Scalenut wird G2 Fall Leader 2022 – Content Creation Category
Veröffentlicht: 2022-11-29Suchmaschinen suchen ständig nach den aussagekräftigsten Seiten in den SERPs. Es gibt verschiedene SEO-Ranking-Faktoren, die Suchmaschinen beim Ranking der Seiten berücksichtigen.
Einer dieser wichtigen Ranking-Faktoren ist das Heading-Tag der Seite.
Diese Gewichtung eignet sich hervorragend für Seiten, die viele verwandte Suchbegriffe im Überschriften-Tag enthalten. Dabei sollte die Suchmaschinenoptimierung einer Webseite einen wesentlichen Faktor haben, da das relevante Header-Tag.
Also, was ist ein Header-Tag und wie schreibt man überzeugende Header-Tags für seine Webseite? In diesem Artikel haben wir eine detaillierte Anleitung zu HTML-Header-Tags geteilt und erklärt, wie man sie verwendet, um eine bessere Sichtbarkeit und bessere Rankings zu erzielen.
Header-Tags: Was sie sind und wie man sie verwendet!
Header-Tags sind das HTML-Element, das verwendet wird, um einen Header für Ihre Webseite zu erstellen. Sie werden häufig verwendet, um ein Menü oder eine Navigationsleiste für eine Website zu erstellen. Header-Tags werden auch verwendet, um Stilinformationen zu Ihrer Seite hinzuzufügen.
Header-Tags werden in fast jeder im Internet erstellten Website verwendet, egal ob es sich um einen persönlichen Blog, eine Shop-Homepage oder sogar eine E-Commerce-Website handelt, die mehr Kunden gewinnen möchte. Diese Tags werden Webmastern auch als Header-Tags oder Header-Tags bezeichnet.
Header-Tags strukturieren Ihre Seite und werden daher als h1-h6 unterschieden.
Es gibt zahlreiche andere Arten von HTML-Tags, die als Teil der Webseitencodierung verwendet werden können. Sie folgen jedoch alle einem Standardformat, das ihren Zweck und ihre Struktur festlegt, sodass es keine Verwirrung hinsichtlich der Nuancen innerhalb von HTML-Tags gibt.
Von diesen ist das wichtigste Header-Tag das h1-Tag und das unwichtigste ist h6. h in h1, h2 und andere stehen für Heading-Element.
Das HTML-Element stellt einführenden Inhalt dar, typischerweise eine Gruppe von einleitenden oder Navigationshilfen.
Darüber hinaus folgt die Hierarchie in der HTML-Codierung der Reihenfolge h1, h2, h3 usw.
So kann jedes Header-Tag im Inhalt verwendet werden:
h1-Überschrift: Dieses Überschriften-Tag ist der Titel Ihres Beitrags. Durch die Verwendung von Schlüsselwörtern in Ihrem Seitentitel wird Ihr Beitrag SEO-optimierter.
h2: h2 ist eines der am häufigsten verwendeten Überschriften-Tags in einem Dokument. Die beste Vorgehensweise besteht darin, semantische Schlüsselwörter in verschiedenen Unterüberschriften zu verwenden.
h3: Dies sind Abschnitte, die die in H2 gemachten Punkte weiter erläutern. Sie können verwendet werden, um Listen oder Aufzählungszeichen zu formatieren.
h4: Diese Unterabschnitte verdeutlichen oder unterteilen die in h3 gemachten Punkte.
Im Allgemeinen wird empfohlen, nur ein h1-Tag auf einer Webseite zu verwenden, es sei denn, es handelt sich nur um HTML5-Seiten.
Was sind H1-Tags?
Ein H1-Tag ist die wichtigste Überschrift einer Seite oder eines Beitrags. Es sagt Ihnen, wie der Titel der Seite oder des Beitrags lautet . Heute wird der H1-Tag von jedem verwendet, um den Titel oder die Überschrift der eigenen Seiten anzuzeigen.
Die globalen HTML-Attribute sind die definierenden Attribute eines Elements. Es handelt sich um eine Gruppe globaler Attribute, die zu keinem bestimmten benannten Element gehören und von allen Elementen gemeinsam genutzt werden können.
Dies ist unter anderem zu einem sehr wichtigen SEO-Ranking-Element geworden, da es das erste ist, was die Suchmaschinen-Bots crawlen.
Dieses Header-Tag definiert die strukturelle Hierarchie Ihres Blogbeitrags. Machen Sie also nicht den Fehler, H1-Tags nur als Gestaltungselement Ihrer Webseite zu verwenden. Es ist in der Tat mehr als das.
Das H1-Stadium Ihrer Webseite ist wie der Titel eines Buches.
Auf den ersten Blick könnte man leicht sagen, dass das H1-Tag ein Element ist, das verwendet wird, wenn man den „Titel“ einer Webseite haben möchte.
Google verwendet h1 anstelle von Titel-Tags, wo immer dies relevant ist.
Wie viele Header-Tags werden von HTML unterstützt?
Standardmäßig erlaubt der HTML-Standard 6 Header-Tags. Diese H1 bis h6 können die Hierarchie einer Webseite definieren und auch mehr Informationen darüber liefern, welches Erscheinungsbild Besucher von Ihrer Webseite erwarten sollten.
Ihre Überschriften sollten sich an das Hauptthema halten, worüber Sie schreiben, da sie dem Leser helfen können, Ihre Hauptpunkte zu finden, und ihn durch den Inhaltsfluss führen.

Lassen Sie uns nun darüber sprechen, wie sich Überschriften-Tags auf SEO auswirken werden.
Header-Tags und SEO
Nun ist die SEO-Branche in dieser Frage immer noch gespalten – wirken sich Header-Tags auf SEO aus?
Manche sagen ja und manche sagen vielleicht, es bringt aber nur wenig Wirkung.
Google betrachtet Überschriften-Tags als benutzerfreundlich, da dies bei der Formatierung des Inhalts hilft. Um die Benutzererfahrung zu verbessern und Ihre Seite SEO-freundlich zu gestalten, sollten Header-Tags immer der Reihe nach verwendet werden.
Header-Tags verbessern die Lesbarkeit und verbessern die SEO Ihrer Webseite.
Zum Beispiel lautet der Titel der Seitenüberschrift immer h1, gefolgt von der nächsten Unterüberschrift – h2.
Bei anderen Aufzählungspunkten oder Textabschnitten ist es besser, das h3-Tag und h4 weiter zu verwenden. Wenn die Unterüberschrift jedoch h4 ist und der Aufzählungspunkt eines kleinen Abschnitts h2 ist, wird dies wahrscheinlich die Seitenhierarchie durchbrechen.
Um Ihre Inhalte suchmaschinenfreundlicher zu gestalten, empfiehlt es sich, Ihre Konkurrenten auszuspionieren und auf deren Unterüberschriften zu prüfen.
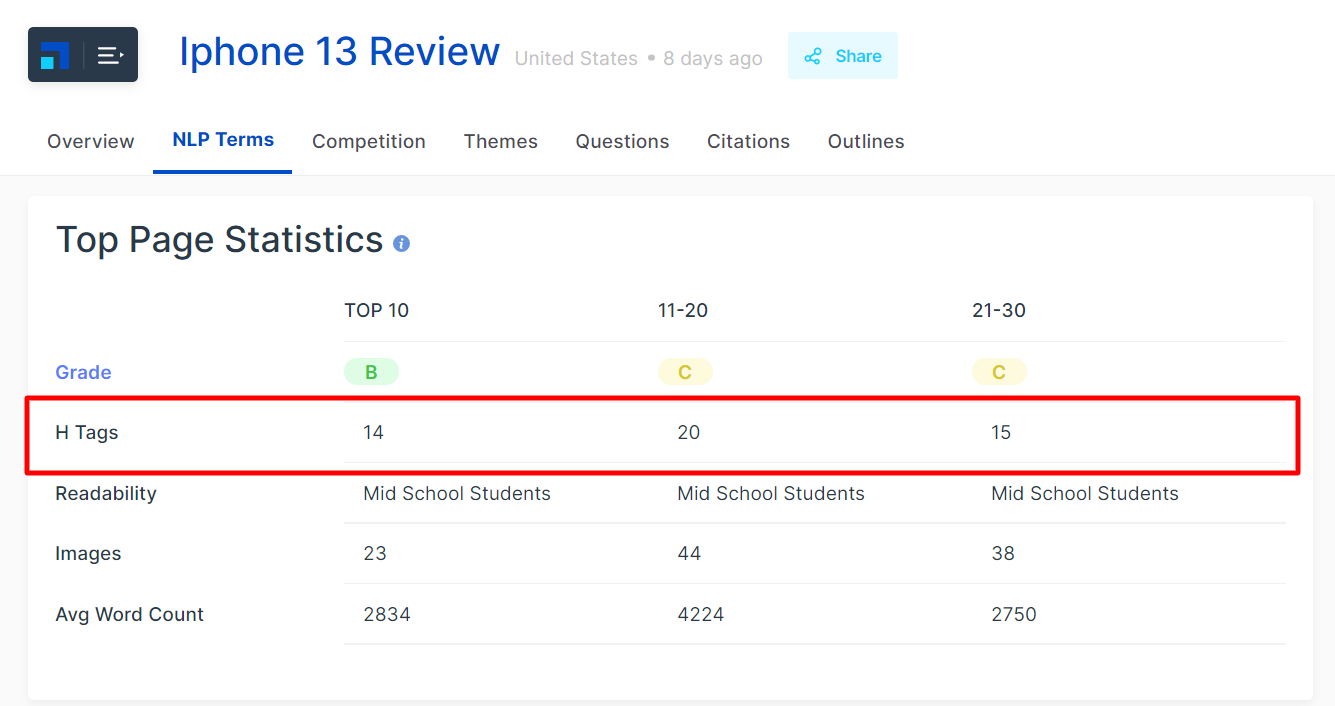
Siehe folgendes Beispiel : Für das Hauptschlüsselwort „ iPhone 13 Review “ beträgt die Gesamtzahl der Header-Tags 14 für die Top-10-Suchmaschinenergebnisse.

Nun, die Verwendung von 14 Header-Tags würde keine guten Rankings garantieren, aber das ist ein Durchschnitt dessen, was die meisten Top-Seiten tun.
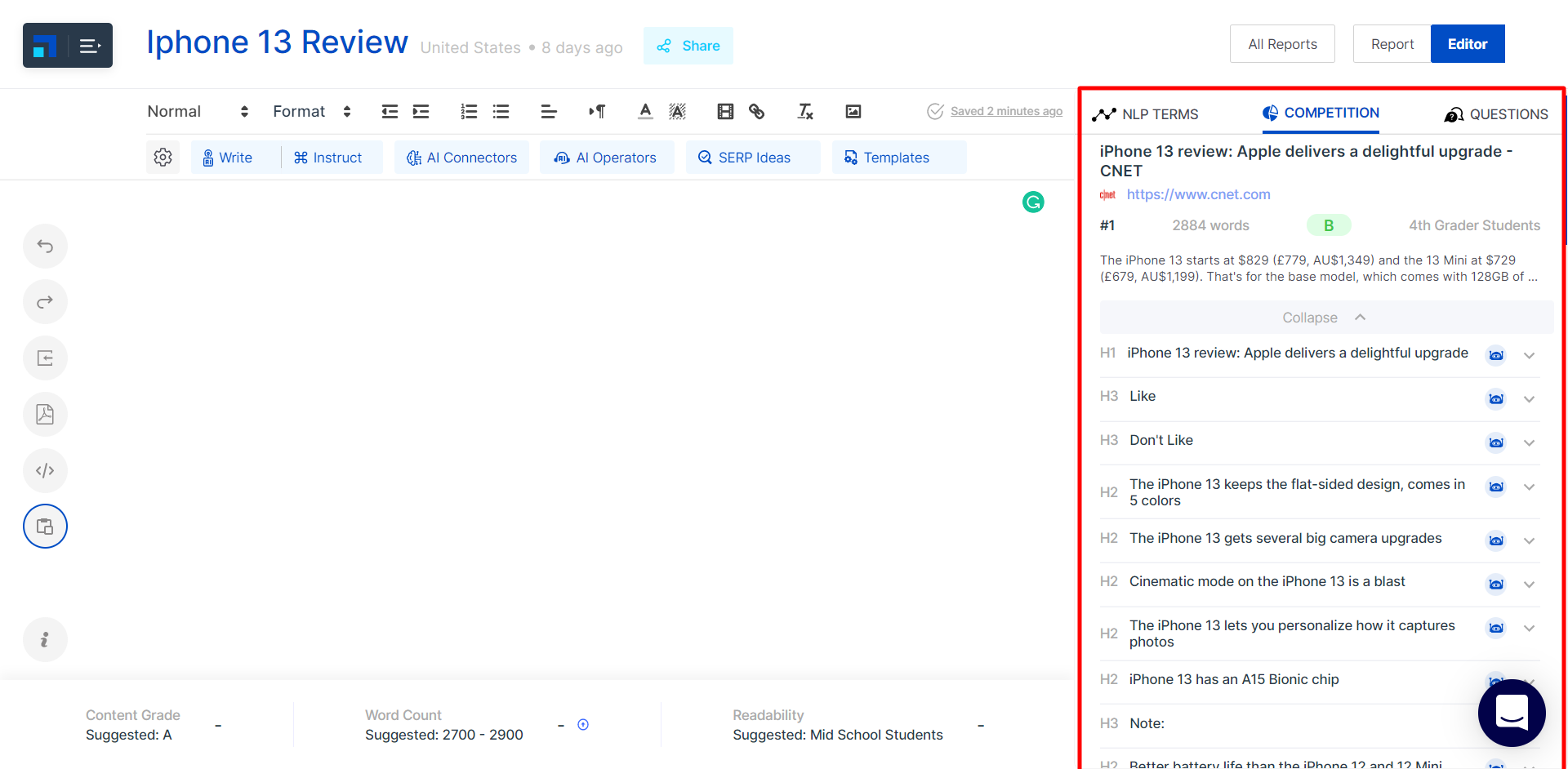
Um ihre Seitenhierarchie und Header-Tags zu sehen, würden wir tiefer in die Registerkarte des Mitbewerbers eintauchen.
Beispielsweise hat das erste SERP-Ergebnis die folgende Seitenstruktur. Diese Seite besteht hauptsächlich aus H2-Tags mit der semantischen Verwendung von Schlüsselwörtern.

Das zweite Beispiel gibt Ihnen eine klarere Vorstellung davon, welche Überschriften-Tags Sie für die Unterabschnitte in Ihrem Inhalt verwenden sollten.
Wie füge ich Header-Tags in HTML hinzu?
Sie müssen weder technisch versiert noch ein Programmierexperte sein, um Header-Tags in HTML hinzuzufügen. In visuellem HTML wird der Kopfzeilentext zwischen den Tags umbrochen.
Wenn beispielsweise ein Header-Text „ The Guide to eCommerce “ mit einem h1-Tag versehen wird, sieht der HTML-Code wie folgt aus:
<h1> Der Leitfaden für E-Commerce </h1>
Das Gute ist, dass Sie dies nicht einmal mit einer Blogging-Plattform wie Wordpress oder einem Rich-Content-Editor wie Scalenut tun müssen.
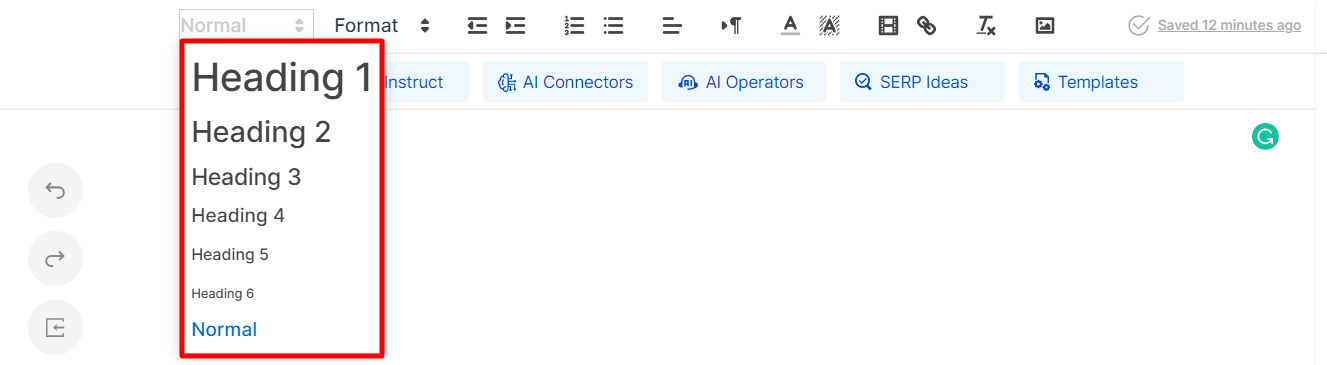
Jedes Mal, wenn Sie die Header-Tags während des Schreibens hinzufügen möchten, müssen Sie dafür nicht in den Quellcode oder in die HTML-Codes graben. Der benutzerfreundliche Texteditor verfügt über eine Auswahl an Header-Tags von h1 bis h6 und eine Absatzauswahl.
Das Beste daran – diese Tags würden auf jeder Blogging-Plattform funktionieren. Sie können den in diesem Texteditor geschriebenen Text in Ihre Blogging-Plattform einfügen, um Zeit beim Bearbeiten und Formatieren des Inhalts zu sparen.

Fazit
Überschriften sind ein wichtiger Bestandteil der Struktur einer Website. Obwohl es nicht notwendig ist, mehr als ein h1-Tag auf einer Seite einzufügen, werden Suchmaschinen dadurch glauben, dass die Seite versucht, für Schlüsselwörter in diesem bestimmten Bereich zu ranken.
Daher ist es am besten, zu verfolgen, was die Top-Konkurrenten für Ihr Haupt-Keyword tun. Mit dem Scalenut-Assistenten können Sie Zeit sparen, um herauszufinden, welche Header-Tags die oberen Seiten verwenden.
Scalenut bietet eine Dropdown-Liste der Header-Tags für alle konkurrierenden Top-Seiten.
Sie können entweder das gleiche Header-Tag verwenden oder es mit anderen semantischen Schlüsselwörtern ändern, um Ihre Seite zu strukturieren. Egal, ob Sie Hilfe bei der Verwendung der richtigen Header-Tags oder der Seitenstruktur benötigen, Scalenut ist hier, um Ihnen zu helfen!
