Scalenut torna-se G2 Fall Leader 2022 - Categoria de Criação de Conteúdo
Publicados: 2022-11-29Os mecanismos de pesquisa estão constantemente procurando as páginas mais significativas nas SERPs. Existem vários fatores de classificação de SEO que os mecanismos de pesquisa analisam ao classificar as páginas.
Um desses fatores de classificação importantes é a tag de título da página.
Esse peso é ótimo para páginas que possuem muitos termos de pesquisa relacionados na tag de cabeçalho. Isso, a otimização de mecanismo de pesquisa de uma página da web deve ter um fator importante como a tag de cabeçalho relevante.
Então, o que é uma tag de cabeçalho e como escrever tags de cabeçalho atraentes para sua página da web? Neste artigo, compartilhamos um guia detalhado sobre tags de cabeçalho Html e como usá-las para obter melhor visibilidade e classificação.
Tags de cabeçalho: o que são e como usar!
As tags de cabeçalho são o elemento HTML usado para criar um cabeçalho para sua página da web. Eles são frequentemente usados para criar um menu ou barra de navegação para um site. As tags de cabeçalho também são usadas para adicionar informações de estilo à sua página.
As tags de cabeçalho são usadas em quase todos os sites criados na Internet, seja um blog pessoal, uma página inicial de uma loja ou até mesmo um site de comércio eletrônico que deseja obter mais clientes. Essas tags também são conhecidas pelos webmasters como tags de cabeçalho ou tags de cabeçalho.
As tags de cabeçalho estruturam sua página e, portanto, são diferenciadas como h1-h6.
Existem vários outros tipos de tags HTML que podem ser usados como parte da codificação da página da web. No entanto, todos seguem um formato padrão que estabelece sua finalidade e estrutura para que não haja confusão quanto às nuances dentro das tags HTML.
Dessas, a tag de cabeçalho mais importante é a tag h1 e a menos importante é a h6. h em h1, h2 e outros representam elementos de cabeçalho.
O elemento HTML representa o conteúdo introdutório, normalmente um grupo de auxílios introdutórios ou de navegação.
Além disso, na codificação HTML, a hierarquia segue a ordem h1, h2, h3 e assim por diante...
Veja como cada tag de cabeçalho pode ser usada no conteúdo:
Título h1: Esta tag de título é o título da sua postagem. Usar palavras-chave no título da página tornará sua postagem mais otimizada para SEO.
h2: h2 é uma das tags de cabeçalho mais usadas em um documento. A melhor prática é usar palavras-chave semânticas em diferentes subtítulos.
h3: Estas são as seções que explicam mais os pontos feitos no H2. Eles podem ser usados para formatar listas ou marcadores.
h4: Estas subseções esclarecem ou dividem os pontos feitos em h3.
Em geral, é recomendável usar apenas uma tag h1 em uma página da Web, a menos que sejam apenas páginas html5.
O que são tags H1?
Uma tag H1 é o título mais importante em uma página ou post. Ele informa qual é o título da página ou do post . Hoje, a tag H1 é usada por todos para exibir o título ou cabeçalho de suas próprias páginas.
Os atributos globais HTML são os atributos de definição de um elemento. É um grupo de atributos globais que não pertencem a nenhum elemento nomeado em particular e podem ser compartilhados por todos os elementos.
Isso se tornou um elemento de classificação de SEO muito importante, entre outras coisas, pois é a primeira coisa que os bots dos mecanismos de pesquisa rastrearão.
Essa tag de cabeçalho define a hierarquia estrutural da postagem do seu blog. Portanto, não cometa o erro de usar a tag H1 apenas como o elemento de design da sua página da web. Na verdade, é mais do que isso.
O estágio H1 da sua página da web é como o título de um livro.
À primeira vista, seria fácil dizer que a tag H1 é um elemento usado quando você deseja o 'título' de uma página da web.
O Google usa h1 no lugar das tags de título sempre que for relevante.
Quantas tags de cabeçalho são suportadas pelo HTML?
Por padrão, existem 6 tags de cabeçalho permitidas pelo padrão HTML. Esses H1 até h6 podem definir a hierarquia de uma página da web e também fornecer mais informações sobre a aparência que os visitantes devem esperar de sua página da web.
Seus cabeçalhos devem se ater ao tópico principal sobre o que você está escrevendo, pois podem ajudar o leitor a encontrar seus pontos principais e orientá-los no fluxo do conteúdo.

Agora, vamos falar sobre como as tags de cabeçalho afetarão o SEO.
Tags de cabeçalho e SEO
Agora, a indústria de SEO ainda está dividida sobre esta questão : as tags de cabeçalho afetam o SEO?
Alguns dizem que sim e alguns podem dizer que tem apenas um pequeno efeito.
O Google considera as tags de título fáceis de usar porque ajudam na formatação do conteúdo. Para melhorar a experiência do usuário e tornar sua página compatível com SEO, as tags de cabeçalho sempre devem ser usadas em ordem.
As tags de cabeçalho melhoram a legibilidade e melhoram o SEO da sua página da web.
Por exemplo , o título do cabeçalho da página é sempre h1 seguido pelo próximo subtítulo - h2.
Se houver outros marcadores ou seções de texto, é melhor usar a tag h3 e h4 ainda mais. No entanto, se o subtítulo for h4 e seu marcador de uma pequena seção for h2, é provável que isso quebre a hierarquia da página.
Para tornar seu conteúdo mais amigável aos mecanismos de pesquisa, é recomendável espionar seus concorrentes e verificar seus subtítulos.
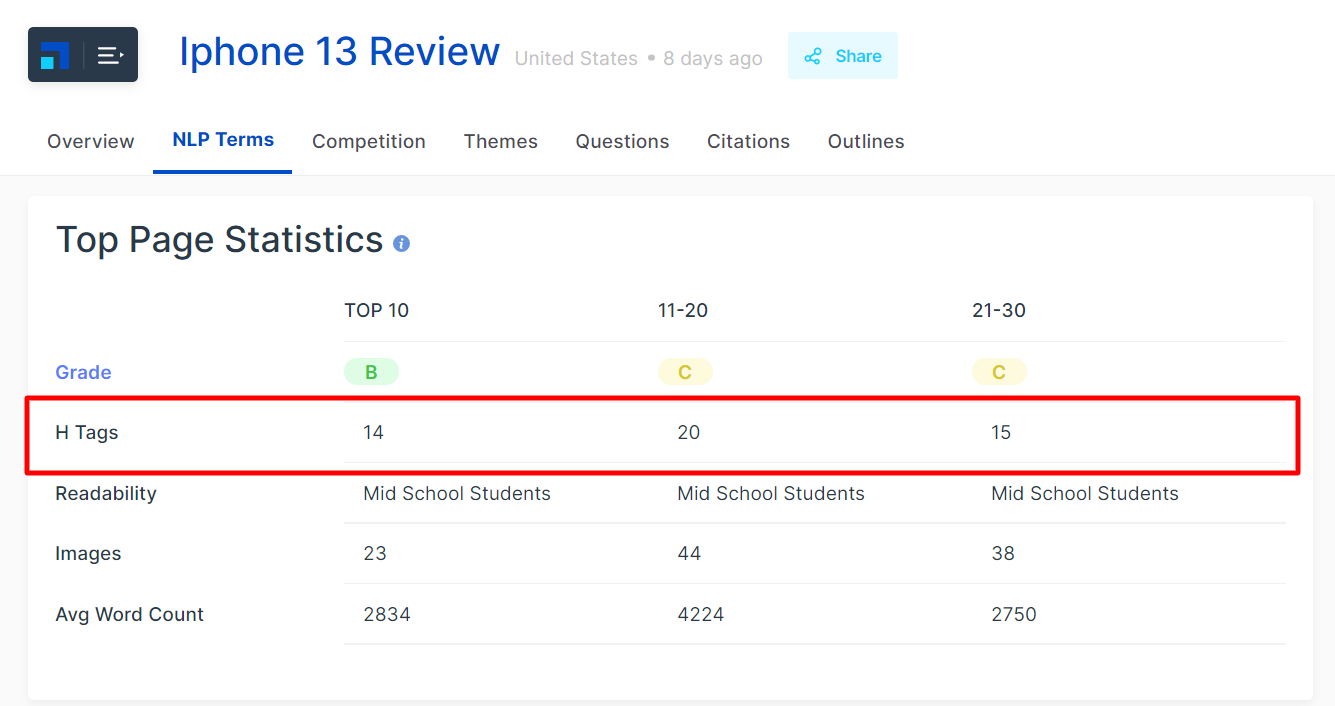
Consulte o exemplo abaixo, para a palavra-chave principal ' iPhone 13 Review ', o número total de tags de cabeçalho é 14 para os 10 principais resultados do mecanismo de pesquisa.

Agora, o uso de 14 tags de cabeçalho não garantiria nenhuma boa classificação, mas é uma média do que a maioria das principais páginas está fazendo.
Para ver a hierarquia da página e as tags de cabeçalho, iríamos mais fundo na guia do concorrente.
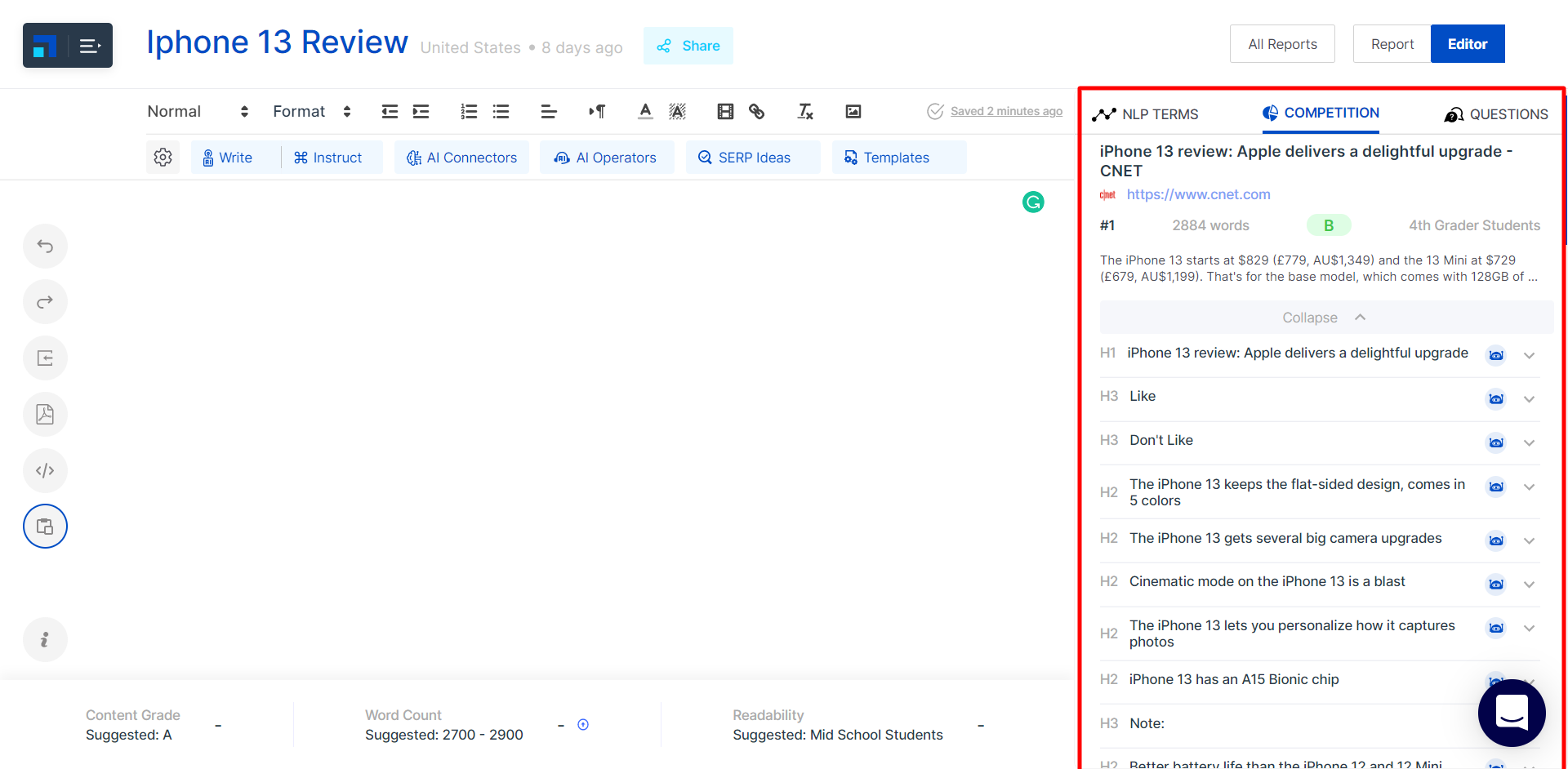
Por exemplo , o primeiro resultado SERP tem a seguinte estrutura de página. Esta página compreende principalmente tags H2 com o uso semântico de palavras-chave.

O segundo exemplo lhe dará uma ideia mais clara sobre quais tags de título você deve usar para as subseções em seu conteúdo.
Como adicionar tags de cabeçalho em HTML?
Você não precisa ser tecnicamente experiente ou especialista em codificação para adicionar tags de cabeçalho em HTML. No HTML visual, o texto do cabeçalho é agrupado entre as tags.
Por exemplo , se um texto de cabeçalho - ' The Guide to eCommerce ' receber a tag h1, o código HTML terá a seguinte aparência:
<h1> O guia para comércio eletrônico </h1>
O bom é que você nem precisa fazer isso com uma plataforma de blog como o Wordpress ou um editor de conteúdo rico como o Scalenut.
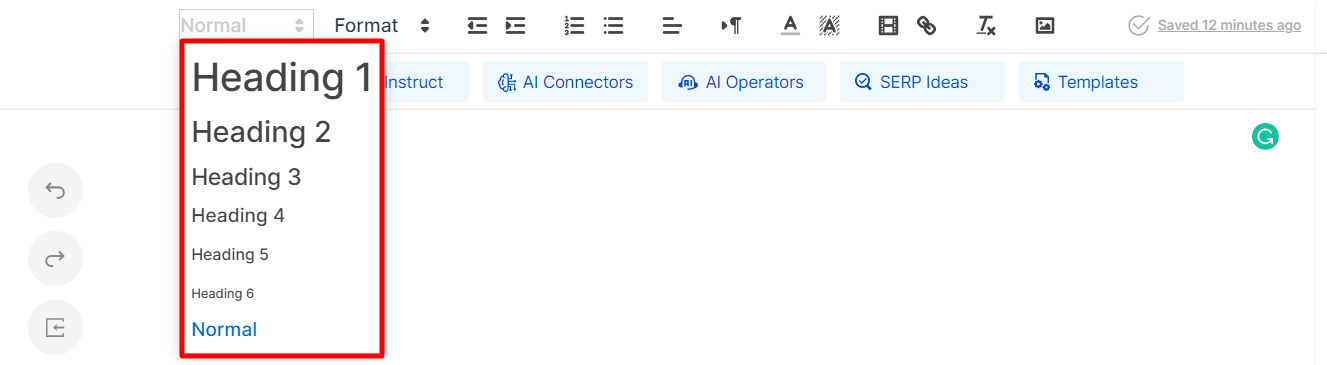
Toda vez que você quiser adicionar as tags de cabeçalho enquanto escreve, não precisa pesquisar o código-fonte ou os códigos HTML para fazer isso. O editor de texto fácil de usar tem uma seleção de tags de cabeçalho de h1 a h6 e seleção de parágrafo.
A melhor parte: essas tags funcionariam em todas as plataformas de blog. Você pode colar o texto conforme escrito neste editor de texto em sua plataforma de blog para economizar tempo na edição e formatação do conteúdo.

Conclusão
Os títulos são uma parte importante da estrutura de qualquer site. Embora não seja necessário incluir mais de uma tag h1 em uma página, isso fará com que os mecanismos de pesquisa pensem que a página está tentando classificar palavras-chave nessa área específica.
Assim, a melhor prática é seguir o que os principais concorrentes da sua principal palavra-chave estão fazendo. Usando o Scalenut Assistant, você pode economizar tempo descobrindo quais tags de cabeçalho as páginas principais estão usando.
Scalenut fornece uma lista suspensa das tags de cabeçalho para todas as principais páginas concorrentes.
Você pode usar a mesma tag de cabeçalho ou alterá-la com outras palavras-chave semânticas para estruturar sua página. Portanto, se você precisar de ajuda para usar as tags de cabeçalho corretas ou a estrutura da página, o Scalenut está aqui para ajudar!
