adresses e-mail et des numéros de téléphone ou pour planifier des réunions de démonstration. Il est généralement idéal d'avoir un seul formulaire, car vous ne voulez pas causer de confusion ou créer un dilemme pour l'utilisateur.
- Témoignages : La recommandation d'un client témoigne de la qualité de votre produit ou service.
Outre les éléments nécessaires, il existe également certaines bonnes pratiques pour les pages de destination SaaS que vous devez garder à l'esprit, comme encourager les essais gratuits et éviter trop de jargon technique.
25 exemples de pages de destination SaaS
Ci-dessous, vous trouverez 25 exemples de pages de destination et comment chacune de ces entreprises SaaS utilise des pages de destination pour promouvoir leurs services et générer des prospects, des téléchargements d'aimants de prospects, etc.
Pour chaque exemple, nous couvrons ce que la page fait bien et ce qui peut être amélioré pour augmenter les chances d'un meilleur taux de conversion.
Plus important encore, vous serez inspiré pour créer vos exemples conformément aux meilleures pratiques. Sans plus tarder, passons aux exemples de pages de destination SaaS, d'accord ?
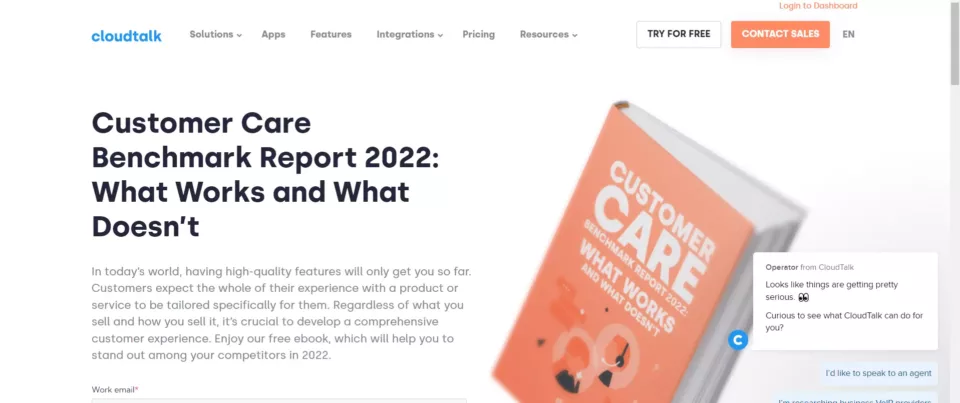
1. Cloudtalk

Points forts
- Incite les utilisateurs en leur offrant un ebook lors de leur inscription
- Met en évidence les avantages de l'ebook en donnant aux utilisateurs une raison de cliquer sur le bouton d'inscription
Pourquoi ça marche
La page de destination de Cloudtalk ne perd pas de temps. Cela va droit au but et une section concise explique brièvement ce que les lecteurs retireront de l'ebook.
Façons d'améliorer
La page de destination a deux formulaires différents, contrairement aux meilleures pratiques que nous avons mentionnées précédemment.
Demander un numéro de téléphone pour télécharger un ebook n'a pas beaucoup de sens. Du point de vue de l'utilisateur, un ebook peut ne pas être une récompense suffisamment attrayante pour partager son numéro de téléphone.

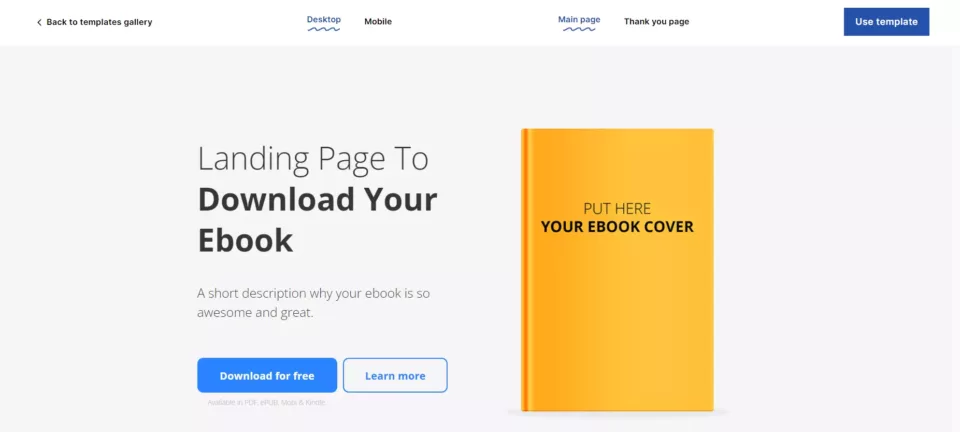
Construisez une page de destination comme celle ci-dessus avec ce modèle Landingi : Téléchargement de livre électronique
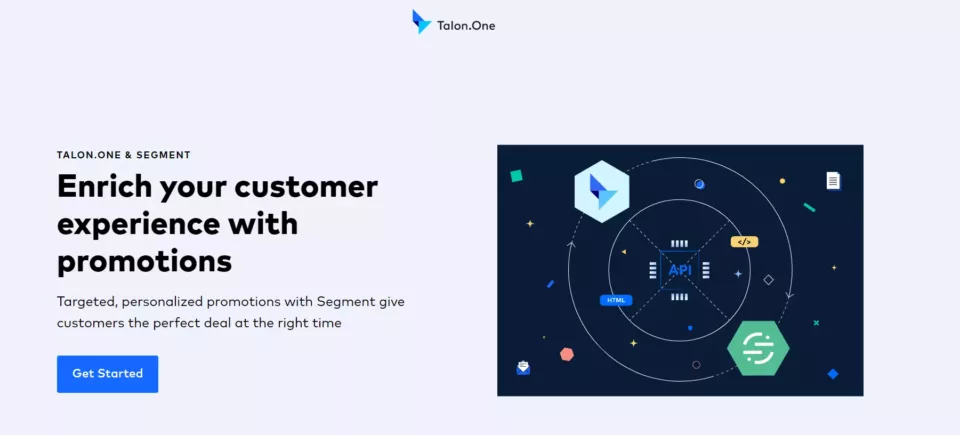
2. Talon.One

Afficher la page de destination complète : page Points forts Pourquoi ça marche
La conception de la page de destination est simple mais moderne et maintient une image de marque cohérente. La page est adaptée aux mobiles et est bien optimisée pour les petits écrans.
Façons d'améliorer
Le contenu est rare, donc une copie plus attrayante pourrait être ajoutée. Le formulaire est long et pourrait être raccourci pour attirer plus d'inscriptions (en réduisant les frictions).
3. AppsFlyer

Afficher la page de destination complète : page Points forts Un court formulaire avec seulement quatre sections à remplir.
Pourquoi ça marche
La présentation de grands clients suggère que l'outil a été essayé et testé, ce qui donne confiance aux visiteurs. Le contenu de la page de destination est clair et facile à comprendre, ce qui signifie que la saisie de toutes les informations prend moins d'une minute.
Façons d'améliorer
C'est trop court. Il n'y a pas de copie à proprement parler, sauf les en-têtes et le témoignage. Rien n'est dit sur l'outil. Il manque au moins quelques sections pour rendre la page de destination plus accessible et attrayante.

Créez une page de destination comme celle ci-dessus avec ce modèle Landingi : Page de vente simple
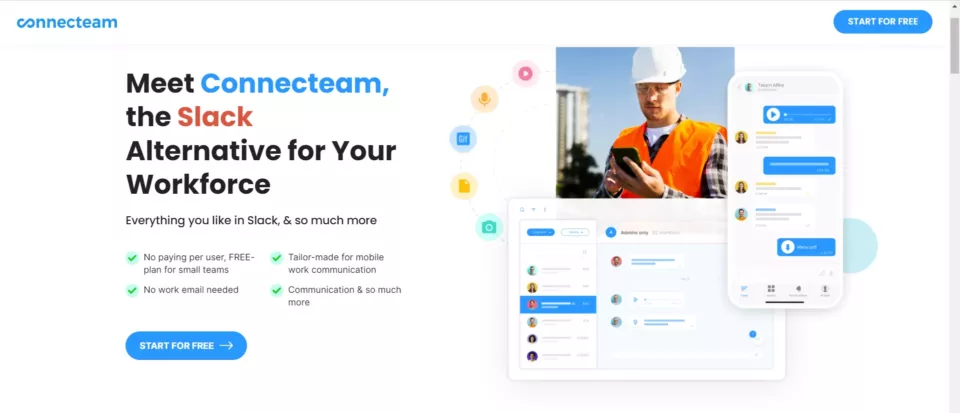
4. Connecteam

Afficher la page d'accueil complète : page d'accueil Points forts Pourquoi ça marche
La page de destination de Connecteam utilise efficacement des puces et des phrases régulières dans la copie. La section des héros commence avec quatre avantages dès le départ. Le tableau de comparaison est extensible, il ne prend donc pas de place lorsque quelqu'un n'est pas intéressé à le consulter.
Façons d'améliorer
Certains messages sont incohérents. Dans le tableau de comparaison, il est indiqué que Connecteam coûte 39 $ pour un maximum de 50 utilisateurs, et dans la section suivante, il est indiqué qu'il est gratuit à vie pour le même nombre d'utilisateurs. Bien qu'il soit sage d'avoir plusieurs boutons CTA sur une page de destination, l'ajouter dans presque toutes les sections semble excessif.
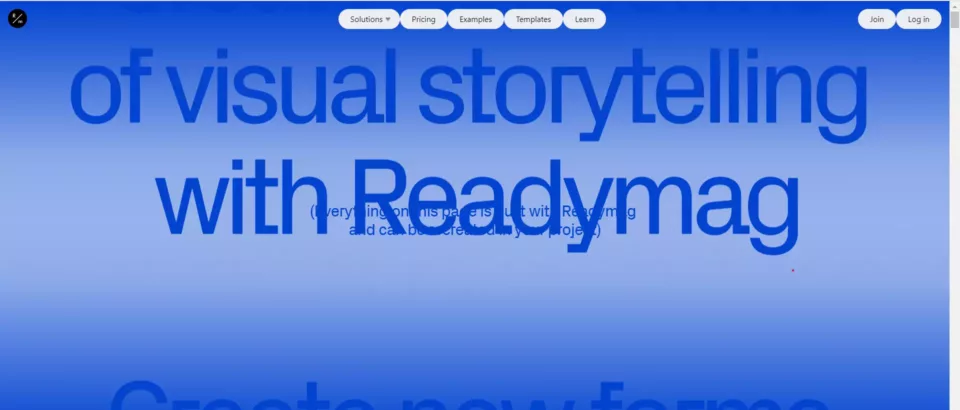
5. Readymag

Afficher la page de destination complète : page Points forts Pourquoi ça marche
La page de destination de Readymag utilise de nombreuses animations et transitions complexes. Les exemples réels sont également une belle touche.
Façons d'améliorer
Il s'agit plus d'une installation artistique que d'une page de destination. Dans la plupart des parties, la conception éclipse la copie, rendant cette page difficile à lire. Il se passe trop de choses. Le bouton CTA et le formulaire d'inscription à la newsletter sont à peine visibles.
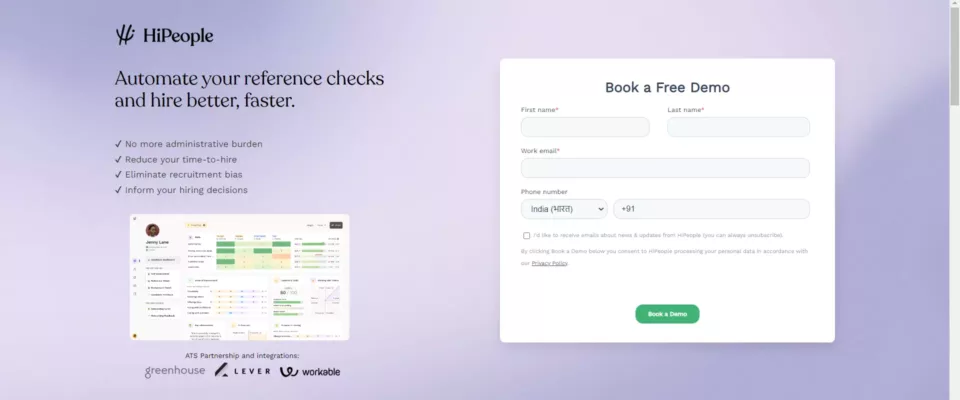
6. HiPeople

Afficher la page de destination complète : page Points forts Pourquoi ça marche
Le corps de cette page de destination SaaS ne comporte que deux boutons : un dans le formulaire de démonstration et un qui redirige vers une page d'essai gratuite. La page ne perd pas de temps à expliquer les avantages de l'outil.
Façons d'améliorer
La section héros doit être réactive car elle se coupe sur les écrans plus petits. Il n'y a qu'un seul témoignage sur la page de destination ; en ajouter quelques-uns de plus dans un curseur aurait un impact plus important. Le formulaire pourrait également être plus court. Demander à la fois un e-mail et un numéro de téléphone est excessif.

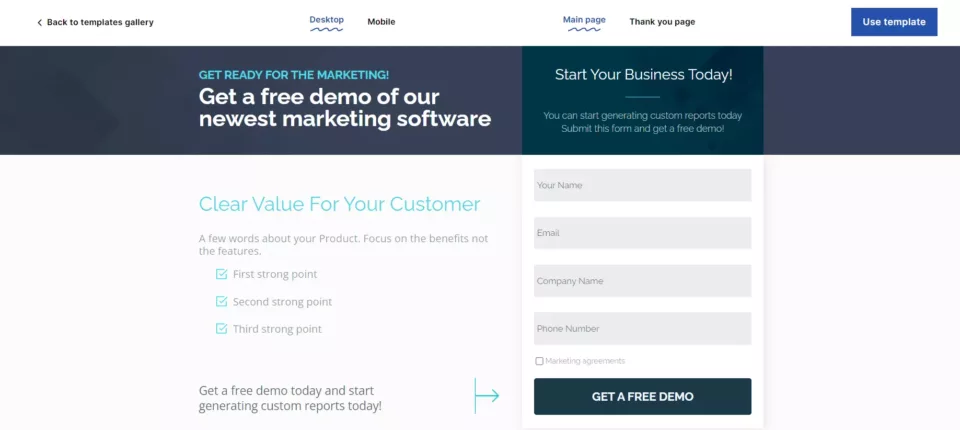
Construisez une page de destination comme celle ci-dessus avec ce modèle Landingi : Page du logiciel de marketing
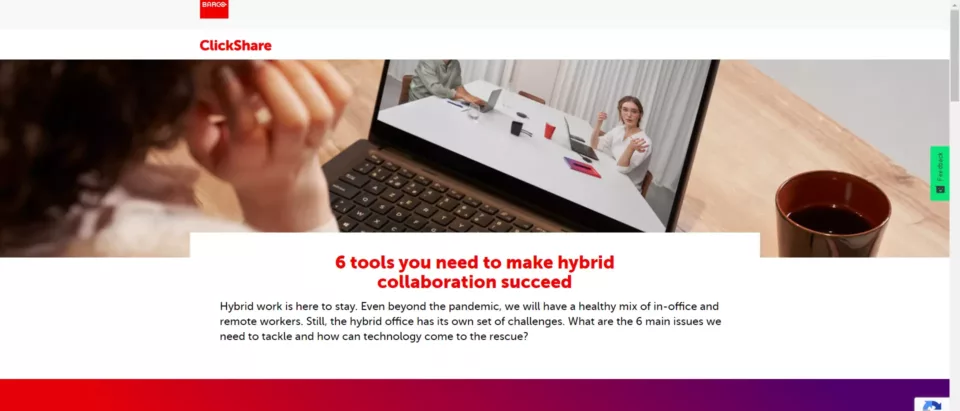
7. Barco

Afficher la page de destination complète : page de Points forts Pourquoi ça marche
Le guide est décrit en détail, afin que les visiteurs aient une idée précise de ce à quoi s'attendre. La page de destination se charge rapidement car la page est courte et légère.
Façons d'améliorer
Le design est aussi banal que possible. Fond blanc, beaucoup de copie et très peu d'images. À part la police rouge à certains endroits, cela ne fait aucune impression.
Outre les champs de nom et d'adresse e-mail, le formulaire demande aux visiteurs de saisir des informations telles que le nom de l'entreprise et le pays.
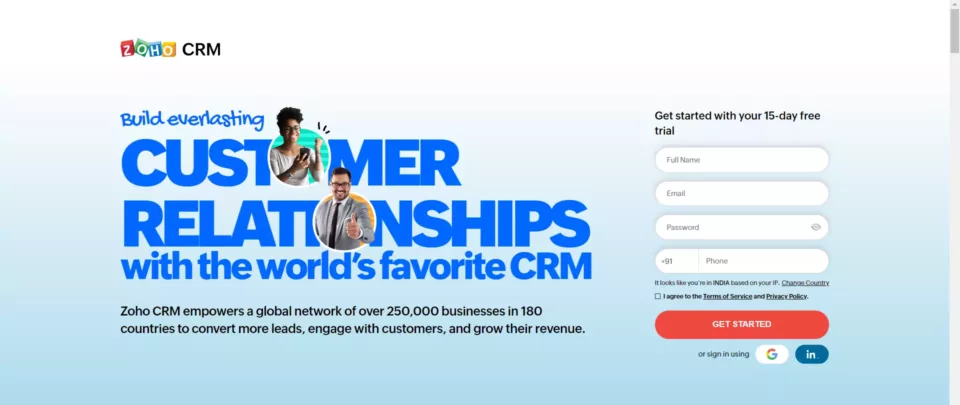
8. ZohoCRM

Afficher la page de destination complète : page de destination de Points forts Pourquoi ça marche
La page de destination de Zoho CRM coche toutes les bonnes cases. Excellente copie de héros, un design accrocheur mais fluide, une section de preuve sociale avec des logos de clients célèbres et même un tableau de comparaison détaillé qui donne aux utilisateurs plusieurs raisons de choisir Zoho CRM.
Façons d'améliorer
La page a mis plus de temps à se charger sur mobile, probablement en raison du nombre d'animations. De plus, un autre bouton CTA quelque part au milieu de la page aurait été un bon rappel pour vous inscrire.
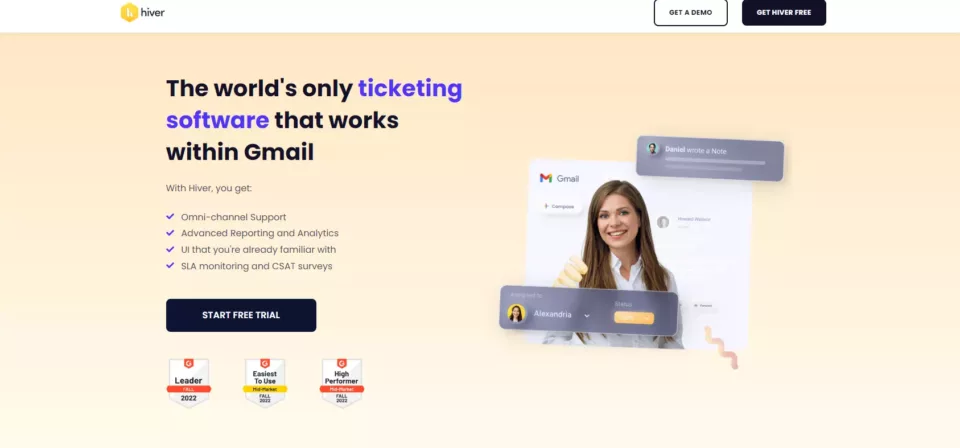
9. Hiver

Afficher la page de destination complète : page de Points forts Pourquoi ça marche
Les visuels sont un outil puissant pour aider à communiquer les fonctionnalités de votre produit - et la page de destination d'Hiver en fait un excellent usage. Les captures d'écran dans la section des fonctionnalités constituent une excellente démonstration du produit.
Façons d'améliorer
La conception semble être un peu inachevée, en particulier la section "plus de fonctionnalités", qui contraste tellement avec le reste de la page de destination. Le contenu qui s'y trouve est presque perdu à cause de la discrétion de cette section. Le formulaire aurait pu être placé beaucoup plus haut sur la page.

Créez une page de destination comme celle ci-dessus avec ce modèle Landingi : Page de marketing/publicité
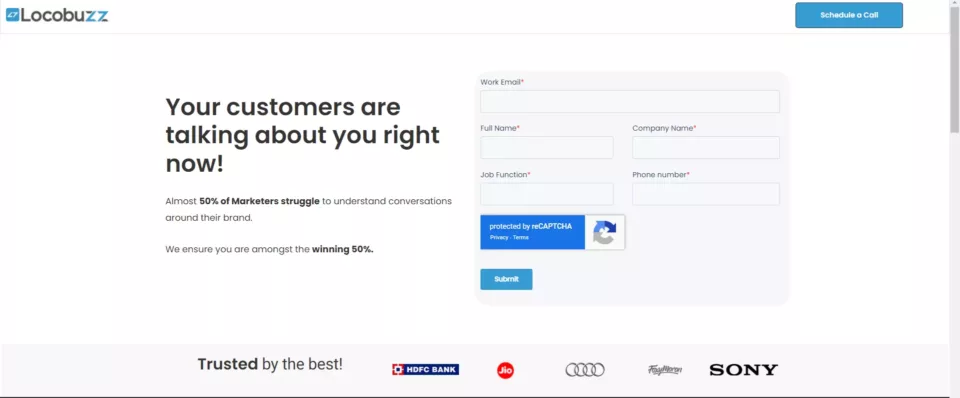
10. Locobuzz

Afficher la page de destination complète : page Points forts Pourquoi ça marche
La page de destination de Locobuzz n'a que deux CTA. L'un est un formulaire qui recueille vos informations de base et un autre qui établit un appel avec leur équipe. La preuve sociale ici se présente sous la forme des logos de leurs clients, dont deux sont Audi et Sony. Cela en soi inspire confiance aux clients potentiels.
Façons d'améliorer
Le contenu manque et ne dit pas grand-chose sur le produit lui-même. Pour quelqu'un qui n'a aucune idée de ce que fait Locobuzz, cette page de destination ne fait pas grand-chose pour l'éduquer.

Créez une page de destination comme celle ci-dessus avec ce modèle Landingi : Simple One Page
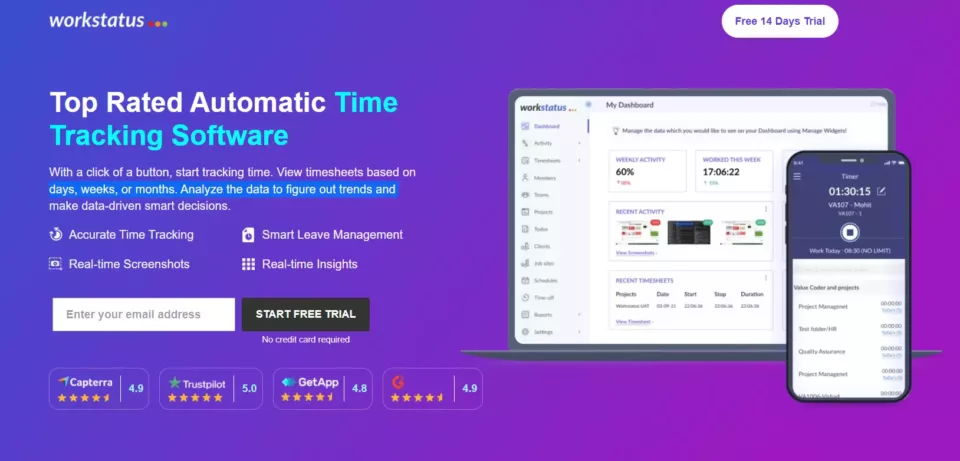
11. Statut de travail


Afficher la page de destination complète : page de Points forts
- Les évaluations des sites d'évaluation de logiciels tels que Capterra et Trustpilot sont au premier plan dans la section héros de cette page d'accueil
- Bonne utilisation des visuels sous forme de captures d'écran.
Pourquoi ça marche
La décision de se concentrer sur la preuve sociale directement dans la copie du héros constitue un argument très convaincant. L'ajout de notes de sites tels que Capterra et Trustpilot avec leurs logos contribue à renforcer la confiance. Il y a aussi plus de preuves sociales sous la forme d'avis de clients lorsque vous faites défiler vers le bas.
Façons d'améliorer
La version mobile manque de captures d'écran dans la section des fonctionnalités. Bien que cela ait été fait pour faciliter le défilement de la page de destination, l'ajout de quelque chose comme une vidéo aurait pu aider à compenser.

Construisez une page de destination comme celle ci-dessus avec ce modèle Landingi (mais avec une vidéo) : Page de démonstration vidéo
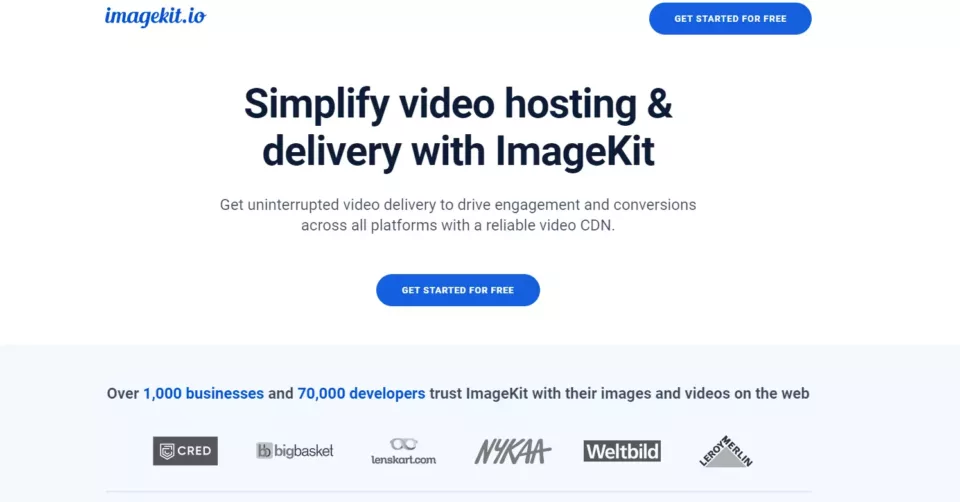
12. Kit d'images

Afficher la page de destination complète : page de destination Imagekit.io
Points forts
- Parvient à en dire long sur le produit tout en gardant la longueur de la copie concise.
- Bon usage du design visuel pour mettre en valeur les fonctionnalités du produit.
Pourquoi ça marche
Ce que la page de destination d'ImageKit est capable d'accomplir, c'est qu'elle donne aux utilisateurs les bonnes raisons pour lesquelles ils devraient s'inscrire au service. Et il le leur donne d'une manière visuellement agréable mais limpide.
La section de la preuve sociale vient immédiatement après la section des héros et contient à la fois les logos des clients de renom et les évaluations des sites d'avis.
Façons d'améliorer
La section héros elle-même est assez fade. La copie n'est pas assez convaincante et il n'y a pas d'imagerie visuelle qui inciterait les utilisateurs à faire défiler vers le bas à moins qu'ils ne soient déjà intéressés.

Créez une page de destination comme celle ci-dessus avec ce modèle Landingi : page de service d'hébergement
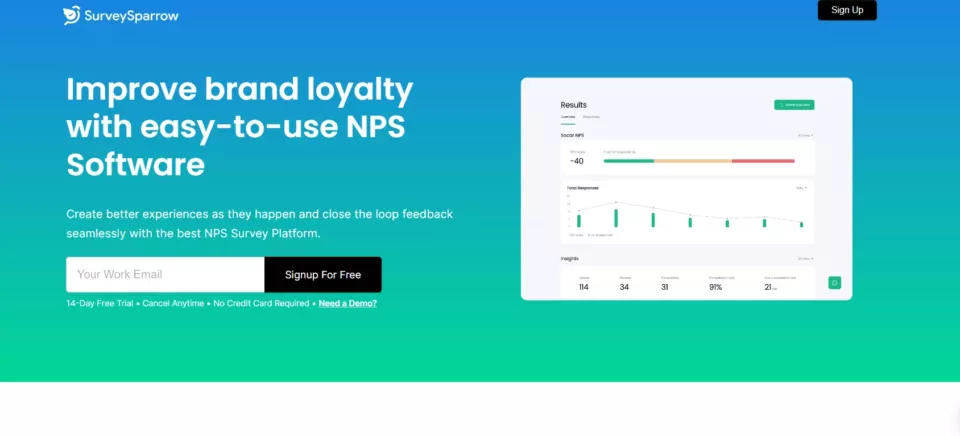
13. SondageSparrow

Afficher la page de destination complète : page Points forts Pourquoi ça marche
Une section héros qui plonge directement dans les fonctionnalités du produit, une utilisation intelligente des fenêtres contextuelles de sortie pour rappeler à l'utilisateur de s'inscrire et donner au public autant d'informations que possible sans surcharger la page de destination avec du contenu sont quelques-unes des raisons pour lesquelles SurveySparrow la page de destination fonctionne
Façons d'améliorer
La page de destination sur les écrans plus grands tels que les ordinateurs portables semble un peu vide à certains endroits grâce à l'utilisation généreuse de l'espace blanc. Une meilleure optimisation pour les écrans plus grands aurait aidé.
14. Jira

Afficher la page de destination complète : page de Points forts Pourquoi ça marche
La page de destination de Jira se charge rapidement, la copie est concise mais informative, et la page est bien optimisée pour les ordinateurs de bureau et les appareils mobiles.
Façons d'améliorer
Les captures d'écran du produit doivent être plus belles sur mobile. À moins que vous ne zoomiez, ils ne sont pas très utiles pour expliquer le produit. Jira est utilisé par des entreprises telles que Spotify, eBay et Cisco, ne pas les mettre en évidence juste en dessous du héros est une occasion manquée.
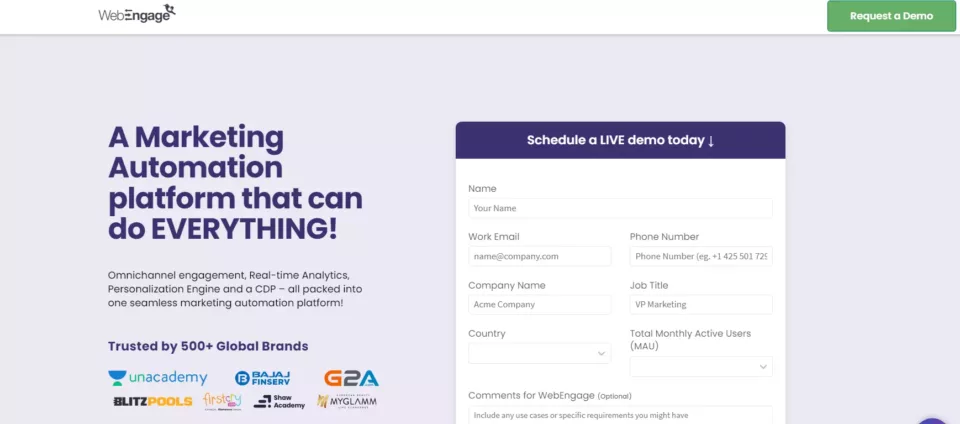
15. WebEngager

Afficher la page de destination complète : page Points forts Pourquoi ça marche
Les sections et les images visuelles sont utilisées efficacement tout au long de la page de destination pour donner aux utilisateurs les informations dont ils ont besoin sans les surcharger.
Façons d'améliorer
Deux mots : Optimisation mobile. La page est lente à charger, elle est longue, elle est maladroite et les éléments de la section ne sont pas bien redimensionnés pour le mobile.

Créez une page de destination comme celle ci-dessus avec ce modèle Landingi : page de demande de démonstration
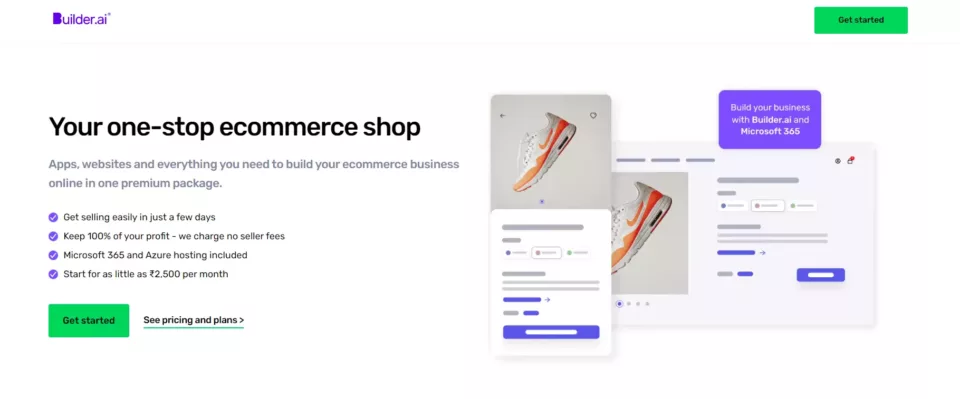
16. Constructeur.ai

Afficher la page de destination complète : page Points forts Pourquoi ça marche
La section "Comment ça marche" aide à mettre en évidence la facilité d'utilisation de Builder.ai. Et même si la landing page a beaucoup de contenu, elle est bien structurée sur mobile, ce qui la rend moins exhaustive.
Façons d'améliorer
La page peut utiliser une démo animée ou une vidéo pour présenter le produit. De plus, la conception de la section des témoignages ne fait pas grand-chose pour mettre en valeur le message.
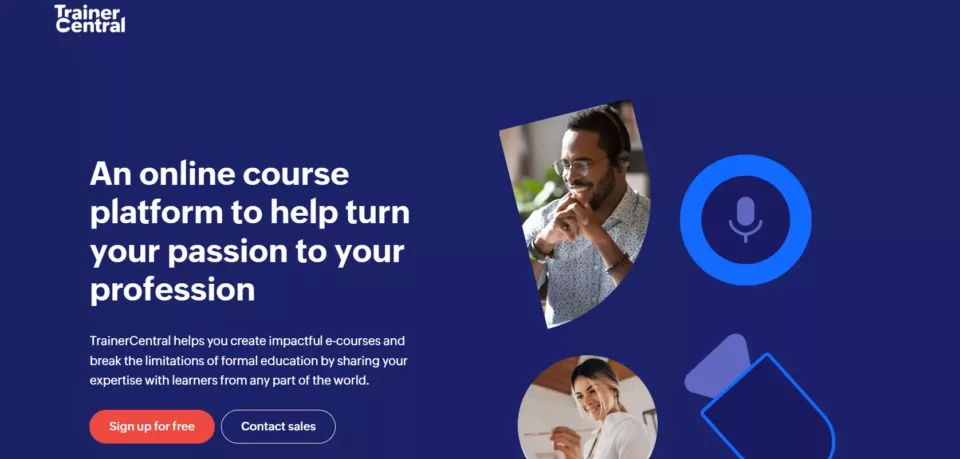
17. Centre d'entraînement

Afficher la page de destination complète : page Points forts Pourquoi ça marche
La copie sur la page de destination de TrainerCentral est excellente. Ils transmettent les avantages que l'utilisateur peut tirer de l'utilisation du produit au lieu de simplement parler des fonctionnalités. La conception elle-même fait de son mieux pour mettre en valeur le contenu au lieu d'attirer l'attention individuelle.
Façons d'améliorer
Le manque de témoignages est un énorme manque et n'est pas conforme aux meilleures pratiques en matière de page de destination. Avec toutes les promesses faites, ce serait formidable de le sauvegarder avec une preuve sociale.
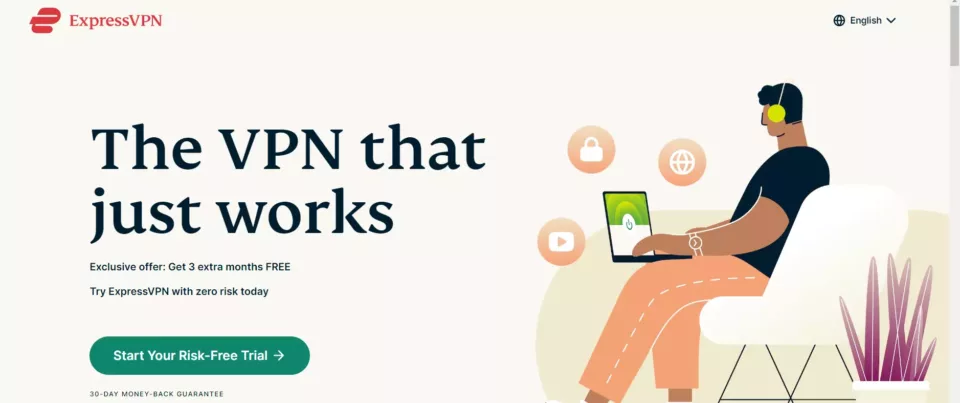
18. VPN express

Afficher la page de destination complète : page de destination Points forts Pourquoi ça marche
La copie de la page de destination d'Express VPN couvre des éléments qu'un client VPN potentiel pourrait vouloir entendre, tels que "des vitesses ultra-rapides", "un accès mondial sécurisé", "une prise en charge multiplateforme", etc.
Façons d'améliorer
La section de preuve sociale aurait pu être plus haut sur la page. Si vous êtes un utilisateur mobile, il faut beaucoup de défilement pour y accéder.
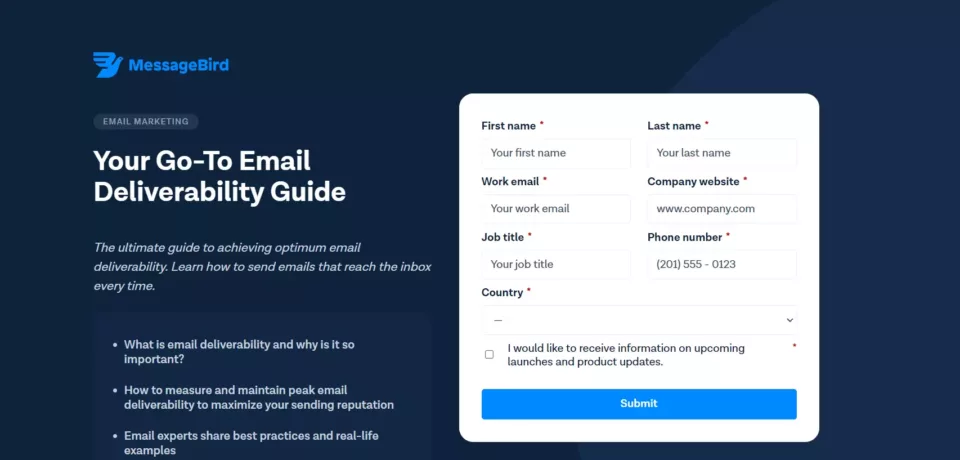
19. MessageBird

Afficher la page de destination complète : page de Points forts Pourquoi ça marche
La page de destination délivre le message voulu en très peu de mots. Sans encombrement inutile, l'accent est mis sur le produit lui-même et la preuve sociale. Ce qui, dans ce cas, constitue un argument convaincant.
Façons d'améliorer
Le manque d'informations est un gros inconvénient. Plus de témoignages d'autres clients auraient pu aider aussi.

Construisez une page de destination comme celle ci-dessus avec ce modèle Landingi : Wireframe de génération de leads
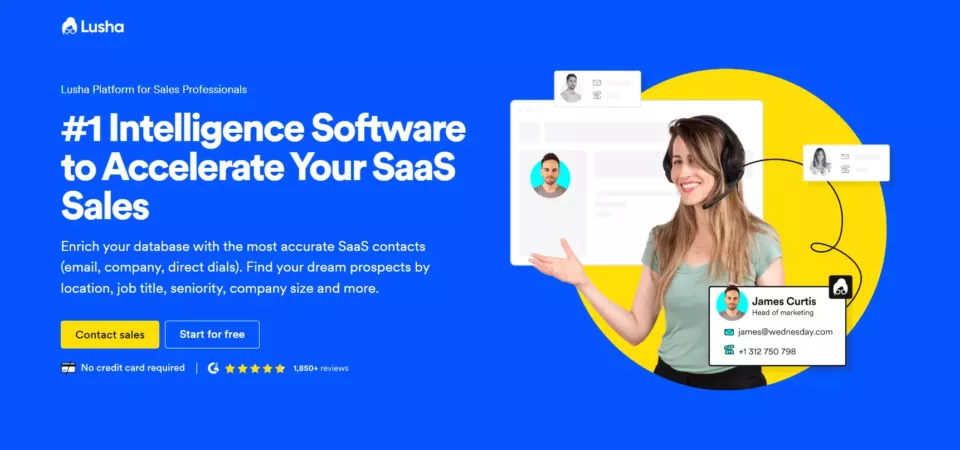
20. Lusha

Afficher la page de destination complète : page de Points forts Pourquoi ça marche
De la copie du héros à la section mettant en évidence les certifications, la page de destination de Lusha a beaucoup à offrir. Les boutons CTA constamment visibles en haut de la page pendant que vous faites défiler vers le bas sont la cerise sur le gâteau.
Façons d'améliorer
La section des témoignages semble un peu terne, et les affirmations d'une augmentation de 800% des ventes la rendent beaucoup moins crédible, surtout sans contexte.
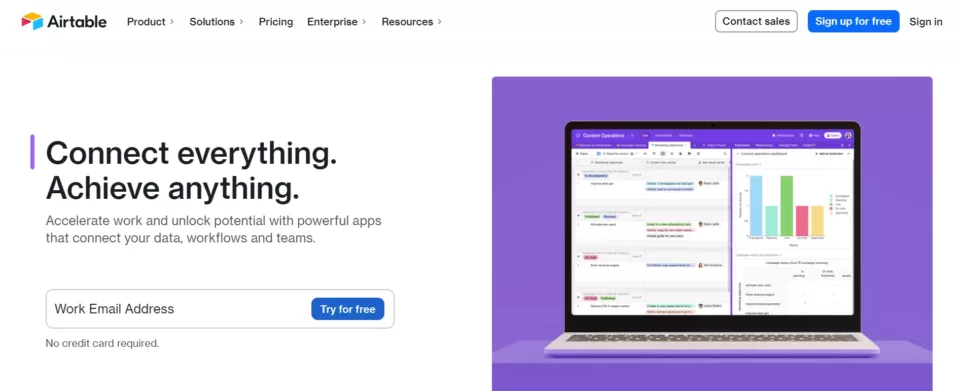
21. Table à air

Afficher la page de destination complète : page Points forts Pourquoi ça marche
La copie du héros ainsi que la description sont accrocheuses tout en transmettant les avantages de l'utilisation du produit de manière claire et nette. Lorsque vous avez TIME, Buzzfeed et Netflix comme clients, vous les présentez de la meilleure façon possible et c'est ce que fait cette page de destination.
Façons d'améliorer
Plus de boutons CTA répartis sur toute la page auraient aidé. L'optimisation sur mobile laisse beaucoup à désirer avec des temps de chargement bien plus lents que sur desktop.
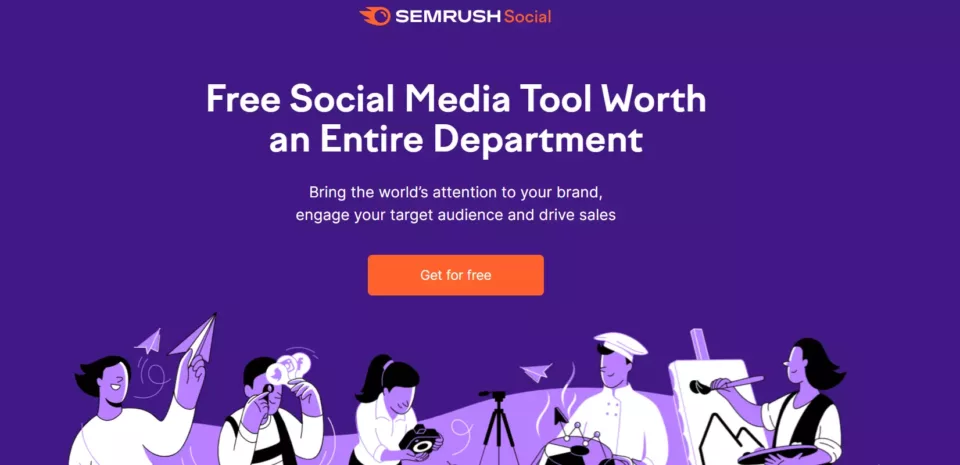
22. Semrush

Afficher la page de destination complète : la page Souligner Pourquoi ça marche
La copie de héros de cette page de destination attire immédiatement l'attention de l'utilisateur, et il y a beaucoup de boutons CTA bien placés qui s'intègrent dans la copie mais semblent mis en évidence. L'optimisation sur les appareils mobiles est fantastique, avec peu de changements dans la conception qui la rendent plus conviviale.
Façons d'améliorer
La section des témoignages est configurée pour défiler automatiquement, mais cela ne s'est pas produit lors de nos tests (sur plusieurs appareils et navigateurs). L'imagerie visuelle dans la section des héros semble non pertinente et légèrement déroutante.
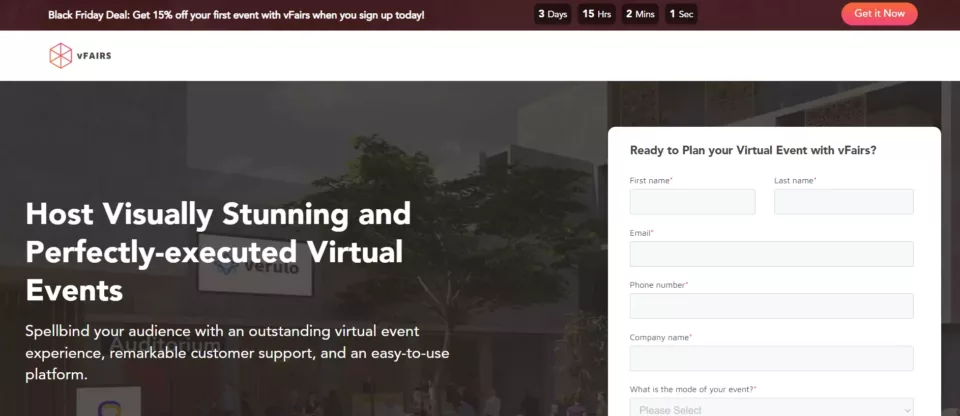
23. Foires

Afficher la page d'accueil complète : page d'accueil Points forts Pourquoi ça marche
Explique le concept d'un salon virtuel et comment vFAIRS peut vous aider à en organiser un d'une manière facile à comprendre. La section des témoignages fait son travail pour renforcer la confiance des clients potentiels.
Façons d'améliorer
Besoin d'un autre bouton CTA en bas. Et ce qui aurait vraiment aidé, c'est une vidéo de démonstration de ce à quoi ressemblerait une foire virtuelle pour faire valoir un argument convaincant.
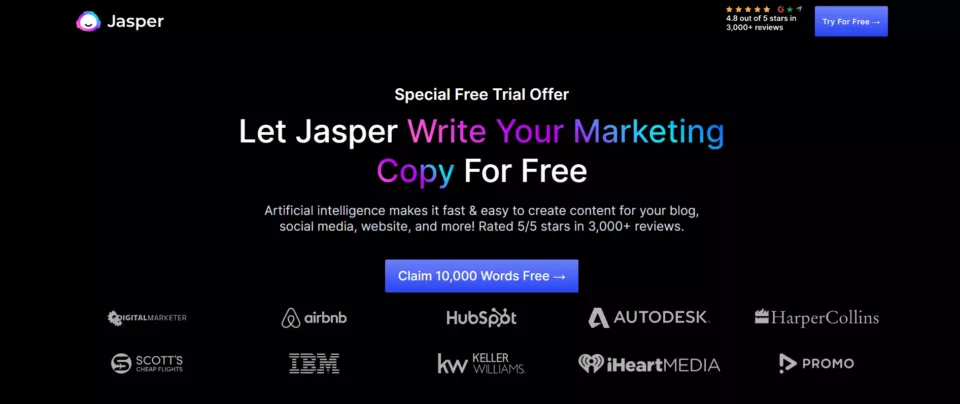
24. Jaspe
Afficher la page de destination complète : page de Points forts Pourquoi ça marche
Facilement le design le plus accrocheur de cette liste. Grande utilisation d'animations tout au long de la page, et un grand nombre de témoignages pour aider à convaincre les utilisateurs (s'applique uniquement à la version Web). Et oui, la copie est excellente aussi (l'IA de Jasper les a-t-elle écrites ? Nous ne le saurons jamais).
Façons d'améliorer
Aussi bon que soit le design sur un ordinateur portable, sur un mobile, il faut une éternité pour faire défiler vers le bas. Réduire la longueur des appareils mobiles aurait aidé à considérer que plus de la moitié d'entre eux sont remplis de témoignages.

Créez une page de destination comme celle ci-dessus avec ce modèle Landingi : Page de destination technologique
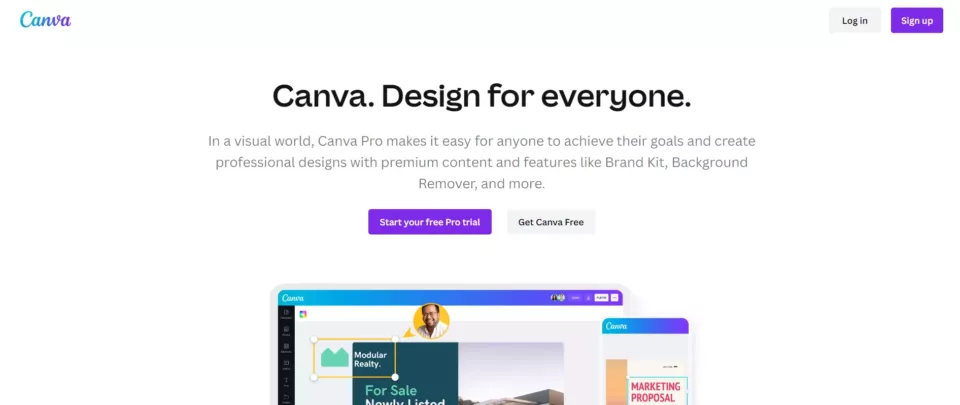
25. Toile
Afficher la page de destination complète : page Points forts Pourquoi ça marche
Un excellent design combiné à une copie qui aide l'utilisateur à comprendre immédiatement l'essence du produit. La preuve sociale ici est le nombre d'utilisateurs actifs de Canva (c'est-à-dire plus de 100 millions).
Façons d'améliorer
Les temps de chargement sur la version mobile ne sont pas géniaux. En fait, vous lirez probablement la copie et faites défiler la page plus bas avant le chargement des animations.
Créez des pages de destination pour votre entreprise SaaS avec Landingi
Les entreprises SaaS investissent massivement dans les publicités sur diverses plateformes numériques et souhaitent obtenir un bon retour sur investissement. Les pages de destination sont connues pour augmenter les conversions par rapport aux sites Web traditionnels, c'est pourquoi elles sont si populaires dans cette industrie.
Lorsqu'il s'agit de créer des pages de destination SaaS, Landingi a tous les bons ingrédients pour vous permettre de préparer rapidement et facilement une création époustouflante.
Utilisez notre éditeur par glisser-déposer pour créer une page de destination comme vous le souhaitez, sans aucune compétence en matière de codage.
Publication facile, duplication en un clic, tests A/B, sections intelligentes et intégrations - ce ne sont là que quelques-unes des fonctionnalités qui facilitent la création et l'optimisation.
Mieux encore, avec Landingi, vous pouvez créer des pages de destination et les convertir sans aucune limite. Testez la plateforme pendant 14 jours sans engagement lors d'un essai gratuit.