2022'de Ücretsiz Kullanılacak En İyi 3 Zamanlayıcı Widget'ı
Yayınlanan: 2022-04-17Küçük şeylerin büyük ölçüde etkilemesi şaşırtıcı. Belirli bir etkinliğin güvenilirliğini veya vitrin zamanını vurgulamak istiyorsanız, sitenizde bir geri sayım sayacı görüntülemek en iyi yoldur.
Geri sayım sayaçları gibi, geri sayım sayaçları da birçok durumda çok yardımcı olabilir. Yaygın kullanım, bir tarih ve saatten saati göstermektir. Birçok işletme, sosyal kanıt olarak zaman sayma widget'larını kullanır.
Sitenizdeki süreyi görüntülemek için en iyi Ücretsiz Count Up saat widget'ları
güç

Powr, web siteleri için 50'den fazla küçük widget sağlayan çevrimiçi bir hizmettir. Sosyal Besleme, SSS, İletişim Formu ve Popup, e-posta geri sayım sayacı bunlardan bazılarıdır.
Web sitesi geri sayım sayacı birçok işlevle donatılmıştır. Bunlardan biri , bir tarihten zamanı hesaplama ve onu bir geri sayım sayacı olarak görüntüleme yeteneğidir.
Powr'un web sitesi geri sayım sayacı, yalnızca kullanımı en kolay web geri sayım saati widget'larından biri değil, aynı zamanda en gelişmişlerinden biridir.
İşte neden:
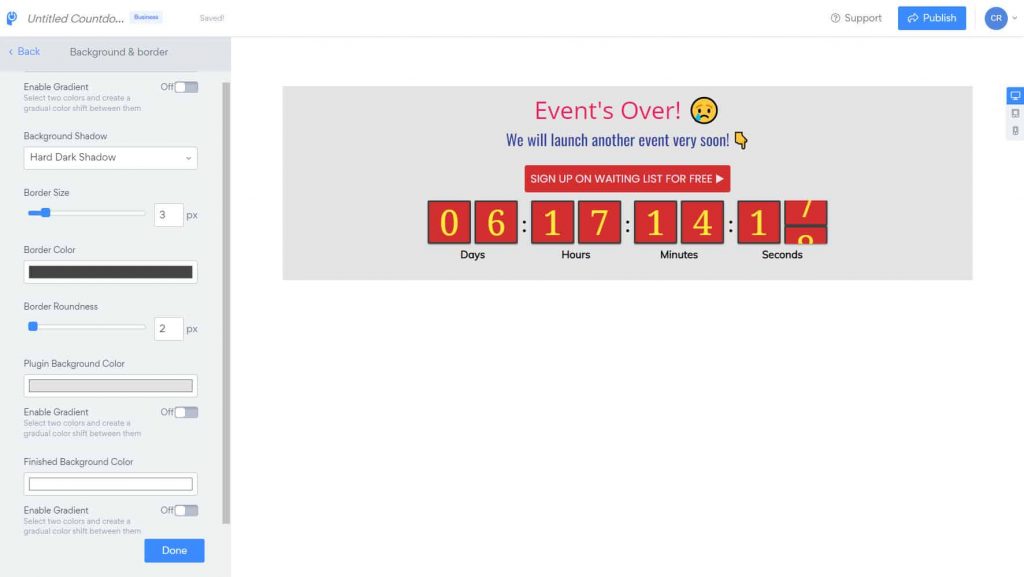
- Özelleştirilebilir – Powr's Count Down zamanlayıcı eklentisi, yerleşimlerinize ve marka renk paletinize uyum sağlamak için renkleri, yazı tiplerini, kenarlıkları, arka planları vb. değiştirmenize olanak tanır.
- Canlı düzenleme – WYSIWYG düzenleyici, çevrimiçi geri sayım saatinin görünümünü verimli bir şekilde ayarlamanıza olanak tanır. Artık canlı önizleme ve düzenleme modları arasında gidip gelmek yok!
- Geri Sayım veya Geri Sayım – Aciliyet yaratmak için bugüne kadar geri sayım yapın veya harika bir sosyal kanıt için bir sayıdan yukarı sayın. Ürün lansmanları (ve lansman jacking kampanyaları), yeni sürümler ve eşantiyon kampanyaları için mükemmeldir.
- Yerelleştir – Zamanlayıcı ayrıntılarını yerel dillerinize çevirmek ister misiniz? Sorun yok.
- Mobil duyarlı – Animasyonlu zamanlayıcılarınız hem masaüstü hem de mobil cihazlarda güzel görünecek.
- Sayım Sırasında ve Sonrasında Mesaj – Sayım sırasında ve 0'a ulaştığında farklı mesajlar görüntüleyin, böylece ziyaretçileriniz bir indirimin veya etkinliğin bittiğini anlar.
- Bulut Senkronize Edildi – Powr sayım zamanlayıcı eklentisinin en iyi özelliklerinden biri bulutla senkronize olmasıdır. Bu, zamanlayıcıyı yeniden düzenleyebileceğiniz ve zamanlayıcıyı satış hunilerinizde, eşantiyon sayfalarınızda, tek başına reklam kampanyalarınızda, web sitelerinde ve her yerde çalışan araçlarda kullanabileceğiniz anlamına gelir!
- Yerinde düzenleme – Diğer araçlardan farklı olarak Powr, widget'ı sitenizden sorunsuz bir şekilde özelleştirmenize olanak tanır. Bunun için hesabınıza giriş yapmanız gerekmektedir. Örnek için aşağıdaki demonun sonraki bölümlerine bakın.
Web sitesi sayım widget'ı
Powr'un geri sayım sayacı birçok özelleştirme seçeneğiyle donatılmıştır. İşte ücretsiz bir sayım sayacının nasıl oluşturulacağına dair kısa bir video.
Powr şu seçenekleri sunar:
- Yedi zamanlayıcı türü - Bugüne kadar geri sayım, Geri sayım süresi, Ziyaretçi başına geri sayım süresi, Ziyaretçi başına geri sayım sayısı, Geri sayım sayısı, Ziyaretçi başına geri sayım sayısı ve Tarihten itibaren geri sayım
- Etiket görünümünü etkinleştirin/devre dışı bırakın ve etiketlerin adlarını değiştirin
- Widget'ın konumunu ayarla - Sabit (ekranın üstünde veya altında bir bildirim çubuğu gibi sergileyin) ve Varsayılan (zamanlayıcıyı satır içi widget olarak görüntülemek istediğiniz yer kodu)
- Widget'tan bir sayfaya bağlantı sayma
- CTA düğmesi ekle
- Ödemeleri tahsil et
- Geri sayım sayacı animasyonunu ayarla
- Sayım saati ve metinlerin yazı tipi ailesini, boyutunu ve renklerini değiştirin
- Özel CSS ve JavaScript kodları ekleyin
Powr, bilgisayarınızdaki yerel saati getirir ve onu sayım widget'ının saati olarak kullanır. Bu nedenle, zamanınızı doğru saat dilimine dönüştürmek isteyebilirsiniz.
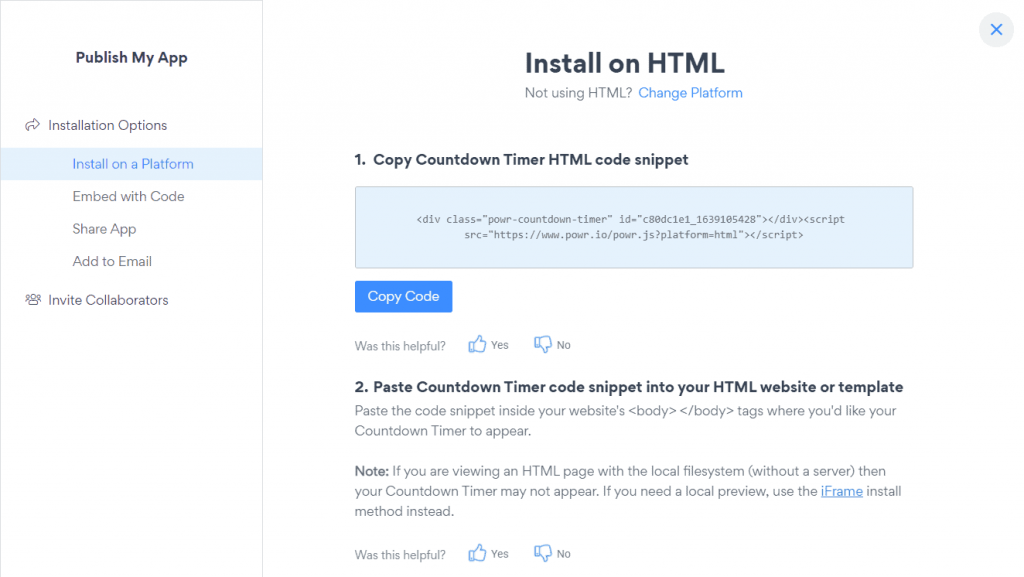
HTML web sitesi sayım sayacı kodu
Başlığın sağ üst köşesindeki yayınla düğmesine tıklayın. Aşağıda verilen ekran görüntüsüne benzer bir sayfa göreceksiniz.

Kodu kopyalayın ve açılış sayfası oluşturucunuzun HTML düzenleyicisine yapıştırın. En iyi yanı, Powr geri sayım sayacının görünümlerle sınırlı olmaması veya onu kullanabileceğiniz yerler ile sınırlı olmamasıdır. Bu, Powr geri sayım sayacını her yerde sınırsız kez kullanabileceğiniz anlamına gelir!
İşte bir Powr web sitesi sayım sayacı örneği:
Peki ya fiyatlandırma?
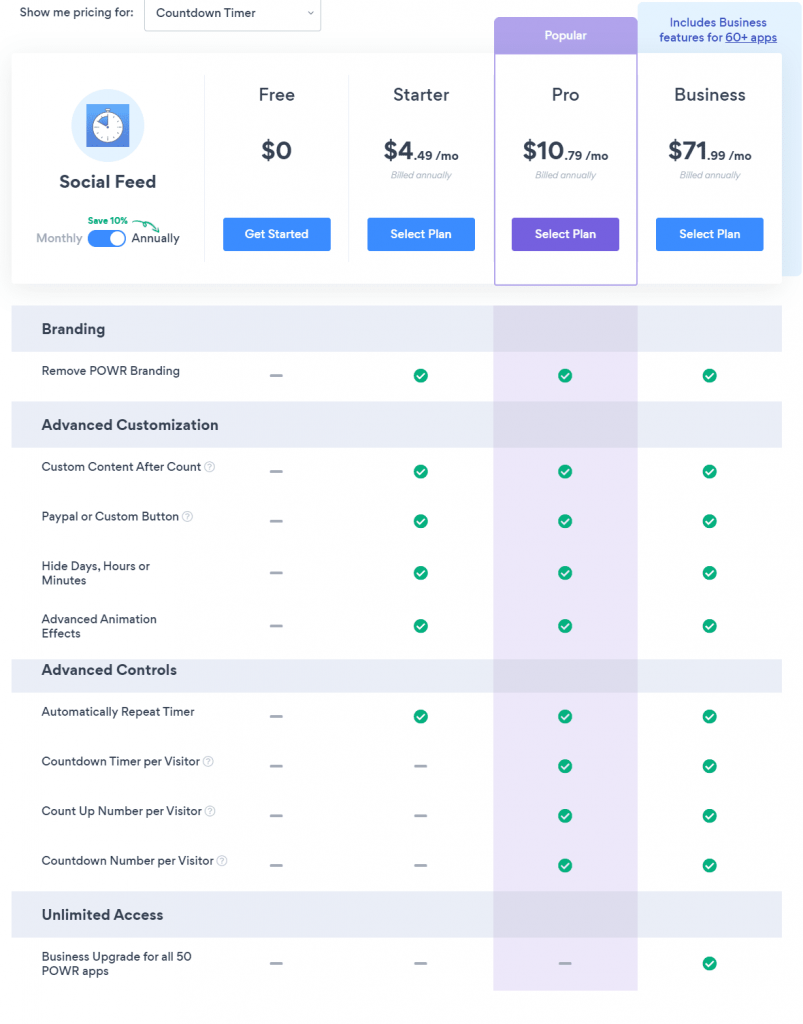
Güç sayımı zamanlayıcı fiyatlandırması

Powr'un web sitesi geri sayım sayacı ömür boyu ücretsiz! İş planına yükseltirseniz, e-posta geri sayım sayacı, tatil geri sayım gadget'ı, sosyal besleme, yorumlar ve incelemeler gibi 50'den fazla başka uygulamaya erişebilirsiniz.

Powr sayım uygulamasını ücretsiz almak için buraya tıklayın.
tik sayacı

TickCounter, çok dilli ve saat dilimi desteğine sahip çevrimiçi bir sayım sayacı widget'ı yaratıcısıdır.
Özellikler:
- Sınırsız sayaç
- Görsel düzenleyici
- Geçmişten on yıl kadar sayın
- Tercih edilen saat dilimini kullan
- Yıllar, haftalar ve aylar gibi öğeleri içeren, ihtiyacınız olan zaman birimlerini ekleyin veya kaldırın
- 50'den fazla desteklenen dilde zamanlayıcı widget'ını yerelleştirin
- SSL şifrelemesi
- Benzersiz web sayım sayacı sayfası (buradan bir örneğe bakın)
- Kolay entegrasyonlar
İşte belirli bir zamandan geçen süreyi gösteren Tickcounter zamanlayıcısının canlı bir versiyonu:
Ücretsiz plan ayda 100.000'e kadar görüntüleme sağlar ve Standartlar olan tek ücretli planın maliyeti ayda 10 ABD dolarıdır ve 1.000.000 karşı görünüm ve katıştırılabilir sayım widget'larından Tickcounter markasının kaldırılması gibi daha fazla özellik ile birlikte gelir.
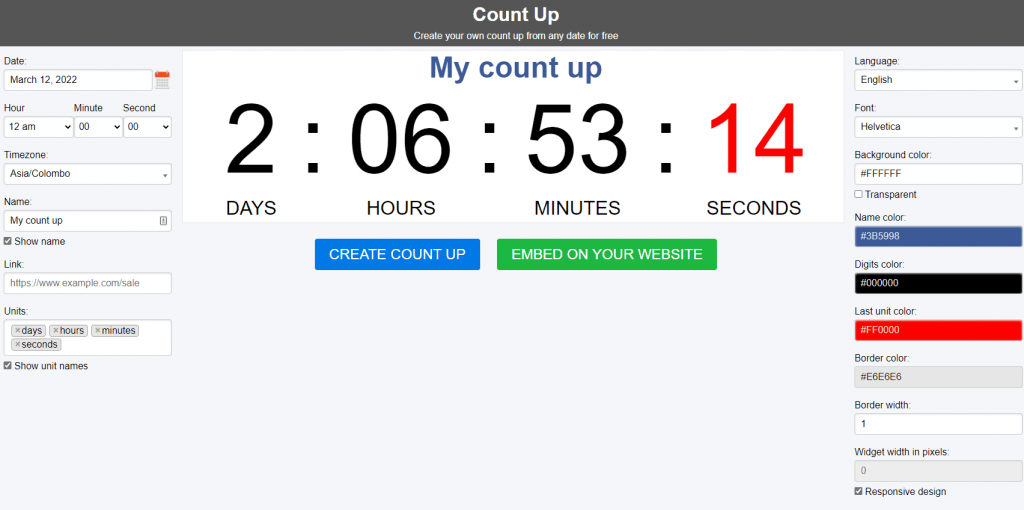
Tarih widget'ından HTML Sayısı
Kendi sayım zamanlayıcınızı geliştirmek istiyorsanız, aşağıdaki betiği kullanın. Saf JavaScript, CSS ve HTML kullanılarak yapılmıştır. JQuery kullanılmaz ve saat son derece özelleştirilebilir.
Aşağıdaki CSS stil kodunu web sitenizin veya açılış sayfanızın head ( <head> ) bölümüne ekleyin.
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> Kapanış gövde etiketinin ( </body> ) hemen yukarısındaki JavaScript kodunu kopyalayıp yapıştırın.
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>Son olarak, sayım sayacı pencere öğesini yerleştirmek istediğiniz HTML kodunu yapıştırın.
<div data-countup="Jan 1, 2022 12:00:00"></div>Sayıyı, yukarıdaki HTML kodunun tarihinden itibaren değiştirin. Format şöyle olmalıdır: Ay Gün, Yıl Saat:Dakika:Saniye
Örnek : 04 Temmuz 1776 12:00:00'dan geriye doğru sayma
Sayım saatinizin görünümünü CSS ile değiştirin ve <a> öğesini kullanarak saati 'tıklanabilir' hale getirin. Aşağıdaki örnek koda bakın:
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>İlgili : E-postalara tıklanabilir bir geri sayım sayacı nasıl eklenir (Saf HTML. JS, CSS yok)
En iyi web sitesindeki son sözler zamanlayıcıları sayar
Web sitenizin ödeme sayfaları gibi gerekli bölümlerinde geri sayım saatlerini kullanacağınız gibi, geri sayım sayaçları da zirve, web semineri, Zoom toplantısı, çevrimiçi yarışma gibi kapalı bir etkinlik ile o anki saat arasındaki süreyi göstermek gibi birçok durumda yardımcı olur. , vb.,
Her zaman olduğu gibi, markanıza olan güveni azaltacağı için bunları aşırı kullanmayın.
