Scalenut, G2 Güz Lideri 2022 oldu - İçerik Oluşturma Kategorisi
Yayınlanan: 2022-11-29Arama motorları sürekli olarak SERP'lerdeki en anlamlı sayfaları arar. Arama motorlarının sayfaları sıralarken baktığı çeşitli SEO sıralama faktörleri vardır.
Böyle önemli bir sıralama faktörü, sayfanın başlık etiketidir.
Bu ağırlık, başlık etiketinde pek çok ilgili arama terimi bulunan sayfalar için harikadır. Bu, bir web sayfasının arama motoru optimizasyonunda ilgili başlık etiketi kadar önemli bir faktör olmalıdır.
Peki, başlık etiketi nedir ve web sayfanız için ilgi çekici başlık etiketleri nasıl yazılır? Bu yazıda, Html başlık etiketleri ve bunların daha iyi görünürlük ve sıralamalar elde etmek için nasıl kullanılacağı hakkında ayrıntılı bir kılavuz paylaştık.
Başlık Etiketleri: Nedirler ve nasıl kullanılırlar!
Başlık etiketleri, web sayfanız için bir başlık oluşturmak için kullanılan HTML öğesidir. Genellikle bir web sitesi için bir menü veya gezinme çubuğu oluşturmak için kullanılırlar. Başlık etiketleri, sayfanıza stil bilgisi eklemek için de kullanılır.
Başlık etiketleri, ister kişisel bir blog, ister mağaza ana sayfası, hatta daha fazla müşteri kazanmak isteyen bir e-ticaret sitesi olsun, internette oluşturulan hemen hemen her web sitesinde kullanılır. Bu etiketler, web yöneticileri tarafından başlık etiketleri veya başlık etiketleri olarak da bilinir.
Başlık etiketleri sayfanızı yapılandırır ve bu nedenle h1-h6 olarak ayrılırlar.
Web sayfası kodlamanın bir parçası olarak kullanılabilecek çok sayıda başka HTML etiketi türü vardır. Bununla birlikte, HTML etiketlerindeki nüanslarla ilgili herhangi bir karışıklığa yol açmayacak şekilde, hepsi amaçlarını ve yapılarını belirleyen standart bir formatı takip eder.
Bunlardan en önemli başlık etiketi h1 etiketi ve en az önemli olan h6 etiketidir. h1, h2 ve diğerlerinde h, başlık öğesini temsil eder.
HTML öğesi, genellikle bir grup giriş veya gezinme yardımcıları olan giriş içeriğini temsil eder.
Ayrıca, HTML kodlamasında hiyerarşi h1, h2, h3 vb.
Her başlık etiketinin içerikte nasıl kullanılabileceği aşağıda açıklanmıştır:
h1 başlığı: Bu başlık etiketi, gönderinizin başlığıdır. Sayfa başlığınızda anahtar kelimeler kullanmak, gönderinizi daha SEO için optimize edilmiş hale getirecektir.
h2: h2, bir belgede en çok kullanılan başlık etiketlerinden biridir. En iyi uygulama, farklı alt başlıklarda anlamsal anahtar kelimeler kullanmaktır.
h3: Bunlar, H2'de belirtilen hususları daha ayrıntılı açıklayan bölümlerdir. Listeleri veya madde işaretlerini biçimlendirmek için kullanılabilirler.
h4: Bu alt bölümler, h3'te belirtilen noktaları açıklığa kavuşturur veya ayırır.
Genel olarak, yalnızca html5 sayfaları olmadığı sürece bir web sayfasında yalnızca bir h1 etiketi kullanılması önerilir.
H1 etiketleri nedir?
H1 etiketi, bir sayfadaki veya gönderideki en önemli başlıktır. Size sayfanın veya gönderinin başlığının ne olduğunu söyler . Günümüzde H1 etiketi, herkes tarafından kendi sayfalarının başlığını veya başlığını görüntülemek için kullanılmaktadır.
HTML global nitelikleri, bir öğenin tanımlayıcı nitelikleridir. Belirli bir adlandırılmış öğeye ait olmayan ve tüm öğeler arasında paylaşılabilen bir küresel nitelikler grubudur.
Bu, arama motoru botlarının tarayacağı ilk şey olduğundan, diğer şeylerin yanı sıra çok önemli bir SEO sıralama unsuru haline geldi.
Bu başlık etiketi, blog gönderinizin yapısal hiyerarşisini tanımlar. Bu nedenle, H1 etiketini yalnızca web sayfanızın tasarım öğesi olarak kullanma hatasına düşmeyin. Aslında bundan daha fazlasıdır.
Web sayfanızın H1 aşaması bir kitap başlığı gibidir.
İlk bakışta H1 etiketinin bir web sayfasına 'başlık' istendiğinde kullanılan bir öğe olduğunu söylemek kolay olacaktır.
Google, ilgili olduğu yerde başlık etiketleri yerine h1'i kullanır.
HTML tarafından desteklenen kaç başlık etiketi var?
Varsayılan olarak, HTML standardı tarafından izin verilen 6 başlık etiketi vardır. H1'den h6'ya kadar olan bu bilgiler, bir web sayfasının hiyerarşisini tanımlayabilir ve ayrıca ziyaretçilerin web sayfanızdan nasıl bir görünüm beklemesi gerektiği hakkında daha fazla bilgi sağlayabilir.
Başlıklarınız, yazdıklarınızın ana konusuna bağlı kalmalıdır çünkü okuyucunun ana noktalarınızı bulmasına ve içerik akışı boyunca onlara rehberlik etmesine yardımcı olabilirler.

Şimdi başlık etiketlerinin SEO'yu nasıl etkileyeceğinden bahsedelim.
Başlık Etiketleri ve SEO
Şimdi, SEO endüstrisi hala bu soruya bölünmüş durumda : Başlık etiketleri SEO'yu etkiler mi?
Bazıları evet diyor ve bazıları da öyle diyebilir ama sadece küçük bir etkisi var.
Google, başlık etiketlerini kullanıcı dostu bir şey olarak görür çünkü bu, içeriğin biçimlendirilmesine yardımcı olur. Kullanıcı deneyimini iyileştirmek ve sayfanızı SEO dostu yapmak için başlık etiketleri her zaman sırayla kullanılmalıdır.
Başlık etiketleri okunabilirliği artırır ve web sayfanızın SEO'sunu iyileştirir.
Örneğin , sayfa başlığı başlığı her zaman h1'dir ve ardından bir sonraki alt başlık h2 gelir.
Metnin başka madde işaretleri veya bölümleri varsa, h3 etiketini ve h4'ü daha fazla kullanmak daha iyidir. Ancak, alt başlık h4 ve küçük bir bölümün madde işareti h2 ise, bu muhtemelen sayfa hiyerarşisini bozacaktır.
İçeriğinizi daha arama motoru dostu hale getirmek için rakiplerinizi gözetlemeniz ve alt başlıklarını kontrol etmeniz önerilir.
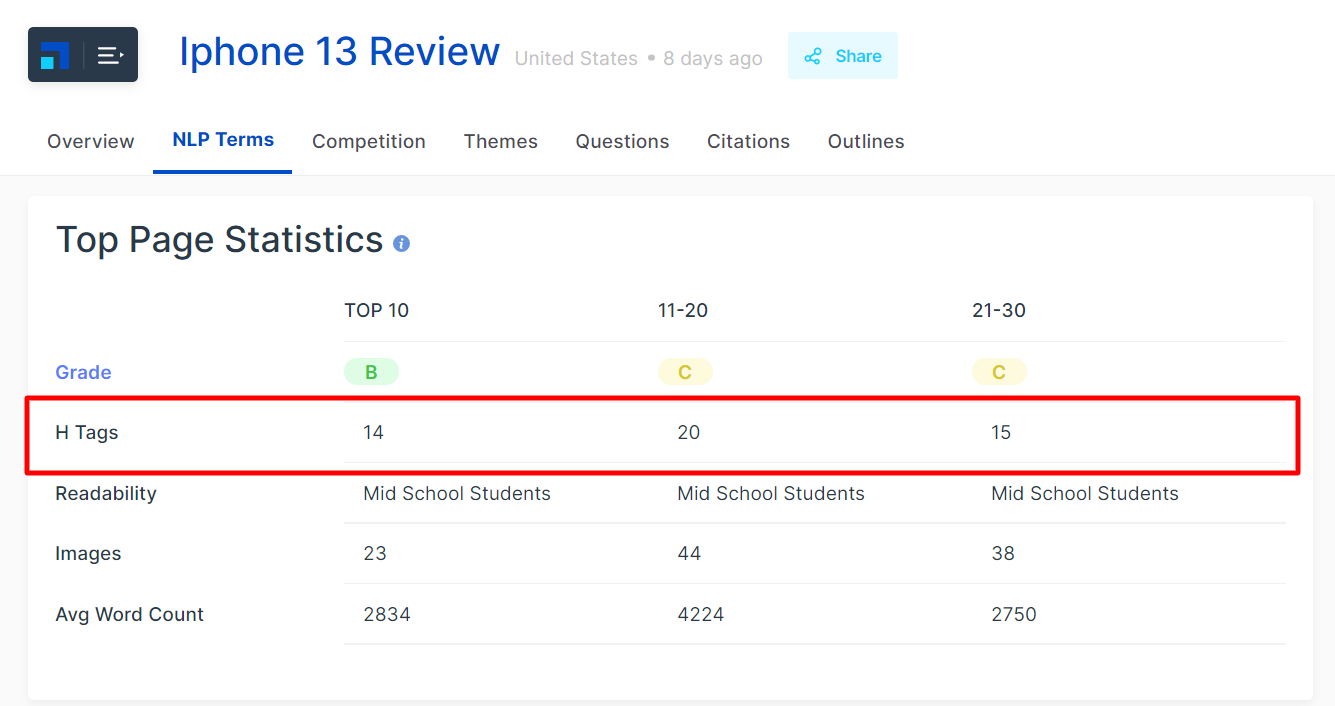
Aşağıdaki örneğe bakın, ana anahtar kelime ' iPhone 13 İncelemesi ' için, en iyi 10 arama motoru sonucu için toplam başlık etiketi sayısı 14'tür.

Şimdi, 14 başlık etiketinin kullanılması herhangi bir iyi sıralamayı garanti etmez, ancak bu, en üstteki sayfaların çoğunun yaptığının ortalamasıdır.
Sayfa hiyerarşisini ve başlık etiketlerini görmek için rakibin sekmesini daha derine inerdik.
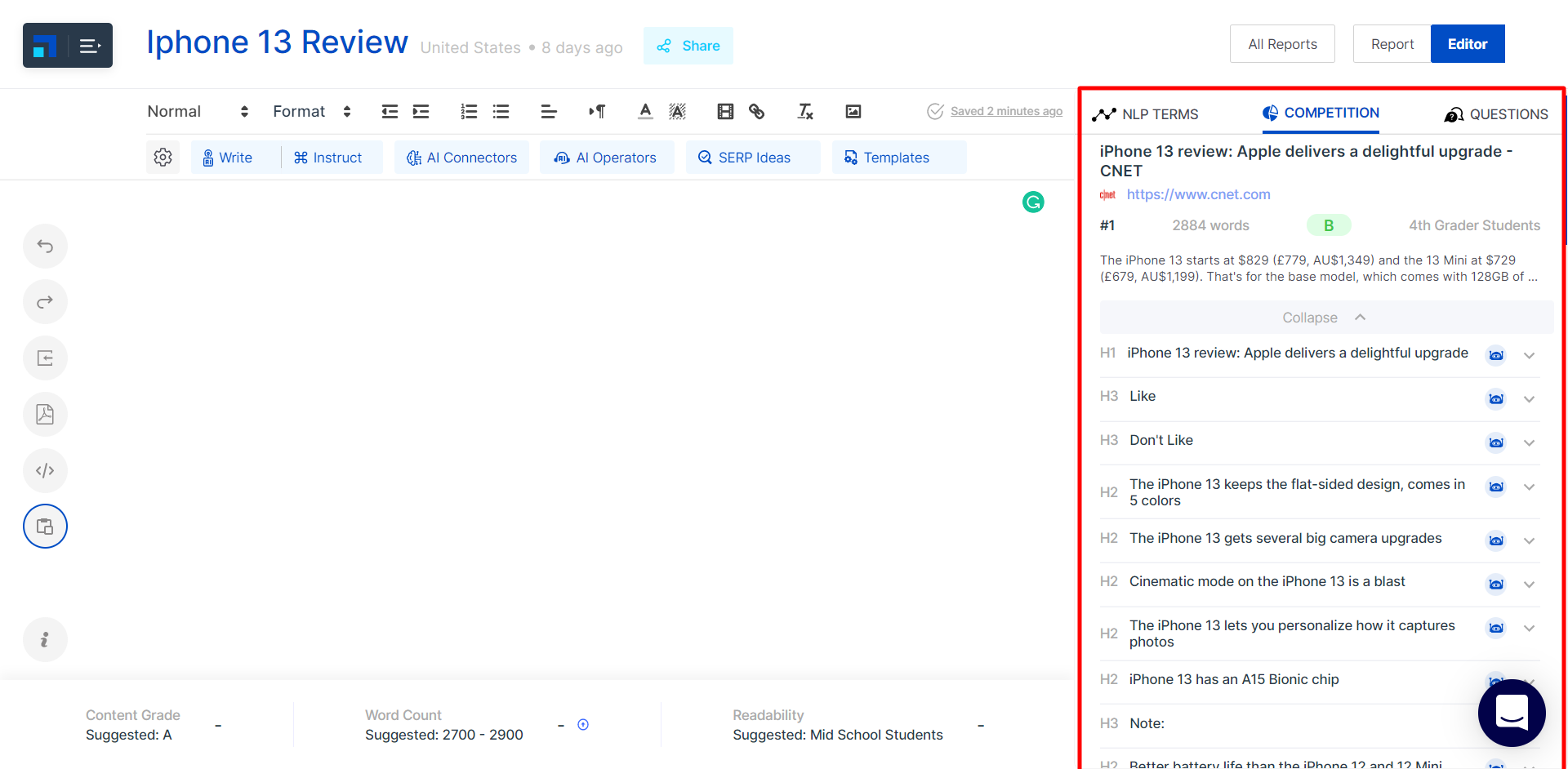
Örneğin , ilk SERP sonucu aşağıdaki sayfa yapısına sahiptir. Bu sayfa çoğunlukla anlamsal anahtar kelimelerin kullanıldığı H2 etiketlerinden oluşur.

İkinci örnek, içeriğinizdeki alt bölümler için hangi başlık etiketlerini kullanmanız gerektiği konusunda size daha net bir fikir verecektir.
HTML'de başlık etiketleri nasıl eklenir?
HTML'de başlık etiketleri eklemek için teknik olarak bilgili veya kodlama konusunda uzman olmanıza gerek yoktur. Görsel HTML'de, başlık metni etiketlerin arasına sarılır.
Örneğin , ' E-Ticaret Rehberi' başlıklı bir başlık metnine h1 etiketi verilirse, HTML kodu aşağıdaki gibi görünecektir:
<h1> E-Ticaret Rehberi </h1>
İşin güzel yanı, bunu Wordpress gibi bir blog platformu veya Scalenut gibi zengin bir içerik düzenleyici ile yapmanıza bile gerek yok.
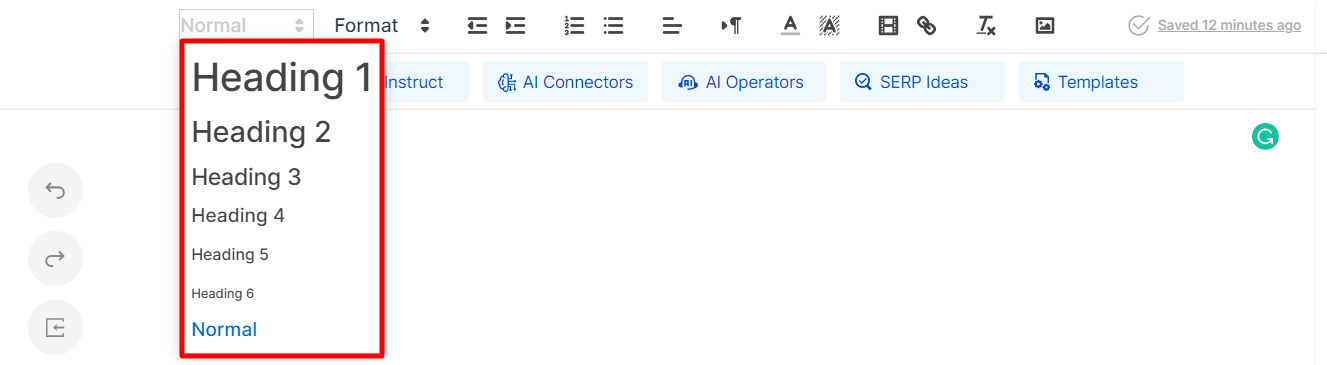
Yazarken başlık etiketlerini her eklemek istediğinizde, bunu yapmak için kaynak koduna veya HTML kodlarına gitmenize gerek yoktur. Kullanımı kolay metin düzenleyici, h1'den h6'ya kadar çeşitli başlık etiketleri ve paragraf seçimine sahiptir.
En iyi bölüm - bu etiketler her blog platformunda çalışır. İçeriği düzenleme ve biçimlendirme konusunda zaman kazanmak için bu metin düzenleyicide yazılan metni blog platformunuza yapıştırabilirsiniz.

Çözüm
Başlıklar, herhangi bir web sitesinin yapısının önemli bir parçasıdır. Bir sayfaya birden fazla h1 etiketi eklemek gerekli olmasa da, bunu yapmak, arama motorlarının sayfanın bu belirli alandaki anahtar kelimeler için sıralamaya çalıştığını düşünmesine neden olacaktır.
Bu nedenle, en iyi uygulama, ana anahtar kelimeniz için en iyi rakiplerin ne yaptığını takip etmektir. Scalenut Assistant'ı kullanarak, üst sayfaların hangi başlık etiketlerini kullandığını bulmak için zaman kazanabilirsiniz.
Scalenut, en iyi rekabet eden tüm sayfalar için başlık etiketlerinin açılır listesini verir.
Sayfanızı yapılandırmak için aynı başlık etiketini kullanabilir veya diğer semantik anahtar kelimelerle değiştirebilirsiniz. Dolayısıyla, ister doğru başlık etiketlerini kullanma, ister sayfa yapısı konusunda yardıma ihtiyacınız olsun, Scalenut yardım etmek için burada!
