Scalenut يصبح G2 Fall Leader 2022 - فئة إنشاء المحتوى
نشرت: 2022-11-29تبحث محركات البحث باستمرار عن أكثر الصفحات ذات مغزى في SERPs. هناك العديد من عوامل ترتيب تحسين محركات البحث (SEO) التي تنظر إليها محركات البحث عند ترتيب الصفحات.
أحد عوامل الترتيب المهمة هذه هو علامة العنوان للصفحة.
يعتبر هذا الوزن رائعًا للصفحات التي تحتوي على العديد من مصطلحات البحث ذات الصلة في علامة العنوان. هذا ، يجب أن يكون لتحسين محرك البحث لصفحة الويب عامل رئيسي مثل علامة الرأس ذات الصلة.
إذن ، ما هي علامة الرأس ، وكيف تكتب علامات رأس مقنعة لصفحة الويب الخاصة بك؟ في هذه المقالة ، شاركنا دليلاً مفصلاً عن علامات رؤوس Html وكيفية استخدامها للحصول على رؤية وترتيب أفضل؟
علامات الرأس: ما هي وكيفية استخدامها!
علامات الرأس هي عنصر HTML المستخدم لإنشاء رأس لصفحة الويب الخاصة بك. غالبًا ما يتم استخدامها لإنشاء قائمة أو شريط تنقل لموقع ويب. تُستخدم علامات الرأس أيضًا لإضافة معلومات النمط إلى صفحتك.
تُستخدم علامات الرأس في كل موقع ويب تم إنشاؤه على الإنترنت تقريبًا ، سواء كانت مدونة شخصية أو صفحة متجر رئيسية أو حتى موقع تجارة إلكترونية يتطلع إلى الحصول على المزيد من العملاء. هذه العلامات معروفة أيضًا لمشرفي المواقع على أنها علامات عناوين أو علامات رأس.
تشكل علامات الرأس صفحتك وبالتالي يتم تمييزها على أنها h1-h6.
هناك العديد من الأنواع الأخرى من علامات HTML التي يمكن استخدامها كجزء من ترميز صفحات الويب. ومع ذلك ، فإنهم جميعًا يتبعون تنسيقًا قياسيًا يحدد غرضهم وبنيتهم بحيث لا يكون هناك أي لبس فيما يتعلق بالفروق الدقيقة داخل علامات HTML.
من بين هذه العلامات ، فإن علامة الرأس الأكثر أهمية هي علامة h1 وأقلها أهمية هي h6. h في h1 و h2 وغيرها تمثل عنصر العنوان.
يمثل عنصر HTML محتوى تمهيديًا ، وعادةً ما يكون مجموعة من الأدوات المساعدة التمهيدية أو الملاحية.
علاوة على ذلك ، في ترميز HTML ، يتبع التسلسل الهرمي الترتيب h1 و h2 و h3 وما إلى ذلك ...
إليك كيفية استخدام كل علامة رأس في المحتوى:
عنوان h1: علامة العنوان هذه هي عنوان مشاركتك. سيؤدي استخدام الكلمات الرئيسية في عنوان صفحتك إلى جعل مشاركتك أكثر تحسينًا لكبار المسئولين الاقتصاديين.
h2: h2 هي إحدى علامات العناوين الأكثر استخدامًا في المستند. أفضل ممارسة هي استخدام الكلمات الأساسية الدلالية في عناوين فرعية مختلفة.
h3: هذه أقسام تشرح النقاط الواردة في H2 بشكل أكبر. يمكن استخدامها لتنسيق القوائم أو النقاط.
h4: توضح هذه الأقسام الفرعية أو تقسم النقاط الواردة في h3.
بشكل عام ، يوصى باستخدام علامة h1 واحدة فقط على صفحة الويب ما لم تكن صفحات html5 فقط.
ما هي علامات H1؟
تعد علامة H1 أهم عنوان في الصفحة أو المنشور. يخبرك ما هو عنوان الصفحة أو المنشور . اليوم ، يستخدم الجميع علامة H1 لعرض عنوان أو عنوان صفحاتهم الخاصة.
سمات HTML العامة هي السمات المحددة للعنصر. إنها مجموعة من السمات العامة التي لا تنتمي إلى أي عنصر مسمى معين ويمكن مشاركتها عبر جميع العناصر.
لقد أصبح هذا عنصرًا مهمًا جدًا في تصنيف مُحسّنات محرّكات البحث من بين أشياء أخرى لأنه أول شيء ستزحف إليه روبوتات محرك البحث.
تحدد علامة الرأس هذه التسلسل الهرمي الهيكلي لمنشور مدونتك. لذلك ، لا تخطئ في استخدام علامة H1 فقط كعنصر تصميم لصفحة الويب الخاصة بك. إنه في الواقع أكثر من ذلك.
مرحلة H1 من صفحة الويب الخاصة بك تشبه عنوان الكتاب.
للوهلة الأولى ، سيكون من السهل القول أن علامة H1 هي عنصر يُستخدم عندما تريد "عنوان" صفحة الويب.
تستخدم Google h1 بدلاً من علامات العنوان حيثما كان ذلك مناسبًا.
كم عدد علامات الرأس التي يدعمها HTML؟
بشكل افتراضي ، هناك 6 علامات للرأس يسمح بها معيار HTML. يمكن أن تحدد H1 إلى h6 التسلسل الهرمي لصفحة الويب وتوفر أيضًا مزيدًا من المعلومات حول المظهر الذي يجب أن يتوقعه الزوار من صفحة الويب الخاصة بك.
يجب أن تلتزم رؤوسك بالموضوع الرئيسي لما تكتب عنه لأنها يمكن أن تساعد القارئ في العثور على النقاط الرئيسية الخاصة بك وإرشادهم من خلال تدفق المحتوى.
الآن ، دعنا نتحدث عن كيفية تأثير علامات العناوين على تحسين محركات البحث.
علامات الرأس وكبار المسئولين الاقتصاديين
الآن ، لا تزال صناعة تحسين محركات البحث منقسمة حول هذا السؤال - هل تؤثر علامات الرأس على تحسين محركات البحث؟

يقول البعض نعم والبعض قد يقول ، إنه كذلك ولكن تأثيره ضئيل.
تعتبر Google العلامات الرئيسية شيئًا سهل الاستخدام لأن هذا يساعد في تنسيق المحتوى. لتحسين تجربة المستخدم وجعل صفحتك مناسبة لكبار المسئولين الاقتصاديين ، يجب دائمًا استخدام علامات الرأس بالترتيب.
تعمل علامات الرأس على تحسين قابلية القراءة وتحسين مُحسنات محركات البحث لصفحة الويب الخاصة بك.
على سبيل المثال ، دائمًا ما يكون عنوان رأس الصفحة هو h1 متبوعًا بالعنوان الفرعي التالي- h2.
إذا كانت هناك نقاط أو أقسام أخرى من النص ، فمن الأفضل استخدام علامة h3 و h4 بشكل أكبر. ومع ذلك ، إذا كان العنوان الفرعي هو h4 وكانت النقطة النقطية لقسم صغير هي h2 ، فمن المحتمل أن يؤدي ذلك إلى كسر التسلسل الهرمي للصفحة.
لجعل المحتوى الخاص بك أكثر ملاءمة لمحركات البحث ، يوصى بالتجسس على منافسيك والتحقق من عناوينهم الفرعية.
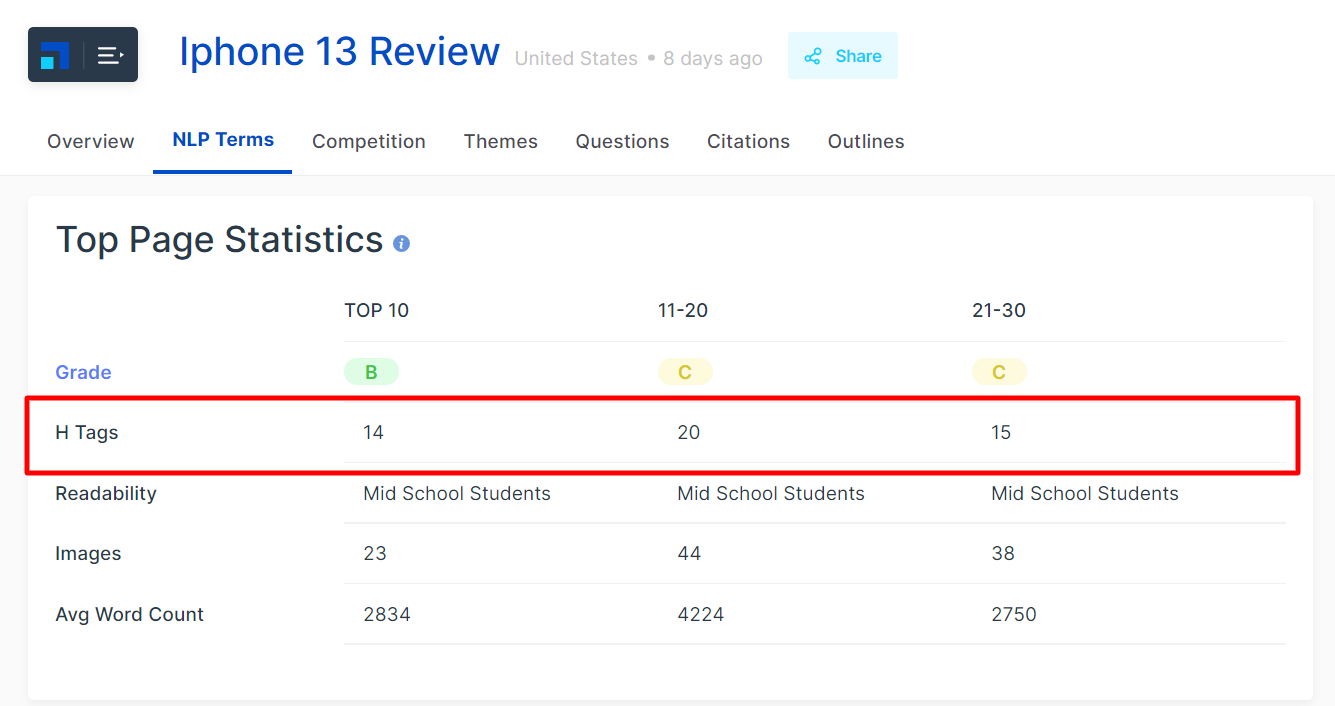
راجع المثال أدناه ، بالنسبة للكلمة الرئيسية الرئيسية " مراجعة iPhone 13 " ، فإن العدد الإجمالي لعلامات الرأس هو 14 لأفضل 10 نتائج لمحركات البحث.

الآن ، لن يضمن استخدام 14 علامة رأس أي تصنيفات جيدة ، لكن هذا هو متوسط ما تفعله معظم الصفحات العليا.
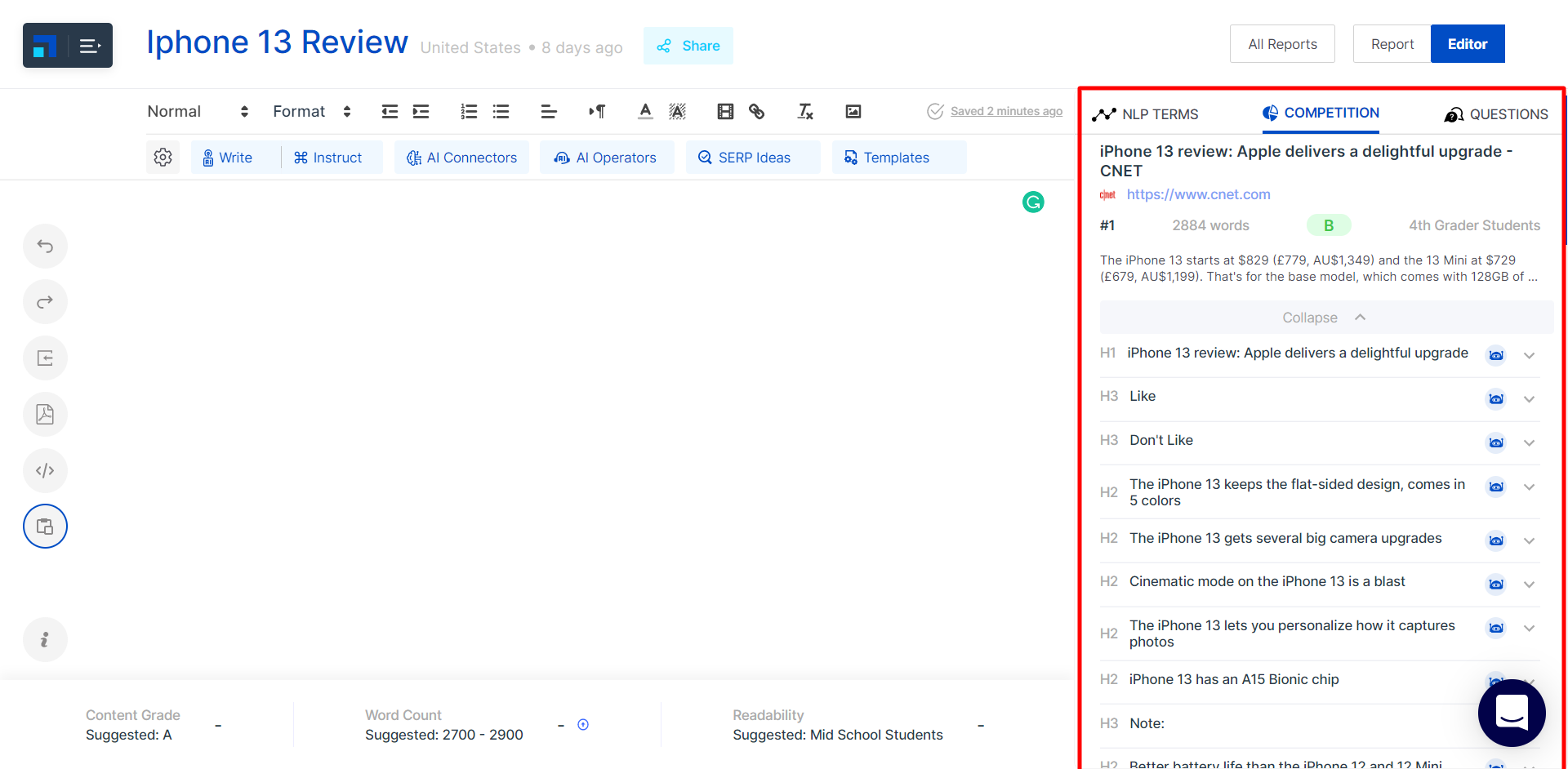
لرؤية التسلسل الهرمي لصفحتهم وعلامات الرأس ، سنحفر أعمق في علامة تبويب المنافس.
على سبيل المثال ، نتيجة SERP الأولى لها بنية الصفحة التالية. تتكون هذه الصفحة في الغالب من علامات H2 مع الاستخدام الدلالي للكلمات الرئيسية.

يمنحك المثال الثاني فكرة أكثر وضوحًا حول علامات العنوان التي يجب أن تستخدمها للأقسام الفرعية في المحتوى الخاص بك.
كيف تضيف علامات الرأس في HTML؟
لست بحاجة إلى أن تكون خبيرًا من الناحية الفنية أو خبيرًا في الترميز لإضافة علامات رأس في HTML. في لغة HTML المرئية ، يتم التفاف نص الرأس بين العلامات.
على سبيل المثال ، إذا تم تعيين علامة h1 في نص العنوان - "دليل التجارة الإلكترونية " ، فستظهر شفرة HTML على النحو التالي:
<h1> دليل التجارة الإلكترونية </ h1>
الشيء الجيد هو أنك لا تحتاج حتى إلى القيام بذلك باستخدام نظام أساسي للتدوين مثل Wordpress أو محرر محتوى غني مثل Scalenut.
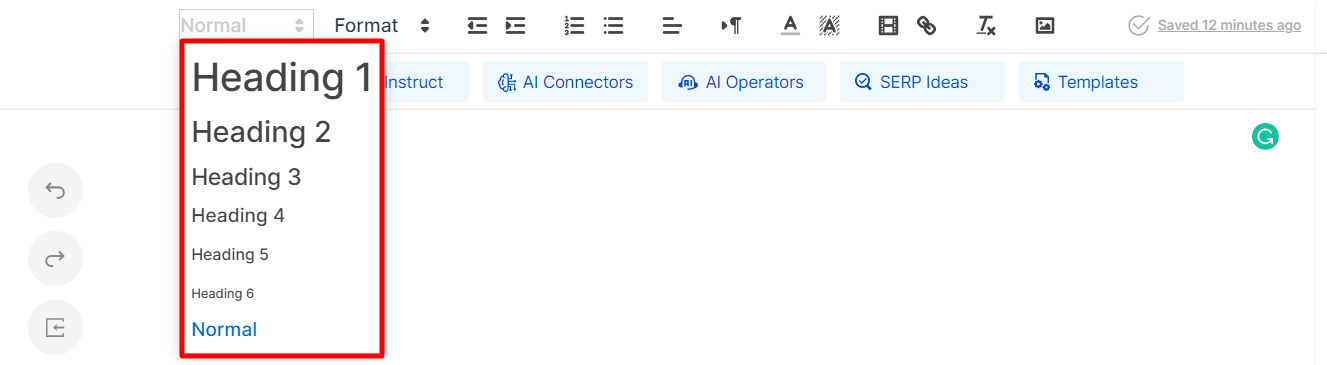
في كل مرة تريد إضافة علامات الرأس أثناء الكتابة ، لا تحتاج إلى البحث في التعليمات البرمجية المصدر أو أكواد HTML للقيام بذلك. يحتوي محرر النصوص سهل الاستخدام على مجموعة مختارة من علامات الرأس من h1 إلى h6 واختيار الفقرة.
أفضل جزء هو أن هذه العلامات ستعمل على كل منصة تدوين. يمكنك لصق النص كما هو مكتوب في محرر النصوص هذا في نظام التدوين الأساسي الخاص بك لتوفير الوقت في تحرير المحتوى وتنسيقه.

استنتاج
تعتبر العناوين جزءًا مهمًا من بنية أي موقع ويب. في حين أنه ليس من الضروري تضمين أكثر من علامة h1 واحدة في الصفحة ، فإن القيام بذلك سيجعل محركات البحث تعتقد أن الصفحة تحاول تصنيف الكلمات الرئيسية في هذا المجال بالذات.
وبالتالي ، فإن أفضل ممارسة هي متابعة ما يفعله أفضل المنافسين لكلمتك الرئيسية الرئيسية. باستخدام Scalenut Assistant ، يمكنك توفير الوقت في معرفة علامات الرأس التي تستخدمها الصفحات العليا.
Scalenut يعطي قائمة منسدلة بعلامات الرأس لجميع الصفحات المنافسة العليا.
يمكنك إما استخدام نفس علامة الرأس أو تغييرها باستخدام الكلمات الأساسية الدلالية الأخرى لتنظيم صفحتك. لذا ، سواء كنت بحاجة إلى مساعدة في استخدام علامات الرأس الصحيحة أو بنية الصفحة ، فإن Scalenut هنا لمساعدتك!
