Scalenut 成為 2022 年 G2 秋季領導者 - 內容創作類別
已發表: 2022-11-29搜索引擎不斷尋找 SERP 中最有意義的頁面。 搜索引擎在對頁面進行排名時會考慮各種 SEO 排名因素。
一個如此重要的排名因素是頁面的標題標籤。
此權重非常適合標題標籤中包含許多相關搜索詞的頁面。 這一點,網頁的搜索引擎優化應該有一個主要因素作為相關的標題標籤。
那麼,什麼是標題標籤,如何為您的網頁編寫引人注目的標題標籤呢? 在本文中,我們分享了有關 Html 標頭標籤以及如何使用它們來獲得更好的可見性和排名的詳細指南?
標頭標籤:它們是什麼以及如何使用它們!
標頭標籤是用於為您的網頁創建標頭的 HTML 元素。 它們通常用於為網站創建菜單或導航欄。 標頭標籤還用於向您的頁面添加樣式信息。
幾乎所有在互聯網上創建的網站都使用標題標籤,無論是個人博客、商店主頁,還是希望獲得更多客戶的電子商務網站。 這些標籤也被網站管理員稱為標題標籤或標題標籤。
標頭標記構建您的頁面,因此它們被區分為 h1-h6。
還有許多其他類型的 HTML 標記可用作網頁編碼的一部分。 但是,它們都遵循確定其目的和結構的標準格式,因此不會混淆 HTML 標記中的細微差別。
其中,最重要的標題標籤是 h1 標籤,最不重要的是 h6。 h1、h2等中的h代表標題元素。
HTML 元素表示介紹性內容,通常是一組介紹性或導航輔助。
此外,在 HTML 編碼中,層次結構遵循 h1、h2、h3 等順序......
以下是如何在內容中使用每個標頭標籤:
h1 標題:此標題標籤是您的帖子的標題。 在您的頁面標題中使用關鍵字將使您的帖子更加 SEO 優化。
h2: h2 是文檔中最常用的標題標籤之一。 最佳做法是在不同的副標題中使用語義關鍵字。
h3:這些部分進一步解釋了 H2 中提出的觀點。 它們可用於格式化列表或要點。
h4:這些小節澄清或劃分了 h3 中提出的要點。
一般來說,一個網頁建議只使用一個h1標籤,除非它只是html5頁面。
什麼是H1標籤?
H1 標籤是頁面或帖子中最重要的標題。 它告訴您頁面或帖子的標題是什麼。 今天,H1 標籤被每個人用來顯示自己頁面的標題或標題。
HTML 全局屬性是元素的定義屬性。 它是一組不屬於任何特定命名元素的全局屬性,可以在所有元素之間共享。
這已經成為一個非常重要的 SEO 排名元素,因為它是搜索引擎機器人將抓取的第一件事。
此標頭標籤定義了您博客文章的結構層次結構。 所以,不要錯誤地將 H1 標籤僅用作網頁的設計元素。 事實上不止於此。
你網頁的H1階段就像一本書的書名。
乍一看,很容易說 H1 標籤是當您想要網頁的“標題”時使用的元素。
谷歌在相關的地方使用 h1 代替標題標籤。
HTML 支持多少個標題標籤?
默認情況下,HTML 標准允許使用 6 個標頭標籤。 這些 H1 到 h6 可以定義網頁的層次結構,還可以提供有關訪問者對您的網頁的期望外觀的更多信息。
你的標題應該緊貼你所寫內容的主題,因為它們可以幫助讀者找到你的要點並引導他們瀏覽內容。
現在,讓我們談談標題標籤將如何影響 SEO。
標頭標籤和 SEO
現在,SEO 行業在這個問題上仍然存在分歧——標題標籤會影響 SEO 嗎?
有些人說是,有些人可能會說,它確實有效,但效果很小。
谷歌認為標題標籤是一種用戶友好的東西,因為這有助於格式化內容。 為了改善用戶體驗並使您的頁面對 SEO 友好,應始終按順序使用標題標籤。

標頭標籤可提高可讀性並改善網頁的 SEO。
例如,頁眉標題始終是 h1,後跟下一個副標題 - h2。
如果還有其他要點或文本部分,最好進一步使用 h3 標籤和 h4。 但是,如果副標題是 h4 而小部分的項目符號是 h2,則很可能會破壞頁面層次結構。
為了使您的內容對搜索引擎更友好,建議監視您的競爭對手並檢查他們的副標題。
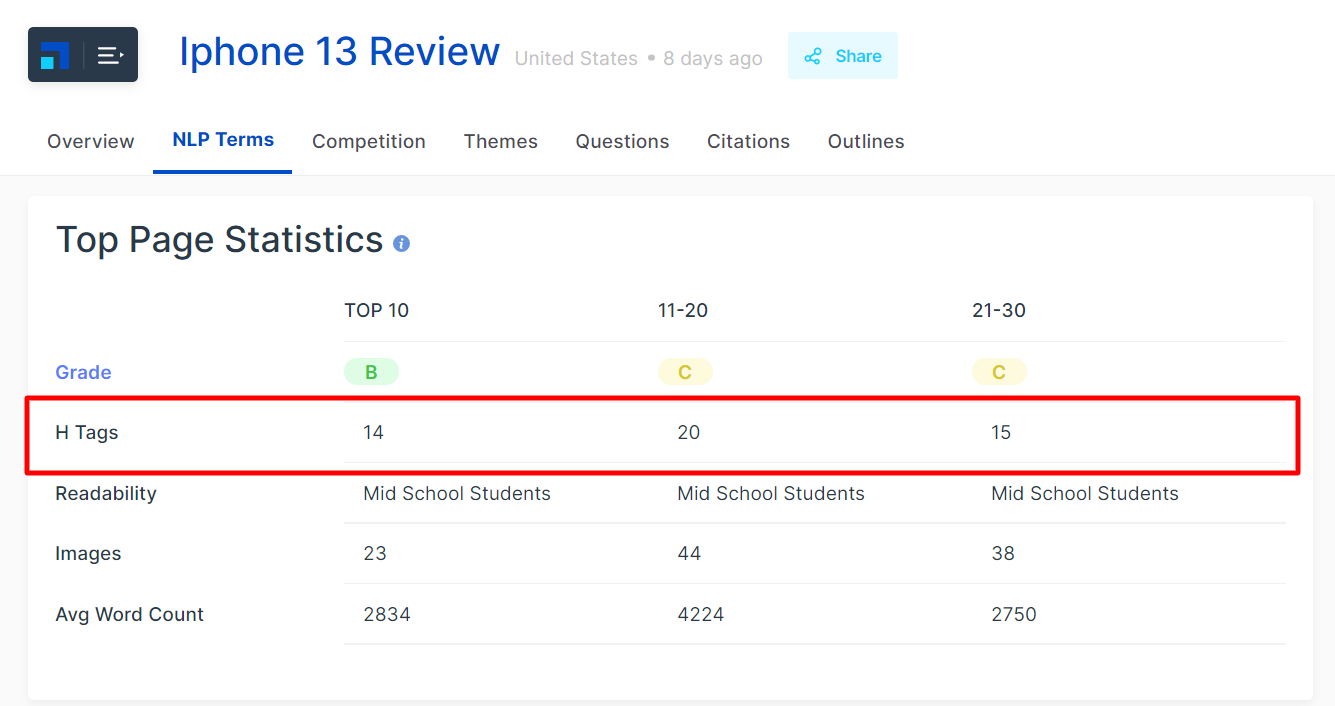
參考下面的示例,對於主要關鍵字“ iPhone 13 Review ”,前 10 名搜索引擎結果的標題標籤總數為 14。

現在,使用 14 個標題標籤並不能保證任何良好的排名,但這是大多數首頁所做的平均值。
要查看他們的頁面層次結構和標題標籤,我們將深入挖掘競爭對手的標籤。
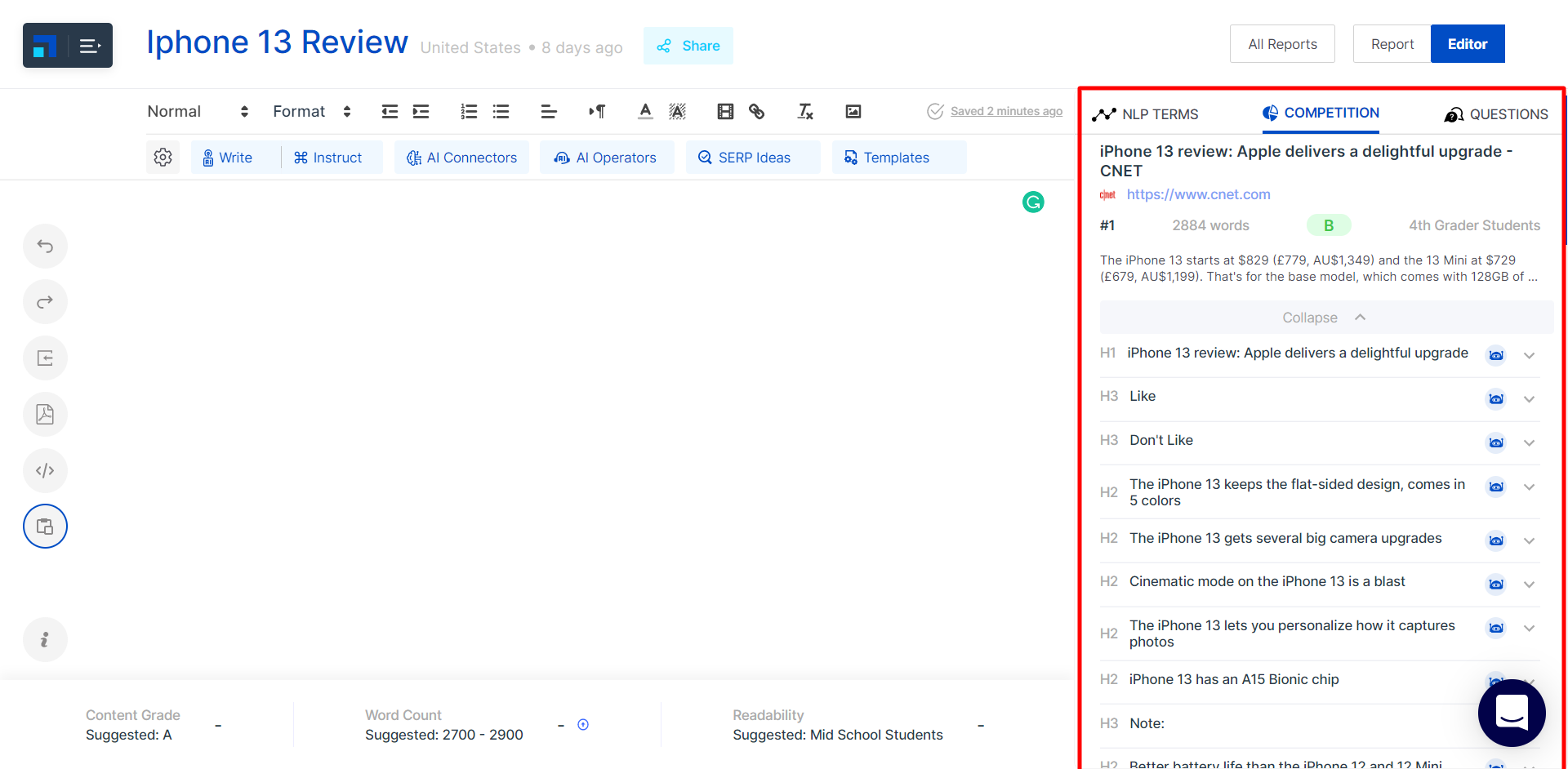
例如,第一個 SERP 結果具有以下頁面結構。 此頁面主要包含 H2 標籤和關鍵字的語義使用。

第二個例子會讓你更清楚地知道你應該為你的內容的子部分使用什麼標題標籤。
如何在 HTML 中添加標題標籤?
您無需精通技術或精通編碼,即可在 HTML 中添加標頭標籤。 在可視 HTML 中,標頭文本包含在標籤之間。
例如,如果標題文本“ The Guide to eCommerce ”被賦予 h1 標籤,則 HTML 代碼將如下所示:
<h1>電子商務指南</h1>
好處是您甚至不需要使用像 Wordpress 這樣的博客平台或像 Scalenut 這樣的富內容編輯器來做這件事。
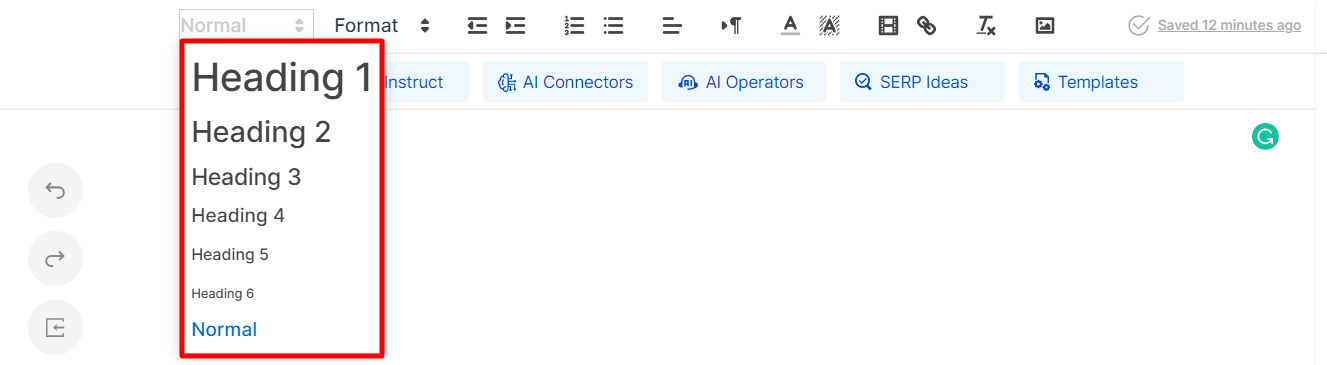
每次,您想在編寫時添加標頭標籤,都無需深入研究源代碼或 HTML 代碼即可。 易於使用的文本編輯器具有從 h1 到 h6 的標題標籤選擇和段落選擇。
最好的部分——這些標籤適用於每個博客平台。 您可以將在此文本編輯器上編寫的文本粘貼到您的博客平台,以節省編輯和格式化內容的時間。

結論
標題是任何網站結構的重要組成部分。 雖然沒有必要在一個頁面上包含多個 h1 標籤,但這樣做會使搜索引擎認為該頁面試圖對該特定區域的關鍵字進行排名。
因此,最佳做法是關注主要關鍵字的頂級競爭對手在做什麼。 使用 Scalenut Assistant,您可以節省時間來確定首頁使用的標題標籤。
Scalenut 提供了所有頂級競爭頁面的標題標籤的下拉列表。
您可以使用相同的標頭標記或將其更改為其他語義關鍵字來構建您的頁面。 因此,無論您需要幫助使用正確的標題標籤還是頁面結構,Scalenut 都能為您提供幫助!
