2023 年 25 个现实生活中的 SaaS 登陆页面示例 [+ 模板]
已发表: 2022-12-15在转化方面,您的着陆页是您成败的关键所在。 着陆页是展示您的产品有多棒的平台,但您如何知道哪些有效,哪些无效?
以下是 2023 年令人惊叹的 SaaS 登陆页面的 25 个示例——向下滚动以寻找下一个登陆页面的灵感,以及可帮助您实现更多转化的成功策略。
什么是 SaaS 登陆页面? (什么不是?)
让我们先弄清楚什么是着陆页,什么不是。 首先,着陆页不是您的主页。
您网站的主页旨在全面概述您的业务所做的一切,同时还可以作为指向您网站上所有其他页面的链接。
另一方面,着陆页是为特定目的而设计的单个网页,例如促销优惠或活动、收集潜在客户或销售产品。
它们为访问者提供比通常在网站主页上找到的信息更详细的信息。 通过包含说服访问者采取行动的元素,着陆页可以非常有效地实现预期结果。
如果您想了解有关着陆页的更多信息,请观看此视频:
SaaS 登陆页面应该包括什么?
有些元素在着陆页的世界中几乎无处不在。 自然地,其他的更独特地适用于 SaaS 业务。
但是,如果没有这些要素,您的 SaaS 登录页面可能会缺少内容、用户体验或转化潜力方面的关键元素。
- 引人注目的标题:这是与您的 SaaS 登录页面的第一个联系点,因此请务必重视。
- CTA 按钮:当访问者单击 CTA 按钮时发生转换,因此它必须具有吸引力。
- 复制:您在着陆页上使用的每个词都应该牢记一个目标:推动转化。 关注好处总是一个好主意,尽管提供有关功能的信息也是有目的的。
- 划分为多个部分:具有清晰的视觉提示,显示一个部分的结束位置和另一个部分的开始位置,提高了整体易读性,使着陆页更易于理解。
- 独特卖点:向您的受众展示您的 SaaS 业务的独特之处,以脱颖而出。
- 视觉效果:图像、图标、视频、动画:所有这些元素都可以帮助访问者直观地了解您的产品,并与之建立积极的联系。
- 表格:表格主要用于捕获电子邮件地址和电话号码或安排演示会议。 只有一种形式通常是理想的,因为您不想引起任何混淆或给用户造成两难选择。
- 感言:客户的推荐是对您的产品或服务质量的证明。
除了必要的元素之外,还有一些 SaaS 登陆页面的最佳实践应该牢记在心,比如鼓励免费试用和避免过多的技术术语。
25 个 SaaS 登陆页面示例
下面,您将找到 25 个登陆页面示例,以及这些 SaaS 企业如何使用登陆页面来推广他们的服务并产生潜在客户、吸引磁铁下载等。
对于每个示例,我们都会介绍该页面的优点以及可以改进的地方以增加获得更好转化率的机会。
最重要的是,您会受到启发,根据最佳实践创建示例。 事不宜迟,让我们来看看 SaaS 登录页面示例,好吗?
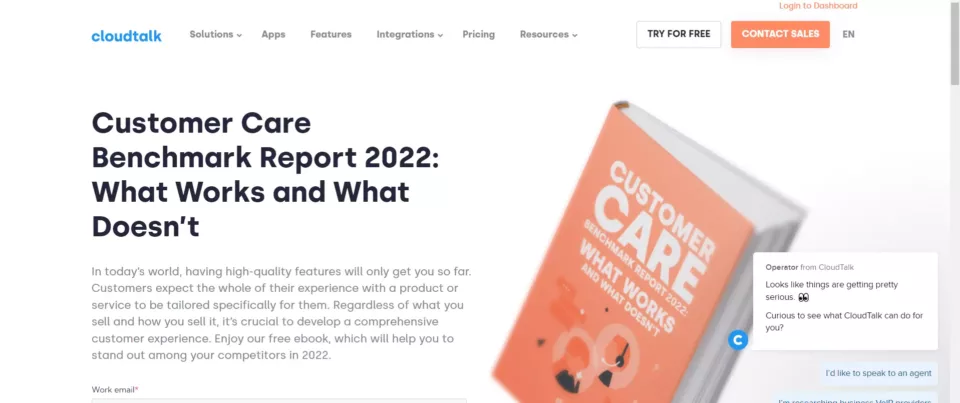
1.云语

强调
- 通过在注册时向用户提供电子书来吸引用户
- 强调电子书的好处,让用户有理由点击注册按钮
为什么有效
Cloudtalk 的登陆页面不会浪费任何时间。 它开门见山,并有一个简洁的部分简要说明读者将从电子书中获得什么。
改进方法
着陆页有两种不同的形式,这与我们之前提到的最佳实践不同。
询问电话号码以下载电子书没有多大意义。 从用户的角度来看,电子书可能不足以作为分享电话号码的诱人奖励。

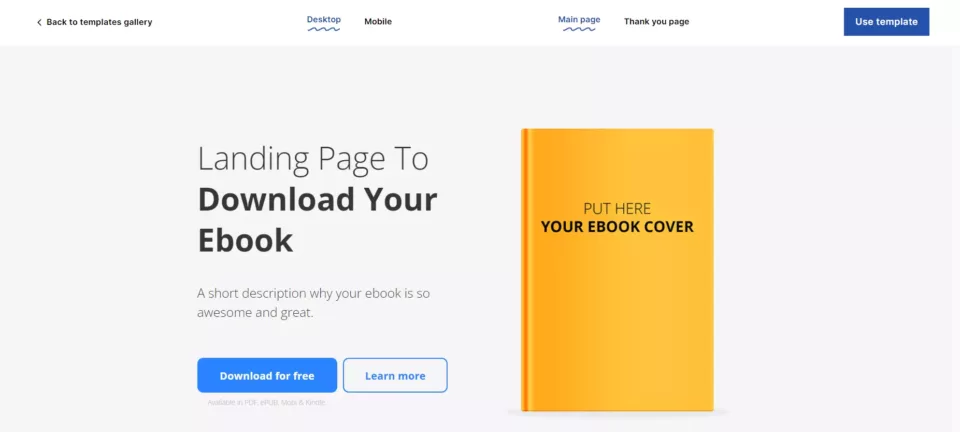
使用此 Landingi 模板构建与上述一样的登录页面:电子书下载
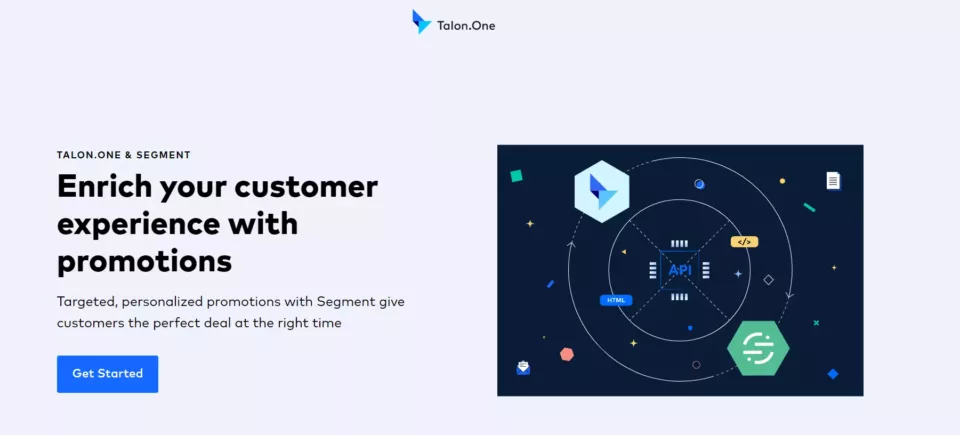
2.利爪一号

查看完整的着陆页: 强调为什么有效
登陆页面的设计简单但现代——并保持一致的品牌。 该页面适合移动设备,并针对较小的屏幕进行了优化。
改进方法
内容稀缺,因此可以添加更具吸引力的副本。 表格很长,可以缩短以吸引更多注册(通过减少摩擦)。
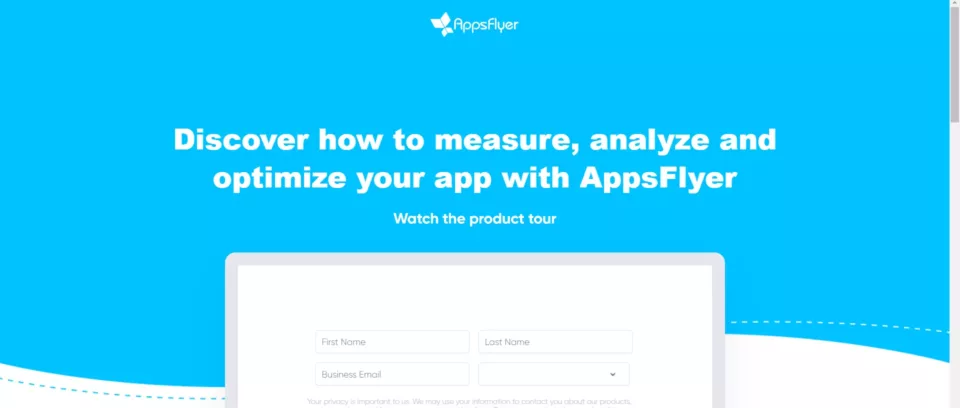
3.AppsFlyer

查看完整着陆页: 强调一个只有四个部分需要填写的简短表格。
为什么有效
展示大客户表明该工具已经过试用和测试,让访问者充满信心。 着陆页内容清晰易懂,这意味着在不到一分钟的时间内获取所有信息。
改进方法
它太短了。 除了标题和推荐,没有任何副本可言。 关于该工具什么也没说。 至少有几个部分缺失,以使着陆页更易于访问和更具吸引力。

使用此 Landingi 模板构建一个与上述一样的登录页面:简单销售页面
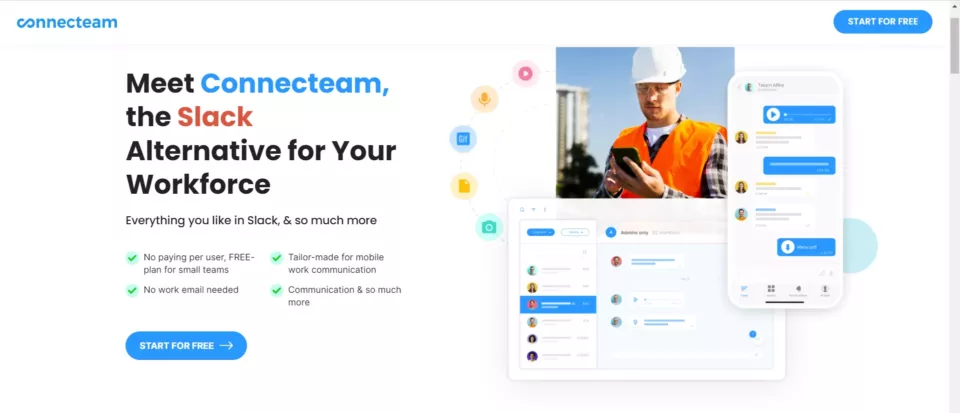
4.连接团队

查看完整的着陆页: 强调 为什么有效
Connecteam 的着陆页在文案中有效地使用了要点和常规句子。 英雄部分从一开始的四个好处开始。 比较表是可扩展的,因此当有人不感兴趣时它不会占用空间。
改进方法
某些消息传递不一致。 在比较表中,它表示 Connecteam 最多 50 个用户的费用为 39 美元,而在下一部分中,它表示相同数量的用户终身免费。 虽然在着陆页上有多个 CTA 按钮是明智的,但在几乎每个部分都添加它似乎有些过分。
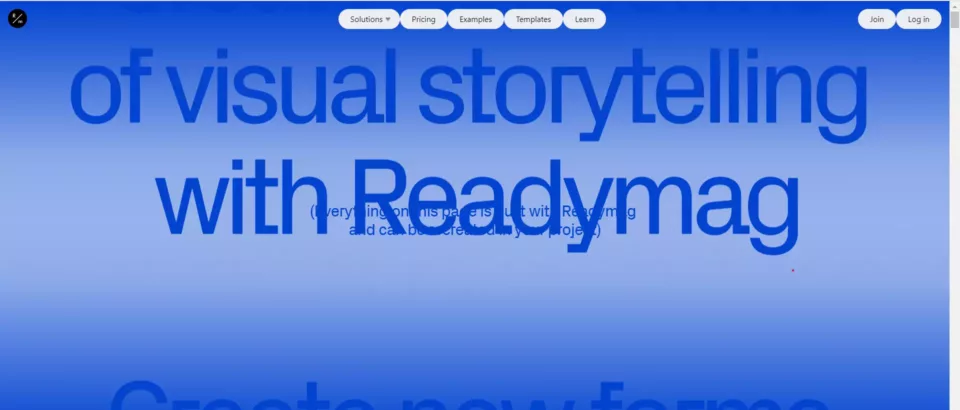
5. Readymag

查看完整的着陆页: 强调 为什么有效
Readymag 的着陆页页面使用了大量复杂的动画和过渡。 现实生活中的例子也很不错。
改进方法
这更像是一个艺术装置而不是登陆页面。 在大多数部分,设计掩盖了副本,使该页面难以阅读。 发生的事情太多了。 CTA 按钮和时事通讯注册表单几乎看不到。
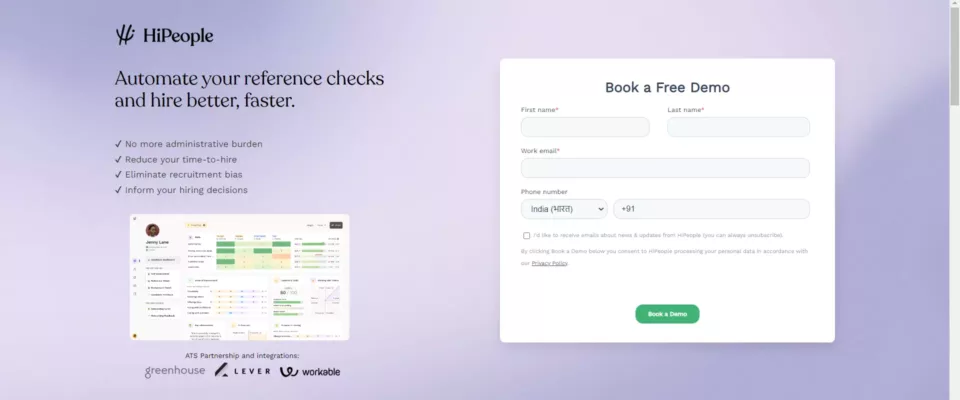
6.嗨人

查看完整的着陆页: 强调 为什么有效
这个 SaaS 登陆页面的主体只有两个按钮:一个在演示表单中,一个重定向到免费试用页面。 该页面没有浪费时间解释该工具的好处。
改进方法
英雄部分需要响应,因为它会在较小的屏幕上中断。 着陆页上只有一个推荐; 在滑块中添加更多会产生更大的影响。 表格也可以更短。 要求电子邮件和电话号码是多余的。

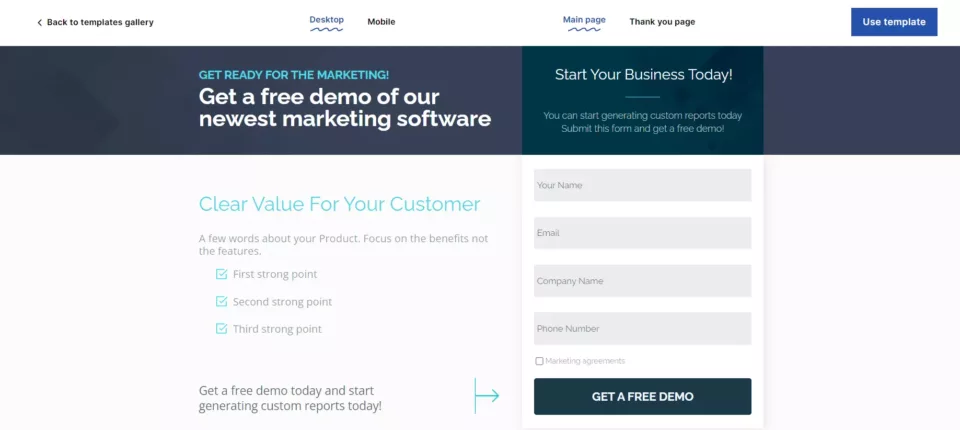
使用此 Landingi 模板构建一个与上述一样的登录页面:营销软件页面
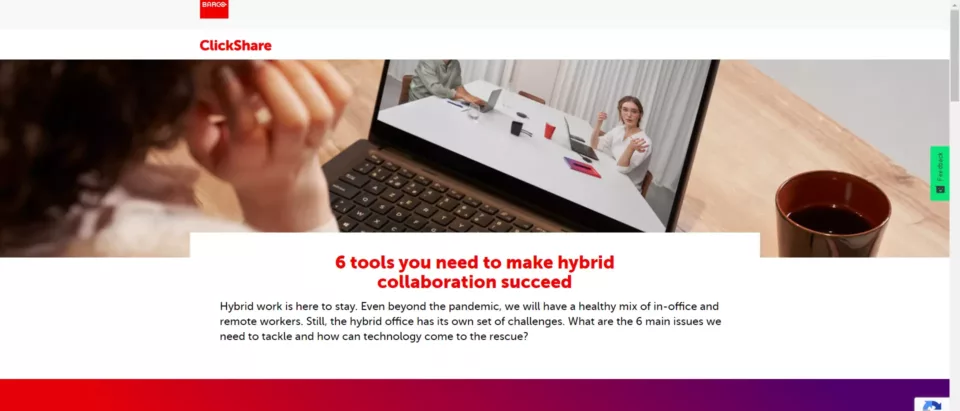
7. 巴可

查看完整的登陆页面:强调 为什么有效
该指南进行了详细描述,因此访问者对期望的内容有一个扎实的了解。 由于页面短而轻,因此着陆页加载速度很快。
改进方法
设计和它们一样平凡。 白色背景,大量复制,很少有图片。 除了某些地方的红色字体外,它没有任何印象。
除了姓名和电子邮件地址字段外,该表单还要求访问者输入公司名称和国家/地区等信息。
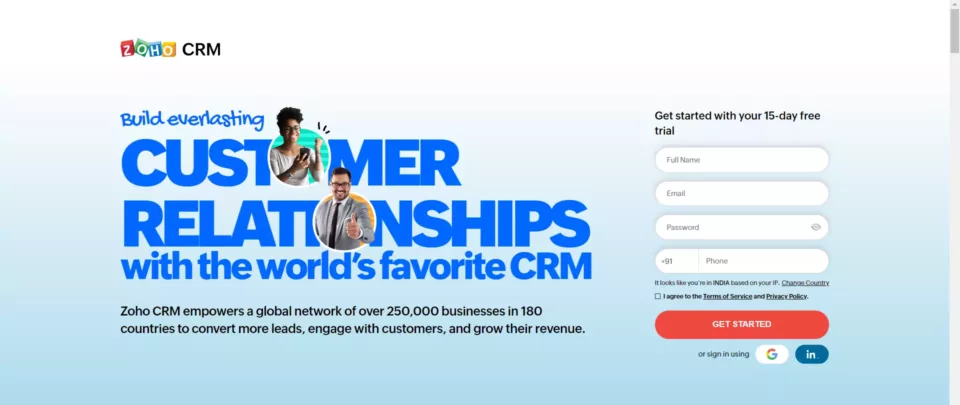
8. Zoho 客户关系管理

查看完整的登陆页面: 强调 为什么有效
Zoho CRM 的登陆页面符合所有正确的方框。 出色的英雄文案、引人注目但流畅的设计、带有著名客户徽标的社交证明部分,甚至是详细的比较表,为用户提供了选择 Zoho CRM 的多种理由。
改进方法
该页面在移动设备上加载时间较长,这可能是由于动画的数量。 此外,页面中间某处的另一个 CTA 按钮将是一个很好的注册提醒。
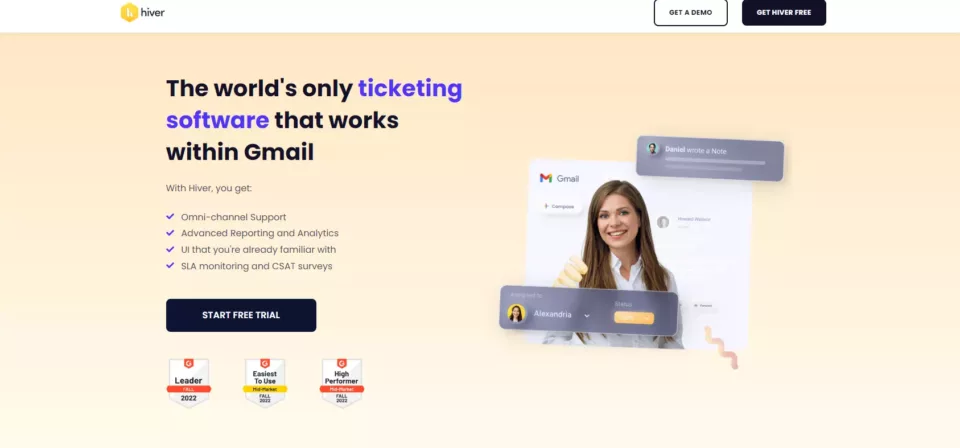
9. 蜂巢

查看完整的着陆页: 强调 为什么有效
视觉效果是帮助传达产品功能的强大工具——而 Hiver 的登陆页面很好地利用了它们。 功能部分中的屏幕截图是该产品的出色演示。
改进方法
设计似乎有点未完成,尤其是“更多功能”部分,与着陆页的其余部分形成鲜明对比。 由于该部分的低调程度,那里的内容几乎丢失了。 表单本可以放在页面的更高位置。

使用这个 Landingi 模板构建一个像上面那样的登陆页面:营销/广告页面
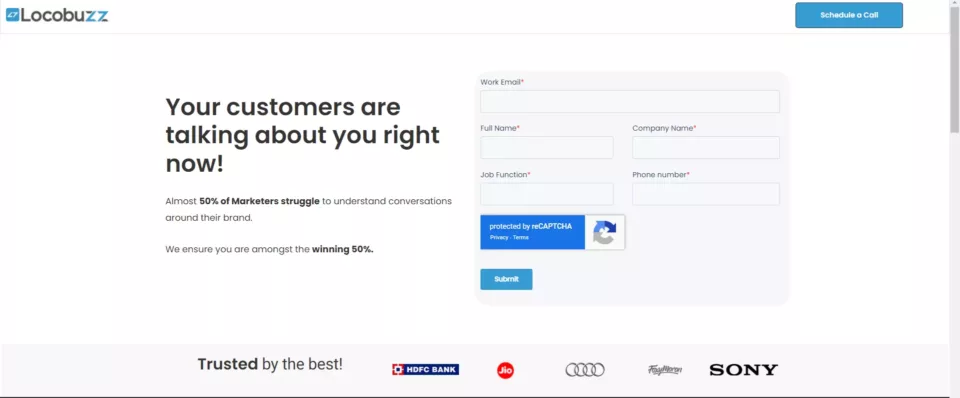
10. Locobuzz

查看完整的着陆页: 强调 为什么有效
Locobuzz 的登陆页面只有两个 CTA。 一种是收集您的基本信息的表格,另一种是与他们的团队建立通话的表格。 这里的社会证明是以客户徽标的形式出现的,其中两个是奥迪和索尼。 这本身就激发了潜在客户的信心。
改进方法
内容欠缺,不多说产品本身。 对于不知道 Locobuzz 是做什么的人来说,这个登陆页面对他们的教育意义不大。


使用此 Landingi 模板构建一个与上述一样的登录页面:Simple One Page
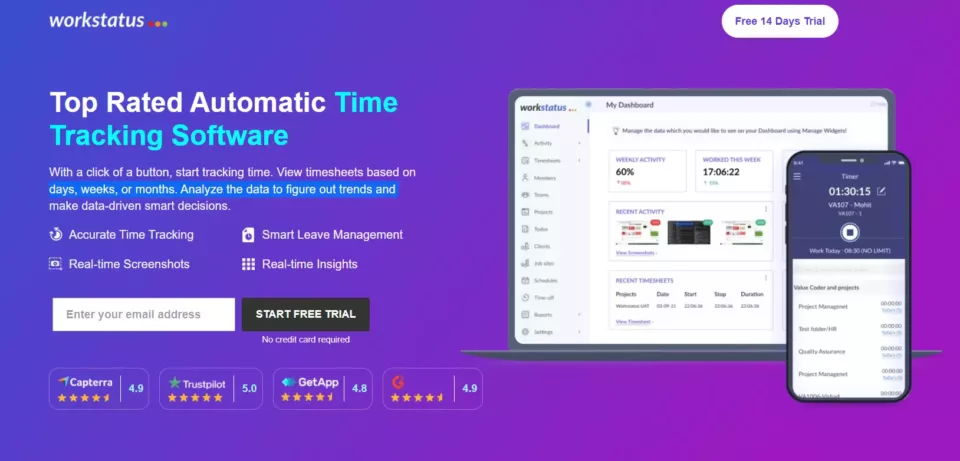
11.工作状态

查看完整的着陆页:强调
- 来自 Capterra 和 Trustpilot 等软件评论网站的评级位于此着陆页英雄部分的前面和中间
- 以屏幕截图的形式很好地使用视觉效果。
为什么有效
在英雄副本中专注于社会证明的决定是一个非常有说服力的论据。 添加来自 Capterra 和 Trustpilot 等网站的评级及其徽标有助于建立信任和信心。 当您向下滚动时,还有更多以客户评论形式出现的社会证据。
改进方法
移动版在功能部分缺少屏幕截图。 虽然这样做是为了让登录页面更容易滚动,但添加视频之类的内容可能有助于弥补。

使用此 Landingi 模板(但带有视频)构建一个与上面的一样的登录页面:视频演示页面
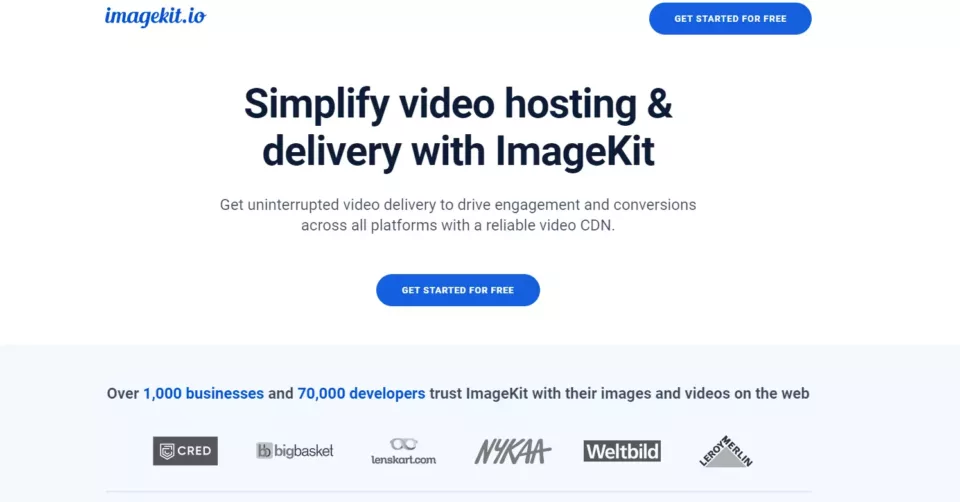
12. 图像套件

查看完整的着陆页: Imagekit.io 着陆页
强调
- 在保持文案长度简洁的同时设法对产品说了很多。
- 善于利用视觉设计来突出产品的特点。
为什么有效
ImageKit 的登陆页面能够完成的是它为用户提供了他们应该注册该服务的正确理由。 它以一种视觉上令人愉悦但又非常清晰的方式提供给他们。
社会证明部分紧随英雄部分之后,包含知名客户的徽标和评论网站的评级。
改进方法
英雄部分本身非常平淡。 副本不够有说服力,并且没有视觉图像可以吸引用户向下滚动,除非他们已经感兴趣。

使用此 Landingi 模板构建一个与上述一样的登录页面:托管服务页面
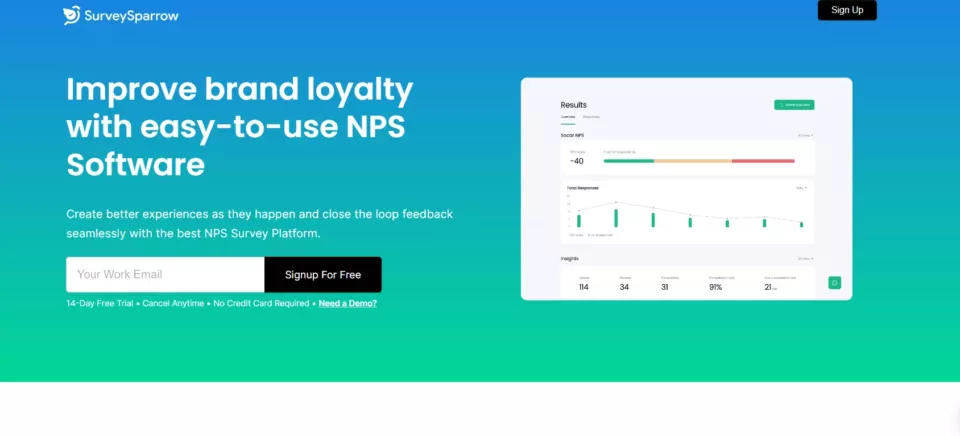
13. 调查麻雀

查看完整的着陆页: 强调 为什么有效
深入了解产品功能的英雄部分,巧妙地使用退出弹出窗口提醒用户注册,并为观众提供尽可能多的信息而不用内容过度填充登录页面是 SurveySparrow 的部分原因着陆页作品
改进方法
由于大量使用空白区域,笔记本电脑等大屏幕上的着陆页在某些地方看起来有点空洞。 更好地优化大屏幕会有所帮助。
14.吉拉

查看完整的着陆页: 强调 为什么有效
Jira 的登录页面加载速度很快,文案简洁但信息量大,页面针对桌面和移动设备进行了优化。
改进方法
产品屏幕截图需要在移动设备上看起来更好。 除非你放大,否则它们在解释产品时不是很有用。 Jira 被 Spotify、eBay 和 Cisco 等公司使用,不在英雄下方突出显示它们是错失良机。
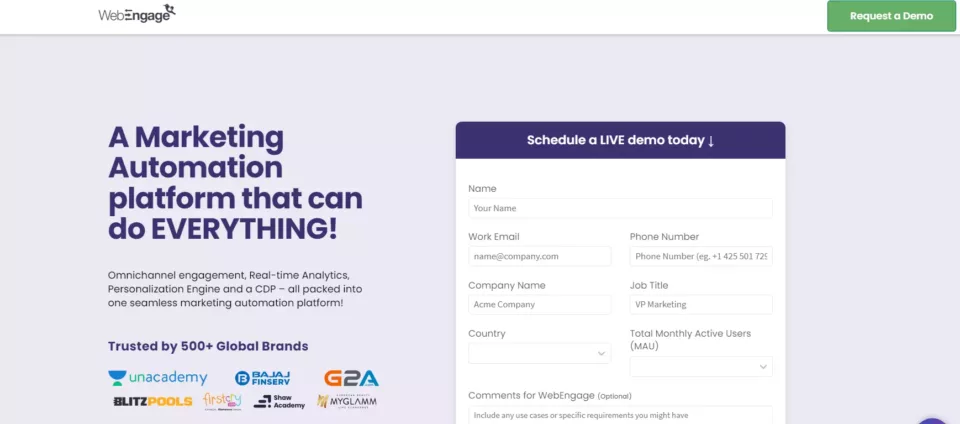
15.网络参与

查看完整的着陆页: 强调 为什么有效
在整个着陆页中有效地使用了部分和视觉图像,为用户提供他们需要的信息,而不会使他们超载。
改进方法
两个词:移动优化。 页面加载缓慢、冗长、笨拙,并且部分元素的大小调整不适合移动设备。

使用此 Landingi 模板构建一个与上述一样的登录页面:演示请求页面
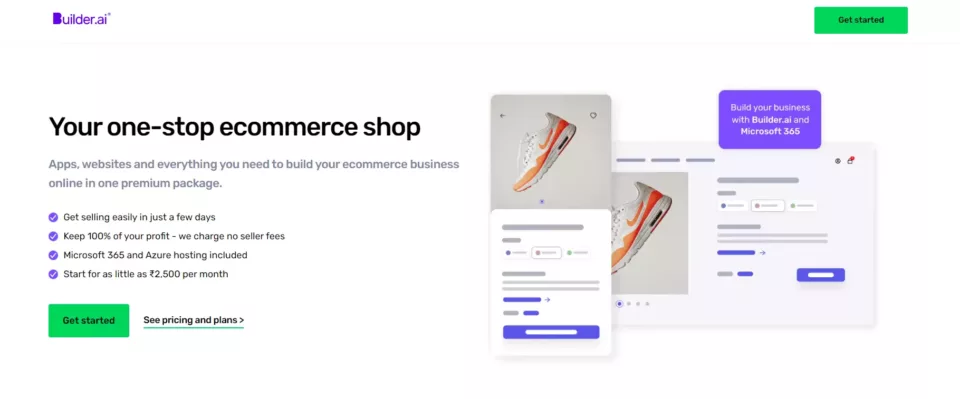
16. Builder.ai

查看完整的着陆页: 强调 为什么有效
“工作原理”部分有助于突出 Builder.ai 的易用性。 尽管着陆页内容很多,但在移动设备上结构良好,看起来不那么详尽。
改进方法
该页面可以使用动画演示或视频来展示产品。 此外,推荐部分的设计并没有做很多事情来突出信息。
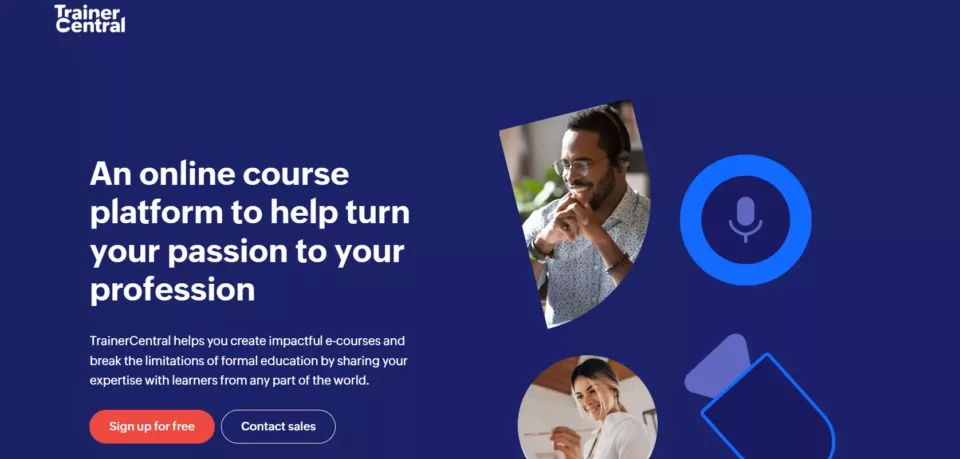
17. TrainerCentral

查看完整的着陆页: 强调 为什么有效
整个 TrainerCentral 登陆页面的文案都很棒。 他们传达了用户在使用产品时可以获得的好处,而不仅仅是谈论功能。 设计本身尽量突出内容,而不是抓住个人注意力。
改进方法
缺乏推荐是一个巨大的失误,并且不符合着陆页的最佳实践。有了所有的承诺,最好用一些社会证明来支持它。
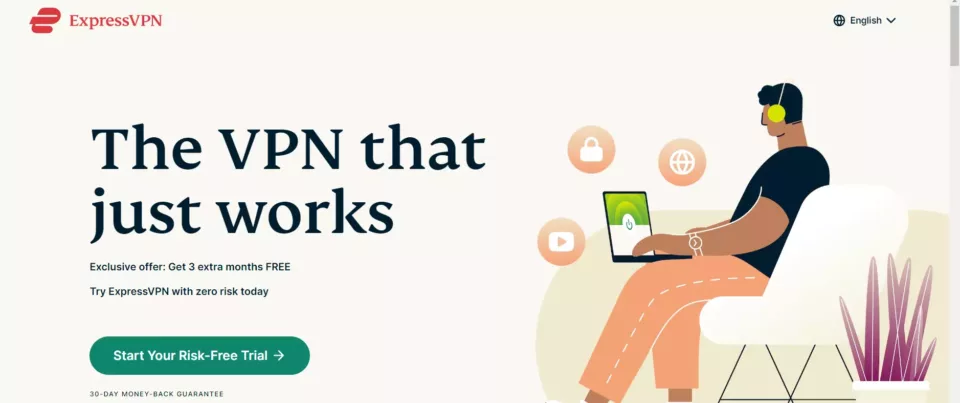
18. 快速 VPN

查看完整的登陆页面: 强调 为什么有效
Express VPN 的着陆页副本涵盖了潜在 VPN 客户可能想听到的内容,例如“极快的速度”、“安全的全球访问”、“多平台支持”等。
改进方法
社会证明部分本可以放在页面的更高位置。 如果您是移动用户,则需要大量滚动才能到达。
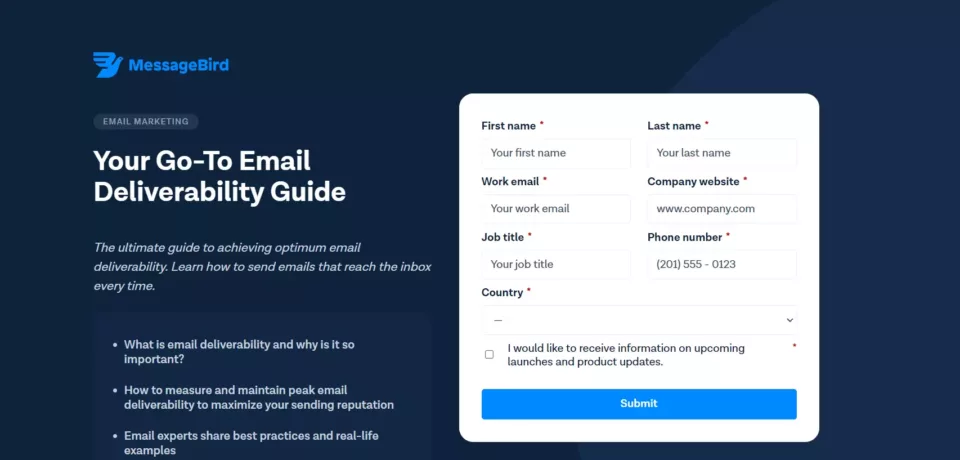
19. 消息鸟

查看完整的着陆页: 强调 为什么有效
着陆页用很少的文字传达了预期的信息。 没有不必要的混乱,重点是产品本身和社会证明。 在这种情况下,这是一个令人信服的论据。
改进方法
缺乏信息是一个很大的缺点。 来自其他客户的更多推荐也可能有所帮助。

使用此 Landingi 模板构建一个与上面的一样的登录页面:Lead generation wireframe
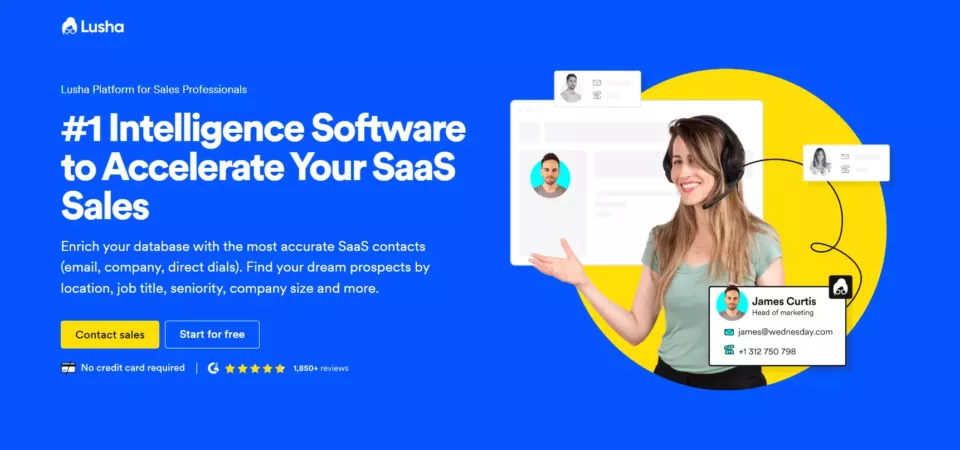
20. 卢沙

查看完整的着陆页: 强调 为什么有效
从英雄副本到突出显示认证的部分,Lusha 的着陆页有很多用处。 当您向下滚动时,CTA 按钮始终显示在页面顶部,这是锦上添花。
改进方法
推荐部分似乎有点乏味,销售额增长 800% 的说法让它看起来不太可信,尤其是在没有上下文的情况下。
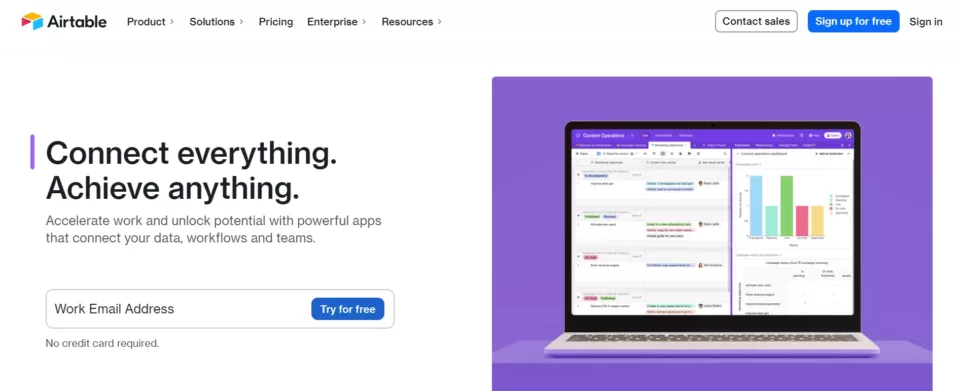
21.空气表

查看完整的着陆页: 强调 为什么有效
英雄文案连同描述引人注目,同时清晰明了地传达了使用该产品的好处。 当您有 TIME、Buzzfeed 和 Netflix 作为您的客户时,您可以以最好的方式展示它们,这就是这个登陆页面的作用。
改进方法
遍布整个页面的更多 CTA 按钮会有所帮助。 移动设备上的优化还有很多不足之处,加载时间比桌面设备慢得多。
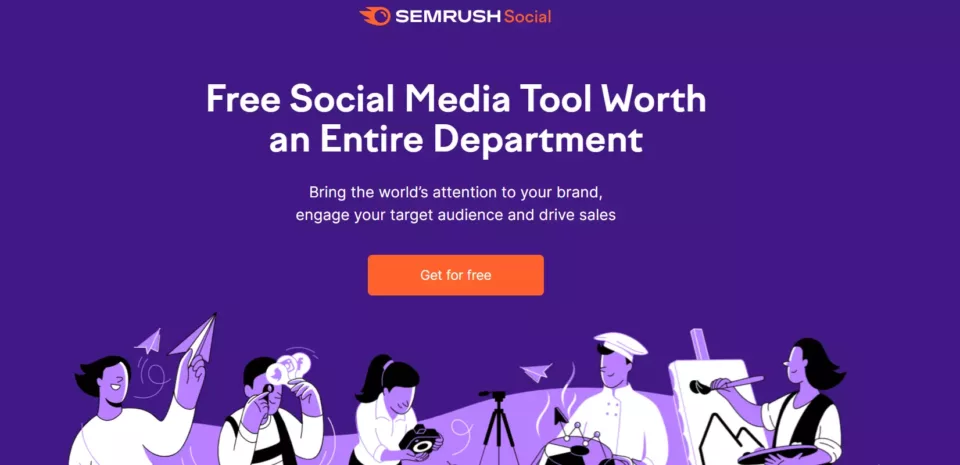
22. 塞姆拉什

查看完整的着陆页: 强调为什么有效
这个着陆页的主要副本立即抓住了用户的注意力,并且有许多 CTA 按钮放置得很好,它们集成到副本中,但看起来很突出。 移动设备上的优化非常棒,对设计的一些改动使其更加滚动友好。
改进方法
推荐部分设置为自动滚动,但在我们的测试中并没有发生(跨多个设备和浏览器)。 英雄部分的视觉图像似乎无关紧要,而且有些混乱。
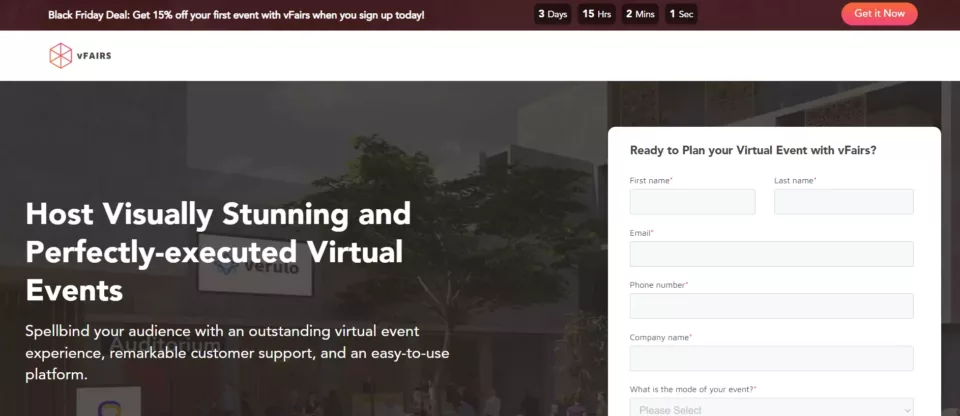
23. 费尔斯

查看完整的着陆页: 强调 为什么有效
解释虚拟博览会的概念以及 vFAIRS 如何以一种易于理解的方式帮助您成功举办。 推荐部分的作用是进一步建立潜在客户的信心。
改进方法
底部还需要一个 CTA 按钮。 真正有帮助的是一个视频演示,展示虚拟博览会如何提出令人信服的论点。
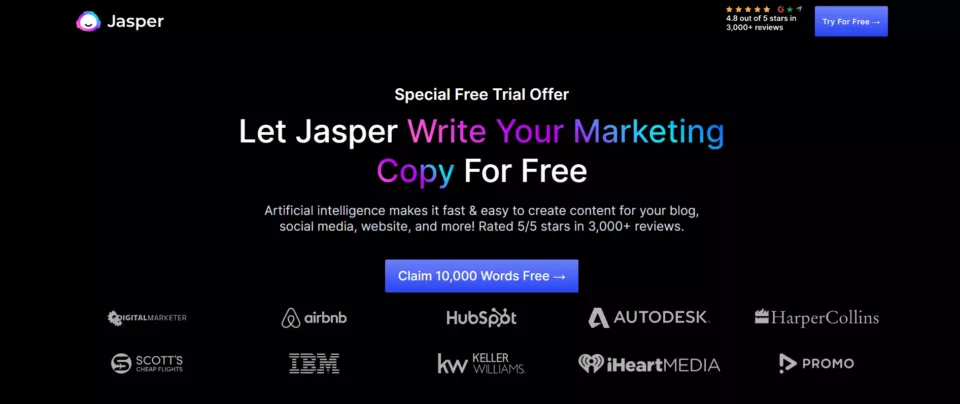
24. 碧玉
查看完整的着陆页: 强调为什么有效
很容易成为此列表中最引人注目的设计。 整个页面大量使用动画,以及大量的推荐信来帮助说服用户(仅适用于网页版)。 是的,副本也很棒(Jasper 的 AI 写的吗?我们永远不会知道)。
改进方法
与笔记本电脑上的设计一样好,在移动设备上,滚动到底部需要很长时间。 减少移动设备的长度将有助于考虑其中一半以上充满了推荐。

使用此 Landingi 模板构建一个与上面的一样的着陆页:技术着陆页
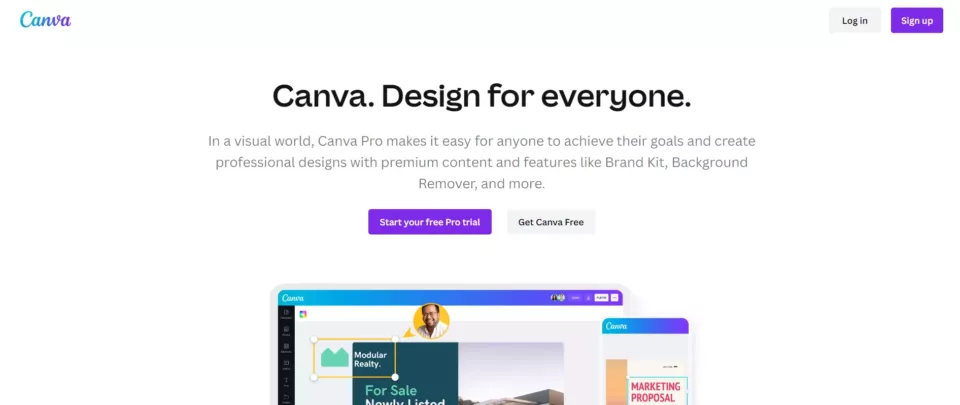
25. 画布
查看完整的着陆页: 强调 为什么有效
出色的设计与文案相结合,可帮助用户立即了解产品的本质。 这里的社会证明是 Canva 拥有的活跃用户的绝对数量(即 100+ 百万)。
改进方法
移动版本的加载时间不是很好。 事实上,您可能会通读副本并在动画加载之前向下滚动页面。
使用 Landingi 为您的 SaaS 业务构建登陆页面
SaaS 公司在各种数字平台上大量投资于广告,他们希望获得良好的投资回报。 众所周知,与传统网站相比,着陆页可以增加转化率,这就是它们在这个行业如此受欢迎的原因。
在制作 SaaS 登陆页面时,Landingi 拥有所有正确的要素,可让您快速轻松地准备出令人惊叹的作品。
使用我们的拖放式编辑器以您想要的方式构建登录页面,无需任何编码技能。
轻松发布、一键复制、A/B 测试、智能部分和集成——这些只是让创建和优化变得轻而易举的一些功能。
最重要的是,使用 Landingi,您可以构建登录页面并无限制地转换它们。 在免费试用期间无附加条件地测试平台 14 天。