Scalenut zostaje jesiennym liderem G2 2022 — kategoria tworzenia treści
Opublikowany: 2022-11-29Wyszukiwarki nieustannie szukają najbardziej znaczących stron w SERP. Istnieją różne czynniki rankingu SEO, na które wyszukiwarki patrzą podczas ustalania rankingu stron.
Jednym z takich ważnych czynników rankingowych jest tag nagłówka strony.
Ta waga jest świetna w przypadku stron, które mają wiele powiązanych wyszukiwanych haseł w tagu nagłówka. To optymalizacja strony internetowej pod kątem wyszukiwarek powinna mieć główny czynnik jako odpowiedni tag nagłówka.
Czym więc jest tag nagłówka i jak napisać atrakcyjne tagi nagłówka dla swojej strony internetowej? W tym artykule udostępniliśmy szczegółowy przewodnik na temat tagów nagłówka HTML i jak ich używać, aby uzyskać lepszą widoczność i rankingi?
Tagi nagłówków: czym są i jak ich używać!
Tagi nagłówka to element HTML używany do tworzenia nagłówka strony internetowej. Są często używane do tworzenia menu lub paska nawigacyjnego dla strony internetowej. Tagi nagłówka służą również do dodawania informacji o stylu do strony.
Tagi nagłówka są używane w prawie każdej witrynie utworzonej w Internecie, niezależnie od tego, czy jest to osobisty blog, strona główna sklepu, czy nawet witryna e-commerce, która chce zdobyć więcej klientów. Tagi te są również znane webmasterom jako tagi nagłówka lub tagi nagłówka.
Tagi nagłówka porządkują twoją stronę i dlatego są rozróżniane jako h1-h6.
Istnieje wiele innych typów tagów HTML, których można użyć jako części kodowania strony internetowej. Jednak wszystkie mają standardowy format, który określa ich cel i strukturę, dzięki czemu nie ma wątpliwości co do niuansów w tagach HTML.
Spośród nich najważniejszym znacznikiem nagłówka jest znacznik h1, a najmniej ważnym znacznikiem h6. h w h1, h2 i inne oznaczają element nagłówka.
Element HTML reprezentuje treść wprowadzającą, zazwyczaj grupę pomocy wprowadzających lub nawigacyjnych.
Co więcej, w kodowaniu HTML hierarchia jest zgodna z kolejnością h1, h2, h3 itd.
Oto jak każdy tag nagłówka może być użyty w treści:
Nagłówek h1: Ten tag nagłówka to tytuł Twojego posta. Użycie słów kluczowych w tytule strony sprawi, że Twój post będzie bardziej zoptymalizowany pod kątem SEO.
h2: h2 jest jednym z najczęściej używanych znaczników nagłówka w dokumencie. Najlepszą praktyką jest stosowanie semantycznych słów kluczowych w różnych podtytułach.
h3: Są to sekcje, które dokładniej wyjaśniają kwestie poruszone w H2. Można ich używać do formatowania list lub punktorów.
h4: Te podrozdziały wyjaśniają lub dzielą punkty poruszone w h3.
Ogólnie rzecz biorąc, zaleca się używanie tylko jednego tagu h1 na stronie internetowej, chyba że są to tylko strony html5.
Czym są znaczniki H1?
Tag H1 to najważniejszy nagłówek na stronie lub w poście. Mówi ci, jaki jest tytuł strony lub posta . Obecnie wszyscy używają znacznika H1 do wyświetlania tytułu lub nagłówka własnej strony.
Atrybuty globalne HTML to definiujące atrybuty elementu. Jest to grupa atrybutów globalnych, które nie należą do żadnego konkretnego nazwanego elementu i mogą być wspólne dla wszystkich elementów.
Stało się to między innymi bardzo ważnym elementem rankingu SEO, ponieważ jest to pierwsza rzecz, którą roboty wyszukiwarek będą indeksować.
Ten tag nagłówka określa hierarchię strukturalną Twojego posta na blogu. Nie popełniaj więc błędu, używając tagu H1 jedynie jako elementu projektującego Twoją stronę internetową. W rzeczywistości to coś więcej.
Etap H1 Twojej strony jest jak tytuł książki.
Na pierwszy rzut oka łatwo byłoby stwierdzić, że znacznik H1 jest elementem używanym, gdy chcemy „tytułować” stronę internetową.
W stosownych przypadkach Google używa h1 zamiast tagów tytułowych.
Ile tagów nagłówka jest obsługiwanych przez HTML?
Domyślnie standard HTML zezwala na 6 tagów nagłówka. Te od H1 do h6 mogą określać hierarchię strony internetowej, a także dostarczać więcej informacji o tym, jakiego wyglądu użytkownicy powinni oczekiwać od Twojej strony internetowej.
Twoje nagłówki powinny trzymać się głównego tematu tego, o czym piszesz, ponieważ mogą pomóc czytelnikowi znaleźć główne punkty i poprowadzić go przez przepływ treści.

Porozmawiajmy teraz o tym, jak tagi nagłówków wpłyną na SEO.
Tagi nagłówków i SEO
Teraz branża SEO jest nadal podzielona w tej kwestii – czy tagi nagłówka wpływają na SEO?
Niektórzy twierdzą, że tak, a niektórzy mogą powiedzieć, że ma, ale tylko niewielki efekt.
Google uważa tagi nagłówków za rzecz przyjazną dla użytkownika, ponieważ pomaga to w formatowaniu treści. Aby poprawić komfort użytkowania i uczynić stronę przyjazną SEO, tagi nagłówka powinny być zawsze używane w kolejności.
Tagi nagłówka poprawiają czytelność i poprawiają SEO Twojej strony internetowej.
Na przykład tytuł nagłówka strony to zawsze h1, po którym następuje następny podtytuł - h2.
Jeśli istnieją inne wypunktowania lub sekcje tekstu, lepiej jest użyć dalej tagu h3 i h4. Jeśli jednak podtytuł to h4, a punktem kulminacyjnym małej sekcji jest h2, prawdopodobnie zaburzy to hierarchię stron.
Aby Twoje treści były bardziej przyjazne dla wyszukiwarek, zaleca się szpiegowanie konkurencji i sprawdzanie ich podtytułów.
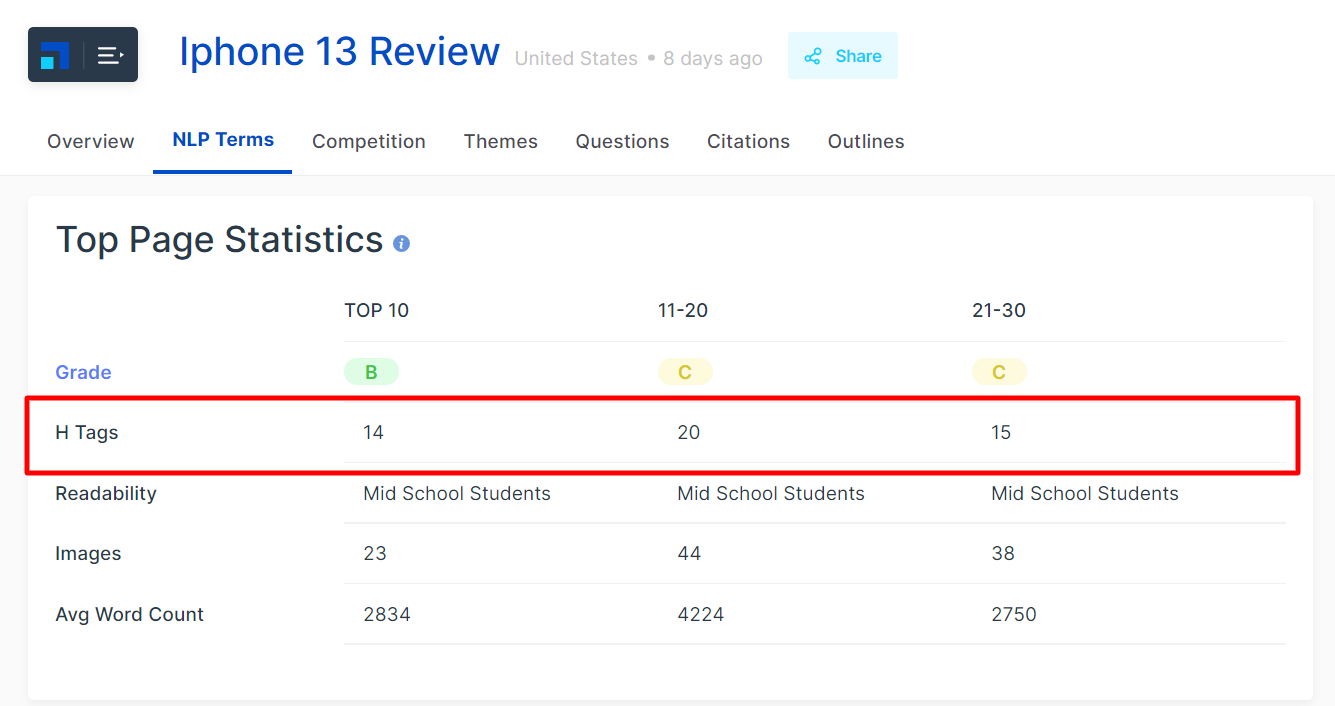
Zapoznaj się z poniższym przykładem , dla głównego słowa kluczowego „ iPhone 13 Recenzja ”, łączna liczba tagów nagłówka wynosi 14 dla 10 najlepszych wyników wyszukiwania.

Teraz użycie 14 tagów nagłówka nie zagwarantowałoby żadnych dobrych rankingów, ale to średnia z tego, co robi większość czołowych stron.
Aby zobaczyć ich hierarchię stron i tagi nagłówków, zagłębilibyśmy się w kartę konkurencji.
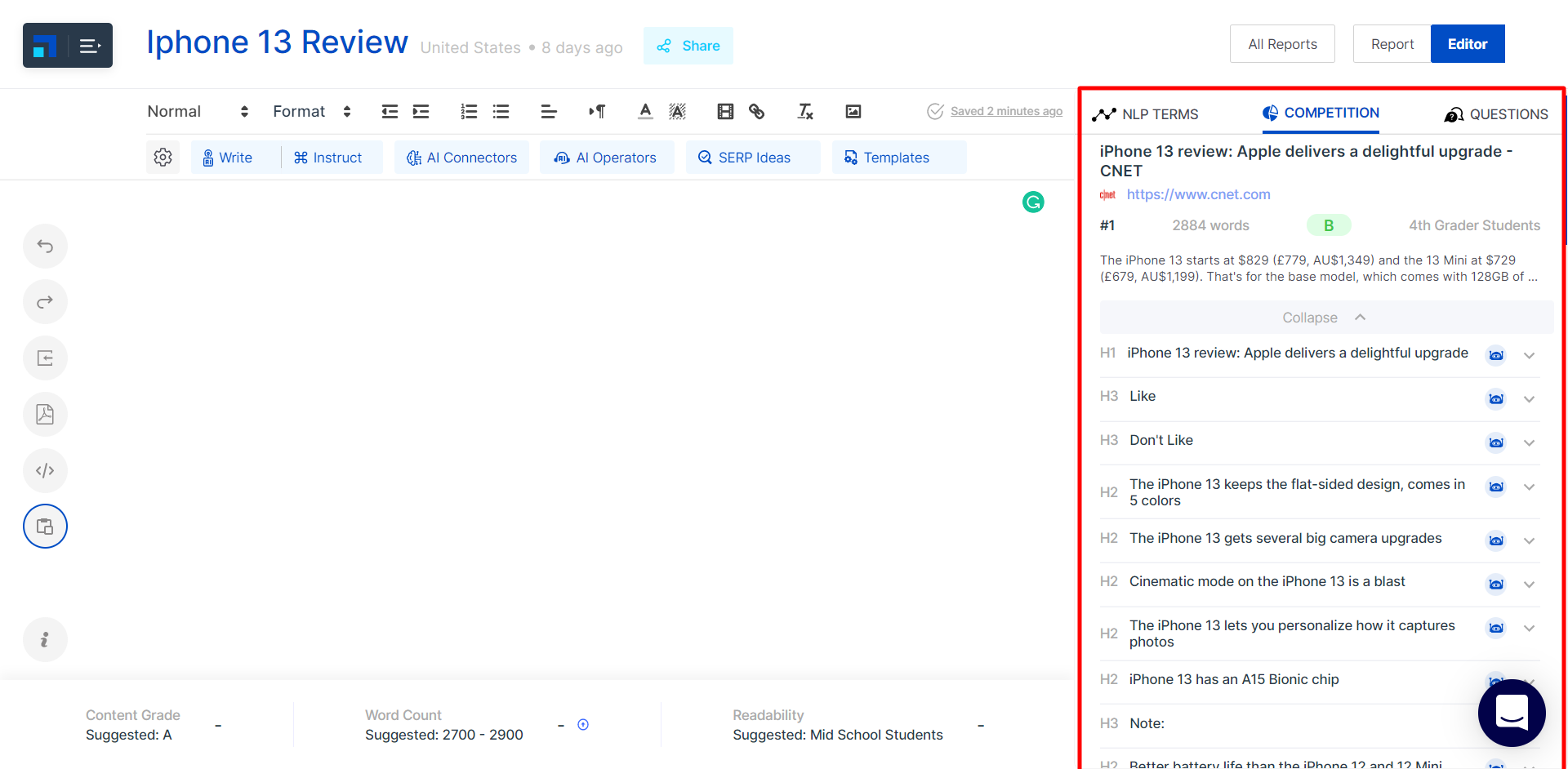
Na przykład pierwszy wynik SERP ma następującą strukturę strony. Ta strona zawiera głównie tagi H2 z semantycznym użyciem słów kluczowych.

Drugi przykład da ci jaśniejszy obraz tego, jakich tagów nagłówków powinieneś używać w podsekcjach w treści.
Jak dodać tagi nagłówka w HTML?
Nie musisz być technicznie obeznany ani ekspertem w kodowaniu, aby dodawać tagi nagłówka w HTML. W wizualnym HTML tekst nagłówka jest zawijany między znacznikami.
Na przykład , jeśli tekst nagłówka „ Przewodnik po handlu elektronicznym ” zostanie opatrzony tagiem h1, kod HTML będzie wyglądał następująco:
<h1> Przewodnik po handlu elektronicznym </h1>
Dobrą rzeczą jest to, że nie musisz tego robić nawet za pomocą platformy blogowej, takiej jak Wordpress, lub bogatego edytora treści, takiego jak Scalenut.
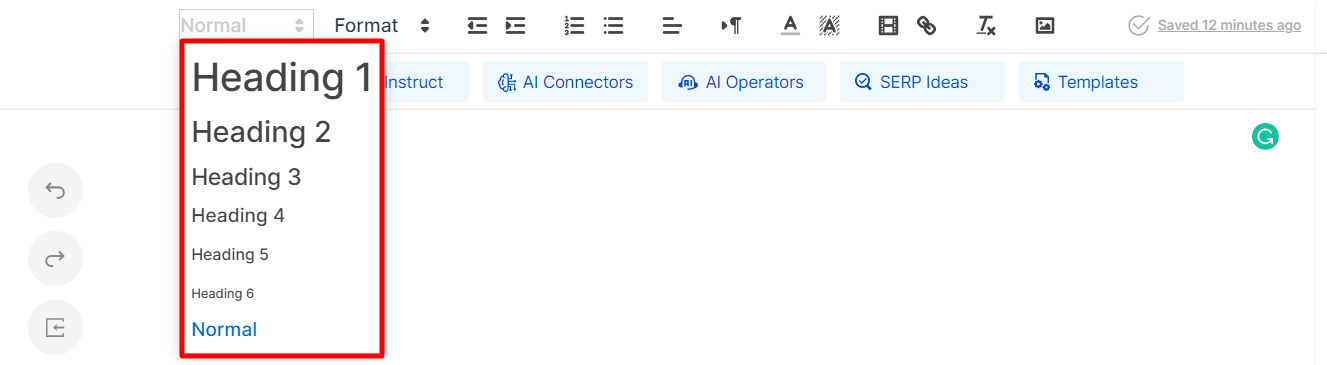
Za każdym razem, gdy chcesz dodać tagi nagłówka podczas pisania, nie musisz zagłębiać się w kod źródłowy ani kody HTML, aby to zrobić. Łatwy w użyciu edytor tekstu oferuje wybór znaczników nagłówka od h1 do h6 oraz wybór akapitów.
Najlepsze jest to, że te tagi działają na każdej platformie blogowej. Możesz wkleić tekst zapisany w tym edytorze tekstu na platformę blogową, aby zaoszczędzić czas na edytowaniu i formatowaniu treści.

Wniosek
Nagłówki są ważną częścią struktury każdej witryny. Chociaż nie jest konieczne umieszczanie na stronie więcej niż jednego tagu h1, spowoduje to, że wyszukiwarki pomyślą, że strona próbuje uszeregować słowa kluczowe w tym konkretnym obszarze.
Dlatego najlepszą praktyką jest śledzenie tego, co robią najlepsi konkurenci dla głównego słowa kluczowego. Korzystając z Scalenut Assistant, możesz zaoszczędzić czas na zastanawianiu się, jakich tagów nagłówka używają najlepsze strony.
Scalenut udostępnia rozwijaną listę tagów nagłówków dla wszystkich czołowych konkurencyjnych stron.
Możesz użyć tego samego tagu nagłówka lub zmienić go za pomocą innych semantycznych słów kluczowych, aby uporządkować swoją stronę. Niezależnie od tego, czy potrzebujesz pomocy przy użyciu odpowiednich tagów nagłówka lub struktury strony, Scalenut jest tutaj, aby Ci pomóc!
