Los 3 mejores widgets de temporizador de cuenta ascendente para usar gratis en 2022
Publicado: 2022-04-17Es increíble cómo las cosas pequeñas impactan enormemente. Si desea enfatizar la confiabilidad o mostrar el tiempo de un evento específico, la mejor manera es mostrar un cronómetro en su sitio.
Al igual que los temporizadores de cuenta regresiva, los temporizadores de cuenta ascendente también pueden ser muy útiles en muchas ocasiones. El uso común es mostrar la hora de una fecha y hora. Muchas empresas usan widgets de conteo desde el tiempo como prueba social.
Los mejores widgets de reloj gratuitos para mostrar la duración del tiempo en su sitio
Poder

Powr es un servicio en línea que proporciona más de 50 pequeños widgets para sitios web. Feed social, preguntas frecuentes, formulario de contacto y ventana emergente, temporizador de cuenta regresiva de correo electrónico son algunos de ellos.
El temporizador de cuenta regresiva de su sitio web está equipado con muchas funcionalidades. Uno de ellos es la capacidad de calcular el tiempo a partir de una fecha y mostrarlo como un temporizador de cuenta progresiva .
El temporizador de cuenta regresiva del sitio web de Powr no solo es uno de los widgets de reloj de cuenta regresiva web más fáciles de usar, sino también uno de los más sofisticados.
Estos son los motivos:
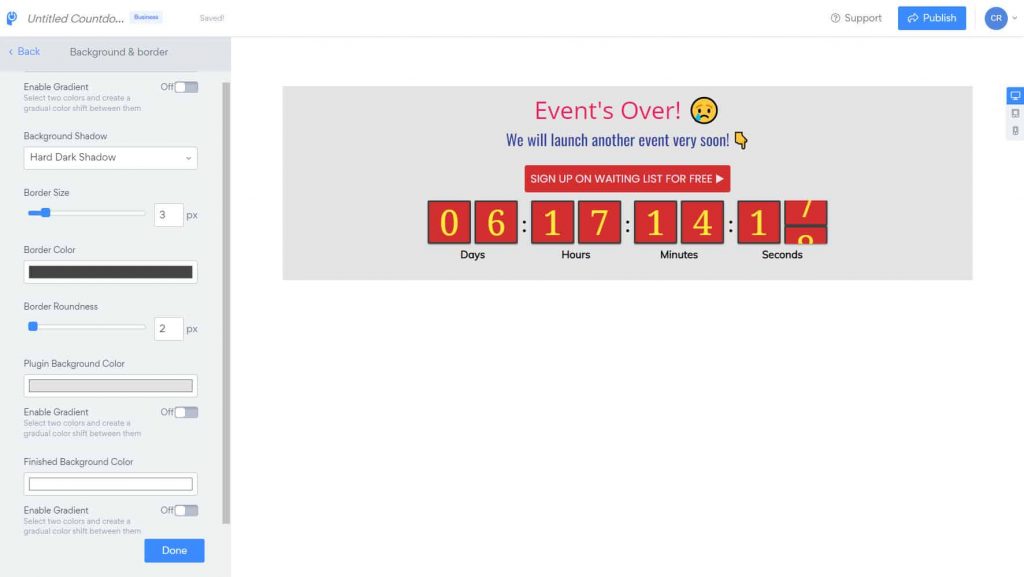
- Personalizable : el complemento de temporizador de cuenta regresiva de Powr le permite cambiar los colores, las fuentes, los bordes, los fondos, etc., para que resuenen con sus ubicaciones y la paleta de colores de su marca.
- Edición en vivo : el editor WYSIWYG le permite ajustar de manera eficiente la apariencia del reloj de cuenta atrás en línea. ¡No más ir y venir entre la vista previa en vivo y los modos de edición!
- Cuenta regresiva o cuenta ascendente : cuenta regresiva hasta la fecha para crear urgencia o cuenta ascendente a partir de un número para una gran prueba social. Perfecto para lanzamientos de productos (y campañas de lanzamiento de jacking), nuevos lanzamientos y campañas de obsequios.
- Localizar : ¿quiere traducir los detalles del temporizador en sus idiomas locales? No hay problema.
- Capacidad de respuesta móvil : sus temporizadores animados se verán hermosos tanto en computadoras de escritorio como en dispositivos móviles.
- Mensaje durante y después del conteo : muestre diferentes mensajes durante el conteo y una vez que llegue a 0 para que sus visitantes sepan que una venta o evento ha terminado.
- Sincronizado en la nube : una de las mejores características del complemento del temporizador de cuenta ascendente de Powr es que está sincronizado en la nube. ¡Significa que puede volver a editar el temporizador y usarlo en sus embudos de ventas, páginas de obsequios, campañas publicitarias individuales, sitios web y herramientas que funcionan en cualquier lugar!
- Edición en el sitio : a diferencia de otras herramientas, Powr le permite personalizar sin problemas el widget de su sitio. Para ello, tienes que estar logueado en tu cuenta. Consulte las partes posteriores de la demostración a continuación para ver un ejemplo.
Widget de cuenta atrás del sitio web
El temporizador de conteo ascendente de Powr está equipado con muchas opciones de personalización. Aquí hay un breve video sobre cómo crear un temporizador de cuenta ascendente gratuito.
Powr ofrece estas opciones:
- Siete tipos de temporizadores : cuenta regresiva hasta la fecha, tiempo de cuenta regresiva, tiempo de cuenta regresiva por visitante, número de cuenta regresiva por visitante, número de conteo ascendente, número de conteo ascendente por visitante y conteo ascendente desde la fecha
- Habilitar/deshabilitar la apariencia de la etiqueta y cambiar los nombres de las etiquetas
- Establecer la posición del widget : Fijo (muestra como una barra de notificación en la parte superior o inferior de la pantalla) y Predeterminado (coloque el código donde desea mostrar el temporizador como un widget en línea)
- Conteo de enlaces desde el widget a una página
- Agregar botón de llamada a la acción
- Cobrar pagos
- Establecer la animación del temporizador de cuenta regresiva
- Cambie la familia de fuentes, el tamaño y los colores del reloj de cuenta atrás y los textos
- Agregar códigos CSS y JavaScript personalizados
Powr obtiene la hora local en su computadora y la usa como la hora del widget de conteo. Por lo tanto, es posible que desee convertir su hora a la zona horaria correcta.
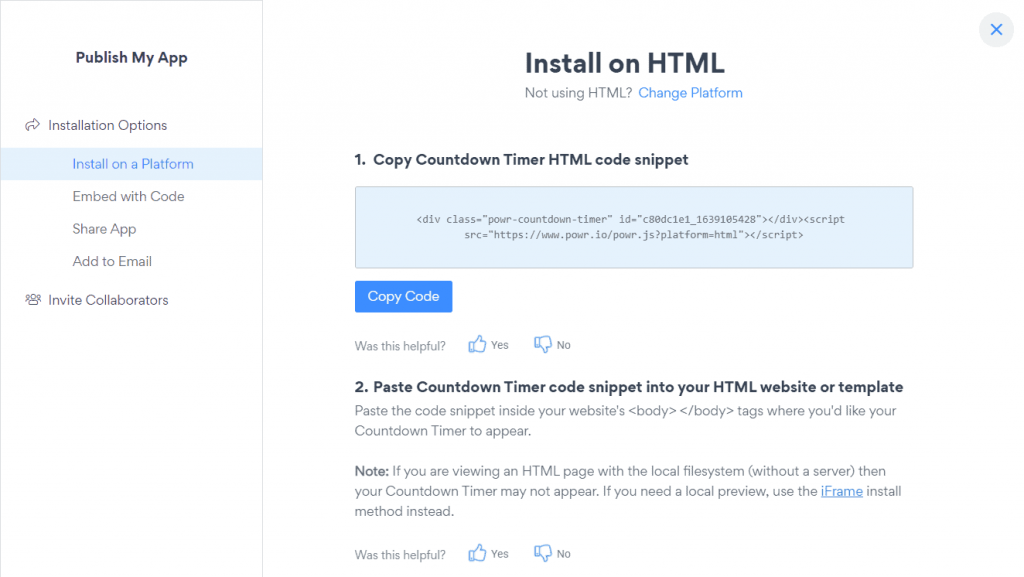
Código de temporizador de cuenta atrás del sitio web HTML
Haga clic en el botón publicar en la esquina superior derecha del encabezado. Verá una página similar a la captura de pantalla dada a continuación.

Copie el código y péguelo en el editor HTML de su generador de páginas de destino. La mejor parte es que el temporizador de cuenta regresiva de Powr no está limitado en vistas ni limitado en dónde puede usarlo. ¡Eso significa que puede usar el temporizador de cuenta regresiva Powr ilimitadas veces en cualquier lugar!
Este es un ejemplo del temporizador de cuenta ascendente del sitio web de Powr:
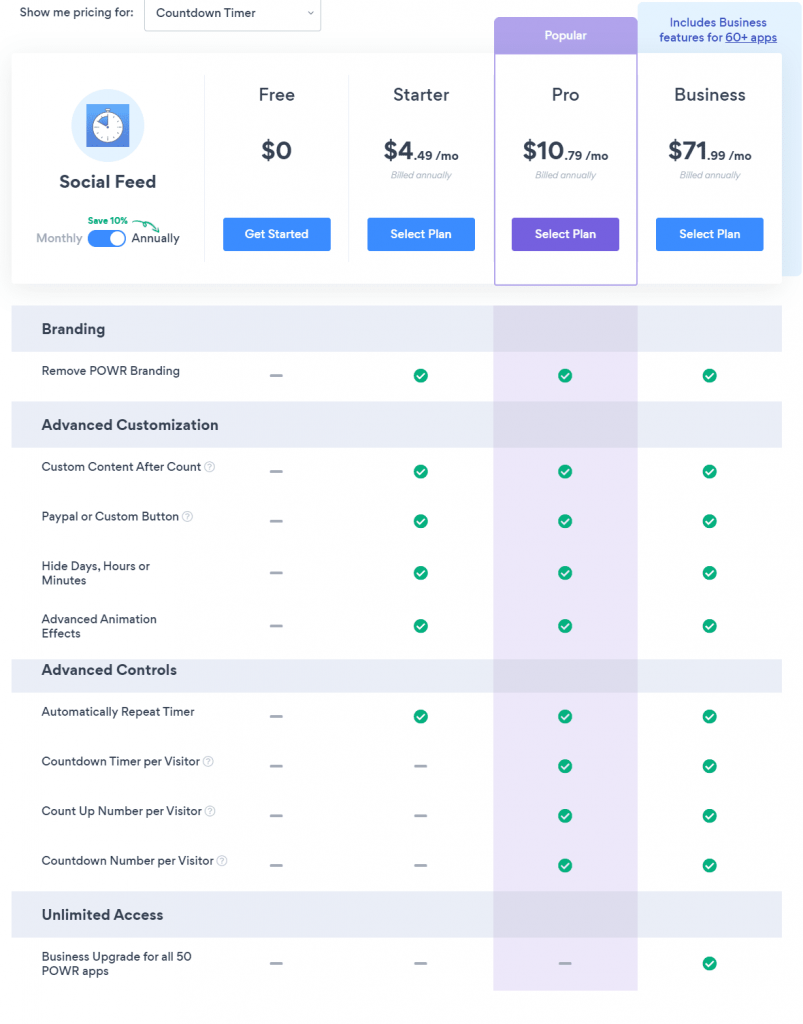
Entonces, ¿qué pasa con el precio?
Precios del temporizador de conteo de potencia

¡El temporizador de cuenta regresiva del sitio web de Powr es gratis de por vida! Si actualiza al plan Business, puede obtener acceso a más de 50 aplicaciones, como el temporizador de cuenta regresiva de correo electrónico, el dispositivo de cuenta regresiva de vacaciones, las redes sociales, los comentarios y las reseñas.

Haga clic aquí para obtener la aplicación de conteo Powr gratis.
contador de garrapatas

TickCounter es un creador de widgets de temporizador de cuenta atrás en línea con soporte multilingüe y de zona horaria.
Características:
- Contadores ilimitados
- editor visual
- Contar desde diez años en el pasado
- Usar zona horaria preferida
- Agregue o elimine las unidades de tiempo que necesita, que incluyen elementos como años, semanas y meses
- Localice el widget del temporizador con más de 50 idiomas admitidos
- Cifrado SSL
- Página única de temporizador de conteo ascendente web (vea un ejemplo desde aquí)
- Integraciones fáciles
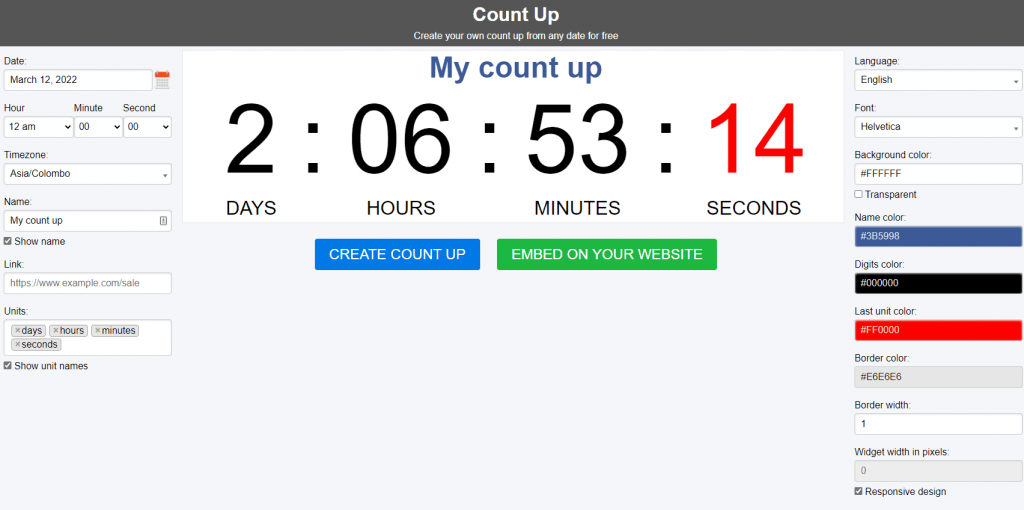
Aquí hay una versión en vivo del temporizador Tickcounter que muestra el tiempo transcurrido desde un momento específico:
El plan gratuito ofrece hasta 100 000 vistas al mes y el único plan de pago, que es el estándar, cuesta $10 al mes y viene con 1 000 000 de vistas de contador y más características, como la eliminación de la marca Tickcounter de los widgets de conteo integrados.
Recuento de HTML desde el widget de fecha
Si desea desarrollar su propio temporizador de cuenta progresiva, utilice el siguiente script. Está hecho usando JavaScript puro, CSS y HTML. No se utiliza JQuery y el reloj es altamente personalizable.
Inserte el siguiente código de estilo CSS en la sección head ( <head> ) de su sitio web o página de destino.
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> Copie y pegue el código JavaScript debajo, justo arriba de la etiqueta del cuerpo de cierre ( </body> ).
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>Por último, pegue el código HTML donde desea incrustar el widget del temporizador de cuenta progresiva.
<div data-countup="Jan 1, 2022 12:00:00"></div>Cambie el recuento a partir de la fecha del código HTML anterior. El formato debe ser: Mes Día, Año Hora: Minuto: Segundo
Ejemplo : contando desde el 04 de julio de 1776 a las 12:00:00
Cambie la apariencia de su reloj de cuenta atrás con CSS y haga que se pueda hacer clic en el reloj usando el elemento <a>. Vea el código de ejemplo a continuación:
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>Relacionado : Cómo agregar un temporizador de cuenta regresiva en el que se puede hacer clic en los correos electrónicos (HTML puro. No JS, CSS)
Palabras finales en el mejor sitio web cuentan temporizadores
Al igual que usaría relojes de cuenta regresiva en partes necesarias de su sitio web, como páginas de pago, los temporizadores de conteo son útiles en muchas ocasiones, como mostrar la duración entre la hora actual y un evento cerrado como una cumbre, seminario web, reunión de Zoom, competencia en línea , etc.,
Como siempre, no los abuses ya que diluirán la confianza en tu marca.
