Scalenut devient G2 Fall Leader 2022 - Catégorie Création de contenu
Publié: 2022-11-29Les moteurs de recherche recherchent constamment les pages les plus significatives dans les SERP. Il existe différents facteurs de classement SEO que les moteurs de recherche examinent lors du classement des pages.
L'un de ces facteurs de classement important est la balise d'en-tête de la page.
Ce poids est idéal pour les pages contenant de nombreux termes de recherche associés dans la balise d'en-tête. Ceci, l'optimisation des moteurs de recherche d'une page Web devrait avoir un facteur majeur en tant que balise d'en-tête pertinente.
Alors, qu'est-ce qu'une balise d'en-tête et comment écrire des balises d'en-tête convaincantes pour votre page Web ? Dans cet article, nous avons partagé un guide détaillé sur les balises d'en-tête Html et comment les utiliser pour obtenir une meilleure visibilité et un meilleur classement ?
Balises d'en-tête : qu'est-ce que c'est et comment les utiliser ?
Les balises d'en-tête sont l'élément HTML utilisé pour créer un en-tête pour votre page Web. Ils sont souvent utilisés pour créer un menu ou une barre de navigation pour un site Web. Les balises d'en-tête sont également utilisées pour ajouter des informations de style à votre page.
Les balises d'en-tête sont utilisées dans presque tous les sites Web créés sur Internet, qu'il s'agisse d'un blog personnel, d'une page d'accueil de boutique ou même d'un site de commerce électronique cherchant à attirer plus de clients. Ces balises sont également connues des webmasters sous le nom de balises d'en-tête ou de balises d'en-tête.
Les balises d'en-tête structurent votre page et sont donc différenciées en h1-h6.
Il existe de nombreux autres types de balises HTML qui peuvent être utilisées dans le cadre du codage d'une page Web. Cependant, ils suivent tous un format standard qui établit leur objectif et leur structure afin qu'il n'y ait aucune confusion concernant les nuances dans les balises HTML.
Parmi celles-ci, la balise d'en-tête la plus importante est la balise h1 et la moins importante est h6. h dans h1, h2 et autres représentent l'élément de titre.
L'élément HTML représente le contenu d'introduction, généralement un groupe d'aides d'introduction ou de navigation.
De plus, dans le codage HTML, la hiérarchie suit l'ordre h1, h2, h3, etc...
Voici comment chaque balise d'en-tête peut être utilisée dans le contenu :
en-tête h1 : cette balise d'en-tête est le titre de votre message. L'utilisation de mots-clés dans le titre de votre page rendra votre publication plus optimisée pour le référencement.
h2 : h2 est l'une des balises d'en-tête les plus utilisées dans un document. La meilleure pratique consiste à utiliser des mots-clés sémantiques dans différents sous-titres.
h3 : Ce sont des sections qui expliquent plus en détail les points soulevés dans le H2. Ils peuvent être utilisés pour formater des listes ou des puces.
h4 : Ces sous-sections clarifient ou divisent les points soulevés en h3.
En général, il est recommandé de n'utiliser qu'une seule balise h1 sur une page Web, sauf s'il s'agit uniquement de pages html5.
Que sont les balises H1 ?
Une balise H1 est le titre le plus important d'une page ou d'un article. Il vous indique le titre de la page ou de l'article . Aujourd'hui, la balise H1 est utilisée par tout le monde pour afficher le titre ou l'en-tête de ses propres pages.
Les attributs globaux HTML sont les attributs définissant un élément. Il s'agit d'un groupe d'attributs globaux qui n'appartiennent à aucun élément nommé particulier et peuvent être partagés par tous les éléments.
C'est devenu un élément de classement SEO très important, entre autres, car c'est la première chose que les robots des moteurs de recherche vont explorer.
Cette balise d'en-tête définit la hiérarchie structurelle de votre article de blog. Donc, ne commettez pas l'erreur d'utiliser la balise H1 simplement comme élément de conception de votre page Web. C'est en fait plus que cela.
L'étape H1 de votre page Web est comme le titre d'un livre.
A première vue, il serait facile de dire que la balise H1 est un élément utilisé lorsque l'on veut le 'titre' d'une page web.
Google utilise h1 à la place des balises de titre lorsque cela est pertinent.
Combien de balises d'en-tête sont prises en charge par HTML ?
Par défaut, il y a 6 balises d'en-tête autorisées par la norme HTML. Ces H1 à h6 peuvent définir la hiérarchie d'une page Web et également fournir plus d'informations sur l'apparence que les visiteurs doivent attendre de votre page Web.
Vos en-têtes doivent rester fidèles au sujet principal de ce que vous écrivez, car ils peuvent aider le lecteur à trouver vos points principaux et à le guider dans le flux de contenu.

Parlons maintenant de la façon dont les balises d'en-tête vont affecter le référencement.
Balises d'en-tête et SEO
Aujourd'hui, l'industrie du référencement est toujours divisée sur cette question : les balises d'en-tête ont-elles un impact sur le référencement ?
Certains disent oui et d'autres pourraient dire, cela ne fait que peu d'effet.
Google considère les balises d'en-tête comme une chose conviviale, car cela aide à formater le contenu. Pour améliorer l'expérience utilisateur et rendre votre page optimisée pour le référencement, les balises d'en-tête doivent toujours être utilisées dans l'ordre.
Les balises d'en-tête améliorent la lisibilité et améliorent le référencement de votre page Web.
Par exemple , le titre de l'en-tête de page est toujours h1 suivi du sous-titre suivant - h2.
S'il y a d'autres puces ou sections de texte, il est préférable d'utiliser la balise h3 et h4 plus loin. Cependant, si le sous-titre est h4 et sa puce d'une petite section est h2, cela risque de briser la hiérarchie des pages.
Pour rendre votre contenu plus convivial pour les moteurs de recherche, il est recommandé d'espionner vos concurrents et de vérifier leurs sous-titres.
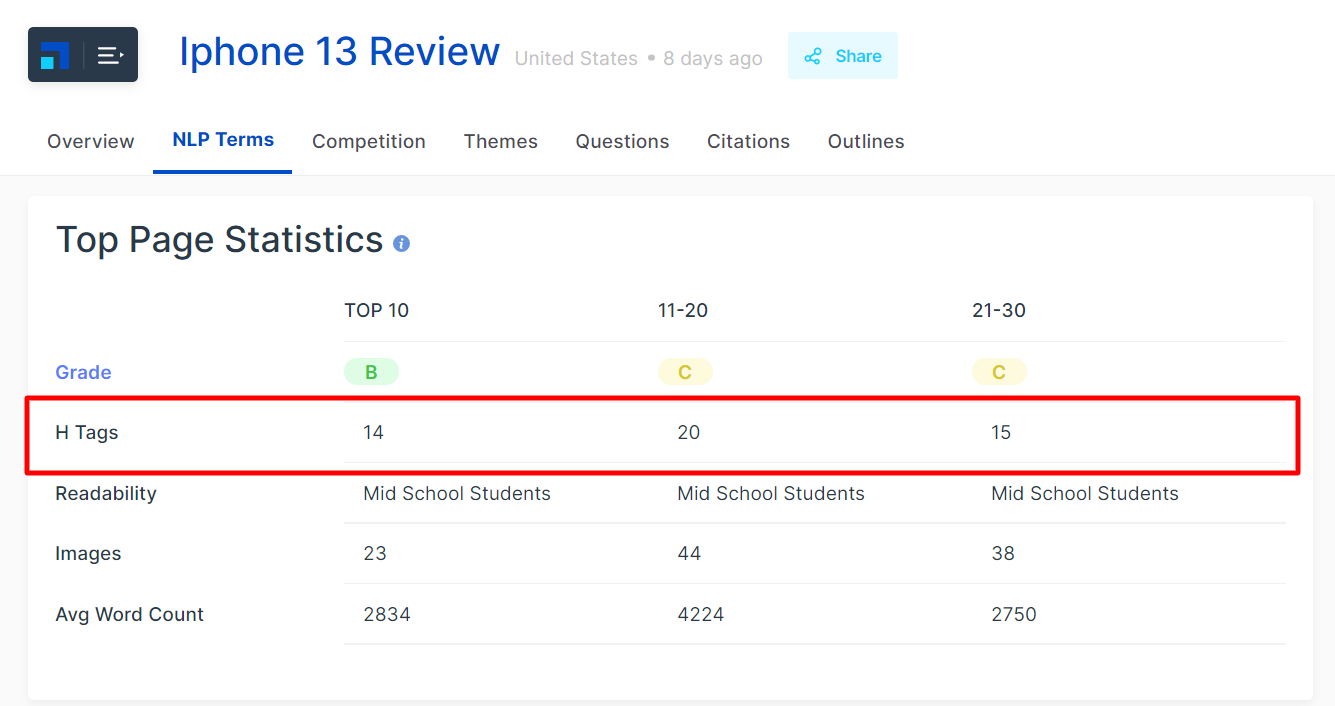
Reportez-vous à l' exemple ci-dessous, pour le mot-clé principal ' iPhone 13 Review ', le nombre total de balises d'en-tête est de 14 pour les 10 premiers résultats des moteurs de recherche.

Maintenant, l'utilisation de 14 balises d'en-tête ne garantirait pas un bon classement, mais c'est une moyenne de ce que font la plupart des meilleures pages.
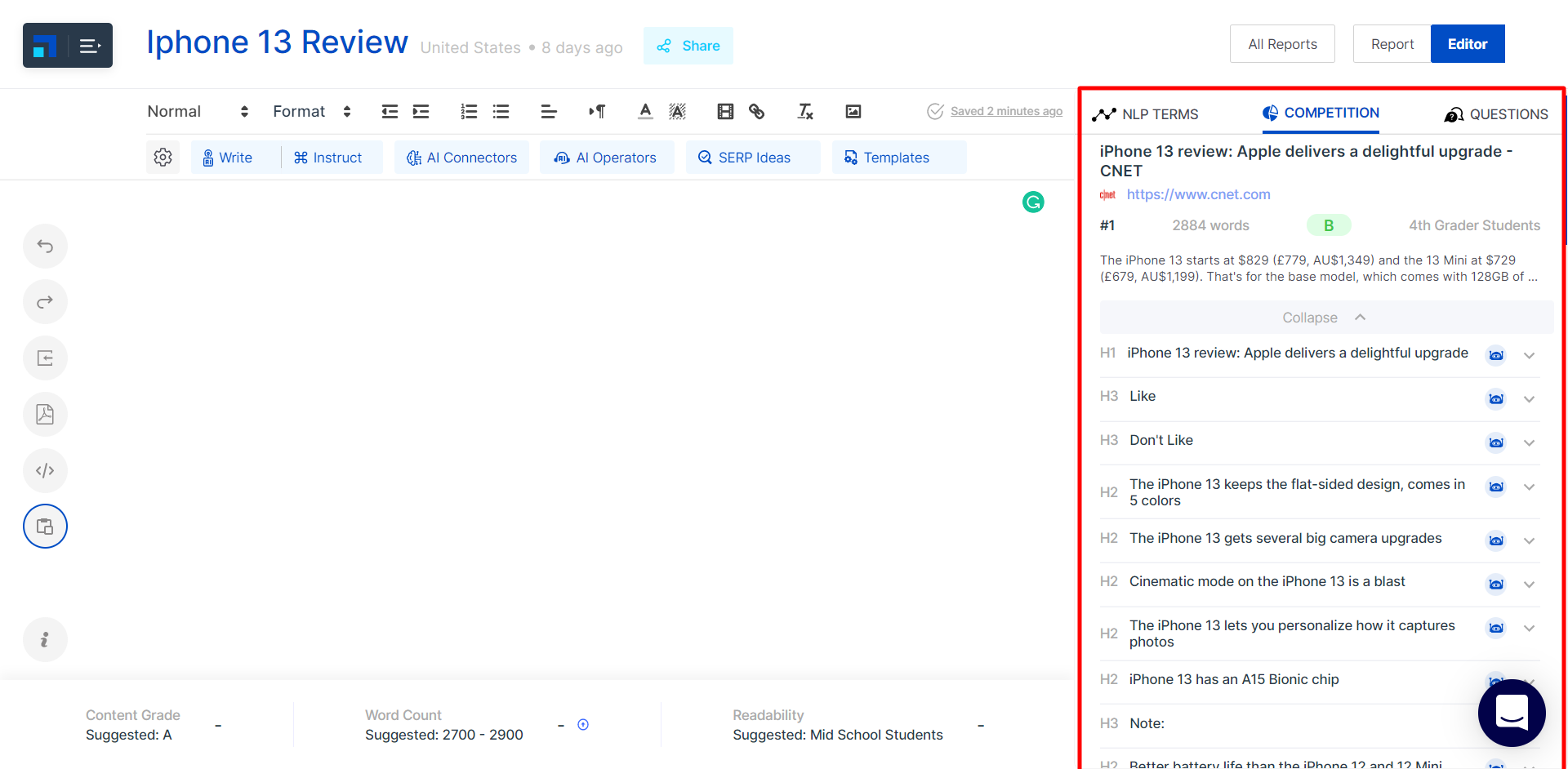
Pour voir la hiérarchie de leurs pages et les balises d'en-tête, nous approfondirions l'onglet du concurrent.
Par exemple , le premier résultat SERP a la structure de page suivante. Cette page comprend principalement des balises H2 avec l'utilisation sémantique de mots-clés.

Le deuxième exemple vous donnerait une idée plus claire des balises de titre que vous devriez utiliser pour les sous-sections de votre contenu.
Comment ajouter des balises d'en-tête en HTML ?
Vous n'avez pas besoin d'être techniquement averti ou d'être un expert en codage pour ajouter des balises d'en-tête en HTML. En HTML visuel, le texte de l'en-tête est enveloppé entre les balises.
Par exemple , si un texte d'en-tête-' Le Guide du commerce électronique ' reçoit la balise h1, le code HTML se présentera comme suit :
<h1> Le guide du commerce électronique </h1>
La bonne chose est que vous n'avez même pas besoin de le faire avec une plateforme de blogs comme Wordpress ou un éditeur de contenu riche comme Scalenut.
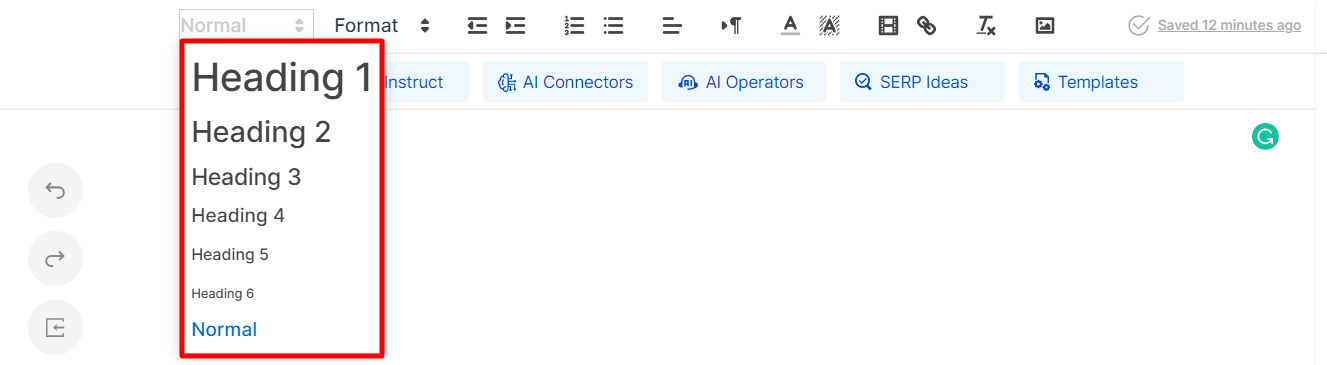
Chaque fois que vous souhaitez ajouter les balises d'en-tête lors de l'écriture, vous n'avez pas besoin de creuser dans le code source ou les codes HTML pour le faire. L'éditeur de texte facile à utiliser propose une sélection de balises d'en-tête de h1 à h6 et une sélection de paragraphes.
La meilleure partie - ces balises fonctionneraient sur toutes les plateformes de blogs. Vous pouvez coller le texte tel qu'il est écrit sur cet éditeur de texte sur votre plateforme de blogs pour gagner du temps lors de l'édition et de la mise en forme du contenu.

Conclusion
Les titres sont une partie importante de la structure de tout site Web. Bien qu'il ne soit pas nécessaire d'inclure plus d'une balise h1 sur une page, cela fera penser aux moteurs de recherche que la page essaie de se classer pour des mots-clés dans ce domaine particulier.
Ainsi, la meilleure pratique consiste à suivre ce que font les meilleurs concurrents pour votre mot-clé principal. En utilisant Scalenut Assistant, vous pouvez gagner du temps pour déterminer les balises d'en-tête utilisées par les premières pages.
Scalenut donne une liste déroulante des balises d'en-tête pour toutes les principales pages concurrentes.
Vous pouvez soit utiliser la même balise d'en-tête, soit la modifier avec d'autres mots-clés sémantiques pour structurer votre page. Donc, que vous ayez besoin d'aide pour utiliser les bonnes balises d'en-tête ou pour structurer la page, Scalenut est là pour vous aider !
