2023 年 25 個現實生活中的 SaaS 登陸頁面示例 [+ 模板]
已發表: 2022-12-15在轉化方面,您的著陸頁是您成敗的關鍵所在。 著陸頁是展示您的產品有多棒的平台,但您如何知道哪些有效,哪些無效?
以下是 2023 年令人驚嘆的 SaaS 登陸頁面的 25 個示例——向下滾動以尋找下一個登陸頁面的靈感,以及可幫助您實現更多轉化的成功策略。
什麼是 SaaS 登陸頁面? (什麼不是?)
讓我們先弄清楚什麼是著陸頁,什麼不是。 首先,著陸頁不是您的主頁。
您網站的主頁旨在全面概述您的業務所做的一切,同時還可以作為指向您網站上所有其他頁面的鏈接。
另一方面,著陸頁是為特定目的而設計的單個網頁,例如促銷優惠或活動、收集潛在客戶或銷售產品。
它們為訪問者提供比通常在網站主頁上找到的信息更詳細的信息。 通過包含說服訪問者採取行動的元素,著陸頁可以非常有效地實現預期結果。
如果您想了解有關著陸頁的更多信息,請觀看此視頻:
SaaS 登陸頁面應該包括什麼?
有些元素在著陸頁的世界中幾乎無處不在。 自然地,其他的更獨特地適用於 SaaS 業務。
但是,如果沒有這些要素,您的 SaaS 登錄頁面可能會缺少內容、用戶體驗或轉化潛力方面的關鍵元素。
- 引人注目的標題:這是與您的 SaaS 登錄頁面的第一個聯繫點,因此請務必重視。
- CTA 按鈕:當訪問者單擊 CTA 按鈕時發生轉換,因此它必須具有吸引力。
- 複製:您在著陸頁上使用的每個詞都應該牢記一個目標:推動轉化。 關注好處總是一個好主意,儘管提供有關功能的信息也是有目的的。
- 劃分為多個部分:具有清晰的視覺提示,顯示一個部分的結束位置和另一個部分的開始位置,提高了整體易讀性,使著陸頁更易於理解。
- 獨特賣點:向您的受眾展示您的 SaaS 業務的獨特之處,以脫穎而出。
- 視覺效果:圖像、圖標、視頻、動畫:所有這些元素都可以幫助訪問者直觀地了解您的產品,並與之建立積極的聯繫。
- 表格:表格主要用於捕獲電子郵件地址和電話號碼或安排演示會議。 只有一種形式通常是理想的,因為您不想引起任何混淆或給用戶造成兩難選擇。
- 感言:客戶的推薦是對您的產品或服務質量的證明。
除了必要的元素之外,還有一些 SaaS 登陸頁面的最佳實踐應該牢記在心,比如鼓勵免費試用和避免過多的技術術語。
25 個 SaaS 登陸頁面示例
下面,您將找到 25 個登陸頁面示例,以及這些 SaaS 企業如何使用登陸頁面來推廣他們的服務並產生潛在客戶、吸引磁鐵下載等。
對於每個示例,我們都會介紹該頁面的優點以及可以改進的地方以增加獲得更好轉化率的機會。
最重要的是,您會受到啟發,根據最佳實踐創建示例。 事不宜遲,讓我們來看看 SaaS 登錄頁面示例,好嗎?
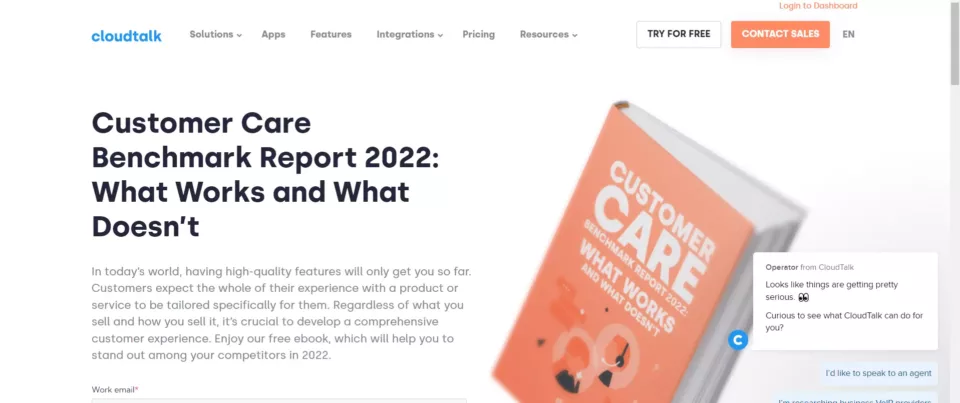
1.雲語

強調
- 通過在註冊時向用戶提供電子書來吸引用戶
- 強調電子書的好處,讓用戶有理由點擊註冊按鈕
為什麼有效
Cloudtalk 的登陸頁面不會浪費任何時間。 它開門見山,並有一個簡潔的部分簡要說明讀者將從電子書中獲得什麼。
改進方法
著陸頁有兩種不同的形式,這與我們之前提到的最佳實踐不同。
詢問電話號碼以下載電子書沒有多大意義。 從用戶的角度來看,電子書可能不足以作為分享電話號碼的誘人獎勵。

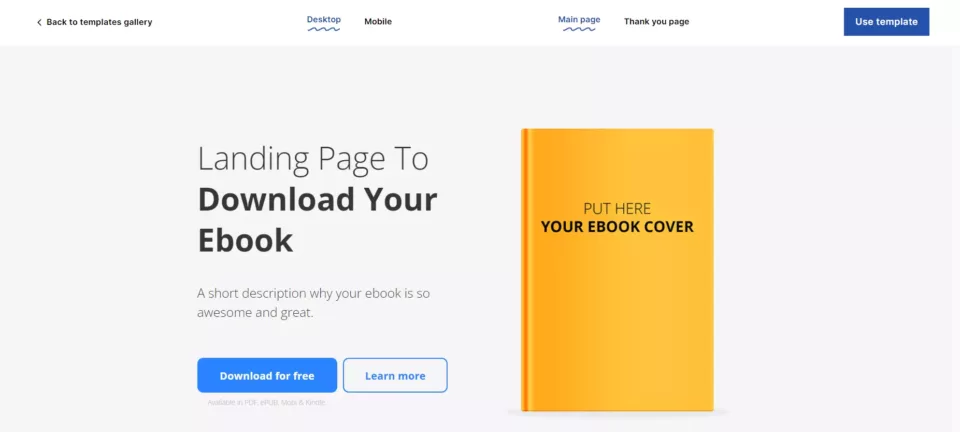
使用此 Landingi 模板構建與上述一樣的登錄頁面:電子書下載
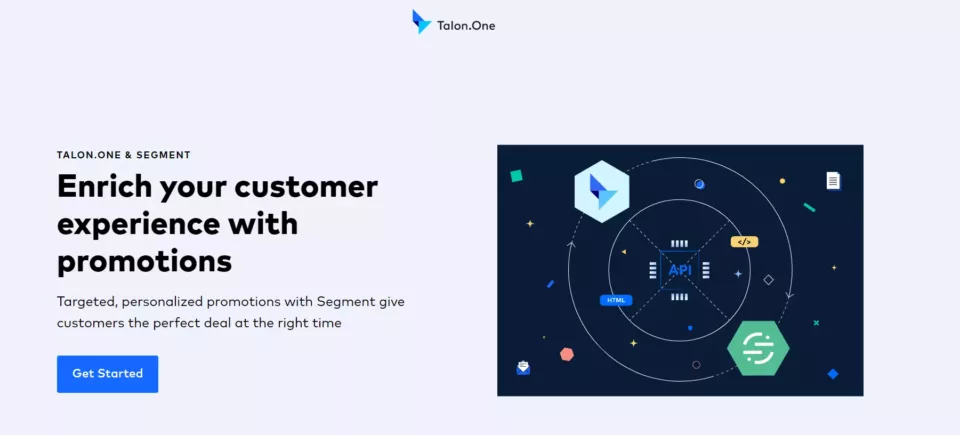
2.利爪一號

查看完整的著陸頁: 強調為什麼有效
登陸頁面的設計簡單但現代——並保持一致的品牌。 該頁面適合移動設備,並針對較小的屏幕進行了優化。
改進方法
內容稀缺,因此可以添加更具吸引力的副本。 表格很長,可以縮短以吸引更多註冊(通過減少摩擦)。
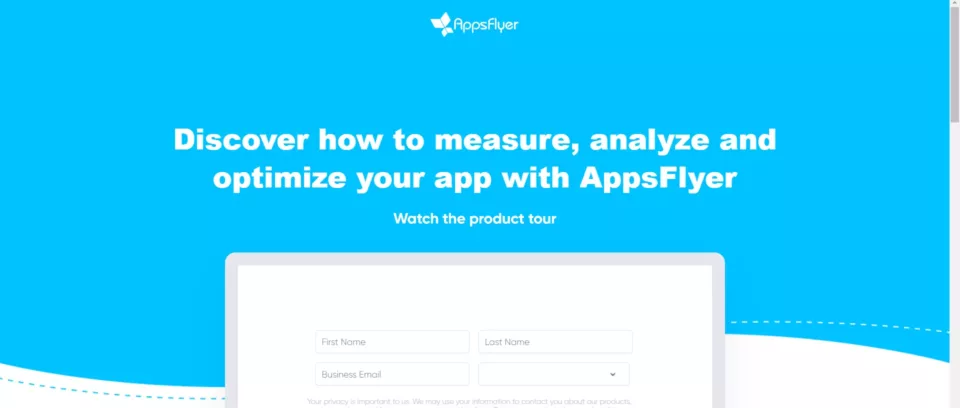
3.AppsFlyer

查看完整著陸頁: 強調一個只有四個部分需要填寫的簡短表格。
為什麼有效
展示大客戶表明該工具已經過試用和測試,讓訪問者充滿信心。 著陸頁內容清晰易懂,這意味著在不到一分鐘的時間內獲取所有信息。
改進方法
它太短了。 除了標題和推薦,沒有任何副本可言。 關於該工具什麼也沒說。 至少有幾個部分缺失,以使著陸頁更易於訪問和更具吸引力。

使用此 Landingi 模板構建一個與上述一樣的登錄頁面:簡單銷售頁面
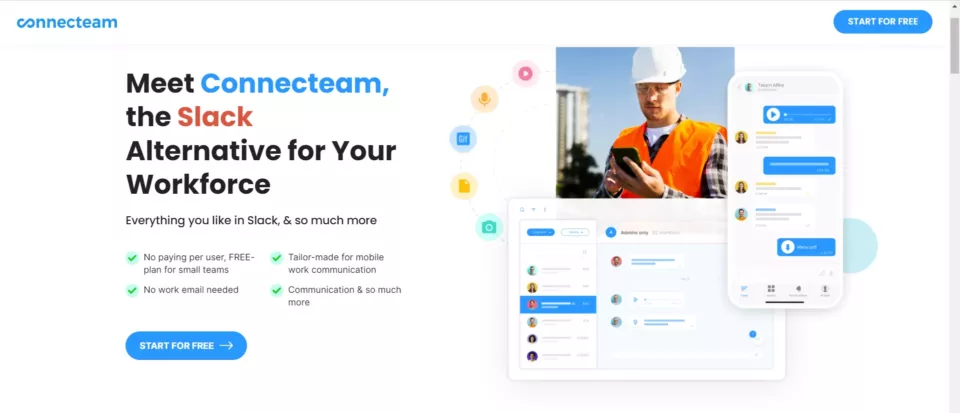
4.連接團隊

查看完整的著陸頁: 強調 為什麼有效
Connecteam 的著陸頁在文案中有效地使用了要點和常規句子。 英雄部分從一開始的四個好處開始。 比較表是可擴展的,因此當有人不感興趣時它不會佔用空間。
改進方法
某些消息傳遞不一致。 在比較表中,它表示 Connecteam 最多 50 個用戶的費用為 39 美元,而在下一部分中,它表示相同數量的用戶終身免費。 雖然在著陸頁上有多個 CTA 按鈕是明智的,但在幾乎每個部分都添加它似乎有些過分。
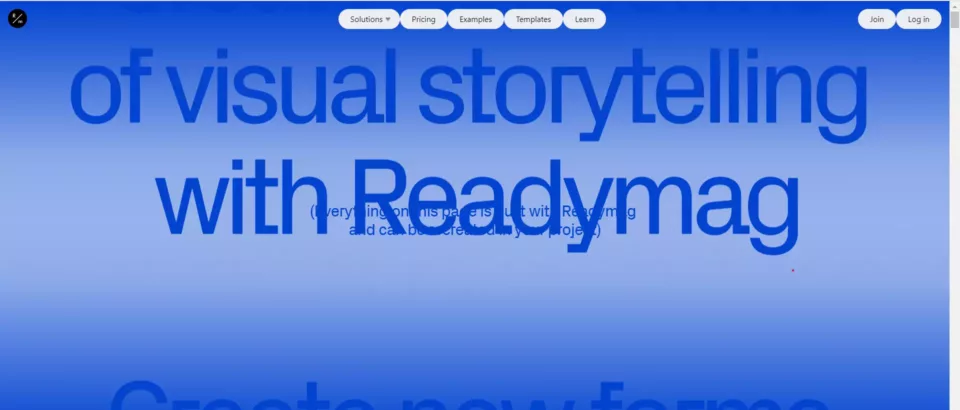
5. Readymag

查看完整的著陸頁: 強調 為什麼有效
Readymag 的著陸頁頁面使用了大量複雜的動畫和過渡。 現實生活中的例子也很不錯。
改進方法
這更像是一個藝術裝置而不是登陸頁面。 在大多數部分,設計掩蓋了副本,使該頁面難以閱讀。 發生的事情太多了。 CTA 按鈕和時事通訊註冊表單幾乎看不到。
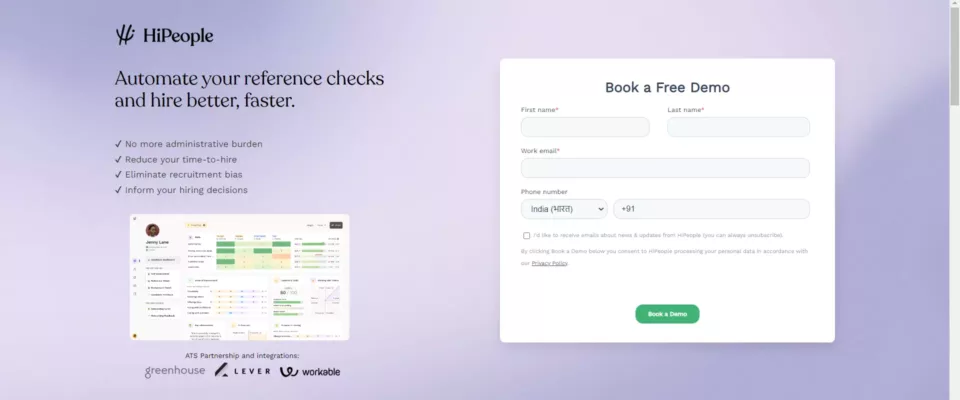
6.嗨人

查看完整的著陸頁: 強調 為什麼有效
這個 SaaS 登陸頁面的主體只有兩個按鈕:一個在演示表單中,一個重定向到免費試用頁面。 該頁面沒有浪費時間解釋該工具的好處。
改進方法
英雄部分需要響應,因為它會在較小的屏幕上中斷。 著陸頁上只有一個推薦; 在滑塊中添加更多會產生更大的影響。 表格也可以更短。 要求電子郵件和電話號碼是多餘的。

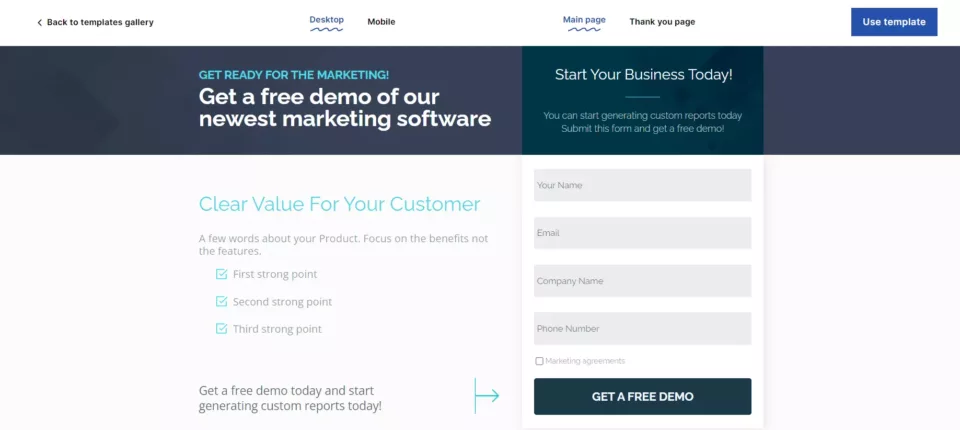
使用此 Landingi 模板構建一個與上述一樣的登錄頁面:營銷軟件頁面
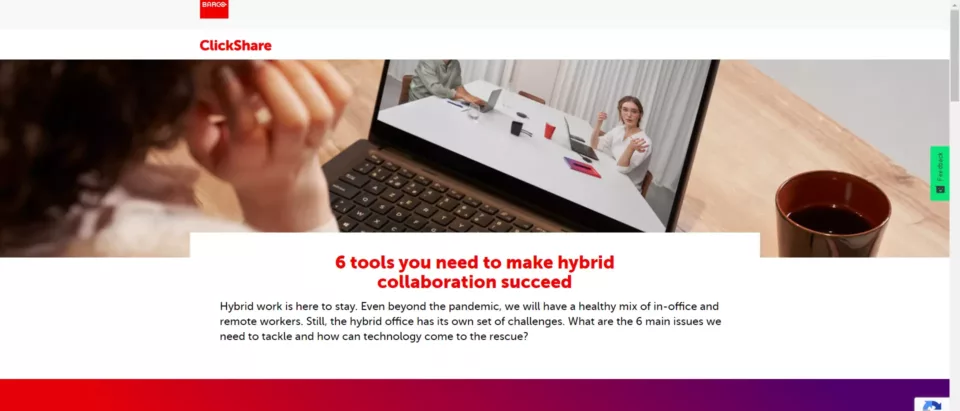
7. 巴可

查看完整的登陸頁面:強調 為什麼有效
該指南進行了詳細描述,因此訪問者對期望的內容有一個紮實的了解。 由於頁面短而輕,因此著陸頁加載速度很快。
改進方法
設計和它們一樣平凡。 白色背景,大量複製,很少有圖片。 除了某些地方的紅色字體外,它沒有任何印象。
除了姓名和電子郵件地址字段外,該表單還要求訪問者輸入公司名稱和國家/地區等信息。
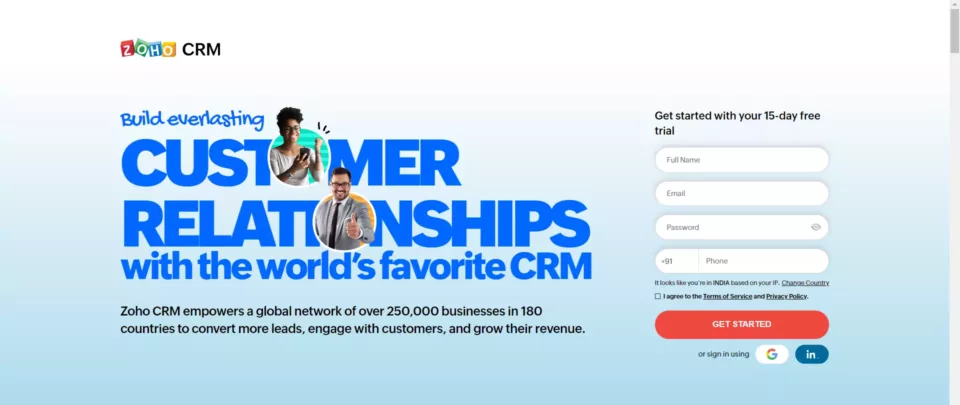
8. Zoho 客戶關係管理

查看完整的登陸頁面: 強調 為什麼有效
Zoho CRM 的登陸頁面符合所有正確的方框。 出色的英雄文案、引人注目但流暢的設計、帶有著名客戶徽標的社交證明部分,甚至是詳細的比較表,為用戶提供了選擇 Zoho CRM 的多種理由。
改進方法
該頁面在移動設備上加載時間較長,這可能是由於動畫的數量。 此外,頁面中間某處的另一個 CTA 按鈕將是一個很好的註冊提醒。
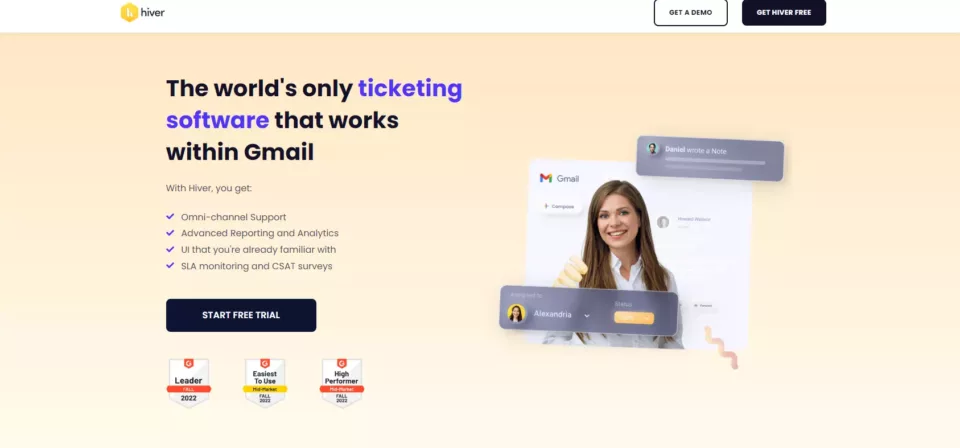
9. 蜂巢

查看完整的著陸頁: 強調 為什麼有效
視覺效果是幫助傳達產品功能的強大工具——而 Hiver 的登陸頁面很好地利用了它們。 功能部分中的屏幕截圖是該產品的出色演示。
改進方法
設計似乎有點未完成,尤其是“更多功能”部分,與著陸頁的其餘部分形成鮮明對比。 由於該部分的低調程度,那裡的內容幾乎丟失了。 表單本可以放在頁面的更高位置。

使用這個 Landingi 模板構建一個像上面那樣的登陸頁面:營銷/廣告頁面
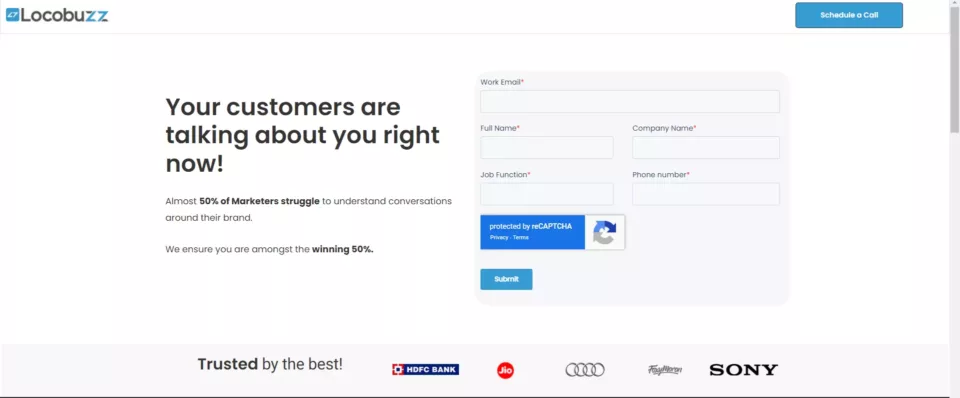
10. Locobuzz

查看完整的著陸頁: 強調 為什麼有效
Locobuzz 的登陸頁面只有兩個 CTA。 一種是收集您的基本信息的表格,另一種是與他們的團隊建立通話的表格。 這裡的社會證明是以客戶徽標的形式出現的,其中兩個是奧迪和索尼。 這本身就激發了潛在客戶的信心。
改進方法
內容欠缺,不多說產品本身。 對於不知道 Locobuzz 是做什麼的人來說,這個登陸頁面對他們的教育意義不大。


使用此 Landingi 模板構建一個與上述一樣的登錄頁面:Simple One Page
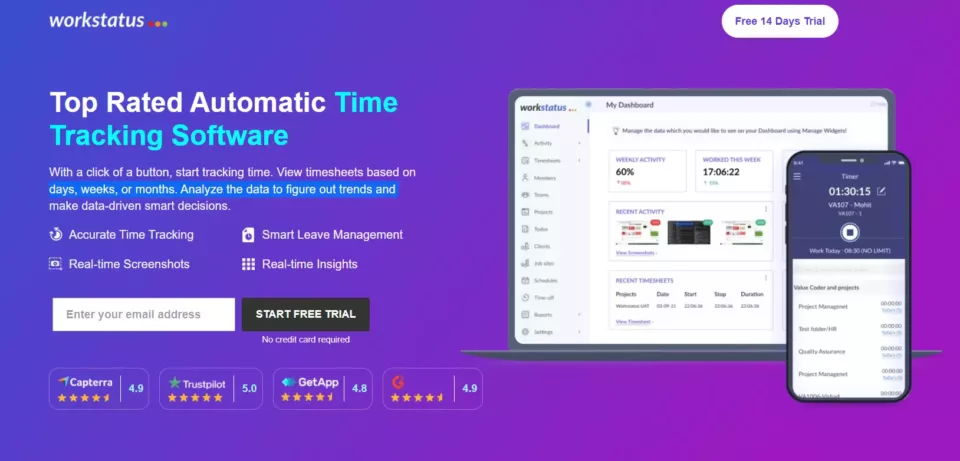
11.工作狀態

查看完整的著陸頁:強調
- 來自 Capterra 和 Trustpilot 等軟件評論網站的評級位於此著陸頁英雄部分的前面和中間
- 以屏幕截圖的形式很好地使用視覺效果。
為什麼有效
在英雄副本中專注於社會證明的決定是一個非常有說服力的論據。 添加來自 Capterra 和 Trustpilot 等網站的評級及其徽標有助於建立信任和信心。 當您向下滾動時,還有更多以客戶評論形式出現的社會證據。
改進方法
移動版在功能部分缺少屏幕截圖。 雖然這樣做是為了讓登錄頁面更容易滾動,但添加視頻之類的內容可能有助於彌補。

使用此 Landingi 模板(但帶有視頻)構建一個與上面的一樣的登錄頁面:視頻演示頁面
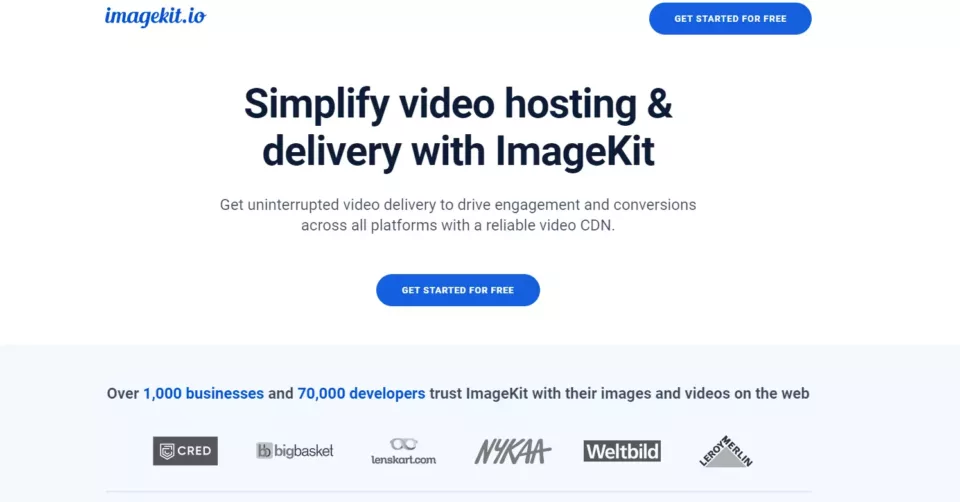
12. 圖像套件

查看完整的著陸頁: Imagekit.io 著陸頁
強調
- 在保持文案長度簡潔的同時設法對產品說了很多。
- 善於利用視覺設計來突出產品的特點。
為什麼有效
ImageKit 的登陸頁面能夠完成的是它為用戶提供了他們應該註冊該服務的正確理由。 它以一種視覺上令人愉悅但又非常清晰的方式提供給他們。
社會證明部分緊隨英雄部分之後,包含知名客戶的徽標和評論網站的評級。
改進方法
英雄部分本身非常平淡。 副本不夠有說服力,並且沒有視覺圖像可以吸引用戶向下滾動,除非他們已經感興趣。

使用此 Landingi 模板構建一個與上述一樣的登錄頁面:託管服務頁面
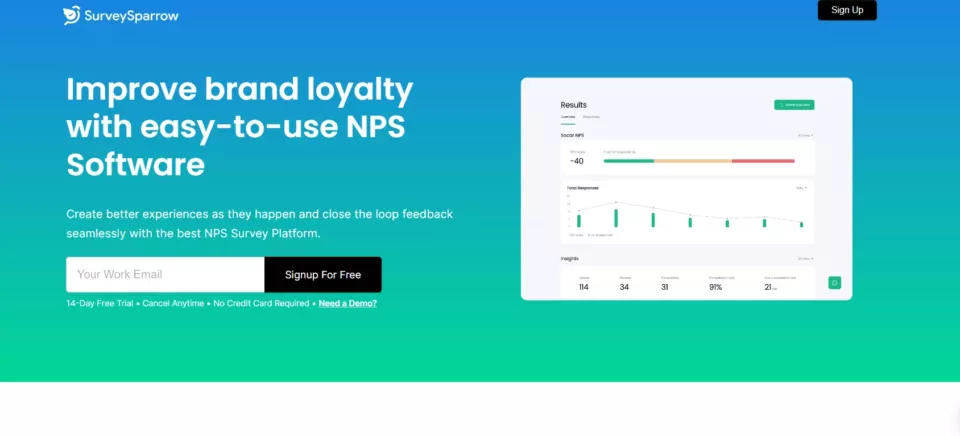
13. 調查麻雀

查看完整的著陸頁: 強調 為什麼有效
深入了解產品功能的英雄部分,巧妙地使用退出彈出窗口提醒用戶註冊,並為觀眾提供盡可能多的信息而不用內容過度填充登錄頁面是 SurveySparrow 的部分原因著陸頁作品
改進方法
由於大量使用空白區域,筆記本電腦等大屏幕上的著陸頁在某些地方看起來有點空洞。 更好地優化大屏幕會有所幫助。
14.吉拉

查看完整的著陸頁: 強調 為什麼有效
Jira 的登錄頁面加載速度很快,文案簡潔但信息量大,頁面針對桌面和移動設備進行了優化。
改進方法
產品屏幕截圖需要在移動設備上看起來更好。 除非你放大,否則它們在解釋產品時不是很有用。 Jira 被 Spotify、eBay 和 Cisco 等公司使用,不在英雄下方突出顯示它們是錯失良機。
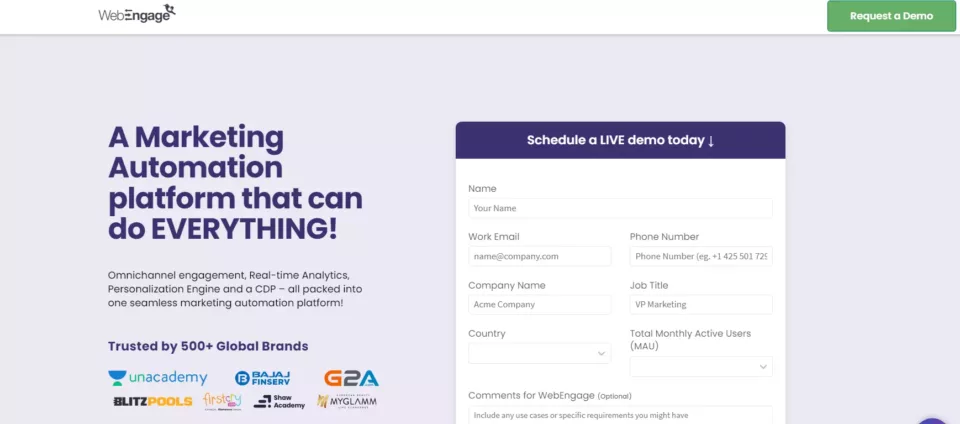
15.網絡參與

查看完整的著陸頁: 強調 為什麼有效
在整個著陸頁中有效地使用了部分和視覺圖像,為用戶提供他們需要的信息,而不會使他們超載。
改進方法
兩個詞:移動優化。 頁面加載緩慢、冗長、笨拙,並且部分元素的大小調整不適合移動設備。

使用此 Landingi 模板構建一個與上述一樣的登錄頁面:演示請求頁面
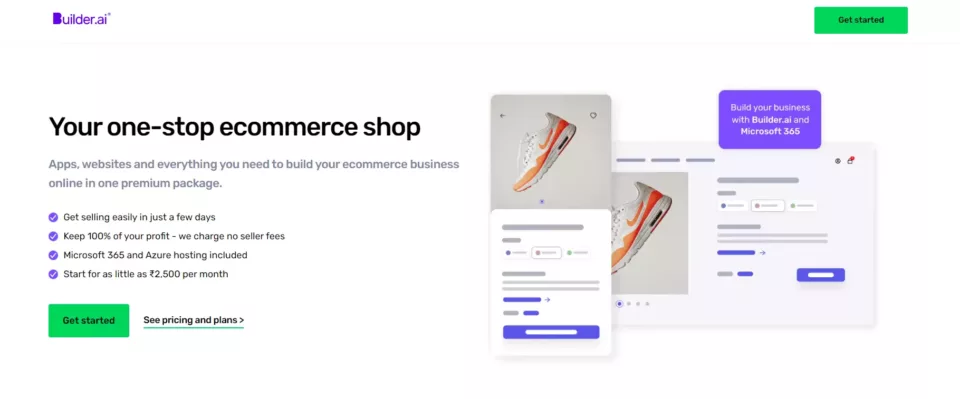
16. Builder.ai

查看完整的著陸頁: 強調 為什麼有效
“工作原理”部分有助於突出 Builder.ai 的易用性。 儘管著陸頁內容很多,但在移動設備上結構良好,看起來不那麼詳盡。
改進方法
該頁面可以使用動畫演示或視頻來展示產品。 此外,推薦部分的設計並沒有做很多事情來突出信息。
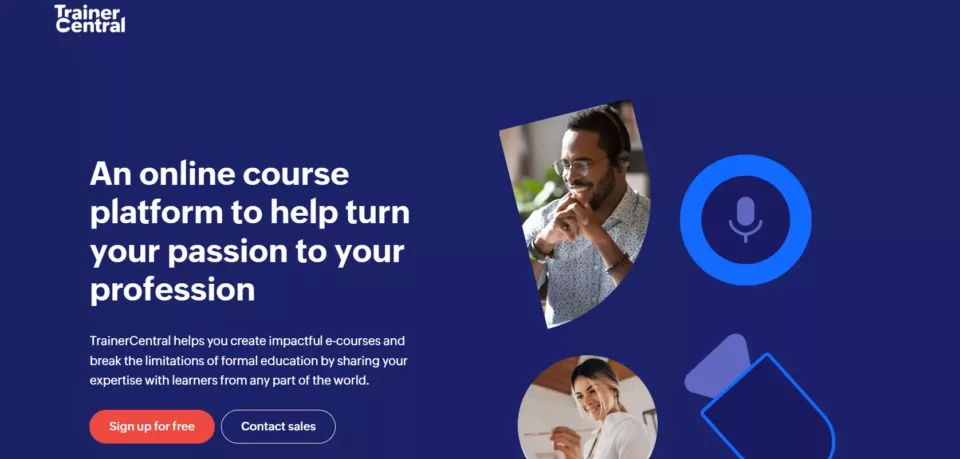
17. TrainerCentral

查看完整的著陸頁: 強調 為什麼有效
整個 TrainerCentral 登陸頁面的文案都很棒。 他們傳達了用戶在使用產品時可以獲得的好處,而不僅僅是談論功能。 設計本身盡量突出內容,而不是抓住個人注意力。
改進方法
缺乏推薦是一個巨大的失誤,並且不符合著陸頁的最佳實踐。有了所有的承諾,最好用一些社會證明來支持它。
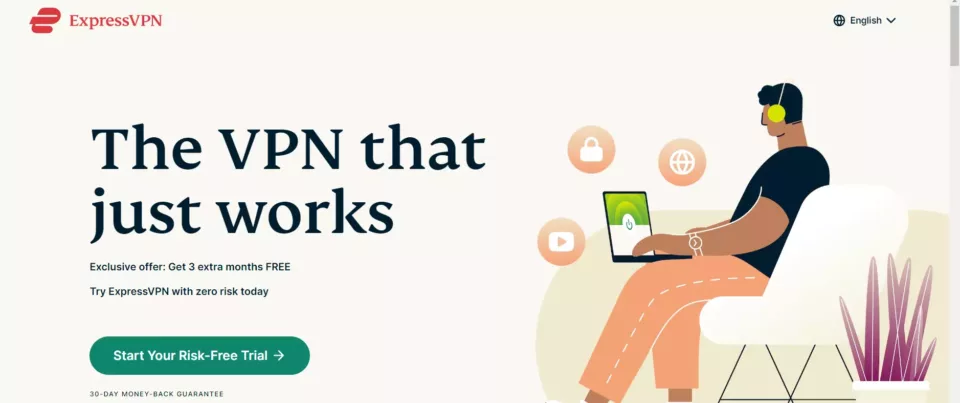
18. 快速 VPN

查看完整的登陸頁面: 強調 為什麼有效
Express VPN 的著陸頁副本涵蓋了潛在 VPN 客戶可能想听到的內容,例如“極快的速度”、“安全的全球訪問”、“多平台支持”等。
改進方法
社會證明部分本可以放在頁面的更高位置。 如果您是移動用戶,則需要大量滾動才能到達。
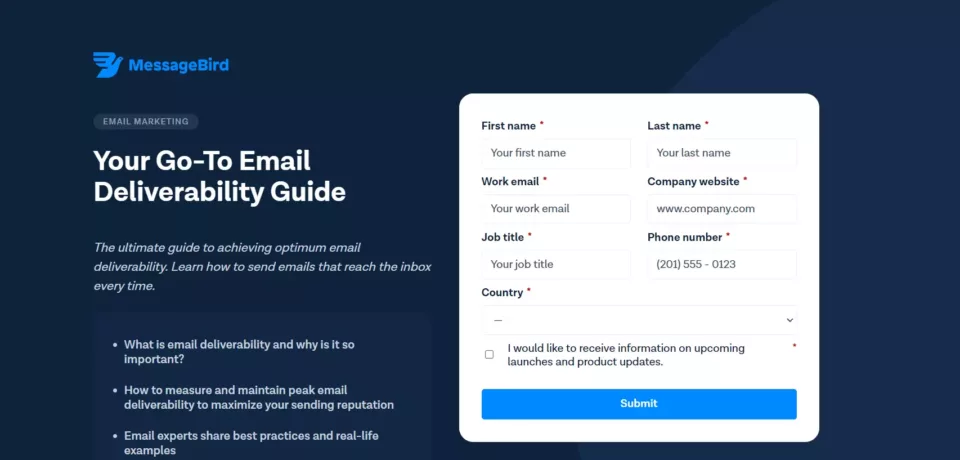
19. 消息鳥

查看完整的著陸頁: 強調 為什麼有效
著陸頁用很少的文字傳達了預期的信息。 沒有不必要的混亂,重點是產品本身和社會證明。 在這種情況下,這是一個令人信服的論據。
改進方法
缺乏信息是一個很大的缺點。 來自其他客戶的更多推薦也可能有所幫助。

使用此 Landingi 模板構建一個與上面的一樣的登錄頁面:Lead generation wireframe
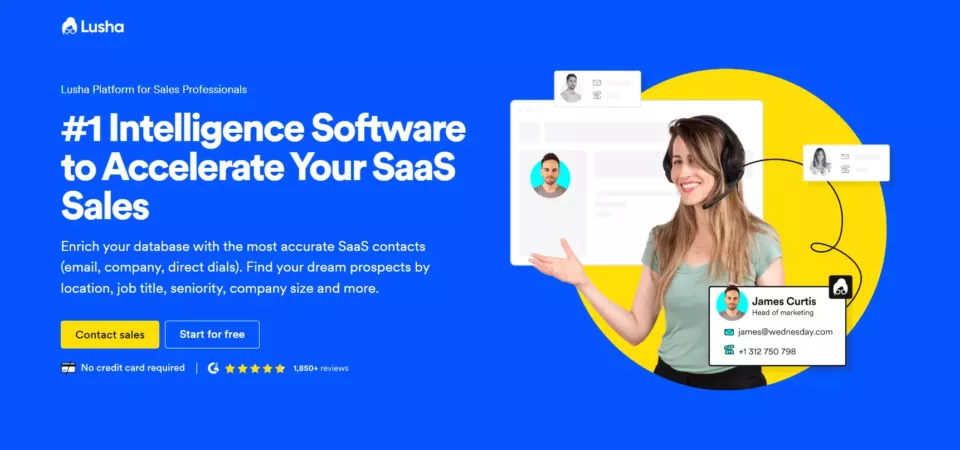
20. 盧沙

查看完整的著陸頁: 強調 為什麼有效
從英雄副本到突出顯示認證的部分,Lusha 的著陸頁有很多用處。 當您向下滾動時,CTA 按鈕始終顯示在頁面頂部,這是錦上添花。
改進方法
推薦部分似乎有點乏味,銷售額增長 800% 的說法讓它看起來不太可信,尤其是在沒有上下文的情況下。
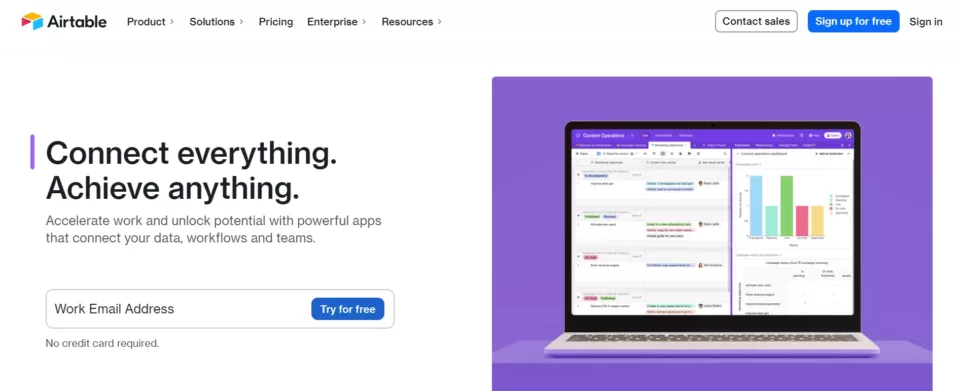
21.空氣表

查看完整的著陸頁: 強調 為什麼有效
英雄文案連同描述引人注目,同時清晰明了地傳達了使用該產品的好處。 當您有 TIME、Buzzfeed 和 Netflix 作為您的客戶時,您可以以最好的方式展示它們,這就是這個登陸頁面的作用。
改進方法
遍布整個頁面的更多 CTA 按鈕會有所幫助。 移動設備上的優化還有很多不足之處,加載時間比桌面設備慢得多。
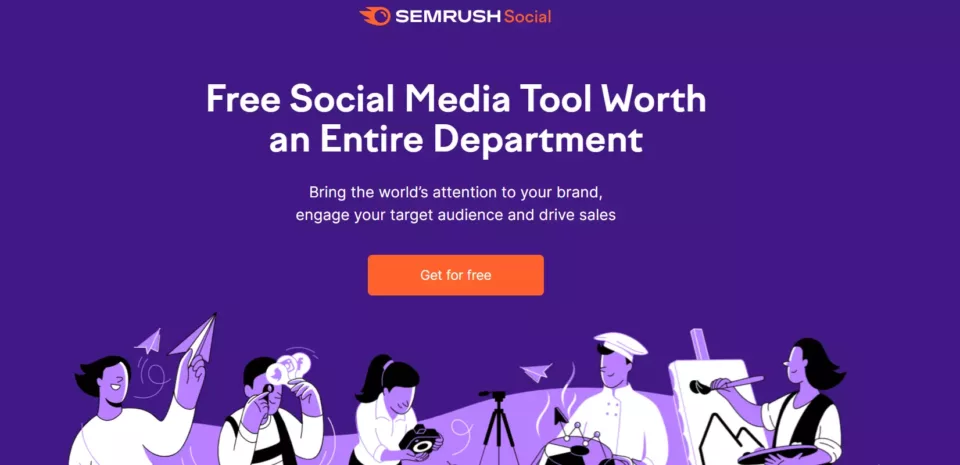
22. 塞姆拉什

查看完整的著陸頁: 強調為什麼有效
這個著陸頁的主要副本立即抓住了用戶的注意力,並且有許多 CTA 按鈕放置得很好,它們集成到副本中,但看起來很突出。 移動設備上的優化非常棒,對設計的一些改動使其更加滾動友好。
改進方法
推薦部分設置為自動滾動,但在我們的測試中並沒有發生(跨多個設備和瀏覽器)。 英雄部分的視覺圖像似乎無關緊要,而且有些混亂。
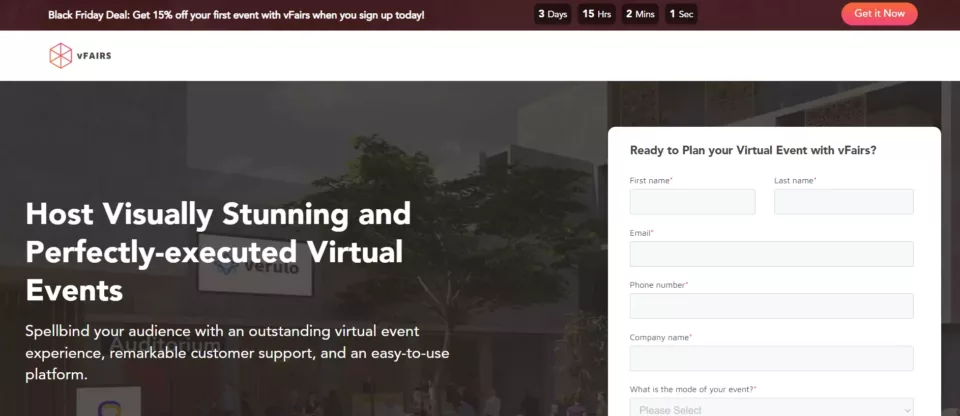
23. 費爾斯

查看完整的著陸頁: 強調 為什麼有效
解釋虛擬博覽會的概念以及 vFAIRS 如何以一種易於理解的方式幫助您成功舉辦。 推薦部分的作用是進一步建立潛在客戶的信心。
改進方法
底部還需要一個 CTA 按鈕。 真正有幫助的是一個視頻演示,展示虛擬博覽會如何提出令人信服的論點。
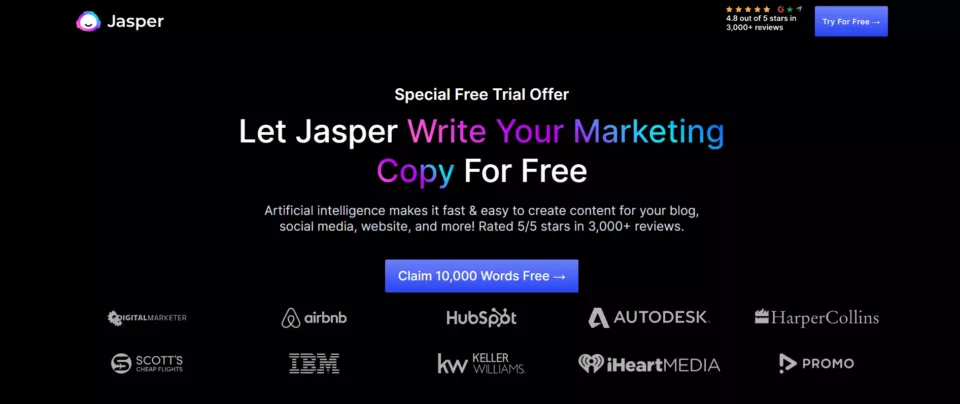
24. 碧玉
查看完整的著陸頁: 強調為什麼有效
很容易成為此列表中最引人注目的設計。 整個頁面大量使用動畫,以及大量的推薦信來幫助說服用戶(僅適用於網頁版)。 是的,副本也很棒(Jasper 的 AI 寫的嗎?我們永遠不會知道)。
改進方法
與筆記本電腦上的設計一樣好,在移動設備上,滾動到底部需要很長時間。 減少移動設備的長度將有助於考慮其中一半以上充滿了推薦。

使用此 Landingi 模板構建一個與上面的一樣的著陸頁:技術著陸頁
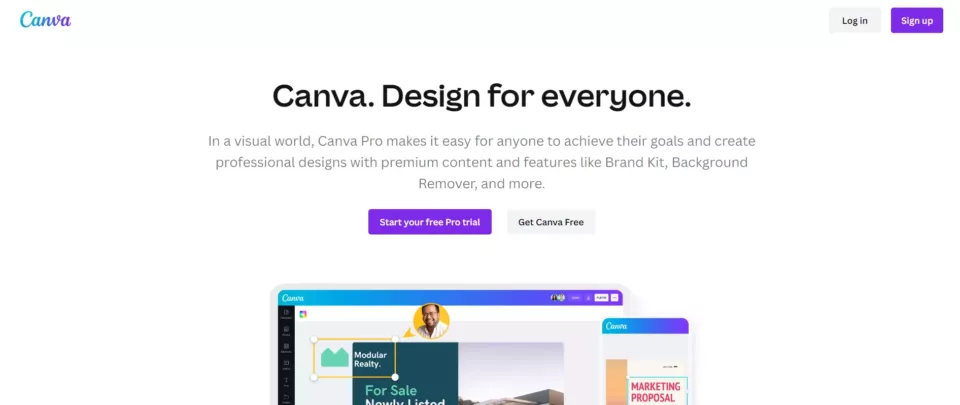
25. 畫布
查看完整的著陸頁: 強調 為什麼有效
出色的設計與文案相結合,可幫助用戶立即了解產品的本質。 這裡的社會證明是 Canva 擁有的活躍用戶的絕對數量(即 100+ 百萬)。
改進方法
移動版本的加載時間不是很好。 事實上,您可能會通讀副本並在動畫加載之前向下滾動頁面。
使用 Landingi 為您的 SaaS 業務構建登陸頁面
SaaS 公司在各種數字平台上大量投資於廣告,他們希望獲得良好的投資回報。 眾所周知,與傳統網站相比,著陸頁可以增加轉化率,這就是它們在這個行業如此受歡迎的原因。
在製作 SaaS 登陸頁面時,Landingi 擁有所有正確的要素,可讓您快速輕鬆地準備出令人驚嘆的作品。
使用我們的拖放式編輯器以您想要的方式構建登錄頁面,無需任何編碼技能。
輕鬆發布、一鍵複製、A/B 測試、智能部分和集成——這些只是讓創建和優化變得輕而易舉的一些功能。
最重要的是,使用 Landingi,您可以構建登錄頁面並無限制地轉換它們。 在免費試用期間無附加條件地測試平台 14 天。