25 esempi di landing page SaaS nella vita reale nel 2023 [+ Modelli]
Pubblicato: 2022-12-15Quando si tratta di conversione, la tua pagina di destinazione è dove crei o distruggi la tua attività. Le pagine di destinazione sono la piattaforma che mostra quanto è eccezionale il tuo prodotto, ma come puoi sapere cosa funziona e cosa no?
Ecco 25 esempi di fantastiche pagine di destinazione SaaS nel 2023: scorri verso il basso per trovare ispirazione per la tua prossima pagina di destinazione e strategie vincenti che ti aiuteranno a convertire di più.
Cos'è una pagina di destinazione SaaS? (E cosa non lo è?)
Cominciamo con il capire cos'è una pagina di destinazione e cosa non lo è. Innanzitutto, una pagina di destinazione non è la tua home page.
La home page del tuo sito web è progettata per fornire una panoramica completa di tutto ciò che fa la tua attività, fungendo anche da collegamento a tutte le altre pagine del tuo sito web.
D'altra parte, le pagine di destinazione sono singole pagine Web progettate con uno scopo specifico in mente, come promuovere un'offerta o una campagna, raccogliere lead o vendere prodotti.
Forniscono ai visitatori informazioni più dettagliate rispetto a quelle che normalmente si trovano nella home page del sito web. Includendo elementi che convincono i visitatori ad agire, le pagine di destinazione possono essere molto efficaci nel raggiungere i risultati desiderati.
Se desideri saperne di più sulle pagine di destinazione, guarda questo video:
Cosa dovrebbe includere una pagina di destinazione SaaS?
Alcuni elementi sono quasi onnipresenti nel mondo delle landing page. Naturalmente, altri sono applicabili in modo più univoco alle aziende SaaS.
Tuttavia, senza questi elementi essenziali, la tua pagina di destinazione SaaS potrebbe non avere elementi critici in termini di contenuto, esperienza utente o potenziale di conversione.
- Titolo che attira l'attenzione: è il primo punto di contatto con la tua pagina di destinazione SaaS, quindi fallo contare.
- Pulsante CTA: la conversione si verifica quando un visitatore fa clic sul pulsante CTA, quindi deve essere allettante.
- Copia: ogni parola che utilizzi sulla tua pagina di destinazione dovrebbe avere un obiettivo in mente: generare conversioni. È sempre una buona idea concentrarsi sui vantaggi, sebbene anche fornire informazioni sulle funzionalità abbia uno scopo.
- Divisione in sezioni: Avere segnali visivi chiari che mostrano dove finisce una sezione e ne inizia un'altra migliora la leggibilità generale, rendendo la pagina di destinazione più facile da digerire.
- Punto di vendita unico: mostra al tuo pubblico ciò che è unico nella tua attività SaaS per distinguersi.
- Immagini: immagini, icone, video, animazioni: tutti questi elementi possono aiutare i visitatori a visualizzare di cosa tratta il tuo prodotto e creare un'associazione positiva con esso.
- Moduli: i moduli vengono utilizzati principalmente per acquisire indirizzi e-mail e numeri di telefono o pianificare riunioni dimostrative. Di solito è ideale avere un solo modulo, poiché non si desidera creare confusione o creare un dilemma per l'utente.
- Testimonianze: la raccomandazione di un cliente è una testimonianza della qualità del tuo prodotto o servizio.
A parte gli elementi necessari, ci sono anche alcune best practice per le landing page SaaS che dovresti tenere a mente, come incoraggiare le prove gratuite ed evitare troppo gergo tecnico.
25 Esempi di pagine di destinazione SaaS
Di seguito troverai 25 esempi di pagine di destinazione e il modo in cui ciascuna di queste aziende SaaS utilizza le pagine di destinazione per promuovere i propri servizi e generare lead, download di lead magnet e altro ancora.
Per ogni esempio, spieghiamo cosa fa bene la pagina e cosa può essere migliorato per aumentare le possibilità di un tasso di conversione migliore.
Soprattutto, sarai ispirato a creare i tuoi esempi in linea con le migliori pratiche. Senza ulteriori indugi, passiamo agli esempi di landing page SaaS, vero?
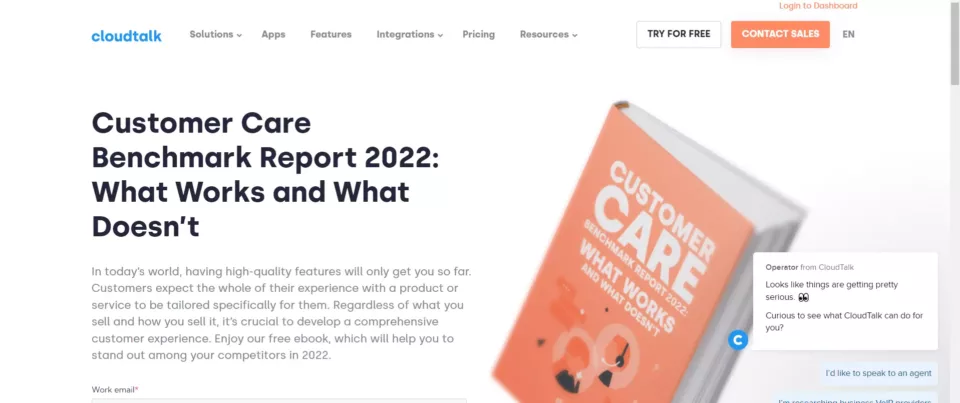
1. Cloudtalk

Mette in risalto
- Attira gli utenti offrendo loro un ebook al momento della registrazione
- Mette in evidenza i vantaggi dell'ebook offrendo agli utenti un motivo per fare clic sul pulsante di registrazione
Perché funziona
La landing page di Cloudtalk non perde tempo. Arriva dritto al punto e c'è una sezione concisa che spiega brevemente cosa otterranno i lettori dall'ebook.
Modi per migliorare
La pagina di destinazione ha due forme diverse, il che è diverso dalle migliori pratiche che abbiamo menzionato in precedenza.
Chiedere un numero di telefono per scaricare un ebook non ha molto senso. Dal punto di vista dell'utente, un ebook potrebbe non essere una ricompensa abbastanza allettante per la condivisione del proprio numero di telefono.

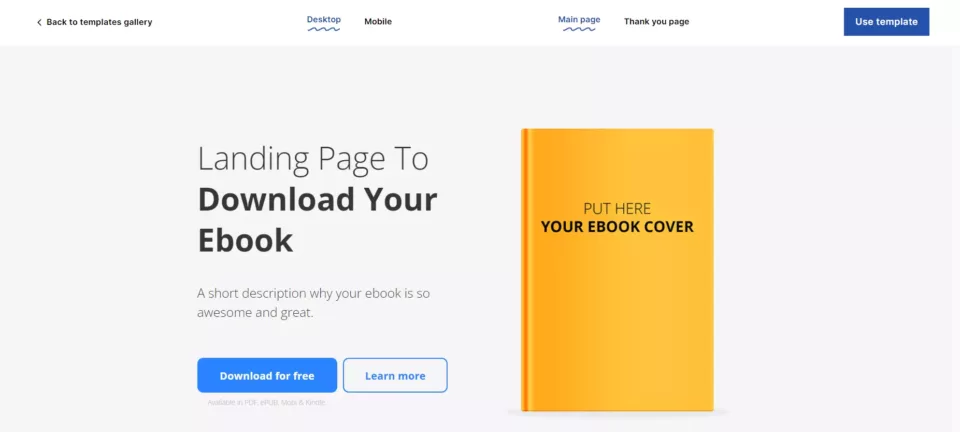
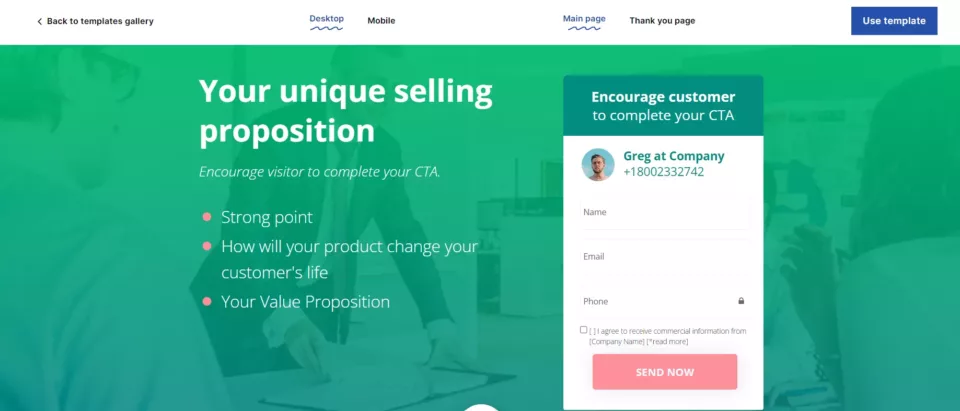
Costruisci una pagina di destinazione proprio come quella sopra con questo modello Landingi: E-book Download
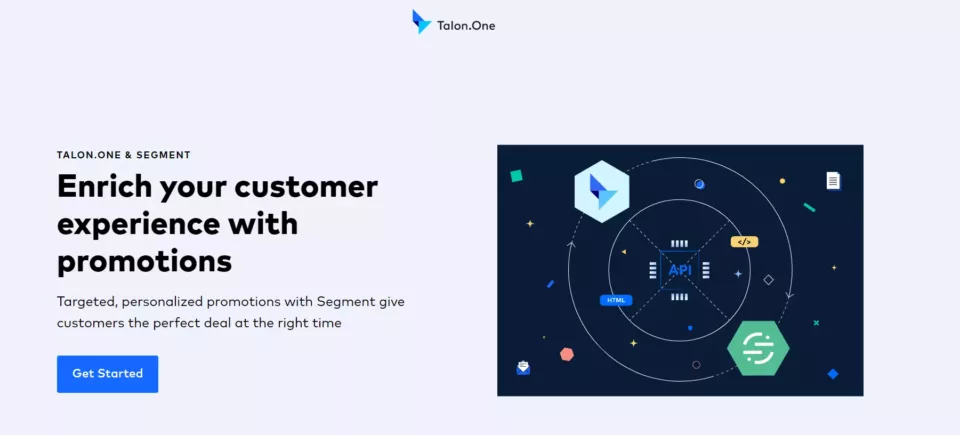
2. Talon.Uno

Visualizza la pagina di destinazione completa: pagina Mette in risalto Perché funziona
Il design della pagina di destinazione è semplice ma moderno e mantiene un marchio coerente. La pagina è ottimizzata per i dispositivi mobili ed è ben ottimizzata per schermi più piccoli.
Modi per migliorare
Il contenuto è scarso, quindi potrebbe essere aggiunto un testo più allettante. Il modulo è lungo e potrebbe essere accorciato per attirare più iscrizioni (riducendo l'attrito).
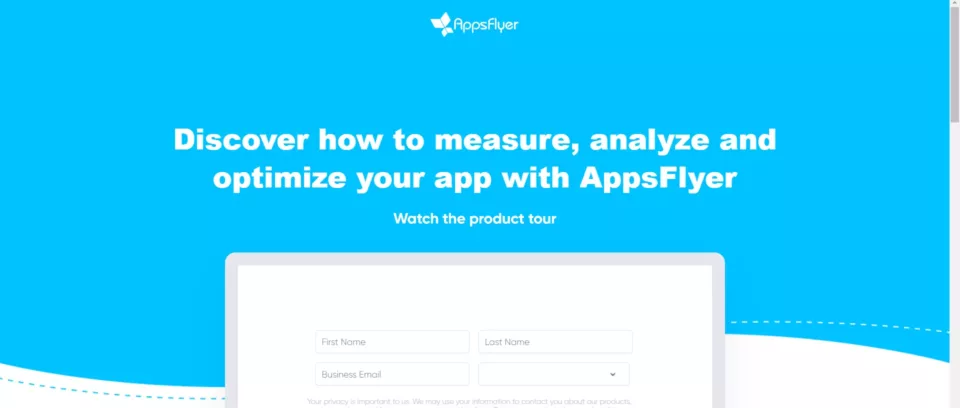
3. Apps Flyer

Visualizza la pagina di destinazione completa: pagina Mette in risalto Un breve modulo con solo quattro sezioni da compilare.
Perché funziona
La presentazione di grandi clienti suggerisce che lo strumento è stato provato e testato, dando fiducia ai visitatori. Il contenuto della pagina di destinazione è chiaro e di facile comprensione, il che significa che l'acquisizione di tutte le informazioni richiede meno di un minuto.
Modi per migliorare
È troppo breve. Non c'è copia di cui parlare tranne le intestazioni e la testimonianza. Non si dice nulla sullo strumento. Mancano almeno alcune sezioni per rendere la pagina di destinazione più accessibile e allettante.

Costruisci una pagina di destinazione proprio come quella sopra con questo modello Landingi: Pagina di vendita semplice
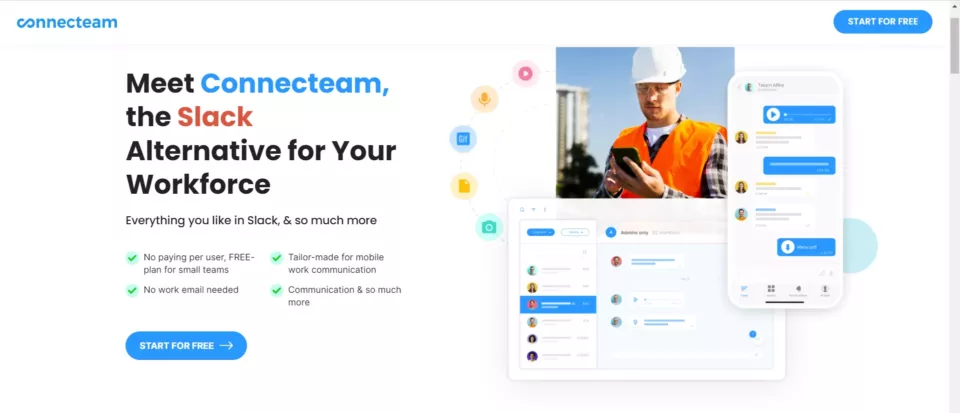
4. Collegateam

Visualizza la pagina di destinazione completa: pagina di Mette in risalto Perché funziona
La pagina di destinazione di Connecteam utilizza punti elenco e frasi regolari nella copia in modo efficace. La sezione degli eroi inizia con quattro vantaggi fin dall'inizio. La tabella di confronto è espandibile, quindi non occupa spazio quando qualcuno non è interessato a visualizzarla.
Modi per migliorare
Alcuni dei messaggi sono incoerenti. Nella tabella di confronto, si dice che Connecteam costa $ 39 per un massimo di 50 utenti e nella sezione successiva si dice che è gratuito a vita per lo stesso numero di utenti. Sebbene sia saggio avere più pulsanti CTA su una pagina di destinazione, aggiungerli in quasi ogni singola sezione sembra eccessivo.
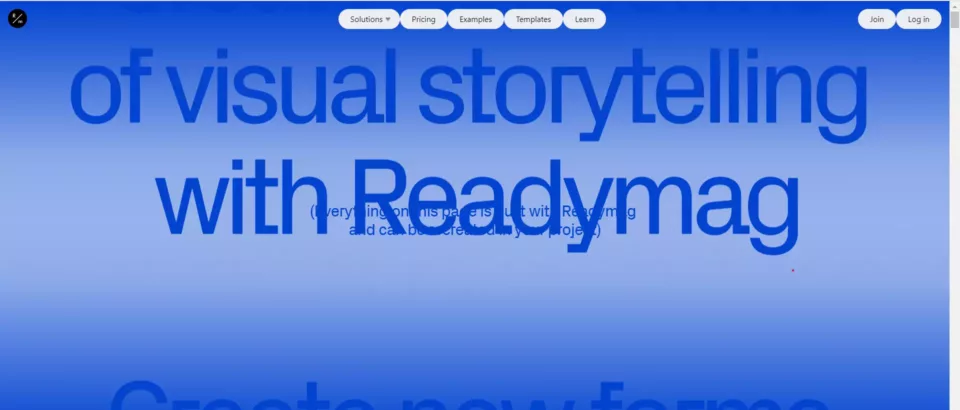
5. Readymag

Visualizza la pagina di destinazione completa: pagina Mette in risalto Perché funziona
La pagina di destinazione di Readymag utilizza molte animazioni e transizioni complesse. Anche gli esempi di vita reale sono un bel tocco.
Modi per migliorare
Questa è più un'installazione artistica che una landing page. Nella maggior parte dei casi, il design mette in ombra la copia, rendendo questa pagina difficile da leggere. C'è troppo da fare. Il pulsante CTA e il modulo di iscrizione alla newsletter sono appena visibili.
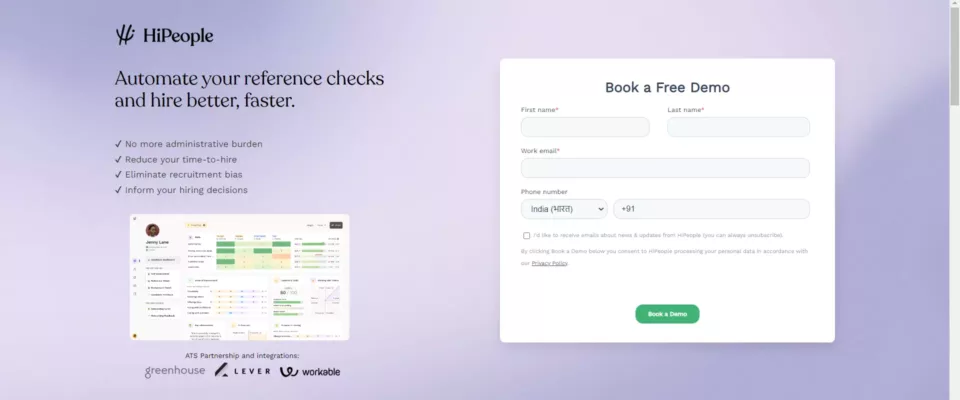
6. HiPeople

Visualizza la pagina di destinazione completa: pagina Mette in risalto Perché funziona
Il corpo di questa pagina di destinazione SaaS ha solo due pulsanti: uno nel modulo demo e uno che reindirizza a una pagina di prova gratuita. La pagina non perde tempo a spiegare i vantaggi dello strumento.
Modi per migliorare
La sezione dell'eroe deve essere reattiva poiché si interrompe su schermi più piccoli. C'è solo una testimonianza sulla pagina di destinazione; aggiungerne qualcuna in più in un dispositivo di scorrimento avrebbe un impatto maggiore. La forma potrebbe anche essere più breve. Richiedere sia un'e-mail che un numero di telefono è eccessivo.

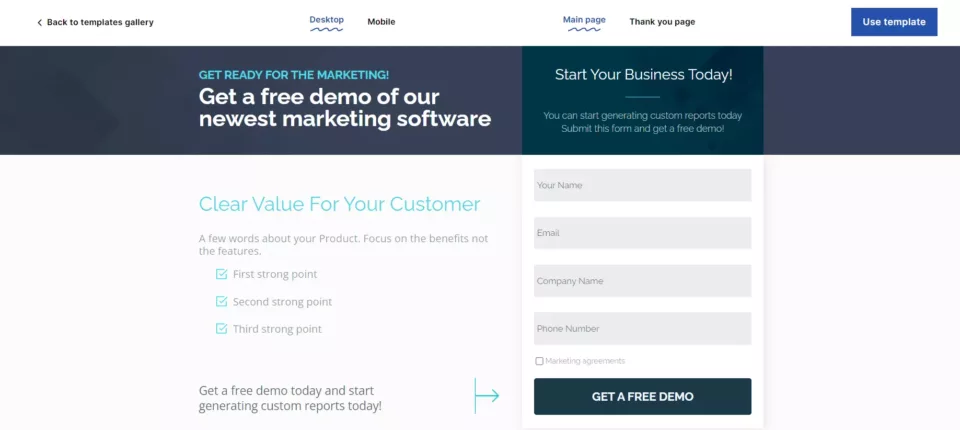
Crea una pagina di destinazione proprio come quella sopra con questo modello Landingi: pagina del software di marketing
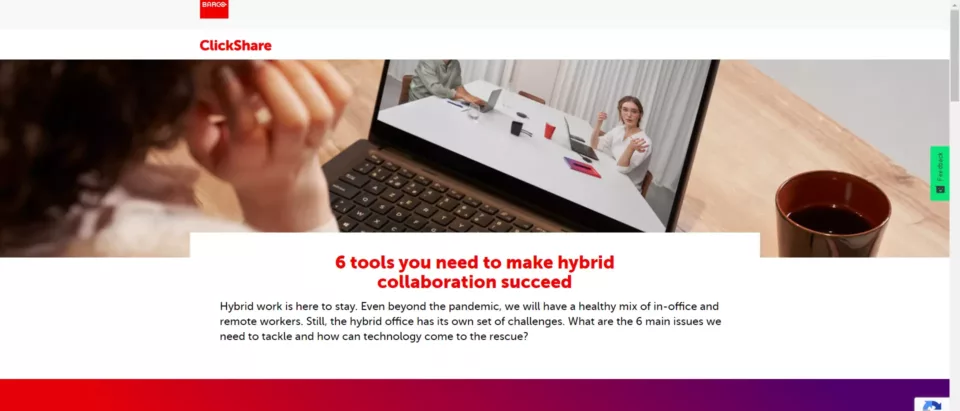
7. Barco

Visualizza la pagina di destinazione completa: pagina di Mette in risalto Perché funziona
La guida è descritta in dettaglio, quindi i visitatori hanno una solida idea di cosa aspettarsi. La pagina di destinazione si carica rapidamente poiché la pagina è breve e leggera.
Modi per migliorare
Il design è banale come vengono. Sfondo bianco, molta copia e pochissime immagini. A parte il carattere rosso in alcuni punti, non fa impressione.
A parte i campi del nome e dell'indirizzo e-mail, il modulo chiede ai visitatori di inserire informazioni come il nome dell'azienda e il paese.
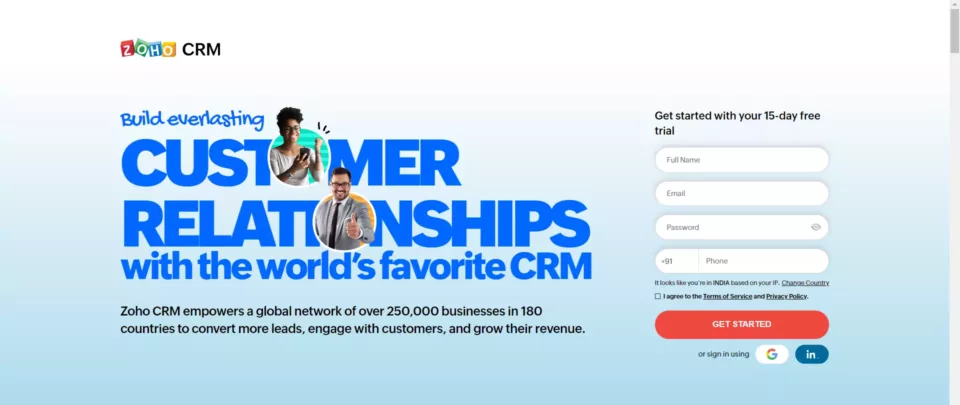
8.ZohoCRM

Visualizza la pagina di destinazione completa: pagina di destinazione di Mette in risalto Perché funziona
La pagina di destinazione di Zoho CRM spunta tutte le caselle giuste. Ottimo copy, un design accattivante ma fluido, una sezione di prova sociale con loghi di clienti famosi e persino una tabella di confronto dettagliata che offre agli utenti molteplici motivi per scegliere Zoho CRM.
Modi per migliorare
La pagina ha impiegato più tempo per caricarsi sui dispositivi mobili, probabilmente a causa del numero di animazioni. Inoltre, un altro pulsante CTA da qualche parte nel mezzo della pagina sarebbe stato un bel promemoria per registrarsi.
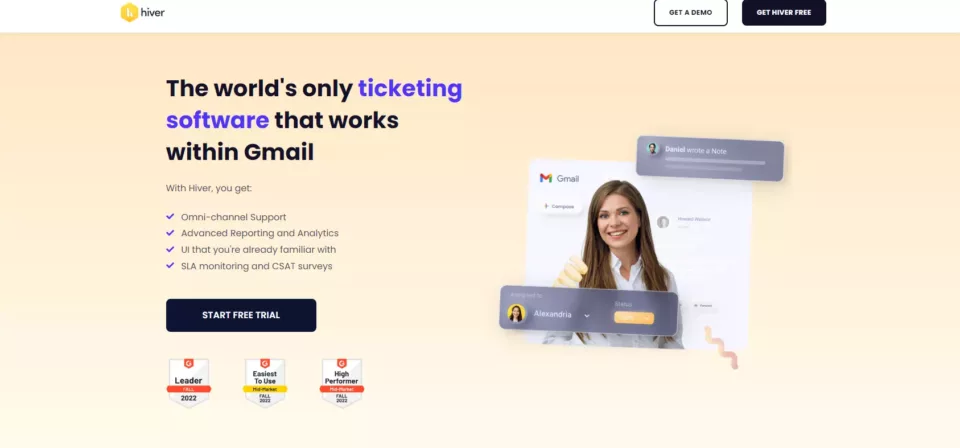
9. Hiver

Visualizza la pagina di destinazione completa: pagina di Mette in risalto Perché funziona
Le immagini sono uno strumento potente per aiutare a comunicare le caratteristiche del tuo prodotto e la pagina di destinazione di Hiver ne fa un uso eccellente. Gli screenshot nella sezione delle caratteristiche fungono da eccellente demo del prodotto.
Modi per migliorare
Il design sembra essere un po' incompiuto, in particolare la sezione "altre funzionalità", che è in netto contrasto con il resto della pagina di destinazione. Il contenuto lì dentro quasi si perde a causa di quanto sia discreta quella sezione. Il modulo avrebbe potuto essere posizionato molto più in alto nella pagina.

Crea una pagina di destinazione proprio come quella sopra con questo modello Landingi: Pagina di marketing/pubblicità
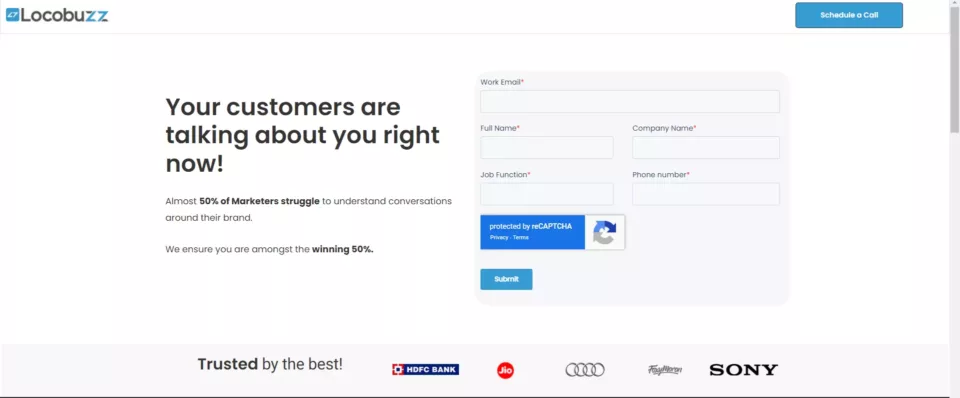
10. Locobuzz

Visualizza la pagina di destinazione completa: pagina Mette in risalto Perché funziona
La landing page di Locobuzz ha solo due CTA. Uno è un modulo che raccoglie le tue informazioni di base e un altro che organizza una chiamata con il proprio team. La prova sociale qui è sotto forma dei loghi dei loro clienti, due dei quali sono Audi e Sony. Questo di per sé ispira fiducia tra i potenziali clienti.
Modi per migliorare
Il contenuto è carente e non dice molto sul prodotto stesso. Per qualcuno che non ha idea di cosa faccia Locobuzz, questa pagina di destinazione non fa molto per istruirli.

Costruisci una pagina di destinazione proprio come quella sopra con questo modello Landingi: Simple One Page
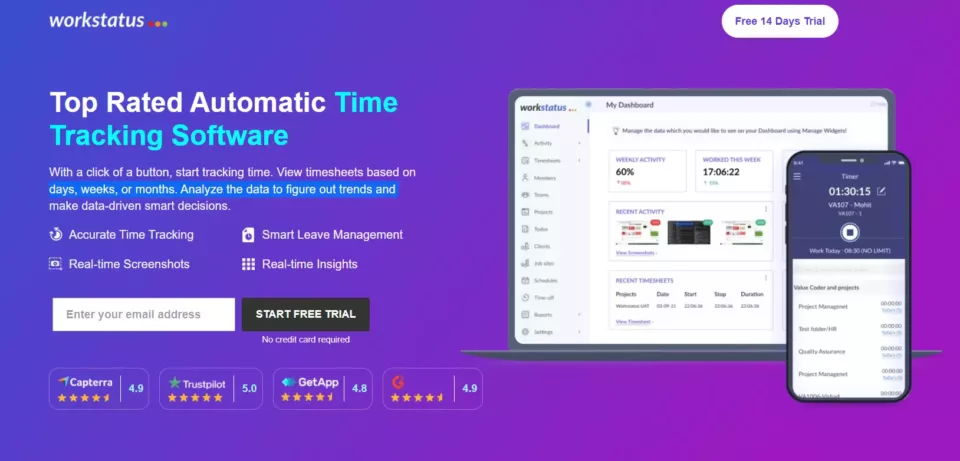
11. Stato dei lavori


Visualizza la pagina di destinazione completa: pagina di Mette in risalto
- Le valutazioni dei siti di recensioni di software come Capterra e Trustpilot sono in primo piano nella sezione eroi di questa pagina di destinazione
- Buon uso delle immagini sotto forma di schermate.
Perché funziona
La decisione di concentrarsi sulla prova sociale proprio nella copia dell'eroe costituisce un argomento molto convincente. L'aggiunta di valutazioni da siti come Capterra e Trustpilot insieme ai loro loghi aiuta a creare fiducia e sicurezza. C'è anche più prova sociale sotto forma di recensioni dei clienti mentre scorri verso il basso.
Modi per migliorare
La versione mobile manca di schermate nella sezione delle funzionalità. Anche se questo è stato fatto per rendere più facile lo scorrimento della pagina di destinazione, l'aggiunta di qualcosa come un video avrebbe potuto aiutare a compensare.

Costruisci una pagina di destinazione proprio come quella sopra con questo modello Landingi (ma con un video): Video Demo Page
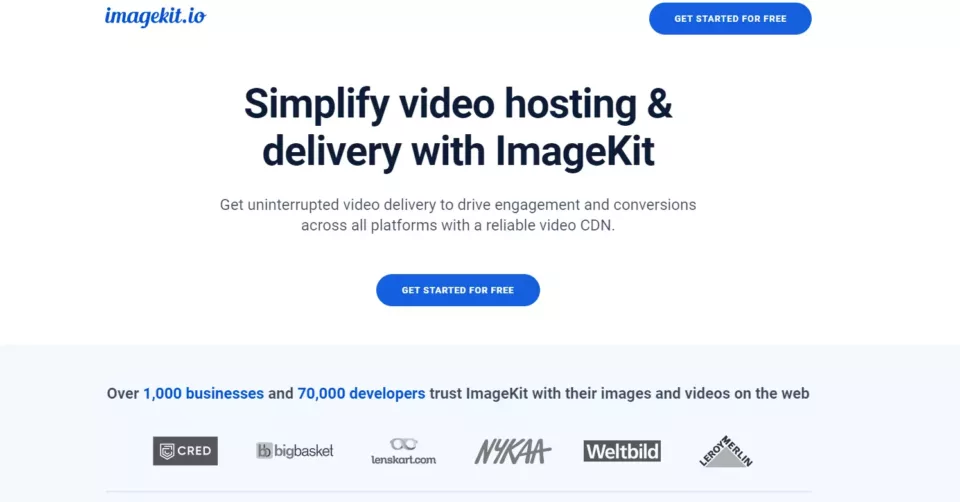
12. Kit immagine

Visualizza la pagina di destinazione completa: pagina di destinazione di Imagekit.io
Mette in risalto
- Riesce a dire molto sul prodotto mantenendo concisa la lunghezza della copia.
- Buon uso del visual design per evidenziare le caratteristiche del prodotto.
Perché funziona
Ciò che la pagina di destinazione di ImageKit è in grado di realizzare è che offre agli utenti i giusti motivi per cui dovrebbero iscriversi al servizio. E lo dà loro in un modo visivamente piacevole ma cristallino.
La sezione di prova sociale viene subito dopo la sezione dell'eroe e contiene sia i loghi dei clienti famosi sia le valutazioni dei siti di recensioni.
Modi per migliorare
La stessa sezione dell'eroe è piuttosto blanda. La copia non è abbastanza convincente e non ci sono immagini visive che invoglierebbero gli utenti a scorrere verso il basso a meno che non siano già interessati.

Crea una pagina di destinazione proprio come quella sopra con questo modello Landingi: pagina del servizio di hosting
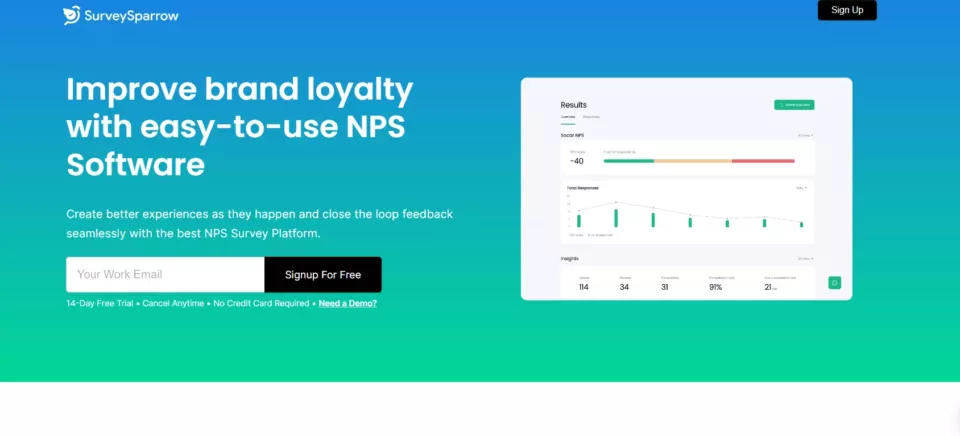
13. SurveySparrow

Visualizza la pagina di destinazione completa: pagina Mette in risalto Perché funziona
Una sezione eroica che si tuffa direttamente nella funzionalità del prodotto, un uso intelligente dei pop-up di uscita per ricordare all'utente di registrarsi e fornire al pubblico quante più informazioni possibili senza riempire eccessivamente la pagina di destinazione con i contenuti sono alcuni dei motivi per cui SurveySparrow la pagina di destinazione funziona
Modi per migliorare
La pagina di destinazione su schermi più grandi come i laptop sembra un po' vuota in alcuni punti grazie all'uso generoso dello spazio bianco. Una migliore ottimizzazione per schermi più grandi avrebbe aiutato.
14. Jira

Visualizza la pagina di destinazione completa: pagina di Mette in risalto Perché funziona
La pagina di destinazione di Jira si carica rapidamente, la copia è concisa ma informativa e la pagina è ottimizzata bene sia per desktop che per dispositivi mobili.
Modi per migliorare
Gli screenshot del prodotto devono avere un aspetto migliore sui dispositivi mobili. A meno che non si ingrandisca, non sono molto utili per spiegare il prodotto. Jira è utilizzato da aziende come Spotify, eBay e Cisco, non metterle in evidenza proprio sotto l'eroe è un'occasione persa.
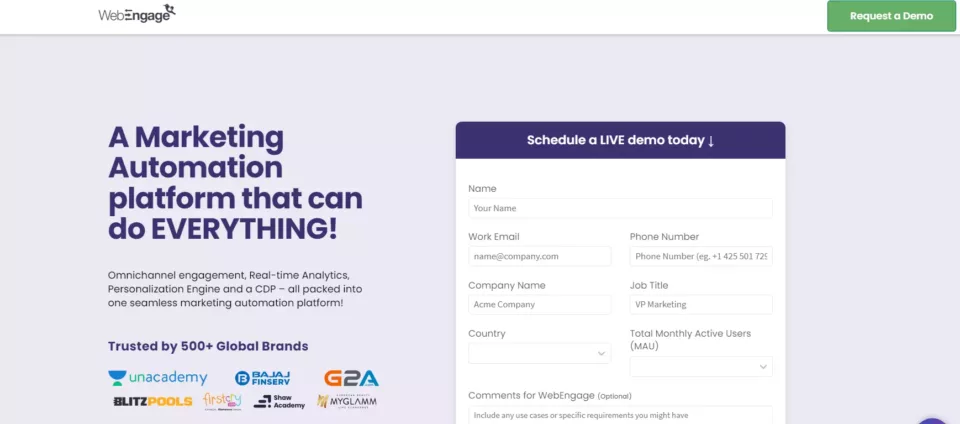
15. WebEngage

Visualizza la pagina di destinazione completa: pagina Mette in risalto Perché funziona
Le sezioni e le immagini visive vengono utilizzate in modo efficiente in tutta la pagina di destinazione per fornire agli utenti le informazioni di cui hanno bisogno senza sovraccaricarle.
Modi per migliorare
Due parole: ottimizzazione mobile. La pagina è lenta da caricare, è lunga, è goffa e gli elementi della sezione non sono ridimensionati bene per i dispositivi mobili.

Crea una pagina di destinazione proprio come quella sopra con questo modello Landingi: pagina di richiesta demo
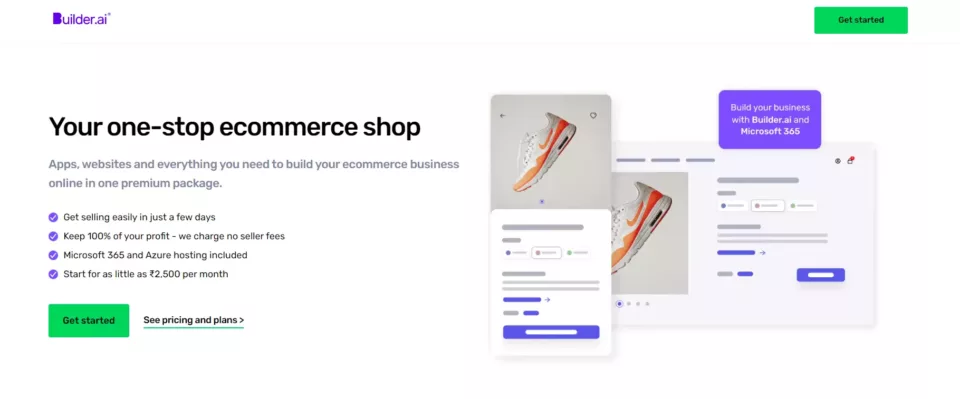
16. Costruttore.ai

Visualizza la pagina di destinazione completa: Mette in risalto Perché funziona
La sezione "come funziona" aiuta a evidenziare la facilità d'uso di Builder.ai. E anche se la pagina di destinazione ha molti contenuti, è ben strutturata sui dispositivi mobili, facendola sembrare meno esaustiva.
Modi per migliorare
La pagina potrebbe utilizzare una demo animata o un video per mostrare il prodotto. Inoltre, il design nella sezione delle testimonianze non fa molto per evidenziare il messaggio.
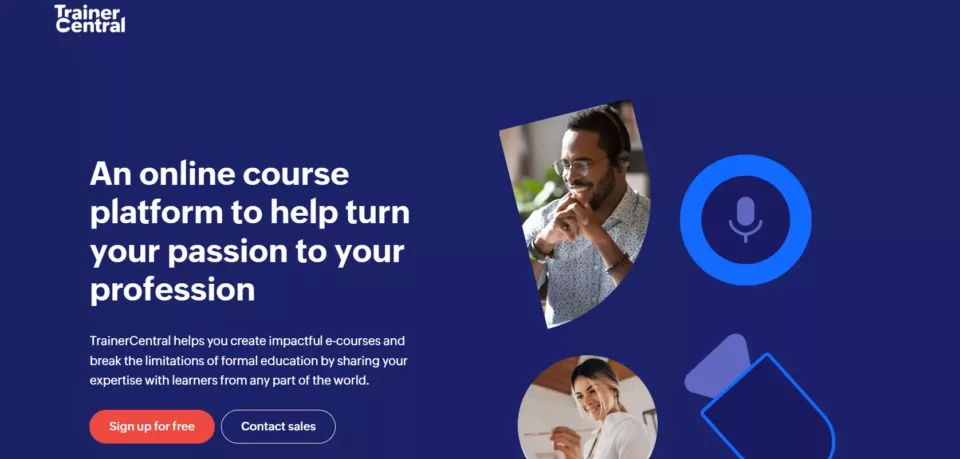
17. Trainer Central

Visualizza la pagina di destinazione completa: pagina Mette in risalto Perché funziona
La copia in tutta la pagina di destinazione di TrainerCentral è eccellente. Trasmettono i vantaggi che l'utente può ottenere quando utilizza il prodotto invece di parlare solo delle funzionalità. Il design stesso fa del suo meglio per evidenziare il contenuto invece di catturare l'attenzione individuale.
Modi per migliorare
La mancanza di testimonianze è una grande mancanza e non è in linea con le migliori pratiche della pagina di destinazione. Con tutte le promesse fatte, sarebbe fantastico sostenerlo con qualche prova sociale.
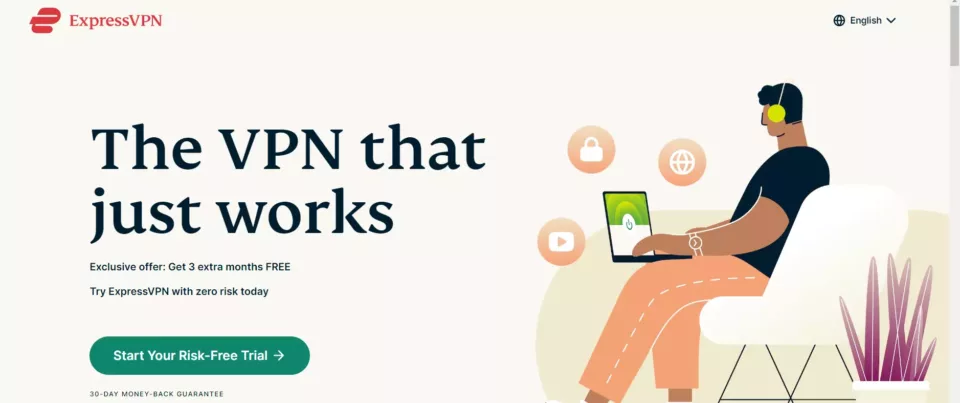
18. VPN espressa

Visualizza la pagina di destinazione completa: pagina di destinazione di Mette in risalto Perché funziona
La copia della pagina di destinazione di Express VPN copre cose che un potenziale cliente VPN potrebbe voler sentire come "velocità incredibilmente elevate", "accesso sicuro in tutto il mondo", "supporto multipiattaforma", ecc.
Modi per migliorare
La sezione di prova sociale avrebbe potuto essere più in alto nella pagina. Se sei un utente mobile, ci vuole molto scorrimento per arrivare.
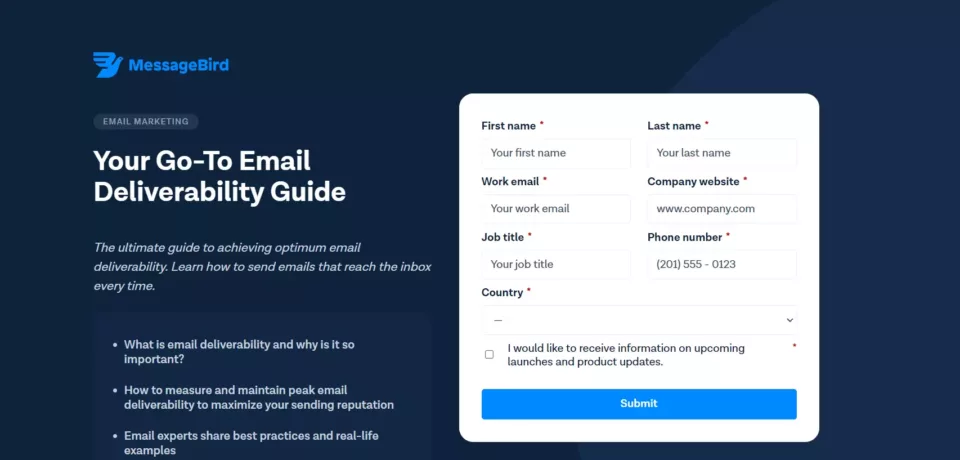
19. Messaggio Uccello

Visualizza la pagina di destinazione completa: pagina di Mette in risalto Perché funziona
La pagina di destinazione trasmette il messaggio desiderato in pochissime parole. Senza confusione inutile, l'attenzione è rivolta al prodotto stesso e alla riprova sociale. Il che, in questo caso, costituisce un argomento convincente.
Modi per migliorare
La mancanza di informazioni è un grande svantaggio. Anche altre testimonianze di altri clienti avrebbero potuto aiutare.

Costruisci una pagina di destinazione proprio come quella sopra con questo modello Landingi: wireframe di generazione di lead
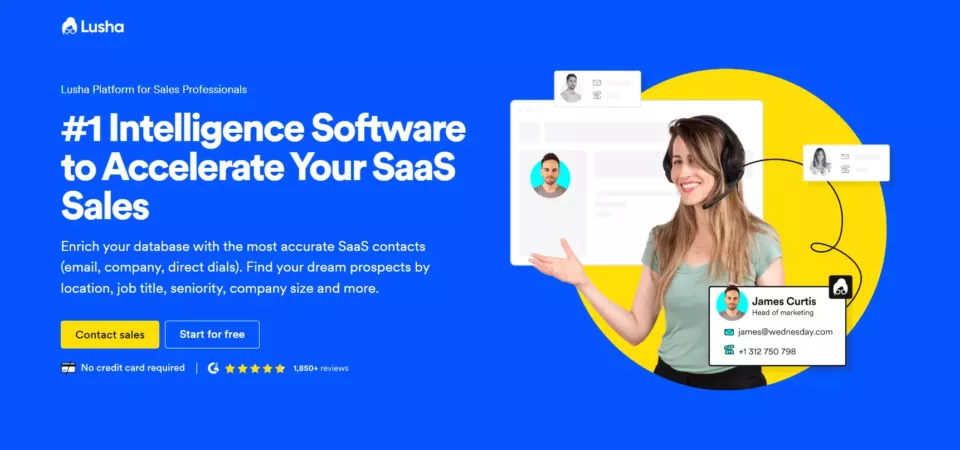
20. Lusha

Visualizza la pagina di destinazione completa: pagina di Mette in risalto Perché funziona
Dalla copia dell'eroe alla sezione che evidenzia le certificazioni, la pagina di destinazione di Lusha ha molto da offrire. I pulsanti CTA costantemente visibili nella parte superiore della pagina mentre scorri verso il basso sono la ciliegina sulla torta.
Modi per migliorare
La sezione delle testimonianze sembra un po' poco brillante e le affermazioni di un aumento delle vendite dell'800% la fanno sembrare molto meno credibile, soprattutto senza contesto.
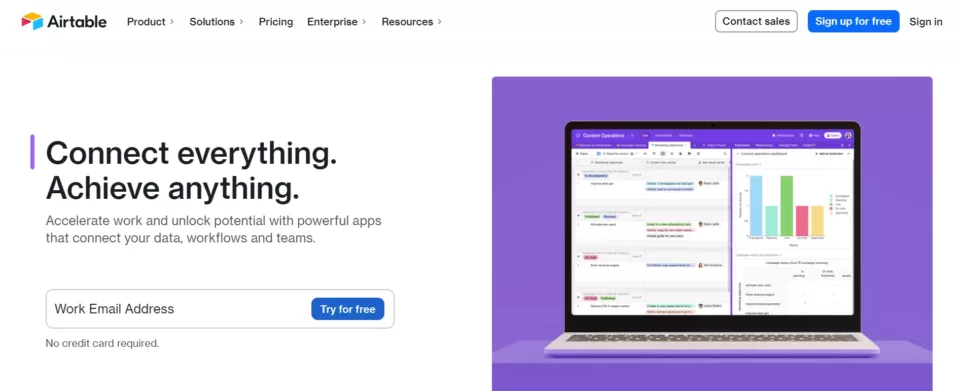
21. Airtable

Visualizza la pagina di destinazione completa: pagina Mette in risalto Perché funziona
La copia dell'eroe insieme alla descrizione è accattivante mentre trasmette i vantaggi dell'utilizzo del prodotto in modo nitido e chiaro. Quando hai TIME, Buzzfeed e Netflix come tuoi clienti, li mostri nel miglior modo possibile ed è quello che fa questa pagina di destinazione.
Modi per migliorare
Più pulsanti CTA sparsi in tutta la pagina avrebbero aiutato. L'ottimizzazione su dispositivi mobili lascia molto a desiderare con tempi di caricamento molto più lenti rispetto a desktop.
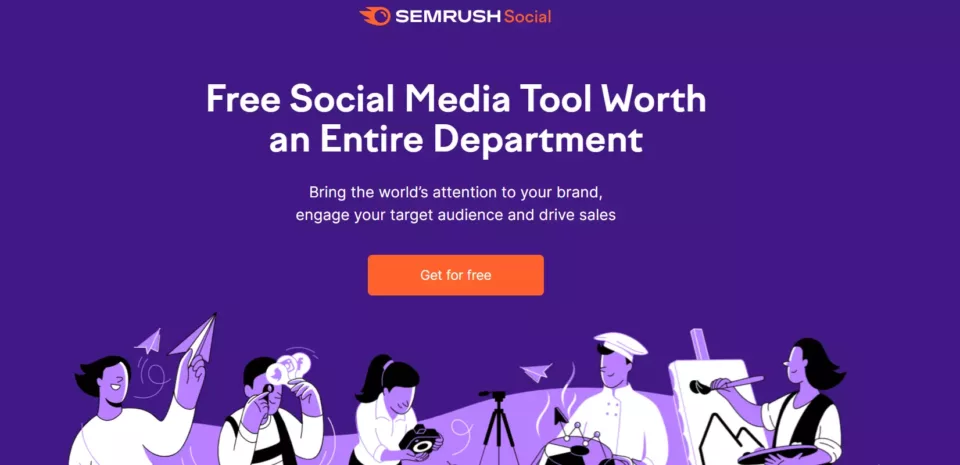
22. Semrush

Visualizza la pagina di destinazione completa: pagina Evidenziare Perché funziona
La copia dell'eroe di questa pagina di destinazione attira immediatamente l'attenzione dell'utente e ci sono molti pulsanti CTA ben posizionati che si integrano nella copia ma sembrano evidenziati. L'ottimizzazione sui dispositivi mobili è fantastica, con poche modifiche al design che lo rendono più scorrevole.
Modi per migliorare
La sezione delle testimonianze è impostata per lo scorrimento automatico, ma non è successo durante i nostri test (su più dispositivi e browser). Le immagini visive nella sezione dell'eroe sembrano irrilevanti e leggermente confuse.
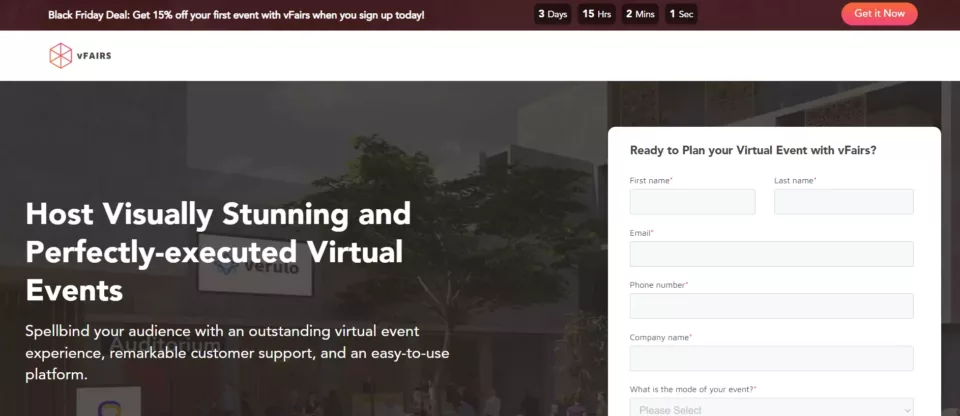
23. Fiere

Visualizza la pagina di destinazione completa: Mette in risalto Perché funziona
Spiega il concetto di fiera virtuale e come vFAIRS può aiutarti a realizzarne una in un modo facile da capire. La sezione delle testimonianze fa il suo lavoro per rafforzare ulteriormente la fiducia tra i potenziali clienti.
Modi per migliorare
Hai bisogno di un altro pulsante CTA in basso. E ciò che avrebbe davvero aiutato, è una dimostrazione video di come sarebbe una fiera virtuale per argomentare in modo convincente.
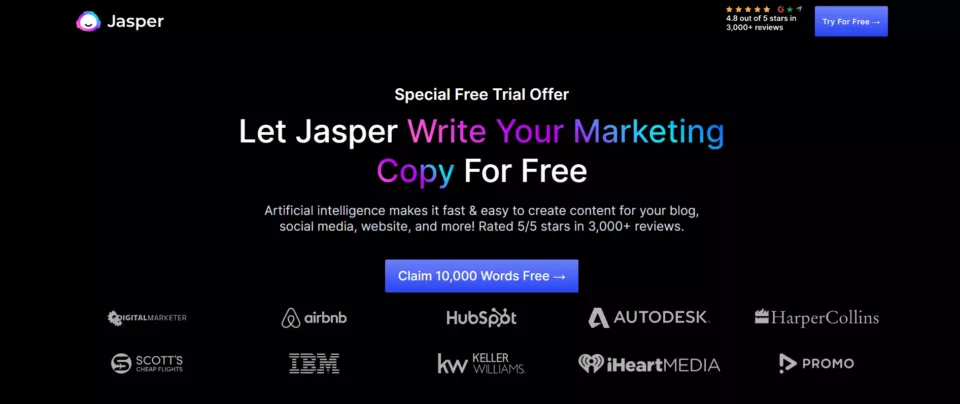
24. Diaspro
Visualizza la pagina di destinazione completa: pagina di Mette in risalto Perché funziona
Facilmente il design più accattivante in questo elenco. Grande uso di animazioni in tutta la pagina e un gran numero di testimonianze per aiutare a convincere gli utenti (vale solo per la versione web). E sì, anche la copia è fantastica (li ha scritti l'intelligenza artificiale di Jasper? Non lo sapremo mai).
Modi per migliorare
Per quanto il design sia su un laptop, sul cellulare ci vuole un'eternità per scorrere fino in fondo. Ridurre la lunghezza per i dispositivi mobili avrebbe aiutato considerando che più della metà è piena di testimonianze.

Costruisci una pagina di destinazione proprio come quella sopra con questo modello Landingi: Pagina di destinazione della tecnologia
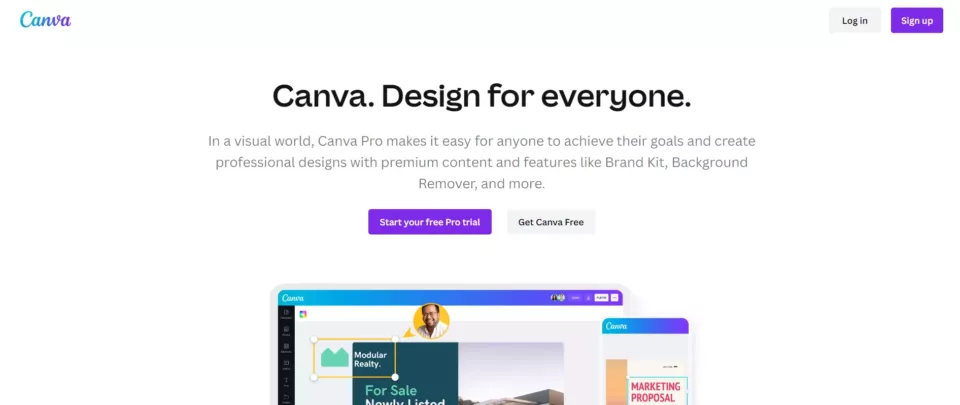
25. Canva
Visualizza la pagina di destinazione completa: pagina Mette in risalto Perché funziona
Grande design combinato con una copia che aiuta l'utente a comprendere immediatamente l'essenza del prodotto. La prova sociale qui è il semplice numero di utenti attivi che Canva ha (ovvero oltre 100 milioni).
Modi per migliorare
I tempi di caricamento sulla versione mobile non sono eccezionali. In effetti, probabilmente leggerai la copia e scorri più in basso nella pagina prima che vengano caricate le animazioni.
Crea landing page per la tua attività SaaS con Landingi
Le aziende SaaS investono molto in pubblicità su varie piattaforme digitali e vogliono ottenere un buon ritorno sull'investimento. È noto che le pagine di destinazione aumentano le conversioni rispetto ai siti Web tradizionali, motivo per cui sono così popolari in questo settore.
Quando si tratta di creare pagine di destinazione SaaS, Landingi ha tutti gli ingredienti giusti per preparare una creazione straordinaria in modo rapido e semplice.
Utilizza il nostro editor drag-and-drop per creare una pagina di destinazione nel modo desiderato, senza alcuna competenza di programmazione.
Pubblicazione semplice, duplicazione con un clic, test A/B, sezioni intelligenti e integrazioni: queste sono solo alcune delle funzionalità che rendono la creazione e l'ottimizzazione un gioco da ragazzi.
Soprattutto, con Landingi puoi creare pagine di destinazione e convertirle senza limiti. Prova la piattaforma per 14 giorni senza vincoli durante una prova gratuita.