3 migliori widget per il conto alla rovescia da utilizzare gratuitamente nel 2022
Pubblicato: 2022-04-17È incredibile come le piccole cose abbiano un enorme impatto. Se vuoi enfatizzare l'affidabilità o mostrare il tempo di un evento specifico, il modo migliore è visualizzare un timer per il conto alla rovescia sul tuo sito.
Proprio come i timer per il conto alla rovescia, anche i timer per il conto alla rovescia possono essere molto utili in molte occasioni. L'uso comune è quello di mostrare l'ora da una data e un'ora. Molte aziende utilizzano i widget di conteggio dal tempo come prova sociale.
I migliori widget gratuiti per il conto alla rovescia per visualizzare la durata del tempo sul tuo sito
Potenza

Powr è un servizio online che fornisce oltre 50 piccoli widget per i siti web. Social Feed, FAQ, Modulo di contatto e Popup, timer per il conto alla rovescia per e-mail sono alcuni di questi.
Il timer per il conto alla rovescia del sito Web è dotato di molte funzionalità. Uno di questi è la capacità di calcolare l'ora da una data e visualizzarla come un conto alla rovescia .
Il timer per il conto alla rovescia del sito Web di Powr non è solo uno dei widget per il conto alla rovescia Web più facili da usare, ma anche uno dei più sofisticati.
Ecco perché:
- Personalizzabile : il plug-in del timer per il conto alla rovescia di Powr ti consente di modificare i colori, i caratteri, i bordi, gli sfondi, ecc. Per risuonare con i posizionamenti e la tavolozza dei colori del marchio.
- Modifica dal vivo : l'editor WYSIWYG consente di regolare in modo efficiente l'aspetto dell'orologio del conto alla rovescia online. Non dovrai più andare avanti e indietro tra l'anteprima dal vivo e le modalità di modifica!
- Conto alla rovescia o conto alla rovescia: conto alla rovescia fino ad oggi per creare urgenza o conto alla rovescia da un numero per un'ottima prova sociale. Perfetto per lanci di prodotti (e campagne di lancio), nuove versioni e campagne di omaggi.
- Localizza : vuoi tradurre i dettagli del timer nelle tue lingue locali? Nessun problema.
- Mobile responsive : i tuoi timer animati avranno un bell'aspetto sia su desktop che su dispositivi mobili.
- Messaggio durante e dopo il conteggio : mostra messaggi diversi durante il conteggio e una volta raggiunto lo 0 in modo che i tuoi visitatori sappiano che una vendita o un evento è terminato.
- Sincronizzazione con il cloud : una delle migliori caratteristiche del plug-in del timer di conteggio Powr è che è sincronizzato con il cloud. Significa che puoi modificare nuovamente il timer e utilizzarlo nelle canalizzazioni di vendita, nelle pagine di omaggi, nelle campagne pubblicitarie individuali, nei siti Web e negli strumenti che funzionano ovunque!
- Modifica in loco : a differenza di altri strumenti, Powr ti consente di personalizzare senza problemi il widget dal tuo sito. Per questo, devi essere loggato al tuo account. Per un esempio, vedere le parti successive della demo di seguito.
Widget di conteggio del sito web
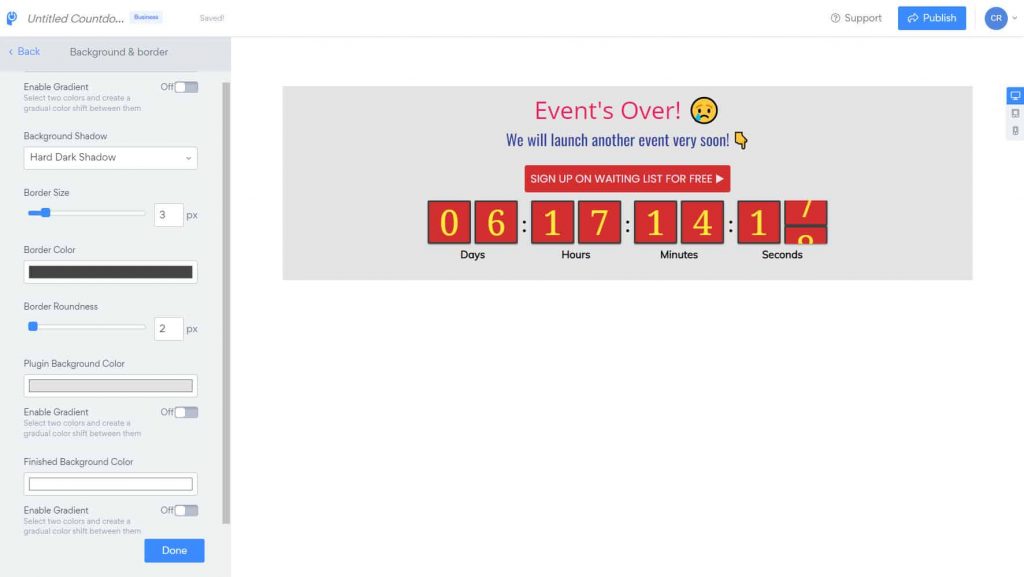
Il timer per il conto alla rovescia di Powr è dotato di molte opzioni di personalizzazione. Ecco un breve video su come creare un conto alla rovescia gratuito.
Power offre queste opzioni:
- Sette tipi di timer : conto alla rovescia fino ad oggi, tempo del conto alla rovescia, tempo del conto alla rovescia per visitatore, numero del conto alla rovescia per visitatore, numero del conto alla rovescia, numero del conto alla rovescia per visitatore e numero del conto alla rovescia dalla data
- Abilita/disabilita l'aspetto delle etichette e cambia i nomi delle etichette
- Imposta la posizione del widget – Fisso (mostra come una barra di notifica nella parte superiore o inferiore dello schermo) e Predefinito (posiziona il codice in cui desideri visualizzare il timer come widget in linea)
- Conteggio link dal widget a una pagina
- Pulsante Aggiungi CTA
- Raccogli i pagamenti
- Imposta l'animazione del timer per il conto alla rovescia
- Cambia la famiglia dei caratteri, le dimensioni e i colori dell'orologio e dei testi
- Aggiungi codici CSS e JavaScript personalizzati
Powr recupera l'ora locale sul tuo computer e la usa come widget dell'ora del conteggio. Quindi potresti voler convertire il tuo tempo nel fuso orario giusto.
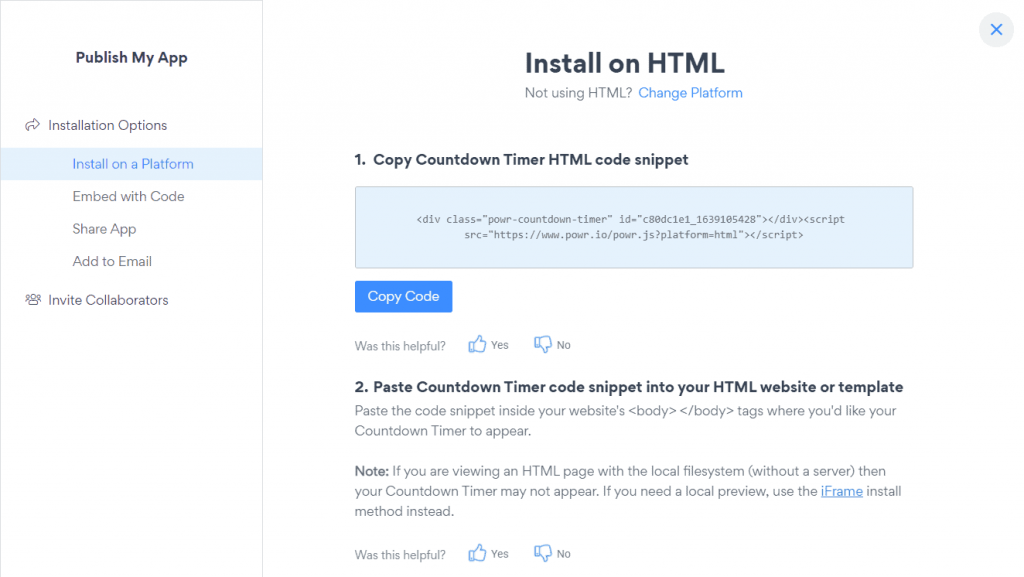
Codice del timer per il conteggio del sito Web HTML
Fare clic sul pulsante di pubblicazione nell'angolo in alto a destra dell'intestazione. Vedrai una pagina simile allo screenshot fornito di seguito.

Copia il codice e incollalo nell'editor HTML del tuo generatore di pagine di destinazione. La parte migliore è che il timer per il conto alla rovescia di Powr non è limitato alle visualizzazioni né limitato a dove puoi usarlo. Ciò significa che puoi utilizzare il timer per il conto alla rovescia Powr un numero illimitato di volte ovunque!
Ecco un esempio di timer per il conteggio alla rovescia del sito Web Powr:
Allora, per quanto riguarda il prezzo?
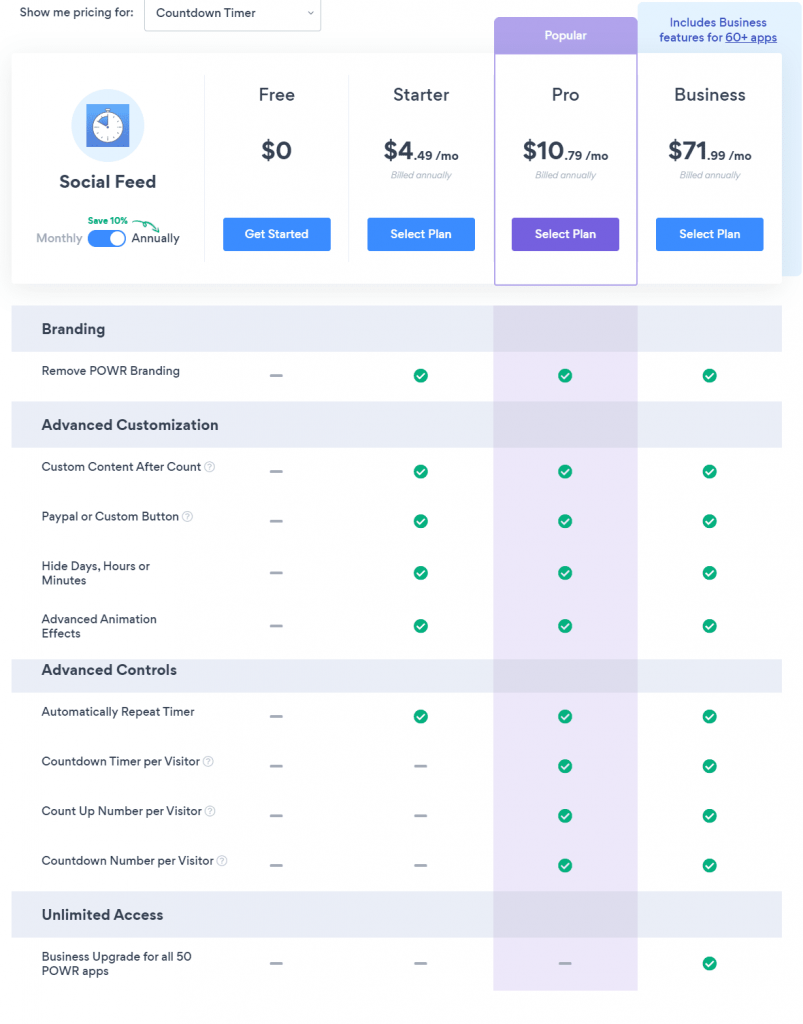
Prezzo del timer per il conteggio di potenza

Il conto alla rovescia del sito Web di Powr è gratuito per tutta la vita! Se esegui l'upgrade al piano Business, puoi accedere a oltre 50 altre app come il timer per il conto alla rovescia delle e-mail, il gadget per il conto alla rovescia delle vacanze, il feed social, i commenti e le recensioni.

Fai clic qui per ottenere gratuitamente l'app di conteggio Powr.
Contatore di spunta

TickCounter è un creatore di widget timer per il conto alla rovescia online con supporto multilingue e fuso orario.
Caratteristiche:
- Contatori illimitati
- Editor visivo
- Conta fino a dieci anni fa
- Usa il fuso orario preferito
- Aggiungi o rimuovi le unità di tempo di cui hai bisogno che includono elementi come anni, settimane e mesi
- Localizza widget timer con oltre 50 lingue supportate
- Crittografia SSL
- Pagina del timer per il conteggio alla rovescia web unica (vedi un esempio da qui)
- Integrazioni facili
Ecco una versione live del timer Tickcounter che mostra il tempo trascorso da un'ora specifica:
Il piano gratuito offre fino a 100.000 visualizzazioni al mese e l'unico piano a pagamento Standards costa $ 10 al mese e viene fornito con 1.000.000 di visualizzazioni contatore e più funzionalità come la rimozione del marchio Tickcounter dai widget di conteggio incorporabili.
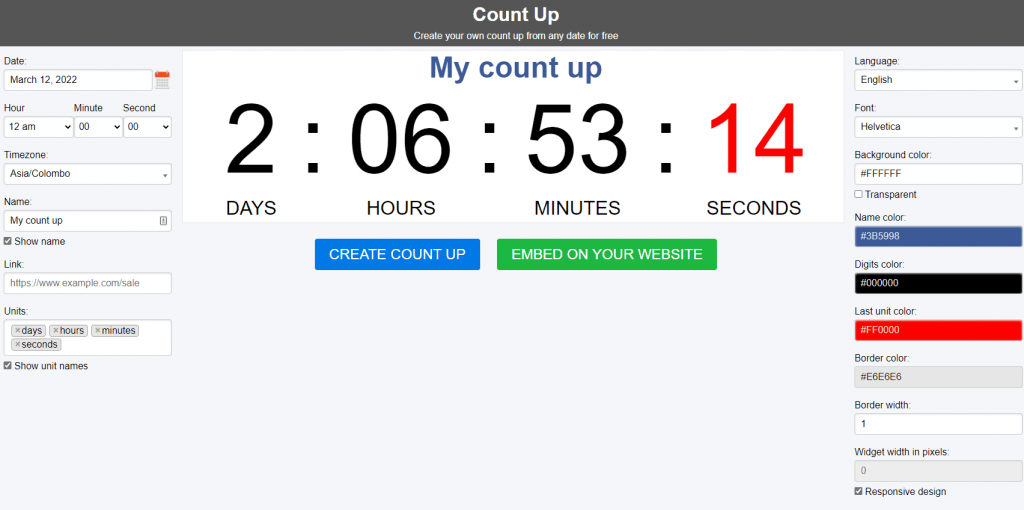
Conteggio HTML dalla data widget
Se vuoi sviluppare il tuo timer per il conto alla rovescia, usa il seguente script. È realizzato utilizzando JavaScript, CSS e HTML puri. Non viene utilizzato JQuery e l'orologio è altamente personalizzabile.
Inserisci il seguente codice di stile CSS nella sezione head ( <head> ) del tuo sito web o pagina di destinazione.
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> Copia e incolla il codice JavaScript sotto appena sopra il tag body di chiusura ( </body> ).
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>Infine, incolla il codice HTML in cui desideri incorporare il widget del timer di conteggio.
<div data-countup="Jan 1, 2022 12:00:00"></div>Modifica il conteggio dalla data del codice HTML sopra. Il formato dovrebbe essere: Mese, Giorno, Anno Ora:Minuto:Secondo
Esempio : conteggio a partire dal 04 luglio 1776 12:00:00
Modifica l'aspetto del tuo orologio con i CSS e rendi l'orologio "cliccabile" usando l'elemento <a>. Vedi il codice di esempio qui sotto:
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>Correlati : come aggiungere un timer per il conto alla rovescia cliccabile nelle e-mail (HTML puro. No JS, CSS)
Le ultime parole sui migliori timer per il conteggio del sito web
Proprio come useresti il conto alla rovescia nelle parti necessarie del tuo sito Web come le pagine di pagamento, i timer per il conto alla rovescia sono utili in molte occasioni come mostrare la durata tra l'ora corrente e un evento chiuso come un vertice, un webinar, una riunione Zoom, una competizione online , eccetera.,
Come sempre, non abusarne perché diluiranno la fiducia nel tuo marchio.
