25 reale Beispiele für SaaS-Landingpages im Jahr 2023 [+ Vorlagen]
Veröffentlicht: 2022-12-15Wenn es um Conversions geht, ist Ihre Zielseite der Ort, an dem Sie Ihr Geschäft aufbauen oder brechen. Zielseiten sind die Plattform, die zeigt, wie großartig Ihr Produkt ist, aber wie können Sie wissen, was funktioniert und was nicht?
Hier sind 25 Beispiele für erstaunliche SaaS-Landingpages im Jahr 2023 – scrollen Sie nach unten, um Inspiration für Ihre nächste Landingpage und Gewinnstrategien zu finden, die Ihnen helfen, mehr zu konvertieren.
Was ist eine SaaS-Landingpage? (Und was nicht?)
Beginnen wir damit, herauszufinden, was eine Zielseite ist – und was nicht. Erstens ist eine Zielseite nicht Ihre Startseite.
Die Startseite Ihrer Website soll einen umfassenden Überblick über alles geben, was Ihr Unternehmen tut, und gleichzeitig als Link zu jeder anderen Seite Ihrer Website dienen.
Auf der anderen Seite sind Zielseiten einzelne Webseiten, die für einen bestimmten Zweck entwickelt wurden, z. B. das Bewerben eines Angebots oder einer Kampagne, das Sammeln von Leads oder der Verkauf von Produkten.
Sie bieten den Besuchern detailliertere Informationen, als sie normalerweise auf der Homepage der Website zu finden sind. Durch die Einbeziehung von Elementen, die Besucher zum Handeln bewegen, können Zielseiten sehr effektiv sein, um die gewünschten Ergebnisse zu erzielen.
Wenn Sie mehr über Zielseiten erfahren möchten, sehen Sie sich dieses Video an:
Was sollte eine SaaS-Zielseite beinhalten?
Einige Elemente sind in der Welt der Landingpages nahezu allgegenwärtig. Andere sind natürlich eher auf SaaS-Unternehmen anwendbar.
Ohne diese wesentlichen Elemente fehlen Ihrer SaaS-Zielseite jedoch möglicherweise wichtige Elemente in Bezug auf Inhalt, Benutzererfahrung oder Conversion-Potenzial.
- Aufmerksamkeitsstarke Überschrift: Sie ist der erste Kontaktpunkt mit Ihrer SaaS-Landingpage, also machen Sie darauf aufmerksam.
- CTA-Button: Die Conversion erfolgt, wenn ein Besucher auf den CTA-Button klickt, also muss es verlockend sein.
- Text: Jedes Wort, das Sie auf Ihrer Zielseite verwenden, sollte ein Ziel vor Augen haben: Conversions steigern. Es ist immer eine gute Idee, sich auf die Vorteile zu konzentrieren, obwohl die Bereitstellung von Informationen über Funktionen auch einen Zweck erfüllt.
- Unterteilung in Abschnitte: Klare visuelle Hinweise, die zeigen, wo ein Abschnitt endet und ein anderer beginnt, verbessern die allgemeine Lesbarkeit und machen die Zielseite leichter zu verdauen.
- Alleinstellungsmerkmal : Zeigen Sie Ihrem Publikum, was an Ihrem SaaS-Geschäft einzigartig ist, um sich abzuheben.
- Visuals: Bilder, Icons, Videos, Animationen: All diese Elemente können den Besuchern helfen, zu visualisieren, worum es bei Ihrem Produkt geht, und eine positive Assoziation damit zu schaffen.
- Formulare: Formulare werden hauptsächlich verwendet, um E-Mail-Adressen und Telefonnummern zu erfassen oder Demo-Meetings zu planen. Normalerweise ist es ideal, nur ein Formular zu haben, da Sie keine Verwirrung stiften oder den Benutzer in ein Dilemma bringen möchten.
- Testimonials: Die Empfehlung eines Kunden ist ein Beweis für die Qualität Ihres Produkts oder Ihrer Dienstleistung.
Abgesehen von den notwendigen Elementen gibt es auch einige Best Practices für SaaS-Zielseiten, die Sie beachten sollten, wie z. B. die Förderung kostenloser Testversionen und die Vermeidung von zu viel Fachjargon.
25 Beispiele für SaaS-Zielseiten
Unten finden Sie 25 Landingpage-Beispiele und wie jedes dieser SaaS-Unternehmen Landingpages verwendet, um für seine Dienste zu werben und Leads, Lead-Magnet-Downloads und mehr zu generieren.
Für jedes Beispiel behandeln wir, was die Seite gut macht und was verbessert werden kann, um die Chance auf eine bessere Conversion-Rate zu erhöhen.
Am wichtigsten ist, dass Sie inspiriert werden, Ihre Beispiele im Einklang mit Best Practices zu erstellen. Kommen wir ohne weiteres zu den SaaS-Landingpage-Beispielen, oder?
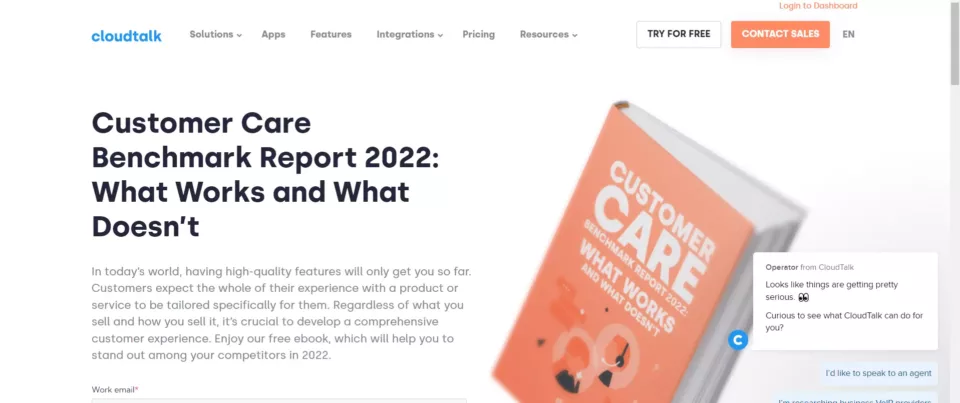
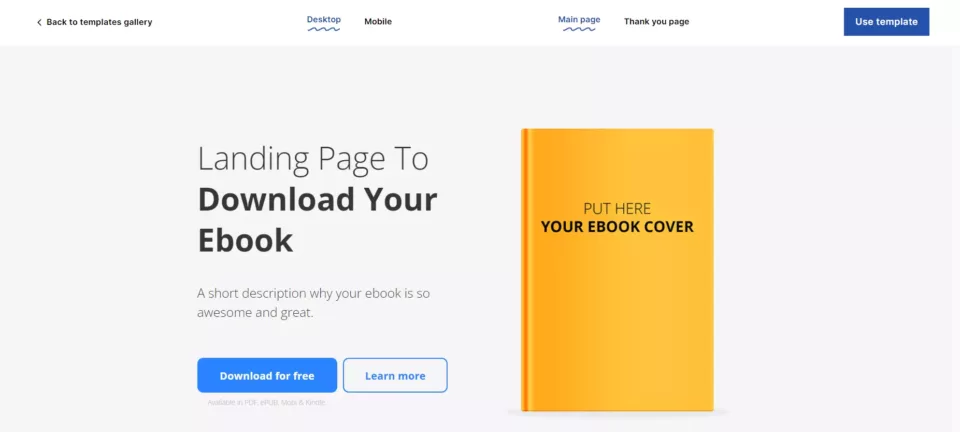
1. Wolkengespräch

Höhepunkte
- Lockt Benutzer, indem es ihnen bei der Anmeldung ein E-Book anbietet
- Hebt die Vorteile des E-Books hervor und gibt Benutzern einen Grund, auf die Anmeldeschaltfläche zu klicken
Warum es funktioniert
Die Zielseite von Cloudtalk verschwendet keine Zeit. Es kommt direkt auf den Punkt, und es gibt einen prägnanten Abschnitt, der kurz erklärt, was die Leser aus dem E-Book ziehen werden.
Möglichkeiten zur Verbesserung
Die Zielseite hat zwei verschiedene Formen, was im Gegensatz zu den zuvor erwähnten Best Practices steht.
Nach einer Telefonnummer zu fragen, um ein E-Book herunterzuladen, macht nicht viel Sinn. Aus der Sicht des Benutzers ist ein E-Book möglicherweise keine verlockende Belohnung für das Teilen seiner Telefonnummer.

Erstellen Sie mit dieser Landingi-Vorlage eine Zielseite wie oben: E-Book-Download
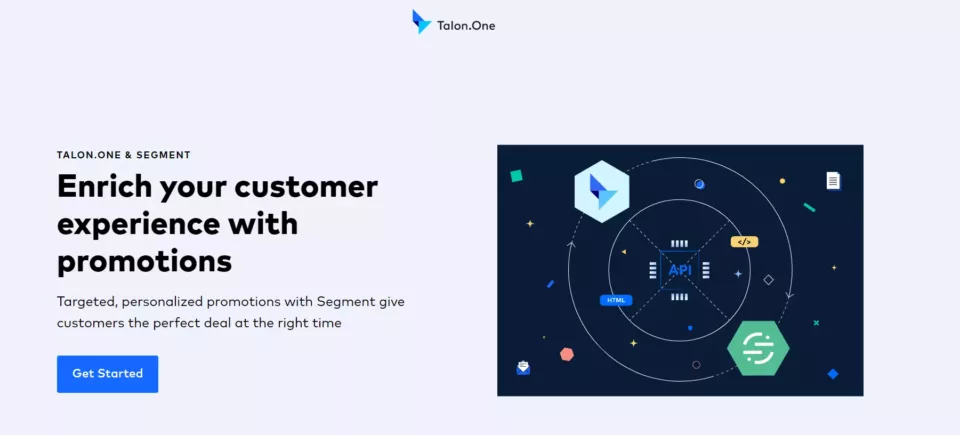
2. Kralle.Eins

Vollständige Zielseite anzeigen: Höhepunkte Warum es funktioniert
Das Design der Zielseite ist einfach, aber modern – und behält ein konsistentes Branding bei. Die Seite ist mobilfreundlich und gut für kleinere Bildschirme optimiert.
Möglichkeiten zur Verbesserung
Der Inhalt ist knapp, daher könnten verlockendere Kopien hinzugefügt werden. Das Formular ist lang und könnte gekürzt werden, um mehr Anmeldungen zu gewinnen (durch Verringerung der Reibung).
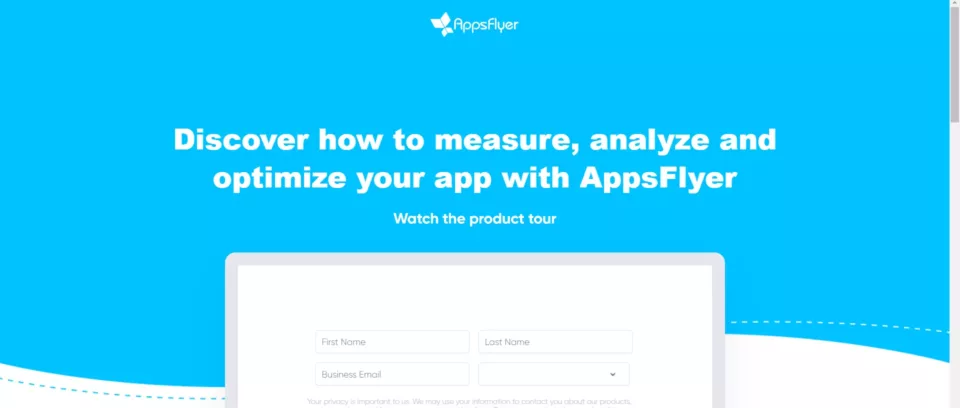
3. AppsFlyer

Vollständige Landingpage anzeigen: Höhepunkte Ein kurzes Formular mit nur vier auszufüllenden Abschnitten.
Warum es funktioniert
Die Präsentation großer Kunden deutet darauf hin, dass das Tool erprobt und getestet wurde, und gibt den Besuchern Vertrauen. Der Inhalt der Zielseite ist klar und leicht verständlich, was bedeutet, dass das Aufnehmen aller Informationen weniger als eine Minute dauert.
Möglichkeiten zur Verbesserung
Es ist zu kurz. Es gibt keine erwähnenswerte Kopie außer den Überschriften und dem Testimonial. Über das Tool wird nichts gesagt. Es fehlen zumindest einige Abschnitte, um die Zielseite zugänglicher und ansprechender zu gestalten.

Erstellen Sie mit dieser Landingi-Vorlage eine Zielseite wie oben: Einfache Verkaufsseite
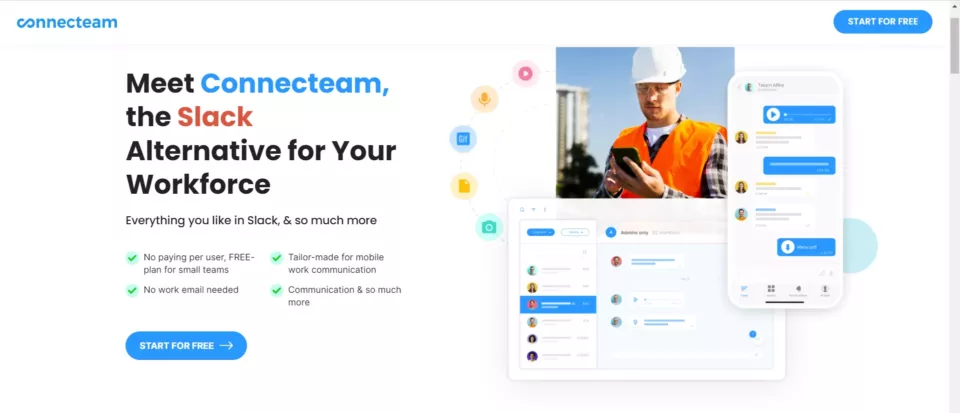
4. Connecteam

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Die Zielseite von Connecteam verwendet Aufzählungszeichen und regelmäßige Sätze in der Kopie effektiv. Der Heldenabschnitt beginnt mit vier Vorteilen von Anfang an. Die Vergleichstabelle ist erweiterbar, sodass sie keinen Platz einnimmt, wenn jemand sie nicht ansehen möchte.
Möglichkeiten zur Verbesserung
Einige der Nachrichten sind inkonsistent. In der Vergleichstabelle heißt es, Connecteam kostet 39 US-Dollar für bis zu 50 Benutzer, und im nächsten Abschnitt heißt es, dass es für die gleiche Anzahl von Benutzern lebenslang kostenlos ist. Während es ratsam ist, mehrere CTA-Schaltflächen auf einer Zielseite zu haben, erscheint es übertrieben, sie in fast jedem einzelnen Abschnitt hinzuzufügen.
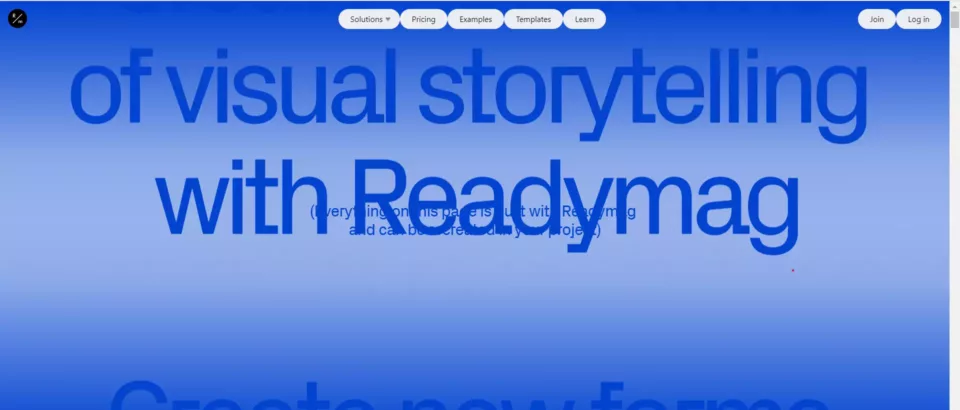
5. Readymag

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Die Zielseite von Readymag verwendet viele komplizierte Animationen und Übergänge. Die Beispiele aus dem wirklichen Leben sind auch eine nette Geste.
Möglichkeiten zur Verbesserung
Dies ist eher eine Kunstinstallation als eine Landingpage. An den meisten Stellen überschattet das Design die Kopie, wodurch diese Seite schwer lesbar wird. Es ist zu viel los. Der CTA-Button und das Newsletter-Anmeldeformular sind kaum sichtbar.
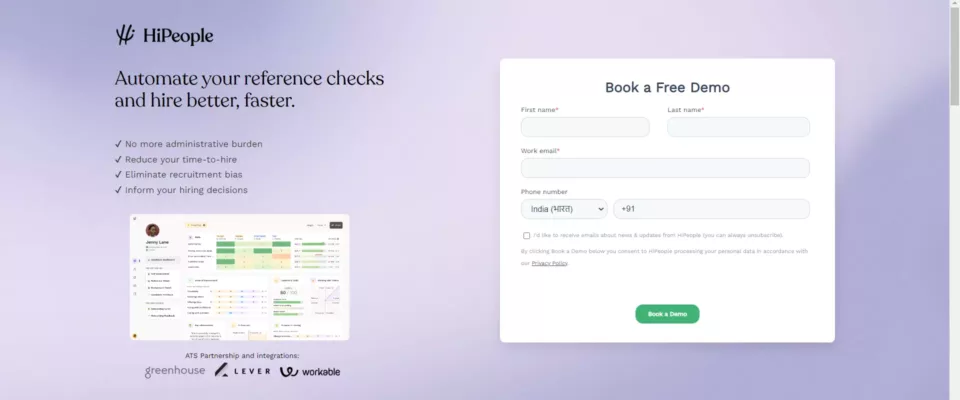
6. Hallo Leute

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Der Hauptteil dieser SaaS-Zielseite hat nur zwei Schaltflächen: eine im Demo-Formular und eine, die zu einer kostenlosen Testseite weiterleitet. Die Seite verschwendet keine Zeit damit, die Vorteile des Tools zu erklären.
Möglichkeiten zur Verbesserung
Der Heldenbereich muss reaktionsschnell sein, da er auf kleineren Bildschirmen abgeschnitten wird. Auf der Zielseite befindet sich nur ein Testimonial; Das Hinzufügen von ein paar mehr in einem Schieberegler würde eine größere Wirkung erzielen. Das Formular könnte auch kürzer sein. Es ist übertrieben, sowohl eine E-Mail-Adresse als auch eine Telefonnummer anzufordern.

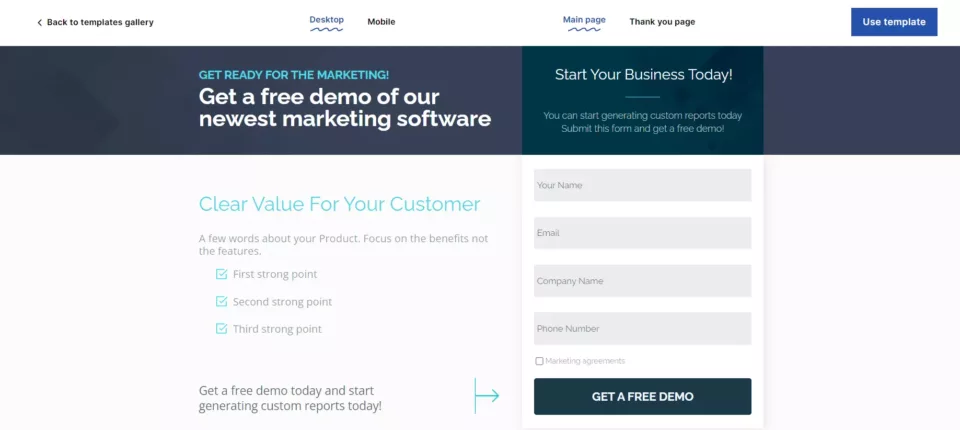
Erstellen Sie mit dieser Landingi-Vorlage eine Landing Page wie oben: Marketing-Software-Seite
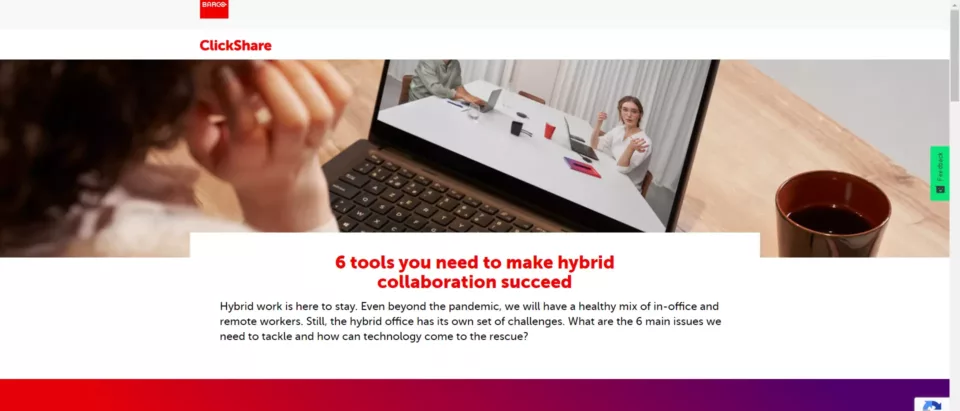
7. Barco

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Der Führer ist detailliert beschrieben, sodass die Besucher eine solide Vorstellung davon haben, was sie erwartet. Die Zielseite wird schnell geladen, da die Seite kurz und leicht ist.
Möglichkeiten zur Verbesserung
Das Design ist so banal wie sie kommen. Weißer Hintergrund, viel Text und sehr wenige Bilder. Abgesehen von der roten Schrift an manchen Stellen macht sie keinen Eindruck.
Abgesehen von den Feldern für Name und E-Mail-Adresse fordert das Formular Besucher auf, Informationen wie Firmenname und Land einzugeben.
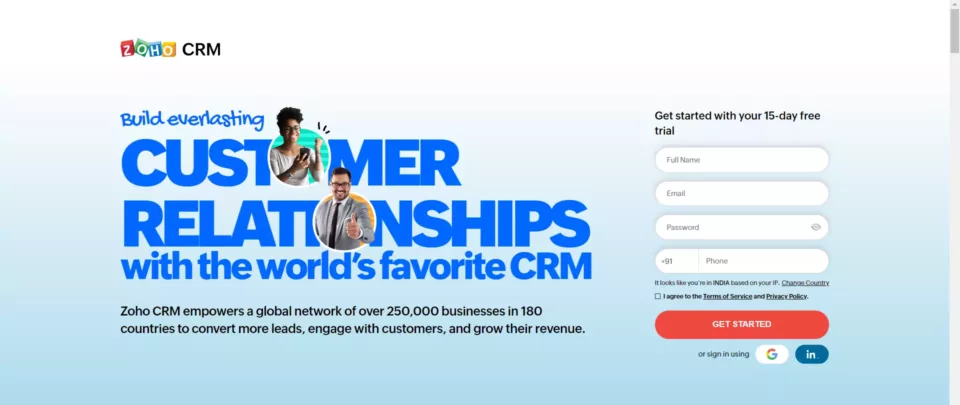
8. Zoho CRM

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Die Zielseite von Zoho CRM erfüllt alle Kriterien. Hervorragende Kopie, ein auffälliges und dennoch flüssiges Design, ein Bereich für soziale Beweise mit Logos berühmter Kunden und sogar eine detaillierte Vergleichstabelle, die Benutzern mehrere Gründe gibt, sich für Zoho CRM zu entscheiden.
Möglichkeiten zur Verbesserung
Das Laden der Seite auf Mobilgeräten dauerte länger, wahrscheinlich aufgrund der Anzahl der Animationen. Außerdem wäre ein weiterer CTA-Button irgendwo in der Mitte der Seite eine nette Erinnerung gewesen, sich anzumelden.
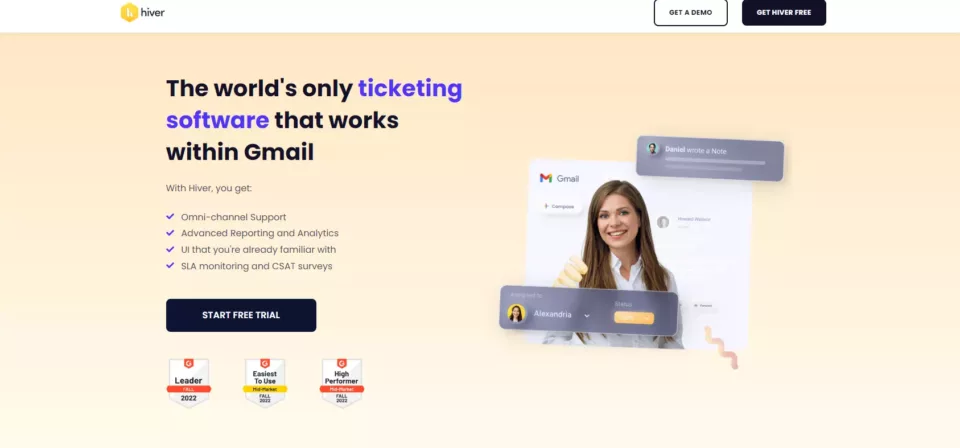
9. Hiver

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Visuals sind ein leistungsstarkes Werkzeug, um die Funktionen Ihres Produkts zu kommunizieren – und die Landing Page von Hiver nutzt sie hervorragend. Die Screenshots im Funktionsbereich dienen als hervorragende Demo des Produkts.
Möglichkeiten zur Verbesserung
Das Design scheint etwas unvollendet zu sein, insbesondere der Abschnitt „Weitere Funktionen“, der in einem solchen Kontrast zum Rest der Zielseite steht. Der Inhalt dort geht fast verloren, weil dieser Abschnitt so zurückhaltend ist. Das Formular hätte viel weiter oben auf der Seite platziert werden können.

Erstellen Sie mit dieser Landingi-Vorlage eine Zielseite wie oben: Marketing-/Werbeseite
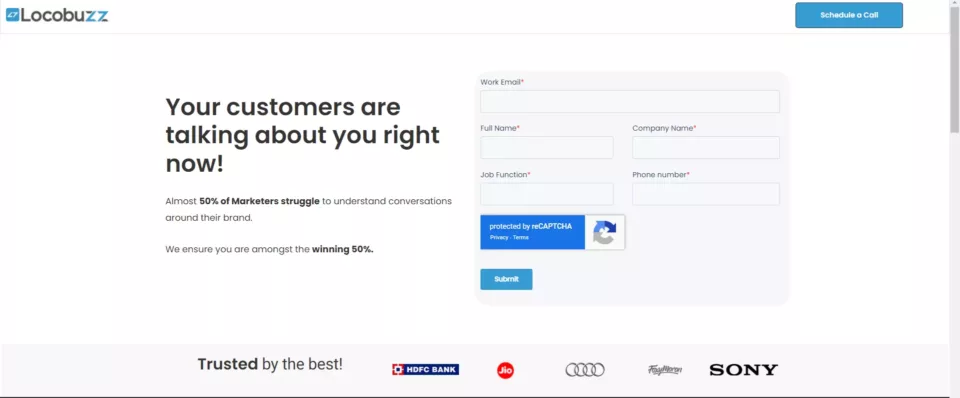
10. Locobuzz

Landingpage vollständig anzeigen: Höhepunkte Warum es funktioniert
Die Zielseite von Locobuzz hat nur zwei CTAs. Eines ist ein Formular, das Ihre grundlegenden Informationen sammelt, und ein anderes, das einen Anruf mit ihrem Team einrichtet. Der Social Proof ist hier in Form der Logos ihrer Kunden, zwei davon sind Audi und Sony. Das allein schafft Vertrauen bei potenziellen Kunden.
Möglichkeiten zur Verbesserung
Der Inhalt fehlt und sagt nicht viel über das Produkt selbst aus. Für jemanden, der keine Ahnung hat, was Locobuzz tut, trägt diese Zielseite nicht viel dazu bei, ihn aufzuklären.

Erstellen Sie mit dieser Landingi-Vorlage eine Zielseite wie oben: Simple One Page
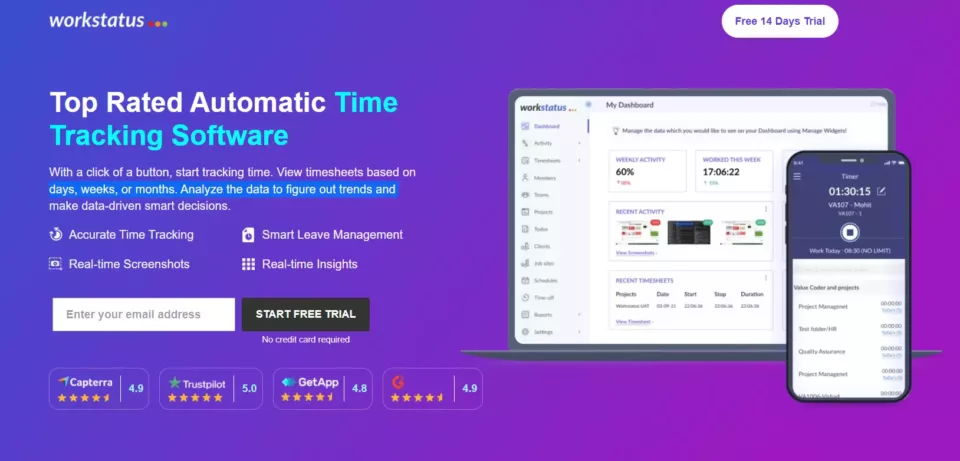
11. Arbeitsstatus


Vollständige Landingpage anzeigen: Höhepunkte
- Bewertungen von Softwarebewertungsseiten wie Capterra und Trustpilot stehen im Mittelpunkt des Heldenbereichs dieser Zielseite
- Guter Einsatz von Bildmaterial in Form von Screenshots.
Warum es funktioniert
Die Entscheidung, sich bereits in der Hero Copy auf Social Proof zu konzentrieren, ist ein sehr überzeugendes Argument. Das Hinzufügen von Bewertungen von Websites wie Capterra und Trustpilot zusammen mit ihren Logos trägt dazu bei, Vertrauen und Zuversicht aufzubauen. Es gibt auch mehr soziale Beweise in Form von Kundenbewertungen, wenn Sie nach unten scrollen.
Möglichkeiten zur Verbesserung
Der mobilen Version fehlen Screenshots im Funktionsbereich. Obwohl dies getan wurde, um das Scrollen durch die Zielseite zu erleichtern, hätte das Hinzufügen von etwas wie einem Video dazu beitragen können, dies zu kompensieren.

Erstellen Sie mit dieser Landingi-Vorlage (aber mit einem Video) eine Zielseite wie oben: Video-Demo-Seite
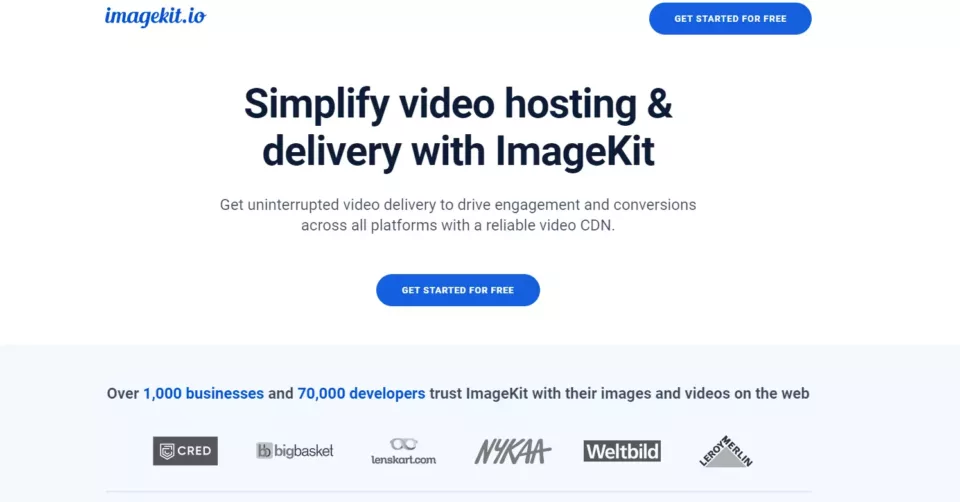
12. ImageKit

Vollständige Landingpage anzeigen: Imagekit.io-Landingpage
Höhepunkte
- Schafft es, viel über das Produkt zu sagen, während die Textlänge prägnant bleibt.
- Gute Verwendung von visuellem Design, um die Eigenschaften des Produkts hervorzuheben.
Warum es funktioniert
Was die Zielseite von ImageKit erreichen kann, ist, dass sie den Benutzern die richtigen Gründe gibt, warum sie sich für den Dienst anmelden sollten. Und es gibt es ihnen auf optisch ansprechende und dennoch kristallklare Weise.
Der Social-Proof-Bereich kommt unmittelbar nach dem Hero-Bereich und enthält sowohl die Logos namhafter Kunden als auch Bewertungen von Bewertungsseiten.
Möglichkeiten zur Verbesserung
Die Heldensektion selbst ist ziemlich langweilig. Der Text ist nicht überzeugend genug, und es gibt keine visuellen Bilder, die Benutzer dazu verleiten würden, nach unten zu scrollen, es sei denn, sie sind bereits interessiert.

Erstellen Sie mit dieser Landingi-Vorlage eine Zielseite wie oben: Hosting-Service-Seite
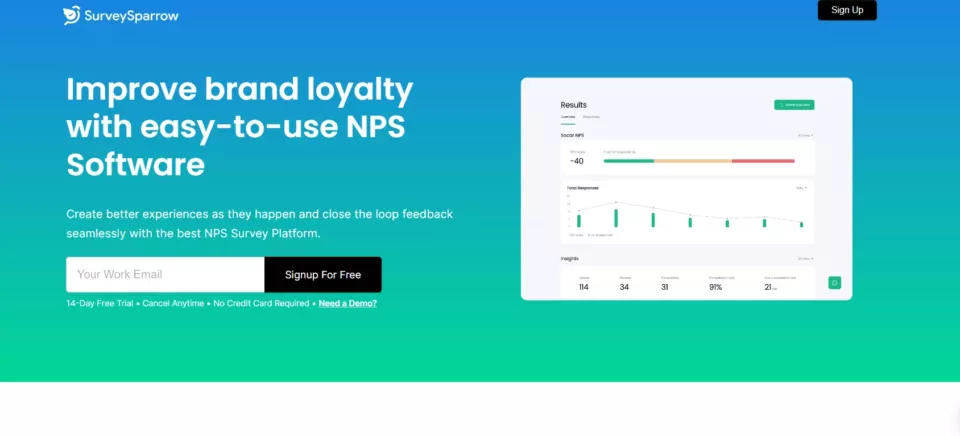
13. SurveySparrow

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Ein Hero-Bereich, der direkt in die Produktfunktionalität eintaucht, der clevere Einsatz von Exit-Popups, um den Benutzer an die Anmeldung zu erinnern, und die Bereitstellung so vieler Informationen wie möglich für das Publikum, ohne die Zielseite mit Inhalten zu überladen, sind einige der Gründe für SurveySparrow Landingpage funktioniert
Möglichkeiten zur Verbesserung
Die Landingpage auf größeren Bildschirmen wie Laptops wirkt an manchen Stellen durch den großzügigen Einsatz von Weißraum etwas leer. Eine bessere Optimierung für größere Bildschirme hätte geholfen.
14. Jira

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Die Zielseite von Jira wird schnell geladen, der Text ist prägnant und dennoch informativ, und die Seite ist sowohl für Desktop- als auch für Mobilgeräte gut optimiert.
Möglichkeiten zur Verbesserung
Die Produkt-Screenshots müssen auf Mobilgeräten besser aussehen. Wenn Sie nicht hineinzoomen, sind sie nicht sehr nützlich, um das Produkt zu erklären. Jira wird von Unternehmen wie Spotify, eBay und Cisco verwendet, es ist eine verpasste Gelegenheit, sie nicht direkt unter dem Helden hervorzuheben.
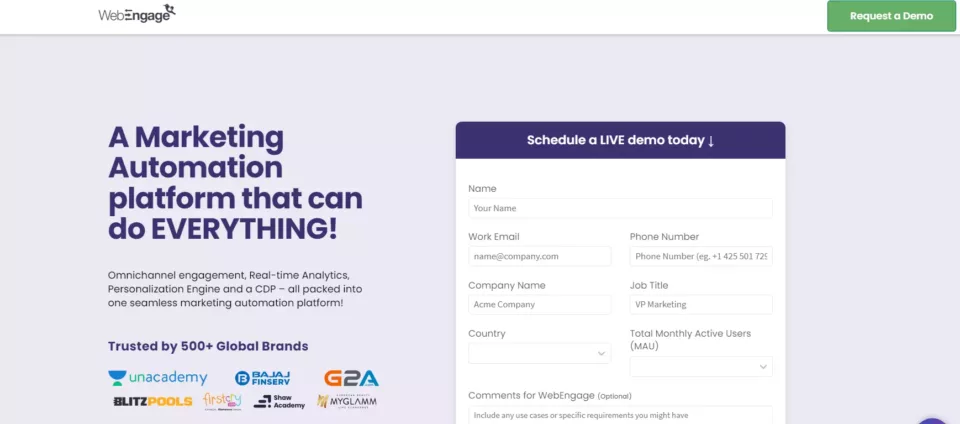
15. WebEngage

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Abschnitte und visuelle Bilder werden auf der gesamten Zielseite effizient verwendet, um den Benutzern die Informationen zu geben, die sie benötigen, ohne sie zu überladen.
Möglichkeiten zur Verbesserung
Zwei Worte: Mobile Optimierung. Die Seite wird langsam geladen, sie ist lang, klobig und die Größe der Abschnittselemente lässt sich für Mobilgeräte nicht gut anpassen.

Erstellen Sie mit dieser Landingi-Vorlage eine Zielseite wie oben: Demo-Anfrageseite
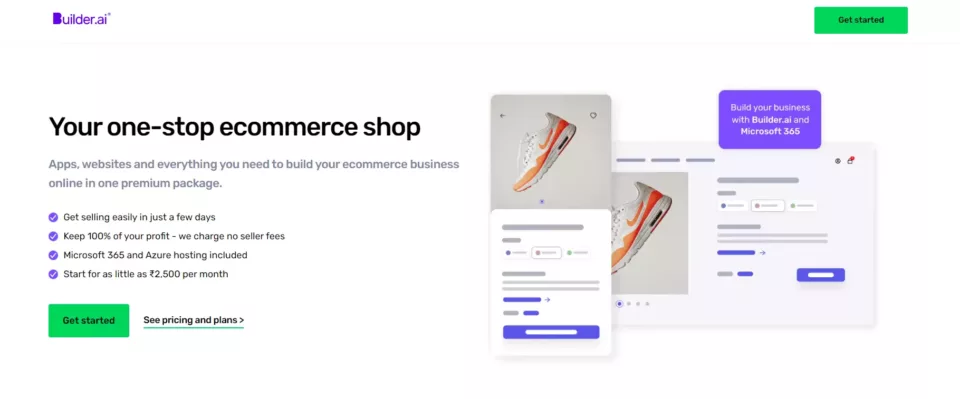
16. Builder.ai

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Der Abschnitt „Wie es funktioniert“ hilft dabei, die Benutzerfreundlichkeit von Builder.ai hervorzuheben. Und obwohl die Zielseite viel Inhalt hat, ist sie auf Mobilgeräten gut strukturiert, sodass sie weniger erschöpfend wirkt.
Möglichkeiten zur Verbesserung
Die Seite könnte eine animierte Demo oder ein Video verwenden, um das Produkt zu präsentieren. Auch das Design im Testimonial-Bereich trägt nicht viel dazu bei, die Botschaft hervorzuheben.
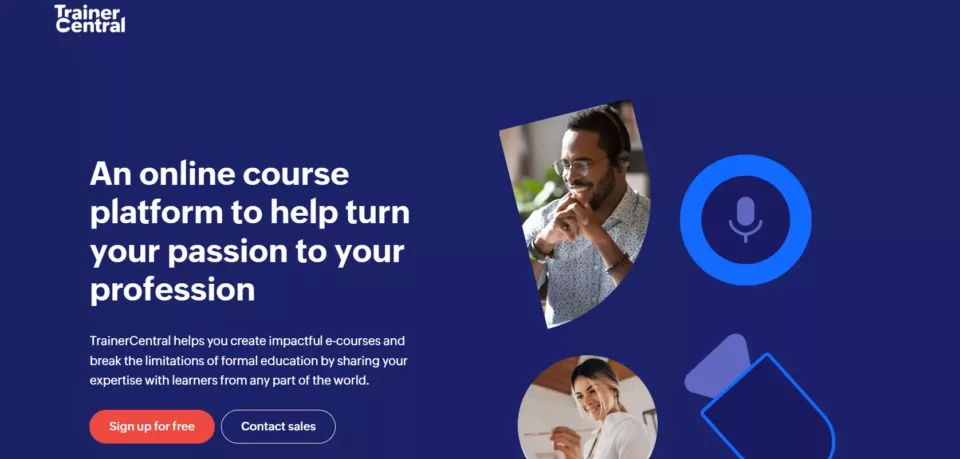
17. TrainerCentral

Vollständige Zielseite anzeigen: Höhepunkte Warum es funktioniert
Der Text auf der Landing Page von TrainerCentral ist ausgezeichnet. Sie vermitteln die Vorteile, die der Benutzer durch die Verwendung des Produkts erhält, anstatt nur über die Funktionen zu sprechen. Das Design selbst tut sein Bestes, um den Inhalt hervorzuheben, anstatt individuelle Aufmerksamkeit zu erregen.
Möglichkeiten zur Verbesserung
Das Fehlen von Testimonials ist ein großer Fehler und entspricht nicht den Best Practices für Zielseiten. Bei all den gemachten Versprechungen wäre es großartig, dies mit einigen sozialen Beweisen zu untermauern.
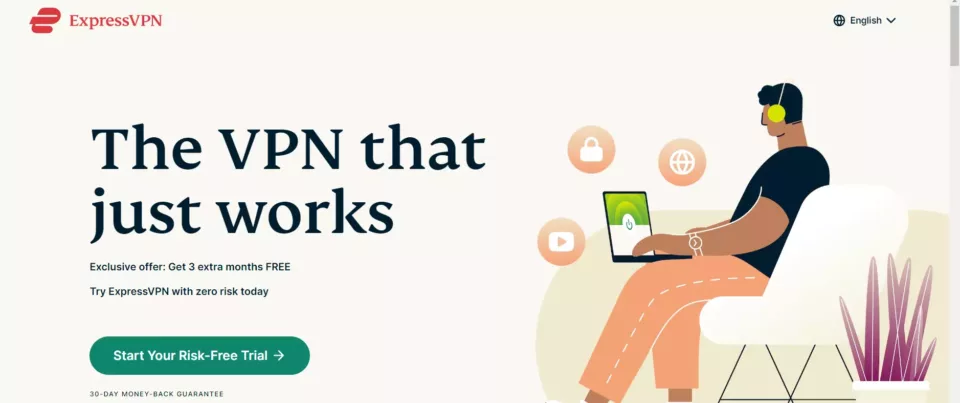
18. Express-VPN

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Die Zielseitenkopie von Express VPN deckt Dinge ab, die ein potenzieller VPN-Kunde vielleicht hören möchte, wie „blitzschnelle Geschwindigkeiten“, „sicherer weltweiter Zugriff“, „Unterstützung mehrerer Plattformen“ usw.
Möglichkeiten zur Verbesserung
Der Abschnitt „Social Proof“ hätte weiter oben auf der Seite stehen können. Wenn Sie ein mobiler Benutzer sind, müssen Sie viel scrollen, um dorthin zu gelangen.
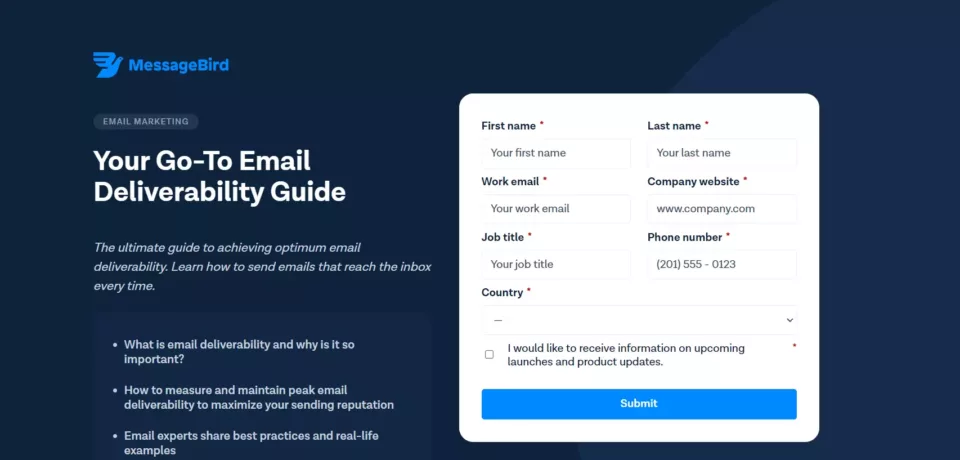
19. Nachrichtenvogel

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Die Landingpage vermittelt mit wenigen Worten die beabsichtigte Botschaft. Ohne unnötigen Ballast liegt der Fokus auf dem Produkt selbst und dem Social Proof. Was in diesem Fall für ein überzeugendes Argument sorgt.
Möglichkeiten zur Verbesserung
Der Mangel an Informationen ist ein großes Minus. Mehr Erfahrungsberichte von anderen Kunden hätten auch helfen können.

Erstellen Sie mit dieser Landingi-Vorlage eine Zielseite wie oben: Drahtmodell zur Lead-Generierung
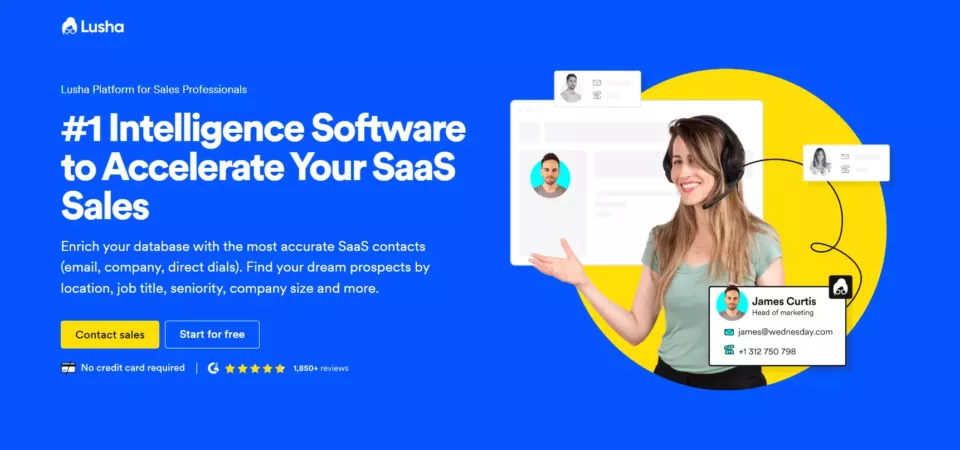
20. Luscha

Landingpage vollständig anzeigen: Höhepunkte Warum es funktioniert
Von der Heldenkopie bis zum Abschnitt, der Zertifizierungen hervorhebt, hat Lushas Zielseite viel zu bieten. Die CTA-Buttons, die ständig oben auf der Seite sichtbar sind, während Sie nach unten scrollen, sind das i-Tüpfelchen.
Möglichkeiten zur Verbesserung
Der Testimonial-Bereich wirkt etwas glanzlos, und die Behauptungen einer Umsatzsteigerung von 800 % lassen ihn viel weniger glaubwürdig erscheinen, insbesondere ohne Kontext.
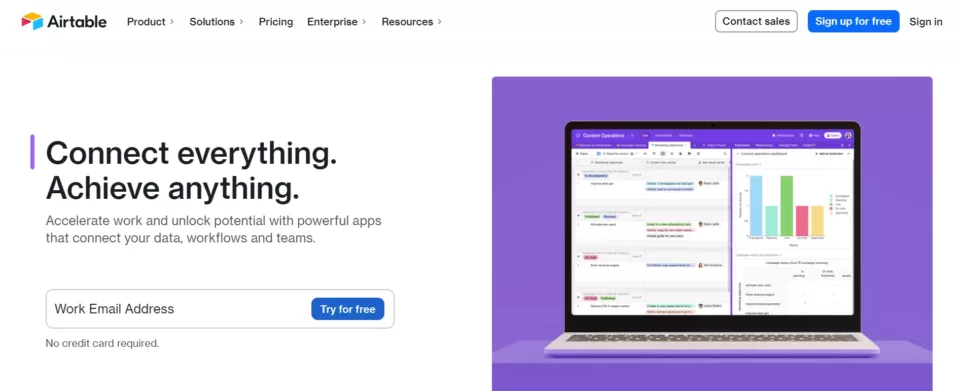
21. Lufttisch

Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Der Hero Copy zusammen mit der Beschreibung ist ein Blickfang und vermittelt die Vorteile der Verwendung des Produkts klar und deutlich. Wenn Sie TIME, Buzzfeed und Netflix als Ihre Kunden haben, präsentieren Sie sie auf die bestmögliche Weise, und genau das tut diese Zielseite.
Möglichkeiten zur Verbesserung
Mehr CTA-Buttons auf der Seite verteilt hätten geholfen. Die Optimierung auf Mobilgeräten lässt viel zu wünschen übrig, da die Ladezeiten viel langsamer sind als auf dem Desktop.
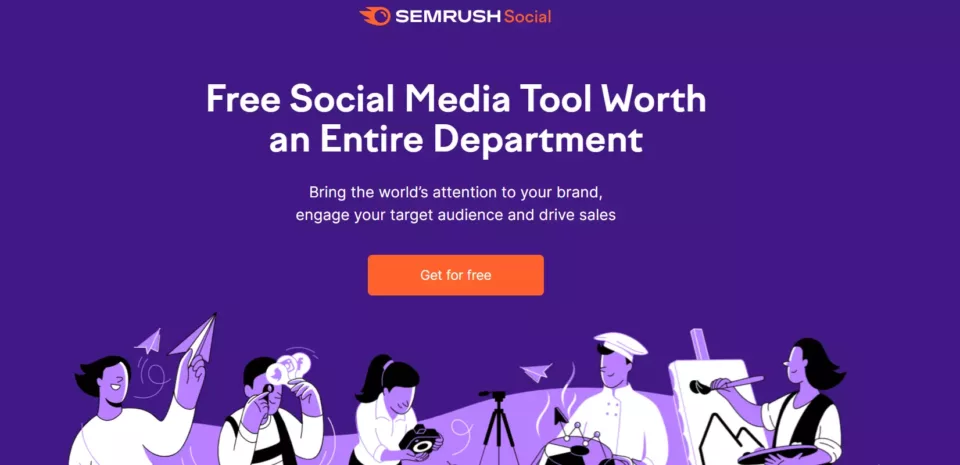
22. Semrush

Vollständige Zielseite anzeigen: Markieren Warum es funktioniert
Die Hero-Kopie dieser Zielseite erregt sofort die Aufmerksamkeit des Benutzers, und es gibt viele gut platzierte CTA-Schaltflächen, die sich in die Kopie integrieren und dennoch hervorgehoben erscheinen. Die Optimierung auf Mobilgeräten ist fantastisch, mit wenigen Änderungen am Design, die es scrollfreundlicher machen.
Möglichkeiten zur Verbesserung
Der Testimonial-Bereich ist auf automatisches Scrollen eingestellt, aber dies ist bei unseren Tests (über mehrere Geräte und Browser hinweg) nicht geschehen. Die visuelle Bildsprache im Heldenabschnitt scheint irrelevant und leicht verwirrend.
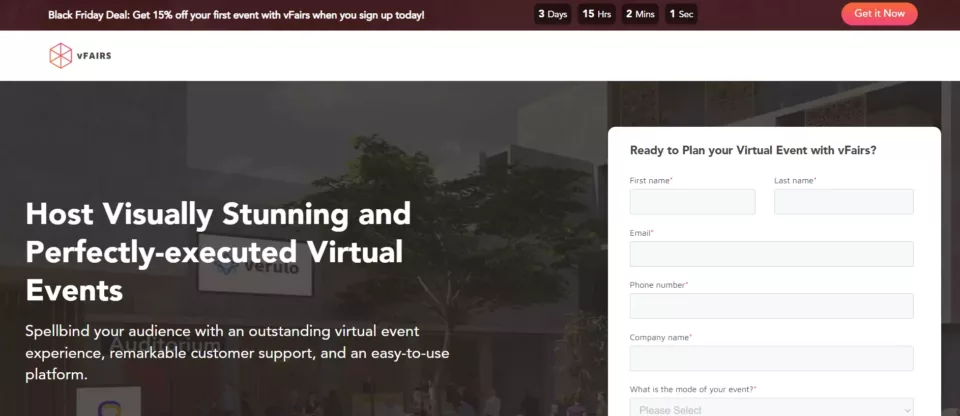
23. Vmessen

Vollständige Zielseite anzeigen: Höhepunkte Warum es funktioniert
Erklärt auf leicht verständliche Weise das Konzept einer virtuellen Messe und wie vFAIRS Ihnen dabei helfen kann, eine solche durchzuführen. Der Testimonial-Bereich erfüllt seine Aufgabe, das Vertrauen bei potenziellen Kunden weiter aufzubauen.
Möglichkeiten zur Verbesserung
Benötigen Sie eine weitere CTA-Schaltfläche unten. Und was wirklich geholfen hätte, wäre eine Videodemo, wie eine virtuelle Messe aussehen würde, um überzeugend zu argumentieren.
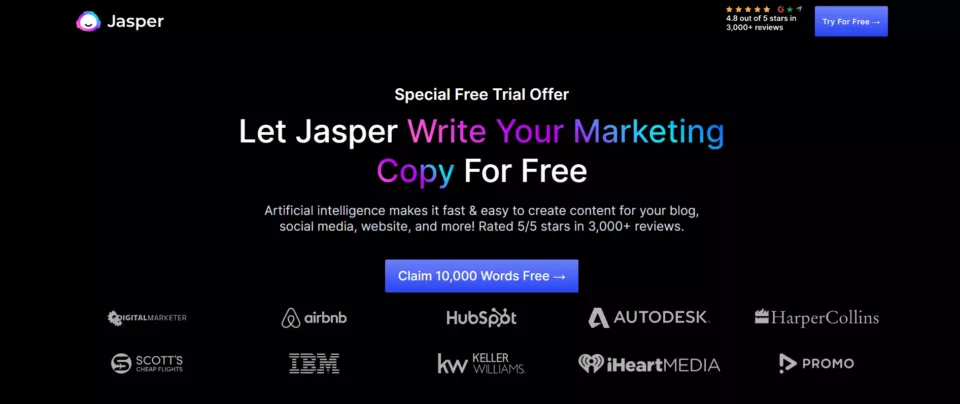
24. Jaspis
Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Das auffälligste Design auf dieser Liste. Tolle Verwendung von Animationen auf der gesamten Seite und eine große Anzahl von Testimonials, um die Benutzer zu überzeugen (gilt nur für die Webversion). Und ja, die Kopie ist auch großartig (Hat Jaspers KI sie geschrieben? Wir werden es nie erfahren).
Möglichkeiten zur Verbesserung
So gut das Design auf einem Laptop auch ist, auf dem Handy dauert es ewig, bis ganz nach unten zu scrollen. Eine Reduzierung der Länge für mobile Geräte hätte geholfen, wenn man bedenkt, dass mehr als die Hälfte davon mit Erfahrungsberichten gefüllt ist.

Erstellen Sie mit dieser Landingi-Vorlage eine Zielseite wie oben: Technologie-Landingpage
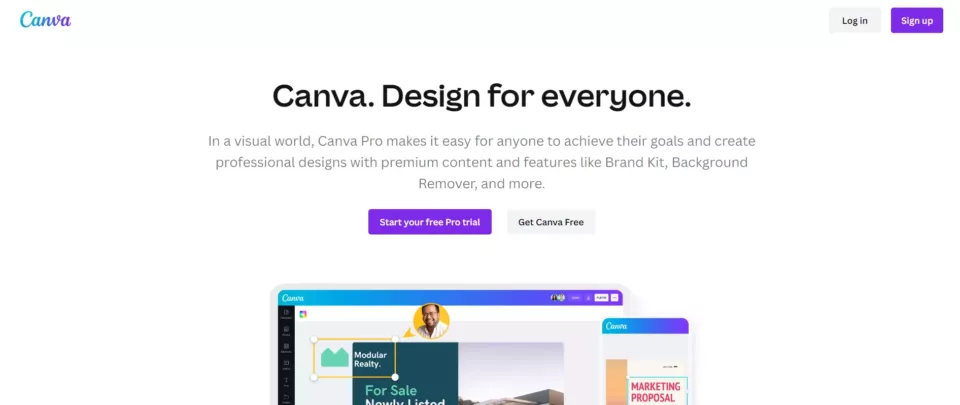
25. Leinwand
Vollständige Landingpage anzeigen: Höhepunkte Warum es funktioniert
Tolles Design kombiniert mit Text, der dem Benutzer hilft, die Essenz des Produkts sofort zu verstehen. Der soziale Beweis hier ist die schiere Anzahl aktiver Benutzer, die Canva hat (dh über 100 Millionen).
Möglichkeiten zur Verbesserung
Die Ladezeiten auf der mobilen Version sind nicht so toll. Tatsächlich werden Sie wahrscheinlich die Kopie durchlesen und die Seite weiter nach unten scrollen, bevor die Animationen geladen werden.
Erstellen Sie Landing Pages für Ihr SaaS-Geschäft mit Landingi
SaaS-Unternehmen investieren stark in Anzeigen auf verschiedenen digitalen Plattformen und möchten eine gute Rendite für ihre Investition erzielen. Es ist bekannt, dass Landingpages die Conversions im Vergleich zu herkömmlichen Websites steigern, weshalb sie in dieser Branche so beliebt sind.
Wenn es um die Erstellung von SaaS-Landingpages geht, hat Landingi die richtigen Zutaten für Sie, um schnell und einfach eine beeindruckende Kreation zu erstellen.
Verwenden Sie unseren Drag-and-Drop-Editor, um ohne Programmierkenntnisse eine Zielseite nach Ihren Wünschen zu erstellen.
Einfaches Veröffentlichen, Duplizieren mit einem Klick, A/B-Tests, intelligente Abschnitte und Integrationen – das sind nur einige der Funktionen, die die Erstellung und Optimierung zum Kinderspiel machen.
Das Beste daran ist, dass Sie mit Landingi Landing Pages erstellen und ohne jegliche Einschränkungen konvertieren können. Testen Sie die Plattform 14 Tage lang unverbindlich während einer kostenlosen Testversion.