3 najlepsze widżety licznika czasu do bezpłatnego użytku w 2022 r.
Opublikowany: 2022-04-17To zdumiewające, jak ogromny wpływ mają małe rzeczy. Jeśli chcesz podkreślić niezawodność lub czas prezentacji z konkretnego wydarzenia, najlepszym sposobem jest wyświetlenie licznika czasu na swojej stronie.
Podobnie jak liczniki czasu, liczniki czasu mogą być bardzo pomocne w wielu przypadkach. Powszechnym zastosowaniem jest prezentacja czasu od daty i godziny. Wiele firm używa widżetów liczenia od czasu jako dowodu społecznego.
Najlepsze darmowe widżety zegara odliczającego do wyświetlania czasu w Twojej witrynie
Powr

Powr to usługa online, która zapewnia ponad 50 małych widżetów dla stron internetowych. Kanał społecznościowy, FAQ, formularz kontaktowy i wyskakujące okienko, minutnik e-mail to tylko niektóre z nich.
Odliczanie czasu na stronie internetowej jest wyposażone w wiele funkcji. Jedną z nich jest możliwość odliczania czasu od daty i wyświetlania go jako licznika czasu .
Zegar odliczający strony internetowej Powr jest nie tylko jednym z najłatwiejszych w obsłudze widżetów zegara odliczającego w Internecie, ale także jednym z najbardziej wyrafinowanych.
Oto dlaczego:
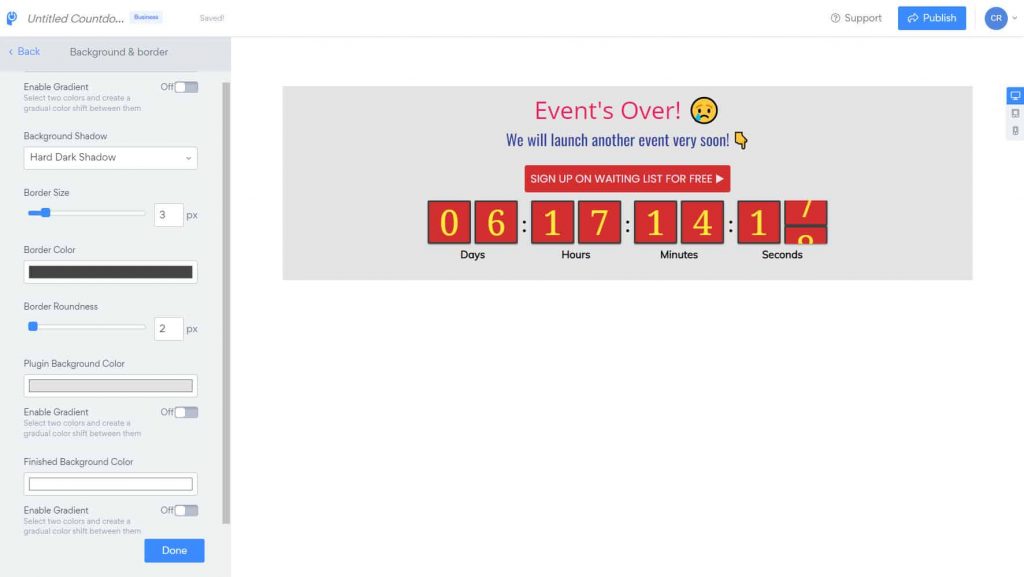
- Konfigurowalny – wtyczka odliczania czasu Powr pozwala zmieniać kolory, czcionki, obramowania, tła itp., aby współgrały z miejscami docelowymi i paletą kolorów marki.
- Edycja na żywo – edytor WYSIWYG pozwala efektywnie dostosować wygląd zegara odliczania online. Koniec z przechodzeniem tam iz powrotem między trybami podglądu na żywo i edycji!
- Odliczanie lub odliczanie – odliczaj do daty, aby stworzyć pilną potrzebę lub odliczaj od liczby, aby uzyskać doskonały dowód społeczny. Idealny do wprowadzania na rynek produktów (i uruchamiania kampanii jacking), nowych wydań i kampanii prezentów.
- Zlokalizuj — czy chcesz przetłumaczyć szczegóły timera na swoje lokalne języki? Nie ma problemu.
- Responsywny dla urządzeń mobilnych – Twoje animowane liczniki czasu będą wyglądać pięknie zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
- Wiadomość w trakcie i po zliczaniu — wyświetlaj różne komunikaty podczas zliczania i po osiągnięciu 0, aby odwiedzający wiedzieli, że wyprzedaż lub wydarzenie się skończyło.
- Synchronizacja w chmurze – Jedną z najlepszych funkcji wtyczki licznika czasu Powr jest synchronizacja z chmurą. Oznacza to, że możesz ponownie edytować licznik czasu i używać go w lejkach sprzedaży, stronach z gratisami, kampaniach reklam solo, witrynach internetowych i narzędziach, które działają w dowolnym miejscu!
- Edycja na miejscu — w przeciwieństwie do innych narzędzi, Powr umożliwia bezproblemowe dostosowywanie widżetu z poziomu witryny. W tym celu musisz być zalogowany na swoim koncie. Zobacz dalsze części demonstracji poniżej dla przykładu.
Widżet zliczania stron internetowych
Licznik czasu Powr jest wyposażony w wiele opcji dostosowywania. Oto krótki film na temat tworzenia darmowego licznika czasu.
Powr zapewnia następujące opcje:
- Siedem typów liczników – odliczanie do daty, odliczanie czasu, odliczanie czasu na odwiedzającego, odliczanie liczby na odwiedzającego, odliczanie liczby, odliczanie liczby na odwiedzającego i odliczanie od daty
- Włącz/wyłącz wygląd etykiet i zmień nazwy etykiet
- Ustaw pozycję widżetu – Stała (pokazana jako pasek powiadomień na górze lub na dole ekranu) i Domyślna (umieść kod w miejscu, w którym chcesz wyświetlać zegar jako wbudowany widżet)
- Liczenie linków z widżetu do strony
- Dodaj przycisk wezwania do działania
- Zbieraj płatności
- Ustaw animację minutnika
- Zmień rodzinę czcionek, rozmiar i kolory zegara odliczania i tekstów
- Dodaj niestandardowe kody CSS i JavaScript
Powr pobiera czas lokalny na twoim komputerze i używa go jako widżetu czasu odliczania. Więc możesz chcieć przekonwertować swój czas na odpowiednią strefę czasową.
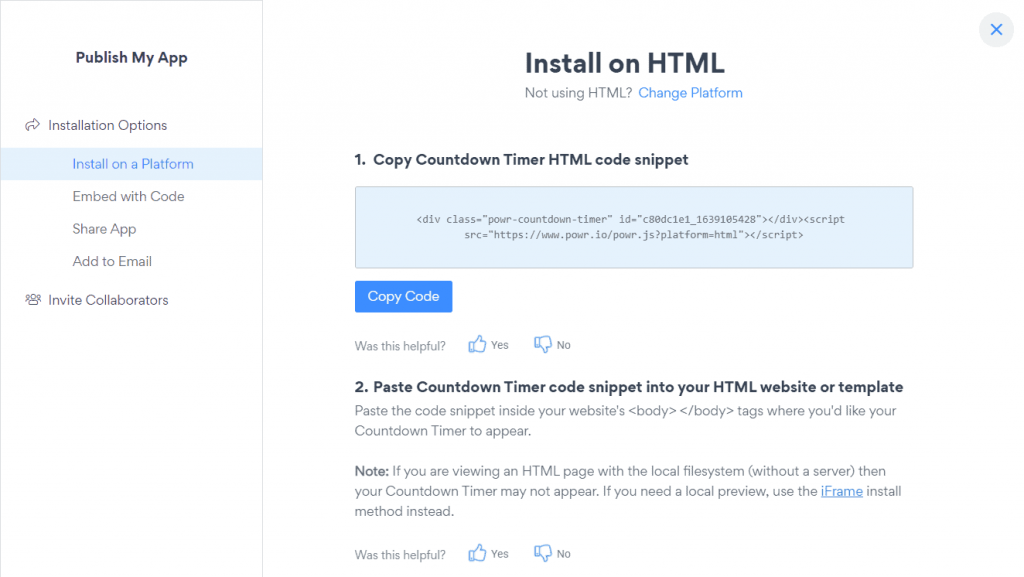
Kod licznika czasu HTML strony internetowej
Kliknij przycisk publikowania w prawym górnym rogu nagłówka. Zobaczysz stronę podobną do podanego zrzutu ekranu poniżej.

Skopiuj kod i wklej go w edytorze HTML swojego kreatora landing page. Najlepsze jest to, że licznik czasu Powr nie jest ograniczony w widokach ani ograniczony, gdzie można go użyć. Oznacza to, że możesz używać minutnika Powr nieograniczoną liczbę razy w dowolnym miejscu!
Oto przykład licznika czasu w witrynie Powr:
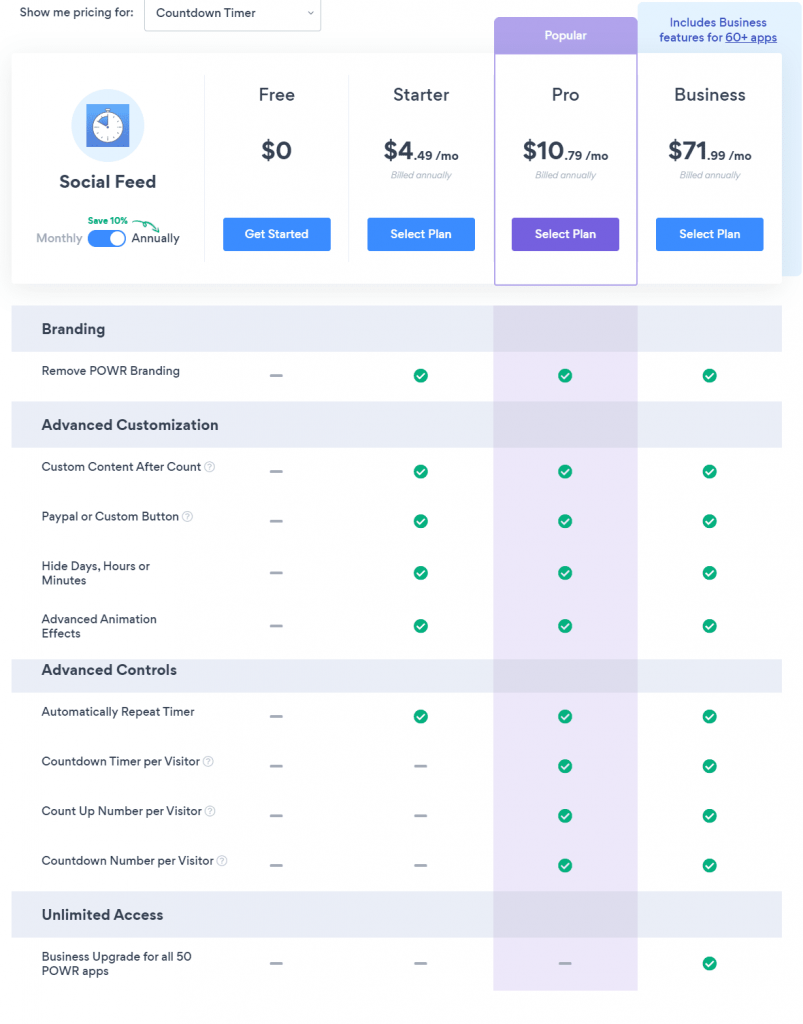
A co z cenami?
Cennik licznika mocy

Odliczanie czasu na stronie internetowej Powr jest bezpłatne na całe życie! Jeśli przejdziesz na plan Business, uzyskasz dostęp do ponad 50 innych aplikacji, takich jak licznik czasu poczty e-mail, gadżet odliczania dni wolnych, kanały społecznościowe, komentarze i recenzje.

Kliknij tutaj, aby bezpłatnie pobrać aplikację Powr count up.
Licznik biletów

TickCounter to internetowy twórca widżetów licznika czasu z obsługą wielu języków i stref czasowych.
Cechy:
- Nieograniczone liczniki
- Edytor wizualny
- Policz od dziesięciu lat w przeszłości
- Użyj preferowanej strefy czasowej
- Dodaj lub usuń potrzebne jednostki czasu, które obejmują lata, tygodnie i miesiące
- Zlokalizuj widżet timera z ponad 50 obsługiwanymi językami
- Szyfrowanie SSL
- Unikalna strona licznika czasu w sieci (zobacz przykład tutaj)
- Łatwe integracje
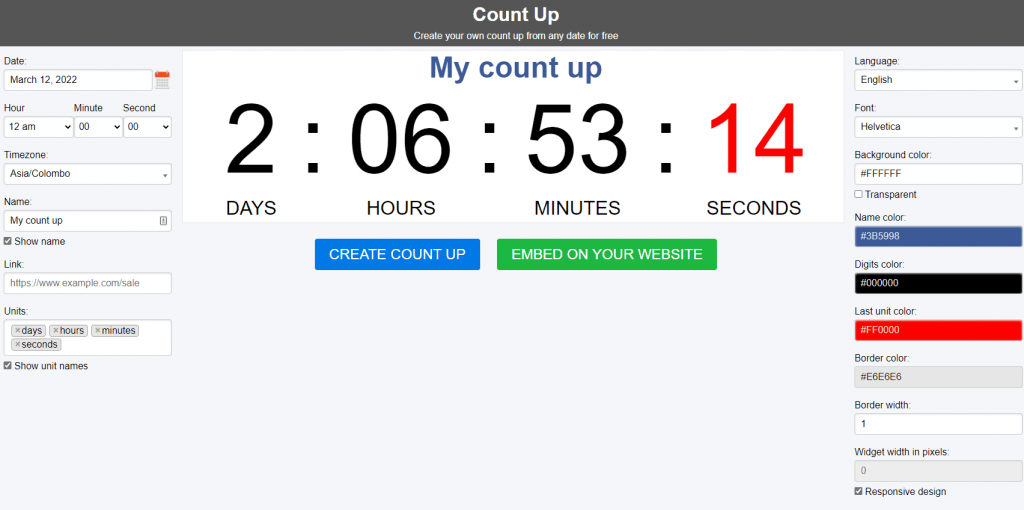
Oto wersja na żywo licznika Tickcounter, która pokazuje czas, który upłynął od określonego czasu:
Darmowy plan zapewnia do 100 000 wyświetleń miesięcznie, a jedyny płatny plan, jakim są Standardy, kosztuje 10 USD miesięcznie i zawiera 1 000 000 wyświetleń liczników i więcej funkcji, takich jak usunięcie marki Tickcounter z osadzonych widżetów zliczania.
HTML Odliczanie od widżetu daty
Jeśli chcesz opracować własny licznik czasu, użyj poniższego skryptu. Jest tworzony przy użyciu czystego JavaScript, CSS i HTML. Nie jest używane żadne JQuery, a zegar jest wysoce konfigurowalny.
Wstaw następujący kod stylu CSS w sekcji head ( <head> ) swojej witryny lub strony docelowej.
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> Skopiuj i wklej poniższy kod JavaScript tuż powyżej zamykającego tagu body ( </body> ).
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>Na koniec wklej kod HTML, w którym chcesz osadzić widżet licznika czasu.
<div data-countup="Jan 1, 2022 12:00:00"></div>Zmień licznik od daty powyższego kodu HTML. Format powinien wyglądać następująco: Miesiąc Dzień, Rok Godzina:Minuta:Sekunda
Przykład : Odliczanie od 04 lipca 1776 12:00:00
Zmień wygląd swojego zegara odliczania za pomocą CSS i spraw, aby zegar był „klikalny” za pomocą elementu <a>. Zobacz przykładowy kod poniżej:
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>Powiązane : Jak dodać klikalny minutnik w wiadomościach e-mail (czysty HTML. Bez JS, CSS)
Ostatnie słowa na najlepszych licznikach czasu na stronie
Podobnie jak w przypadku korzystania z zegarów odliczających w niezbędnych częściach witryny, takich jak strony kasy, liczniki czasu są przydatne przy wielu okazjach, takich jak prezentowanie czasu między bieżącym czasem a zamkniętym wydarzeniem, takim jak szczyt, webinar, spotkanie Zoom, zawody online itp.,
Jak zawsze, nie nadużywaj ich, ponieważ osłabią zaufanie do Twojej marki.
