3 วิดเจ็ตตัวนับเวลาที่ดีที่สุดเพื่อใช้งานฟรีในปี 2022
เผยแพร่แล้ว: 2022-04-17เป็นเรื่องน่าทึ่งที่สิ่งเล็กๆ น้อยๆ มีผลกระทบอย่างมหาศาล หากคุณต้องการเน้นย้ำถึงความเชื่อถือได้หรือเวลาแสดงจากเหตุการณ์ใดเหตุการณ์หนึ่ง วิธีที่ดีที่สุดคือการแสดงตัวนับเวลาบนไซต์ของคุณ
เช่นเดียวกับตัวนับเวลาถอยหลัง ตัวนับเวลายังมีประโยชน์มากในหลายๆ โอกาส การใช้งานทั่วไปคือการแสดงเวลาจากวันที่และเวลา ธุรกิจจำนวนมากใช้วิดเจ็ตการนับเวลาเป็นข้อพิสูจน์ทางสังคม
วิดเจ็ตนาฬิกานับจำนวนฟรีที่ดีที่สุดเพื่อแสดงระยะเวลาบนไซต์ของคุณ
พลัง

Powr เป็นบริการออนไลน์ที่มีวิดเจ็ตขนาดเล็กกว่า 50 รายการสำหรับเว็บไซต์ ฟีดโซเชียล คำถามที่พบบ่อย แบบฟอร์มการติดต่อ และป๊อปอัป ตัวนับเวลาถอยหลังของอีเมลคือบางส่วน
นาฬิกาจับเวลาถอยหลังของเว็บไซต์มีฟังก์ชันมากมาย หนึ่งในนั้นคือความสามารถในการ คำนวณเวลาจากวันที่และแสดงเป็นนาฬิกาจับเวลาถอยหลัง
นาฬิกานับถอยหลังเว็บไซต์ของ Powr ไม่ได้เป็นเพียงหนึ่งในวิดเจ็ตนาฬิกานับถอยหลังของเว็บที่ใช้งานง่ายที่สุดเท่านั้น แต่ยังเป็นหนึ่งในเครื่องมือที่ซับซ้อนที่สุดอีกด้วย
นี่คือเหตุผล:
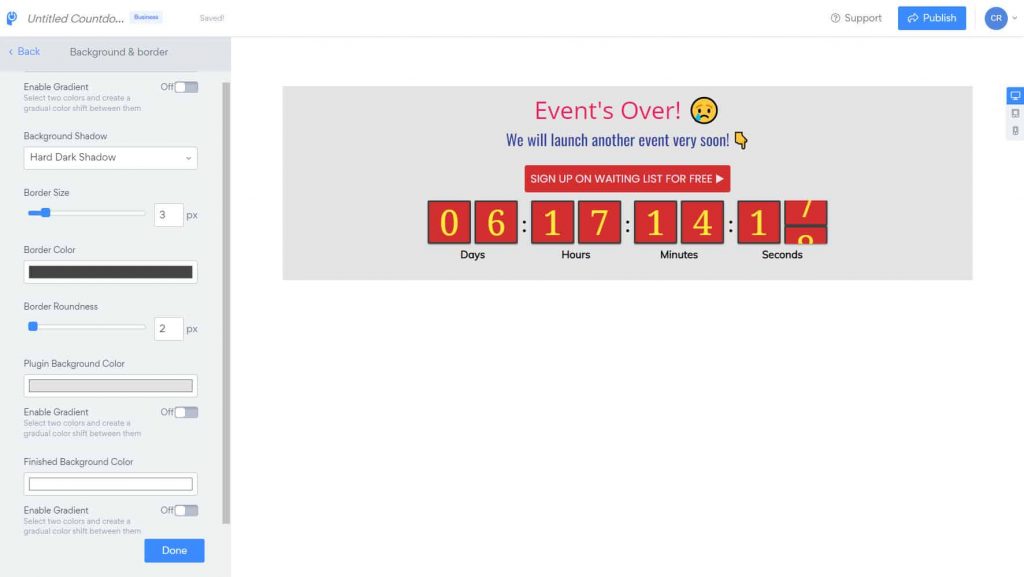
- ปรับแต่งได้ – ปลั๊กอินตัวจับเวลานับถอยหลังของ Powr ช่วยให้คุณเปลี่ยนสี แบบอักษร เส้นขอบ พื้นหลัง ฯลฯ เพื่อให้สอดคล้องกับตำแหน่งและจานสีของแบรนด์
- การแก้ไขแบบ สด – โปรแกรมแก้ไขแบบ WYSIWYG ช่วยให้คุณสามารถปรับลักษณะที่ปรากฏของนาฬิกานับถอยหลังออนไลน์ได้อย่างมีประสิทธิภาพ ไม่ต้องสลับไปมาระหว่างการแสดงตัวอย่างสดและโหมดแก้ไขอีกต่อไป!
- นับถอยหลังหรือนับถอยหลัง – นับถอยหลังสู่วันที่เพื่อสร้างความเร่งด่วนหรือนับขึ้นจากตัวเลขเพื่อการพิสูจน์ทางสังคมที่ยอดเยี่ยม สมบูรณ์แบบสำหรับการเปิดตัวผลิตภัณฑ์ (และการเปิดตัวแคมเปญแจ็คกิ้ง) ผลิตภัณฑ์ออกใหม่ และแคมเปญแจกของรางวัล
- Localize – คุณต้องการแปลรายละเอียดตัวจับเวลาในภาษาท้องถิ่นของคุณหรือไม่? ไม่มีปัญหา.
- การตอบสนองบนมือถือ – ตัวจับเวลาแบบเคลื่อนไหวของคุณจะดูสวยงามทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ
- ข้อความระหว่างและหลังการนับ – แสดงข้อความต่างๆ ในระหว่างการนับและเมื่อถึง 0 เพื่อให้ผู้เข้าชมทราบว่าการขายหรือกิจกรรมสิ้นสุดลง
- Cloud Synched – หนึ่งในคุณสมบัติที่ดีที่สุดของปลั๊กอินจับเวลา Powr คือการซิงโครไนซ์กับคลาวด์ หมายความว่าคุณสามารถแก้ไขตัวจับเวลาใหม่อีกครั้งและใช้ตัวจับเวลาในช่องทางการขาย หน้าแจกของรางวัล แคมเปญโฆษณาเดี่ยว เว็บไซต์ และเครื่องมือที่ทำงานได้ทุกที่!
- การแก้ไขในสถานที่ – ต่างจากเครื่องมืออื่นๆ Powr ให้คุณปรับแต่งวิดเจ็ตจากไซต์ของคุณได้อย่างราบรื่น คุณต้องลงชื่อเข้าใช้บัญชีของคุณ ดูส่วนหลังของการสาธิตด้านล่างสำหรับตัวอย่าง
วิดเจ็ตการนับเว็บไซต์
ตัวนับเวลาของ Powr มาพร้อมกับตัวเลือกการปรับแต่งมากมาย นี่คือวิดีโอสั้น ๆ เกี่ยวกับวิธีสร้างตัวนับเวลาฟรี
Power มีตัวเลือกเหล่านี้:
- ตัวจับเวลาเจ็ดประเภท – นับถอยหลังถึงวันที่, เวลานับถอยหลัง, เวลานับถอยหลังต่อผู้เข้าชม, จำนวนนับถอยหลังต่อผู้เข้าชม, นับจำนวน, นับจำนวนต่อผู้เข้าชมและ นับจากวันที่
- เปิด/ปิดลักษณะฉลากและเปลี่ยนชื่อฉลาก
- ตั้งค่าตำแหน่งของวิดเจ็ต – แก้ไข (ตู้โชว์เช่นแถบการแจ้งเตือนที่ด้านบนหรือด้านล่างของหน้าจอ) และค่าเริ่มต้น (รหัสสถานที่ที่คุณต้องการแสดงตัวจับเวลาเป็นวิดเจ็ตแบบอินไลน์)
- ลิงค์นับจากวิดเจ็ตไปยังหน้า
- เพิ่มปุ่ม CTA
- เรียกเก็บเงิน
- ตั้งแอนิเมชั่นตัวนับเวลาถอยหลัง
- เปลี่ยนตระกูลแบบอักษร ขนาดและสีของนาฬิกาและข้อความนับถอยหลัง
- เพิ่มโค้ด CSS และ JavaScript ที่กำหนดเอง
Powr ดึงเวลาท้องถิ่นบนคอมพิวเตอร์ของคุณ และใช้เป็นเวลาของวิดเจ็ตการนับ ดังนั้น คุณอาจต้องการแปลงเวลาของคุณเป็นเขตเวลาที่ถูกต้อง
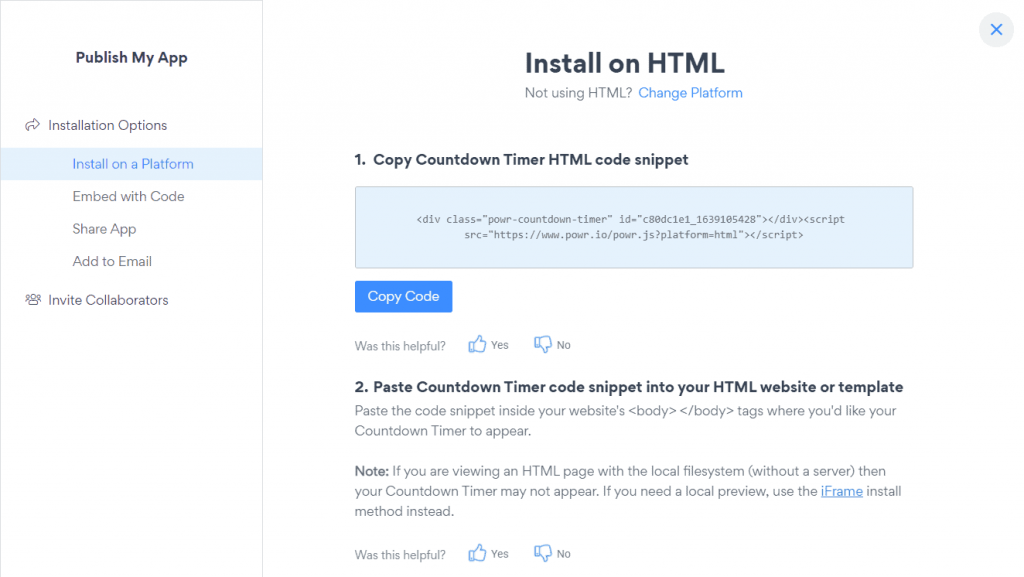
รหัสจับเวลาการนับเว็บไซต์ HTML
คลิกที่ปุ่มเผยแพร่ที่มุมบนขวาของส่วนหัว คุณจะเห็นหน้าที่คล้ายกับภาพหน้าจอด้านล่าง

คัดลอกโค้ดแล้ววางลงในโปรแกรมแก้ไข HTML ของเครื่องมือสร้างหน้า Landing Page ส่วนที่ดีที่สุดคือตัวจับเวลาถอยหลัง Powr ไม่ได้จำกัดอยู่ในมุมมองหรือจำกัดที่ที่คุณสามารถใช้ได้ นั่นหมายความว่าคุณสามารถใช้ตัวนับเวลาถอยหลัง Power ได้ไม่จำกัดครั้งทุกที่!
นี่คือตัวอย่างของตัวนับเวลาเว็บไซต์ Power:
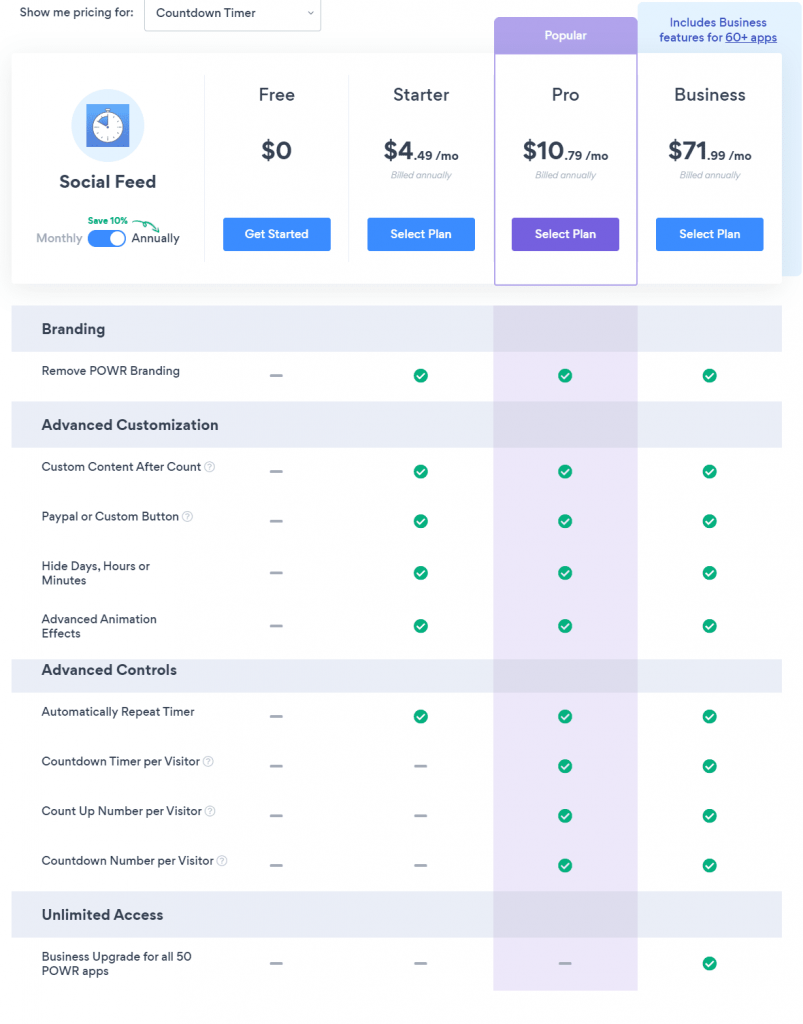
แล้วเรื่องราคาล่ะ?
ราคา นาฬิกาจับเวลาถอยหลัง P

นาฬิกาจับเวลาถอยหลังเว็บไซต์ของ Powr ฟรีตลอดชีวิต! หากคุณอัปเกรดเป็นแผนธุรกิจ คุณจะเข้าถึงแอปอื่นๆ ได้กว่า 50 แอป เช่น นาฬิกาจับเวลาถอยหลังอีเมล อุปกรณ์นับถอยหลังวันหยุด ฟีดโซเชียล ความคิดเห็น และรีวิว

คลิกที่นี่เพื่อรับแอปนับจำนวนพลังงานฟรี
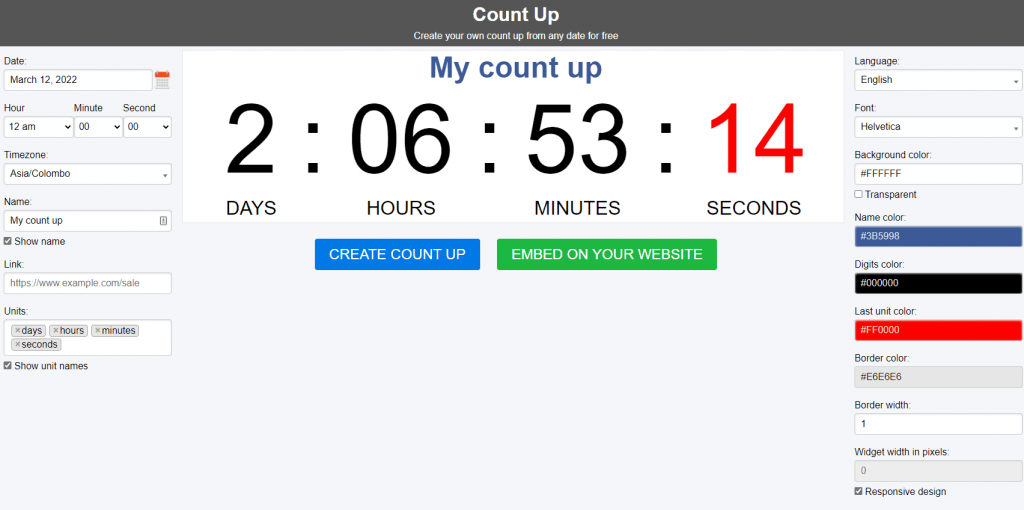
เคาน์เตอร์ขายตั๋ว

TickCounter เป็นผู้สร้างวิดเจ็ตตัวนับเวลาออนไลน์พร้อมการสนับสนุนหลายภาษาและเขตเวลา
คุณสมบัติ:
- ไม่จำกัดเคาน์เตอร์
- บรรณาธิการภาพ
- นับสิบกว่าปีที่แล้ว
- ใช้เขตเวลาที่ต้องการ
- เพิ่มหรือลบหน่วยเวลาที่คุณต้องการซึ่งรวมถึงรายการต่างๆ เช่น ปี สัปดาห์ และเดือน
- แปลวิดเจ็ตตัวจับเวลาด้วยภาษาที่รองรับมากกว่า 50 ภาษา
- การเข้ารหัส SSL
- หน้าตัวนับเวลาเว็บที่ไม่ซ้ำ (ดูตัวอย่างจากที่นี่)
- บูรณาการได้ง่าย
ต่อไปนี้คือเวอร์ชันสดของตัวจับเวลา Tickcounter ที่แสดงเวลาที่ผ่านไปจากเวลาที่กำหนด:
แผนบริการฟรีให้การดูสูงสุด 100,000 ครั้งต่อเดือน และแผนแบบชำระเงินเพียงแผนเดียวซึ่งมีค่าใช้จ่าย 10 ดอลลาร์ต่อเดือน และมาพร้อมกับการดูตัวนับ 1,000,000 ครั้งและคุณสมบัติอื่นๆ เช่น การนำการสร้างแบรนด์ Tickcounter ออกจากวิดเจ็ตการนับจำนวนที่ฝังได้
HTML นับจากวิดเจ็ตวันที่
หากคุณต้องการพัฒนาเครื่องนับเวลาถอยหลังของคุณเอง ให้ใช้สคริปต์ต่อไปนี้ มันถูกสร้างขึ้นโดยใช้ JavaScript, CSS และ HTML ล้วนๆ ไม่มีการใช้ JQuery และนาฬิกาที่ปรับแต่งได้สูง
แทรกโค้ดรูปแบบ CSS ต่อไปนี้ในส่วนหัว ( <head> ) ของเว็บไซต์หรือหน้า Landing Page
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> คัดลอกและวางโค้ด JavaScript ด้านล่างเหนือแท็กปิดเนื้อหา ( </body> )
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>สุดท้าย วางโค้ด HTML ที่คุณต้องการฝังวิดเจ็ตตัวนับเวลา
<div data-countup="Jan 1, 2022 12:00:00"></div>เปลี่ยนการนับจากวันที่ของโค้ด HTML ด้านบน รูปแบบควรเป็น: เดือน วัน ปี ชั่วโมง:นาที:วินาที
ตัวอย่าง : นับจาก 04 ก.ค. 1776 12:00:00 น.
เปลี่ยนรูปลักษณ์ของนาฬิกานับด้วย CSS และทำให้นาฬิกา 'คลิกได้' โดยใช้องค์ประกอบ <a> ดูโค้ดตัวอย่างด้านล่าง:
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>ที่เกี่ยวข้อง : วิธีเพิ่มตัวนับเวลาถอยหลังที่คลิกได้ในอีเมล (Pure HTML. No JS, CSS)
คำพูดสุดท้ายในเว็บไซต์ที่ดีที่สุดนับตัวจับเวลา
เช่นเดียวกับที่คุณใช้นาฬิกานับถอยหลังในส่วนที่จำเป็นในเว็บไซต์ของคุณ เช่น หน้าชำระเงิน ตัวนับเวลามีประโยชน์ในหลายๆ โอกาส เช่น การแสดงระยะเวลาระหว่างเวลาปัจจุบันกับกิจกรรมปิด เช่น การประชุมสุดยอด การสัมมนาผ่านเว็บ การประชุม Zoom การแข่งขันออนไลน์ , ฯลฯ.,
เช่นเคย อย่าใช้มากเกินไปเพราะจะทำให้ความน่าเชื่อถือในแบรนด์ของคุณลดลง
