Scalenut se convierte en G2 Fall Leader 2022 - Categoría de creación de contenido
Publicado: 2022-11-29Los motores de búsqueda buscan constantemente las páginas más significativas en las SERP. Hay varios factores de clasificación SEO que los motores de búsqueda analizan al clasificar las páginas.
Uno de esos factores de clasificación importantes es la etiqueta de encabezado de la página.
Este peso es ideal para páginas que tienen muchos términos de búsqueda relacionados en la etiqueta de encabezado. Esto, la optimización de motores de búsqueda de una página web debe tener un factor importante como la etiqueta de encabezado relevante.
Entonces, ¿qué es una etiqueta de encabezado y cómo escribir etiquetas de encabezado atractivas para su página web? En este artículo, hemos compartido una guía detallada sobre las etiquetas de encabezado Html y cómo usarlas para obtener una mejor visibilidad y clasificación.
Etiquetas de encabezado: ¡Qué son y cómo usarlas!
Las etiquetas de encabezado son el elemento HTML que se utiliza para crear un encabezado para su página web. A menudo se utilizan para crear un menú o una barra de navegación para un sitio web. Las etiquetas de encabezado también se utilizan para agregar información de estilo a su página.
Las etiquetas de encabezado se utilizan en casi todos los sitios web creados en Internet, ya sea un blog personal, una página de inicio de una tienda o incluso un sitio de comercio electrónico que busca obtener más clientes. Estas etiquetas también son conocidas por los webmasters como etiquetas de encabezado o etiquetas de encabezado.
Las etiquetas de encabezado estructuran su página y, por lo tanto, se diferencian como h1-h6.
Hay muchos otros tipos de etiquetas HTML que se pueden usar como parte de la codificación de la página web. Sin embargo, todos siguen un formato estándar que establece su propósito y estructura para que no haya confusión con respecto a los matices dentro de las etiquetas HTML.
De estos, la etiqueta de encabezado más importante es la etiqueta h1 y la menos importante es h6. h en h1, h2 y otros representan el elemento de encabezado.
El elemento HTML representa contenido introductorio, normalmente un grupo de ayudas introductorias o de navegación.
Además, en la codificación HTML, la jerarquía sigue el orden h1, h2, h3, y así sucesivamente...
Así es como se puede usar cada etiqueta de encabezado en el contenido:
encabezado h1: esta etiqueta de encabezado es el título de su publicación. El uso de palabras clave en el título de su página hará que su publicación esté más optimizada para SEO.
h2: h2 es una de las etiquetas de encabezado más utilizadas en un documento. La mejor práctica es utilizar palabras clave semánticas en diferentes subtítulos.
h3: Estas son secciones que explican más los puntos hechos en el H2. Se pueden utilizar para formatear listas o viñetas.
h4: Estas subsecciones aclaran o dividen los puntos hechos en h3.
En general, se recomienda usar solo una etiqueta h1 en una página web, a menos que solo se trate de páginas html5.
¿Qué son las etiquetas H1?
Una etiqueta H1 es el encabezado más importante de una página o publicación. Te dice cuál es el título de la página o publicación . Hoy en día, todo el mundo utiliza la etiqueta H1 para mostrar el título o el encabezado de sus propias páginas.
Los atributos globales HTML son los atributos definitorios de un elemento. Es un grupo de atributos globales que no pertenecen a ningún elemento con nombre en particular y se pueden compartir entre todos los elementos.
Esto se ha convertido en un elemento de clasificación SEO muy importante, entre otras cosas, ya que es lo primero que rastrearán los robots de los motores de búsqueda.
Esta etiqueta de encabezado define la jerarquía estructural de su publicación de blog. Por lo tanto, no cometa el error de usar la etiqueta H1 simplemente como elemento de diseño de su página web. De hecho, es más que eso.
La etapa H1 de su página web es como el título de un libro.
A primera vista, sería fácil decir que la etiqueta H1 es un elemento que se utiliza cuando se desea el 'título' de una página web.
Google usa h1 en lugar de etiquetas de título siempre que sea relevante.
¿Cuántas etiquetas de encabezado admite HTML?
De forma predeterminada, hay 6 etiquetas de encabezado permitidas por el estándar HTML. Estos H1 a h6 pueden definir la jerarquía de una página web y también proporcionar más información sobre la apariencia que los visitantes deben esperar de su página web.
Tus encabezados deben apegarse al tema principal de lo que estás escribiendo porque pueden ayudar al lector a encontrar tus puntos principales y guiarlos a través del flujo de contenido.

Ahora, hablemos de cómo las etiquetas de encabezado afectarán al SEO.
Etiquetas de encabezado y SEO
Ahora, la industria de SEO todavía está dividida en esta pregunta : ¿las etiquetas de encabezado afectan el SEO?
Algunos dicen que sí y algunos podrían decir que sí, pero con un pequeño efecto.
Google considera que las etiquetas de encabezado son fáciles de usar porque ayudan a formatear el contenido. Para mejorar la experiencia del usuario y hacer que su página sea compatible con SEO, las etiquetas de encabezado siempre deben usarse en orden.
Las etiquetas de encabezado mejoran la legibilidad y mejoran el SEO de su página web.
Por ejemplo , el título del encabezado de la página siempre es h1 seguido del siguiente subtítulo: h2.
Si hay otras viñetas o secciones de texto, es mejor usar la etiqueta h3 y h4 más. Sin embargo, si el subtítulo es h4 y la viñeta de una pequeña sección es h2, es probable que rompa la jerarquía de la página.
Para que su contenido sea más amigable para los motores de búsqueda, se recomienda espiar a sus competidores y verificar sus subtítulos.
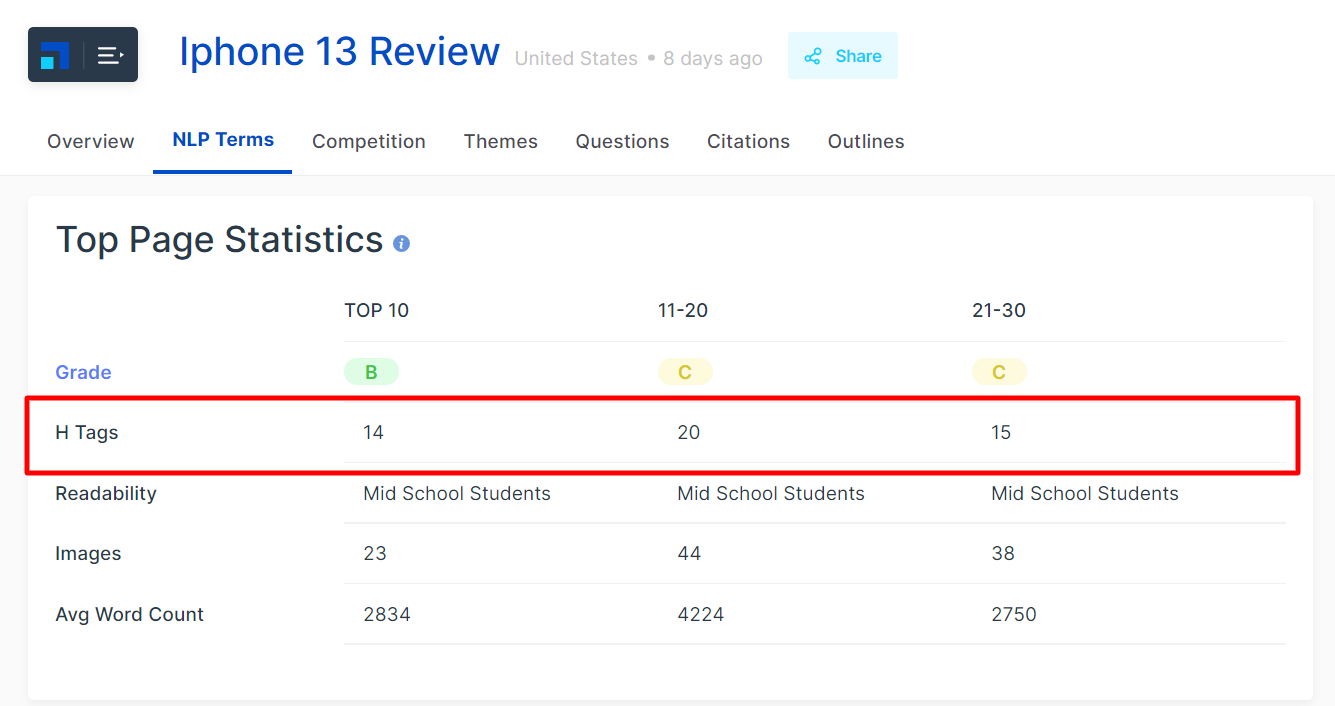
Consulte el ejemplo a continuación, para la palabra clave principal ' Revisión del iPhone 13 ', el número total de etiquetas de encabezado es 14 para los 10 primeros resultados del motor de búsqueda.

Ahora, el uso de 14 etiquetas de encabezado no garantizaría una buena clasificación, pero eso es un promedio de lo que están haciendo la mayoría de las páginas principales.
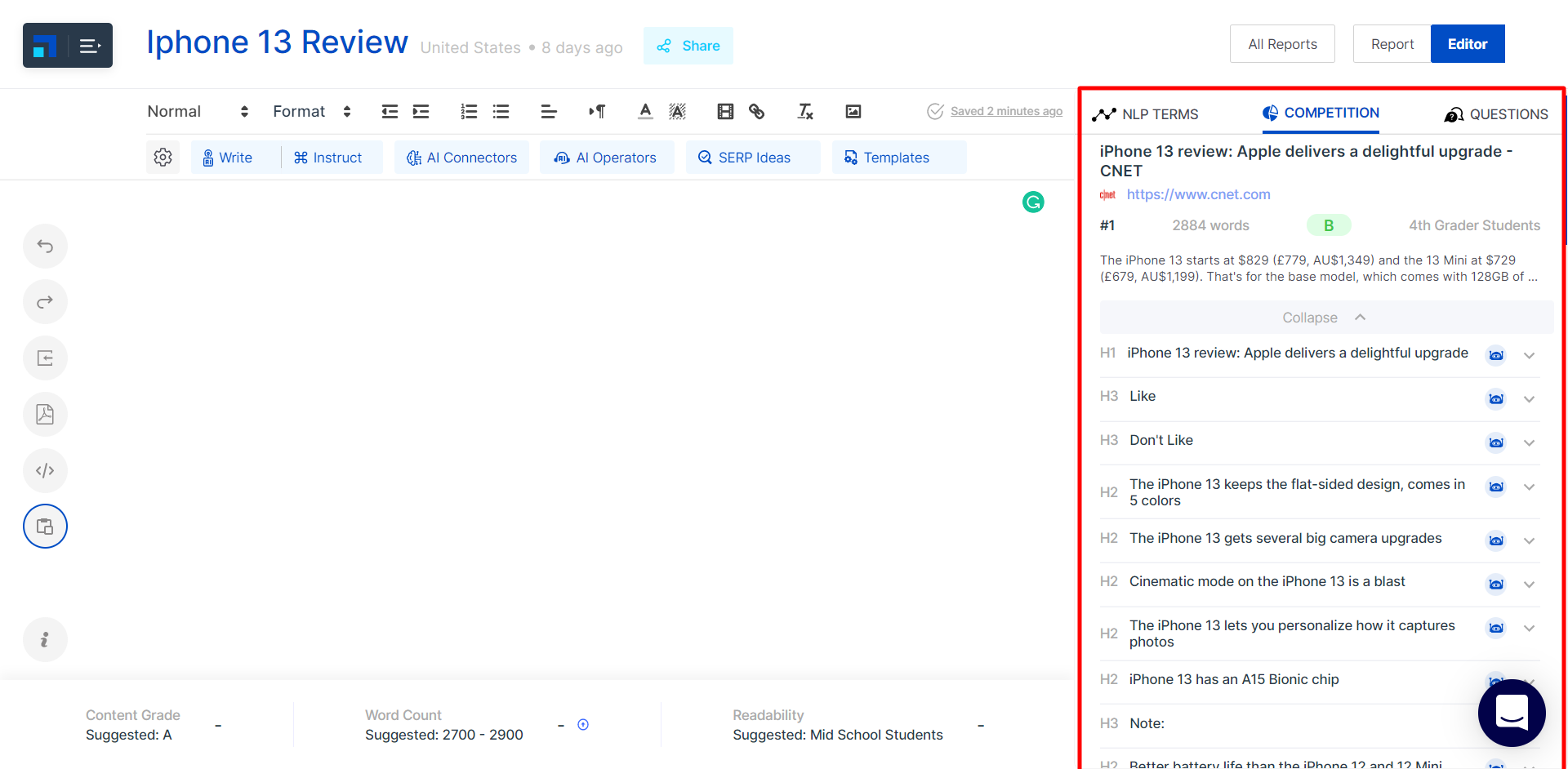
Para ver la jerarquía de su página y las etiquetas de encabezado, profundizaríamos en la pestaña del competidor.
Por ejemplo , el primer resultado SERP tiene la siguiente estructura de página. Esta página comprende principalmente etiquetas H2 con el uso semántico de palabras clave.

El segundo ejemplo le daría una idea más clara sobre qué etiquetas de encabezado debe usar para las subsecciones de su contenido.
¿Cómo agregar etiquetas de encabezado en HTML?
No necesita tener conocimientos técnicos ni ser un experto en codificación para agregar etiquetas de encabezado en HTML. En HTML visual, el texto del encabezado se envuelve entre las etiquetas.
Por ejemplo , si a un texto de encabezado: ' La guía de comercio electrónico ' se le asigna la etiqueta h1, el código HTML se verá de la siguiente manera:
<h1> La guía del comercio electrónico </h1>
Lo bueno es que ni siquiera necesita hacer esto con una plataforma de blogs como Wordpress o un editor de contenido enriquecido como Scalenut.
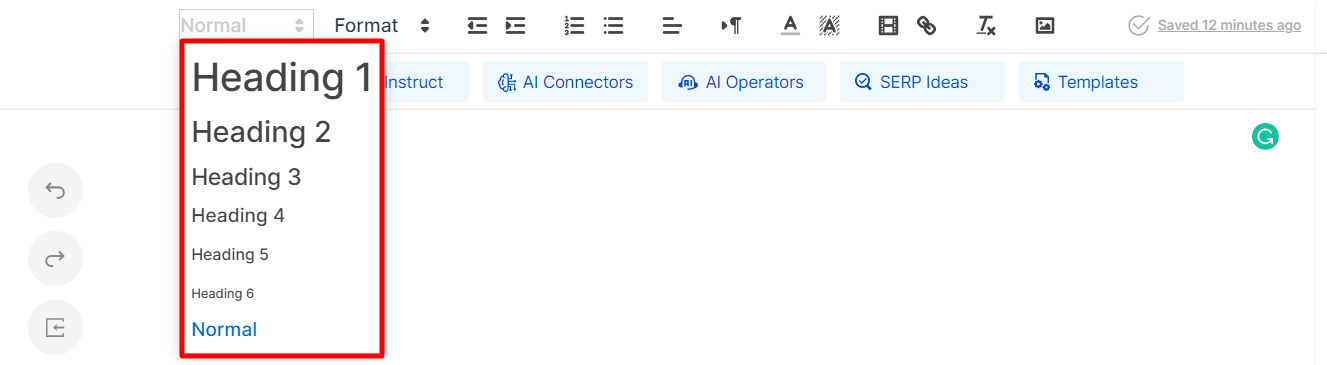
Cada vez que desee agregar las etiquetas de encabezado mientras escribe, no necesita profundizar en el código fuente o los códigos HTML para hacerlo. El editor de texto fácil de usar tiene una selección de etiquetas de encabezado de h1 a h6 y selección de párrafos.
La mejor parte: estas etiquetas funcionarían en todas las plataformas de blogs. Puede pegar el texto tal como está escrito en este editor de texto en su plataforma de blogs para ahorrar tiempo en la edición y el formato del contenido.

Conclusión
Los encabezados son una parte importante de la estructura de cualquier sitio web. Si bien no es necesario incluir más de una etiqueta h1 en una página, hacerlo hará que los motores de búsqueda piensen que la página está tratando de clasificar las palabras clave en esta área en particular.
Por lo tanto, la mejor práctica es seguir lo que hacen los principales competidores para su palabra clave principal. Usando Scalenut Assistant, puede ahorrar tiempo averiguando qué etiquetas de encabezado están usando las páginas principales.
Scalenut ofrece una lista desplegable de las etiquetas de encabezado para todas las principales páginas de la competencia.
Puede usar la misma etiqueta de encabezado o cambiarla con otras palabras clave semánticas para estructurar su página. Entonces, ya sea que necesite ayuda con el uso de las etiquetas de encabezado correctas o con la estructura de la página, Scalenut está aquí para ayudarlo.
