Scalenut diventa G2 Fall Leader 2022 - Categoria Creazione di contenuti
Pubblicato: 2022-11-29I motori di ricerca sono costantemente alla ricerca delle pagine più significative nelle SERP. Ci sono vari fattori di ranking SEO che i motori di ricerca prendono in considerazione quando classificano le pagine.
Uno di questi importanti fattori di ranking è il tag di intestazione della pagina.
Questo peso è ottimo per le pagine che hanno molti termini di ricerca correlati nel tag di intestazione. Questo, l'ottimizzazione per i motori di ricerca di una pagina web dovrebbe avere un fattore importante come il tag di intestazione pertinente.
Quindi, cos'è un tag di intestazione e come scrivere tag di intestazione accattivanti per la tua pagina web? In questo articolo, abbiamo condiviso una guida dettagliata sui tag di intestazione Html e su come utilizzarli per ottenere una migliore visibilità e classifiche?
Tag Header: cosa sono e come si usano!
I tag di intestazione sono l'elemento HTML utilizzato per creare un'intestazione per la tua pagina web. Sono spesso utilizzati per creare un menu o una barra di navigazione per un sito web. I tag di intestazione vengono utilizzati anche per aggiungere informazioni di stile alla tua pagina.
I tag di intestazione vengono utilizzati in quasi tutti i siti Web creati su Internet, sia che si tratti di un blog personale, della home page di un negozio o persino di un sito di e-commerce che cerca di ottenere più clienti. Questi tag sono noti anche ai webmaster come tag di intestazione o tag di intestazione.
I tag di intestazione strutturano la tua pagina e quindi sono differenziati come h1-h6.
Esistono numerosi altri tipi di tag HTML che possono essere utilizzati come parte della codifica delle pagine web. Tuttavia, seguono tutti un formato standard che ne stabilisce lo scopo e la struttura in modo che non vi sia confusione riguardo alle sfumature all'interno dei tag HTML.
Di questi, il tag di intestazione più importante è il tag h1 e il meno importante è h6. h in h1, h2 e altri stanno per elemento di intestazione.
L'elemento HTML rappresenta il contenuto introduttivo, tipicamente un gruppo di ausili introduttivi o di navigazione.
Inoltre, nella codifica HTML, la gerarchia segue l'ordine h1, h2, h3 e così via...
Ecco come ogni tag di intestazione può essere utilizzato nel contenuto:
h1 header: questo tag di intestazione è il titolo del tuo post. L'uso di parole chiave nel titolo della pagina renderà il tuo post più ottimizzato per la SEO.
h2: h2 è uno dei tag di intestazione più utilizzati in un documento. La migliore pratica consiste nell'utilizzare parole chiave semantiche in diversi sottotitoli.
h3: Queste sono sezioni che spiegano ulteriormente i punti fatti in H2. Possono essere utilizzati per formattare elenchi o elenchi puntati.
h4: Queste sottosezioni chiariscono o dividono i punti fatti in h3.
In generale, si consiglia di utilizzare un solo tag h1 su una pagina web, a meno che non si tratti solo di pagine html5.
Cosa sono i tag H1?
Un tag H1 è l'intestazione più importante in una pagina o in un post. Ti dice qual è il titolo della pagina o del post . Oggi il tag H1 viene utilizzato da tutti per visualizzare il titolo o l'intestazione delle proprie pagine.
Gli attributi globali HTML sono gli attributi che definiscono un elemento. È un gruppo di attributi globali che non appartengono a nessun particolare elemento denominato e possono essere condivisi tra tutti gli elementi.
Questo è diventato un elemento di ranking SEO molto importante, tra le altre cose, in quanto è la prima cosa che i bot dei motori di ricerca eseguiranno la scansione.
Questo tag di intestazione definisce la gerarchia strutturale del tuo post sul blog. Quindi, non commettere l'errore di utilizzare il tag H1 semplicemente come elemento di progettazione della tua pagina web. In realtà è più di questo.
La fase H1 della tua pagina web è come il titolo di un libro.
A prima vista, sarebbe facile dire che il tag H1 è un elemento utilizzato quando si desidera il "titolo" di una pagina web.
Google utilizza h1 al posto dei tag del titolo ove pertinente.
Quanti tag di intestazione sono supportati da HTML?
Per impostazione predefinita, ci sono 6 tag di intestazione consentiti dallo standard HTML. Questi da H1 a h6 possono definire la gerarchia di una pagina web e fornire anche maggiori informazioni su quale aspetto i visitatori dovrebbero aspettarsi dalla tua pagina web.
Le tue intestazioni dovrebbero attenersi all'argomento principale di ciò di cui stai scrivendo perché possono aiutare il lettore a trovare i tuoi punti principali e guidarlo attraverso il flusso del contenuto.

Ora parliamo di come i tag di intestazione influenzeranno la SEO.
Tag di intestazione e SEO
Ora, l'industria SEO è ancora divisa su questa domanda: i tag di intestazione incidono sulla SEO?
Alcuni dicono di sì e alcuni potrebbero dire, fa solo un piccolo effetto.
Google considera i tag di intestazione come una cosa facile da usare perché aiuta nella formattazione del contenuto. Per migliorare l'esperienza dell'utente e rendere la tua pagina SEO-friendly, i tag di intestazione dovrebbero essere sempre utilizzati in ordine.
I tag di intestazione migliorano la leggibilità e migliorano il SEO della tua pagina web.
Ad esempio , il titolo dell'intestazione della pagina è sempre h1 seguito dal sottotitolo successivo h2.
Se sono presenti altri elenchi puntati o sezioni di testo, è meglio utilizzare ulteriormente il tag h3 e h4. Tuttavia, se il sottotitolo è h4 e il suo punto elenco di una piccola sezione è h2, è probabile che ciò rompa la gerarchia della pagina.
Per rendere i tuoi contenuti più compatibili con i motori di ricerca, ti consigliamo di spiare i tuoi concorrenti e controllare i loro sottotitoli.
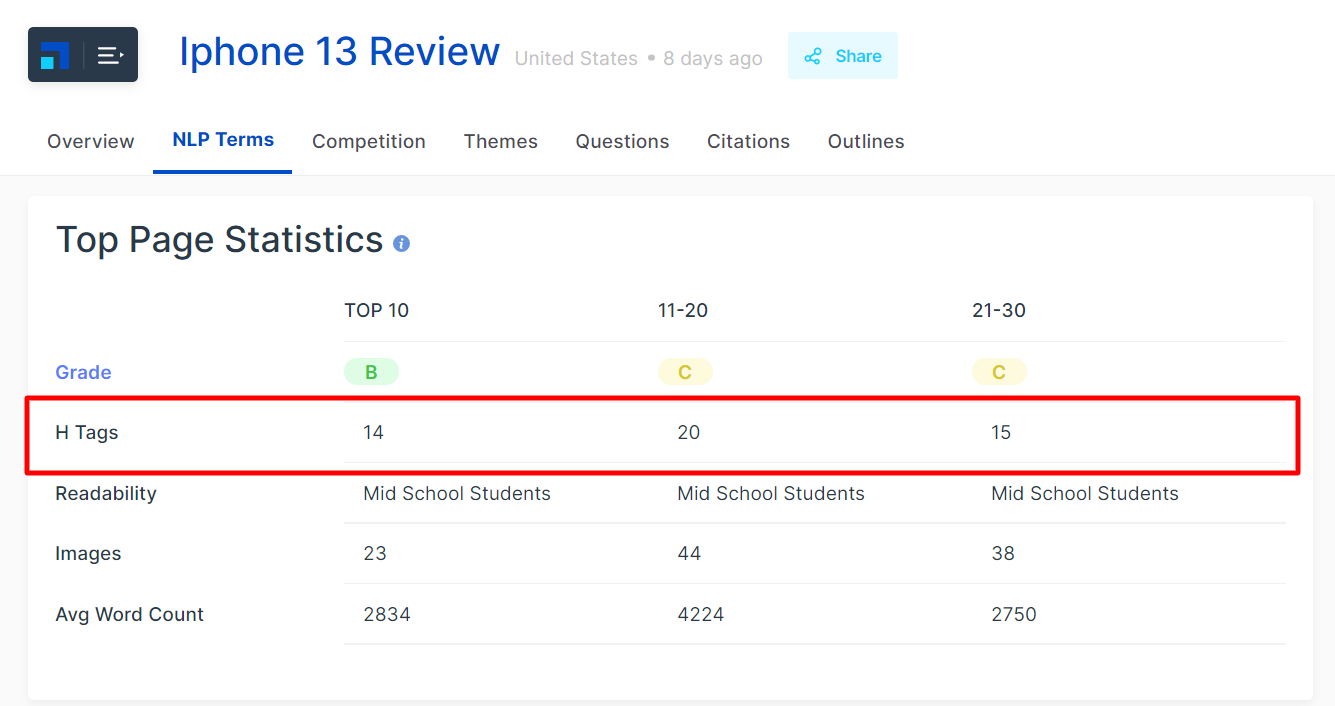
Fare riferimento all'esempio seguente, per la parola chiave principale " Recensione iPhone 13 ", il numero totale di tag di intestazione è 14 per i primi 10 risultati del motore di ricerca.

Ora, l'uso di 14 tag di intestazione non garantirebbe alcun buon posizionamento, ma questa è una media di ciò che sta facendo la maggior parte delle pagine principali.
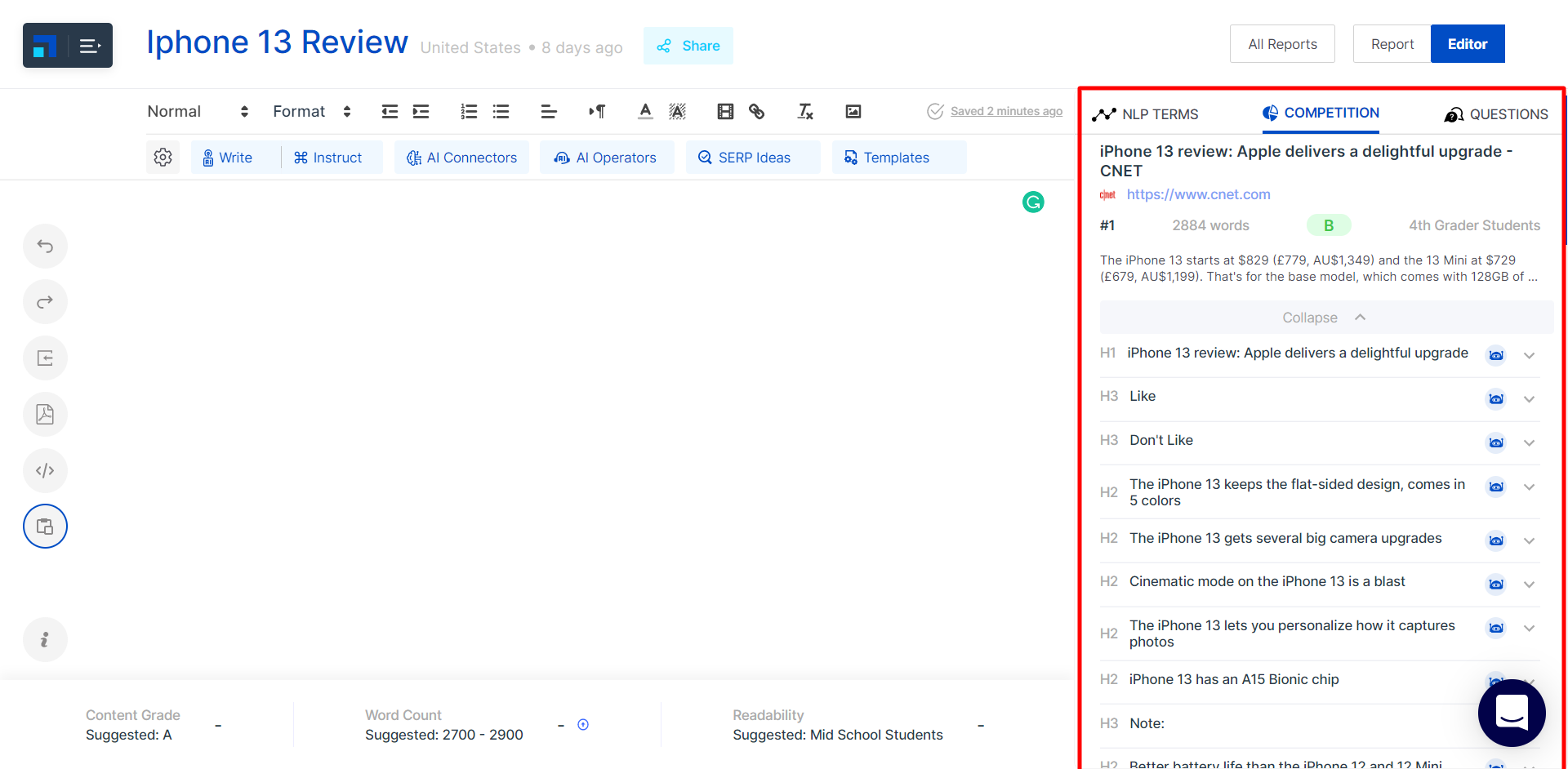
Per vedere la loro gerarchia di pagine e i tag di intestazione, scaveremmo più a fondo nella scheda del concorrente.
Ad esempio , il primo risultato SERP ha la seguente struttura di pagina. Questa pagina comprende principalmente tag H2 con l'uso semantico delle parole chiave.

Il secondo esempio ti darebbe un'idea più chiara di quali tag di intestazione dovresti utilizzare per le sottosezioni nei tuoi contenuti.
Come aggiungere tag di intestazione in HTML?
Non è necessario essere tecnicamente esperti o esperti di codifica per aggiungere tag di intestazione in HTML. Nell'HTML visivo, il testo dell'intestazione è racchiuso tra i tag.
Ad esempio , se al testo dell'intestazione " Guida all'eCommerce " viene assegnato il tag h1, il codice HTML avrà il seguente aspetto:
<h1> La guida all'e-commerce </h1>
La cosa buona è che non hai nemmeno bisogno di farlo con una piattaforma di blog come Wordpress o un editor di contenuti avanzati come Scalenut.
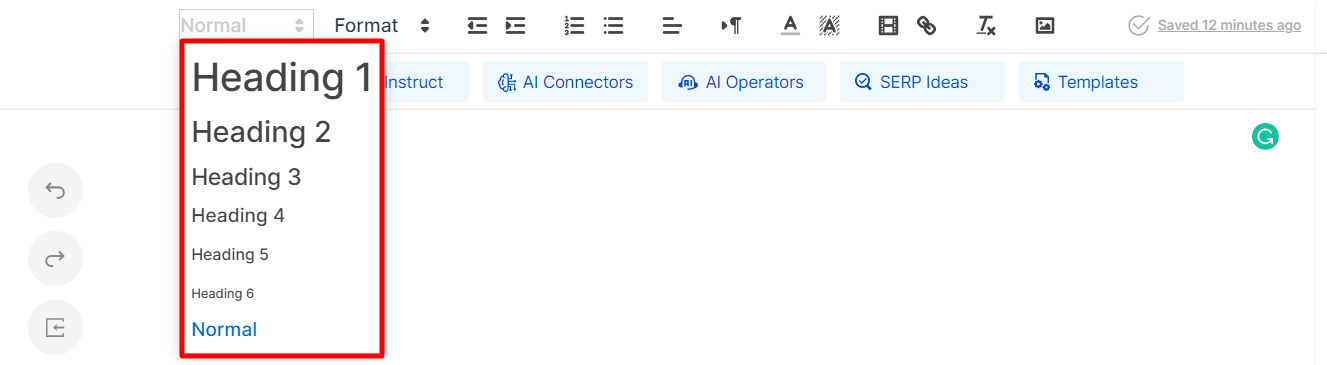
Ogni volta che desideri aggiungere i tag di intestazione durante la scrittura, non è necessario scavare nel codice sorgente o nei codici HTML per farlo. L'editor di testo di facile utilizzo ha una selezione di tag di intestazione da h1 a h6 e la selezione del paragrafo.
La parte migliore: questi tag funzionerebbero su ogni piattaforma di blog. Puoi incollare il testo come scritto su questo editor di testo sulla tua piattaforma di blog per risparmiare tempo nella modifica e formattazione del contenuto.

Conclusione
Le intestazioni sono una parte importante della struttura di qualsiasi sito web. Anche se non è necessario includere più di un tag h1 in una pagina, in questo modo i motori di ricerca penseranno che la pagina stia cercando di posizionarsi per parole chiave in questa particolare area.
Pertanto, la migliore pratica è seguire ciò che stanno facendo i principali concorrenti per la tua parola chiave principale. Utilizzando Scalenut Assistant, puoi risparmiare tempo nel capire quali tag di intestazione stanno utilizzando le pagine principali.
Scalenut fornisce un elenco a discesa dei tag di intestazione per tutte le pagine concorrenti principali.
Puoi utilizzare lo stesso tag di intestazione o modificarlo con altre parole chiave semantiche per strutturare la tua pagina. Quindi, se hai bisogno di aiuto con l'utilizzo dei tag di intestazione corretti o per la struttura della pagina, Scalenut è qui per aiutarti!
