3 Widget Penghitung Waktu Terbaik untuk Digunakan Gratis pada tahun 2022
Diterbitkan: 2022-04-17Sungguh menakjubkan bagaimana hal-hal kecil berdampak besar. Jika Anda ingin menekankan ketergantungan atau menampilkan waktu dari acara tertentu, cara terbaik adalah dengan menampilkan penghitung waktu di situs Anda.
Sama seperti penghitung waktu mundur, penghitung waktu mundur juga bisa sangat membantu dalam banyak kesempatan. Penggunaan umum adalah untuk menampilkan waktu dari tanggal dan waktu. Banyak bisnis menggunakan widget hitungan dari waktu sebagai bukti sosial.
Widget jam Hitung Gratis Terbaik untuk menampilkan durasi waktu di situs Anda
kekuatan

Powr adalah layanan online yang menyediakan 50+ widget kecil untuk situs web. Umpan Sosial, FAQ, Formulir Kontak, dan Popup, penghitung waktu mundur email adalah beberapa di antaranya.
Penghitung waktu mundur situs webnya dilengkapi dengan banyak fungsi. Salah satunya adalah kemampuan untuk menghitung waktu dari tanggal dan menampilkannya sebagai penghitung waktu .
Penghitung waktu mundur situs web Powr tidak hanya salah satu widget jam hitung mundur web yang paling mudah digunakan, tetapi juga salah satu yang paling canggih.
Inilah alasannya:
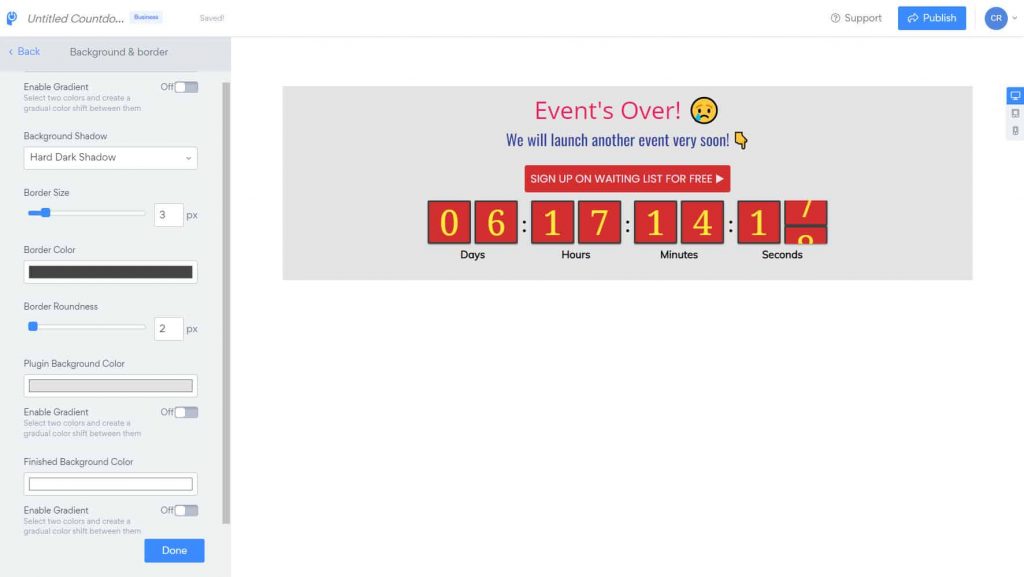
- Dapat disesuaikan – Plugin penghitung waktu mundur Powr memungkinkan Anda mengubah warna, font, batas, latar belakang, dll., agar sesuai dengan penempatan dan palet warna merek Anda.
- Pengeditan langsung – Editor WYSIWYG memungkinkan Anda menyesuaikan tampilan jam hitung online secara efisien. Tidak ada lagi bolak-balik antara pratinjau langsung dan mode pengeditan!
- Hitung Mundur atau Hitung Mundur – Hitung mundur hingga saat ini untuk menciptakan urgensi atau menghitung dari angka untuk bukti sosial yang hebat. Sempurna untuk peluncuran produk (dan peluncuran kampanye jacking), rilis baru, dan kampanye giveaway.
- Lokalkan – Apakah Anda ingin menerjemahkan detail pengatur waktu dalam bahasa lokal Anda? Tidak masalah.
- Responsif seluler – Pengatur waktu animasi Anda akan terlihat cantik di desktop dan perangkat seluler.
- Pesan Selama dan Setelah Hitungan – Menampilkan pesan yang berbeda selama penghitungan dan setelah mencapai 0 sehingga pengunjung Anda tahu bahwa obral atau acara telah berakhir.
- Cloud Synched – Salah satu fitur terbaik dari plugin penghitung waktu Powr adalah sinkronisasi cloud. Ini berarti Anda dapat mengedit ulang timer lagi dan menggunakan timer di saluran penjualan, halaman giveaway, kampanye iklan solo, situs web, dan alat yang berfungsi di mana saja!
- Pengeditan di tempat – Tidak seperti alat lain, Powr memungkinkan Anda menyesuaikan widget dengan mulus dari situs Anda. Untuk itu, Anda harus masuk ke akun Anda. Lihat bagian demo selanjutnya di bawah untuk contoh.
Widget penghitung situs web
Penghitung waktu penghitung daya dilengkapi dengan banyak opsi penyesuaian. Berikut adalah video singkat tentang cara membuat penghitung waktu hitung gratis.
Powr menyediakan opsi ini:
- Tujuh jenis penghitung waktu - Hitung mundur hingga saat ini, Waktu hitung mundur, Waktu hitung mundur per pengunjung, Jumlah hitung mundur per pengunjung, Hitung mundur, Hitung jumlah per pengunjung, dan Hitung dari tanggal
- Aktifkan/nonaktifkan tampilan label dan ubah nama label
- Atur posisi widget – Tetap (pamerkan seperti bilah notifikasi di atas atau bawah layar) dan Default (tempatkan kode di mana Anda ingin menampilkan timer sebagai widget sebaris)
- Penghitungan tautan dari widget ke halaman
- Tambahkan tombol CTA
- Kumpulkan pembayaran
- Setel animasi penghitung waktu mundur
- Ubah keluarga font, ukuran dan warna jam hitung dan teks
- Tambahkan kode CSS dan JavaScript khusus
Powr mengambil waktu lokal di komputer Anda dan menggunakannya sebagai widget penghitung waktu. Jadi, Anda mungkin ingin mengubah waktu Anda ke zona waktu yang tepat.
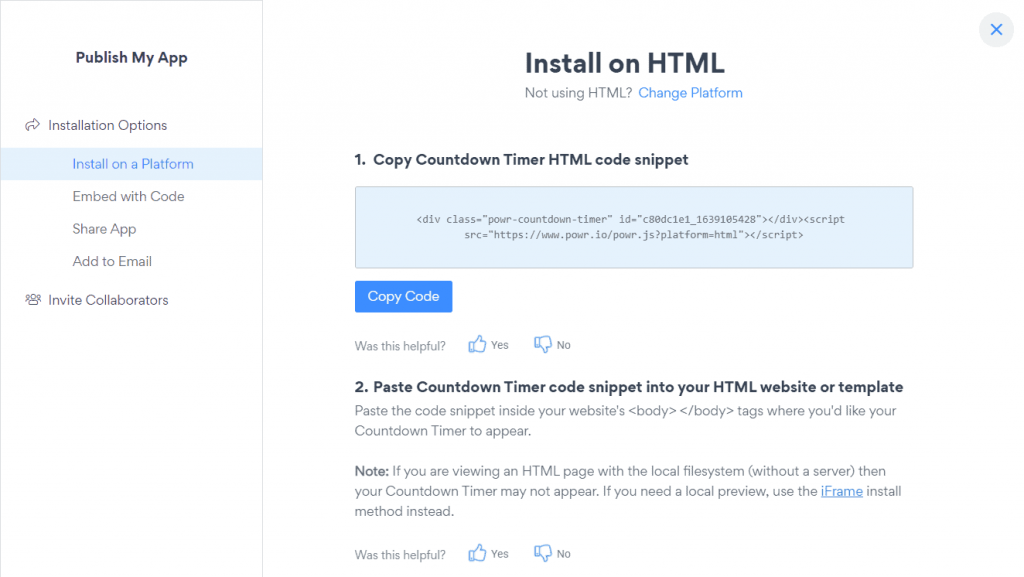
Kode penghitung waktu penghitung situs web HTML
Klik tombol terbitkan di sudut kanan atas header. Anda akan melihat halaman yang mirip dengan tangkapan layar yang diberikan di bawah ini.

Salin kode dan tempel di editor HTML pembuat halaman arahan Anda. Bagian terbaiknya adalah penghitung waktu mundur Power tidak dibatasi dalam tampilan atau terbatas di mana Anda dapat menggunakannya. Itu berarti Anda dapat menggunakan penghitung waktu mundur Powr tanpa batas waktu di mana saja!
Berikut adalah contoh penghitung waktu penghitung situs web Powr:
Jadi, bagaimana dengan harga?
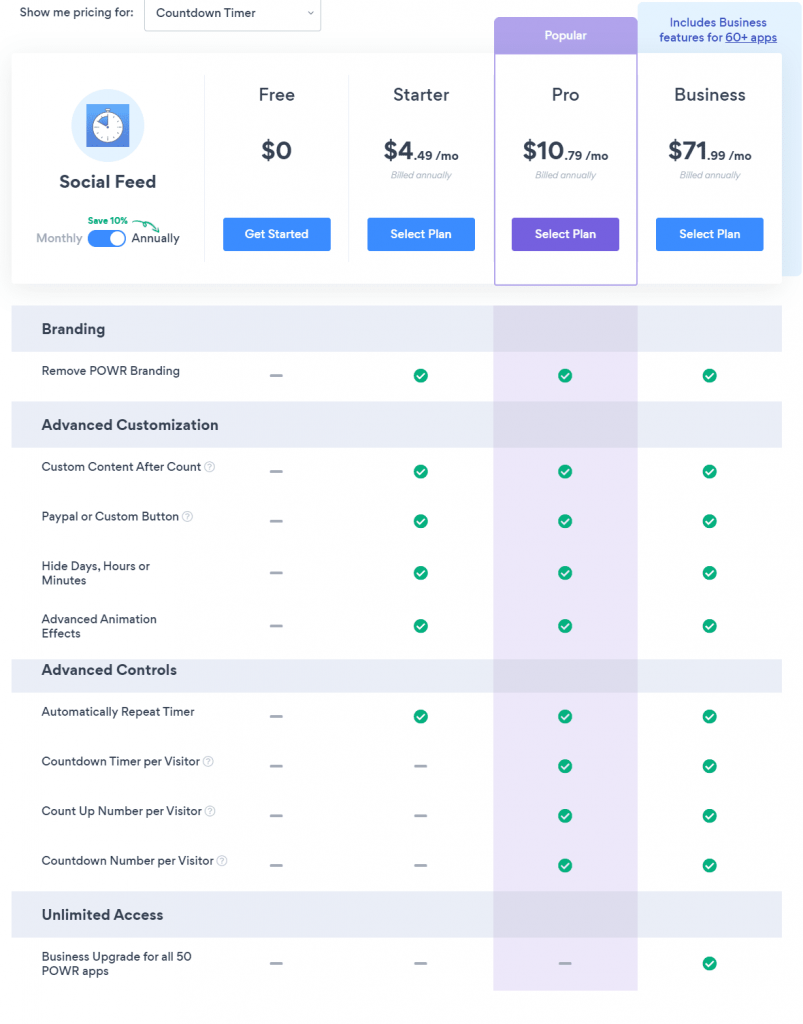
Harga penghitung waktu penghitung daya

Penghitung waktu mundur situs web Powr gratis seumur hidup! Jika Anda meningkatkan ke paket Bisnis, Anda bisa mendapatkan akses ke 50+ aplikasi lain seperti penghitung waktu mundur email, gadget penghitung mundur liburan, umpan sosial, komentar, dan ulasan.

Klik di sini untuk mendapatkan aplikasi penghitung Powr secara gratis.
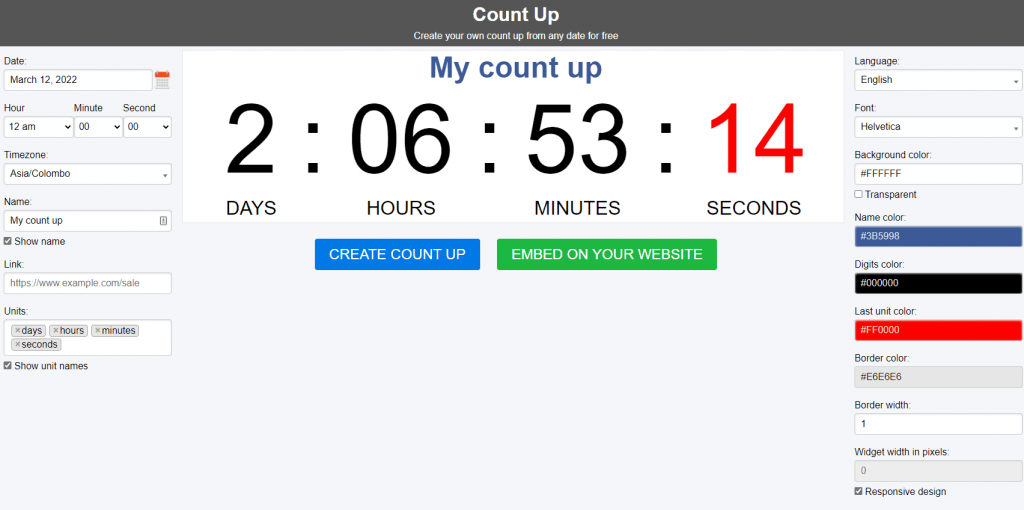
Penghitung tiket

TickCounter adalah pembuat widget penghitung waktu online dengan dukungan multibahasa dan zona waktu.
Fitur:
- Penghitung tak terbatas
- Editor visual
- Hitung dari sepuluh tahun yang lalu
- Gunakan zona waktu pilihan
- Tambahkan atau hapus unit waktu yang Anda butuhkan yang mencakup item seperti tahun, minggu, dan bulan
- Lokalkan widget pengatur waktu dengan 50+ bahasa yang didukung
- Enkripsi SSL
- Halaman penghitung waktu penghitung web yang unik (lihat contoh dari sini)
- Integrasi yang mudah
Berikut adalah versi langsung dari penghitung waktu Tickcounter yang menunjukkan waktu yang berlalu dari waktu tertentu:
Paket gratis menyediakan hingga 100.000 tampilan per bulan dan satu-satunya paket berbayar yang Standar biaya $ 10/bulan dan dilengkapi dengan 1.000.000 tampilan kontra dan lebih banyak fitur seperti penghapusan branding Tickcounter dari widget hitung yang dapat disematkan.
Hitungan HTML dari widget tanggal
Jika Anda ingin mengembangkan penghitung waktu sendiri, gunakan skrip berikut. Itu dibuat menggunakan JavaScript, CSS, dan HTML murni. Tidak ada JQuery yang digunakan dan jamnya sangat dapat disesuaikan.
Masukkan kode gaya CSS berikut di bagian kepala ( <head> ) dari situs web atau halaman arahan Anda.
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> Salin dan tempel kode JavaScript di bawah ini tepat di atas tag body penutup ( </body> ).
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>Terakhir, tempel kode HTML tempat Anda ingin menyematkan widget penghitung waktu.
<div data-countup="Jan 1, 2022 12:00:00"></div>Ubah hitungan dari tanggal kode HTML di atas. Formatnya harus: Bulan Hari, Tahun Jam:Menit:Kedua
Contoh : Menghitung dari 04 Juli 1776 12:00:00
Ubah tampilan jam hitung Anda dengan CSS dan buat jam 'dapat diklik' dengan menggunakan elemen <a>. Lihat contoh kode di bawah ini:
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>Terkait : Cara menambahkan penghitung waktu mundur yang dapat diklik di email (HTML Murni. Tanpa JS, CSS)
Kata-kata terakhir pada penghitung waktu penghitung situs web terbaik
Sama seperti Anda akan menggunakan jam hitung mundur di bagian yang diperlukan di situs web Anda seperti halaman checkout, penghitung waktu hitung membantu dalam banyak kesempatan seperti menampilkan durasi antara waktu saat ini dan acara tertutup seperti pertemuan puncak, webinar, rapat Zoom, kompetisi online , dll.,
Seperti biasa, jangan terlalu sering menggunakannya karena akan melemahkan kepercayaan pada merek Anda.
