Scalenut становится лидером G2 Fall 2022 в категории «Создание контента»
Опубликовано: 2022-11-29Поисковые системы постоянно ищут наиболее значимые страницы в поисковой выдаче. Существуют различные факторы ранжирования SEO, на которые поисковые системы обращают внимание при ранжировании страниц.
Одним из таких важных факторов ранжирования является тег заголовка страницы.
Этот вес отлично подходит для страниц, которые имеют много связанных поисковых запросов в теге заголовка. Таким образом, поисковая оптимизация веб-страницы должна иметь такой важный фактор, как соответствующий тег заголовка.
Итак, что такое тег заголовка и как написать привлекательные теги заголовка для вашей веб-страницы? В этой статье мы поделились подробным руководством по тегам заголовков HTML и тому, как их использовать для улучшения видимости и ранжирования.
Теги заголовков: что это такое и как их использовать!
Теги заголовка — это элемент HTML, используемый для создания заголовка веб-страницы. Они часто используются для создания меню или панели навигации для веб-сайта. Теги заголовков также используются для добавления информации о стиле на вашу страницу.
Теги заголовков используются почти на каждом веб-сайте, созданном в Интернете, будь то личный блог, домашняя страница магазина или даже сайт электронной коммерции, стремящийся привлечь больше клиентов. Эти теги также известны веб-мастерам как теги заголовков или теги заголовков.
Теги заголовков структурируют вашу страницу и поэтому различаются как h1-h6.
Существует множество других типов тегов HTML, которые можно использовать как часть кода веб-страницы. Тем не менее, все они следуют стандартному формату, который устанавливает их назначение и структуру, чтобы не было путаницы в отношении нюансов внутри HTML-тегов.
Из них наиболее важным тегом заголовка является тег h1, а наименее важным — тег h6. h в h1, h2 и другие обозначают элемент заголовка.
Элемент HTML представляет вводный контент, обычно группу вводных или навигационных средств.
Кроме того, в HTML-кодировании иерархия следует порядку h1, h2, h3 и т. д.
Вот как каждый тег заголовка можно использовать в контенте:
Заголовок h1: этот тег заголовка является заголовком вашего сообщения. Использование ключевых слов в заголовке страницы сделает ваш пост более SEO-оптимизированным.
h2: h2 — один из наиболее часто используемых тегов заголовков в документе. Лучше всего использовать семантические ключевые слова в разных подзаголовках.
h3: Это разделы, в которых более подробно объясняются моменты, сделанные в H2. Их можно использовать для форматирования списков или маркеров.
h4: Эти подразделы уточняют или разделяют точки зрения, сделанные на h3.
Как правило, рекомендуется использовать только один тег h1 на веб-странице, если это не только страницы html5.
Что такое теги H1?
Тег H1 — это самый важный заголовок на странице или в публикации. Он сообщает вам, что такое заголовок страницы или поста . Сегодня тег H1 используется всеми для отображения заголовка или заголовка собственной страницы.
Глобальные атрибуты HTML — это определяющие атрибуты элемента. Это группа глобальных атрибутов, которые не принадлежат какому-либо конкретному именованному элементу и могут быть общими для всех элементов.
Среди прочего, это стало очень важным элементом SEO-рейтинга, поскольку это первое, что будут сканировать боты поисковых систем.
Этот тег заголовка определяет структурную иерархию вашего сообщения в блоге. Поэтому не делайте ошибку, используя тег H1 просто как элемент дизайна вашей веб-страницы. На самом деле это больше, чем это.
Стадия H1 вашей веб-страницы похожа на название книги.
На первый взгляд было бы легко сказать, что тег H1 — это элемент, используемый, когда вам нужен «заголовок» веб-страницы.
Google использует h1 вместо тегов заголовков везде, где это уместно.
Сколько тегов заголовков поддерживает HTML?
По умолчанию стандартом HTML разрешено 6 тегов заголовков. Эти элементы от H1 до h6 могут определять иерархию веб-страницы, а также предоставлять дополнительную информацию о том, какой внешний вид посетители должны ожидать от вашей веб-страницы.
Ваши заголовки должны соответствовать основной теме того, о чем вы пишете, потому что они могут помочь читателю найти основные моменты и провести их через поток контента.
Теперь давайте поговорим о том, как теги заголовков повлияют на SEO.

Теги заголовков и SEO
Теперь индустрия SEO по-прежнему разделена на этот вопрос : влияют ли теги заголовков на SEO?
Некоторые говорят, что да, а некоторые могут сказать, что это оказывает лишь незначительное влияние.
Google считает теги заголовков удобными для пользователя, поскольку они помогают форматировать контент. Чтобы улучшить взаимодействие с пользователем и сделать вашу страницу SEO-дружественной, теги заголовков всегда следует использовать по порядку.
Теги заголовков улучшают читабельность и улучшают SEO вашей веб-страницы.
Например , заголовок страницы всегда имеет значение h1, за которым следует следующий подзаголовок — h2.
Если есть другие маркеры или разделы текста, то лучше использовать тег h3 и далее h4. Однако, если подзаголовок имеет значение h4, а маркер небольшого раздела — h2, это, скорее всего, нарушит иерархию страниц.
Чтобы сделать ваш контент более удобным для поисковых систем, рекомендуется следить за вашими конкурентами и проверять их подзаголовки.
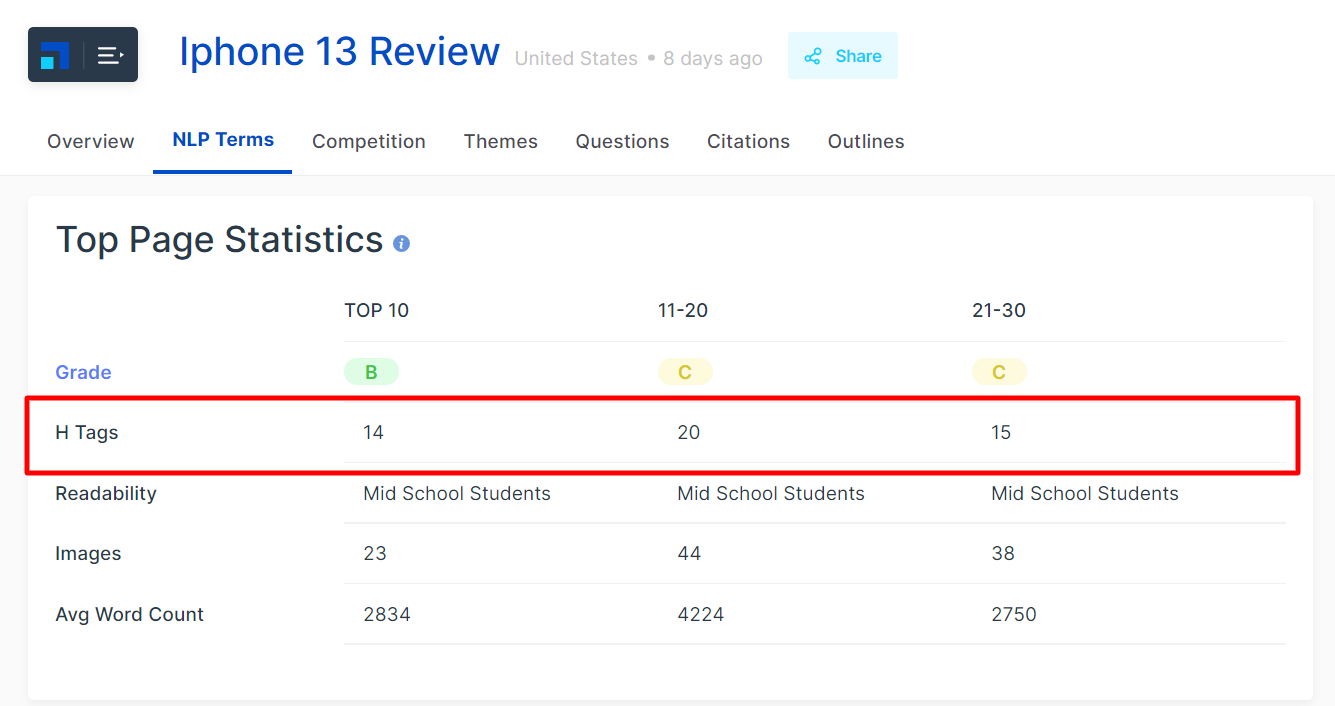
Обратитесь к приведенному ниже примеру , для основного ключевого слова « Обзор iPhone 13 » общее количество тегов заголовков составляет 14 для первых 10 результатов поиска.

Теперь использование 14 тегов заголовков не гарантирует хорошего ранжирования, но это в среднем то, что делает большинство верхних страниц.
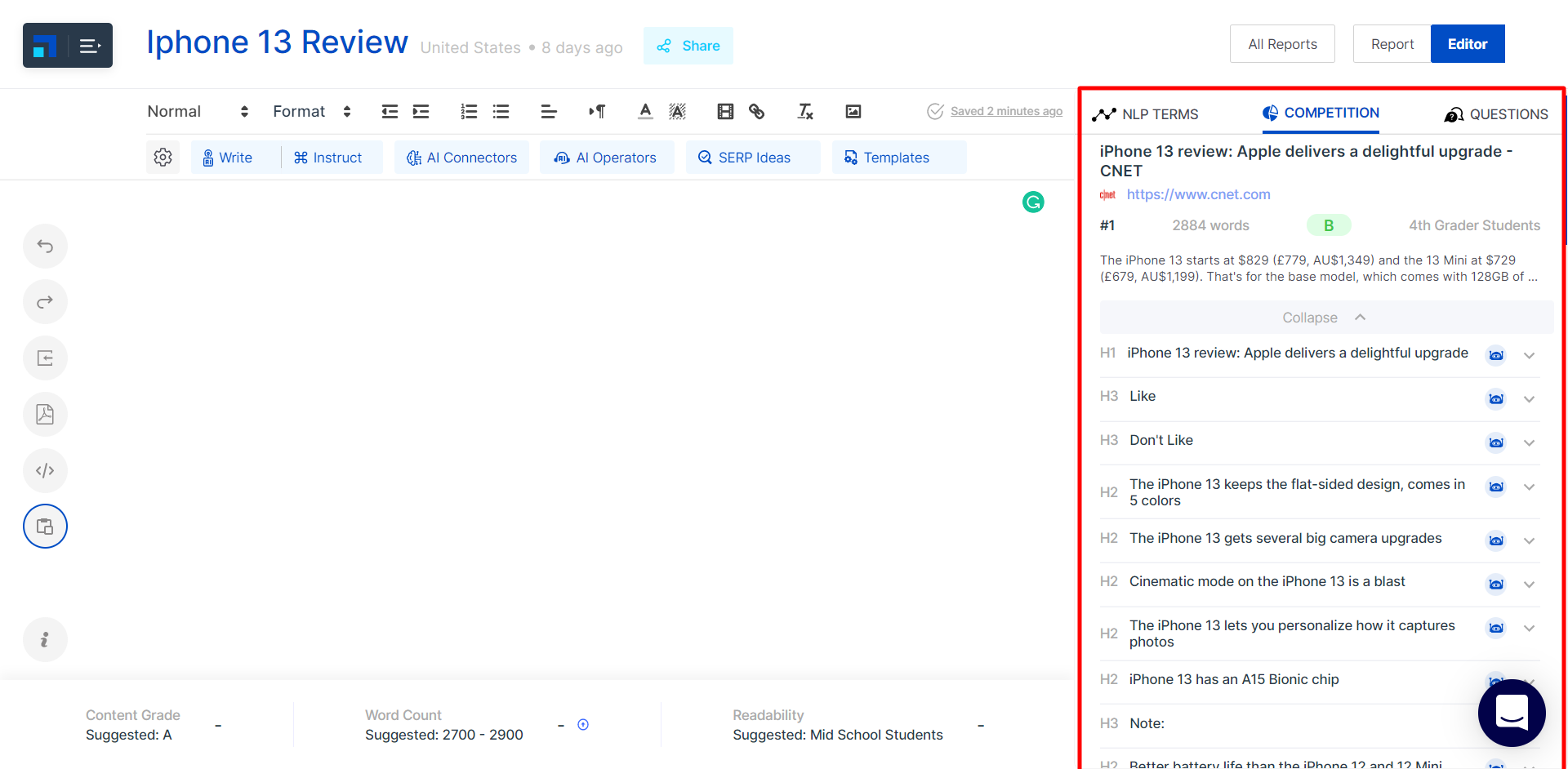
Чтобы увидеть их иерархию страниц и теги заголовков, мы углубились во вкладку конкурента.
Например , первый результат SERP имеет следующую структуру страницы. Эта страница в основном состоит из тегов H2 с семантическим использованием ключевых слов.

Второй пример даст вам более четкое представление о том, какие теги заголовков следует использовать для подразделов вашего контента.
Как добавить теги заголовков в HTML?
Вам не нужно быть технически подкованным или экспертом в программировании, чтобы добавлять теги заголовков в HTML. В визуальном HTML текст заголовка заключен между тегами.
Например , если тексту заголовка «Руководство по электронной коммерции » присвоен тег h1, HTML-код будет выглядеть следующим образом:
<h1> Руководство по электронной коммерции </h1>
Хорошо то, что вам даже не нужно делать это с платформой для ведения блогов, такой как Wordpress, или редактором богатого контента, таким как Scalenut.
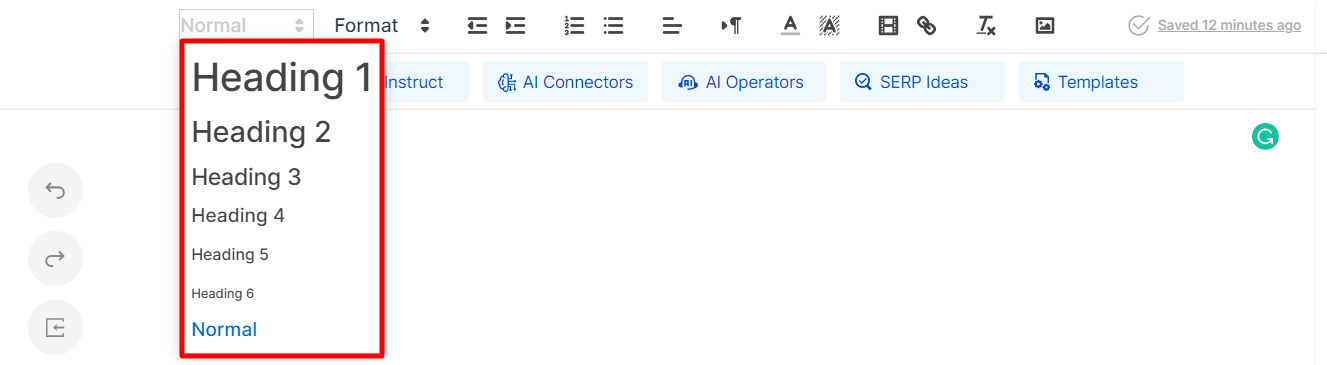
Каждый раз, когда вы хотите добавить теги заголовка во время написания, вам не нужно копаться в исходном коде или HTML-кодах, чтобы сделать это. Простой в использовании текстовый редактор имеет выбор тегов заголовков от h1 до h6 и выбор абзаца.
Самое приятное то, что эти теги будут работать на любой платформе для ведения блогов. Вы можете вставить текст, написанный в этом текстовом редакторе, на платформу для ведения блога, чтобы сэкономить время на редактировании и форматировании контента.

Вывод
Заголовки являются важной частью структуры любого веб-сайта. Хотя нет необходимости включать более одного тега h1 на страницу, это заставит поисковые системы думать, что страница пытается ранжироваться по ключевым словам в этой конкретной области.
Таким образом, лучше всего следить за тем, что делают главные конкуренты по вашему основному ключевому слову. Используя Scalenut Assistant, вы можете сэкономить время, выясняя, какие теги заголовков используются на верхних страницах.
Scalenut предоставляет раскрывающийся список тегов заголовков для всех основных конкурирующих страниц.
Вы можете использовать тот же тег заголовка или изменить его с помощью других семантических ключевых слов, чтобы структурировать свою страницу. Нужна ли вам помощь в использовании правильных тегов заголовков или в структуре страницы, Scalenut здесь, чтобы помочь!
