Scalenut menjadi G2 Fall Leader 2022 - Kategori Pembuatan Konten
Diterbitkan: 2022-11-29Mesin pencari terus mencari halaman yang paling bermakna di SERPs. Ada berbagai faktor peringkat SEO yang dilihat oleh mesin pencari saat menentukan peringkat halaman.
Salah satu faktor peringkat yang penting adalah tag judul halaman.
Bobot ini bagus untuk halaman yang memiliki banyak istilah pencarian terkait di tag heading. Ini, optimasi mesin pencari halaman web harus memiliki faktor utama sebagai tag header yang relevan.
Jadi, apa itu tag header, dan bagaimana cara menulis tag header yang menarik untuk halaman web Anda? Pada artikel ini, kami telah membagikan panduan mendetail tentang tag header Html dan bagaimana cara menggunakannya untuk mendapatkan visibilitas dan peringkat yang lebih baik?
Tag Header: Apa itu dan bagaimana menggunakannya!
Tag header adalah elemen HTML yang digunakan untuk membuat header untuk halaman web Anda. Mereka sering digunakan untuk membuat menu atau bilah navigasi untuk situs web. Tag tajuk juga digunakan untuk menambahkan informasi gaya ke halaman Anda.
Tag header digunakan di hampir setiap situs web yang dibuat di internet, baik itu blog pribadi, beranda toko, atau bahkan situs e-niaga yang ingin mendapatkan lebih banyak pelanggan. Tag ini juga dikenal oleh webmaster sebagai tag heading atau tag header.
Tag tajuk menyusun halaman Anda dan karenanya dibedakan sebagai h1-h6.
Ada banyak jenis tag HTML lain yang dapat digunakan sebagai bagian dari pengkodean halaman web. Namun, semuanya mengikuti format standar yang menetapkan tujuan dan strukturnya sehingga tidak ada kebingungan terkait nuansa dalam tag HTML.
Dari jumlah tersebut, tag header yang paling penting adalah tag h1 dan yang paling tidak penting adalah h6. h di h1, h2, dan lainnya singkatan dari heading element.
Elemen HTML mewakili konten pengantar, biasanya sekelompok alat bantu pengantar atau navigasi.
Selanjutnya, dalam pengkodean HTML, hirarkinya mengikuti urutan h1, h2, h3, dst...
Berikut adalah bagaimana setiap tag header dapat digunakan dalam konten:
h1 heading : tag heading ini adalah judul postingan anda. Menggunakan kata kunci dalam judul halaman Anda akan membuat posting Anda lebih SEO-dioptimalkan.
h2: h2 adalah salah satu tag judul yang paling banyak digunakan dalam dokumen. Praktik terbaik adalah menggunakan kata kunci semantik dalam subjudul yang berbeda.
h3: Ini adalah bagian yang menjelaskan poin-poin yang dibuat di H2 lebih lanjut. Mereka dapat digunakan untuk memformat daftar atau poin-poin.
h4: Subbagian ini mengklarifikasi atau membagi poin yang dibuat di h3.
Secara umum, disarankan untuk menggunakan hanya satu tag h1 pada halaman web kecuali itu hanya halaman html5.
Apa itu tag H1?
Tag H1 adalah heading terpenting dalam halaman atau postingan. Ini memberi tahu Anda apa halaman atau judul posting itu . Saat ini, tag H1 digunakan oleh semua orang untuk menampilkan judul atau judul halaman mereka sendiri.
Atribut global HTML adalah atribut yang menentukan dari suatu elemen. Ini adalah sekelompok atribut global yang bukan milik elemen bernama tertentu dan dapat dibagikan ke semua elemen.
Ini telah menjadi elemen peringkat SEO yang sangat penting antara lain karena ini adalah hal pertama yang akan dirayapi oleh bot mesin pencari.
Tag header ini menentukan hierarki struktural posting blog Anda. Jadi, jangan salah menggunakan tag H1 hanya sebagai elemen desain halaman web Anda. Nyatanya lebih dari itu.
Tahap H1 halaman web Anda seperti judul buku.
Sekilas, mudah untuk mengatakan bahwa tag H1 adalah elemen yang digunakan saat Anda menginginkan 'judul' halaman web.
Google menggunakan h1 sebagai pengganti tag judul jika relevan.
Berapa banyak tag tajuk yang didukung oleh HTML?
Secara default, ada 6 tag header yang diizinkan oleh standar HTML. H1 hingga h6 ini dapat menentukan hierarki halaman web dan juga memberikan lebih banyak informasi tentang tampilan yang diharapkan pengunjung dari halaman web Anda.
Tajuk Anda harus tetap berpegang pada topik utama dari apa yang Anda tulis karena dapat membantu pembaca menemukan poin utama Anda dan membimbing mereka melalui aliran konten.

Sekarang, mari kita bicara tentang bagaimana tag heading akan memengaruhi SEO.
Tag Tajuk dan SEO
Sekarang, industri SEO masih terbagi atas pertanyaan ini- Apakah tag header berdampak pada SEO?
Ada yang bilang iya dan ada juga yang bilang, memang ada tapi pengaruhnya kecil.
Google menganggap tag judul sebagai hal yang mudah digunakan karena ini membantu dalam memformat konten. Untuk meningkatkan pengalaman pengguna dan membuat halaman Anda ramah SEO, tag tajuk harus selalu digunakan secara berurutan.
Tag header meningkatkan keterbacaan dan meningkatkan SEO halaman web Anda.
Misalnya , judul header halaman selalu h1 diikuti dengan subjudul berikutnya-h2.
Jika ada poin atau bagian teks lain, lebih baik gunakan tag h3 dan h4 lebih lanjut. Namun, jika subjudulnya adalah h4 dan poin-poin dari bagian kecilnya adalah h2, hal itu kemungkinan akan merusak hierarki halaman.
Untuk membuat konten Anda lebih ramah mesin telusur, disarankan untuk memata-matai pesaing Anda dan memeriksa subjudul mereka.
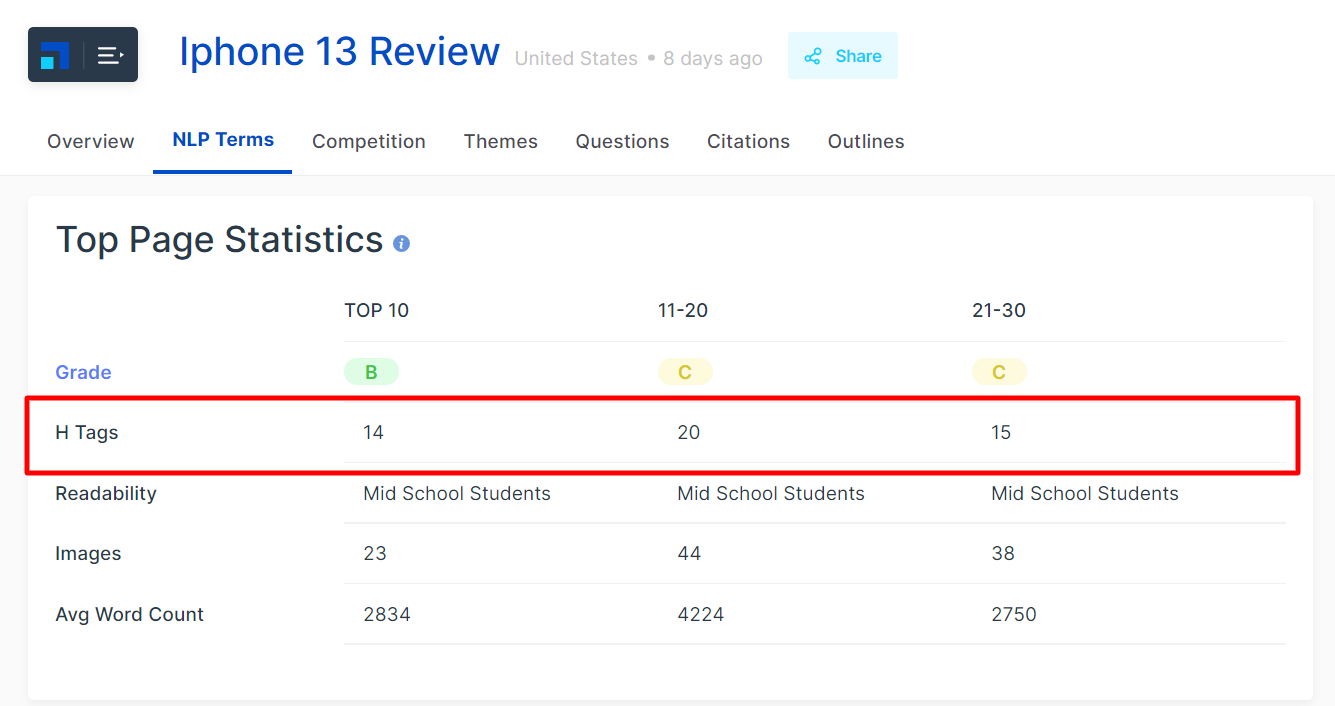
Lihat contoh di bawah ini, untuk kata kunci utama ' Ulasan iPhone 13 ', jumlah total tag tajuk adalah 14 untuk 10 besar hasil mesin pencari.

Sekarang, penggunaan 14 tag tajuk tidak akan menjamin peringkat yang bagus, tetapi itulah rata-rata yang dilakukan sebagian besar halaman teratas.
Untuk melihat hierarki halaman dan tag header mereka, kami akan menggali lebih dalam tab pesaing.
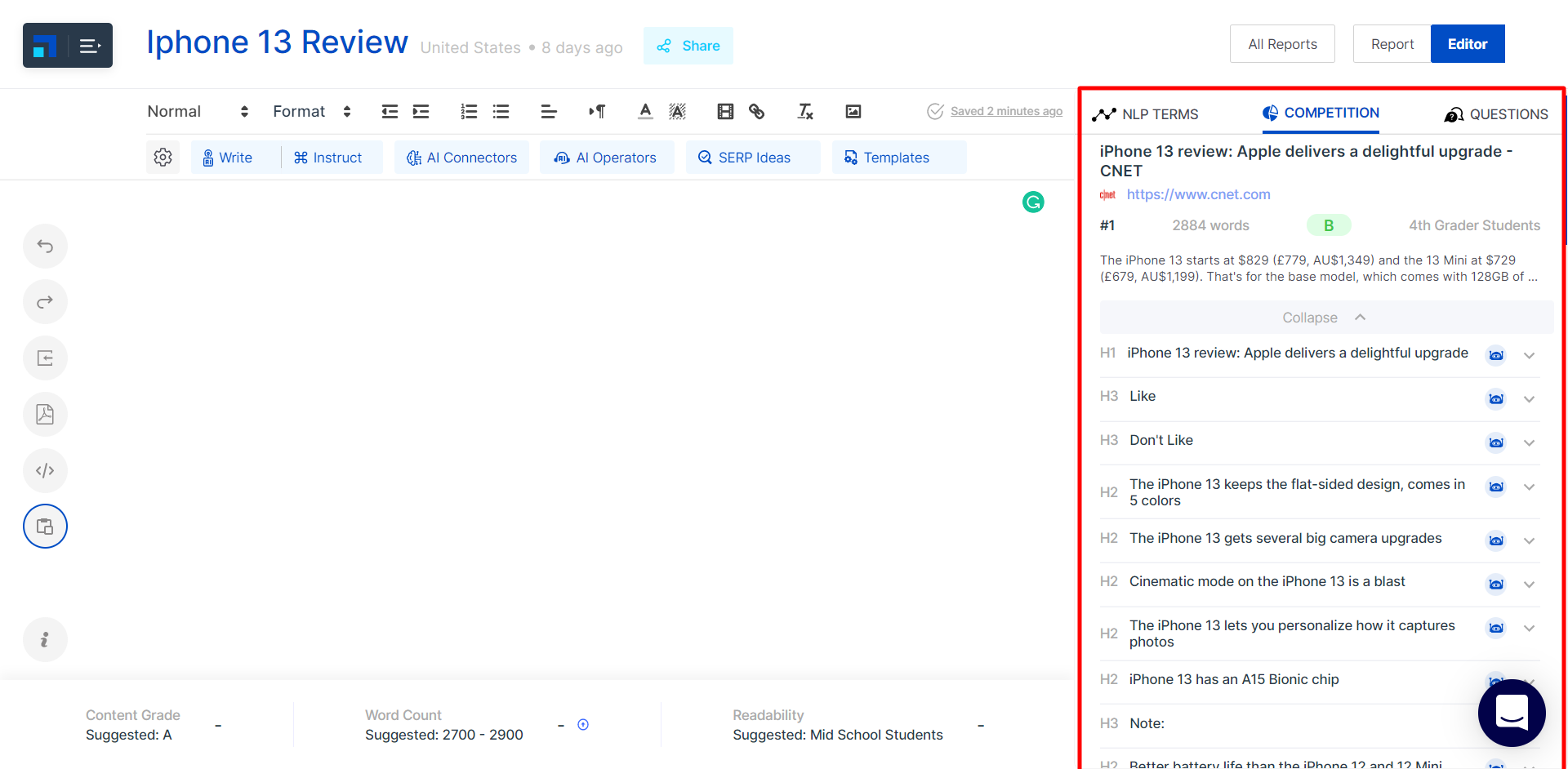
Misalnya , hasil SERP pertama memiliki struktur halaman berikut. Halaman ini sebagian besar terdiri dari tag H2 dengan penggunaan kata kunci semantik.

Contoh kedua akan memberi Anda ide yang lebih jelas tentang tag heading apa yang harus Anda gunakan untuk sub-bagian dalam konten Anda.
Bagaimana cara menambahkan tag tajuk di HTML?
Anda tidak perlu mahir secara teknis atau ahli dalam pengkodean untuk menambahkan tag header di HTML. Dalam HTML visual, teks header dibungkus di antara tag.
Misalnya , jika teks tajuk ' The Guide to eCommerce ' diberi tag h1, kode HTML akan terlihat seperti berikut:
<h1> Panduan eCommerce </h1>
Hal baiknya adalah Anda bahkan tidak perlu melakukan ini dengan platform blog seperti Wordpress atau editor konten kaya seperti Scalenut.
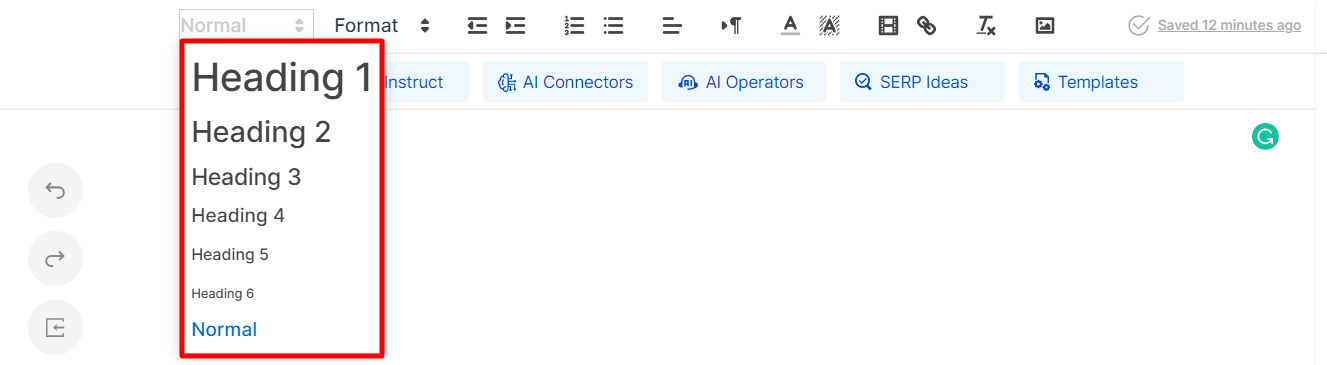
Setiap kali Anda ingin menambahkan tag header saat menulis, Anda tidak perlu menggali kode sumber atau kode HTML untuk melakukannya. Editor teks yang mudah digunakan memiliki pilihan tag header dari h1 hingga h6 dan pemilihan paragraf.
Bagian terbaiknya - tag ini akan berfungsi di setiap platform blog. Anda dapat menempelkan teks seperti yang tertulis di editor teks ini ke platform blog Anda untuk menghemat waktu dalam mengedit dan memformat konten.

Kesimpulan
Judul adalah bagian penting dari struktur situs web mana pun. Meskipun tidak perlu menyertakan lebih dari satu tag h1 pada satu halaman, hal itu akan membuat mesin telusur berpikir bahwa halaman tersebut mencoba memberi peringkat untuk kata kunci di area tertentu.
Jadi, praktik terbaiknya adalah mengikuti apa yang dilakukan oleh pesaing teratas untuk kata kunci utama Anda. Menggunakan Scalenut Assistant, Anda dapat menghemat waktu untuk mencari tahu tag header apa yang digunakan halaman teratas.
Scalenut memberikan daftar drop-down tag header untuk semua halaman pesaing teratas.
Anda dapat menggunakan tag tajuk yang sama atau mengubahnya dengan kata kunci semantik lainnya untuk menyusun halaman Anda. Jadi apakah Anda memerlukan bantuan dengan menggunakan tag header yang tepat atau ke struktur halaman, Scalenut siap membantu!
