2023 年の 25 の実生活の SaaS ランディング ページの例 [+ テンプレート]
公開: 2022-12-15コンバージョンに関して言えば、ランディング ページはビジネスの成否を左右する場所です。 ランディング ページは、製品の素晴らしさを示すプラットフォームですが、何が効果的で何が効果的でないかをどうやって知ることができるでしょうか?
2023 年の素晴らしい SaaS ランディング ページの 25 の例を以下に示します。下にスクロールして、次のランディング ページのインスピレーションと、より多くのコンバージョンに役立つ勝利戦略を見つけてください。
SaaSランディングページとは? (そして、そうでないものは何ですか?)
まず、ランディング ページとは何かを理解することから始めましょう。 まず、ランディング ページはホームページではありません。
あなたのウェブサイトのホームページは、あなたのビジネスが行うことすべての包括的な概要を提供すると同時に、あなたのウェブサイトの他のすべてのページへのリンクとしても機能するように設計されています.
一方、ランディング ページは、オファーやキャンペーンの宣伝、リードの収集、製品の販売など、特定の目的を念頭に置いて設計された単一の Web ページです。
Web サイトのホームページで一般的に見られるものよりも詳細な情報を訪問者に提供します。 訪問者に行動を促す要素を含めることで、ランディング ページは望ましい結果を達成するのに非常に効果的です。
ランディング ページについて詳しく知りたい場合は、次のビデオをご覧ください。
SaaSランディングページには何を含める必要がありますか?
いくつかの要素は、ランディング ページの世界ではほぼどこにでもあります。 当然のことながら、SaaS ビジネスにより独自に適用できるものもあります。
ただし、これらの必須要素がないと、コンテンツ、ユーザー エクスペリエンス、またはコンバージョンの可能性に関して、SaaS ランディング ページに重要な要素が欠けている可能性があります。
- 注目を集める見出し:これは SaaS ランディング ページとの最初の接触点なので、重要にします。
- CTA ボタン:訪問者が CTA ボタンをクリックするとコンバージョンが発生するため、魅力的でなければなりません。
- コピー:ランディング ページで使用するすべての単語には、コンバージョンを促進するという 1 つの目標が必要です。 機能に関する情報を提供することも目的を果たしますが、利点に焦点を当てることは常に良い考えです。
- セクションへの分割:あるセクションがどこで終了し、別のセクションが開始する場所を明確に視覚的に示すことで、全体的な読みやすさが向上し、ランディング ページが理解しやすくなります。
- 独自のセールス ポイント: SaaS ビジネスの独自性を視聴者に示して、目立たせます。
- ビジュアル:画像、アイコン、ビデオ、アニメーション: これらの要素はすべて、訪問者が製品の内容を視覚化し、製品との肯定的な関連付けを作成するのに役立ちます。
- フォーム:フォームは主に、電子メール アドレスと電話番号を取得したり、デモ ミーティングをスケジュールしたりするために使用されます。 混乱を招いたり、ユーザーにジレンマを生じさせたりしたくないため、通常はフォームを 1 つだけにすることが理想的です。
- お客様の声:顧客の推薦は、製品またはサービスの品質の証です。
必要な要素とは別に、SaaS ランディング ページには、無料試用を奨励したり、技術用語を使いすぎないようにするなど、心に留めておくべきベスト プラクティスがいくつかあります。
25 SaaSランディングページの例
以下に、25 のランディング ページの例と、これらの SaaS ビジネスのそれぞれがランディング ページを使用してサービスを宣伝し、リード、リード マグネット ダウンロードなどを生成する方法を示します。
それぞれの例について、ページがうまく機能していることと、コンバージョン率を向上させるために改善できることについて説明します。
最も重要なことは、ベスト プラクティスに沿って例を作成するように促されることです。 早速、SaaS ランディング ページの例に移りましょう。
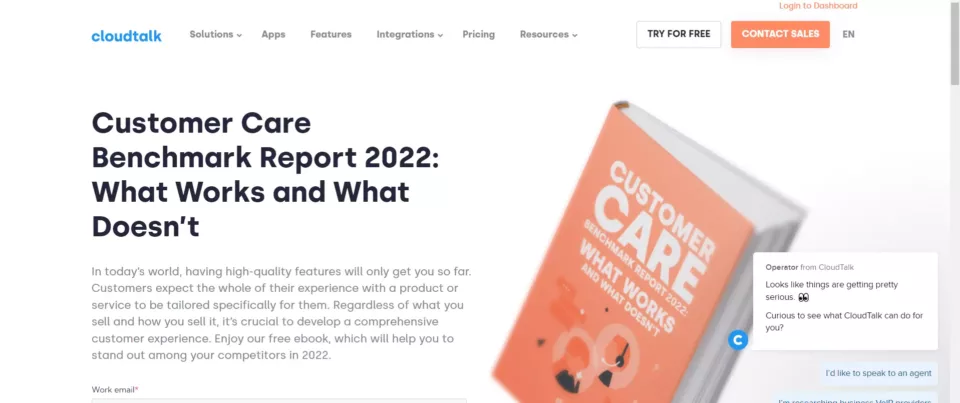
1.クラウドトーク

ハイライト
- サインアップ時に電子ブックを提供してユーザーを惹きつけます
- 電子書籍の利点を強調して、ユーザーに登録ボタンをクリックする理由を与える
機能する理由
Cloudtalk のランディング ページは時間を無駄にしません。 要点をまっすぐに述べており、読者がこの電子ブックから何を得られるかを簡単に説明する簡潔なセクションがあります。
改善方法
ランディング ページには 2 つの異なるフォームがあり、前述のベスト プラクティスとは異なります。
電子ブックをダウンロードするために電話番号を尋ねることはあまり意味がありません。 ユーザーの観点からすると、電子書籍は、電話番号を共有することに対する魅力的な十分な報酬ではないかもしれません。

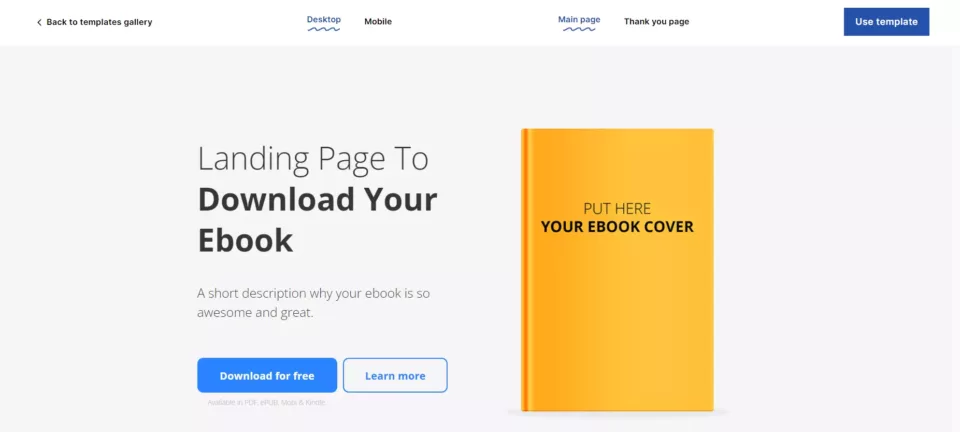
この Landingi テンプレートを使用して、上記のようなランディング ページを作成します: 電子書籍のダウンロード
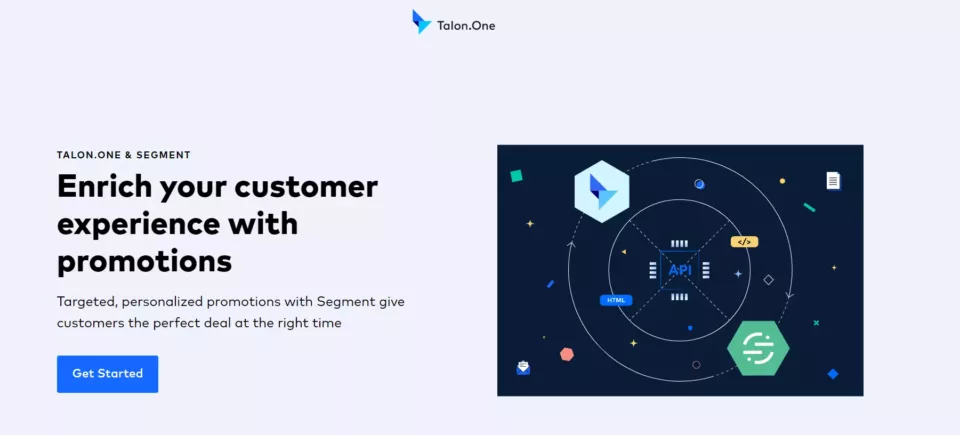
2. タロンワン

ランディング ページ全体を表示: ハイライト機能する理由
ランディング ページのデザインはシンプルですがモダンで、一貫したブランディングを維持しています。 このページはモバイル フレンドリーで、小さな画面向けに最適化されています。
改善方法
コンテンツが不足しているため、より魅力的なコピーを追加できます。 フォームは長いので、(摩擦を減らして)より多くのサインアップを引き付けるために短くすることができます。
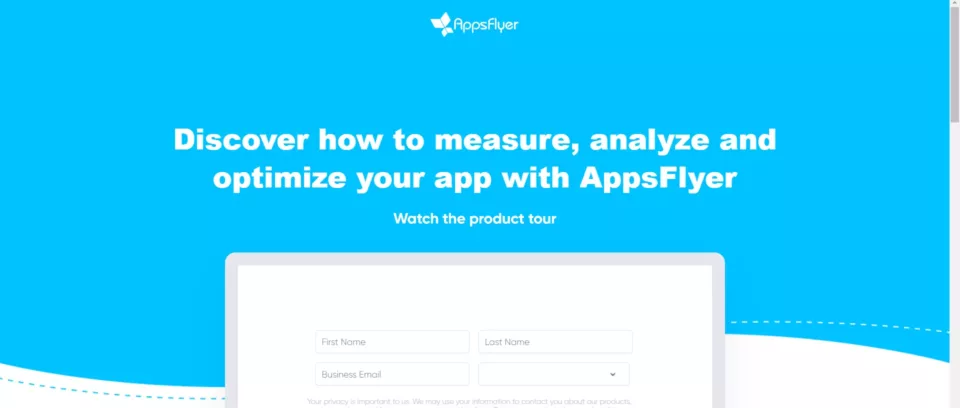
3.アプリフライヤー

ランディング ページ全体を表示: ハイライト記入するセクションが 4 つだけの短いフォーム。
機能する理由
大規模なクライアントを紹介することは、ツールが試用され、テストされていることを示しており、訪問者に自信を与えています. ランディング ページのコンテンツは明確で理解しやすいため、1 分もかからずにすべての情報を取得できます。
改善方法
短すぎます。 ヘッダーと証言を除いて、話すコピーはありません。 ツールについては何も言われていません。 ランディング ページをよりアクセスしやすく魅力的なものにするために、少なくともいくつかのセクションが欠けています。

この Landingi テンプレートを使用して、上記のようなランディング ページを作成します: Simple Sales Page
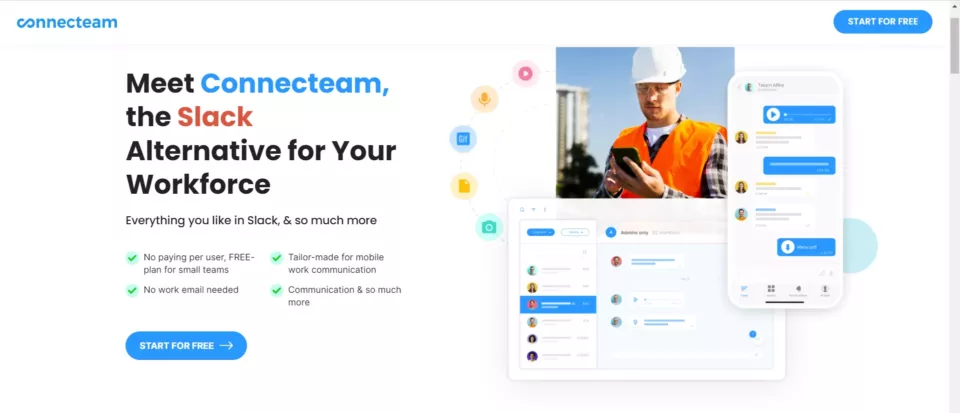
4. コネクトチーム

ランディング ページ全体を表示: ハイライト 機能する理由
Connecteam のランディング ページでは、箇条書きと通常の文章をコピーで効果的に使用しています。 ヒーロー セクションは、最初から 4 つの特典で始まります。 比較表は拡張可能であるため、誰かが表示することに興味がない場合でも、スペースを取りません。
改善方法
メッセージの一部に一貫性がありません。 比較表では、Connecteam は最大 50 人のユーザーで 39 ドルかかり、次のセクションでは、同じ数のユーザーに対して生涯無料であると述べています。 ランディング ページに複数の CTA ボタンを配置することは賢明ですが、ほぼすべてのセクションに追加するのは過剰に思えます。
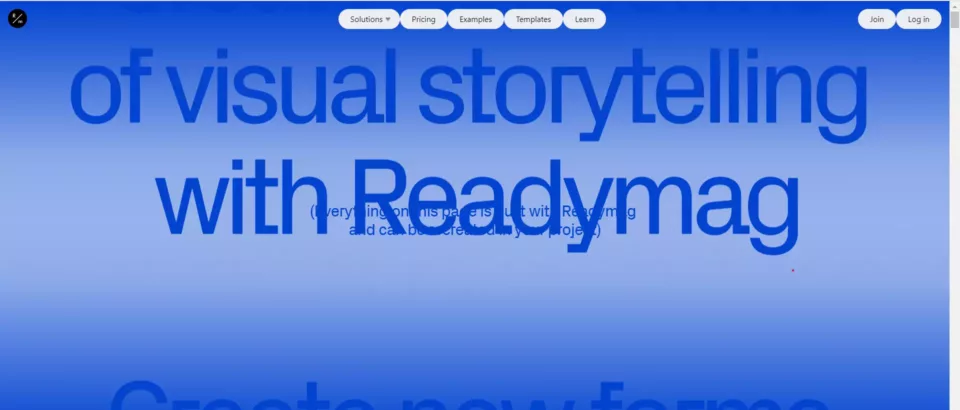
5.レディマグ

ランディング ページ全体を表示: ハイライト 機能する理由
Readymag のランディング ページ ページでは、多くの複雑なアニメーションとトランジションが使用されています。 実際の例もいい感じです。
改善方法
これは、ランディング ページというよりもアート インスタレーションです。 ほとんどの部分で、デザインがコピーを覆い隠し、このページを読みにくくしています。 あまりにも多くのことが起こっています。 CTA ボタンとニュースレターの登録フォームはほとんど見えません。
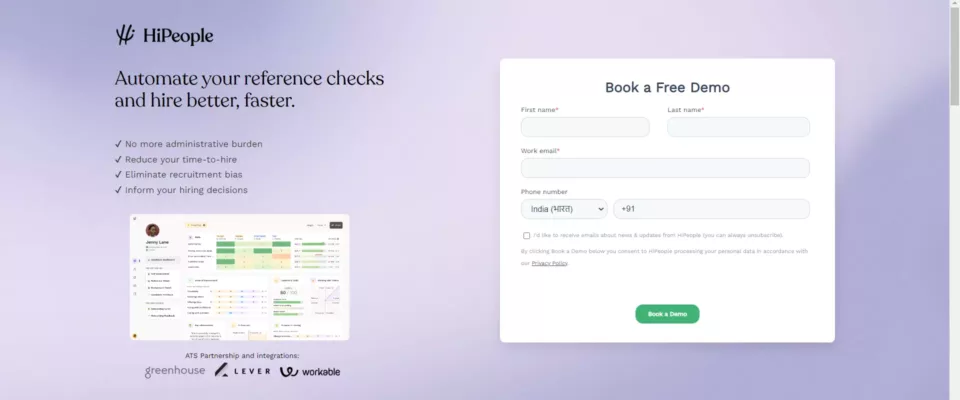
6.ハイピープル

ランディング ページ全体を表示: ハイライト 機能する理由
この SaaS ランディング ページの本文には、2 つのボタンしかありません。1 つはデモ フォームで、もう 1 つは無料トライアル ページにリダイレクトします。 このページでは、ツールの利点を説明するのに時間を無駄にしません。
改善方法
ヒーロー セクションは、小さい画面では途切れてしまうため、レスポンシブである必要があります。 ランディング ページには、お客様の声が 1 つしかありません。 スライダーにさらにいくつか追加すると、より大きな効果が得られます。 フォームも短くなる可能性があります。 メールと電話番号の両方を要求するのは過剰です。

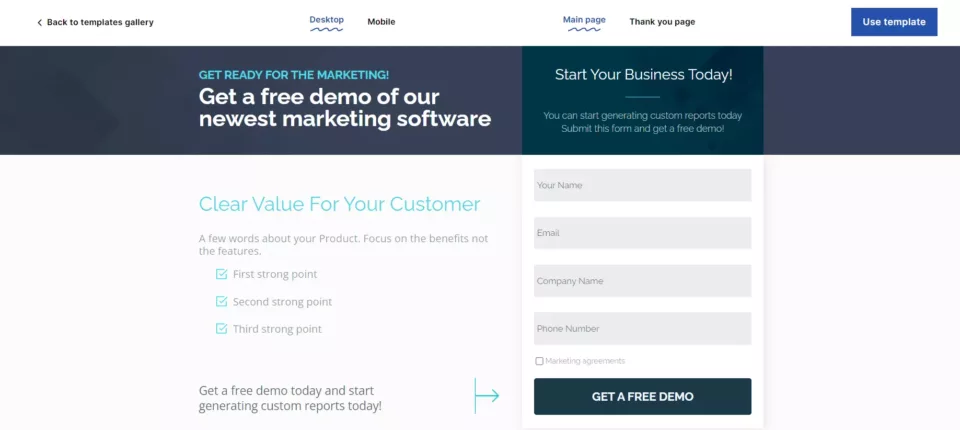
この Landingi テンプレートを使用して、上記のようなランディング ページを作成します: マーケティング ソフトウェア ページ
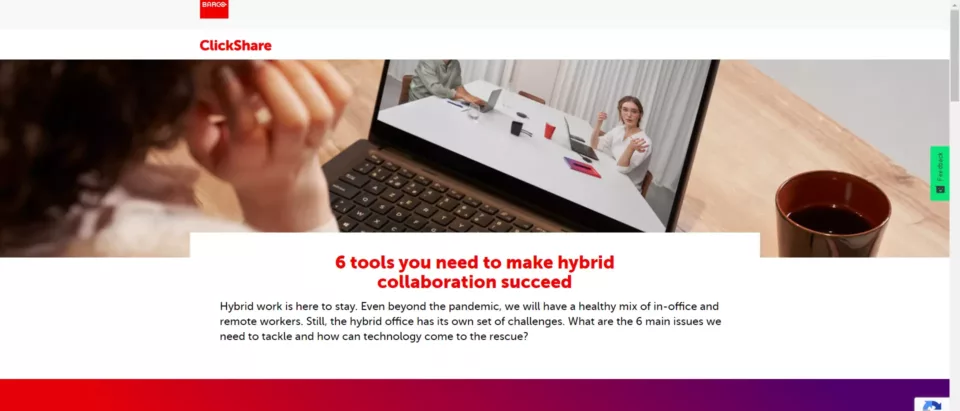
7. バルコ

ランディング・ページ全体を表示: ハイライト 機能する理由
ガイドは詳細に説明されているので、訪問者は何を期待するかについてしっかりとした考えを持っています. ページが短くて軽いため、ランディング ページはすばやく読み込まれます。
改善方法
デザインは彼らが来るのと同じくらい平凡です。 白い背景、大量のコピー、および非常に少ない画像。 所々赤いフォント以外は印象に残らない。
名前とメールアドレスのフィールドに加えて、フォームは訪問者に会社名や国などの情報を入力するように求めます.
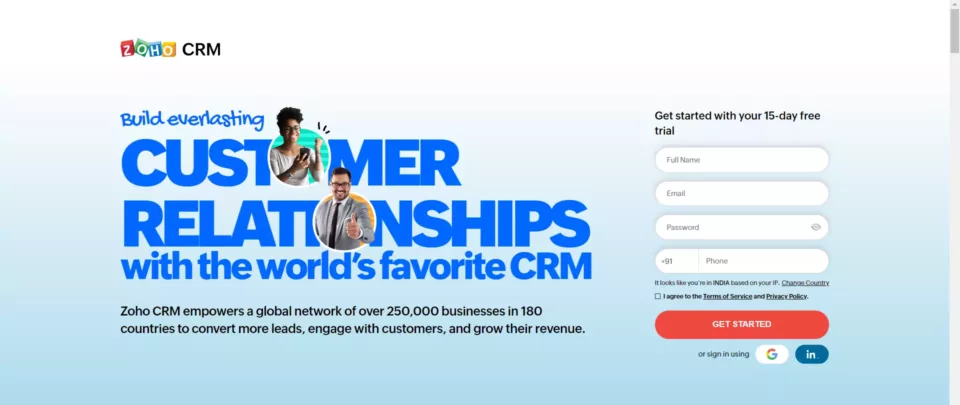
8.ゾーホーCRM

ランディング ページ全体を表示: ハイライト 機能する理由
Zoho CRM のランディング ページは、すべての条件を満たしています。 素晴らしいヒーロー コピー、人目を引きながら流動的なデザイン、有名なクライアントのロゴを使用した社会的証明セクション、さらにはユーザーが Zoho CRM を選択する複数の理由を提供する詳細な比較表さえあります。
改善方法
おそらくアニメーションの数が原因で、モバイルではページの読み込みに時間がかかりました。 また、ページの真ん中あたりに CTA ボタンをもう 1 つ配置すると、サインアップを忘れないようにするのに役立ちます。
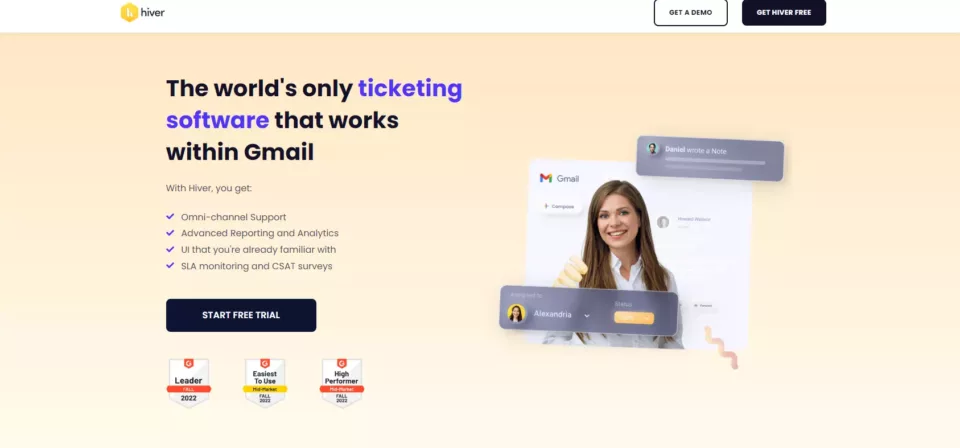
9.ハイバー

ランディング ページ全体を表示: ハイライト 機能する理由
ビジュアルは、製品の機能を伝えるのに役立つ強力なツールです。Hiver のランディング ページでは、ビジュアルをうまく活用しています。 機能セクションのスクリーンショットは、製品の優れたデモとして機能します。
改善方法
デザインは少し未完成のようです。特に「その他の機能」セクションは、ランディング ページの残りの部分とは対照的です。 そのセクションが非常に控えめなため、そこにあるコンテンツはほとんど失われます。 フォームは、ページのはるか上に配置できます。

この Landingi テンプレートを使用して、上記のようなランディング ページを作成します: マーケティング/広告ページ
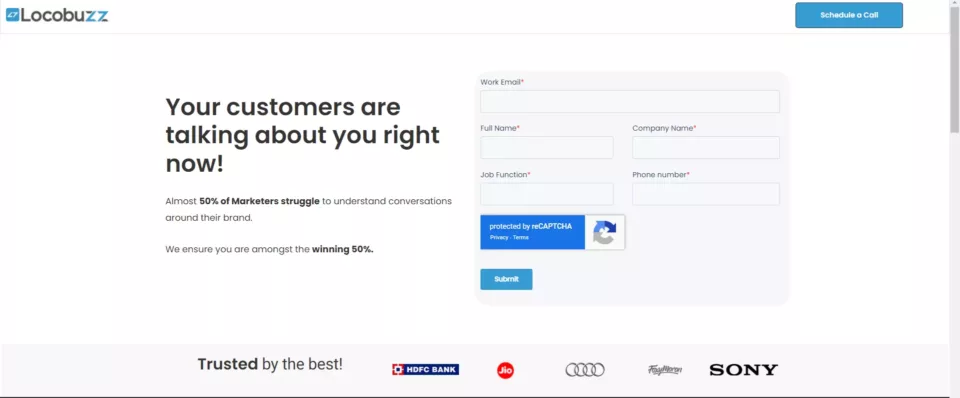
10.ロコバズ

ランディング ページ全体を表示: ハイライト 機能する理由
Locobuzz のランディング ページには CTA が 2 つしかありません。 1 つは基本情報を収集するフォームで、もう 1 つはチームとの通話を設定するフォームです。 ここでの社会的証明は、顧客のロゴの形であり、そのうちの2つはアウディとソニーです. それ自体が、見込み客の信頼につながります。
改善方法
コンテンツが不足しており、製品自体について多くを語っていません。 Locobuzz の機能を知らない人にとって、このランディング ページはあまり役に立ちません。


この Landingi テンプレートを使用して、上記のようなランディング ページを作成します: Simple One Page
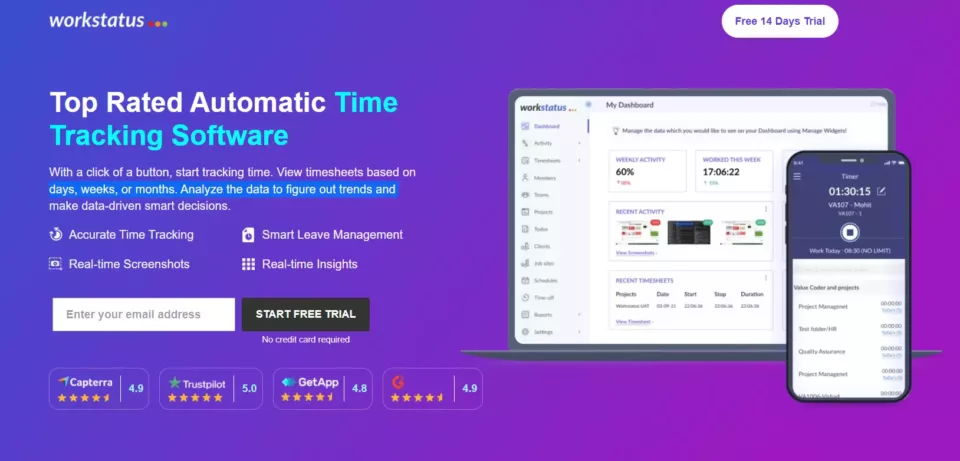
11.勤務状況

ランディング ページ全体を表示: ハイライト
- Capterra や Trustpilot などのソフトウェア レビュー サイトからの評価は、このランディング ページのヒーロー セクションの前面と中央に表示されます。
- スクリーンショットの形でのビジュアルの適切な使用。
機能する理由
ヒーローのコピーで社会的証明に焦点を当てるという決定は、非常に説得力のある議論になります。 Capterra や Trustpilot などのサイトからの評価をロゴとともに追加することで、信頼と信頼を築くことができます。 下にスクロールすると、顧客レビューの形でより多くの社会的証拠もあります.
改善方法
モバイル版では、機能セクションにスクリーンショットがありません。 これはランディング ページをスクロールしやすくするために行われたものですが、ビデオなどを追加すると、それを補うことができます。

この Landingi テンプレートを使用して、上記のようなランディング ページを作成します (ただし、ビデオを使用します): Video Demo Page
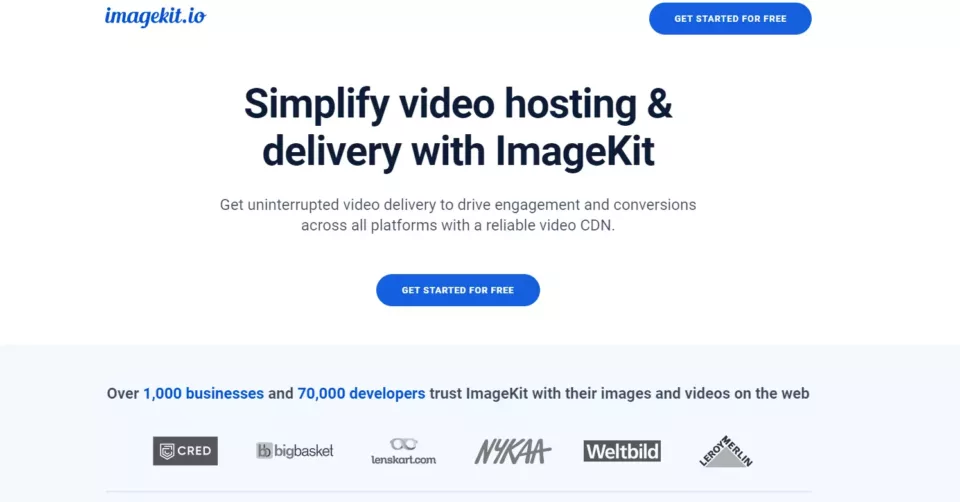
12. イメージキット

ランディング ページ全体を表示: Imagekit.io ランディング ページ
ハイライト
- コピーの長さを簡潔に保ちながら、製品について多くのことを語ることができます。
- 製品の特徴を際立たせるための視覚的なデザインの適切な使用。
機能する理由
ImageKit のランディング ページで実現できるのは、ユーザーがサービスにサインアップすべき正しい理由をユーザーに提供することです。 そして、それは視覚的に楽しいが非常に明確な方法で彼らにそれを与えます.
社会的証明セクションは、ヒーロー セクションの直後にあり、有名な顧客のロゴとレビュー サイトからの評価の両方が含まれています。
改善方法
ヒーローセクション自体はかなり当たり障りのないものです。 コピーは十分に説得力がなく、ユーザーがすでに興味を持っている場合を除き、ユーザーが下にスクロールするように誘導する視覚的なイメージはありません。

この Landingi テンプレートを使用して、上記のようなランディング ページを作成します: ホスティング サービス ページ
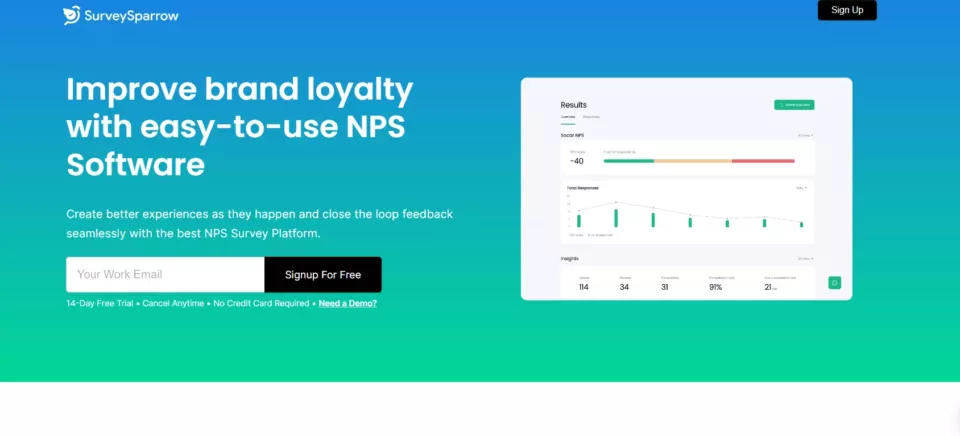
13.SurveySparrow

ランディング ページ全体を表示: ハイライト 機能する理由
製品の機能に飛び込むヒーロー セクション、ユーザーにサインアップを促す出口ポップアップの巧妙な使用、ランディング ページにコンテンツを詰め込みすぎずにできるだけ多くの情報を聴衆に提供することは、SurveySparrow の理由の一部です。ランディングページが機能する
改善方法
ラップトップなどの大きな画面のランディング ページは、余白を多用しているため、場所によっては少し空っぽに見えます。 より大きな画面向けに最適化を改善することが役に立ちました。
14.ジラ

ランディング ページ全体を表示: ハイライト 機能する理由
Jira のランディング ページはすばやく読み込まれ、コピーは簡潔でありながら有益であり、ページはデスクトップとモバイル デバイスの両方に最適化されています。
改善方法
製品のスクリーンショットは、モバイルで見やすくする必要があります。 ズームインしない限り、製品の説明にはあまり役に立ちません。 Jira は Spotify、eBay、Cisco などの企業で使用されており、ヒーローのすぐ下にそれらを強調しないことは機会を逃しています。
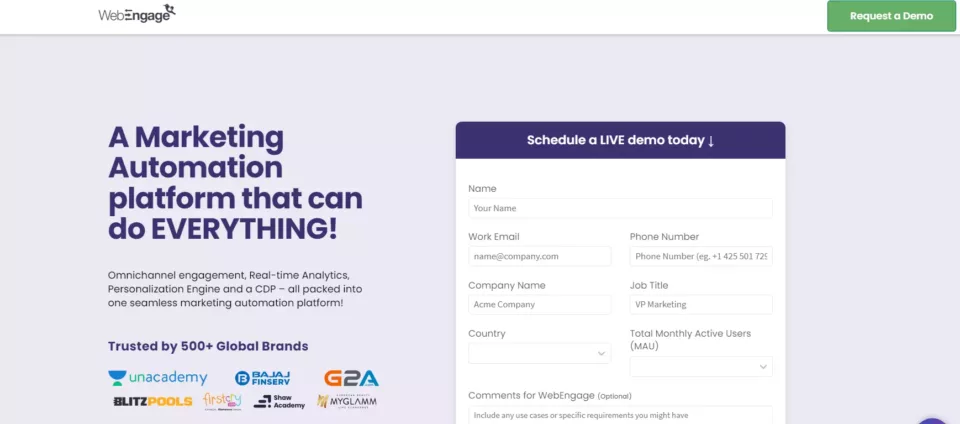
15. ウェブエンゲージ

ランディング ページ全体を表示: ハイライト 機能する理由
ランディング ページ全体でセクションとビジュアル イメージが効率的に使用され、ユーザーが必要とする情報を過負荷にすることなく提供します。
改善方法
一言で言えば、モバイルの最適化です。 ページの読み込みが遅く、長く、ぎこちなく、セクション要素のサイズがモバイル用に適切に変更されていません。

この Landingi テンプレートを使用して、上記のようなランディング ページを作成します: デモ リクエスト ページ
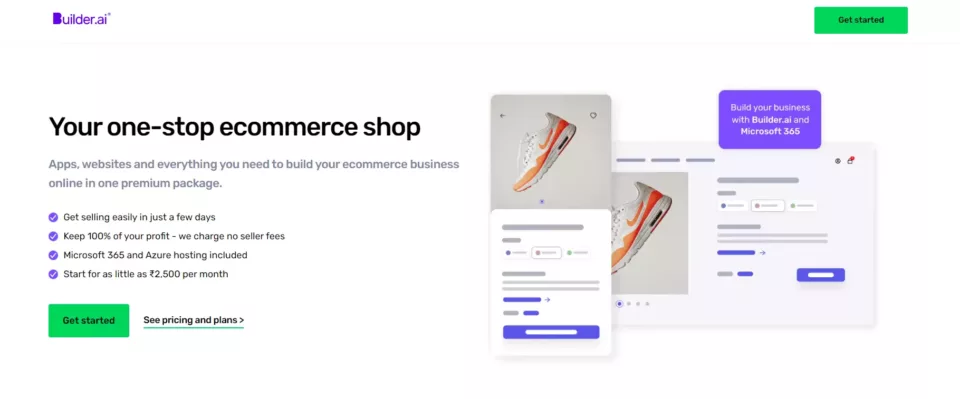
16.ビルダー.ai

ランディング ページ全体を表示: ハイライト 機能する理由
「仕組み」セクションは、Builder.ai の使いやすさを強調するのに役立ちます。 また、ランディング ページには多くのコンテンツが含まれていますが、モバイルでは適切に構成されているため、すべてが網羅されているようには見えません。
改善方法
このページでは、アニメーションのデモやビデオを使用して製品を紹介できます。 また、証言セクションのデザインは、メッセージを強調するために多くのことをしていません.
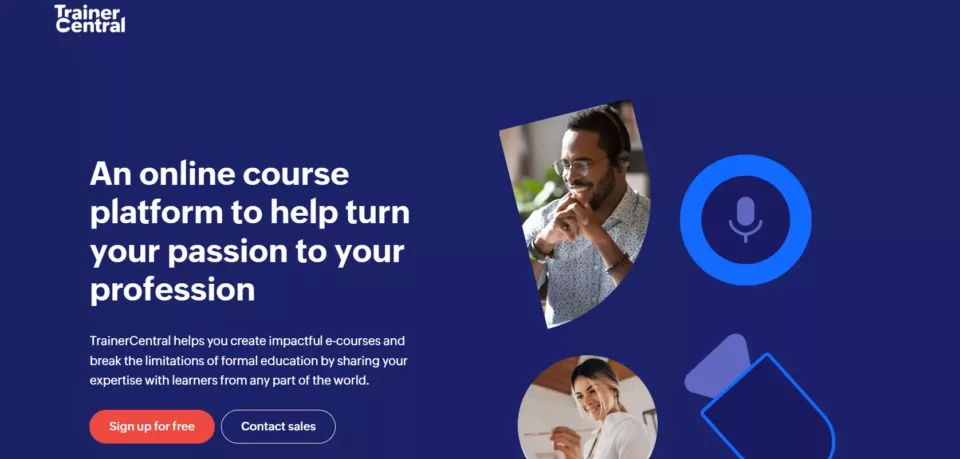
17.トレーナーセントラル

ランディング ページ全体を表示: ハイライト 機能する理由
TrainerCentral のランディング ページ全体のコピーは優れています。 単に機能について話すのではなく、製品を使用するときにユーザーが得られるメリットを伝えます。 デザイン自体は、個々の注意を引くのではなく、コンテンツを強調するために最善を尽くしています.
改善方法
推薦状がないのは大きな間違いであり、ランディング ページのベスト プラクティスと一致していません。
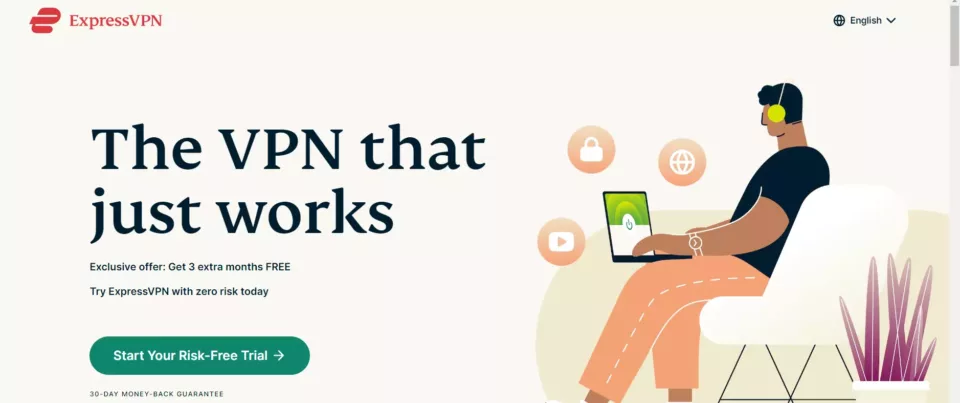
18.エクスプレスVPN

ランディング ページ全体を表示: ハイライト 機能する理由
Express VPN のランディング ページのコピーには、「超高速」、「安全な世界規模のアクセス」、「マルチプラットフォーム サポート」など、潜在的な VPN 顧客が聞きたいと思う内容が含まれています。
改善方法
社会的証明のセクションは、ページの上部にある可能性があります。 あなたがモバイル ユーザーの場合、アクセスするには何度もスクロールする必要があります。
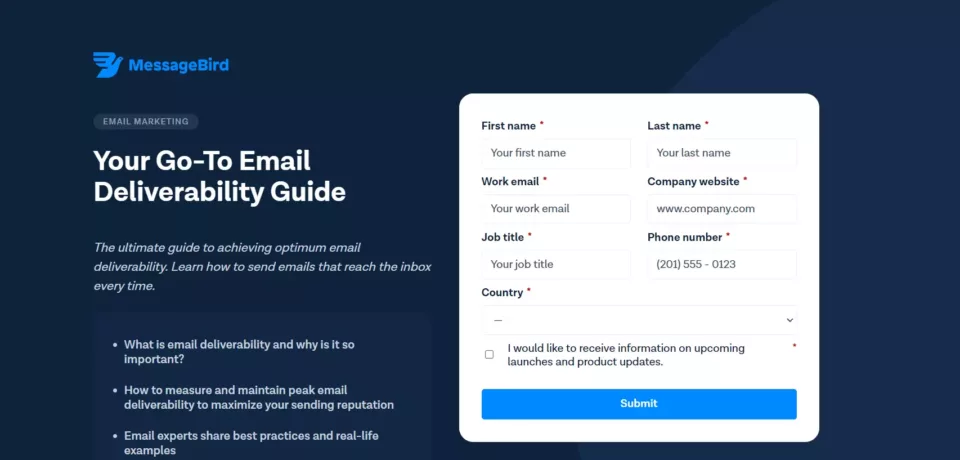
19.メッセージバード

ランディング ページ全体を表示: ハイライト 機能する理由
ランディング ページは、意図したメッセージを短い言葉で伝えます。 不必要な混乱を避け、製品自体と社会的証明に焦点を当てます。 この場合、これは説得力のある議論になります。
改善方法
情報不足は大きなマイナスです。 他のクライアントからのより多くの証言も役に立ちました。

この Landingi テンプレートを使用して、上記のようなランディング ページを作成します: リード ジェネレーション ワイヤーフレーム
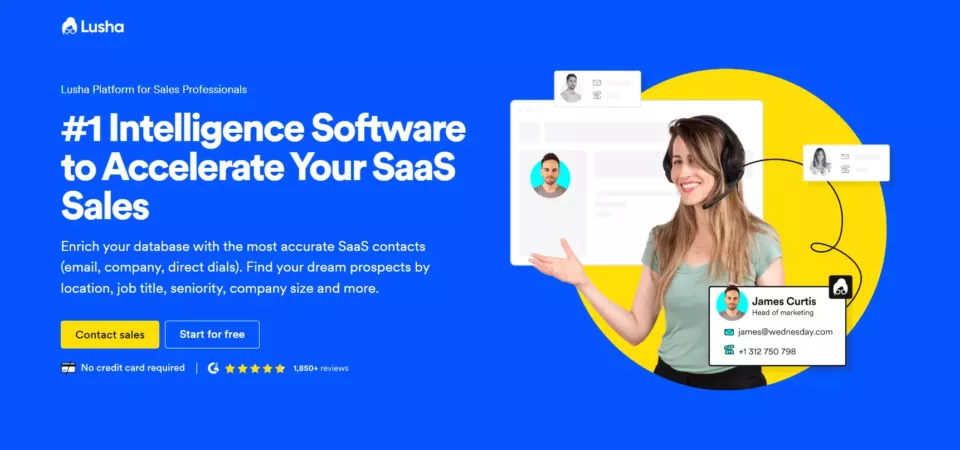
20. ルシャ

ランディング ページ全体を表示: ハイライト 機能する理由
ヒーロー コピーから認定資格を強調するセクションまで、Lusha のランディング ページには多くのメリットがあります。 下にスクロールしている間、ページの上部に常に表示される CTA ボタンは、ケーキのアイシングです。
改善方法
証言のセクションは少し精彩を欠いており、売り上げが 800% 増加したという主張は、特に文脈がなければ、信じられないように思われます.
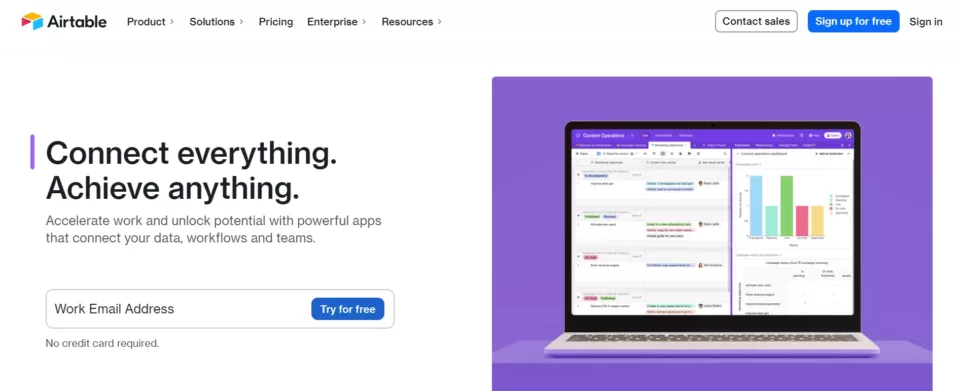
21.エアテーブル

ランディング ページ全体を表示: ハイライト 機能する理由
製品を使用する利点を鮮明かつ明確に伝えながら、説明とともにヒーローコピーが目を引きます。 クライアントとして TIME、Buzzfeed、Netflix を持っている場合、それらを可能な限り最良の方法で紹介します。それがこのランディング ページの役割です。
改善方法
もっと多くの CTA ボタンがページ全体に広がっていれば、役に立ちました。 モバイルでの最適化には、デスクトップよりもロード時間がはるかに遅いため、多くの要望が残されています.
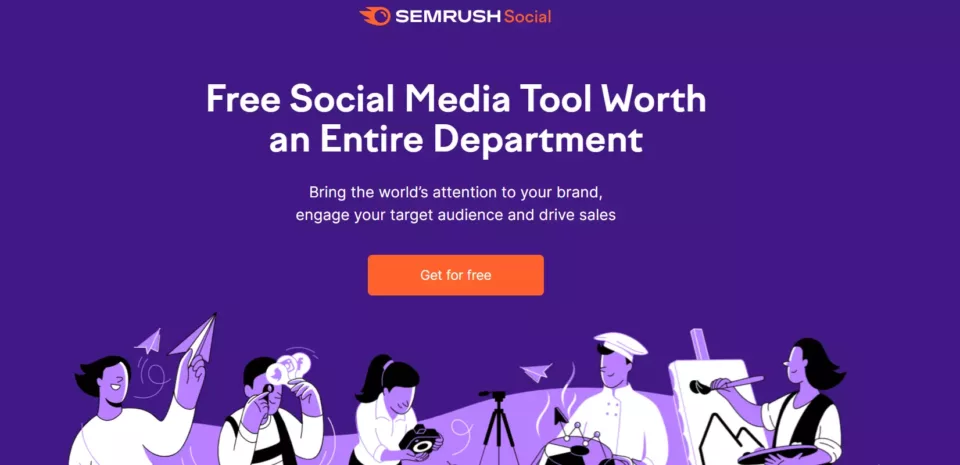
22.セムラッシュ

完全なランディング ページを表示: ハイライト機能する理由
このランディング ページのメイン コピーは、すぐにユーザーの注意を引きます。また、コピーに統合されているにもかかわらず、ハイライトされているように見える CTA ボタンが適切に配置されています。 モバイル デバイスでの最適化は素晴らしいもので、スクロールしやすくするためのデザインの変更はほとんどありません。
改善方法
証言セクションは自動スクロールに設定されていますが、(複数のデバイスとブラウザーにわたる) テストでは発生しませんでした。 ヒーロー セクションのビジュアル イメージは無関係で、やや混乱しているように見えます。
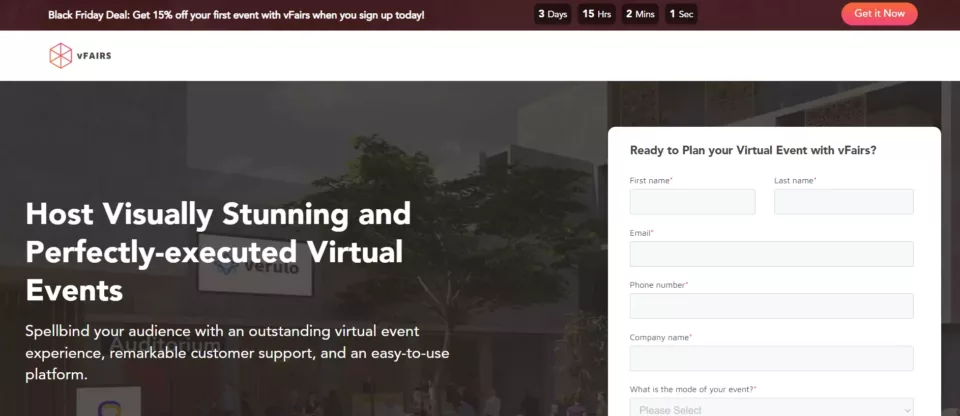
23. ヴフェアズ

ランディング ページ全体を表示: ハイライト 機能する理由
バーチャル フェアの概念と、vFAIRS がどのようにバーチャル フェアを実現するのに役立つかを、わかりやすい方法で説明します。 証言セクションは、潜在的な顧客の間でさらに信頼を築くという仕事をしています.
改善方法
下部に CTA ボタンがもう 1 つ必要です。 そして、本当に役に立ったのは、説得力のある議論をするために仮想フェアがどのように見えるかのビデオデモです.
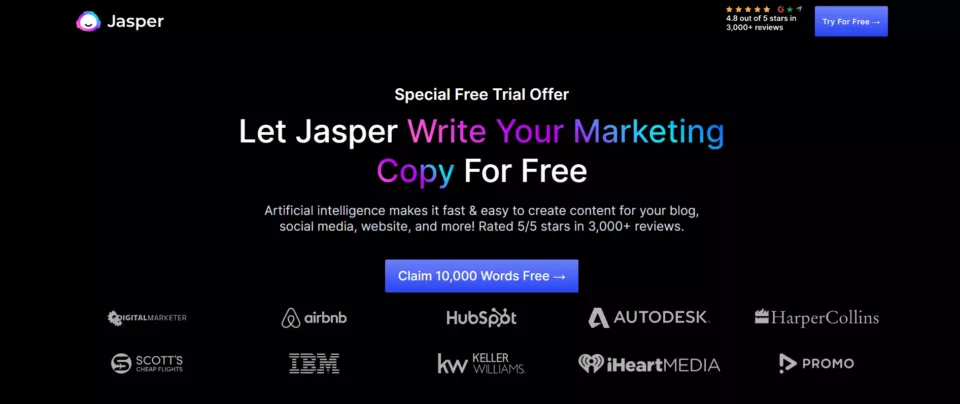
24.ジャスパー
ランディング ページ全体を表示: ハイライト 機能する理由
このリストで最も注目を集めるデザインです。 ページ全体でのアニメーションの優れた使用と、ユーザーを説得するのに役立つ多数の証言 (Web バージョンにのみ適用されます)。 そして、はい、コピーも素晴らしいです (Jasper の AI がそれらを書いたのでしょうか? 私たちは決して知りません)。
改善方法
ラップトップのデザインが優れているのと同じように、モバイルでは、一番下までスクロールするのに永遠に時間がかかります. その半分以上が証言で満たされていることを考えると、モバイルデバイスの長さを減らすことは助けになったでしょう.

この Landingi テンプレートを使用して、上記のようなランディング ページを作成します: テクノロジー ランディング ページ
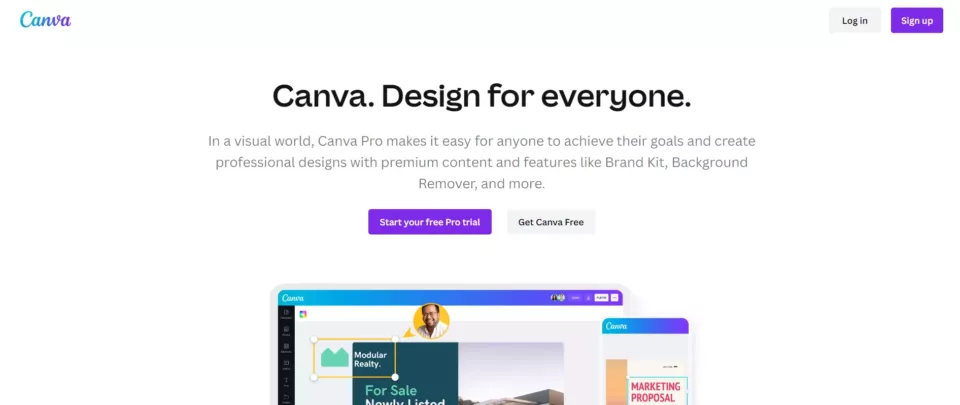
25.カンバ
ランディング ページ全体を表示: ハイライト 機能する理由
ユーザーが製品の本質をすぐに理解するのに役立つコピーと組み合わせた優れたデザイン。 ここでの社会的証拠は、Canva のアクティブ ユーザーの数 (つまり、1 億人以上) です。
改善方法
モバイル版の読み込み時間はあまり長くありません。 実際、アニメーションが読み込まれる前に、コピーを読み、ページをさらに下にスクロールする可能性があります。
Landingi を使用して SaaS ビジネスのランディング ページを作成する
SaaS 企業は、さまざまなデジタル プラットフォームの広告に多額の投資を行っており、投資に対して十分な見返りを得たいと考えています。 ランディング ページは、従来の Web サイトと比較してコンバージョンを増加させることが知られているため、この業界で非常に人気があります。
SaaS ランディング ページの作成に関しては、Landingi には、魅力的な作成をすばやく簡単に準備するための適切な要素がすべて揃っています。
ドラッグ アンド ドロップ エディターを使用して、コーディングのスキルがなくても、思い通りのランディング ページを作成できます。
簡単な公開、ワンクリックの複製、A/B テスト、スマート セクション、統合など、これらは作成と最適化を簡単にする機能のほんの一部です。
何よりも、Landingi を使用すると、ランディング ページを作成し、無制限に変換できます。 無料試用期間中は、条件を付けずに 14 日間プラットフォームをテストしてください。