ScalenutがG2 Fall Leader 2022 - Content Creation部門に
公開: 2022-11-29検索エンジンは、SERP で最も意味のあるページを常に探しています。 検索エンジンがページをランク付けする際に参照するさまざまな SEO ランキング要素があります。
そのような重要なランキング要因の 1 つは、ページの見出しタグです。
この重みは、見出しタグに関連する検索語が多数含まれるページに適しています。 これは、Web ページの検索エンジンの最適化には、関連するヘッダー タグとして主要な要素が必要です。
では、ヘッダー タグとは何ですか?また、Web ページに説得力のあるヘッダー タグを記述する方法は? この記事では、Html ヘッダー タグの詳細なガイドと、それらを使用して可視性とランキングを向上させる方法を共有しました。
ヘッダー タグ: 概要と使用方法
ヘッダー タグは、Web ページのヘッダーを作成するために使用される HTML 要素です。 多くの場合、Web サイトのメニューまたはナビゲーション バーを作成するために使用されます。 ヘッダー タグは、ページにスタイル情報を追加するためにも使用されます。
ヘッダー タグは、個人のブログ、ショップのホームページ、さらにはより多くの顧客を獲得しようとする e コマース サイトなど、インターネット上で作成されるほぼすべての Web サイトで使用されています。 これらのタグは、ウェブマスターには見出しタグまたはヘッダー タグとしても知られています。
ヘッダー タグはページを構成するため、h1 ~ h6 として区別されます。
Web ページのコーディングの一部として使用できる HTML タグには、他にも多数の種類があります。 ただし、それらはすべて、HTML タグ内のニュアンスに関する混乱がないように、目的と構造を確立する標準形式に従っています。
これらのうち、最も重要なヘッダー タグは h1 タグで、重要度が最も低いのは h6 タグです。 h1、h2 などの h は見出し要素を表します。
HTML 要素は、紹介コンテンツを表します。通常は、紹介またはナビゲーション補助のグループです。
さらに、HTML コーディングでは、階層は h1、h2、h3 という順序に従います...
コンテンツで各ヘッダー タグを使用する方法は次のとおりです。
h1 見出し:この見出しタグは、投稿のタイトルです。 ページのタイトルにキーワードを使用すると、投稿がより SEO に最適化されたものになります。
h2: h2 は、ドキュメントで最もよく使用される見出しタグの 1 つです。 ベスト プラクティスは、異なる小見出しでセマンティック キーワードを使用することです。
h3:これらは、H2 で指摘されたポイントをさらに説明するセクションです。 リストや箇条書きの書式を設定するために使用できます。
h4:これらのサブセクションは、h3 で作成されたポイントを明確化または分割します。
一般に、html5 ページのみでない限り、ウェブページには h1 タグを 1 つだけ使用することをお勧めします。
H1タグとは?
H1 タグは、ページまたは投稿で最も重要な見出しです。 ページまたは投稿のタイトルが何であるかがわかります。 今日、H1 タグは、誰もが自分のページのタイトルや見出しを表示するために使用されています。
HTML グローバル属性は、要素の定義属性です。 これは、特定の名前付き要素に属さず、すべての要素で共有できるグローバル属性のグループです。
これは、検索エンジンのボットが最初にクロールするものであるため、とりわけ非常に重要な SEO ランキング要素になりました。
このヘッダー タグは、ブログ投稿の構造階層を定義します。 したがって、H1 タグを単に Web ページのデザイン要素として使用するという間違いを犯さないでください。 実際にはそれ以上です。
Web ページの H1 ステージは、本のタイトルのようなものです。
一見すると、H1タグはWebページの「タイトル」が欲しいときに使う要素と言えます。
Google は、関連するタイトル タグの代わりに h1 を使用します。
HTML でサポートされているヘッダー タグの数はいくつですか?
デフォルトでは、HTML 標準で許可されている 6 つのヘッダー タグがあります。 これらの H1 から h6 までは、Web ページの階層を定義し、訪問者が Web ページに期待する外観に関する詳細情報を提供します。
ヘッダーは、読者が要点を見つけ、コンテンツの流れをガイドするのに役立つため、書いている内容の主要なトピックに固執する必要があります。
それでは、見出しタグが SEO に与える影響について説明しましょう。
ヘッダータグとSEO
現在、SEO 業界は、ヘッダー タグが SEO に影響を与えるかという質問について、いまだに意見が分かれています。
はいと言う人もいれば、少しだけ効果があると言う人もいます.

Google では、見出しタグはコンテンツの書式設定に役立つため、ユーザー フレンドリーなものと見なしています。 ユーザー エクスペリエンスを向上させ、ページを SEO フレンドリーにするために、ヘッダー タグは常に順番に使用する必要があります。
ヘッダー タグは Web ページの読みやすさと SEO を向上させます。
たとえば、ページ ヘッダー タイトルは常に h1 で、その後に次の小見出し h2 が続きます。
他の箇条書きやテキストのセクションがある場合は、h3 タグとさらに h4 タグを使用することをお勧めします。 ただし、小見出しが h4 で、小さなセクションの箇条書きが h2 の場合、ページ階層が壊れる可能性があります。
コンテンツをより検索エンジンに適したものにするために、競合他社をスパイし、そのサブヘッダーを確認することをお勧めします.
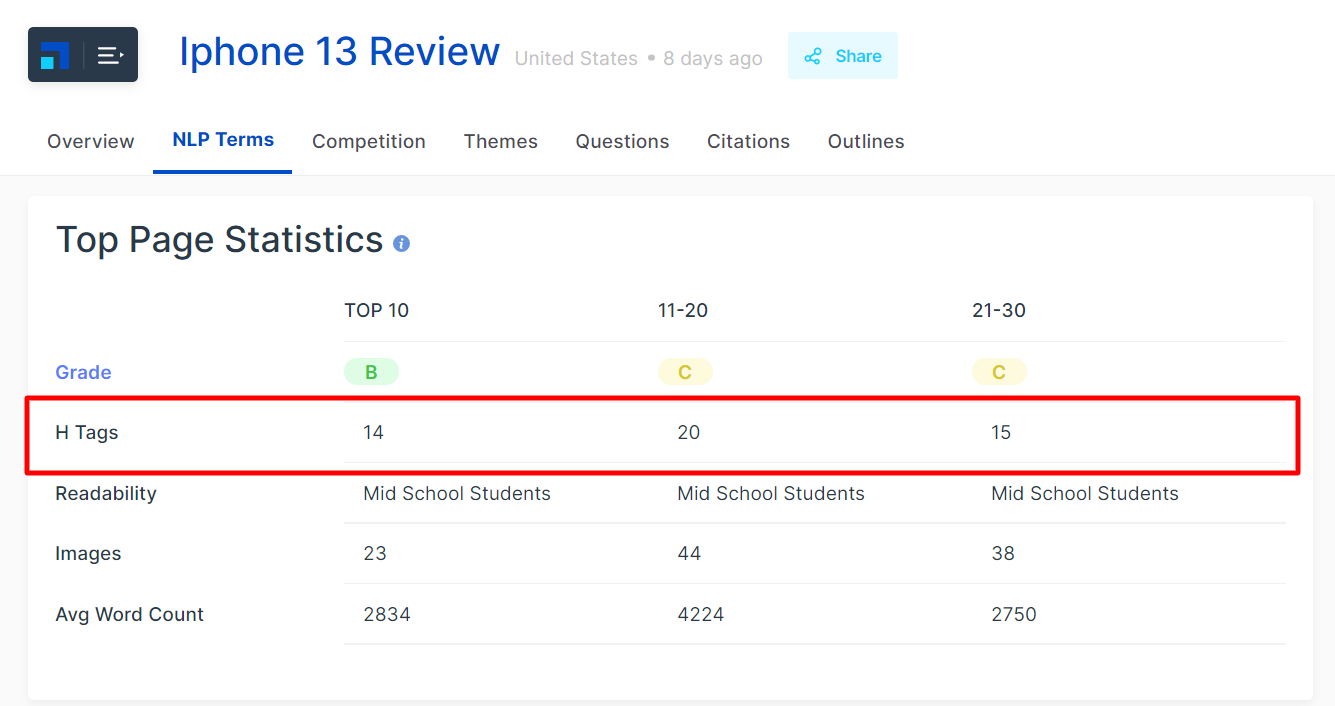
以下の例を参照すると、メインのキーワード「 iPhone 13 レビュー」に対して、検索エンジンの結果のトップ 10 に対してヘッダー タグの総数は 14 です。

現在、14 個のヘッダー タグを使用しても良いランキングが保証されるわけではありませんが、これはほとんどのトップ ページが行っていることの平均です。
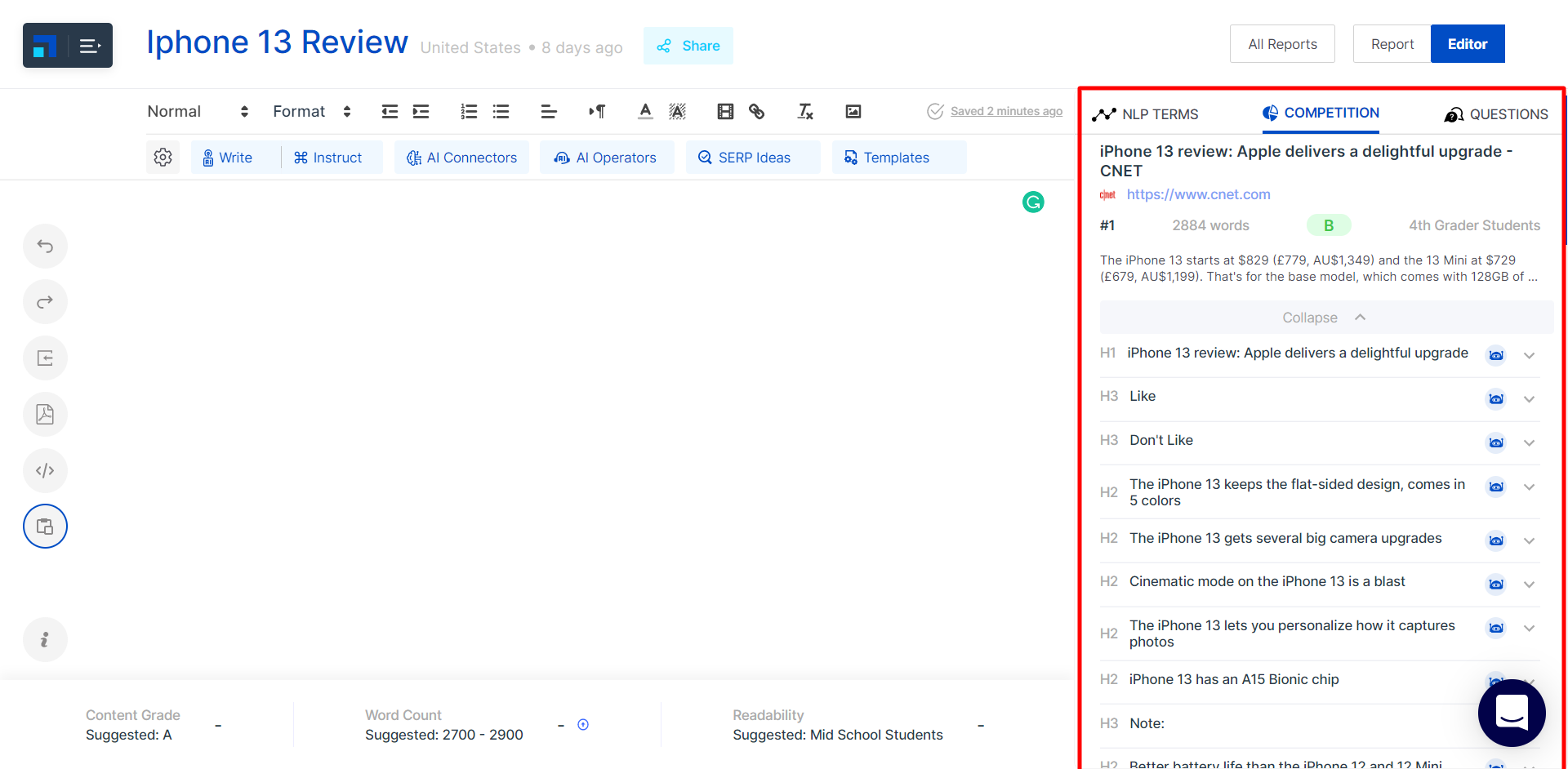
ページ階層とヘッダー タグを確認するには、競合他社のタブをさらに掘り下げます。
たとえば、最初のSERP結果には次のページ構造があります。 このページのほとんどは、キーワードのセマンティック使用を伴う H2 タグで構成されています。

2 番目の例は、コンテンツのサブセクションにどの見出しタグを使用する必要があるかについて、より明確なアイデアを提供します。
HTMLにヘッダータグを追加するには?
HTML にヘッダー タグを追加するのに、技術的な知識やコーディングの専門家である必要はありません。 ビジュアル HTML では、ヘッダー テキストはタグの間で折り返されます。
たとえば、ヘッダー テキスト「 e コマース ガイド」にh1 タグを付けると、HTML コードは次のようになります。
<h1> e コマースのガイド </h1>
良いことに、Wordpress のようなブログ プラットフォームや Scalenut のようなリッチ コンテンツ エディターでこれを行う必要さえありません。
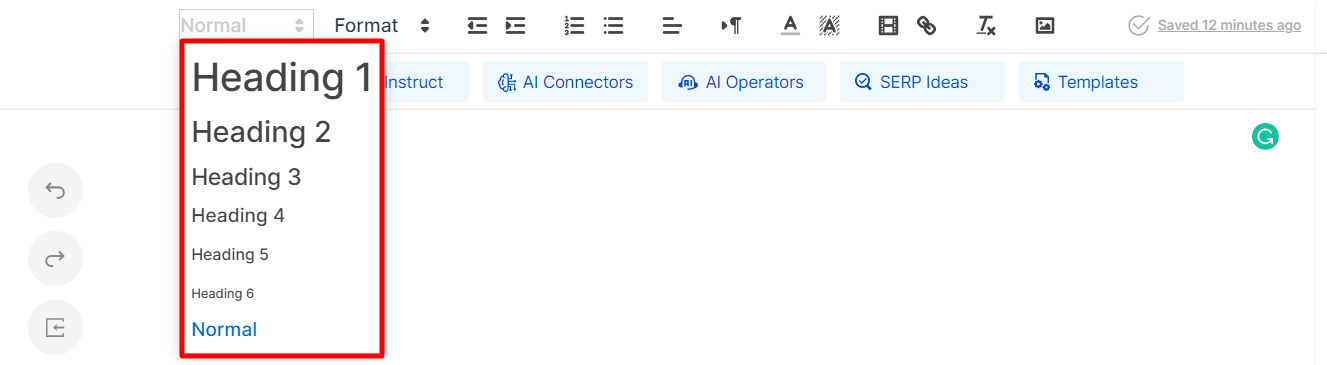
書き込み中にヘッダー タグを追加するたびに、そのためにソース コードや HTML コードを掘り下げる必要はありません。 使いやすいテキスト エディターには、h1 から h6 までのヘッダー タグの選択と段落の選択があります。
最良の部分 - これらのタグは、すべてのブログ プラットフォームで機能します。 このテキスト エディターで書かれたテキストをブログ プラットフォームに貼り付けて、コンテンツの編集と書式設定にかかる時間を節約できます。

結論
見出しは、Web サイトの構造の重要な部分です。 ページに複数の h1 タグを含める必要はありませんが、含めると、検索エンジンはページがこの特定の領域のキーワードでランク付けしようとしていると判断します。
したがって、ベスト プラクティスは、メイン キーワードの上位の競合他社が行っていることに従うことです。 Scalenut Assistant を使用すると、トップ ページで使用されているヘッダー タグを調べる時間を節約できます。
Scalenut は、上位の競合するすべてのページのヘッダー タグのドロップダウン リストを提供します。
同じヘッダー タグを使用することも、他のセマンティック キーワードで変更してページを構成することもできます。 したがって、適切なヘッダータグの使用やページ構造のサポートが必要な場合は、Scalenut がお手伝いします!
