أفضل 3 أدوات للعد المؤقت لاستخدامها مجانًا في عام 2022
نشرت: 2022-04-17إنه لأمر مدهش كيف تؤثر الأشياء الصغيرة بشكل كبير. إذا كنت تريد التأكيد على الموثوقية أو عرض الوقت من حدث معين ، فإن أفضل طريقة هي عرض عداد العد على موقعك.
تمامًا مثل مؤقتات العد التنازلي ، يمكن أن تكون أجهزة ضبط الوقت مفيدة جدًا في العديد من المناسبات. الاستخدام الشائع هو عرض الوقت من تاريخ ووقت. تستخدم العديد من الشركات أدوات العد من الوقت كدليل اجتماعي.
أفضل أدوات ساعة العد المجانية لعرض المدة الزمنية على موقعك
بور

Powr هي خدمة عبر الإنترنت توفر أكثر من 50 أداة صغيرة لمواقع الويب. موجز التواصل الاجتماعي والأسئلة الشائعة ونموذج الاتصال والنوافذ المنبثقة وموقت العد التنازلي للبريد الإلكتروني هي بعض منها.
تم تجهيز جهاز توقيت العد التنازلي لموقعه بالعديد من الوظائف. واحد منهم هو القدرة على حساب الوقت من تاريخ وعرضه كمؤقت العد .
لا يعد عداد العد التنازلي لموقع الويب الخاص بـ Powr واحدًا من أسهل أدوات ساعة العد التنازلي على الويب استخدامًا فحسب ، بل يعد أيضًا أحد أكثر الأدوات تعقيدًا.
إليكم السبب:
- قابل للتخصيص - يتيح لك المكوِّن الإضافي لمؤقت العد التنازلي لـ Powr تغيير الألوان والخطوط والحدود والخلفيات وما إلى ذلك ، لتتوافق مع مواضعك ولوحة ألوان العلامة التجارية.
- التحرير المباشر - يتيح لك محرر WYSIWYG ضبط مظهر ساعة العد عبر الإنترنت بكفاءة. لا مزيد من التنقل ذهابًا وإيابًا بين المعاينة المباشرة وأوضاع التحرير!
- العد التنازلي أو العد التنازلي - قم بالعد التنازلي حتى الآن لإنشاء الاستعجال أو العد من رقم لإثبات اجتماعي رائع. مثالية لإطلاق المنتجات (وحملات إطلاق النار) ، والإصدارات الجديدة ، والحملات الترويجية.
- الترجمة - هل تريد ترجمة تفاصيل المؤقت إلى لغاتك المحلية؟ لا مشكلة.
- استجابة الهاتف المحمول - ستبدو المؤقتات المتحركة الخاصة بك جميلة على كل من أجهزة سطح المكتب والأجهزة المحمولة.
- الرسالة أثناء العد وبعده - اعرض رسائل مختلفة أثناء العد وبمجرد وصولها إلى الصفر حتى يعرف زوار موقعك أن البيع أو الحدث قد انتهى.
- مزامنة السحابة - واحدة من أفضل ميزات المكوِّن الإضافي لمؤقت عداد Powr هو أنه متزامن مع السحابة. هذا يعني أنه يمكنك إعادة تحرير المؤقت مرة أخرى واستخدام المؤقت في مسارات تحويل المبيعات وصفحات الهبات وحملات الإعلانات الفردية والمواقع الإلكترونية والأدوات التي تعمل في أي مكان!
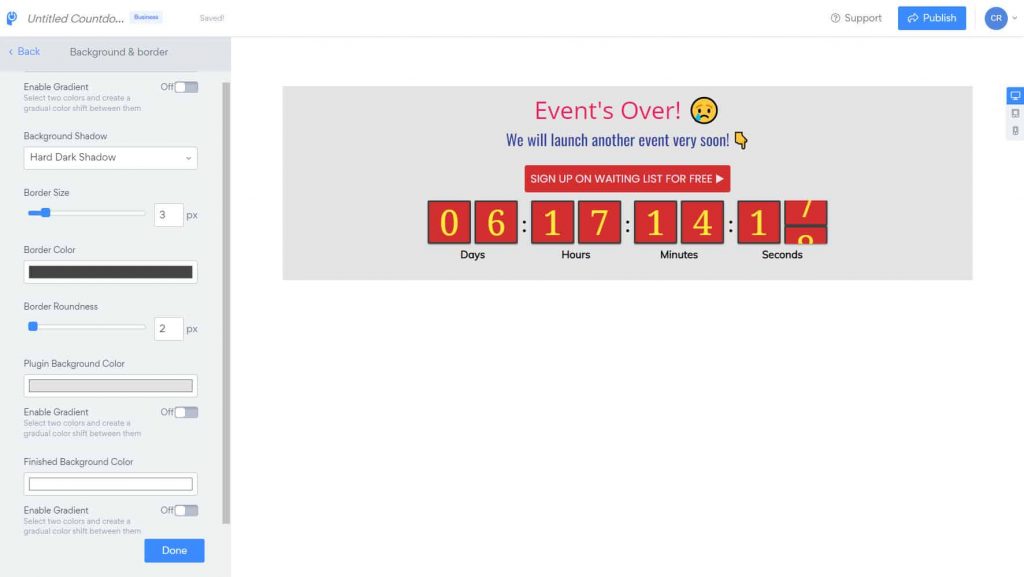
- التحرير في الموقع - على عكس الأدوات الأخرى ، يتيح لك Powr تخصيص عنصر واجهة المستخدم من موقعك بسلاسة. لذلك ، يجب عليك تسجيل الدخول إلى حسابك. انظر الأجزاء اللاحقة من العرض أدناه للحصول على مثال.
أداة حساب الموقع
تم تجهيز عداد الوقت الخاص بـ Powr بالعديد من خيارات التخصيص. إليك مقطع فيديو قصير حول كيفية إنشاء عداد عد مجاني.
يوفر Powr هذه الخيارات:
- سبعة أنواع من المؤقتات - العد التنازلي حتى الآن ، ووقت العد التنازلي ، ووقت العد التنازلي لكل زائر ، ورقم العد التنازلي لكل زائر ، ورقم العد ، وعدد العد التنازلي لكل زائر ، والعدد حتى من التاريخ
- تمكين / تعطيل مظهر التسمية وتغيير أسماء التسميات
- تعيين موضع عنصر واجهة المستخدم - ثابت (عرض مثل شريط الإشعارات أعلى الشاشة أو أسفلها) وافتراضي (ضع رمز المكان حيث تريد عرض المؤقت كعنصر واجهة مستخدم مضمّن)
- ربط العد من القطعة إلى الصفحة
- إضافة زر الحث على الشراء
- تحصيل المدفوعات
- تعيين الرسوم المتحركة للعد التنازلي
- تغيير عائلة الخط وحجم وألوان ساعة العد والنصوص
- أضف رموز CSS و JavaScript مخصصة
يجلب Powr التوقيت المحلي على جهاز الكمبيوتر الخاص بك ويستخدمه كوقت أداة العد. لذلك قد ترغب في تحويل وقتك إلى المنطقة الزمنية المناسبة.
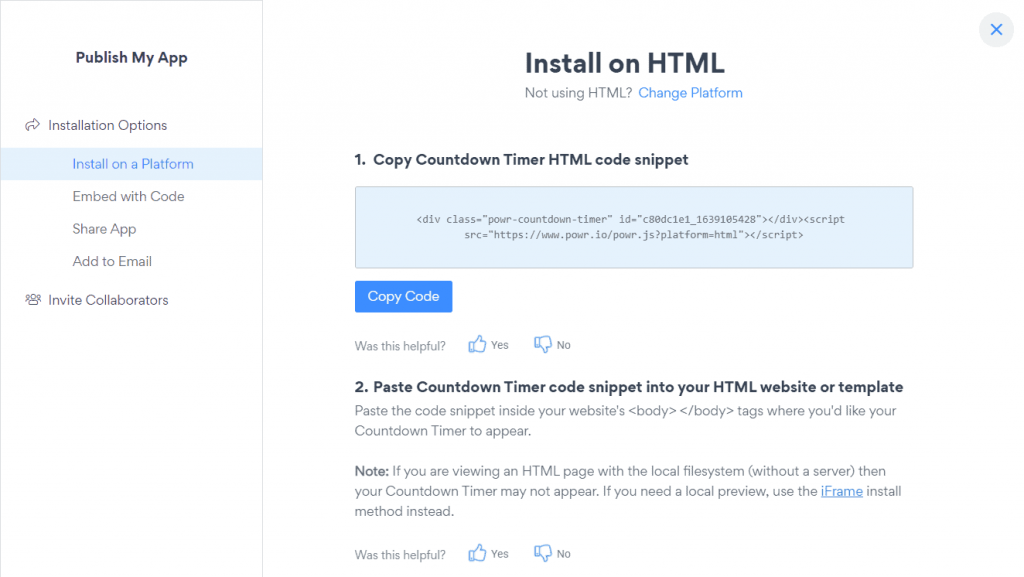
كود عداد توقيت موقع HTML
انقر فوق زر النشر في الزاوية اليمنى العليا من الرأس. سترى صفحة تشبه لقطة الشاشة الموضحة أدناه.

انسخ الكود والصقه في محرر HTML لمنشئ الصفحة المقصودة. أفضل جزء هو أن عداد Powr للعد التنازلي غير محدود في المشاهدات ولا يقتصر على المكان الذي يمكنك استخدامه فيه. هذا يعني أنه يمكنك استخدام عداد Powr للعد التنازلي مرات غير محدودة في أي مكان!
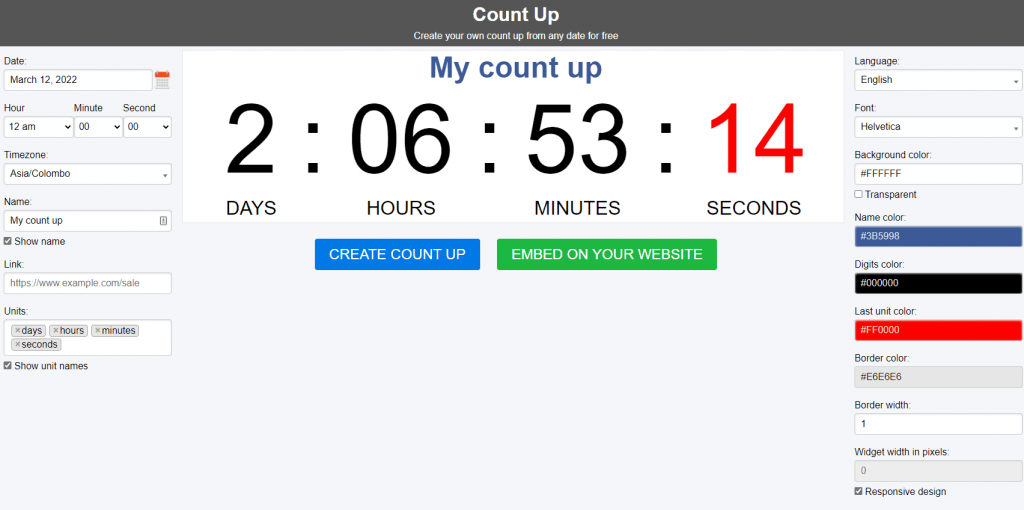
فيما يلي مثال على مؤقت حساب موقع Powr:
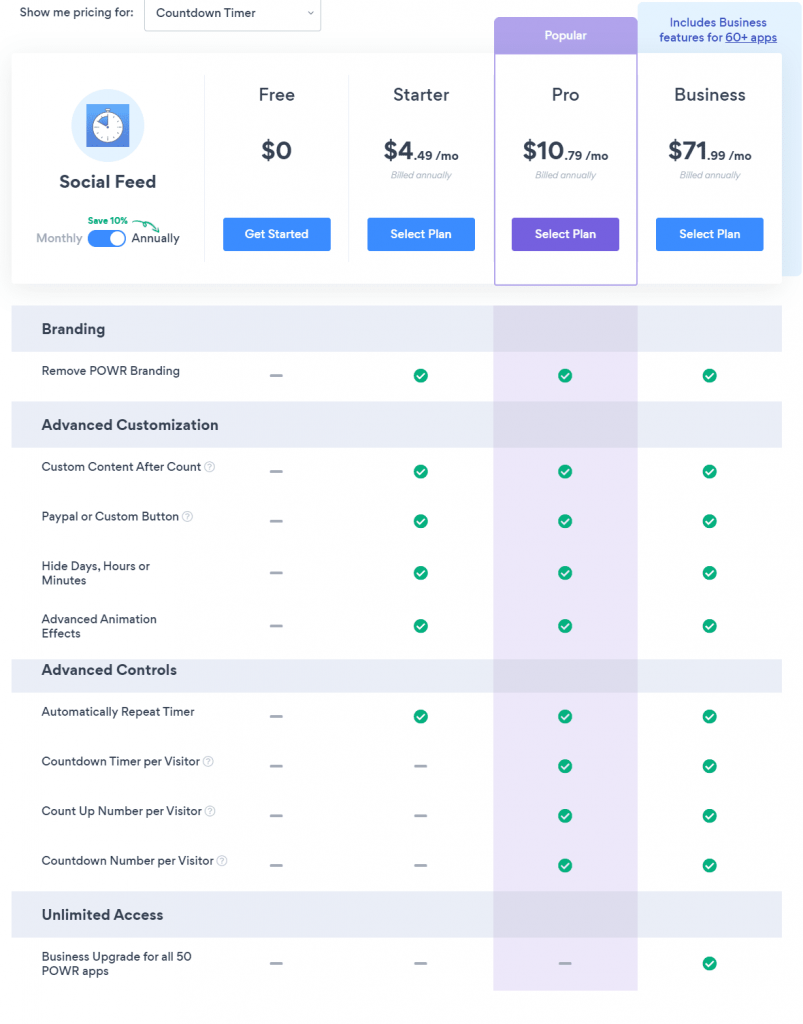
إذن ، ماذا عن التسعير؟
تسعير عداد عداد Powr

موقت العد التنازلي لموقع Powr مجاني مدى الحياة! إذا قمت بالترقية إلى خطة الأعمال ، فيمكنك الوصول إلى أكثر من 50 تطبيقًا آخر مثل مؤقت العد التنازلي للبريد الإلكتروني وأداة العد التنازلي للعطلات والموجز الاجتماعي والتعليقات والمراجعات.

انقر هنا للحصول على تطبيق Powr count up مجانًا.
عداد التذاكر

TickCounter هو منشئ أدوات عداد توقيت العد عبر الإنترنت مع دعم متعدد اللغات والمنطقة الزمنية.
سمات:
- عدادات غير محدودة
- محرر مرئي
- عد من عشر سنوات في الماضي
- استخدم المنطقة الزمنية المفضلة
- قم بإضافة أو إزالة الوحدات الزمنية التي تحتاجها والتي تتضمن عناصر مثل السنوات والأسابيع والأشهر
- قم بترجمة أداة المؤقت بأكثر من 50 لغة مدعومة
- تشفير SSL
- صفحة عداد وقت حساب الويب الفريدة (انظر مثالاً من هنا)
- عمليات تكامل سهلة
فيما يلي نسخة حية من مؤقت Tickcounter الذي يعرض الوقت المنقضي من وقت محدد:
توفر الخطة المجانية ما يصل إلى 100000 مشاهدة شهريًا والخطة المدفوعة الوحيدة وهي المعايير تكلف 10 دولارات شهريًا وتأتي مع 1،000،000 مشاهدة مضادة والمزيد من الميزات مثل إزالة علامة Tickcounter التجارية من أدوات العد القابلة للتضمين.
عدد HTML من أداة التاريخ
إذا كنت ترغب في تطوير مؤقت العد الخاص بك ، فاستخدم البرنامج النصي التالي. وهي مصنوعة باستخدام نقية JavaScript و CSS و HTML. لا يتم استخدام JQuery والساعة قابلة للتخصيص بدرجة كبيرة.
أدخل رمز نمط CSS التالي في قسم الرأس ( <head> ) من موقع الويب أو الصفحة المقصودة.
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> انسخ والصق شفرة JavaScript الموجودة أسفل علامة إغلاق النص مباشرةً ( </body> ).
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>أخيرًا ، الصق كود HTML حيث تريد تضمين أداة عداد الوقت.
<div data-countup="Jan 1, 2022 12:00:00"></div>قم بتغيير العدد من تاريخ كود HTML أعلاه. يجب أن يكون التنسيق: شهر يوم ، سنة ، ساعة: دقيقة: ثانية
مثال : العد التنازلي من 04 يوليو 1776 12:00:00
غيّر مظهر ساعة العدّ الخاصة بك باستخدام CSS واجعل الساعة "قابلة للنقر" باستخدام عنصر <a>. انظر رمز المثال أدناه:
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>ذات صلة : كيفية إضافة مؤقت للعد التنازلي قابل للنقر في رسائل البريد الإلكتروني (Pure HTML. لا JS ، CSS)
الكلمات النهائية على أفضل موقع على شبكة الإنترنت تصل إلى أجهزة ضبط الوقت
تمامًا كما لو كنت تستخدم ساعات العد التنازلي في الأجزاء الضرورية في موقع الويب الخاص بك مثل صفحات الخروج ، فإن مؤقتات العد مفيدة في العديد من المناسبات مثل عرض المدة بين الوقت الحالي والحدث المغلق مثل القمة ، والندوة عبر الإنترنت ، واجتماع Zoom ، والمنافسة عبر الإنترنت ، إلخ.،
كما هو الحال دائمًا ، لا تفرط في استخدامها لأنها ستضعف الثقة في علامتك التجارية.
