25 Contoh Halaman Arahan SaaS Kehidupan Nyata Pada Tahun 2023 [+ Templat]
Diterbitkan: 2022-12-15Dalam hal konversi, halaman arahan Anda adalah tempat Anda membuat atau menghancurkan bisnis Anda. Laman landas adalah platform yang menunjukkan betapa hebatnya produk Anda, tetapi bagaimana Anda tahu mana yang berhasil dan mana yang tidak?
Berikut adalah 25 contoh halaman arahan SaaS yang luar biasa di tahun 2023 — gulir ke bawah untuk menemukan inspirasi untuk halaman arahan Anda berikutnya, dan memenangkan strategi yang akan membantu Anda mengonversi lebih banyak.
Apa itu Halaman Arahan SaaS? (Dan Apa yang Bukan?)
Mari kita mulai dengan mencari tahu apa itu halaman arahan — dan apa yang bukan. Pertama, halaman arahan bukanlah halaman rumah Anda.
Beranda situs web Anda dirancang untuk memberikan ikhtisar komprehensif tentang semua yang dilakukan bisnis Anda, sekaligus berfungsi sebagai tautan ke setiap halaman lain di situs web Anda.
Di sisi lain, halaman arahan adalah halaman web tunggal yang dirancang dengan tujuan tertentu, seperti mempromosikan penawaran atau kampanye, mengumpulkan prospek, atau menjual produk.
Mereka memberi pengunjung informasi yang lebih terperinci daripada yang biasanya ditemukan di beranda situs web. Dengan menyertakan elemen yang membujuk pengunjung untuk mengambil tindakan, halaman arahan bisa sangat efektif dalam mencapai hasil yang diinginkan.
Jika Anda ingin mempelajari lebih lanjut tentang halaman arahan, lihat video ini:
Apa yang Harus Disertakan Halaman Arahan SaaS?
Beberapa elemen hampir ada di mana-mana di dunia laman landas. Secara alami, yang lain lebih unik berlaku untuk bisnis SaaS.
Namun, tanpa hal-hal penting ini, halaman arahan SaaS Anda mungkin kehilangan elemen penting dalam hal konten, pengalaman pengguna, atau potensi konversi.
- Headline yang Menarik Perhatian: Ini adalah titik kontak pertama dengan halaman arahan SaaS Anda, jadi manfaatkanlah.
- Tombol CTA: Konversi terjadi saat pengunjung mengklik tombol CTA, jadi pasti menarik.
- Copy: Setiap kata yang Anda gunakan di halaman arahan Anda harus memiliki satu tujuan: mendorong konversi. Itu selalu merupakan ide yang baik untuk fokus pada manfaat, meskipun memberikan informasi tentang fitur juga memiliki tujuan.
- Pembagian Menjadi Bagian: Memiliki isyarat visual yang jelas yang menunjukkan di mana satu bagian berakhir dan bagian lainnya dimulai meningkatkan keterbacaan keseluruhan, membuat halaman arahan lebih mudah dicerna.
- Nilai Jual Unik: Tunjukkan kepada audiens Anda apa yang unik tentang bisnis SaaS Anda agar menonjol.
- Visual: Gambar, ikon, video, animasi: Semua elemen ini dapat membantu pengunjung memvisualisasikan tentang produk Anda dan menciptakan asosiasi positif dengannya.
- Formulir: Formulir digunakan terutama untuk mencatat alamat email dan nomor telepon atau menjadwalkan rapat demo. Biasanya ideal untuk memiliki satu formulir saja, karena Anda tidak ingin menimbulkan kebingungan atau membuat dilema bagi pengguna.
- Testimonial: Rekomendasi pelanggan adalah bukti kualitas produk atau layanan Anda.
Selain elemen yang diperlukan, ada juga beberapa praktik terbaik untuk halaman arahan SaaS yang harus Anda ingat, seperti mendorong uji coba gratis dan menghindari terlalu banyak jargon teknologi.
25 Contoh Halaman Arahan SaaS
Di bawah, Anda akan menemukan 25 contoh halaman arahan dan bagaimana masing-masing bisnis SaaS ini menggunakan halaman arahan untuk mempromosikan layanan mereka dan menghasilkan prospek, unduhan magnet prospek, dan banyak lagi.
Untuk setiap contoh, kami membahas apa yang dilakukan halaman dengan baik dan apa yang dapat ditingkatkan untuk meningkatkan peluang tingkat konversi yang lebih baik.
Yang terpenting, Anda akan mendapatkan inspirasi untuk membuat contoh Anda sesuai dengan praktik terbaik. Tanpa basa-basi lagi, mari kita ke contoh halaman arahan SaaS, oke?
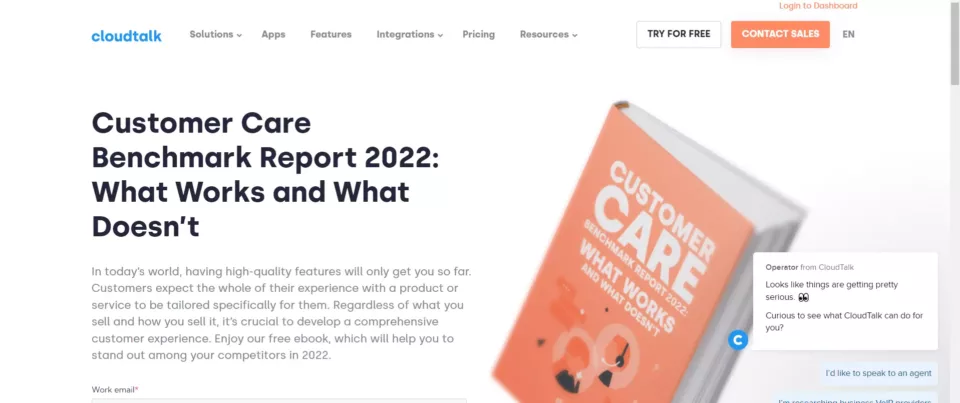
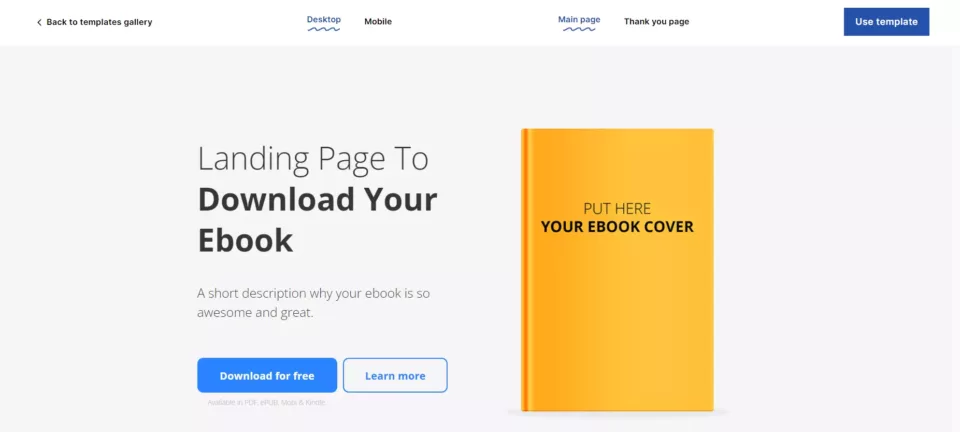
1. CloudTalk

Highlight
- Pikat pengguna dengan menawarkan mereka ebook saat mendaftar
- Menyoroti manfaat ebook yang memberi pengguna alasan untuk mengklik tombol daftar
Mengapa ini berhasil
Laman landas Cloudtalk tidak membuang waktu. Langsung ke intinya, dan ada bagian ringkas yang menjelaskan secara singkat apa yang akan didapat pembaca dari ebook tersebut.
Cara untuk meningkatkan
Laman landas memiliki dua bentuk berbeda, yang tidak seperti praktik terbaik yang kami sebutkan sebelumnya.
Meminta nomor telepon untuk mengunduh ebook tidak masuk akal. Dari sudut pandang pengguna, sebuah ebook mungkin bukan hadiah yang cukup menarik untuk membagikan nomor telepon mereka.

Bangun halaman arahan seperti di atas dengan template Landingi ini: Unduh E-book
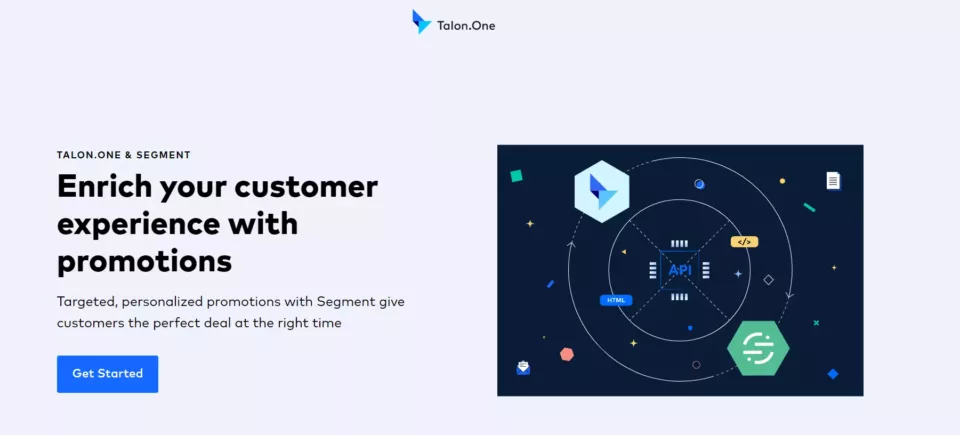
2. Cakar.Satu

Lihat halaman arahan penuh: halaman Highlight Mengapa ini berhasil
Desain halaman arahan sederhana namun modern — dan mempertahankan branding yang konsisten. Halaman ini ramah seluler dan dioptimalkan dengan baik untuk layar yang lebih kecil.
Cara untuk meningkatkan
Konten langka, sehingga salinan yang lebih menarik dapat ditambahkan. Bentuknya panjang dan bisa dipersingkat untuk menarik lebih banyak pendaftar (dengan mengurangi friksi).
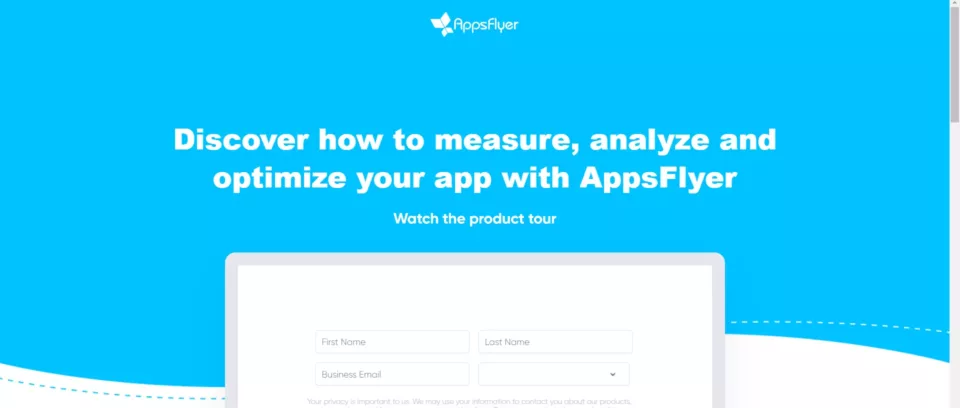
3. AppsFlyer

Lihat halaman arahan lengkap: halaman Highlight Formulir singkat dengan hanya empat bagian untuk diisi.
Mengapa ini berhasil
Menampilkan klien besar menunjukkan bahwa alat tersebut telah dicoba dan diuji, memberikan kepercayaan kepada pengunjung. Konten halaman arahan jelas dan mudah dipahami yang berarti mengambil semua informasi membutuhkan waktu kurang dari satu menit.
Cara untuk meningkatkan
Itu terlalu pendek. Tidak ada salinan untuk dibicarakan kecuali tajuk dan kesaksian. Tidak ada yang dikatakan tentang alat itu. Setidaknya ada beberapa bagian yang hilang untuk membuat halaman arahan lebih mudah diakses dan menarik.

Bangun halaman arahan seperti di atas dengan template Landingi ini: Halaman Penjualan Sederhana
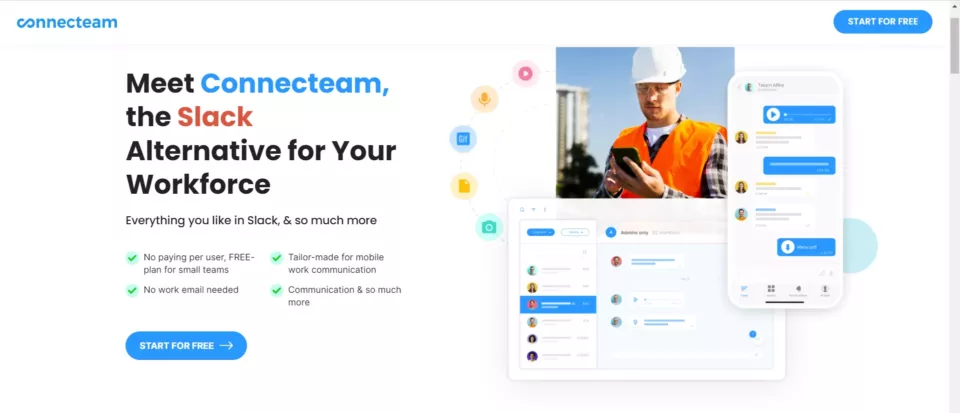
4. Hubungkan

Lihat halaman arahan lengkap: halaman Highlight Mengapa ini berhasil
Laman landas Connecteam menggunakan poin-poin dan kalimat biasa dalam salinan secara efektif. Bagian pahlawan dimulai dengan empat manfaat sejak awal. Tabel perbandingan dapat diperluas, sehingga tidak memakan ruang saat seseorang tidak tertarik untuk melihatnya.
Cara untuk meningkatkan
Beberapa pesan tidak konsisten. Di tabel perbandingan, dikatakan bahwa Connecteam berharga $39 untuk maksimal 50 pengguna, dan di bagian berikutnya, dikatakan gratis seumur hidup untuk jumlah pengguna yang sama. Meskipun bijaksana untuk memiliki beberapa tombol CTA pada halaman arahan, menambahkannya di hampir setiap bagian tampaknya berlebihan.
5. Readymag

Lihat halaman arahan lengkap: halaman Highlight Mengapa ini berhasil
Halaman arahan Readymag menggunakan banyak animasi dan transisi yang rumit. Contoh kehidupan nyata juga merupakan sentuhan yang bagus.
Cara untuk meningkatkan
Ini lebih merupakan instalasi seni daripada halaman arahan. Di sebagian besar, desain membayangi salinan, membuat halaman ini sulit dibaca. Terlalu banyak yang terjadi. Tombol CTA dan formulir pendaftaran buletin hampir tidak terlihat.
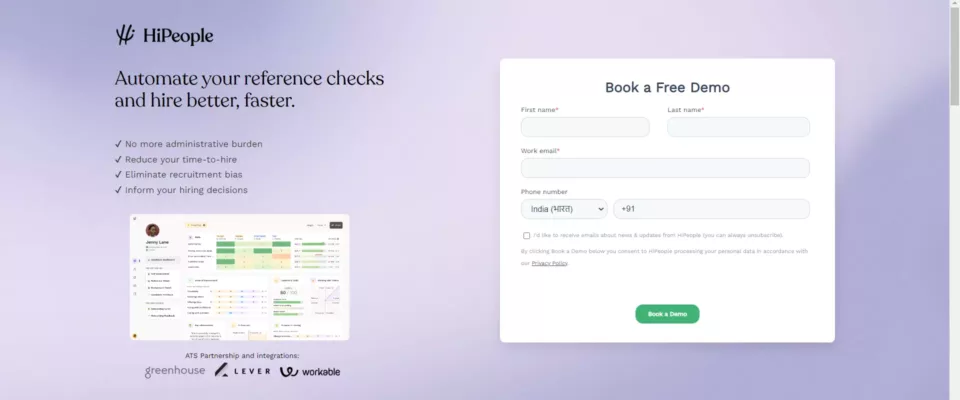
6. Hai Orang

Lihat halaman arahan penuh: halaman Highlight Mengapa ini berhasil
Badan laman landas SaaS ini hanya memiliki dua tombol: satu dalam bentuk demo dan satu lagi mengarah ke halaman uji coba gratis. Halaman tersebut tidak membuang waktu untuk menjelaskan manfaat alat tersebut.
Cara untuk meningkatkan
Bagian pahlawan harus responsif karena terpotong di layar yang lebih kecil. Hanya ada satu testimonial di halaman arahan; menambahkan beberapa lagi di penggeser akan membuat dampak yang lebih besar. Bentuknya juga bisa lebih pendek. Meminta email dan nomor telepon adalah hal yang berlebihan.

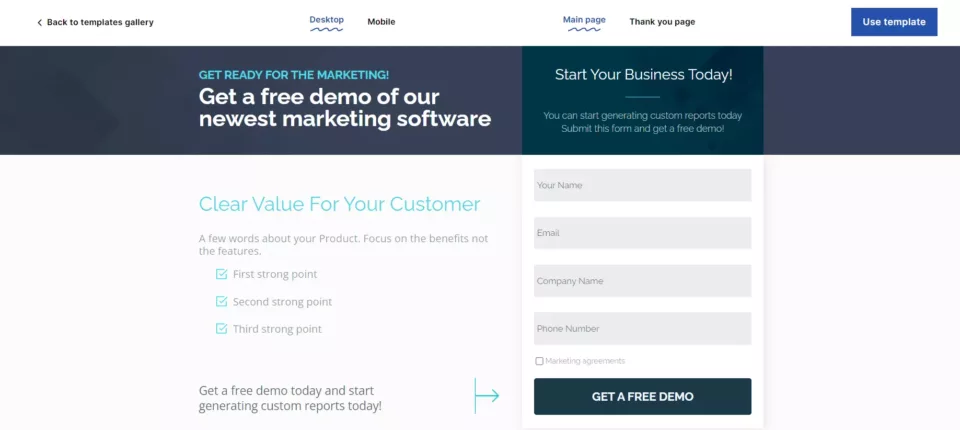
Buat halaman arahan seperti di atas dengan template Landingi ini: Halaman perangkat lunak pemasaran
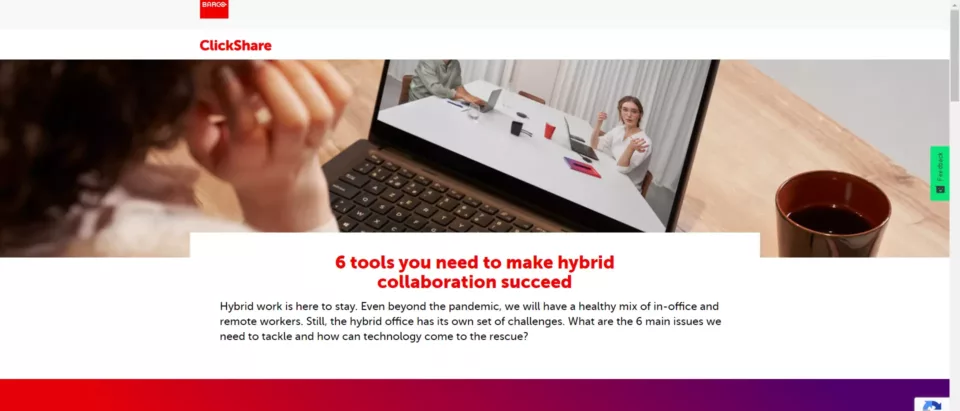
7. Barco

Lihat halaman arahan lengkap: halaman Highlight Mengapa ini berhasil
Panduan ini dijelaskan secara mendetail, sehingga pengunjung memiliki gagasan yang kuat tentang apa yang diharapkan. Laman landas dimuat dengan cepat karena lamannya pendek dan ringan.
Cara untuk meningkatkan
Desainnya biasa saja. Latar belakang putih, banyak salinan, dan sangat sedikit gambar. Selain font merah di beberapa tempat, tidak ada kesan.
Selain bidang nama dan alamat email, formulir tersebut meminta pengunjung untuk memasukkan informasi seperti nama perusahaan dan negara.
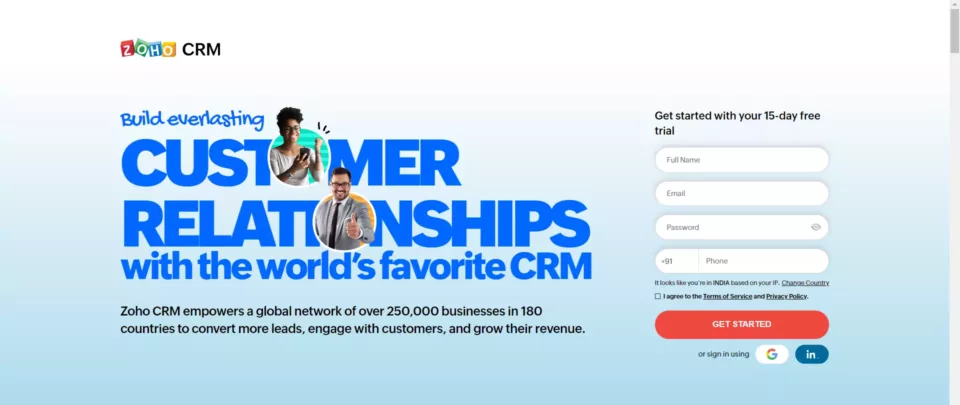
8. Zoho CRM

Lihat halaman arahan lengkap: halaman arahan Highlight Mengapa ini berhasil
Halaman arahan Zoho CRM mencentang semua kotak yang tepat. Salinan pahlawan yang hebat, desain yang menarik namun lancar, bagian bukti sosial dengan logo klien terkenal, dan bahkan tabel perbandingan mendetail yang memberikan banyak alasan kepada pengguna untuk memilih Zoho CRM.
Cara untuk meningkatkan
Halaman membutuhkan waktu lebih lama untuk dimuat di perangkat seluler, kemungkinan karena banyaknya animasi. Juga, satu lagi tombol CTA di suatu tempat di tengah halaman akan menjadi pengingat yang bagus untuk mendaftar.
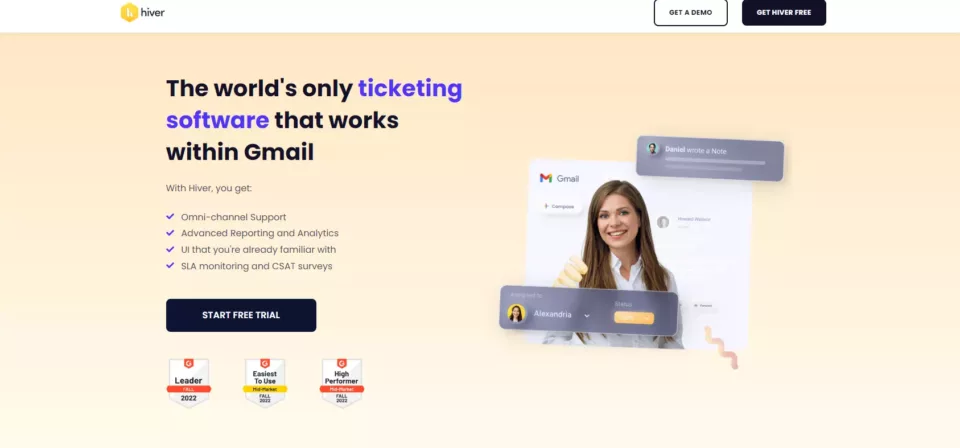
9. Hiver

Lihat halaman arahan lengkap: Halaman Highlight Mengapa ini berhasil
Visual adalah alat yang ampuh untuk membantu mengomunikasikan fitur produk Anda — dan laman landas Hiver memanfaatkannya dengan sangat baik. Tangkapan layar di bagian fitur bertindak sebagai demo produk yang luar biasa.
Cara untuk meningkatkan
Desainnya tampaknya agak belum selesai, terutama bagian 'lebih banyak fitur', yang sangat kontras dengan halaman arahan lainnya. Konten di sana hampir hilang karena betapa rendahnya bagian itu. Bentuknya bisa ditempatkan jauh lebih tinggi di halaman.

Bangun halaman arahan seperti di atas dengan template Landingi ini: Halaman Pemasaran/Periklanan
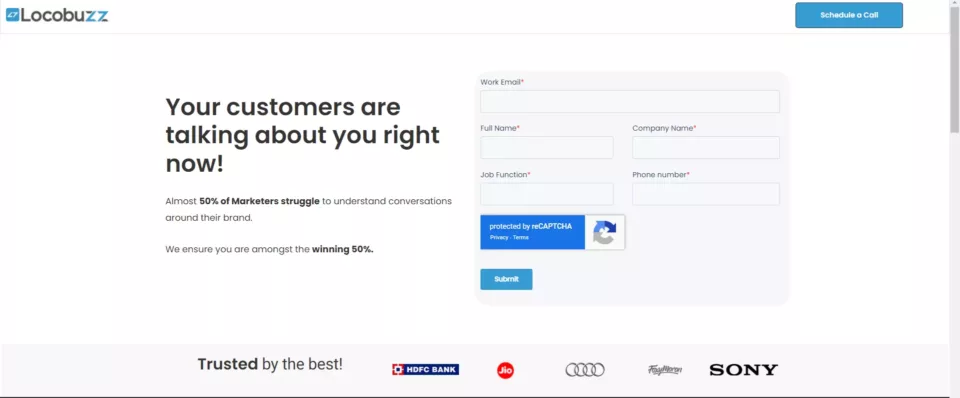
10. Locobuzz

Lihat halaman arahan penuh: halaman Highlight Mengapa ini berhasil
Laman landas Locobuzz hanya memiliki dua CTA. Salah satunya adalah formulir yang mengumpulkan info dasar Anda dan yang lainnya mengatur panggilan dengan tim mereka. Bukti sosial di sini berupa logo pelanggan mereka, dua di antaranya adalah Audi dan Sony. Itu sendiri menginspirasi kepercayaan di antara calon pelanggan.
Cara untuk meningkatkan
Kontennya kurang dan tidak banyak bicara tentang produk itu sendiri. Untuk seseorang yang tidak tahu apa yang dilakukan Locobuzz, halaman arahan ini tidak banyak mendidik mereka.

Bangun halaman arahan seperti di atas dengan template Landingi ini: Satu Halaman Sederhana

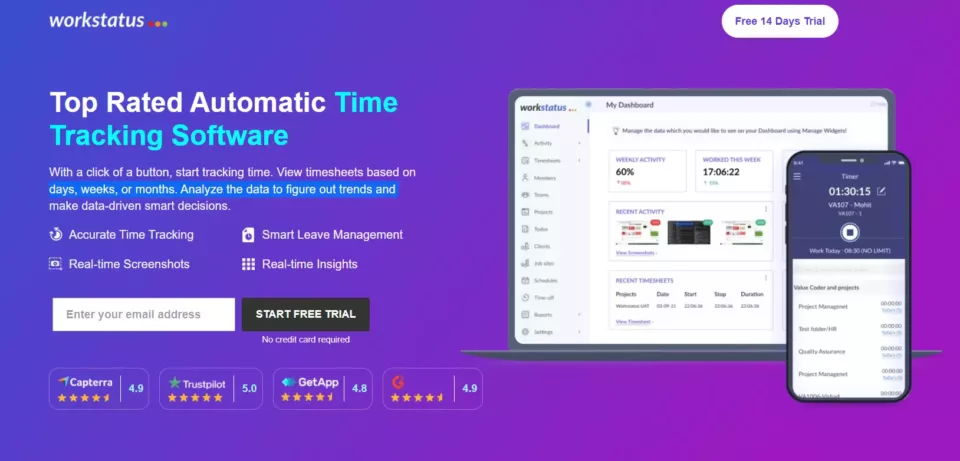
11. Status kerja

Lihat halaman arahan lengkap: halaman Highlight
- Peringkat dari situs ulasan perangkat lunak seperti Capterra dan Trustpilot berada di depan dan tengah di bagian utama halaman arahan ini
- Baik penggunaan visual berupa screenshot.
Mengapa ini berhasil
Keputusan untuk fokus pada bukti sosial tepat di salinan pahlawan membuat argumen yang sangat meyakinkan. Menambahkan peringkat dari situs seperti Capterra dan Trustpilot beserta logonya membantu membangun kepercayaan dan keyakinan. Ada juga lebih banyak bukti sosial dalam bentuk ulasan pelanggan saat Anda menggulir ke bawah.
Cara untuk meningkatkan
Versi seluler tidak memiliki tangkapan layar di bagian fitur. Meskipun ini dilakukan untuk membuat laman landas lebih mudah digulir, menambahkan sesuatu seperti video dapat membantu mengimbanginya.

Buat halaman arahan seperti di atas dengan template Landingi ini (tetapi dengan video): Halaman Demo Video
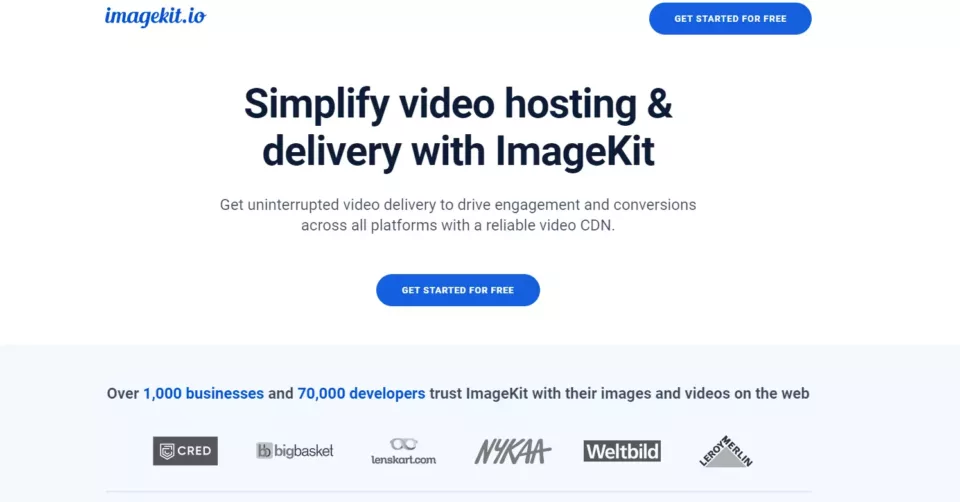
12. ImageKit

Lihat halaman arahan lengkap: Halaman arahan Imagekit.io
Highlight
- Berhasil mengatakan banyak tentang produk sambil menjaga panjang salinan tetap ringkas.
- Penggunaan desain visual yang baik untuk menonjolkan fitur produk.
Mengapa ini berhasil
Apa yang dapat dicapai oleh halaman arahan ImageKit adalah memberi pengguna alasan yang tepat mengapa mereka harus mendaftar ke layanan ini. Dan itu memberikannya kepada mereka dengan cara yang menyenangkan secara visual namun sebening kristal.
Bagian bukti sosial muncul tepat setelah bagian pahlawan dan berisi logo pelanggan ternama dan peringkat dari situs ulasan.
Cara untuk meningkatkan
Bagian pahlawan itu sendiri cukup hambar. Salinannya tidak cukup meyakinkan, dan tidak ada citra visual yang akan menarik pengguna untuk menggulir ke bawah kecuali mereka sudah tertarik.

Buat halaman arahan seperti di atas dengan template Landingi ini: Halaman layanan hosting
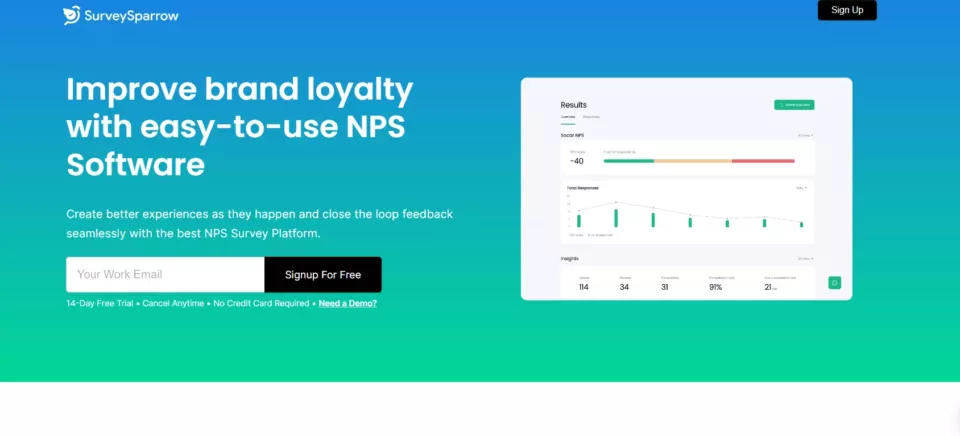
13.SurveySparrow

Lihat halaman arahan lengkap: halaman Highlight Mengapa ini berhasil
Bagian pahlawan yang mendalami fungsionalitas produk, penggunaan pop-up keluar yang cerdik untuk mengingatkan pengguna untuk mendaftar, dan memberikan informasi sebanyak mungkin kepada audiens tanpa mengisi halaman arahan dengan konten secara berlebihan adalah beberapa alasan mengapa SurveySparrow's halaman arahan berfungsi
Cara untuk meningkatkan
Halaman arahan pada layar yang lebih besar seperti laptop terlihat agak kosong di beberapa tempat berkat penggunaan ruang putih yang banyak. Pengoptimalan yang lebih baik untuk layar yang lebih besar akan membantu.
14.Jira

Lihat halaman arahan lengkap: Halaman Highlight Mengapa ini berhasil
Laman landas Jira dimuat dengan cepat, salinannya ringkas namun informatif, dan laman dioptimalkan dengan baik untuk desktop dan perangkat seluler.
Cara untuk meningkatkan
Tangkapan layar produk harus terlihat lebih baik di perangkat seluler. Kecuali jika Anda memperbesar, mereka tidak terlalu berguna dalam menjelaskan produk. Jira digunakan oleh perusahaan seperti Spotify, eBay, dan Cisco, tidak menyoroti mereka tepat di bawah pahlawan adalah peluang yang terlewatkan.
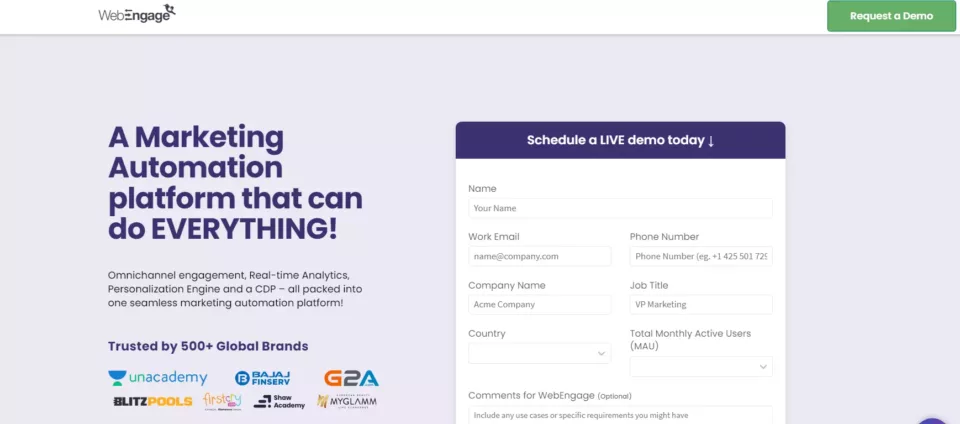
15. Web Terlibat

Lihat halaman arahan lengkap: Halaman Highlight Mengapa ini berhasil
Bagian dan citra visual digunakan secara efisien di seluruh laman landas untuk memberikan informasi yang dibutuhkan pengguna tanpa membebani mereka.
Cara untuk meningkatkan
Dua kata: Pengoptimalan seluler. Halaman lambat dimuat, panjang, kikuk, dan elemen bagian tidak diubah ukurannya dengan baik untuk seluler.

Buat halaman arahan seperti di atas dengan template Landingi ini: Halaman permintaan demo
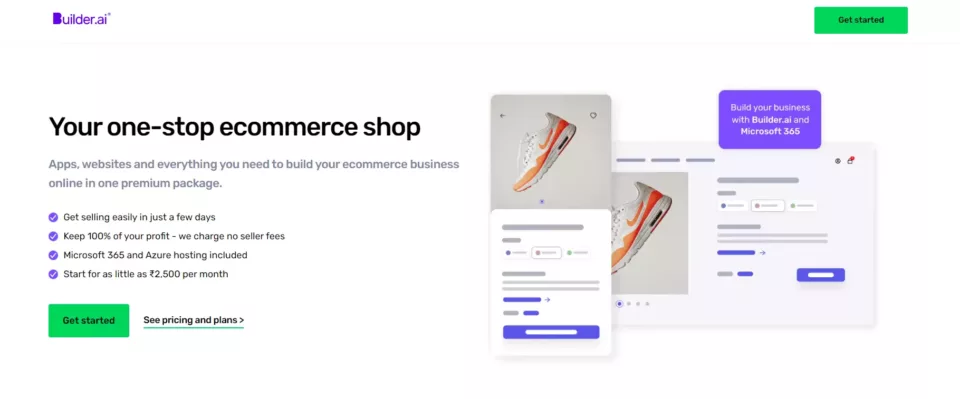
16. Pembangun.ai

Lihat halaman arahan penuh: halaman Highlight Mengapa ini berhasil
Bagian "cara kerjanya" membantu menyoroti kemudahan penggunaan Builder.ai. Dan meskipun laman landas memiliki banyak konten, namun terstruktur dengan baik di seluler, membuatnya tampak kurang lengkap.
Cara untuk meningkatkan
Halaman tersebut dapat menggunakan demo animasi atau video untuk menampilkan produk. Juga, desain di bagian testimonial tidak banyak menonjolkan pesan.
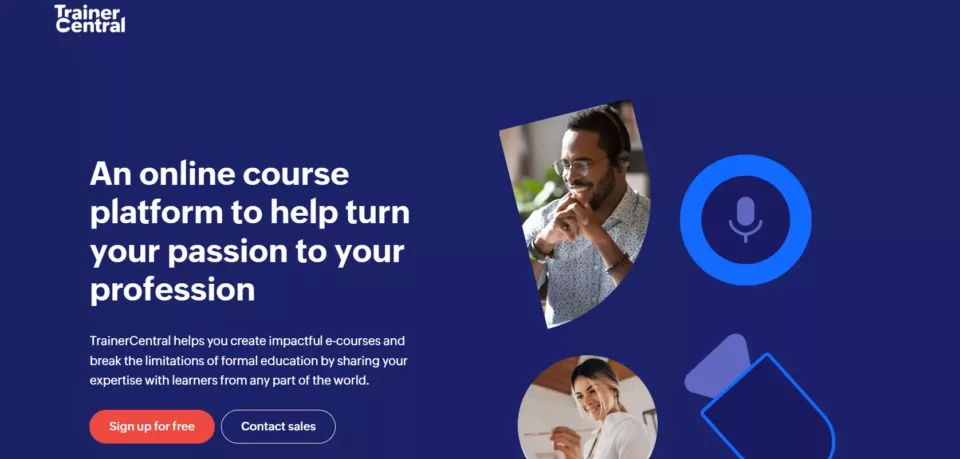
17. Pusat Pelatih

Lihat halaman arahan lengkap: halaman Highlight Mengapa ini berhasil
Salinan di halaman arahan TrainerCentral sangat bagus. Mereka menyampaikan manfaat yang dapat diperoleh pengguna saat menggunakan produk alih-alih hanya berbicara tentang fitur-fiturnya. Desainnya sendiri melakukan yang terbaik untuk menonjolkan konten alih-alih menarik perhatian individu.
Cara untuk meningkatkan
Kurangnya testimonial adalah kesalahan besar dan tidak sejalan dengan praktik terbaik halaman arahan Dengan semua janji yang dibuat, akan sangat bagus untuk mendukungnya dengan beberapa bukti sosial.
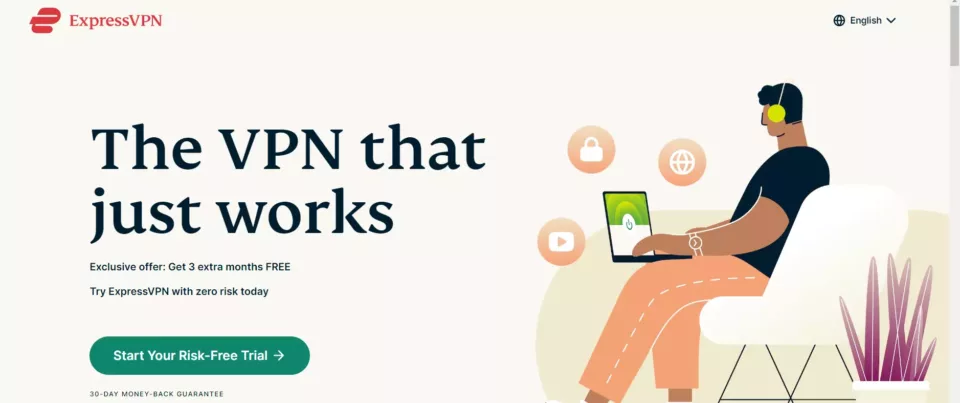
18. VPN Ekspres

Lihat halaman arahan penuh: halaman Highlight Mengapa ini berhasil
Salinan halaman arahan Express VPN mencakup hal-hal yang mungkin ingin didengar oleh calon pelanggan VPN seperti "kecepatan sangat cepat", "akses aman di seluruh dunia", "dukungan multi-platform", dll.
Cara untuk meningkatkan
Bagian bukti sosial bisa lebih tinggi di halaman. Jika Anda adalah pengguna seluler, dibutuhkan banyak pengguliran untuk sampai ke sana.
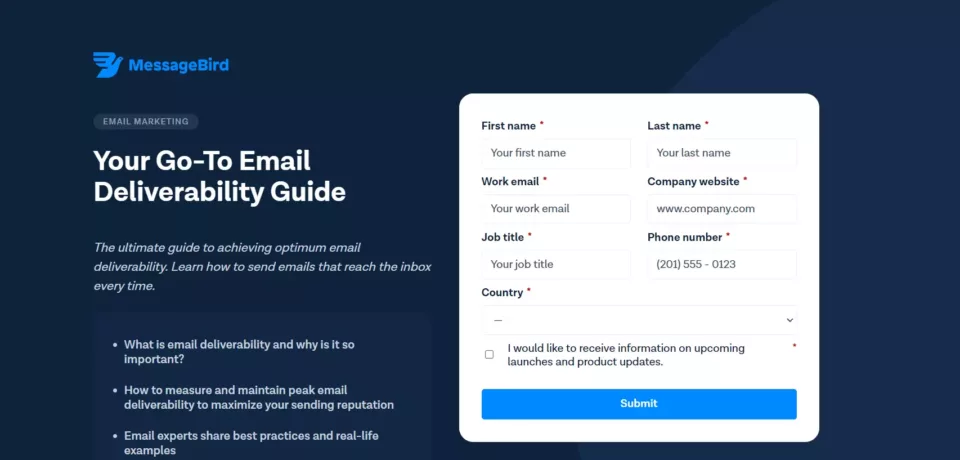
19. Burung Pesan

Lihat halaman arahan lengkap: Halaman Highlight Mengapa ini berhasil
Laman landas menyampaikan pesan yang dimaksud dengan sangat sedikit kata. Tanpa kekacauan yang tidak perlu, fokusnya adalah pada produk itu sendiri dan bukti sosial. Yang dalam hal ini, membuat argumen yang meyakinkan.
Cara untuk meningkatkan
Kurangnya informasi adalah minus besar. Lebih banyak kesaksian dari klien lain juga bisa membantu.

Buat halaman arahan seperti di atas dengan template Landingi ini: Gambar rangka pembuatan prospek
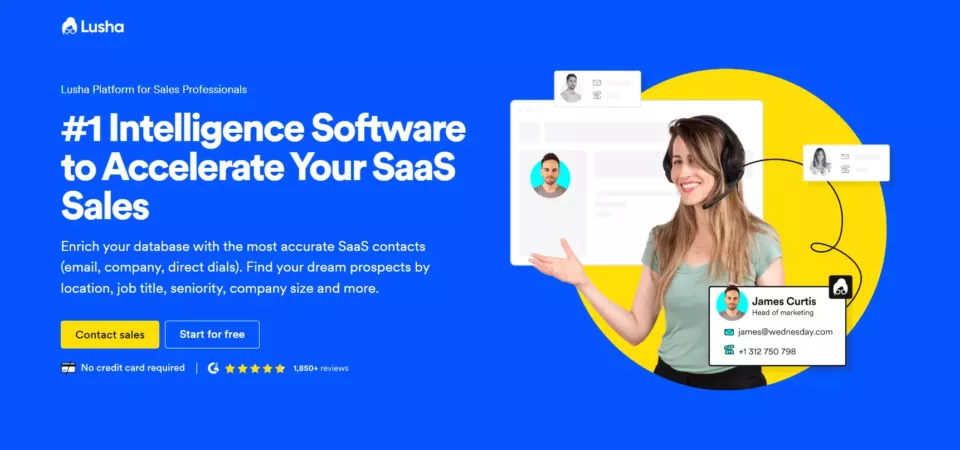
20. Lusha

Lihat halaman arahan penuh: halaman Highlight Mengapa ini berhasil
Dari salinan pahlawan hingga bagian yang menyoroti sertifikasi, laman landas Lusha memiliki banyak manfaat. Tombol CTA terus-menerus terlihat di bagian atas halaman saat Anda menggulir ke bawah adalah lapisan gula pada kue.
Cara untuk meningkatkan
Bagian testimonial tampaknya agak kurang bersemangat, dan klaim peningkatan penjualan sebesar 800% membuatnya tampak kurang dapat dipercaya, terutama tanpa konteks.
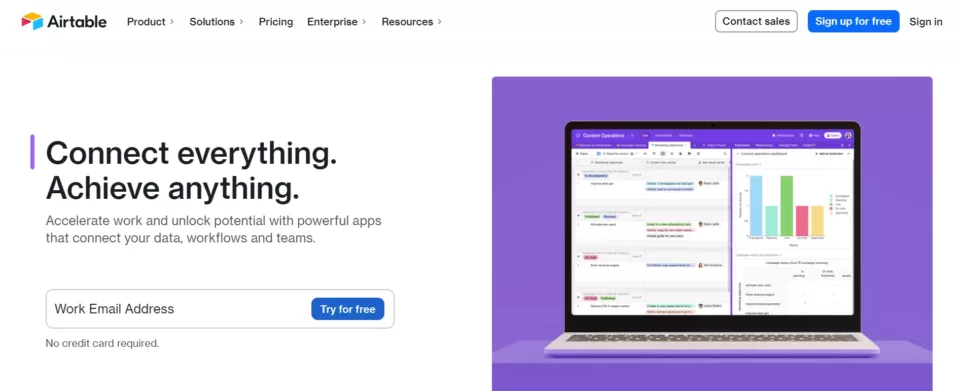
21. Meja udara

Lihat halaman arahan lengkap: halaman Highlight Mengapa ini berhasil
Salinan pahlawan beserta deskripsinya menarik perhatian sekaligus menyampaikan manfaat penggunaan produk secara jelas dan jelas. Saat Anda memiliki TIME, Buzzfeed, dan Netflix sebagai klien Anda, Anda menampilkannya dengan cara terbaik dan itulah yang dilakukan halaman arahan ini.
Cara untuk meningkatkan
Lebih banyak tombol CTA yang tersebar di seluruh halaman akan membantu. Pengoptimalan pada seluler meninggalkan banyak hal yang diinginkan dengan waktu pemuatan yang jauh lebih lambat daripada di desktop.
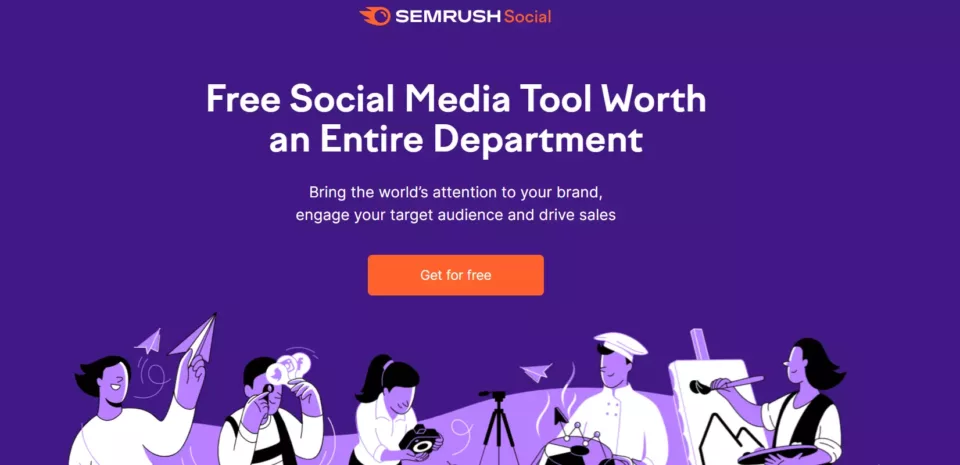
22. Semrush

Lihat halaman arahan penuh: halaman Menyorot Mengapa ini berhasil
Salinan utama dari halaman arahan ini segera menarik perhatian pengguna, dan ada banyak tombol CTA yang ditempatkan dengan baik yang terintegrasi ke dalam salinan namun tampak disorot. Pengoptimalan pada perangkat seluler luar biasa, dengan sedikit perubahan pada desain yang membuatnya lebih ramah gulir.
Cara untuk meningkatkan
Bagian testimonial disetel ke gulir otomatis, tetapi itu tidak terjadi dalam pengujian kami (di beberapa perangkat dan browser). Pencitraan visual pada bagian hero terkesan tidak relevan dan sedikit membingungkan.
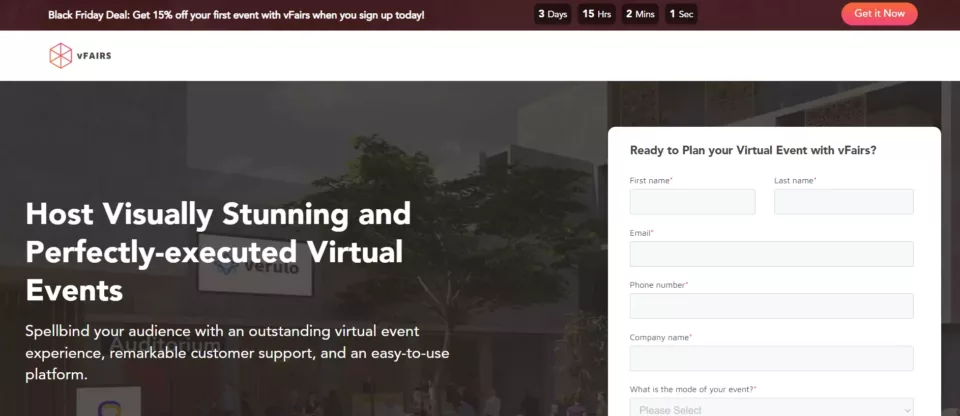
23. Pameran

Lihat halaman arahan penuh: halaman Highlight Mengapa ini berhasil
Menjelaskan konsep pameran virtual dan bagaimana vFAIRS dapat membantu Anda melakukannya dengan cara yang mudah dipahami. Bagian testimonial melakukan tugasnya untuk lebih membangun kepercayaan di antara pelanggan potensial.
Cara untuk meningkatkan
Perlu satu lagi tombol CTA di bagian bawah. Dan yang akan sangat membantu, adalah demo video tentang bagaimana pameran virtual terlihat untuk membuat argumen yang meyakinkan.
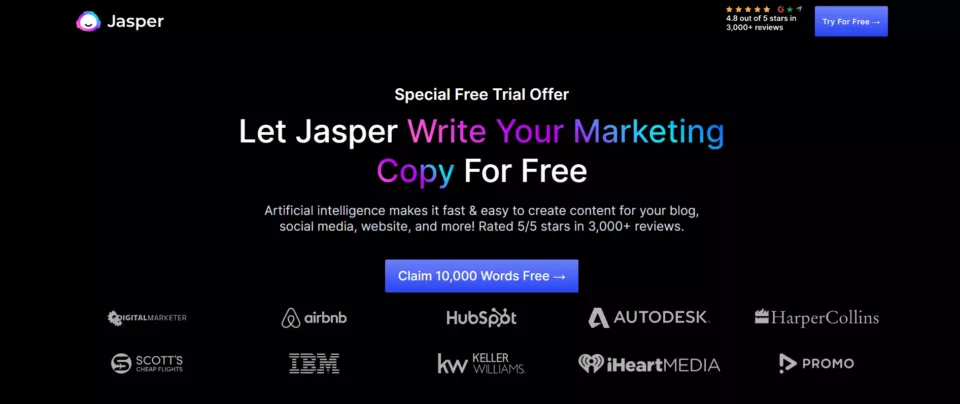
24. Yasper
Lihat halaman arahan lengkap: Halaman Highlight Mengapa ini berhasil
Mudah desain yang paling menarik perhatian dalam daftar ini. Penggunaan animasi yang bagus di seluruh halaman, dan sejumlah besar testimonial untuk membantu meyakinkan pengguna (hanya berlaku untuk versi web). Dan ya, salinannya juga bagus (Apakah AI Jasper yang menulisnya? Kami tidak akan pernah tahu).
Cara untuk meningkatkan
Sebagus desain di laptop, di ponsel, perlu waktu lama untuk menggulir ke bawah. Mengurangi panjang untuk perangkat seluler akan sangat membantu mengingat lebih dari setengahnya diisi dengan testimonial.

Buat halaman arahan seperti di atas dengan template Landingi ini: Halaman arahan teknologi
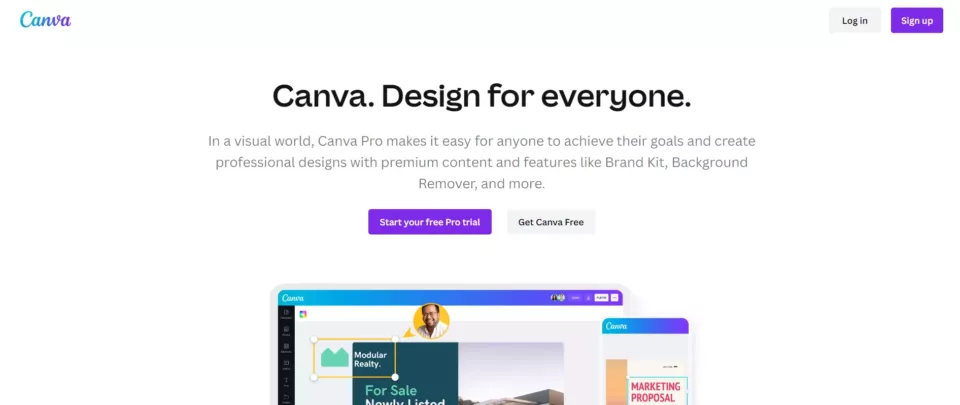
25. Kanvas
Lihat halaman arahan lengkap: halaman Highlight Mengapa ini berhasil
Desain hebat dipadukan dengan salinan yang membantu pengguna segera memahami esensi produk. Bukti sosial di sini adalah banyaknya pengguna aktif yang dimiliki Canva (yaitu, 100+ juta).
Cara untuk meningkatkan
Waktu pemuatan pada versi seluler tidak bagus. Bahkan, Anda mungkin akan membaca salinannya dan menggulir lebih jauh ke bawah halaman sebelum animasi dimuat.
Bangun Halaman Arahan Untuk Bisnis SaaS Anda Dengan Landingi
Perusahaan SaaS banyak berinvestasi dalam iklan di berbagai platform digital dan mereka ingin mendapatkan pengembalian investasi yang baik. Laman landas diketahui meningkatkan konversi dibandingkan dengan situs web tradisional, itulah sebabnya mereka sangat populer di industri ini.
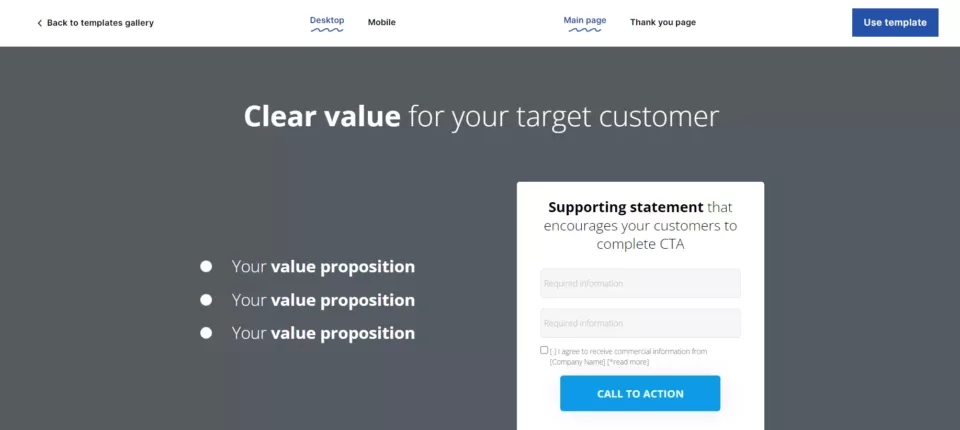
Dalam hal membuat halaman arahan SaaS, Landingi memiliki semua bahan yang tepat bagi Anda untuk menyiapkan kreasi yang menakjubkan dengan cepat dan mudah.
Gunakan editor seret dan lepas kami untuk membuat laman landas seperti yang Anda inginkan, tanpa keterampilan pengkodean apa pun.
Penerbitan yang mudah, duplikasi sekali klik, pengujian A/B, bagian cerdas, dan integrasi — itu hanyalah beberapa fitur yang memudahkan pembuatan dan pengoptimalan.
Yang terbaik dari semuanya, dengan Landingi, Anda dapat membuat halaman arahan dan mengonversinya tanpa batasan apa pun. Uji platform selama 14 hari tanpa pamrih selama uji coba gratis.