25 przykładów rzeczywistych stron docelowych SaaS w 2023 r. [+ szablony]
Opublikowany: 2022-12-15Jeśli chodzi o konwersję, strona docelowa jest miejscem, w którym budujesz lub likwidujesz swój biznes. Strony docelowe to platforma, która pokazuje, jak świetny jest Twój produkt, ale skąd możesz wiedzieć, co działa, a co nie?
Oto 25 przykładów niesamowitych stron docelowych SaaS w 2023 r. — przewiń w dół, aby znaleźć inspirację na następną stronę docelową i zwycięskie strategie, które pomogą Ci zwiększyć konwersję.
Co to jest strona docelowa SaaS? (A co nie jest?)
Zacznijmy od ustalenia, czym jest strona docelowa — a czym nie jest. Po pierwsze, strona docelowa nie jest stroną główną.
Strona główna Twojej witryny została zaprojektowana tak, aby zapewniać kompleksowy przegląd wszystkiego, czym zajmuje się Twoja firma, a jednocześnie służyć jako link do każdej innej strony w Twojej witrynie.
Z drugiej strony strony docelowe to pojedyncze strony internetowe, które są zaprojektowane z myślą o określonym celu, takim jak promowanie oferty lub kampanii, zbieranie leadów lub sprzedaż produktów.
Dostarczają odwiedzającym bardziej szczegółowych informacji niż te, które zwykle znajdują się na stronie głównej witryny. Zawierając elementy, które nakłaniają odwiedzających do podjęcia działania, strony docelowe mogą być bardzo skuteczne w osiąganiu pożądanych rezultatów.
Jeśli chcesz dowiedzieć się więcej o stronach docelowych, obejrzyj ten film:
Co powinna zawierać strona docelowa SaaS?
Niektóre elementy są niemal wszechobecne w świecie stron docelowych. Oczywiście inne są bardziej unikalne dla firm SaaS.
Jednak bez tych podstawowych elementów strony docelowej SaaS może brakować krytycznych elementów pod względem treści, doświadczenia użytkownika lub potencjału konwersji.
- Nagłówek przyciągający uwagę: To pierwszy punkt kontaktu ze stroną docelową SaaS, więc spraw, by się liczył.
- Przycisk CTA: Konwersja następuje, gdy odwiedzający kliknie przycisk CTA, więc musi być kusząca.
- Kopia: każde słowo, którego używasz na stronie docelowej, powinno mieć jeden cel: zwiększyć liczbę konwersji. Zawsze dobrze jest skupić się na korzyściach, chociaż podawanie informacji o funkcjach również ma swój cel.
- Podział na sekcje: Posiadanie wyraźnych wskazówek wizualnych pokazujących, gdzie kończy się jedna sekcja, a zaczyna druga, poprawia ogólną czytelność, czyniąc stronę docelową łatwiejszą do strawienia.
- Unikalny punkt sprzedaży: pokaż swoim odbiorcom, co jest wyjątkowego w Twojej firmie SaaS, aby się wyróżnić.
- Elementy wizualne: obrazy, ikony, filmy, animacje: wszystkie te elementy mogą pomóc odwiedzającym w wizualizacji tego, o czym jest Twój produkt i stworzyć z nim pozytywne skojarzenia.
- Formularze: formularze służą głównie do przechwytywania adresów e-mail i numerów telefonów lub planowania spotkań demonstracyjnych. Zwykle idealnie jest mieć tylko jeden formularz, ponieważ nie chcesz wprowadzać zamieszania ani tworzyć dylematu dla użytkownika.
- Referencje: Rekomendacja klienta jest świadectwem jakości Twojego produktu lub usługi.
Oprócz niezbędnych elementów istnieją również pewne najlepsze praktyki dotyczące stron docelowych SaaS, o których należy pamiętać, takie jak zachęcanie do bezpłatnych wersji próbnych i unikanie zbytniego technicznego żargonu.
25 przykładów stron docelowych SaaS
Poniżej znajdziesz 25 przykładów stron docelowych oraz sposób, w jaki każda z tych firm SaaS wykorzystuje strony docelowe do promowania swoich usług i generowania potencjalnych klientów, pobierania lead magnet i nie tylko.
W każdym przykładzie opisujemy, co strona robi dobrze i co można poprawić, aby zwiększyć szansę na lepszy współczynnik konwersji.
Co najważniejsze, zainspirujesz się do stworzenia swoich przykładów zgodnie z najlepszymi praktykami. Bez zbędnych ceregieli przejdźmy do przykładów stron docelowych SaaS, dobrze?
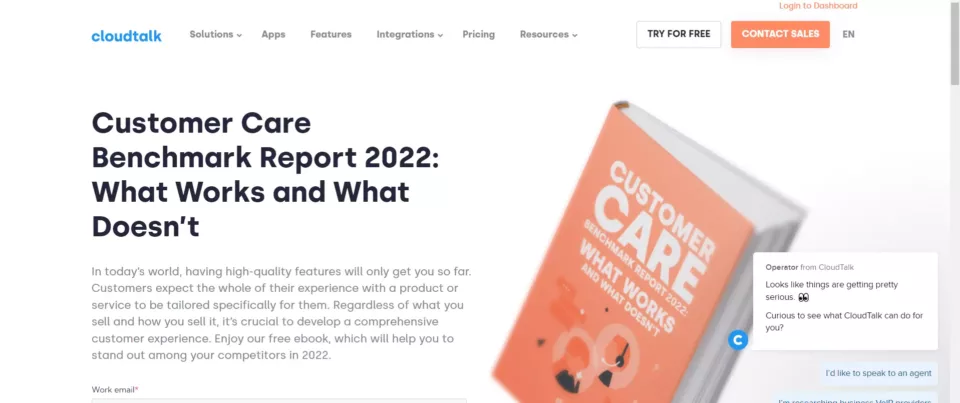
1. Rozmowa w chmurze

Przegląd najważniejszych wydarzeń
- Wabi użytkowników, oferując im e-booka podczas rejestracji
- Podkreśla zalety e-booka, dając użytkownikom powód do kliknięcia przycisku rejestracji
Dlaczego to działa
Strona docelowa Cloudtalk nie marnuje czasu. Przechodzi od razu do sedna i zawiera zwięzłą sekcję, która krótko wyjaśnia, co czytelnicy wyciągną z e-booka.
Sposoby na poprawienie
Landing page ma dwa różne formularze, co różni się od najlepszych praktyk, o których wspominaliśmy wcześniej.
Prośba o numer telefonu do pobrania e-booka nie ma większego sensu. Z perspektywy użytkownika e-book może nie być wystarczająco kuszącą nagrodą za udostępnienie numeru telefonu.

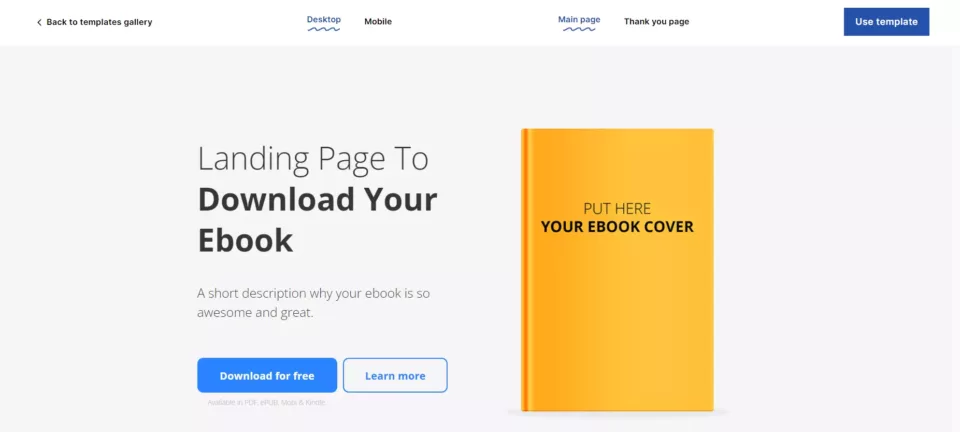
Zbuduj stronę docelową taką jak ta powyżej, korzystając z tego szablonu Landingi: E-book Download
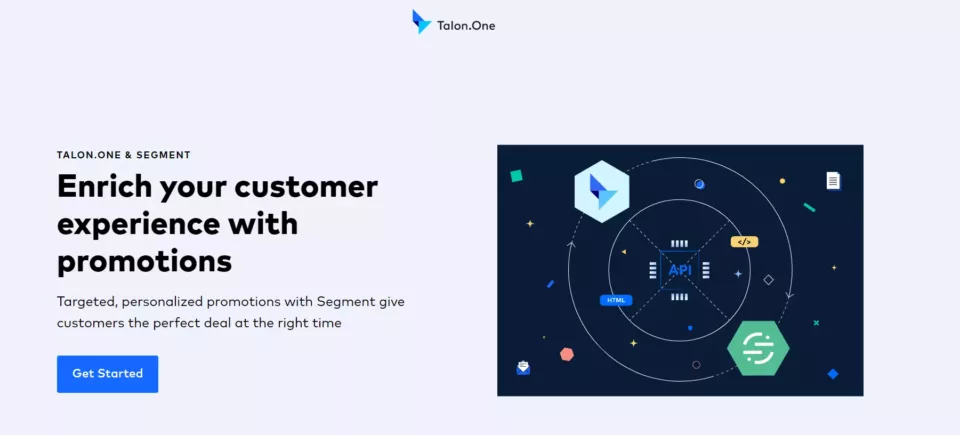
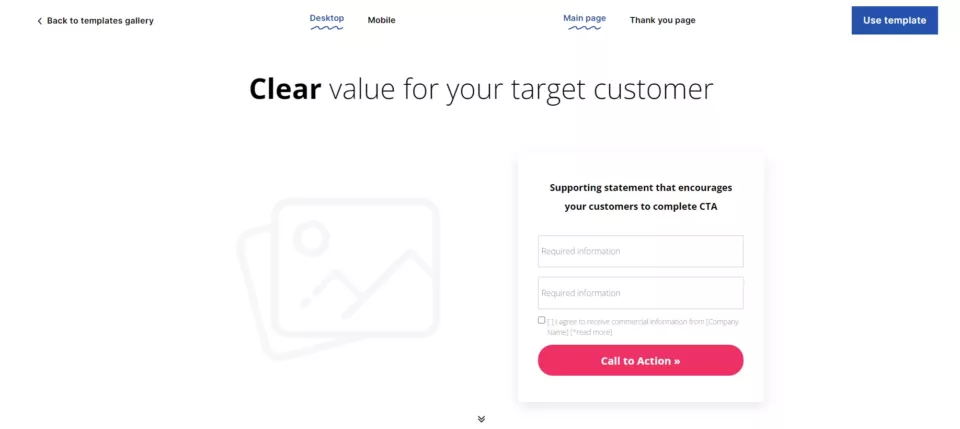
2. Szpon.Jeden

Zobacz pełną stronę docelową: Przegląd najważniejszych wydarzeń Dlaczego to działa
Projekt strony docelowej jest prosty, ale nowoczesny — i zachowuje spójny branding. Strona jest przyjazna dla urządzeń mobilnych i jest dobrze zoptymalizowana pod kątem mniejszych ekranów.
Sposoby na poprawienie
Treści jest niewiele, więc można by dodać bardziej kuszącą kopię. Formularz jest długi i można go skrócić, aby zachęcić więcej rejestracji (poprzez zmniejszenie tarcia).
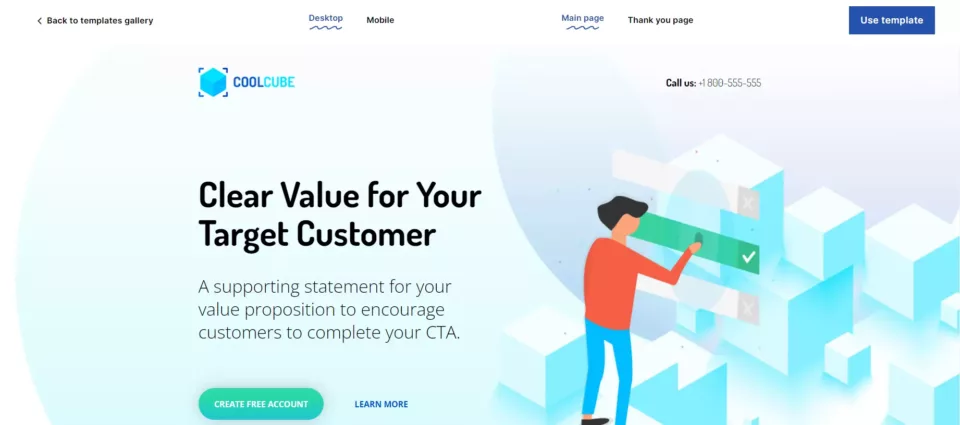
3. Ulotki z aplikacjami

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Krótki formularz zawierający tylko cztery sekcje do wypełnienia.
Dlaczego to działa
Prezentacja dużych klientów sugeruje, że narzędzie zostało wypróbowane i przetestowane, dając odwiedzającym pewność. Treść strony docelowej jest przejrzysta i łatwa do zrozumienia, co oznacza, że zapoznanie się ze wszystkimi informacjami zajmuje mniej niż minutę.
Sposoby na poprawienie
Jest za krótki. Nie ma żadnej kopii, o której można by mówić, z wyjątkiem nagłówków i referencji. Nic nie mówi się o narzędziu. Brakuje co najmniej kilku sekcji, aby strona docelowa była bardziej dostępna i atrakcyjna.

Zbuduj stronę docelową, taką jak ta powyżej, za pomocą tego szablonu Landingi: Prosta strona sprzedaży
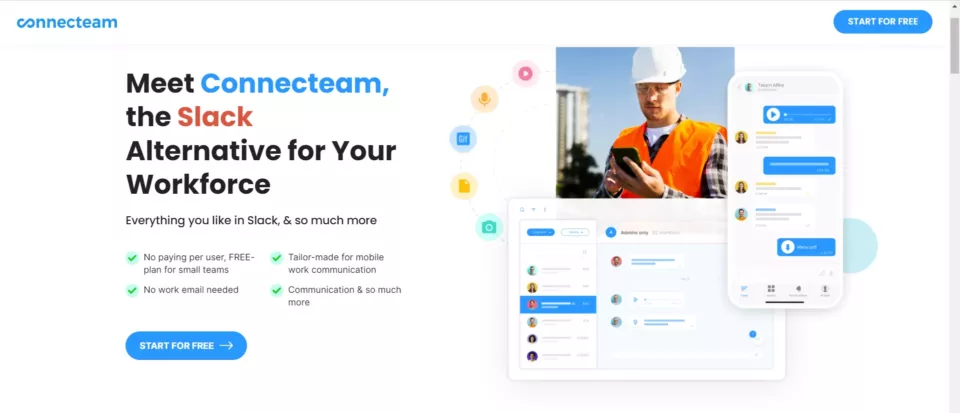
4. Connecteam

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Strona docelowa Connecteam skutecznie wykorzystuje wypunktowania i regularne zdania w tekście. Sekcja bohatera zaczyna się od czterech korzyści od samego początku. Tabelę porównawczą można rozwijać, więc nie zajmuje miejsca, gdy ktoś nie jest zainteresowany jej przeglądaniem.
Sposoby na poprawienie
Niektóre komunikaty są niespójne. W tabeli porównawczej napisano, że Connecteam kosztuje 39 USD dla maksymalnie 50 użytkowników, aw następnej sekcji jest napisane, że jest bezpłatny na całe życie dla tej samej liczby użytkowników. Chociaż rozsądnie jest umieścić wiele przycisków wezwania do działania na stronie docelowej, dodanie ich w prawie każdej sekcji wydaje się przesadą.
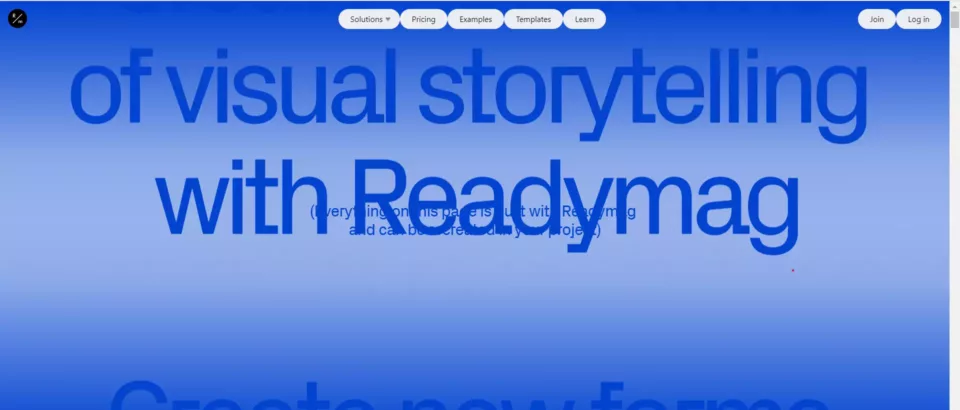
5. Readymag

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Strona docelowa Readymag wykorzystuje wiele skomplikowanych animacji i przejść. Przykłady z życia wzięte są również miłym akcentem.
Sposoby na poprawienie
To bardziej instalacja artystyczna niż strona docelowa. W większości części projekt przyćmiewa kopię, co utrudnia czytanie tej strony. Za dużo się dzieje. Przycisk CTA i formularz zapisu do newslettera są ledwo widoczne.
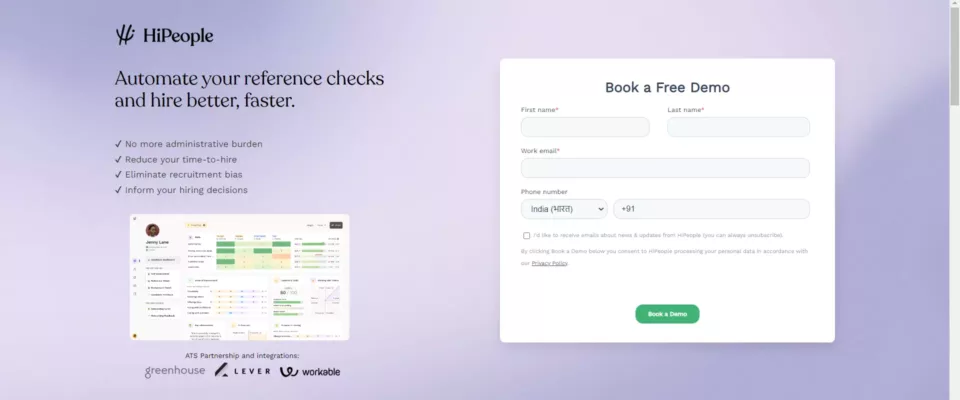
6. Cześć Ludzie

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Treść tej strony docelowej SaaS ma tylko dwa przyciski: jeden w formularzu demonstracyjnym i jeden przekierowujący do bezpłatnej strony próbnej. Strona nie marnuje czasu na wyjaśnianie zalet narzędzia.
Sposoby na poprawienie
Sekcja bohatera musi być responsywna, ponieważ ucina się na mniejszych ekranach. Na stronie docelowej znajduje się tylko jedna opinia; dodanie kilku więcej w suwaku miałoby większy wpływ. Forma mogłaby być krótsza. Żądanie zarówno e-maila, jak i numeru telefonu jest przesadą.

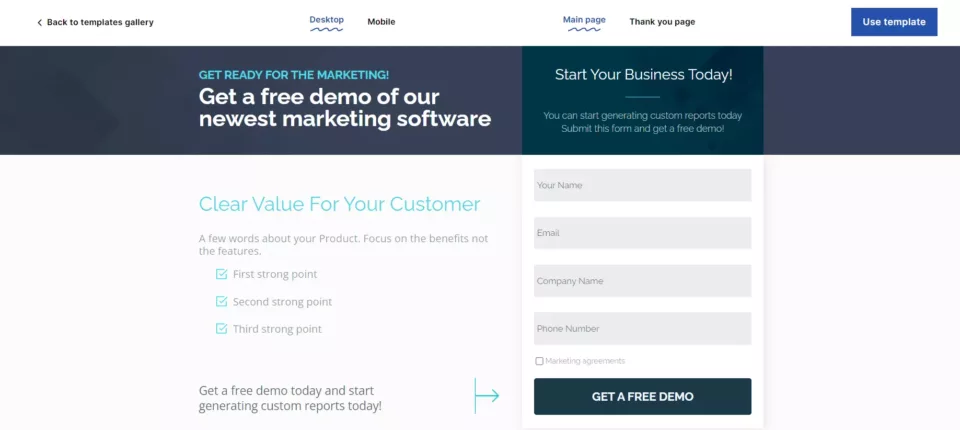
Zbuduj stronę docelową, taką jak ta powyżej, za pomocą tego szablonu Landingi: Strona oprogramowania marketingowego
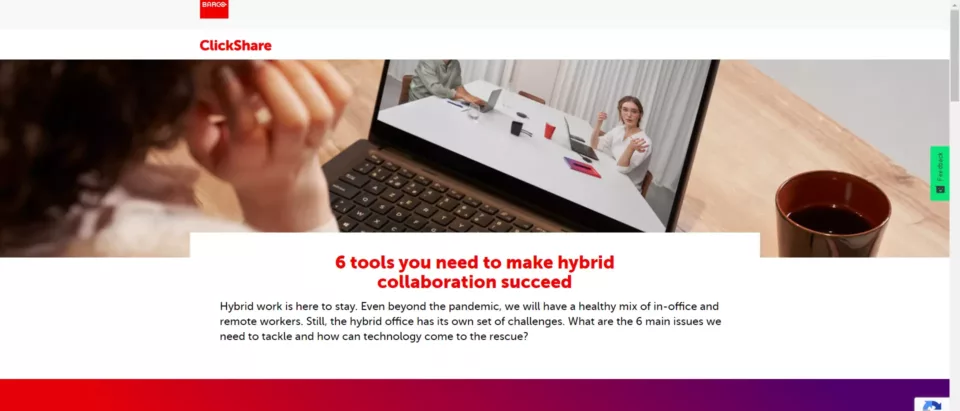
7. Barco

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Przewodnik jest szczegółowo opisany, więc odwiedzający mają solidne pojęcie, czego się spodziewać. Strona docelowa ładuje się szybko, ponieważ strona jest krótka i lekka.
Sposoby na poprawienie
Projekt jest tak przyziemny, jak tylko się da. Białe tło, dużo kopii i bardzo mało obrazów. Poza czerwoną czcionką w niektórych miejscach nie robi wrażenia.
Oprócz pól nazwy i adresu e-mail, formularz prosi odwiedzających o wprowadzenie informacji, takich jak nazwa firmy i kraj.
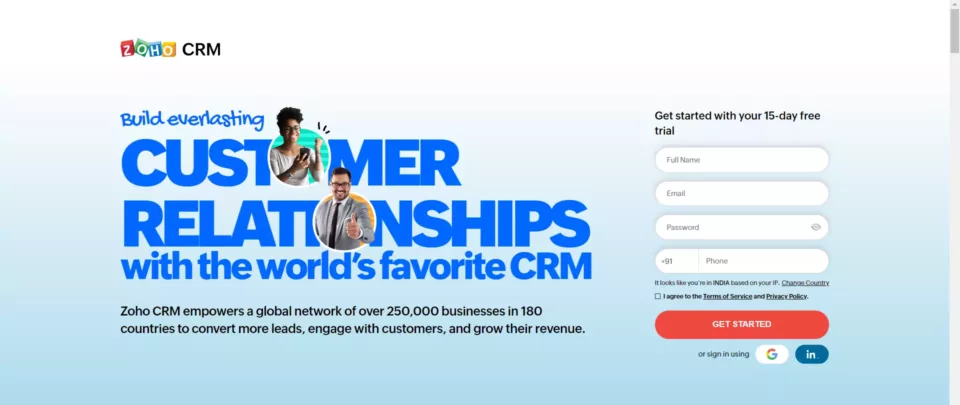
8. ZohoCRM

Zobacz pełną stronę docelową: Strona docelowa Przegląd najważniejszych wydarzeń Dlaczego to działa
Strona docelowa Zoho CRM spełnia wszystkie wymagania. Świetna kopia bohatera, przyciągający wzrok, ale płynny projekt, sekcja społecznościowa z logo znanych klientów, a nawet szczegółowa tabela porównawcza, która daje użytkownikom wiele powodów, aby wybrać Zoho CRM.
Sposoby na poprawienie
Strona ładowała się dłużej na urządzeniach mobilnych, prawdopodobnie ze względu na liczbę animacji. Ponadto dodatkowy przycisk wezwania do działania gdzieś na środku strony byłby miłym przypomnieniem o rejestracji.
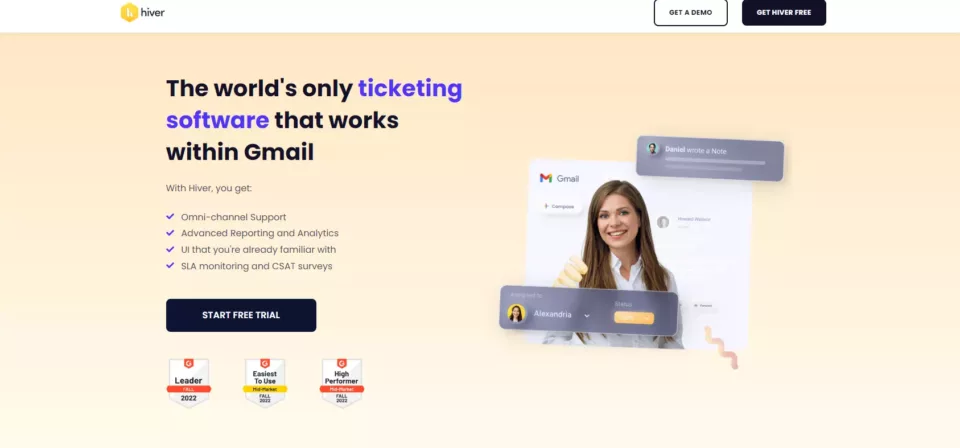
9. Hiwer

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Wizualizacje to potężne narzędzie pomagające zakomunikować funkcje Twojego produktu — a strona docelowa Hiver doskonale je wykorzystuje. Zrzuty ekranu w sekcji funkcji stanowią doskonałe demo produktu.
Sposoby na poprawienie
Projekt wydaje się być nieco niedokończony, zwłaszcza sekcja „więcej funkcji”, która kontrastuje z resztą strony docelowej. Treść tam zawarta prawie się gubi z powodu tego, jak mało kluczowa jest ta sekcja. Formularz można było umieścić znacznie wyżej na stronie.

Zbuduj stronę docelową, taką jak ta powyżej, za pomocą tego szablonu Landingi: Strona marketingowa/reklamowa
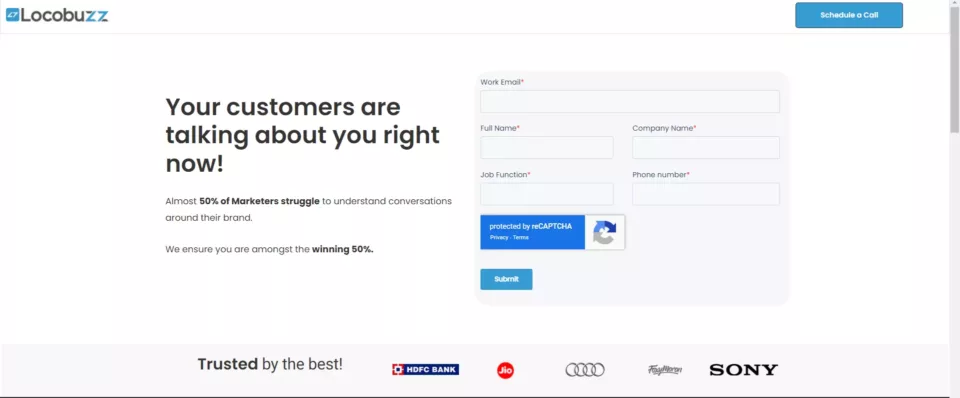
10. Locobuzz

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Strona docelowa Locobuzz ma tylko dwa wezwania do działania. Jeden to formularz, który zbiera podstawowe informacje, a drugi umożliwia nawiązanie połączenia z ich zespołem. Społeczny dowód słuszności ma tutaj postać logo ich klientów, z których dwóch to Audi i Sony. To samo w sobie budzi zaufanie wśród potencjalnych klientów.
Sposoby na poprawienie
Brakuje treści i niewiele mówi o samym produkcie. Dla kogoś, kto nie ma pojęcia, czym zajmuje się Locobuzz, ta strona docelowa nie ma wiele do edukowania.

Zbuduj stronę docelową, taką jak ta powyżej, za pomocą tego szablonu Landingi: Simple One Page
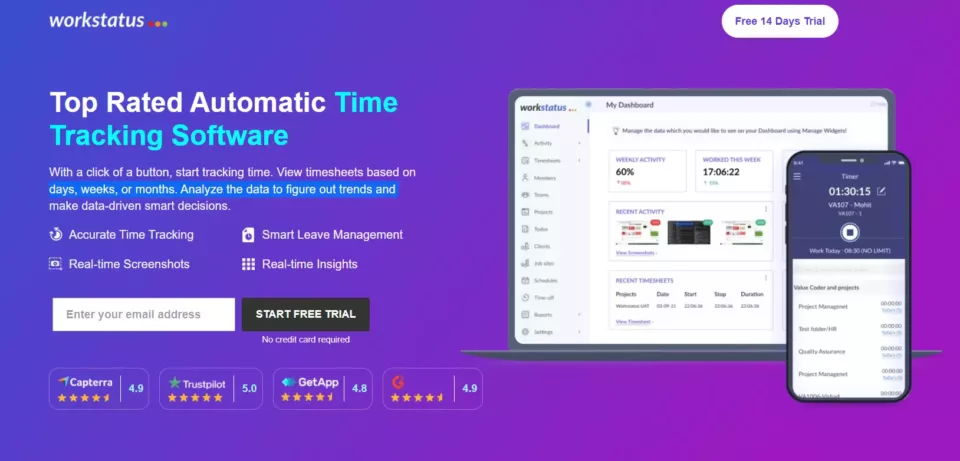
11. Stan pracy


Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń
- Oceny z witryn z recenzjami oprogramowania, takich jak Capterra i Trustpilot, znajdują się z przodu i na środku sekcji poświęconej bohaterom tej strony docelowej
- Dobre wykorzystanie wizualizacji w postaci zrzutów ekranu.
Dlaczego to działa
Decyzja o skupieniu się na dowodzie społecznym bezpośrednio w kopii bohatera stanowi bardzo przekonujący argument. Dodawanie ocen z witryn takich jak Capterra i Trustpilot wraz z ich logo pomaga budować zaufanie. Jest też więcej dowodów społecznościowych w postaci recenzji klientów podczas przewijania w dół.
Sposoby na poprawienie
W wersji mobilnej brakuje zrzutów ekranu w sekcji funkcji. Chociaż zrobiono to, aby ułatwić przewijanie strony docelowej, dodanie czegoś w rodzaju filmu mogłoby pomóc zrekompensować to.

Zbuduj stronę docelową taką jak ta powyżej za pomocą tego szablonu Landingi (ale z wideo): Video Demo Page
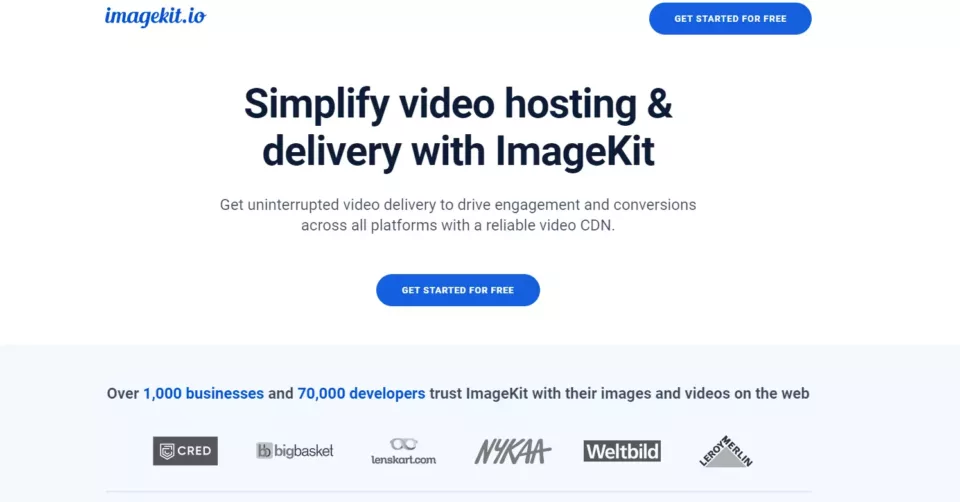
12. ImageKit

Zobacz pełną stronę docelową: Strona docelowa Imagekit.io
Przegląd najważniejszych wydarzeń
- Potrafi dużo powiedzieć o produkcie, zachowując jednocześnie zwięzłą długość kopii.
- Dobre wykorzystanie projektu wizualnego w celu podkreślenia cech produktu.
Dlaczego to działa
Strona docelowa ImageKit jest w stanie zapewnić użytkownikom właściwe powody, dla których powinni zarejestrować się w usłudze. I daje im to w przyjemny wizualnie, ale krystalicznie czysty sposób.
Sekcja społecznego dowodu słuszności pojawia się bezpośrednio po sekcji bohatera i zawiera zarówno logo znanych klientów, jak i oceny z witryn z recenzjami.
Sposoby na poprawienie
Sama sekcja bohaterów jest dość nijaka. Kopia nie jest wystarczająco przekonująca i nie ma wizualnych obrazów, które zachęcałyby użytkowników do przewijania w dół, chyba że są już zainteresowani.

Zbuduj stronę docelową taką jak ta powyżej za pomocą tego szablonu Landingi: Strona usługi hostingowej
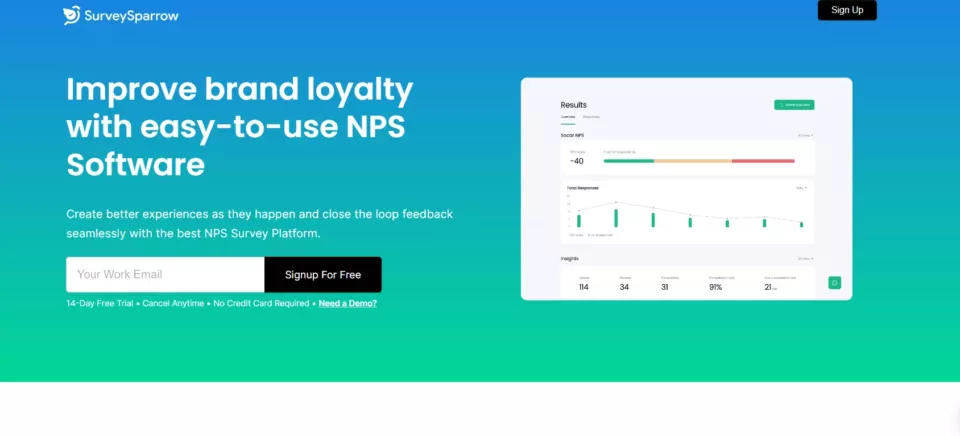
13. Wróbel

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Sekcja bohatera, która zagłębia się bezpośrednio w funkcjonalność produktu, sprytne wykorzystanie wyskakujących okienek przypominających użytkownikowi o rejestracji oraz dostarczanie odbiorcom jak największej ilości informacji bez przepełniania strony docelowej treścią to tylko niektóre z powodów, dla których SurveySparrow strona docelowa działa
Sposoby na poprawienie
Strona docelowa na większych ekranach, takich jak laptopy, w niektórych miejscach wygląda trochę pusto dzięki hojnemu wykorzystaniu białej przestrzeni. Pomogłaby lepsza optymalizacja dla większych ekranów.
14. Jira

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Strona docelowa Jira ładuje się szybko, tekst jest zwięzły, ale zawiera wiele informacji, a strona jest dobrze zoptymalizowana zarówno pod kątem komputerów stacjonarnych, jak i urządzeń mobilnych.
Sposoby na poprawienie
Zrzuty ekranu produktów muszą wyglądać lepiej na urządzeniach mobilnych. O ile nie powiększysz, nie są one zbyt przydatne w wyjaśnianiu produktu. Jira jest używana przez firmy takie jak Spotify, eBay i Cisco, a niewyróżnienie ich tuż pod bohaterem to stracona szansa.
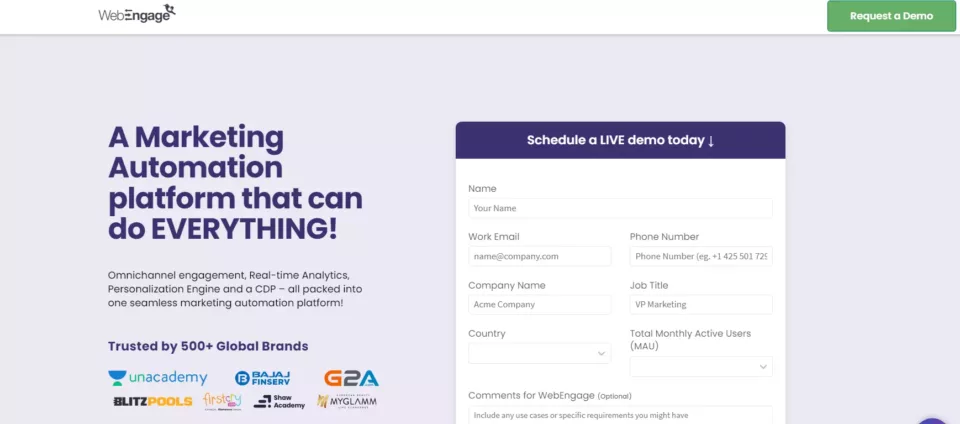
15. Zaangażuj się w sieć

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Sekcje i obrazy wizualne są efektywnie wykorzystywane na całej stronie docelowej, aby zapewnić użytkownikom potrzebne informacje bez ich przeciążania.
Sposoby na poprawienie
Dwa słowa: optymalizacja mobilna. Strona wolno się ładuje, jest długa, nieporęczna, a rozmiar elementów sekcji nie jest dostosowany do urządzeń mobilnych.

Zbuduj stronę docelową, taką jak ta powyżej, za pomocą tego szablonu Landingi: Strona żądania wersji demonstracyjnej
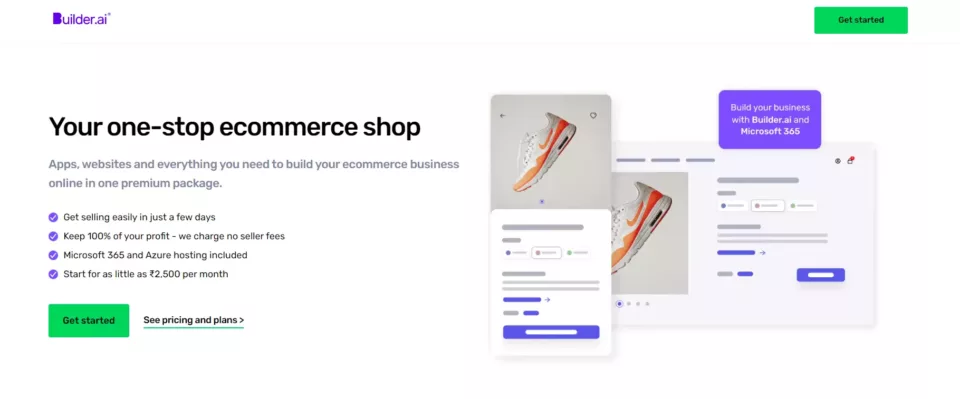
16. Builder.ai

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Sekcja „jak to działa” pomaga podkreślić łatwość obsługi Builder.ai. I chociaż strona docelowa zawiera dużo treści, jest dobrze skonstruowana na urządzeniach mobilnych, dzięki czemu wydaje się mniej wyczerpująca.
Sposoby na poprawienie
Strona może zawierać animowaną prezentację lub wideo, aby zaprezentować produkt. Ponadto projekt w sekcji referencji nie robi wiele, aby podkreślić przesłanie.
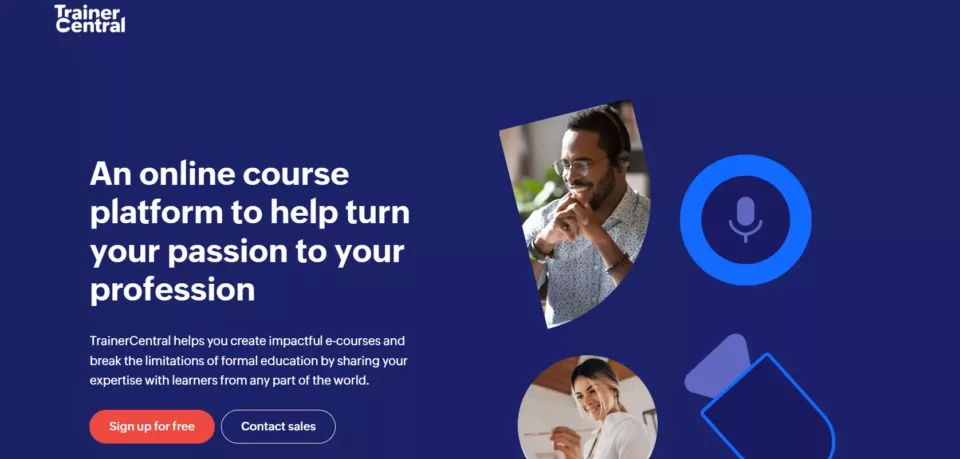
17. TrainerCentral

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Kopia całej strony docelowej TrainerCentral jest doskonała. Przekazują korzyści, jakie użytkownik może uzyskać podczas korzystania z produktu, zamiast tylko mówić o funkcjach. Sam projekt dokłada wszelkich starań, aby podkreślić treść, zamiast przyciągać indywidualną uwagę.
Sposoby na poprawienie
Brak referencji jest wielką pomyłką i nie jest zgodny z najlepszymi praktykami dotyczącymi stron docelowych Przy wszystkich złożonych obietnicach byłoby wspaniale poprzeć je jakimś społecznym dowodem słuszności.
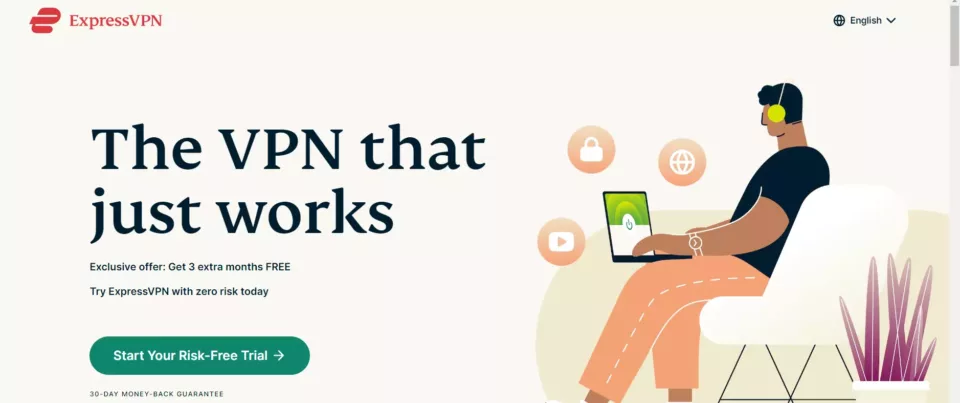
18. Ekspresowa sieć VPN

Zobacz pełną stronę docelową: Strona docelowa Przegląd najważniejszych wydarzeń Dlaczego to działa
Kopia strony docelowej Express VPN obejmuje rzeczy, które potencjalny klient VPN może chcieć usłyszeć, takie jak „niewiarygodnie szybkie prędkości”, „bezpieczny dostęp na całym świecie”, „obsługa wielu platform” itp.
Sposoby na poprawienie
Sekcja dowodu społecznego mogłaby znajdować się wyżej na stronie. Jeśli jesteś użytkownikiem mobilnym, dotarcie do niego wymaga dużo przewijania.
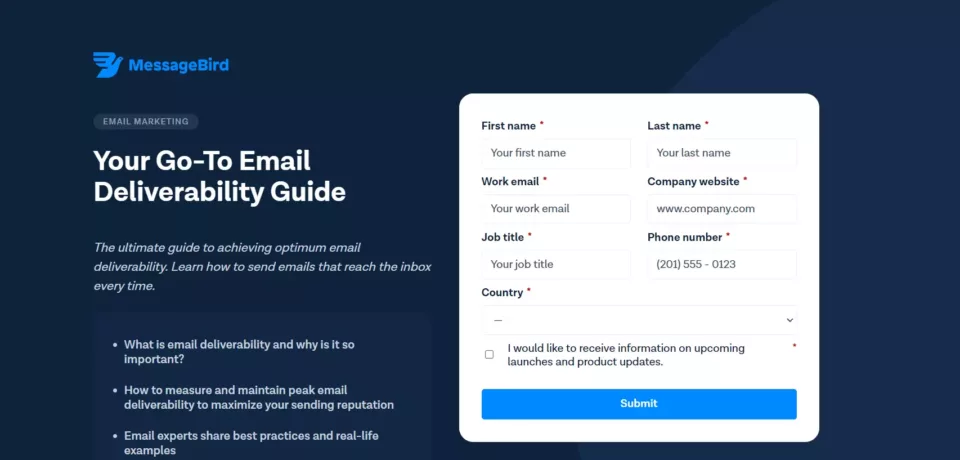
19. WiadomośćPtak

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Strona docelowa przekazuje zamierzoną wiadomość w bardzo niewielu słowach. Bez zbędnego bałaganu skupiamy się na samym produkcie i społecznym słuszności. Co w tym przypadku stanowi przekonujący argument.
Sposoby na poprawienie
Brak informacji to duży minus. Więcej referencji od innych klientów też mogłoby pomóc.

Zbuduj stronę docelową, taką jak ta powyżej, za pomocą tego szablonu Landingi: model szkieletowy generowania leadów
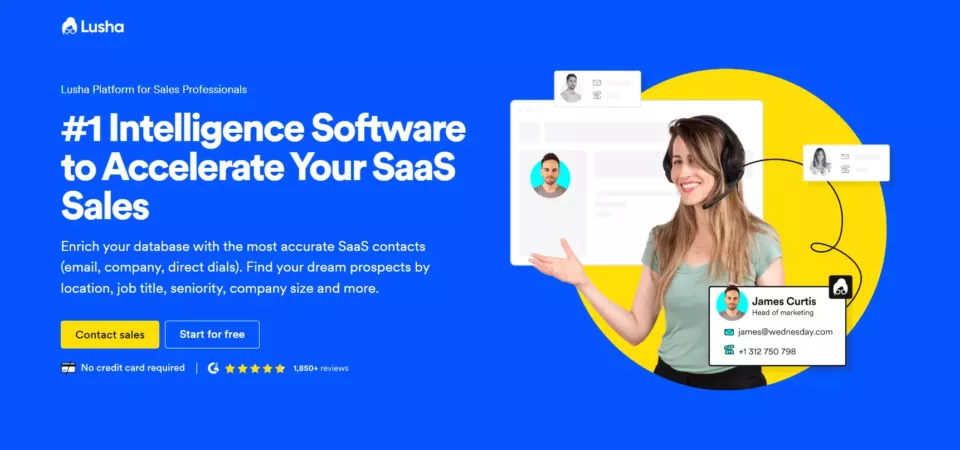
20. Lusza

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Od głównej kopii po sekcję podkreślającą certyfikaty, strona docelowa Lusha ma wiele do zaoferowania. Przyciski CTA stale widoczne na górze strony podczas przewijania w dół to wisienka na torcie.
Sposoby na poprawienie
Sekcja z referencjami wydaje się nieco słaba, a twierdzenia o wzroście sprzedaży o 800% sprawiają, że wydaje się to o wiele mniej wiarygodne, zwłaszcza bez kontekstu.
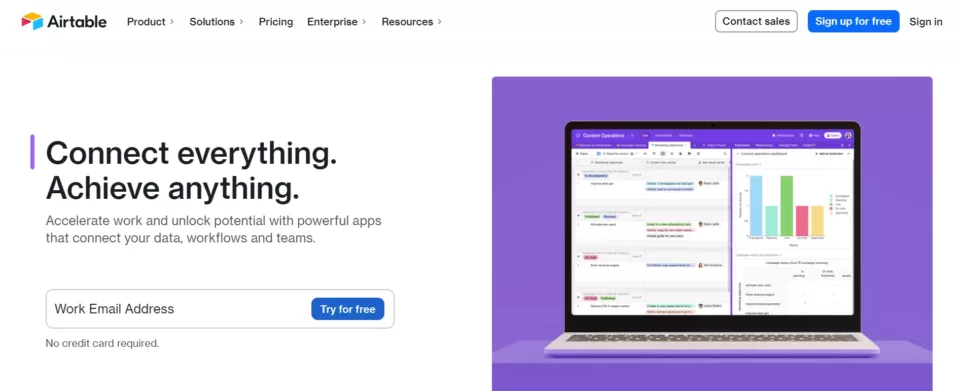
21. Stół powietrzny

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Egzemplarz bohatera wraz z opisem przyciągają wzrok, jednocześnie jasno i wyraźnie przekazując korzyści płynące z używania produktu. Kiedy Twoimi klientami są TIME, Buzzfeed i Netflix, prezentujesz ich w najlepszy możliwy sposób i właśnie to robi ta strona docelowa.
Sposoby na poprawienie
Pomogłoby więcej przycisków CTA rozmieszczonych na całej stronie. Optymalizacja na urządzeniach mobilnych pozostawia wiele do życzenia, ponieważ czasy ładowania są znacznie wolniejsze niż na komputerach.
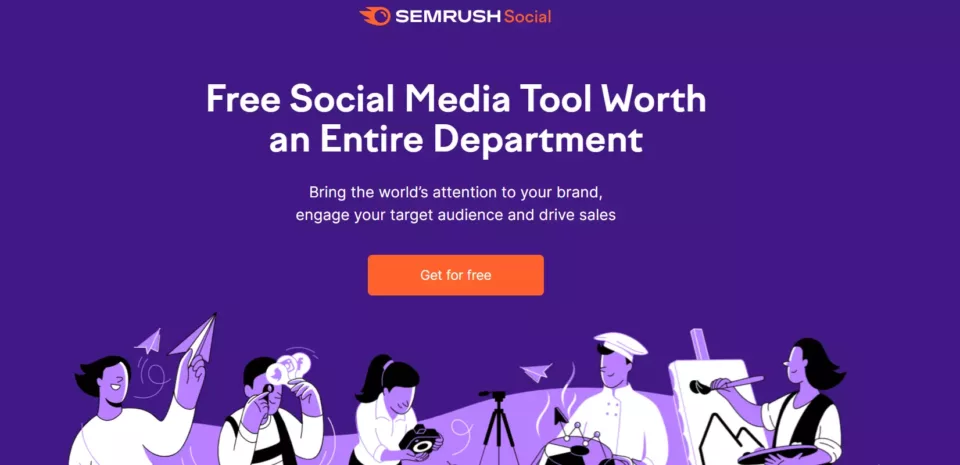
22. Siemusz

Zobacz pełną stronę docelową: Strona Atrakcja Dlaczego to działa
Główna kopia tej strony docelowej natychmiast przyciąga uwagę użytkownika, a wiele dobrze rozmieszczonych przycisków wezwania do działania jest zintegrowanych z kopią, a mimo to wydają się podświetlone. Optymalizacja na urządzeniach mobilnych jest fantastyczna, z kilkoma zmianami w projekcie, które sprawiają, że jest bardziej przyjazny dla przewijania.
Sposoby na poprawienie
Sekcja opinii jest ustawiona na automatyczne przewijanie, ale nie zdarzyło się to w naszych testach (na wielu urządzeniach i przeglądarkach). Obrazy wizualne w sekcji bohaterów wydają się nieistotne i nieco mylące.
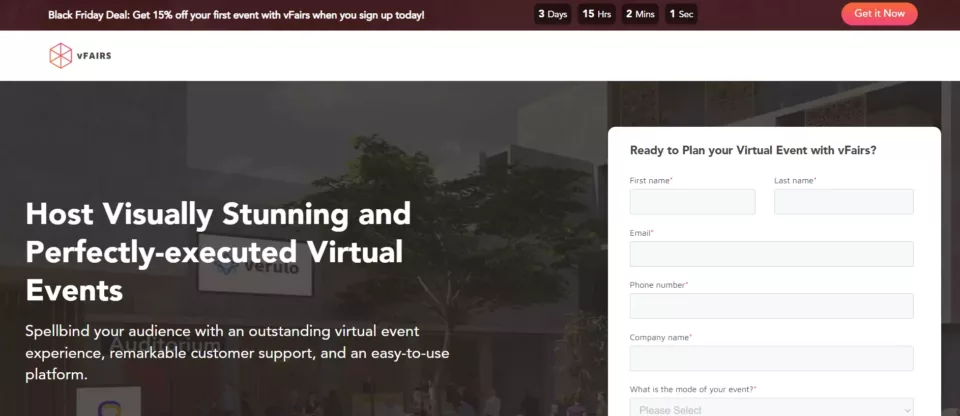
23. Targi

Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Wyjaśnia koncepcję wirtualnych targów oraz sposób, w jaki vFAIRS może pomóc w ich przeprowadzeniu w łatwy do zrozumienia sposób. Sekcja referencji ma na celu dalsze budowanie zaufania wśród potencjalnych klientów.
Sposoby na poprawienie
Potrzebujesz jeszcze jednego przycisku CTA na dole. A to, co naprawdę pomogłoby, to demonstracja wideo pokazująca, jak wyglądałyby wirtualne targi, aby przedstawić przekonujące argumenty.
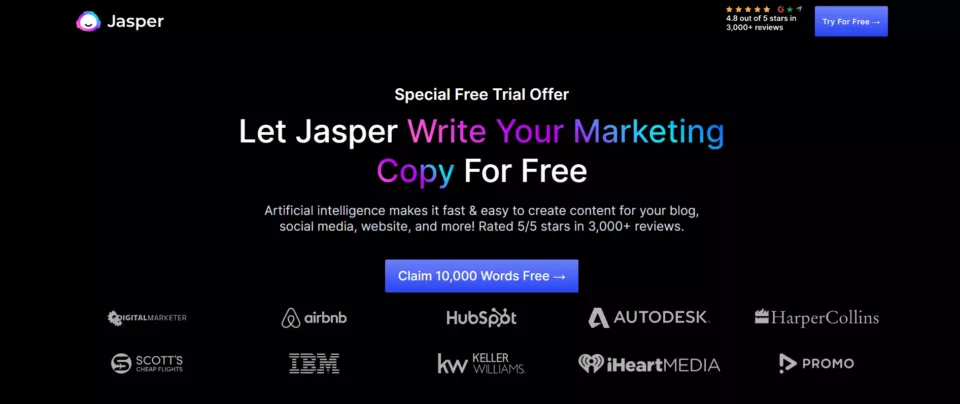
24. Jasper
Zobacz pełną stronę docelową: Strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Z pewnością najbardziej przyciągający uwagę projekt na tej liście. Świetne wykorzystanie animacji na całej stronie i duża liczba referencji, które pomogą przekonać użytkowników (dotyczy tylko wersji internetowej). I tak, kopia też jest świetna (czy AI Jaspera je napisała? Nigdy się nie dowiemy).
Sposoby na poprawienie
Tak dobry, jak projekt jest na laptopie, na telefonie komórkowym przewijanie do dołu zajmuje wieczność. Skrócenie długości dla urządzeń mobilnych pomogłoby, biorąc pod uwagę, że ponad połowa z nich jest wypełniona referencjami.

Zbuduj stronę docelową taką jak ta powyżej, korzystając z tego szablonu Landingi: Strona docelowa technologii
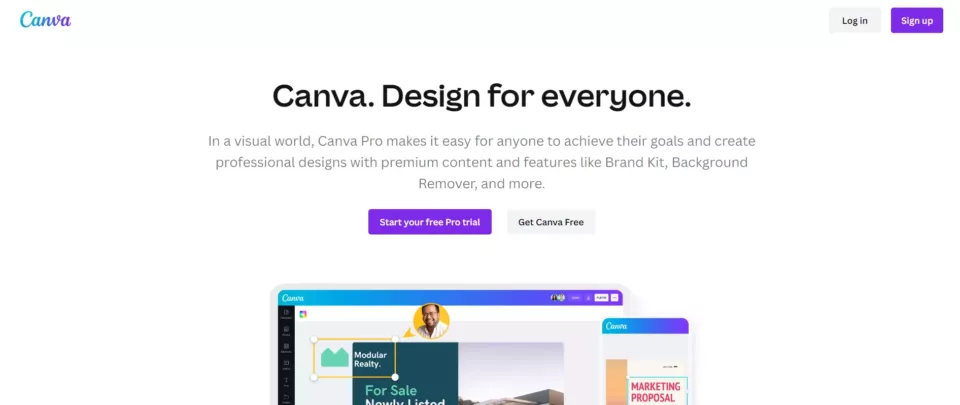
25. Płótno
Zobacz pełną stronę docelową: strona Przegląd najważniejszych wydarzeń Dlaczego to działa
Świetny design połączony z tekstem, który pomaga użytkownikowi natychmiast zrozumieć istotę produktu. Dowodem społecznym jest tutaj sama liczba aktywnych użytkowników Canva (tj. ponad 100 milionów).
Sposoby na poprawienie
Czasy ładowania w wersji mobilnej nie są świetne. W rzeczywistości prawdopodobnie przeczytasz kopię i przewiniesz stronę w dół, zanim załadują się animacje.
Twórz strony docelowe dla swojej firmy SaaS z Landingi
Firmy SaaS dużo inwestują w reklamy na różnych platformach cyfrowych i chcą uzyskać dobry zwrot z inwestycji. Wiadomo, że strony docelowe zwiększają konwersje w porównaniu do tradycyjnych stron internetowych, dlatego są tak popularne w tej branży.
Jeśli chodzi o tworzenie stron docelowych SaaS, Landingi ma wszystkie odpowiednie składniki, aby szybko i łatwo przygotować oszałamiającą kreację.
Skorzystaj z naszego edytora typu „przeciągnij i upuść”, aby zbudować stronę docelową tak, jak chcesz, bez umiejętności kodowania.
Łatwe publikowanie, powielanie jednym kliknięciem, testy A/B, inteligentne sekcje i integracje — to tylko niektóre z funkcji, dzięki którym tworzenie i optymalizacja stają się dziecinnie proste.
Co najlepsze, z Landingi możesz budować landing page i konwertować je bez żadnych ograniczeń. Testuj platformę przez 14 dni bez zobowiązań podczas bezpłatnego okresu próbnego.