Scalenut กลายเป็น G2 Fall Leader 2022 - ประเภทการสร้างเนื้อหา
เผยแพร่แล้ว: 2022-11-29เครื่องมือค้นหากำลังมองหาหน้าที่มีความหมายมากที่สุดใน SERPs อย่างต่อเนื่อง มีปัจจัยการจัดอันดับ SEO หลายอย่างที่เครื่องมือค้นหาพิจารณาเมื่อจัดอันดับหน้าเว็บ
ปัจจัยการจัดอันดับที่สำคัญอย่างหนึ่งคือแท็กส่วนหัวของหน้า
น้ำหนักนี้เหมาะสำหรับหน้าที่มีคำค้นหาที่เกี่ยวข้องจำนวนมากในแท็กหัวเรื่อง การเพิ่มประสิทธิภาพกลไกค้นหาของหน้าเว็บควรมีปัจจัยหลักเป็นแท็กส่วนหัวที่เกี่ยวข้อง
แท็กส่วนหัวคืออะไร และวิธีเขียนแท็กส่วนหัวที่น่าสนใจสำหรับหน้าเว็บของคุณ ในบทความนี้ เราได้แบ่งปันคำแนะนำโดยละเอียดเกี่ยวกับแท็กส่วนหัวของ Html และวิธีใช้งานเพื่อให้มองเห็นและจัดอันดับได้ดีขึ้น
แท็กส่วนหัว: คืออะไรและใช้อย่างไร!
แท็กส่วนหัวเป็นองค์ประกอบ HTML ที่ใช้สร้างส่วนหัวสำหรับหน้าเว็บของคุณ มักใช้เพื่อสร้างเมนูหรือแถบนำทางสำหรับเว็บไซต์ แท็กส่วนหัวยังใช้เพื่อเพิ่มข้อมูลสไตล์ให้กับเพจของคุณ
มีการใช้แท็กส่วนหัวในเกือบทุกเว็บไซต์ที่สร้างขึ้นบนอินเทอร์เน็ต ไม่ว่าจะเป็นบล็อกส่วนตัว หน้าแรกของร้านค้า หรือแม้แต่เว็บไซต์อีคอมเมิร์ซที่ต้องการเพิ่มลูกค้า แท็กเหล่านี้เป็นที่รู้จักสำหรับผู้ดูแลเว็บว่าเป็นแท็กหัวเรื่องหรือแท็กส่วนหัว
แท็กส่วนหัวจัดโครงสร้างหน้าของคุณ ดังนั้นจึงแยกความแตกต่างเป็น h1-h6
มีแท็ก HTML ประเภทอื่นๆ อีกมากมายที่สามารถใช้เป็นส่วนหนึ่งของการเข้ารหัสหน้าเว็บได้ อย่างไรก็ตาม ทั้งหมดเป็นไปตามรูปแบบมาตรฐานที่กำหนดวัตถุประสงค์และโครงสร้าง เพื่อไม่ให้เกิดความสับสนเกี่ยวกับความแตกต่างภายในแท็ก HTML
จากทั้งหมดเหล่านี้ แท็กส่วนหัวที่สำคัญที่สุดคือแท็ก h1 และแท็กที่สำคัญน้อยที่สุดคือ h6 h ใน h1, h2 และอื่นๆ หมายถึงองค์ประกอบส่วนหัว
องค์ประกอบ HTML แสดงถึงเนื้อหาเบื้องต้น โดยทั่วไปจะเป็นกลุ่มของคำแนะนำเบื้องต้นหรือการนำทาง
นอกจากนี้ ในการเขียนโค้ด HTML ลำดับชั้นจะเป็นไปตามลำดับ h1, h2, h3 และอื่น ๆ...
วิธีใช้แท็กส่วนหัวแต่ละรายการในเนื้อหามีดังนี้
h1 heading: แท็กหัวเรื่องนี้คือชื่อบทความของคุณ การใช้คำหลักในชื่อหน้าของคุณจะทำให้โพสต์ของคุณเพิ่มประสิทธิภาพ SEO มากขึ้น
h2: h2 เป็นหนึ่งในแท็กหัวเรื่องที่ใช้มากที่สุดในเอกสาร แนวทางปฏิบัติที่ดีที่สุดคือการใช้คำสำคัญเชิงความหมายในหัวข้อย่อยต่างๆ
h3: นี่คือส่วนที่อธิบายประเด็นต่างๆ ใน H2 เพิ่มเติม สามารถใช้เพื่อจัดรูปแบบรายการหรือสัญลักษณ์แสดงหัวข้อย่อย
h4: ส่วนย่อยเหล่านี้ชี้แจงหรือแบ่งประเด็นที่ทำใน h3
โดยทั่วไป ขอแนะนำให้ใช้แท็ก h1 เพียงแท็กเดียวบนหน้าเว็บ เว้นแต่เป็นหน้า html5 เท่านั้น
แท็ก H1 คืออะไร
แท็ก H1 เป็นส่วนหัวที่สำคัญที่สุดในเพจหรือโพสต์ มันบอกคุณว่าหน้าหรือชื่อโพสต์คือ อะไร วันนี้ทุกคนใช้แท็ก H1 เพื่อแสดงชื่อหรือส่วนหัวของหน้าของตนเอง
แอตทริบิวต์ส่วนกลางของ HTML เป็นแอตทริบิวต์ที่กำหนดขององค์ประกอบ เป็นกลุ่มของแอตทริบิวต์ส่วนกลางที่ไม่ได้อยู่ในองค์ประกอบที่มีชื่อเฉพาะใด ๆ และสามารถแชร์กับองค์ประกอบทั้งหมดได้
สิ่งนี้ได้กลายเป็นองค์ประกอบการจัดอันดับ SEO ที่สำคัญมากเนื่องจากเป็นสิ่งแรกที่บอทของเครื่องมือค้นหาจะรวบรวมข้อมูล
แท็กส่วนหัวนี้กำหนดลำดับชั้นเชิงโครงสร้างของบทความในบล็อกของคุณ ดังนั้น อย่าเข้าใจผิดว่าใช้แท็ก H1 เป็นเพียงองค์ประกอบการออกแบบหน้าเว็บของคุณ ในความเป็นจริงมันเป็นมากกว่านั้น
ขั้นตอน H1 ของหน้าเว็บของคุณเปรียบเสมือนชื่อหนังสือ
เมื่อมองแวบแรก อาจเป็นเรื่องง่ายที่จะบอกว่าแท็ก H1 เป็นองค์ประกอบที่ใช้เมื่อคุณต้องการ 'ชื่อเรื่อง' ของหน้าเว็บ
Google ใช้ h1 แทนแท็กชื่อเรื่องที่เกี่ยวข้อง
HTML รองรับแท็กส่วนหัวกี่แท็ก
ตามค่าเริ่มต้น มีแท็กส่วนหัว 6 แท็กที่อนุญาตโดยมาตรฐาน HTML H1 ถึง h6 เหล่านี้สามารถกำหนดลำดับชั้นของหน้าเว็บ และยังให้ข้อมูลเพิ่มเติมเกี่ยวกับลักษณะที่ผู้เข้าชมควรคาดหวังจากหน้าเว็บของคุณ
ส่วนหัวของคุณควรยึดติดกับหัวข้อหลักของสิ่งที่คุณกำลังเขียน เพราะสามารถช่วยให้ผู้อ่านค้นพบประเด็นหลักของคุณและนำทางพวกเขาผ่านเนื้อหาที่ลื่นไหล
ตอนนี้เรามาพูดถึงว่าแท็กหัวข้อจะส่งผลต่อ SEO อย่างไร

แท็กส่วนหัวและ SEO
ตอนนี้ อุตสาหกรรม SEO ยังคงถูกแบ่งออกจากคำถามนี้ - แท็กส่วนหัวส่งผลกระทบต่อ SEO หรือไม่
บางคนบอกว่าใช่และบางคนอาจบอกว่าได้ผลแต่เพียงเล็กน้อยเท่านั้น
Google ถือว่าแท็กหัวเรื่องเป็นสิ่งที่ใช้งานง่าย เพราะจะช่วยในการจัดรูปแบบเนื้อหา เพื่อปรับปรุงประสบการณ์ของผู้ใช้และทำให้เพจของคุณเป็นมิตรกับ SEO ควรใช้แท็กส่วนหัวตามลำดับเสมอ
แท็กส่วนหัวปรับปรุงการอ่านง่าย และปรับปรุง SEO ของหน้าเว็บของคุณ
ตัวอย่างเช่น ชื่อส่วนหัวของหน้าจะเป็น h1 ตามด้วยหัวข้อย่อยถัดไป h2 เสมอ
หากมีสัญลักษณ์แสดงหัวข้อย่อยหรือส่วนอื่นๆ ของข้อความ ควรใช้แท็ก h3 และ h4 เพิ่มเติม อย่างไรก็ตาม หากหัวข้อย่อยคือ h4 และหัวข้อย่อยของหัวข้อย่อยคือ h2 นั่นอาจทำให้ลำดับชั้นของหน้าเสียหาย
เพื่อให้เนื้อหาของคุณเป็นมิตรกับเครื่องมือค้นหามากขึ้น ขอแนะนำให้สอดแนมคู่แข่งของคุณและตรวจสอบหัวข้อย่อยของพวกเขา
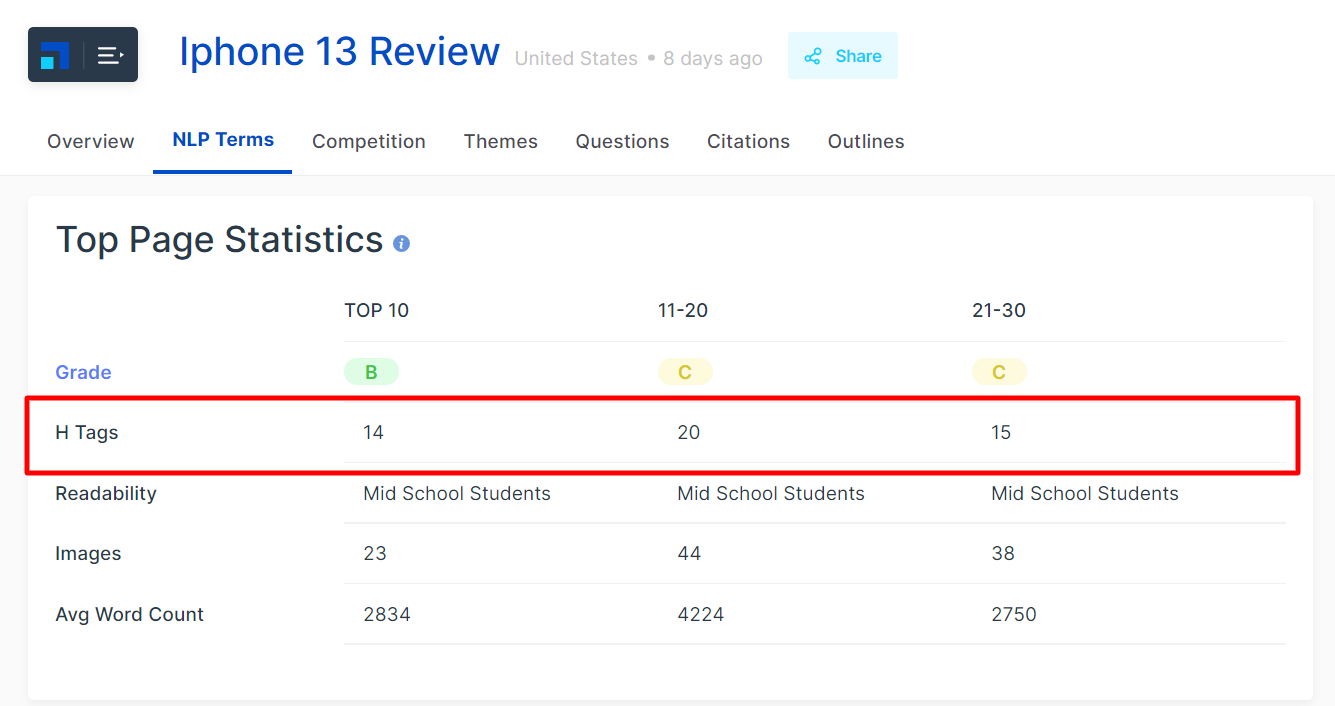
อ้างอิงจาก ตัวอย่าง ด้านล่าง สำหรับคีย์เวิร์ดหลัก ' รีวิว iPhone 13 ' จำนวนแท็กส่วนหัวทั้งหมดคือ 14 รายการสำหรับผลการค้นหา 10 อันดับแรกของเครื่องมือค้นหา

ตอนนี้ การใช้แท็กส่วนหัว 14 รายการไม่ได้รับประกันว่าจะได้อันดับที่ดี แต่นั่นเป็นค่าเฉลี่ยของสิ่งที่หน้ายอดนิยมส่วนใหญ่กำลังทำอยู่
หากต้องการดูลำดับชั้นของหน้าและแท็กส่วนหัว เราจะเจาะลึกลงไปในแท็บของคู่แข่ง
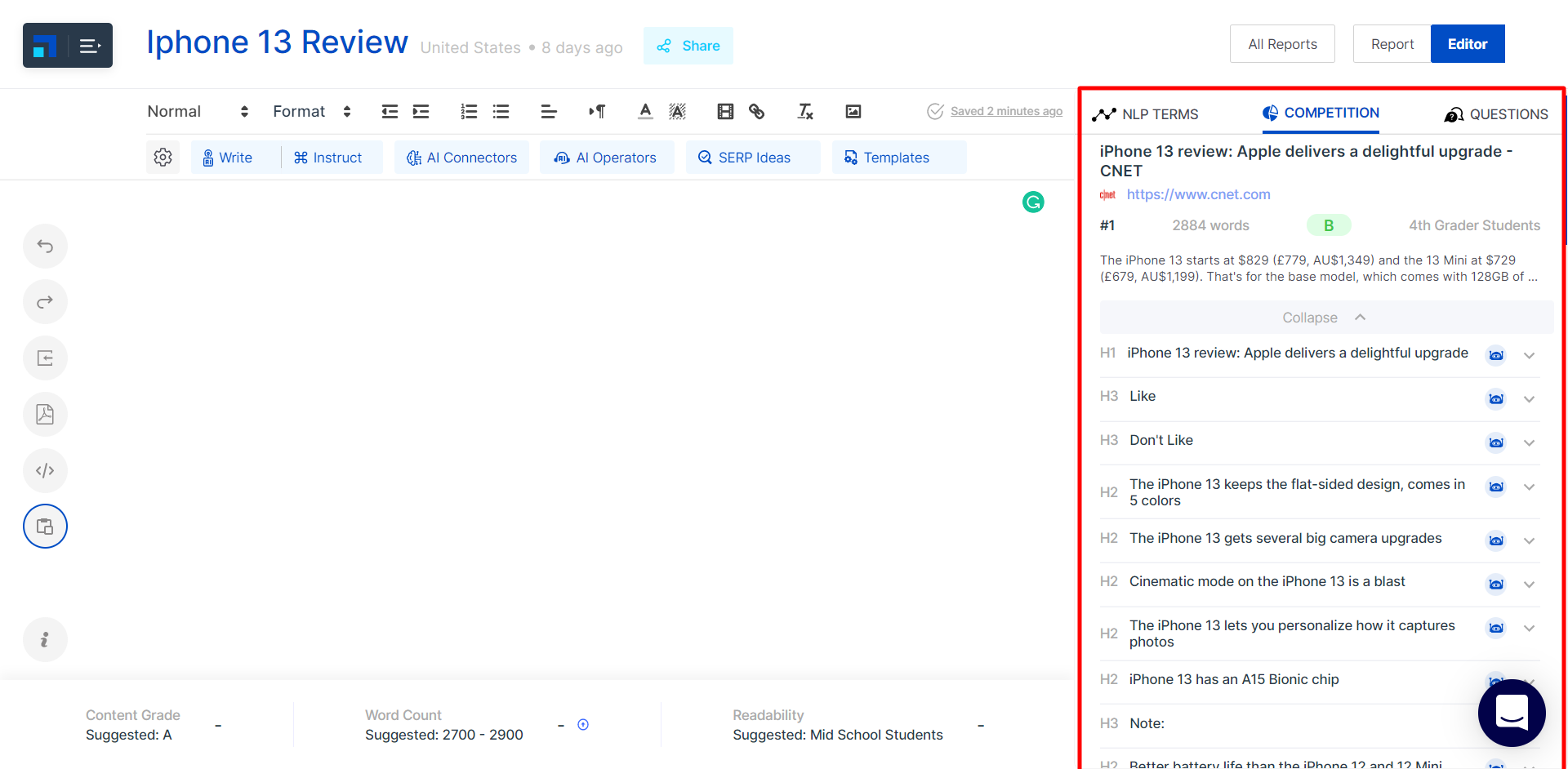
ตัวอย่างเช่น ผลลัพธ์ SERP แรกมีโครงสร้างหน้าดังต่อไปนี้ หน้านี้ส่วนใหญ่ประกอบด้วยแท็ก H2 ที่มีการใช้คำหลักในเชิงความหมาย

ตัวอย่างที่สองจะให้แนวคิดที่ชัดเจนยิ่งขึ้นเกี่ยวกับแท็กหัวเรื่องที่คุณควรใช้สำหรับส่วนย่อยในเนื้อหาของคุณ
จะเพิ่มแท็กส่วนหัวใน HTML ได้อย่างไร
คุณไม่จำเป็นต้องเข้าใจด้านเทคนิคหรือเชี่ยวชาญในการเขียนโค้ดเพื่อเพิ่มแท็กส่วนหัวใน HTML ใน Visual HTML ข้อความส่วนหัวจะถูกตัดระหว่างแท็ก
ตัวอย่างเช่น หากข้อความส่วนหัว - ' The Guide to eCommerce ' มีแท็ก h1 โค้ด HTML จะมีลักษณะดังนี้:
<h1> คู่มืออีคอมเมิร์ซ </h1>
ข้อดีคือคุณไม่จำเป็นต้องทำสิ่งนี้กับแพลตฟอร์มการเขียนบล็อกอย่าง Wordpress หรือโปรแกรมแก้ไขเนื้อหาอย่าง Scalenut
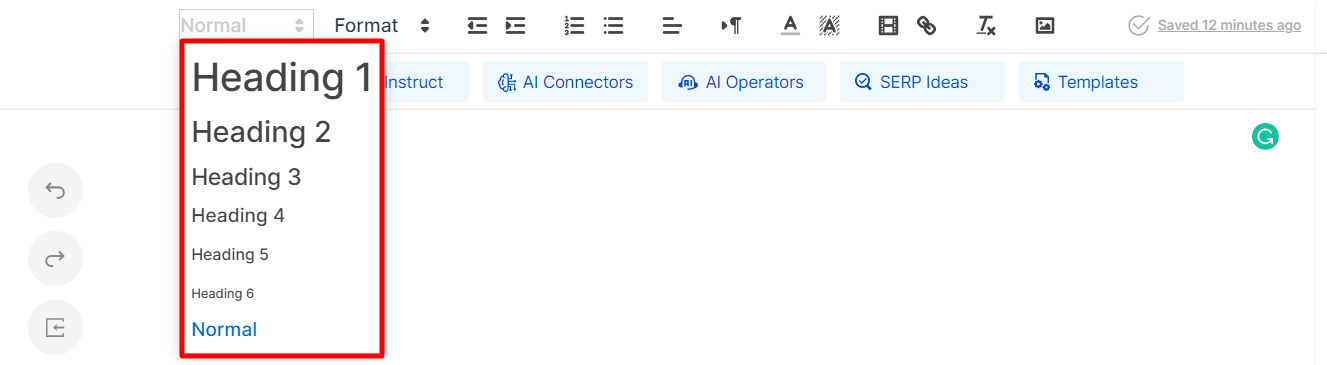
ทุกครั้งที่คุณต้องการเพิ่มแท็กส่วนหัวในขณะที่เขียน คุณไม่จำเป็นต้องค้นหาซอร์สโค้ดหรือโค้ด HTML เพื่อทำเช่นนั้น โปรแกรมแก้ไขข้อความที่ใช้งานง่ายมีแท็กส่วนหัวให้เลือกตั้งแต่ h1 ถึง h6 และการเลือกย่อหน้า
ส่วนที่ดีที่สุด - แท็กเหล่านี้จะใช้ได้กับทุกแพลตฟอร์มบล็อก คุณสามารถวางข้อความที่เขียนในโปรแกรมแก้ไขข้อความนี้ลงในแพลตฟอร์มบล็อกของคุณเพื่อประหยัดเวลาในการแก้ไขและจัดรูปแบบเนื้อหา

บทสรุป
หัวเรื่องเป็นส่วนสำคัญของโครงสร้างของเว็บไซต์ แม้ว่าจะไม่จำเป็นต้องใส่แท็ก h1 มากกว่าหนึ่งแท็กในหน้า แต่การทำเช่นนั้นจะทำให้เครื่องมือค้นหาคิดว่าหน้านั้นพยายามจัดอันดับสำหรับคำหลักในพื้นที่เฉพาะนี้
ดังนั้น วิธีปฏิบัติที่ดีที่สุดคือติดตามสิ่งที่คู่แข่งอันดับต้น ๆ สำหรับคำหลักของคุณกำลังทำอยู่ เมื่อใช้ Scalenut Assistant คุณจะประหยัดเวลาในการหาว่าแท็กส่วนหัวใดที่หน้าแรกใช้อยู่
Scalenut ให้รายการแบบเลื่อนลงของแท็กส่วนหัวสำหรับหน้าคู่แข่งทั้งหมด
คุณสามารถใช้แท็กส่วนหัวเดียวกันหรือเปลี่ยนด้วยคำสำคัญเชิงความหมายอื่นๆ เพื่อจัดโครงสร้างหน้าของคุณ ดังนั้น ไม่ว่าคุณต้องการความช่วยเหลือเกี่ยวกับการใช้แท็กส่วนหัวที่ถูกต้องหรือโครงสร้างหน้า Scalenut พร้อมให้ความช่วยเหลือ!
