Scalenut 成为 2022 年 G2 秋季领导者 - 内容创作类别
已发表: 2022-11-29搜索引擎不断寻找 SERP 中最有意义的页面。 搜索引擎在对页面进行排名时会考虑各种 SEO 排名因素。
一个如此重要的排名因素是页面的标题标签。
此权重非常适合标题标签中包含许多相关搜索词的页面。 这一点,网页的搜索引擎优化应该有一个主要因素作为相关的标题标签。
那么,什么是标题标签,如何为您的网页编写引人注目的标题标签呢? 在本文中,我们分享了有关 Html 标头标签以及如何使用它们来获得更好的可见性和排名的详细指南?
标头标签:它们是什么以及如何使用它们!
标头标签是用于为您的网页创建标头的 HTML 元素。 它们通常用于为网站创建菜单或导航栏。 标头标签还用于向您的页面添加样式信息。
几乎所有在互联网上创建的网站都使用标题标签,无论是个人博客、商店主页,还是希望获得更多客户的电子商务网站。 这些标签也被网站管理员称为标题标签或标题标签。
标头标记构建您的页面,因此它们被区分为 h1-h6。
还有许多其他类型的 HTML 标记可用作网页编码的一部分。 但是,它们都遵循确定其目的和结构的标准格式,因此不会混淆 HTML 标记中的细微差别。
其中,最重要的标题标签是 h1 标签,最不重要的是 h6。 h1、h2等中的h代表标题元素。
HTML 元素表示介绍性内容,通常是一组介绍性或导航辅助。
此外,在 HTML 编码中,层次结构遵循 h1、h2、h3 等顺序......
以下是如何在内容中使用每个标头标签:
h1 标题:此标题标签是您的帖子的标题。 在您的页面标题中使用关键字将使您的帖子更加 SEO 优化。
h2: h2 是文档中最常用的标题标签之一。 最佳做法是在不同的副标题中使用语义关键字。
h3:这些部分进一步解释了 H2 中提出的观点。 它们可用于格式化列表或要点。
h4:这些小节澄清或划分了 h3 中提出的要点。
一般来说,一个网页建议只使用一个h1标签,除非它只是html5页面。
什么是H1标签?
H1 标签是页面或帖子中最重要的标题。 它告诉您页面或帖子的标题是什么。 今天,H1 标签被每个人用来显示自己页面的标题或标题。
HTML 全局属性是元素的定义属性。 它是一组不属于任何特定命名元素的全局属性,可以在所有元素之间共享。
这已经成为一个非常重要的 SEO 排名元素,因为它是搜索引擎机器人将抓取的第一件事。
此标头标签定义了您博客文章的结构层次结构。 所以,不要错误地将 H1 标签仅用作网页的设计元素。 事实上不止于此。
你网页的H1阶段就像一本书的书名。
乍一看,很容易说 H1 标签是当您想要网页的“标题”时使用的元素。
谷歌在相关的地方使用 h1 代替标题标签。
HTML 支持多少个标题标签?
默认情况下,HTML 标准允许使用 6 个标头标签。 这些 H1 到 h6 可以定义网页的层次结构,还可以提供有关访问者对您的网页的期望外观的更多信息。
你的标题应该紧贴你所写内容的主题,因为它们可以帮助读者找到你的要点并引导他们浏览内容。
现在,让我们谈谈标题标签将如何影响 SEO。
标头标签和 SEO
现在,SEO 行业在这个问题上仍然存在分歧——标题标签会影响 SEO 吗?
有些人说是,有些人可能会说,它确实有效,但效果很小。
谷歌认为标题标签是一种用户友好的东西,因为这有助于格式化内容。 为了改善用户体验并使您的页面对 SEO 友好,应始终按顺序使用标题标签。

标头标签可提高可读性并改善网页的 SEO。
例如,页眉标题始终是 h1,后跟下一个副标题 - h2。
如果还有其他要点或文本部分,最好进一步使用 h3 标签和 h4。 但是,如果副标题是 h4 而小部分的项目符号是 h2,则很可能会破坏页面层次结构。
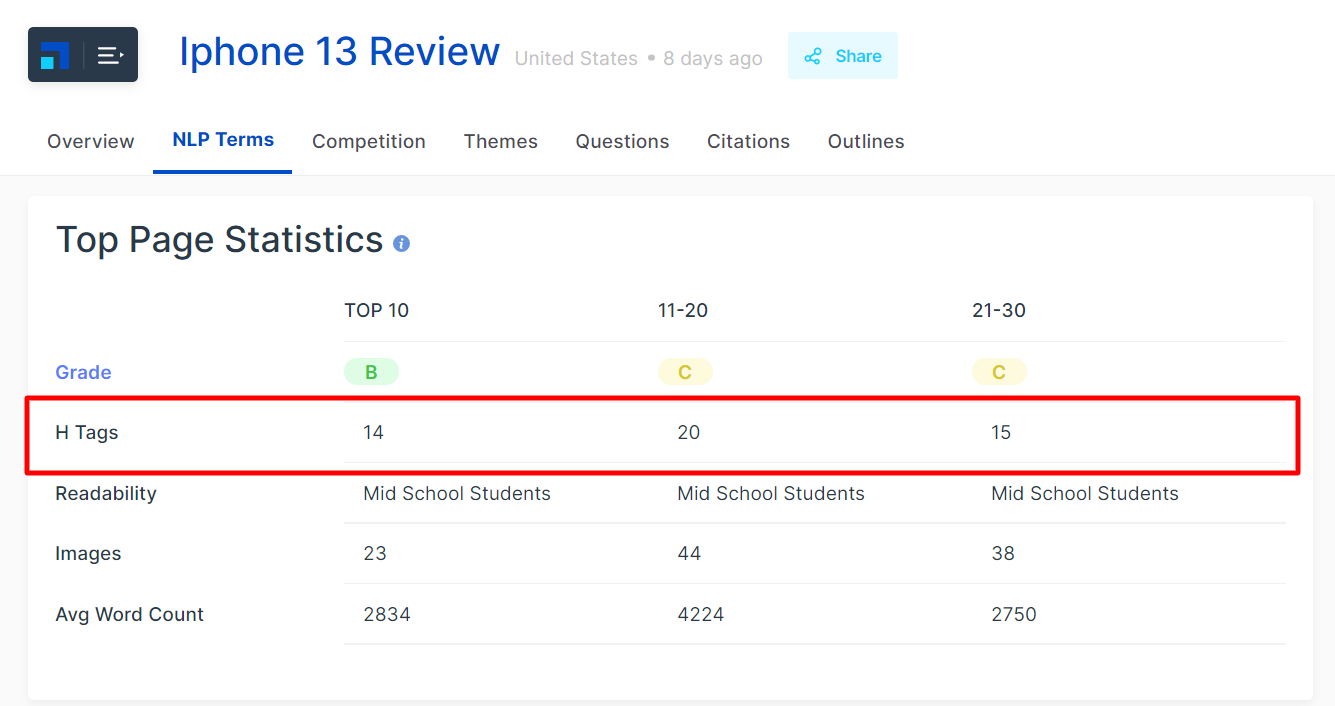
为了使您的内容对搜索引擎更友好,建议监视您的竞争对手并检查他们的副标题。
参考下面的示例,对于主要关键字“ iPhone 13 Review ”,前 10 名搜索引擎结果的标题标签总数为 14。

现在,使用 14 个标题标签并不能保证任何良好的排名,但这是大多数首页所做的平均值。
要查看他们的页面层次结构和标题标签,我们将深入挖掘竞争对手的标签。
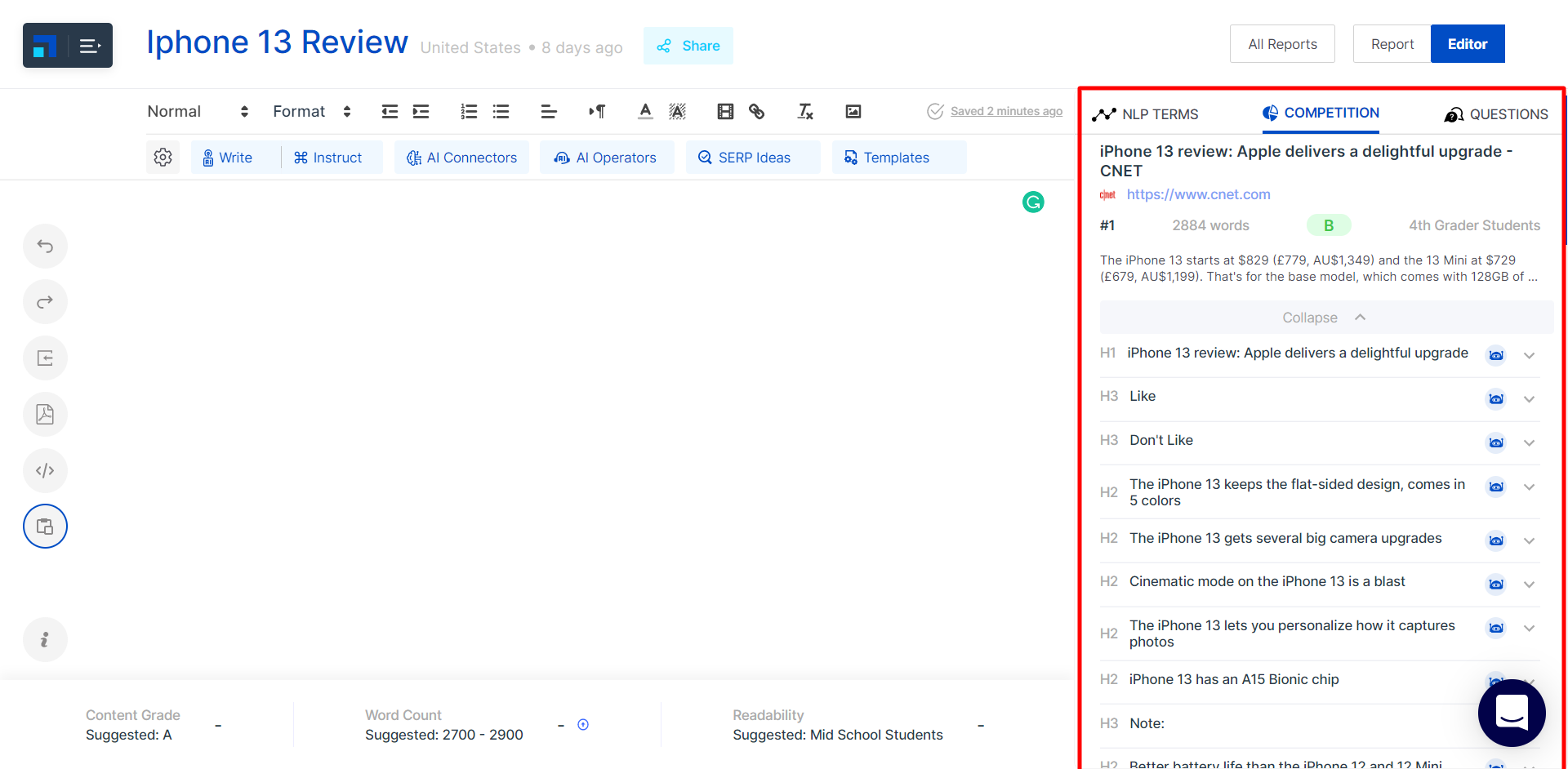
例如,第一个 SERP 结果具有以下页面结构。 此页面主要包含 H2 标签和关键字的语义使用。

第二个例子会让你更清楚地知道你应该为你的内容的子部分使用什么标题标签。
如何在 HTML 中添加标题标签?
您无需精通技术或精通编码,即可在 HTML 中添加标头标签。 在可视 HTML 中,标头文本包含在标签之间。
例如,如果标题文本“ The Guide to eCommerce ”被赋予 h1 标签,则 HTML 代码将如下所示:
<h1>电子商务指南</h1>
好处是您甚至不需要使用像 Wordpress 这样的博客平台或像 Scalenut 这样的富内容编辑器来做这件事。
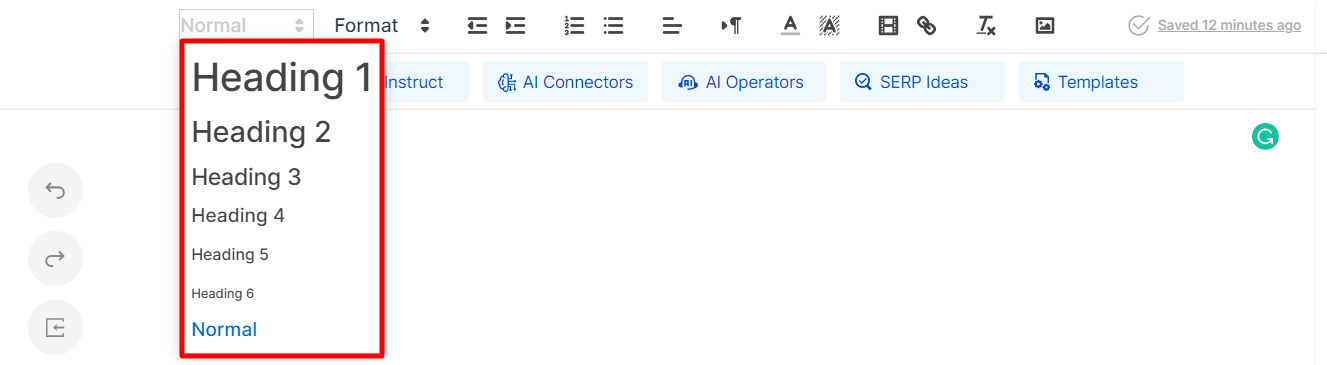
每次,您想在编写时添加标头标签,都无需深入研究源代码或 HTML 代码即可。 易于使用的文本编辑器具有从 h1 到 h6 的标题标签选择和段落选择。
最好的部分——这些标签适用于每个博客平台。 您可以将在此文本编辑器上编写的文本粘贴到您的博客平台,以节省编辑和格式化内容的时间。

结论
标题是任何网站结构的重要组成部分。 虽然没有必要在一个页面上包含多个 h1 标签,但这样做会使搜索引擎认为该页面试图对该特定区域的关键字进行排名。
因此,最佳做法是关注主要关键字的顶级竞争对手在做什么。 使用 Scalenut Assistant,您可以节省时间来确定首页使用的标题标签。
Scalenut 提供了所有顶级竞争页面的标题标签的下拉列表。
您可以使用相同的标头标记或将其更改为其他语义关键字来构建您的页面。 因此,无论您需要帮助使用正确的标题标签还是页面结构,Scalenut 都能为您提供帮助!
