25 ตัวอย่างหน้า Landing Page ของ SaaS ในชีวิตจริงในปี 2023 [+ เทมเพลต]
เผยแพร่แล้ว: 2022-12-15เมื่อพูดถึงการแปลง หน้า Landing Page คือที่ที่คุณสร้างหรือทำลายธุรกิจของคุณ หน้า Landing Page เป็นแพลตฟอร์มที่แสดงให้เห็นว่าผลิตภัณฑ์ของคุณยอดเยี่ยมเพียงใด แต่คุณจะรู้ได้อย่างไรว่าสิ่งใดใช้ได้ผลและสิ่งใดไม่ได้ผล
ต่อไปนี้คือตัวอย่างหน้า Landing Page ของ SaaS ที่น่าทึ่ง 25 หน้าในปี 2023 — เลื่อนลงเพื่อค้นหาแรงบันดาลใจสำหรับหน้า Landing Page ถัดไปของคุณ และกลยุทธ์ที่จะช่วยให้คุณแปลงได้มากขึ้น
หน้า Landing Page ของ SaaS คืออะไร? (และอะไรไม่ใช่?)
เรามาเริ่มกันที่การค้นหาว่าหน้า Landing Page คืออะไร และอะไรไม่ใช่ ประการแรก หน้า Landing Page ไม่ใช่หน้าแรกของคุณ
หน้าแรกของเว็บไซต์ของคุณได้รับการออกแบบมาเพื่อให้ภาพรวมที่ครอบคลุมของทุกสิ่งที่ธุรกิจของคุณทำ ในขณะที่ยังทำหน้าที่เป็นลิงก์ไปยังหน้าอื่นๆ ทุกหน้าในเว็บไซต์ของคุณ
ในทางกลับกัน หน้า Landing Page คือหน้าเว็บหน้าเดียวที่ได้รับการออกแบบโดยคำนึงถึงวัตถุประสงค์เฉพาะ เช่น การส่งเสริมข้อเสนอหรือแคมเปญ การรวบรวมโอกาสในการขาย หรือการขายผลิตภัณฑ์
พวกเขาให้ข้อมูลรายละเอียดแก่ผู้เข้าชมมากกว่าที่มักพบในหน้าแรกของเว็บไซต์ ด้วยการรวมองค์ประกอบที่ชักจูงผู้เข้าชมให้ดำเนินการ แลนดิ้งเพจจะมีประสิทธิภาพมากในการบรรลุผลลัพธ์ที่ต้องการ
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแลนดิ้งเพจ โปรดดูวิดีโอนี้:
หน้า Landing Page ของ SaaS ควรรวมอะไรบ้าง
องค์ประกอบบางอย่างแทบจะแพร่หลายในโลกของแลนดิ้งเพจ โดยธรรมชาติแล้ว อื่นๆ นั้นใช้ได้กับธุรกิจ SaaS โดยเฉพาะ
อย่างไรก็ตาม หากไม่มีสิ่งที่จำเป็นเหล่านี้ หน้า Landing Page ของ SaaS ของคุณอาจขาดองค์ประกอบที่สำคัญในแง่ของเนื้อหา ประสบการณ์ของผู้ใช้ หรือศักยภาพในการแปลง
- พาดหัวข่าวที่ดึงดูดความสนใจ: เป็นจุดแรกที่ติดต่อกับหน้า Landing Page ของ SaaS ของคุณ ดังนั้นใช้ให้เป็นประโยชน์
- ปุ่ม CTA: การแปลงเกิดขึ้นเมื่อผู้เยี่ยมชมคลิกปุ่ม CTA ดังนั้นจึงต้องล่อลวง
- สำเนา: ทุกคำที่คุณใช้ในหน้า Landing Page ควรมีเป้าหมายเดียวในใจ: กระตุ้นการแปลง เป็นความคิดที่ดีเสมอที่จะมุ่งเน้นไปที่ประโยชน์ แม้ว่าการให้ข้อมูลเกี่ยวกับคุณสมบัติก็มีจุดประสงค์เช่นกัน
- แบ่งออกเป็นส่วนต่างๆ: การมีภาพที่ชัดเจนซึ่งแสดงจุดสิ้นสุดของส่วนหนึ่งและอีกส่วนเริ่มต้นช่วยเพิ่มความชัดเจนโดยรวม ทำให้หน้า Landing Page ย่อยได้ง่ายขึ้น
- จุดขายที่ไม่ซ้ำใคร: แสดงให้ผู้ชมเห็นว่าธุรกิจ SaaS ของคุณมีเอกลักษณ์โดดเด่นอย่างไร
- ภาพ: รูปภาพ ไอคอน วิดีโอ ภาพเคลื่อนไหว: องค์ประกอบทั้งหมดเหล่านี้สามารถช่วยให้ผู้เข้าชมเห็นภาพว่าผลิตภัณฑ์ของคุณเกี่ยวกับอะไร และสร้างความสัมพันธ์เชิงบวกกับผลิตภัณฑ์นั้น
- แบบฟอร์ม: แบบฟอร์มใช้เพื่อบันทึกที่อยู่อีเมลและหมายเลขโทรศัพท์เป็นหลัก หรือจัดกำหนดการการประชุมสาธิต โดยปกติแล้วการมีแบบฟอร์มเดียวจะเหมาะที่สุด เนื่องจากคุณไม่ต้องการทำให้เกิดความสับสนหรือสร้างปัญหาให้กับผู้ใช้
- ข้อความรับรอง: คำแนะนำของลูกค้าเป็นเครื่องยืนยันถึงคุณภาพของผลิตภัณฑ์หรือบริการของคุณ
นอกเหนือจากองค์ประกอบที่จำเป็นแล้ว ยังมีแนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page ของ SaaS ที่คุณควรจำไว้ เช่น การสนับสนุนการทดลองใช้ฟรี และหลีกเลี่ยงการใช้ศัพท์แสงทางเทคนิคมากเกินไป
25 ตัวอย่างหน้า Landing Page ของ SaaS
ด้านล่างนี้ คุณจะพบตัวอย่างหน้า Landing Page 25 ตัวอย่าง และวิธีที่ธุรกิจ SaaS เหล่านี้แต่ละรายใช้หน้า Landing Page เพื่อโปรโมตบริการของตนและสร้างลีด ดาวน์โหลด Lead Magnet และอื่นๆ
สำหรับแต่ละตัวอย่าง เราจะกล่าวถึงสิ่งที่หน้าทำได้ดีและสิ่งที่สามารถปรับปรุงได้เพื่อเพิ่มโอกาสสำหรับอัตราการแปลงที่ดีขึ้น
ที่สำคัญที่สุด คุณจะได้รับแรงบันดาลใจในการสร้างตัวอย่างของคุณตามแนวปฏิบัติที่ดีที่สุด มาดูตัวอย่างหน้า Landing Page ของ SaaS กันเลยดีกว่า
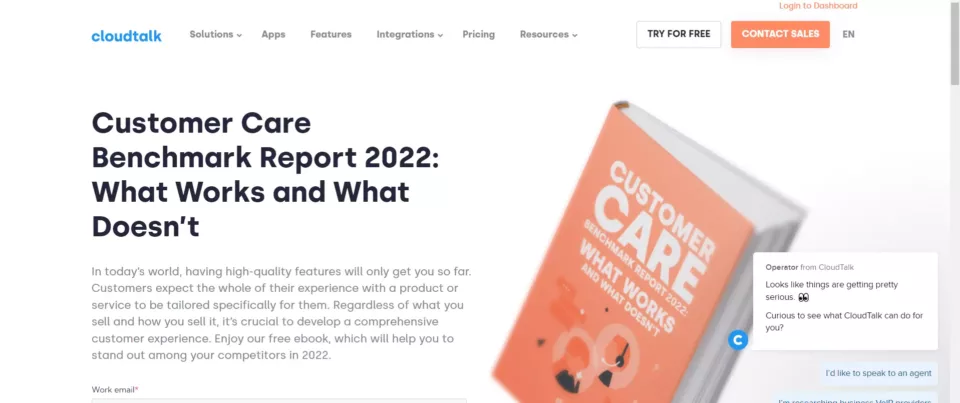
1. คลาวด์ทอล์ค

ไฮไลท์
- ดึงดูดผู้ใช้ด้วยการเสนอ ebook ให้พวกเขาเมื่อสมัครใช้งาน
- เน้นประโยชน์ของ ebook ทำให้ผู้ใช้มีเหตุผลที่จะคลิกปุ่มลงชื่อสมัครใช้
ทำไมมันถึงใช้งานได้
หน้า Landing Page ของ Cloudtalk ไม่เสียเวลา มันตรงประเด็นและมีส่วนกระชับที่อธิบายสั้น ๆ ว่าผู้อ่านจะได้อะไรจาก ebook
วิธีการปรับปรุง
หน้า Landing Page มีสองรูปแบบที่แตกต่างกัน ซึ่งไม่เหมือนกับแนวทางปฏิบัติที่ดีที่สุดที่เรากล่าวถึงก่อนหน้านี้
การขอหมายเลขโทรศัพท์เพื่อดาวน์โหลด ebook นั้นไม่สมเหตุสมผลเลย จากมุมมองของผู้ใช้ eBook อาจไม่ใช่รางวัลที่น่าดึงดูดเพียงพอสำหรับการแชร์หมายเลขโทรศัพท์

สร้างหน้า Landing Page เช่นเดียวกับด้านบนด้วยเทมเพลต Landingi นี้: ดาวน์โหลด E-book
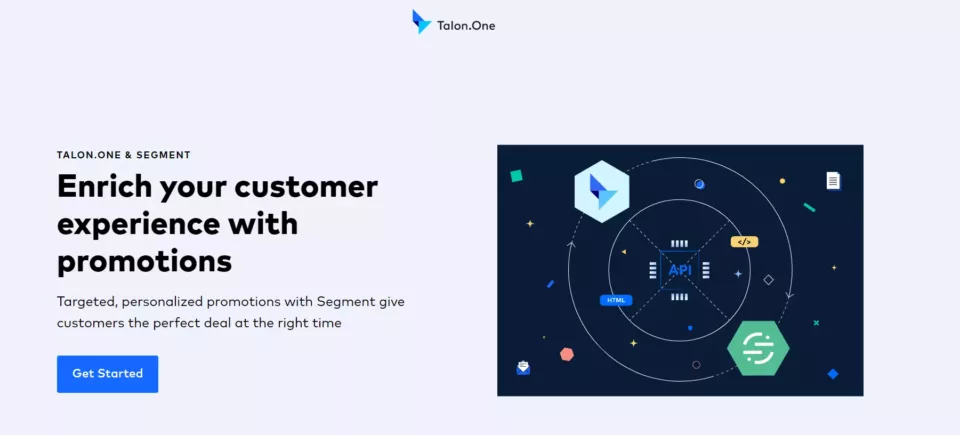
2.กรงเล็บ.หนึ่ง

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
การออกแบบหน้า Landing Page นั้นเรียบง่ายแต่ทันสมัย — และรักษาความเป็นแบรนด์ที่สอดคล้องกัน หน้านี้เหมาะกับอุปกรณ์พกพาและปรับให้เหมาะสมสำหรับหน้าจอขนาดเล็ก
วิธีการปรับปรุง
เนื้อหามีน้อย ดังนั้นสามารถเพิ่มสำเนาที่น่าดึงดูดมากขึ้นได้ แบบฟอร์มนี้ยาวและสามารถย่อให้สั้นลงเพื่อดึงดูดให้ลงชื่อสมัครใช้มากขึ้น (โดยลดแรงเสียดทาน)
3. แอพฟลายเออร์

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ แบบฟอร์มสั้นๆ ที่กรอกเพียงสี่ส่วน
ทำไมมันถึงใช้งานได้
การจัดแสดงลูกค้ารายใหญ่แสดงว่าเครื่องมือได้รับการทดลองและทดสอบแล้ว ทำให้ผู้เยี่ยมชมมีความมั่นใจ เนื้อหาของหน้า Landing Page มีความชัดเจนและเข้าใจง่าย ซึ่งหมายความว่าการรับข้อมูลทั้งหมดจะใช้เวลาไม่ถึงหนึ่งนาที
วิธีการปรับปรุง
มันสั้นเกินไป ไม่มีสำเนาที่จะพูดถึงยกเว้นส่วนหัวและข้อความรับรอง ไม่มีการพูดถึงเครื่องมือนี้ มีอย่างน้อยบางส่วนที่ขาดหายไปเพื่อทำให้หน้า Landing Page เข้าถึงได้ง่ายขึ้นและดึงดูดใจ

สร้างหน้า Landing Page เช่นเดียวกับด้านบนด้วยเทมเพลต Landingi นี้: Simple Sales Page
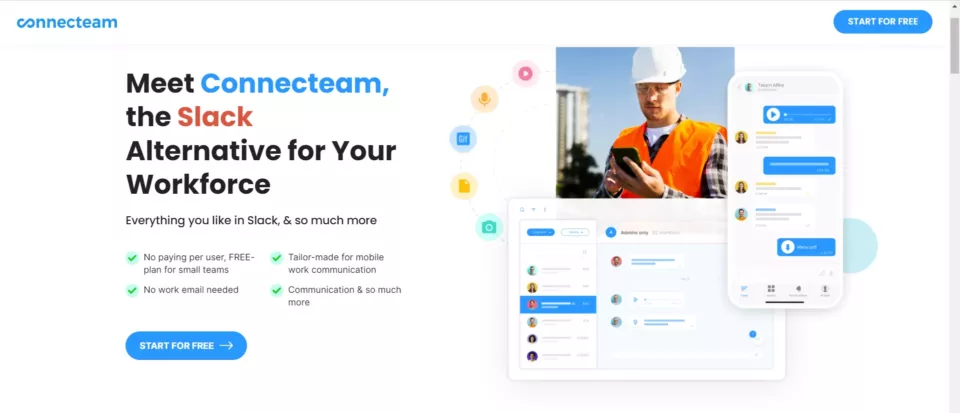
4. คอนเน็คทีม

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
หน้า Landing Page ของ Connectteam ใช้สัญลักษณ์แสดงหัวข้อย่อยและประโยคปกติในการคัดลอกอย่างมีประสิทธิภาพ ส่วนฮีโร่เริ่มต้นด้วยสี่ประโยชน์ที่ได้รับจากการเริ่มต้น ตารางเปรียบเทียบขยายได้ ดังนั้นจึงไม่ใช้พื้นที่เมื่อไม่มีใครสนใจดู
วิธีการปรับปรุง
ข้อความบางส่วนไม่สอดคล้องกัน ในตารางเปรียบเทียบระบุว่า Connecteam มีค่าใช้จ่าย $39 สำหรับผู้ใช้สูงสุด 50 คน และในส่วนถัดไป ระบุว่าเป็นบริการฟรีตลอดชีพสำหรับผู้ใช้จำนวนเท่ากัน แม้ว่าจะเป็นการดีที่จะมีปุ่ม CTA หลายปุ่มบนหน้า Landing Page แต่การเพิ่มปุ่มดังกล่าวในเกือบทุกส่วนดูเหมือนจะมากเกินไป
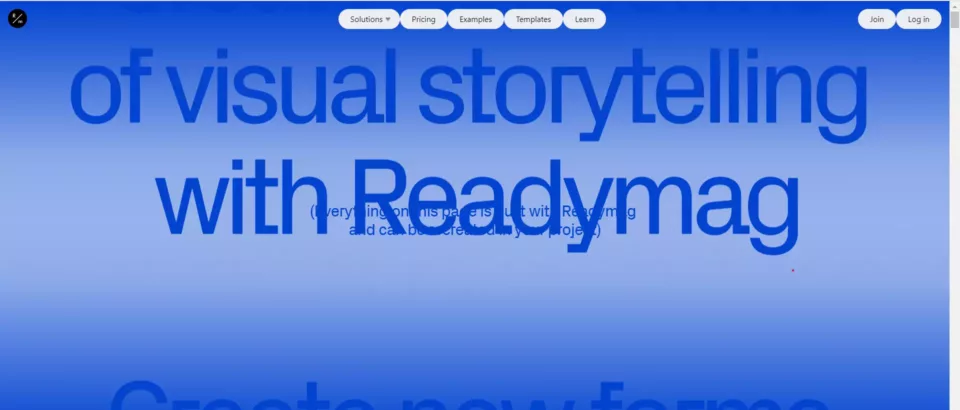
5. เรดดี้แม็ก

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
หน้า Landing Page ของ Readymag ใช้แอนิเมชั่นและการเปลี่ยนภาพที่ซับซ้อนมากมาย ตัวอย่างในชีวิตจริงก็น่าประทับใจเช่นกัน
วิธีการปรับปรุง
นี่เป็นการติดตั้งงานศิลปะมากกว่าหน้า Landing Page การออกแบบส่วนใหญ่บดบังสำเนา ทำให้หน้านี้อ่านยาก มีมากเกินไปเกิดขึ้น ปุ่ม CTA และแบบฟอร์มสมัครรับจดหมายข่าวแทบจะมองไม่เห็น
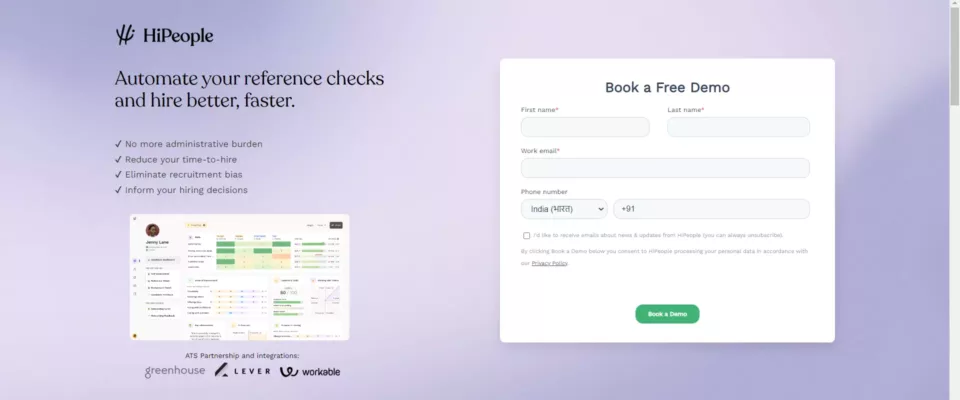
6. สวัสดีผู้คน

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
เนื้อหาของหน้า Landing Page ของ SaaS นี้มีเพียงสองปุ่มเท่านั้น: ปุ่มหนึ่งอยู่ในแบบฟอร์มสาธิตและอีกปุ่มหนึ่งที่เปลี่ยนเส้นทางไปยังหน้าทดลองใช้งานฟรี หน้านี้ไม่ต้องเสียเวลาอธิบายถึงประโยชน์ของเครื่องมือ
วิธีการปรับปรุง
ส่วนฮีโร่ต้องตอบสนองเนื่องจากหน้าจอขนาดเล็กถูกตัดออก มีข้อความรับรองเพียงรายการเดียวในหน้า Landing Page การเพิ่มตัวเลื่อนอีกสองสามตัวจะสร้างผลกระทบที่ยิ่งใหญ่กว่า แบบฟอร์มอาจสั้นกว่านี้ การขอทั้งอีเมลและหมายเลขโทรศัพท์มากเกินไป

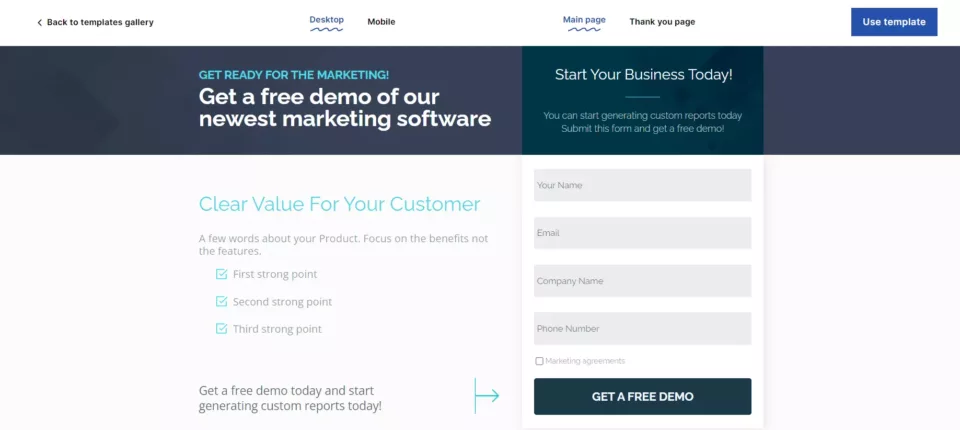
สร้างหน้า Landing Page เช่นเดียวกับด้านบนด้วยเทมเพลต Landingi นี้: หน้าซอฟต์แวร์การตลาด
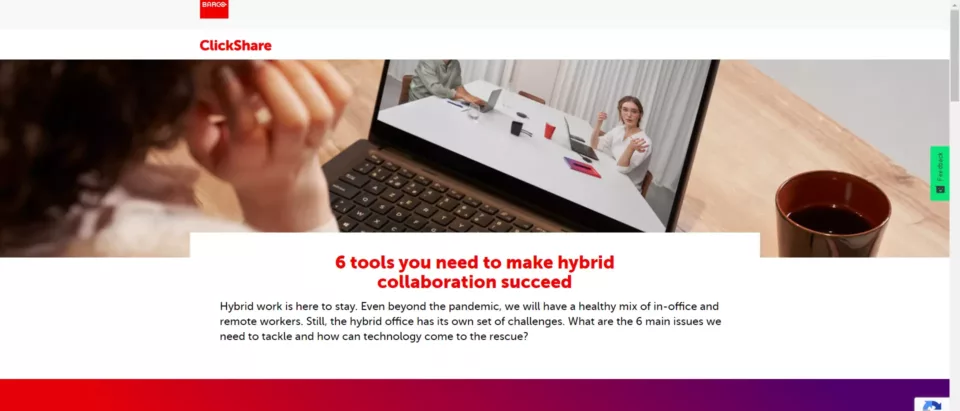
7. บาร์โค

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
คู่มือนี้มีการอธิบายอย่างละเอียด ดังนั้นผู้เข้าชมจึงมีความคิดที่ชัดเจนว่าจะคาดหวังอะไร หน้า Landing Page โหลดเร็วเนื่องจากหน้าสั้นและเบา
วิธีการปรับปรุง
การออกแบบเป็นเรื่องธรรมดาที่พวกเขามา พื้นหลังสีขาว สำเนาจำนวนมาก และรูปภาพน้อยมาก นอกเหนือจากตัวอักษรสีแดงในบางแห่ง มันไม่สร้างความประทับใจ
นอกจากช่องชื่อและที่อยู่อีเมลแล้ว แบบฟอร์มยังขอให้ผู้เยี่ยมชมป้อนข้อมูล เช่น ชื่อบริษัทและประเทศ
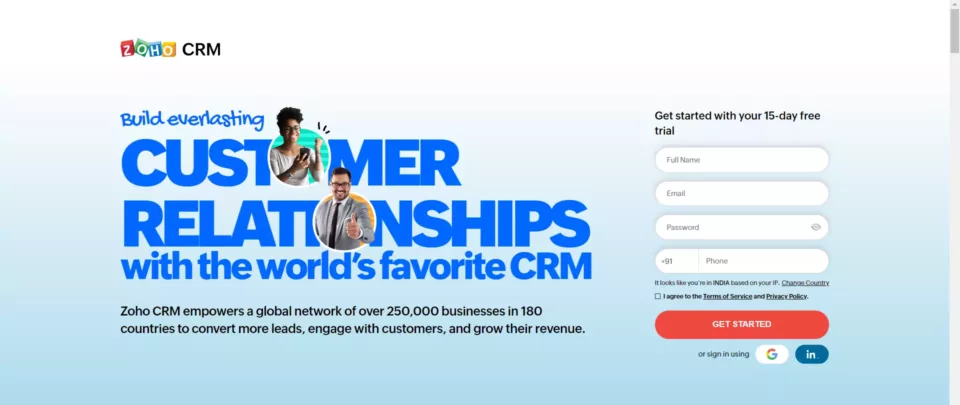
8. Zoho CRM

ดูหน้า Landing Page แบบเต็ม: หน้า Landing Page ของ ไฮไลท์ ทำไมมันถึงใช้งานได้
หน้า Landing Page ของ Zoho CRM ทำเครื่องหมายถูกทุกช่อง สำเนาฮีโร่ที่ยอดเยี่ยม การออกแบบที่สะดุดตาแต่ลื่นไหล ส่วนหลักฐานทางสังคมพร้อมโลโก้ของลูกค้าที่มีชื่อเสียง และแม้แต่ตารางเปรียบเทียบโดยละเอียดที่ให้เหตุผลหลายประการแก่ผู้ใช้ในการเลือก Zoho CRM
วิธีการปรับปรุง
หน้าเว็บใช้เวลาในการโหลดบนมือถือนานขึ้น อาจเป็นเพราะจำนวนแอนิเมชั่น นอกจากนี้ ปุ่ม CTA อีกหนึ่งปุ่มที่อยู่ตรงกลางหน้าจะเป็นการเตือนความจำที่ดีในการสมัคร
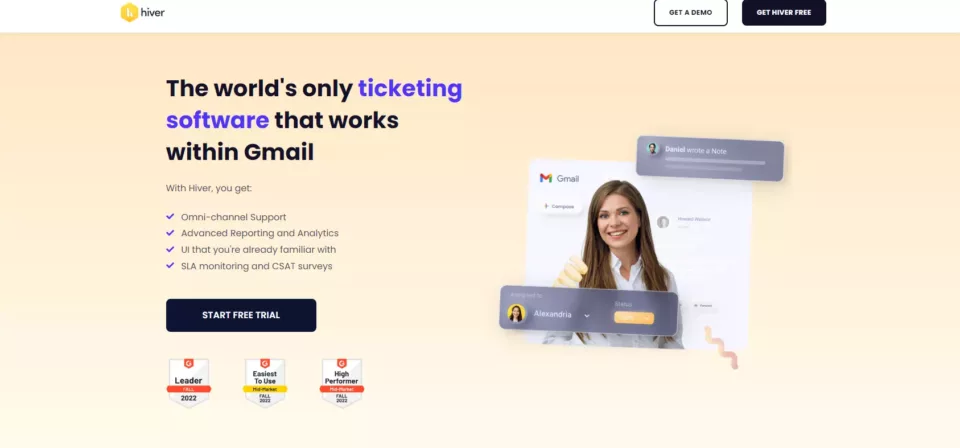
9. ฮีเวอร์

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
ภาพเป็นเครื่องมือที่มีประสิทธิภาพในการช่วยสื่อสารคุณสมบัติของผลิตภัณฑ์ของคุณ — และหน้า Landing Page ของ Hiver ใช้ประโยชน์จากสิ่งเหล่านี้ได้อย่างดีเยี่ยม ภาพหน้าจอในส่วนคุณสมบัติทำหน้าที่เป็นตัวอย่างที่ยอดเยี่ยมของผลิตภัณฑ์
วิธีการปรับปรุง
การออกแบบดูเหมือนจะยังไม่เสร็จ โดยเฉพาะส่วน 'คุณสมบัติเพิ่มเติม' ซึ่งตรงกันข้ามกับหน้า Landing Page ที่เหลือ เนื้อหาในนั้นเกือบจะหายไปเนื่องจากส่วนนั้นมีความสำคัญน้อย แบบฟอร์มสามารถวางไว้บนหน้าได้สูงกว่ามาก

สร้างหน้า Landing Page เช่นเดียวกับด้านบนด้วยเทมเพลต Landingi นี้: หน้าการตลาด/โฆษณา
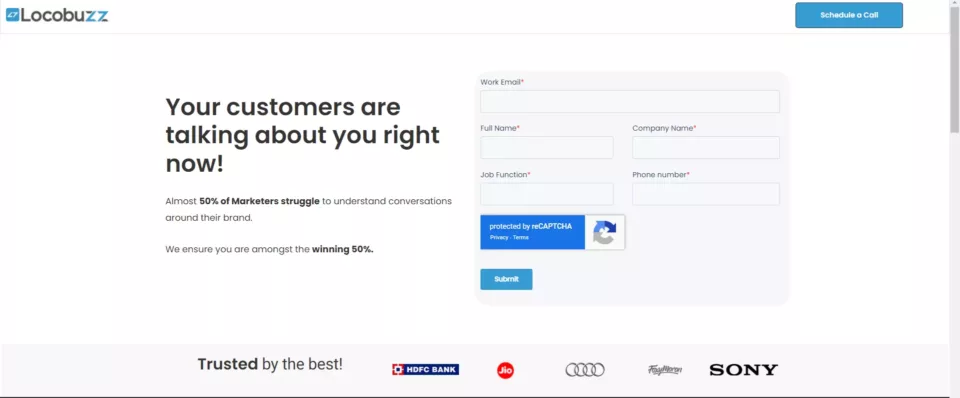
10. โลโคบัซ

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
หน้า Landing Page ของ Locobuzz มี CTA เพียงสองรายการ แบบหนึ่งเป็นแบบฟอร์มที่รวบรวมข้อมูลพื้นฐานของคุณ และอีกแบบหนึ่งตั้งค่าการโทรกับทีมของพวกเขา หลักฐานทางสังคมอยู่ที่นี่ในรูปแบบของโลโก้ของลูกค้า 2 รายคือ Audi และ Sony ในตัวมันเองนั้นสร้างความมั่นใจให้กับลูกค้าที่คาดหวัง
วิธีการปรับปรุง
ขาดเนื้อหาและไม่ได้พูดอะไรมากเกี่ยวกับตัวผลิตภัณฑ์ สำหรับคนที่ไม่รู้ว่า Locobuzz ทำอะไร หน้า Landing Page นี้ไม่ได้ทำอะไรมากมายเพื่อให้ความรู้แก่พวกเขา

สร้างหน้า Landing Page เช่นเดียวกับด้านบนด้วยเทมเพลต Landingi นี้: Simple One Page

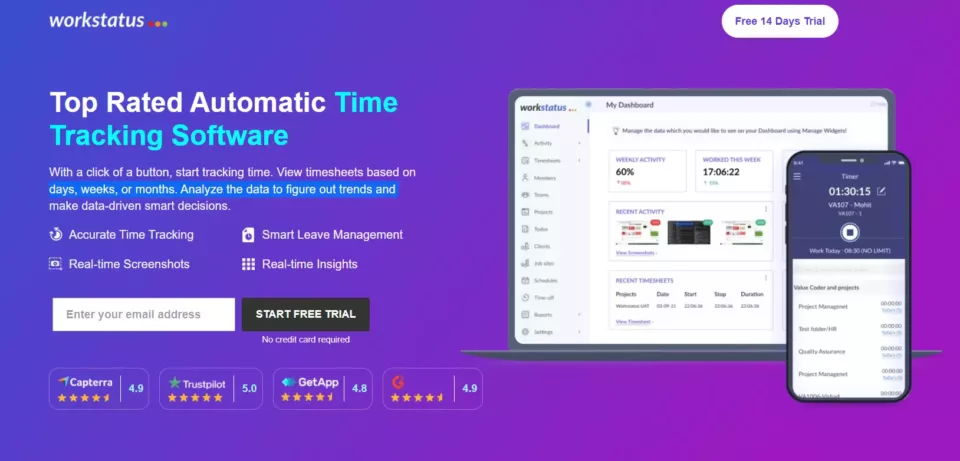
11. สถานะการทำงาน

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์
- การให้คะแนนจากไซต์ตรวจสอบซอฟต์แวร์ เช่น Capterra และ Trustpilot จะอยู่ด้านหน้าและตรงกลางในส่วนฮีโร่ของหน้า Landing Page นี้
- ใช้ภาพที่ดีในรูปแบบของภาพหน้าจอ
ทำไมมันถึงใช้งานได้
การตัดสินใจที่จะให้ความสำคัญกับการพิสูจน์ทางสังคมในสำเนาฮีโร่ทำให้เกิดข้อโต้แย้งที่น่าเชื่อถือมาก การเพิ่มการให้คะแนนจากเว็บไซต์เช่น Capterra และ Trustpilot พร้อมกับโลโก้ช่วยสร้างความไว้วางใจและความมั่นใจ นอกจากนี้ยังมีหลักฐานทางสังคมเพิ่มเติมในรูปแบบของบทวิจารณ์ของลูกค้าเมื่อคุณเลื่อนลง
วิธีการปรับปรุง
รุ่นมือถือไม่มีภาพหน้าจอในส่วนคุณสมบัติ แม้ว่าการดำเนินการนี้จะทำให้หน้า Landing Page เลื่อนดูได้ง่ายขึ้น แต่การเพิ่มบางอย่างเช่นวิดีโออาจช่วยชดเชยได้

สร้างหน้า Landing Page เช่นเดียวกับด้านบนด้วยเทมเพลต Landingi นี้ (แต่มีวิดีโอ): หน้าสาธิตวิดีโอ
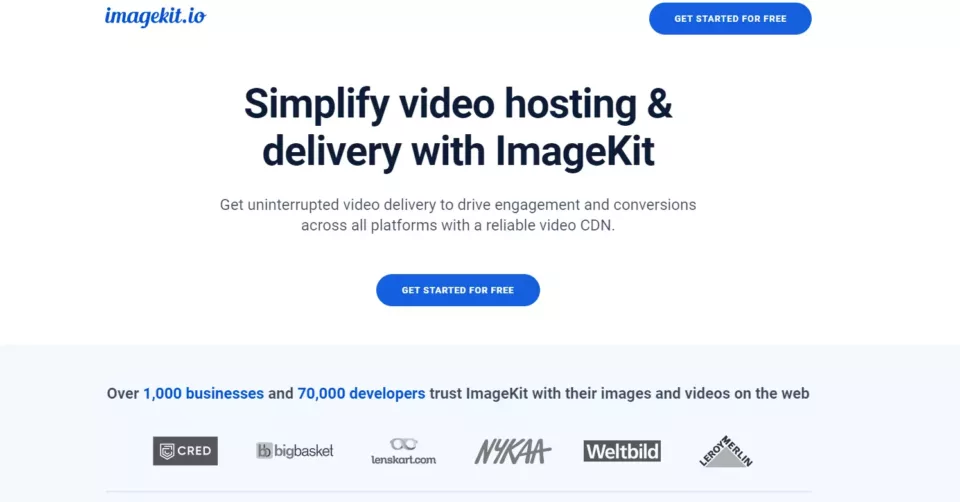
12. อิมเมจคิต

ดูหน้า Landing Page แบบเต็ม: หน้า Landing Page ของ Imagekit.io
ไฮไลท์
- สามารถพูดได้มากมายเกี่ยวกับผลิตภัณฑ์ในขณะที่รักษาความยาวของสำเนาให้กระชับ
- ใช้การออกแบบภาพที่ดีเพื่อเน้นคุณลักษณะของผลิตภัณฑ์
ทำไมมันถึงใช้งานได้
สิ่งที่หน้า Landing Page ของ ImageKit สามารถทำได้คือการให้เหตุผลที่ถูกต้องแก่ผู้ใช้ว่าทำไมพวกเขาจึงควรสมัครใช้บริการ และให้ภาพที่สวยงามและชัดเจน
ส่วนหลักฐานทางสังคมมาต่อจากส่วนฮีโร่ทันทีและมีทั้งโลโก้ของลูกค้าชื่อดังและการให้คะแนนจากเว็บไซต์บทวิจารณ์
วิธีการปรับปรุง
ภาคพระเอกค่อนข้างจืดชืด สำเนานั้นไม่น่าเชื่อถือเพียงพอ และไม่มีภาพที่มองเห็นได้ที่จะดึงดูดผู้ใช้ให้เลื่อนลงมา เว้นแต่พวกเขาจะสนใจอยู่แล้ว

สร้างหน้า Landing Page เช่นเดียวกับด้านบนด้วยเทมเพลต Landingi นี้: หน้าบริการโฮสติ้ง
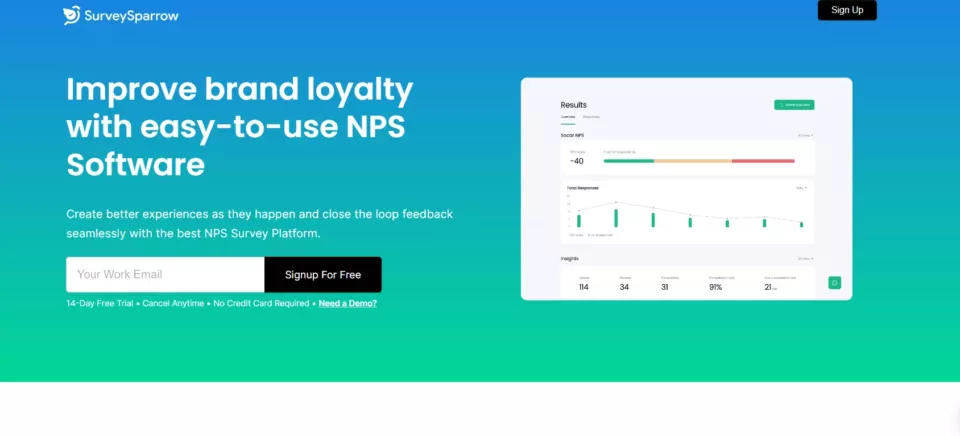
13. เซอร์เวย์สแปร์โรว์

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
ส่วนหลักที่เจาะลึกลงไปในฟังก์ชันการทำงานของผลิตภัณฑ์ การใช้ป๊อปอัปทางออกอย่างชาญฉลาดเพื่อเตือนผู้ใช้ให้ลงชื่อสมัครใช้ และการให้ข้อมูลแก่ผู้ชมมากที่สุดเท่าที่จะเป็นไปได้โดยไม่ต้องยัดเนื้อหาในหน้า Landing Page มากเกินไปคือเหตุผลบางประการที่ทำให้ SurveySparrow's หน้า Landing Page ทำงาน
วิธีการปรับปรุง
หน้า Landing Page บนหน้าจอที่ใหญ่กว่า เช่น แล็ปท็อปดูว่างเปล่าในบางแห่ง เนื่องจากมีการใช้พื้นที่สีขาวจำนวนมาก การเพิ่มประสิทธิภาพที่ดีขึ้นสำหรับหน้าจอขนาดใหญ่จะช่วยได้
14. จิระ

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
หน้า Landing Page ของ Jira โหลดได้เร็ว เนื้อหากระชับแต่ให้ข้อมูลครบถ้วน และหน้านี้ได้รับการปรับให้เหมาะสมสำหรับทั้งเดสก์ท็อปและอุปกรณ์เคลื่อนที่
วิธีการปรับปรุง
ภาพหน้าจอของผลิตภัณฑ์ต้องดูดีขึ้นบนมือถือ เว้นแต่คุณจะซูมเข้า จะไม่มีประโยชน์มากนักในการอธิบายผลิตภัณฑ์ Jira ถูกใช้โดยบริษัทต่างๆ เช่น Spotify, eBay และ Cisco การไม่เน้นที่ด้านล่างของฮีโร่ถือเป็นโอกาสที่พลาดไป
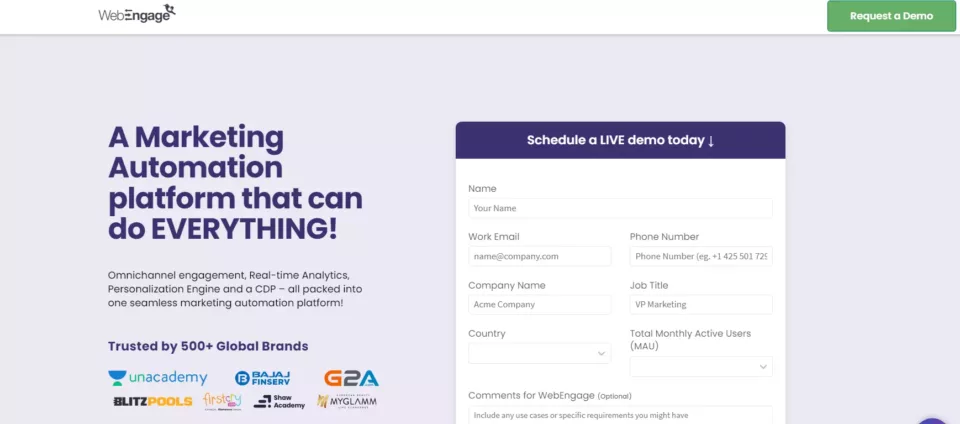
15. เว็บเอ็นเกจ

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
มีการใช้ส่วนต่างๆ และภาพที่มองเห็นได้อย่างมีประสิทธิภาพตลอดทั้งหน้า Landing Page เพื่อให้ผู้ใช้ได้รับข้อมูลที่ผู้ใช้ต้องการโดยไม่ต้องโหลดมากเกินไป
วิธีการปรับปรุง
สองคำ: การเพิ่มประสิทธิภาพมือถือ หน้าเว็บโหลดช้า ยาว เกะกะ และองค์ประกอบส่วนต่างๆ ปรับขนาดได้ไม่ดีสำหรับอุปกรณ์เคลื่อนที่

สร้างหน้า Landing Page เช่นเดียวกับด้านบนด้วยเทมเพลต Landingi นี้: หน้าคำขอสาธิต
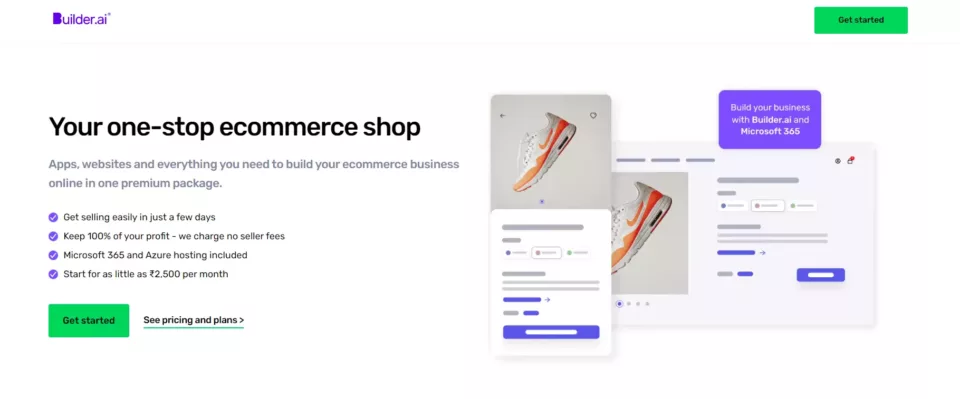
16. Builder.ai

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
ส่วน "วิธีการทำงาน" ช่วยเน้นความง่ายในการใช้งานของ Builder.ai และแม้ว่าหน้า Landing Page จะมีเนื้อหาจำนวนมาก แต่ก็มีโครงสร้างที่ดีบนอุปกรณ์เคลื่อนที่ ทำให้ดูเหมือนไม่ครบถ้วนสมบูรณ์
วิธีการปรับปรุง
หน้านี้สามารถใช้การสาธิตหรือวิดีโอแบบเคลื่อนไหวเพื่อแสดงผลิตภัณฑ์ นอกจากนี้ การออกแบบในส่วนข้อความรับรองไม่ได้ช่วยเน้นข้อความมากนัก
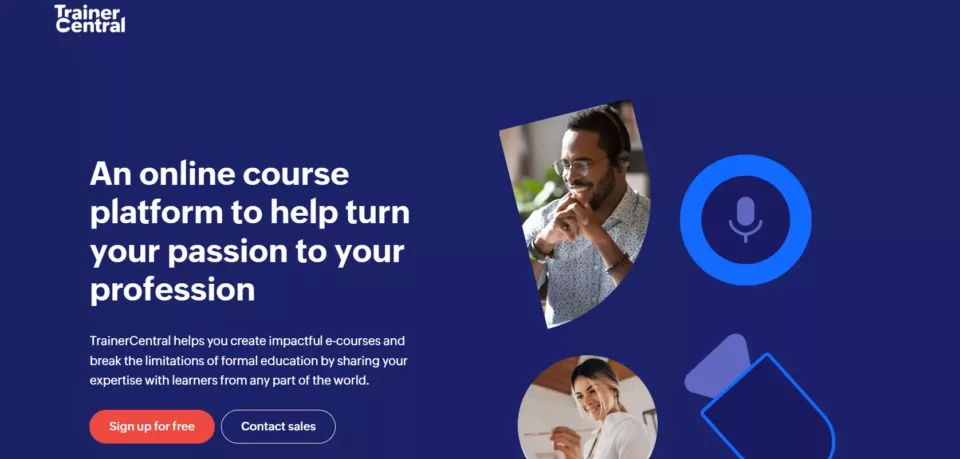
17. เทรนเนอร์เซ็นทรัล

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
สำเนาในหน้า Landing Page ของ TrainerCentral นั้นยอดเยี่ยมมาก พวกเขานำเสนอประโยชน์ที่ผู้ใช้จะได้รับเมื่อใช้ผลิตภัณฑ์แทนที่จะพูดถึงคุณสมบัติ การออกแบบเองพยายามอย่างดีที่สุดเพื่อเน้นเนื้อหาแทนที่จะดึงดูดความสนใจเป็นรายบุคคล
วิธีการปรับปรุง
การขาดคำรับรองถือเป็นสิ่งที่พลาดอย่างมากและไม่สอดคล้องกับแนวทางปฏิบัติที่ดีที่สุดของหน้า Landing Page ด้วยคำสัญญาทั้งหมดที่มีให้ไว้ จะเป็นการดีหากสำรองหลักฐานทางสังคมไว้ด้วย
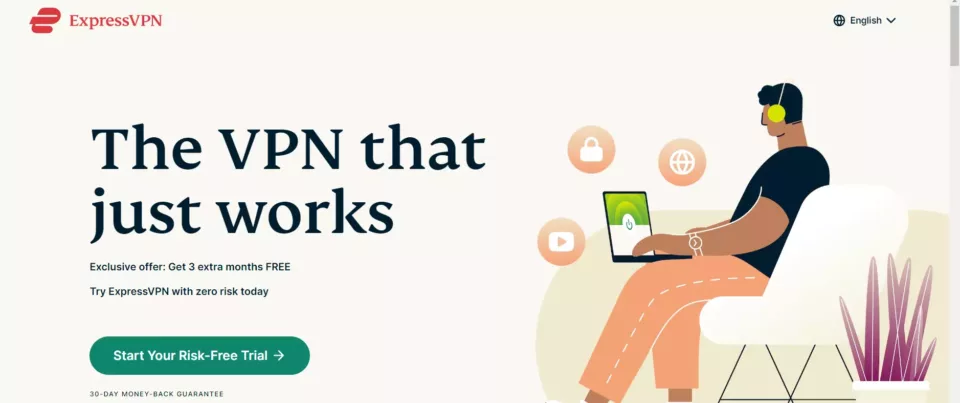
18. ด่วน VPN

ดูหน้า Landing Page แบบเต็ม: หน้า Landing Page ไฮไลท์ ทำไมมันถึงใช้งานได้
สำเนาหน้า Landing Page ของ Express VPN ครอบคลุมสิ่งที่ผู้ที่อาจเป็นลูกค้า VPN อาจต้องการได้ยิน เช่น “ความเร็วที่รวดเร็วเป็นพิเศษ” “การเข้าถึงทั่วโลกที่ปลอดภัย” “การสนับสนุนหลายแพลตฟอร์ม” เป็นต้น
วิธีการปรับปรุง
ส่วนหลักฐานทางสังคมอาจสูงกว่าในหน้านี้ หากคุณเป็นผู้ใช้อุปกรณ์เคลื่อนที่ การเลื่อนหน้าจอหลายครั้งเพื่อเข้าถึง
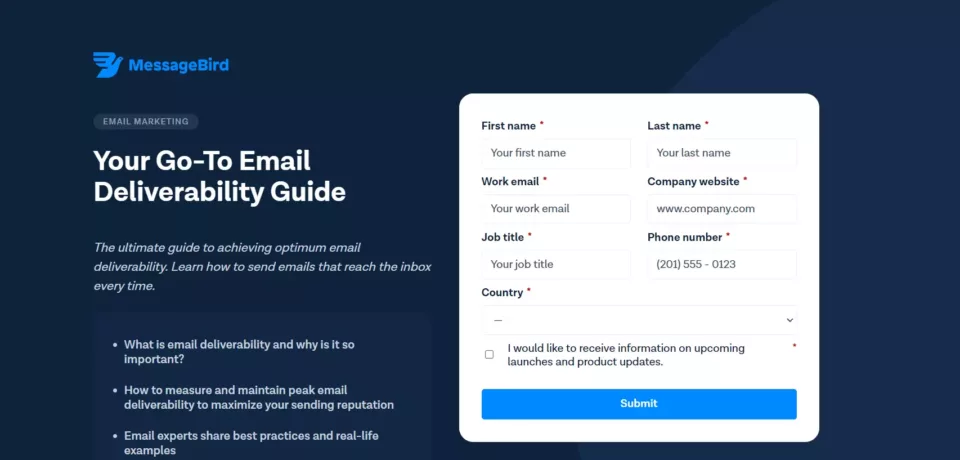
19. แมสเสจเบิร์ด

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
หน้า Landing Page ส่งข้อความที่ต้องการโดยใช้คำเพียงไม่กี่คำ โฟกัสที่ตัวผลิตภัณฑ์และหลักฐานทางสังคมโดยปราศจากความยุ่งเหยิงที่ไม่จำเป็น ซึ่งในกรณีนี้ทำให้เกิดข้อโต้แย้งที่น่าเชื่อถือ
วิธีการปรับปรุง
การขาดข้อมูลเป็นลบใหญ่ ข้อความรับรองเพิ่มเติมจากลูกค้ารายอื่นอาจช่วยได้เช่นกัน

สร้างหน้า Landing Page เช่นเดียวกับด้านบนด้วยเทมเพลต Landingi นี้: Wireframe การสร้างลูกค้าเป้าหมาย
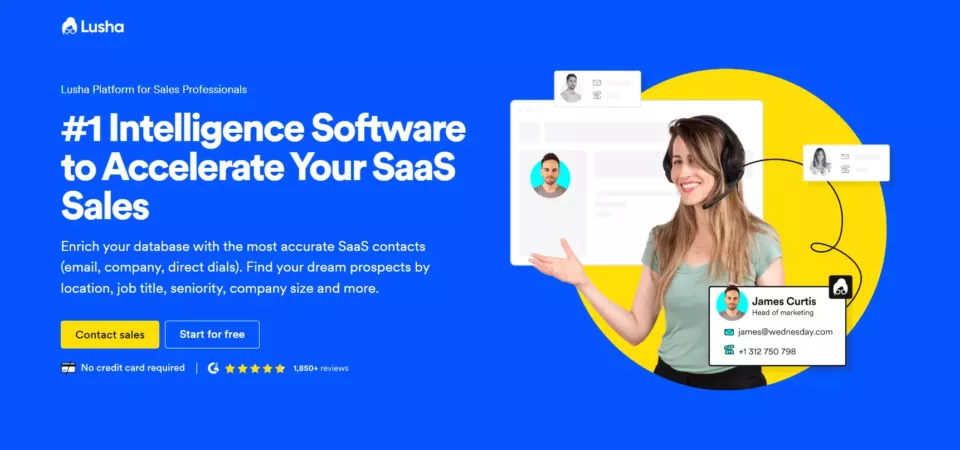
20. ลูชา

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
ตั้งแต่สำเนาฮีโร่ไปจนถึงส่วนที่เน้นการรับรอง หน้า Landing Page ของ Lusha มีประโยชน์มากมาย ปุ่ม CTA ปรากฏให้เห็นอย่างต่อเนื่องที่ด้านบนของหน้าในขณะที่คุณเลื่อนลงมาคือไอซิ่งบนเค้ก
วิธีการปรับปรุง
ส่วนข้อความรับรองดูน่าเบื่อเล็กน้อย และการอ้างว่ายอดขายเพิ่มขึ้น 800% ทำให้ดูน่าเชื่อถือน้อยลงมาก โดยเฉพาะอย่างยิ่งหากไม่มีบริบท
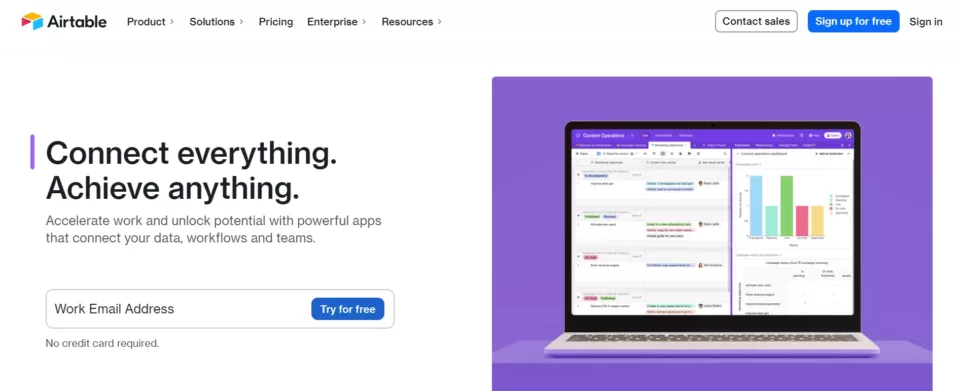
21. แอร์เทเบิล

ดูหน้า Landing Page แบบเต็ม: หน้า Landing Page แบบ ไฮไลท์ ทำไมมันถึงใช้งานได้
สำเนาฮีโร่พร้อมกับคำอธิบายนั้นสะดุดตาในขณะที่ถ่ายทอดประโยชน์ของการใช้ผลิตภัณฑ์อย่างคมชัดและชัดเจน เมื่อคุณมี TIME, Buzzfeed และ Netflix เป็นไคลเอ็นต์ของคุณ คุณจะนำเสนอพวกเขาด้วยวิธีที่ดีที่สุดเท่าที่จะเป็นไปได้ และนั่นคือสิ่งที่หน้า Landing Page นี้ทำ
วิธีการปรับปรุง
ปุ่ม CTA เพิ่มเติมที่กระจายไปทั่วหน้าจะช่วยได้ การเพิ่มประสิทธิภาพบนอุปกรณ์เคลื่อนที่เป็นที่ต้องการอย่างมากเนื่องจากเวลาในการโหลดช้ากว่าบนเดสก์ท็อปมาก
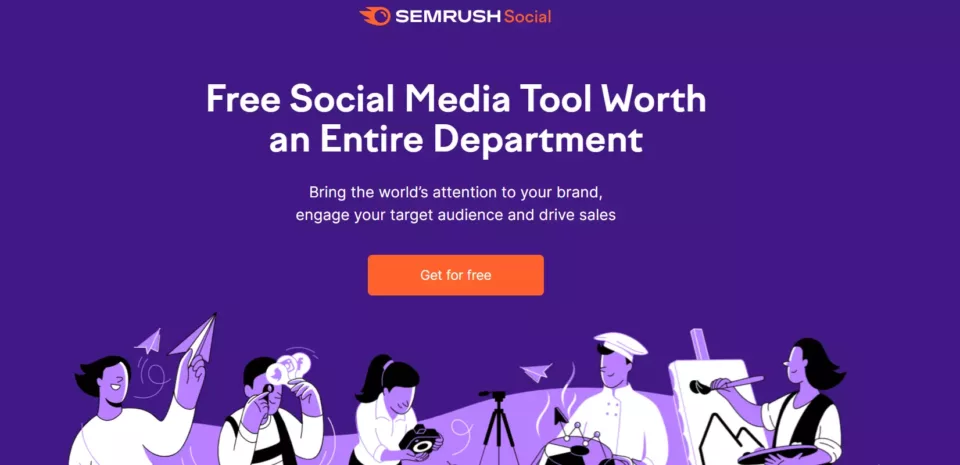
22. เซมรัช

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลต์ ทำไมมันถึงใช้งานได้
สำเนาหลักของหน้า Landing Page นี้ดึงดูดความสนใจของผู้ใช้ได้ทันที และมีปุ่ม CTA จำนวนมากที่จัดวางอย่างดีซึ่งรวมเข้ากับสำเนาแต่ดูเหมือนถูกเน้น การเพิ่มประสิทธิภาพบนอุปกรณ์เคลื่อนที่นั้นยอดเยี่ยมมาก โดยมีการเปลี่ยนแปลงเพียงเล็กน้อยในการออกแบบที่ทำให้เลื่อนได้ง่ายขึ้น
วิธีการปรับปรุง
ส่วนข้อความรับรองถูกตั้งค่าให้เลื่อนอัตโนมัติ แต่ไม่ได้เกิดขึ้นในการทดสอบของเรา (ในอุปกรณ์และเบราว์เซอร์ต่างๆ) ภาพที่มองเห็นได้ในส่วนฮีโร่นั้นดูไม่เกี่ยวข้องและทำให้สับสนเล็กน้อย
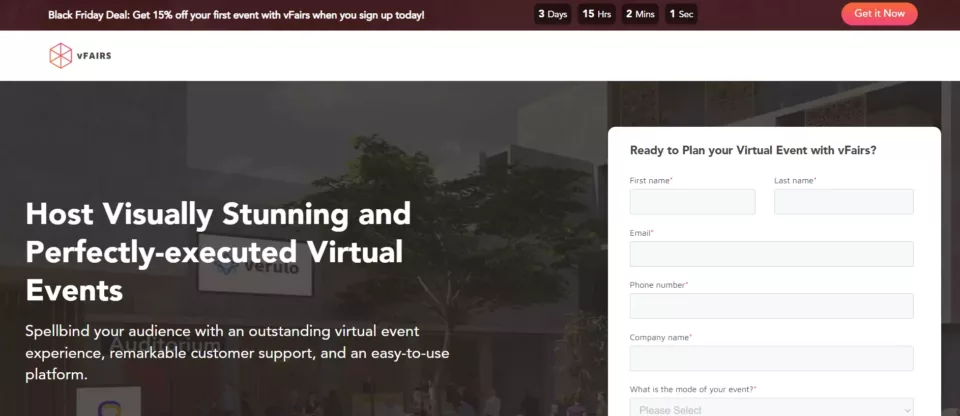
23. วีแฟร์

ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
อธิบายแนวคิดของงานเสมือนจริงและวิธีที่ vFAIRS สามารถช่วยคุณดึงงานออกในลักษณะที่เข้าใจง่าย ส่วนคำรับรองทำหน้าที่ในการสร้างความมั่นใจเพิ่มเติมต่อผู้มีโอกาสเป็นลูกค้า
วิธีการปรับปรุง
ต้องการปุ่ม CTA อีกหนึ่งปุ่มที่ด้านล่าง และสิ่งที่จะช่วยได้จริงๆ คือวิดีโอสาธิตว่างานเสมือนจริงจะสร้างข้อโต้แย้งที่น่าเชื่อถือได้อย่างไร
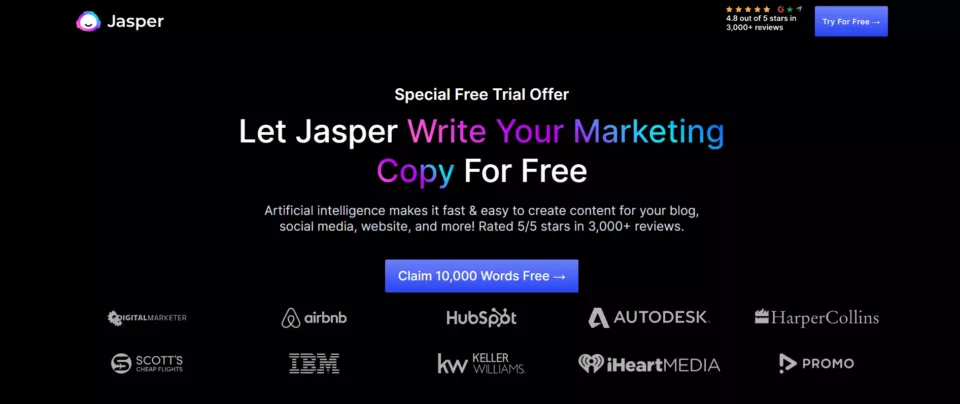
24. แจสเปอร์
ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
การออกแบบที่ดึงดูดความสนใจได้ง่ายที่สุดในรายการนี้ การใช้แอนิเมชั่นที่ยอดเยี่ยมทั่วทั้งหน้า และข้อความรับรองจำนวนมากเพื่อช่วยโน้มน้าวใจผู้ใช้ (ใช้ได้กับเวอร์ชันเว็บเท่านั้น) และใช่ การคัดลอกก็ยอดเยี่ยมเช่นกัน (AI ของ Jasper เป็นผู้เขียนหรือไม่ เราไม่มีทางรู้)
วิธีการปรับปรุง
ดีพอๆ กับการออกแบบบนแล็ปท็อป บนมือถือ ต้องใช้เวลาตลอดไปในการเลื่อนไปที่ด้านล่างสุด การลดความยาวของอุปกรณ์พกพาจะช่วยได้เมื่อพิจารณาว่ามากกว่าครึ่งหนึ่งเต็มไปด้วยข้อความรับรอง

สร้างหน้า Landing Page เช่นเดียวกับด้านบนด้วยเทมเพลต Landingi นี้: หน้า Landing Page ของเทคโนโลยี
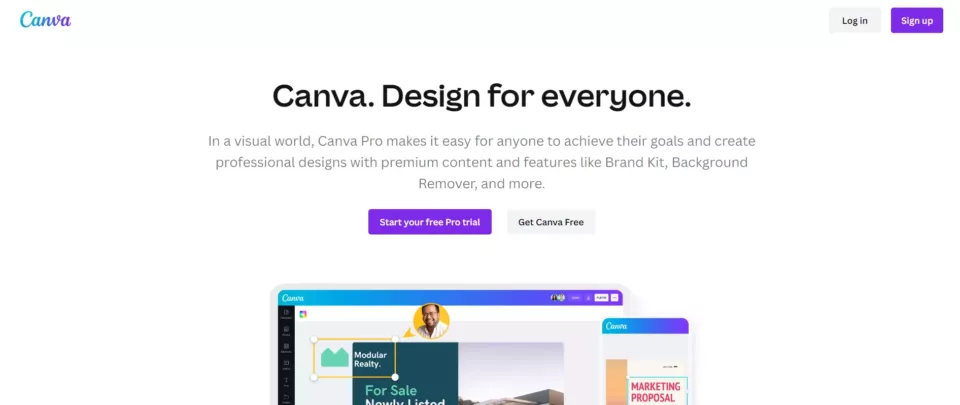
25. แคนวา
ดูหน้า Landing Page แบบเต็ม: หน้า ไฮไลท์ ทำไมมันถึงใช้งานได้
การออกแบบที่ยอดเยี่ยมรวมกับสำเนาที่ช่วยให้ผู้ใช้เข้าใจสาระสำคัญของผลิตภัณฑ์ได้ทันที หลักฐานทางสังคมที่นี่คือจำนวนผู้ใช้ที่ใช้งานจริงของ Canva (เช่น 100+ ล้านคน)
วิธีการปรับปรุง
เวลาในการโหลดบนเวอร์ชันมือถือนั้นไม่ดีนัก อันที่จริง คุณอาจจะอ่านสำเนาและเลื่อนหน้าลงไปอีกก่อนที่ภาพเคลื่อนไหวจะโหลด
สร้างหน้า Landing Page สำหรับธุรกิจ SaaS ของคุณด้วย Landingi
บริษัท SaaS ลงทุนมหาศาลกับโฆษณาบนแพลตฟอร์มดิจิทัลต่างๆ และพวกเขาต้องการได้รับผลตอบแทนที่ดีจากการลงทุน เป็นที่ทราบกันดีว่าหน้า Landing Page ช่วยเพิ่มการแปลงเมื่อเทียบกับเว็บไซต์แบบดั้งเดิม ซึ่งเป็นเหตุผลว่าทำไมพวกเขาถึงได้รับความนิยมในอุตสาหกรรมนี้
เมื่อพูดถึงการสร้างหน้า Landing Page ของ SaaS Landingi มีส่วนผสมที่เหมาะสมสำหรับคุณเพื่อเตรียมการสร้างสรรค์ที่น่าทึ่งอย่างรวดเร็วและง่ายดาย
ใช้เครื่องมือแก้ไขแบบลากและวางของเราเพื่อสร้างแลนดิ้งเพจในแบบที่คุณต้องการ โดยไม่ต้องมีทักษะการเขียนโค้ดใดๆ
การเผยแพร่ที่ง่ายดาย การทำซ้ำในคลิกเดียว การทดสอบ A/B ส่วนอัจฉริยะ และการผสานรวม สิ่งเหล่านี้เป็นเพียงคุณลักษณะบางส่วนที่ทำให้การสร้างและเพิ่มประสิทธิภาพเป็นเรื่องง่าย
เหนือสิ่งอื่นใด ด้วย Landingi คุณสามารถสร้างแลนดิ้งเพจและแปลงมันได้ไม่จำกัด ทดสอบแพลตฟอร์มเป็นเวลา 14 วันโดยไม่มีข้อผูกมัดระหว่างช่วงทดลองใช้ฟรี