Scalenut devine G2 Fall Leader 2022 - Categoria Creare Conținut
Publicat: 2022-11-29Motoarele de căutare caută în mod constant cele mai semnificative pagini din SERP-uri. Există diverși factori de clasare SEO pe care motoarele de căutare se uită atunci când clasifică paginile.
Un astfel de factor important de clasare este eticheta de titlu a paginii.
Această pondere este excelentă pentru paginile care au mulți termeni de căutare înrudiți în eticheta de titlu. Aceasta, optimizarea motorului de căutare a unei pagini web ar trebui să aibă un factor major ca etichetă de antet relevantă.
Deci, ce este o etichetă de antet și cum să scrieți etichete de antet convingătoare pentru pagina dvs. web? În acest articol, am împărtășit un ghid detaliat despre etichetele de antet HTML și cum să le folosim pentru a obține o vizibilitate și o poziție mai bună?
Etichete de antet: Ce sunt și cum să le folosești!
Etichetele de antet sunt elementul HTML folosit pentru a crea un antet pentru pagina dvs. web. Ele sunt adesea folosite pentru a crea un meniu sau o bară de navigare pentru un site web. Etichetele de antet sunt, de asemenea, folosite pentru a adăuga informații de stil paginii dvs.
Etichetele de antet sunt folosite în aproape fiecare site web creat pe internet, fie că este un blog personal, o pagină de pornire a unui magazin sau chiar un site de comerț electronic care caută să atragă mai mulți clienți. Aceste etichete sunt cunoscute de webmasteri și ca etichete de antet sau etichete de antet.
Etichetele de antet vă structurează pagina și, prin urmare, sunt diferențiate ca h1-h6.
Există numeroase alte tipuri de etichete HTML care pot fi utilizate ca parte a codării paginilor web. Cu toate acestea, toate urmează un format standard care le stabilește scopul și structura, astfel încât să nu existe confuzii cu privire la nuanțele din etichetele HTML.
Dintre acestea, cea mai importantă etichetă de antet este eticheta h1, iar cea mai puțin importantă este h6. h în h1, h2 și altele reprezintă elementul de antet.
Elementul HTML reprezintă conținut introductiv, de obicei un grup de ajutoare introductive sau de navigare.
Mai mult, în codarea HTML, ierarhia urmează ordinea h1, h2, h3 și așa mai departe...
Iată cum poate fi utilizată fiecare etichetă de antet în conținut:
titlul h1: această etichetă de titlu este titlul postării tale. Utilizarea cuvintelor cheie în titlul paginii dvs. va face postarea dvs. mai optimizată pentru SEO.
h2: h2 este una dintre cele mai utilizate etichete de titlu într-un document. Cea mai bună practică este să folosiți cuvinte cheie semantice în diferite subtitluri.
h3: Acestea sunt secțiuni care explică punctele făcute în H2 în continuare. Ele pot fi folosite pentru a formata liste sau marcatori.
h4: Aceste subsecțiuni clarifică sau împart punctele făcute în h3.
În general, se recomandă utilizarea unei singure etichete h1 pe o pagină web, cu excepția cazului în care este vorba doar de pagini HTML5.
Ce sunt etichetele H1?
O etichetă H1 este cel mai important titlu dintr-o pagină sau postare. Vă spune care este titlul paginii sau al postării . Astăzi, eticheta H1 este folosită de toată lumea pentru a afișa titlul sau titlul propriilor pagini.
Atributele globale HTML sunt atributele definitorii ale unui element. Este un grup de atribute globale care nu aparțin unui anumit element numit și pot fi partajate între toate elementele.
Acesta a devenit, printre altele, un element foarte important de clasare SEO, deoarece este primul lucru pe care roboții motoarelor de căutare îl vor accesa cu crawlere.
Această etichetă de antet definește ierarhia structurală a postării dvs. de blog. Deci, nu face greșeala de a folosi eticheta H1 doar ca element de proiectare al paginii tale web. Este de fapt mai mult decât atât.
Etapa H1 a paginii tale web este ca titlul unei cărți.
La prima vedere, ar fi ușor să spunem că eticheta H1 este un element folosit atunci când doriți „titlul” unei pagini web.
Google folosește h1 în locul etichetelor de titlu, oriunde este relevant.
Câte etichete de antet sunt acceptate de HTML?
În mod implicit, există 6 etichete de antet permise de standardul HTML. Acestea de la H1 la h6 pot defini ierarhia unei pagini web și, de asemenea, pot oferi mai multe informații despre aspectul pe care vizitatorii ar trebui să se aștepte de la pagina dvs. web.
Anteturile dvs. ar trebui să rămână la subiectul principal despre ceea ce scrieți, deoarece ele pot ajuta cititorul să vă găsească punctele principale și să-l ghideze prin fluxul de conținut.

Acum, să vorbim despre modul în care etichetele de titlu vor afecta SEO.
Etichete de antet și SEO
Acum, industria SEO este încă împărțită cu privire la această întrebare - Etichetele de antet influențează SEO?
Unii spun că da, iar unii ar putea spune că are, dar are un efect mic.
Google consideră că etichetele de titlu sunt un lucru ușor de utilizat, deoarece acest lucru ajută la formatarea conținutului. Pentru a îmbunătăți experiența utilizatorului și a face pagina dvs. prietenoasă cu SEO, etichetele de antet ar trebui să fie întotdeauna folosite în ordine.
Etichetele de antet îmbunătățesc lizibilitatea și îmbunătățirea SEO a paginii dvs. web.
De exemplu , titlul antetului paginii este întotdeauna h1 urmat de următorul subtitlu - h2.
Dacă există alte puncte sau secțiuni de text, este mai bine să folosiți eticheta h3 și h4 în continuare. Cu toate acestea, dacă subtitlul este h4 și marcatorul său dintr-o secțiune mică este h2, este probabil să rupă ierarhia paginilor.
Pentru a face conținutul mai prietenos cu motoarele de căutare, este recomandat să vă spionați concurenții și să verificați subtitlurile acestora.
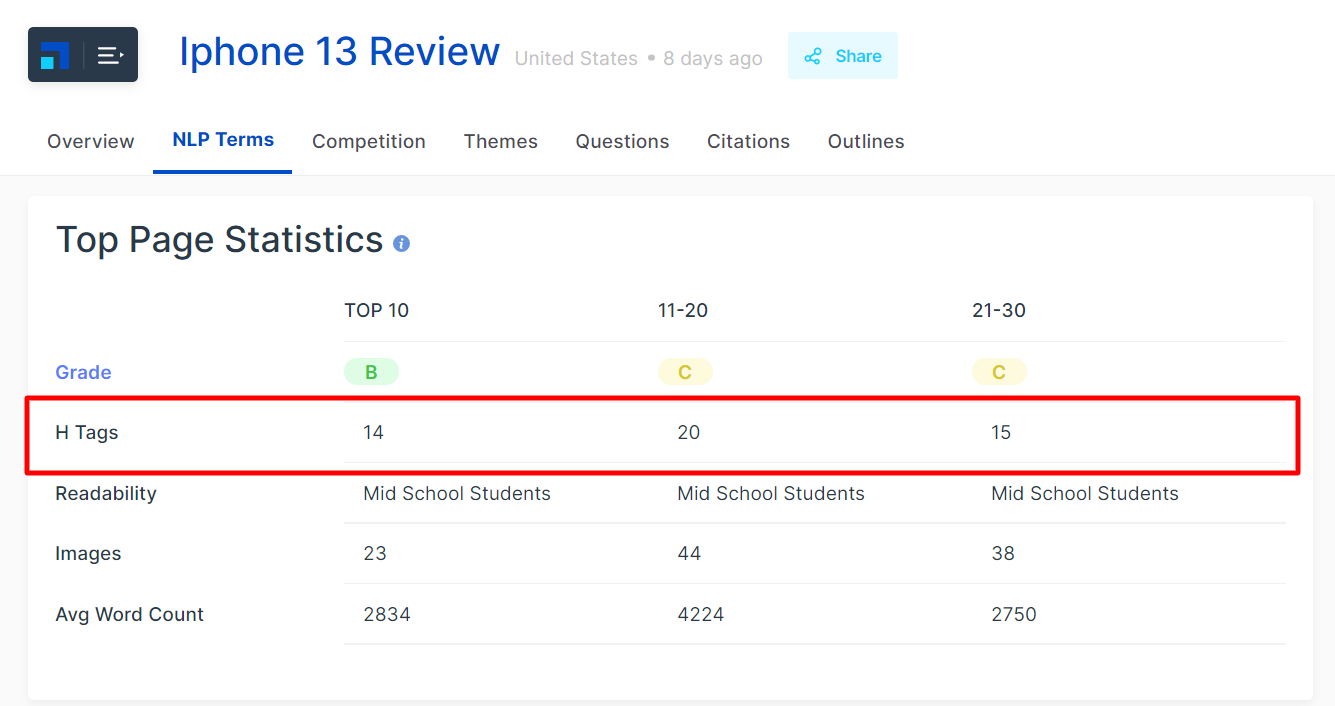
Consultați exemplul de mai jos, pentru cuvântul cheie principal „ iPhone 13 Review ”, numărul total de etichete de antet este de 14 pentru primele 10 rezultate ale motorului de căutare.

Acum, utilizarea a 14 etichete de antet nu ar garanta o clasare bună, dar aceasta este o medie a ceea ce fac majoritatea paginilor de top.
Pentru a vedea ierarhia paginilor și etichetele de antet, am săpa mai adânc în fila concurenților.
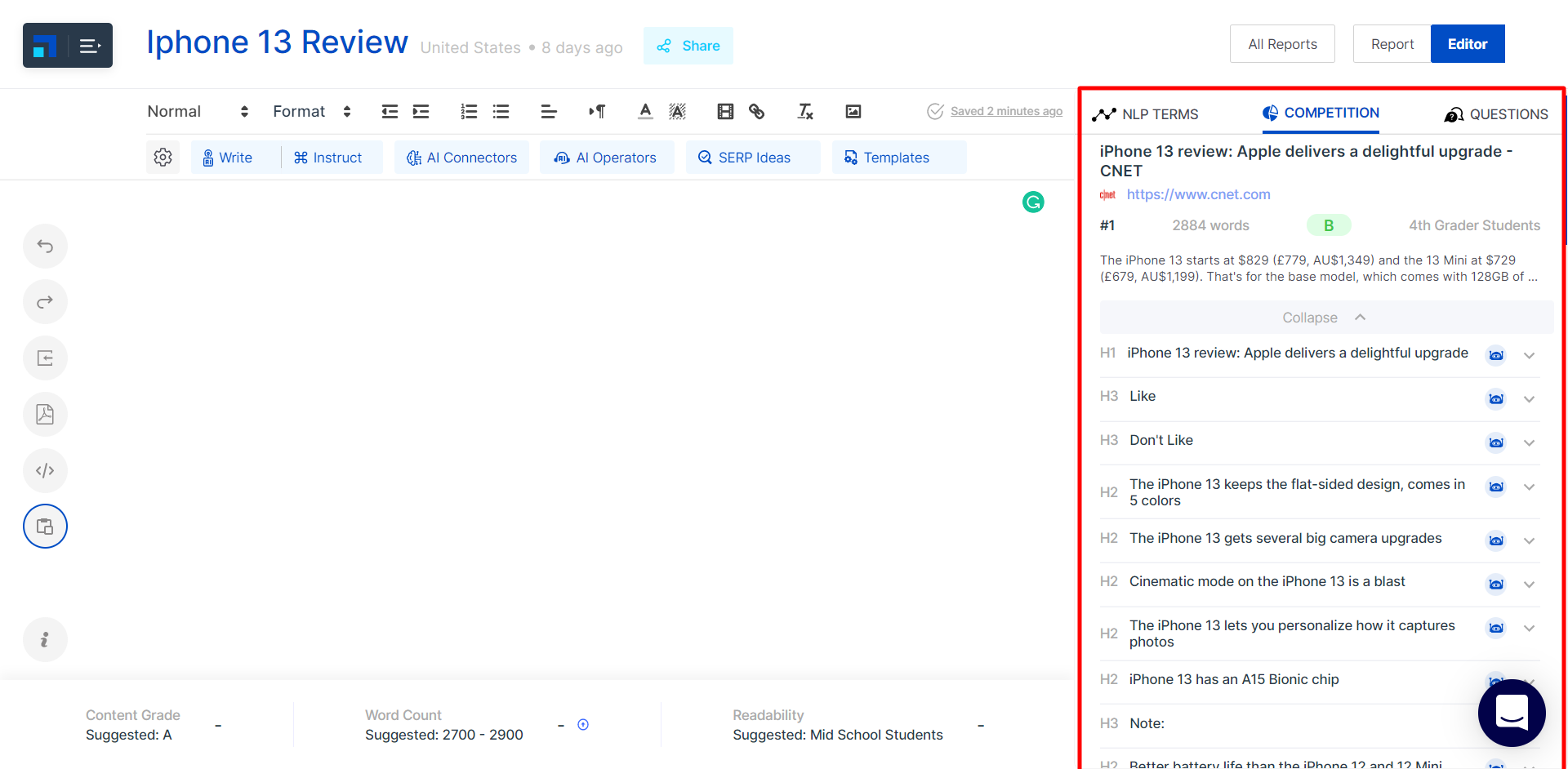
De exemplu , primul rezultat SERP are următoarea structură de pagină. Această pagină cuprinde în principal etichete H2 cu utilizarea semantică a cuvintelor cheie.

Al doilea exemplu vă va oferi o idee mai clară despre ce etichete de titlu ar trebui să utilizați pentru subsecțiunile din conținutul dvs.
Cum să adăugați etichete de antet în HTML?
Nu trebuie să fii priceput din punct de vedere tehnic sau un expert în codificare pentru a adăuga etichete de antet în HTML. În HTML vizual, textul antetului este împachetat între etichete.
De exemplu , dacă un text de antet - „ Ghidul pentru comerțul electronic ” are eticheta h1, codul HTML va arăta după cum urmează:
<h1> Ghidul pentru comerțul electronic </h1>
Lucrul bun este că nici măcar nu trebuie să faci asta cu o platformă de blogging precum Wordpress sau un editor de conținut bogat precum Scalenut.
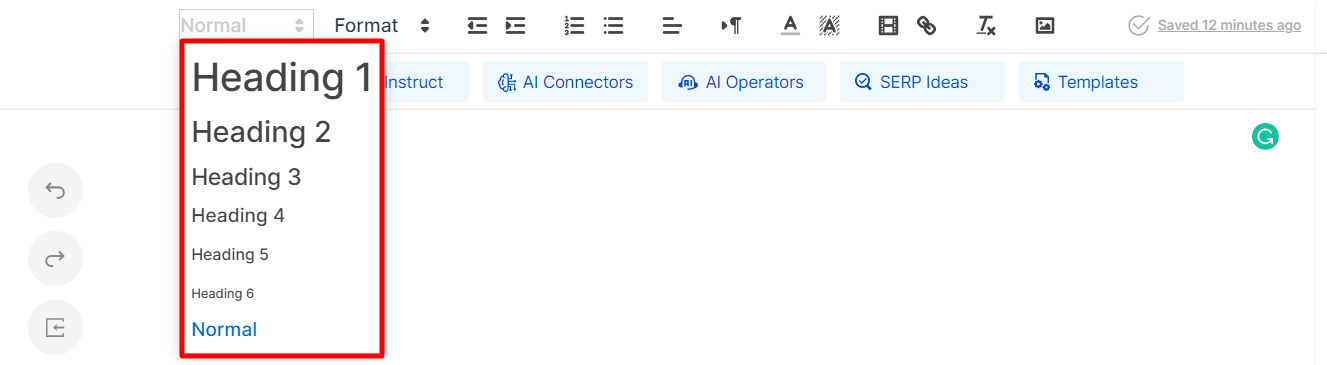
De fiecare dată când doriți să adăugați etichetele antetului în timp ce scrieți, nu trebuie să căutați codul sursă sau codurile HTML pentru a face asta. Editorul de text ușor de utilizat are o selecție de etichete de antet de la h1 la h6 și selecție de paragrafe.
Cea mai bună parte - aceste etichete ar funcționa pe fiecare platformă de blogging. Puteți lipi textul așa cum este scris în acest editor de text pe platforma dvs. de bloguri pentru a economisi timp la editarea și formatarea conținutului.

Concluzie
Titlurile sunt o parte importantă a structurii oricărui site web. Deși nu este necesar să includeți mai mult de o etichetă h1 pe o pagină, acest lucru îi va face pe motoarele de căutare să creadă că pagina încearcă să se claseze pentru cuvintele cheie în această zonă anume.
Astfel, cea mai bună practică este să urmăriți ceea ce fac concurenții de top pentru cuvântul cheie principal. Folosind Scalenut Assistant, puteți economisi timp descoperind ce etichete de antet folosesc paginile de sus.
Scalenut oferă o listă derulantă a etichetelor de antet pentru toate paginile concurente de top.
Puteți fie să utilizați aceeași etichetă de antet, fie să o modificați cu alte cuvinte cheie semantice pentru a vă structura pagina. Deci, fie că aveți nevoie de ajutor pentru utilizarea etichetelor de antet potrivite sau pentru structura paginii, Scalenut este aici pentru a vă ajuta!
