2022年に無料で使用する3つのベストカウントアップタイマーウィジェット
公開: 2022-04-17小さなものがどれほど大きな影響を与えるかは驚くべきことです。 特定のイベントの信頼性やショーケース時間を強調したい場合は、サイトにカウントアップタイマーを表示するのが最善の方法です。
カウントダウンタイマーと同じように、カウントアップタイマーも多くの場合に非常に役立ちます。 一般的な使用法は、日付と時刻から時刻を表示することです。 多くの企業は、社会的証明として時間からのカウントウィジェットを使用しています。
あなたのサイトで時間を表示するための最高の無料カウントアップ時計ウィジェット
Powr

Powrは、ウェブサイトに50以上の小さなウィジェットを提供するオンラインサービスです。 ソーシャルフィード、FAQ、お問い合わせフォーム、ポップアップ、メールカウントダウンタイマーなどがあります。
そのウェブサイトのカウントダウンタイマーは多くの機能を備えています。 そのうちの1つは、日付から時刻を計算し、それをカウントアップタイマーとして表示する機能です。
PowrのWebサイトカウントダウンタイマーは、最も使いやすいWebカウントダウンクロックウィジェットの1つであるだけでなく、最も洗練されたものの1つでもあります。
理由は次のとおりです。
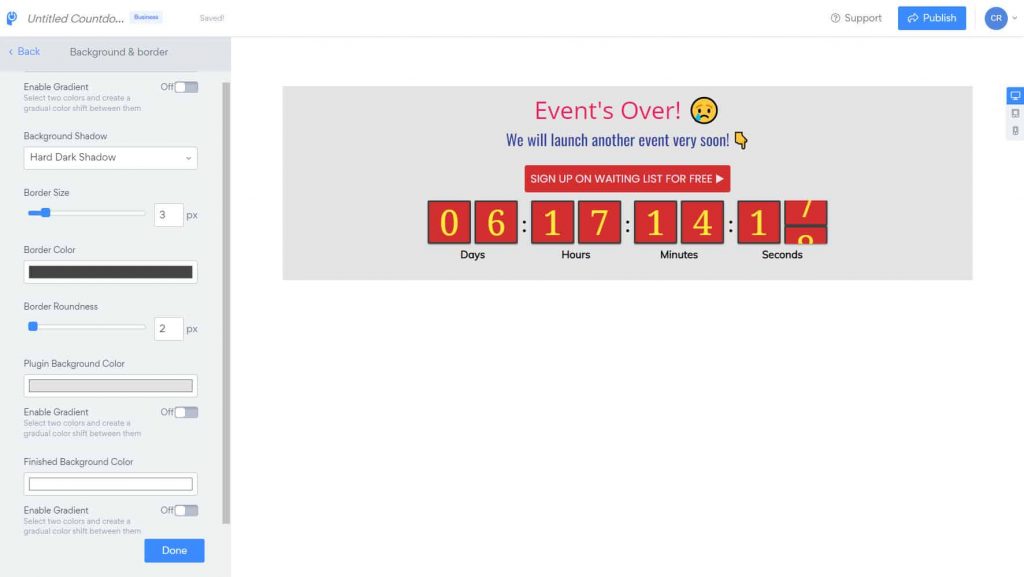
- カスタマイズ可能– Powrのカウントダウンタイマープラグインを使用すると、色、フォント、境界線、背景などを変更して、配置やブランドのカラーパレットに共鳴させることができます。
- ライブ編集– WYSIWYGエディターを使用すると、オンラインカウントアップクロックの外観を効率的に調整できます。 ライブプレビューモードと編集モードの間を行ったり来たりする必要はもうありません。
- カウントダウンまたはカウントアップ–緊急性を生み出すために現在までカウントダウンするか、優れた社会的証明のために数字からカウントアップします。 製品の発売(およびジャッキキャンペーンの発売)、新しいリリース、景品キャンペーンに最適です。
- ローカライズ–タイマーの詳細を現地の言語に翻訳しますか? 問題ない。
- モバイルレスポンシブ–アニメーションタイマーはデスクトップデバイスとモバイルデバイスの両方で美しく見えます。
- カウント中およびカウント後のメッセージ–カウント中および0に達すると異なるメッセージを表示して、訪問者がセールまたはイベントが終了したことを認識できるようにします。
- クラウド同期– Powrカウントアップタイマープラグインの最も優れた機能の1つは、クラウド同期されていることです。 つまり、タイマーを再編集して、販売ファネル、景品ページ、ソロ広告キャンペーン、Webサイト、およびどこでも機能するツールでタイマーを使用できるということです。
- オンサイト編集–他のツールとは異なり、Powrを使用するとサイトからウィジェットをシームレスにカスタマイズできます。 そのためには、アカウントにログインする必要があります。 例については、以下のデモの後半を参照してください。
ウェブサイトカウントアップウィジェット
Powrのカウントアップタイマーには、多くのカスタマイズオプションが備わっています。 これは、無料のカウントアップタイマーを作成する方法についての短いビデオです。
Powrは次のオプションを提供します。
- 7つのタイマータイプ–現在までのカウントダウン、カウントダウン時間、訪問者ごとのカウントダウン時間、訪問者ごとのカウントダウン数、カウントアップ数、訪問者ごとのカウントアップ数、および日付からのカウントアップ
- ラベルの表示を有効/無効にし、ラベルの名前を変更します
- ウィジェットの位置を設定–固定(画面の上部または下部にある通知バーのようなショーケース)およびデフォルト(タイマーをインラインウィジェットとして表示する場所にコードを配置)
- ウィジェットからページへのリンクカウント
- CTAボタンを追加
- 支払いを集める
- カウントダウンタイマーアニメーションを設定する
- フォントファミリー、カウントアップ時計とテキストのサイズと色を変更します
- カスタムCSSおよびJavaScriptコードを追加する
Powrはコンピューターの現地時間を取得し、それをカウントアップウィジェットの時刻として使用します。 したがって、時間を適切なタイムゾーンに変換することをお勧めします。
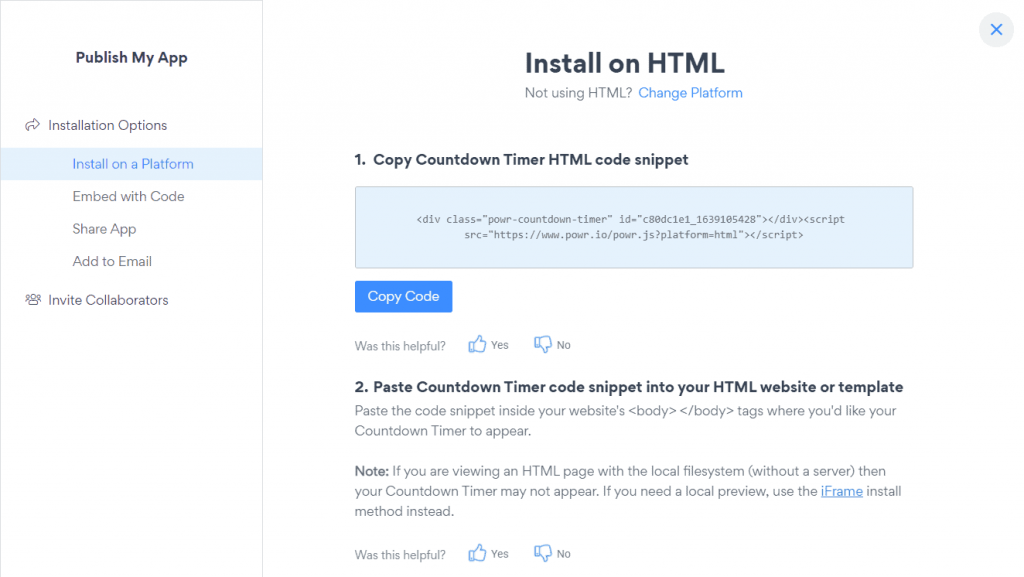
HTMLウェブサイトカウントアップタイマーコード
ヘッダーの右上隅にある公開ボタンをクリックします。 以下のスクリーンショットのようなページが表示されます。

コードをコピーして、ランディングページビルダーのHTMLエディターに貼り付けます。 最良の部分は、Powrカウントダウンタイマーがビューに制限されておらず、使用できる場所が制限されていないことです。 つまり、Powrカウントダウンタイマーをどこでも無制限に使用できます!
PowrWebサイトのカウントアップタイマーの例を次に示します。
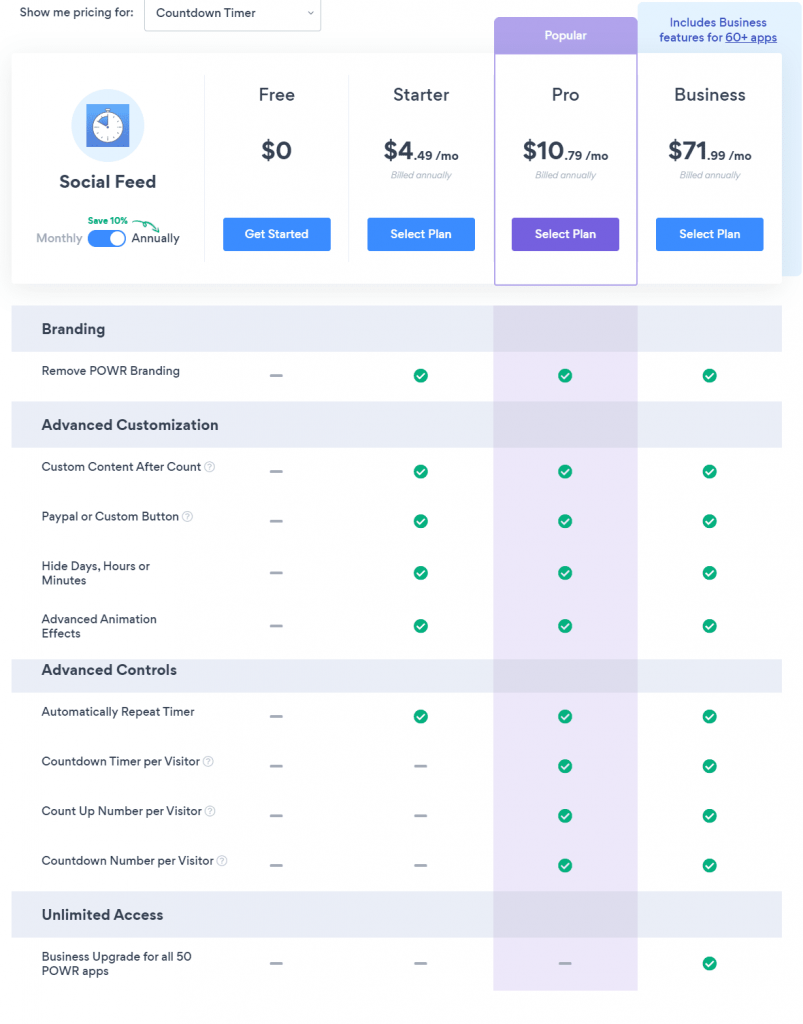
それで、価格設定はどうですか?
Powrカウントアップタイマーの価格

Powrのウェブサイトカウントダウンタイマーは一生無料です! ビジネスプランにアップグレードすると、メールカウントダウンタイマー、ホリデーカウントダウンガジェット、ソーシャルフィード、コメント、レビューなど、50以上の他のアプリにアクセスできます。

Powrカウントアップアプリを無料で入手するには、ここをクリックしてください。
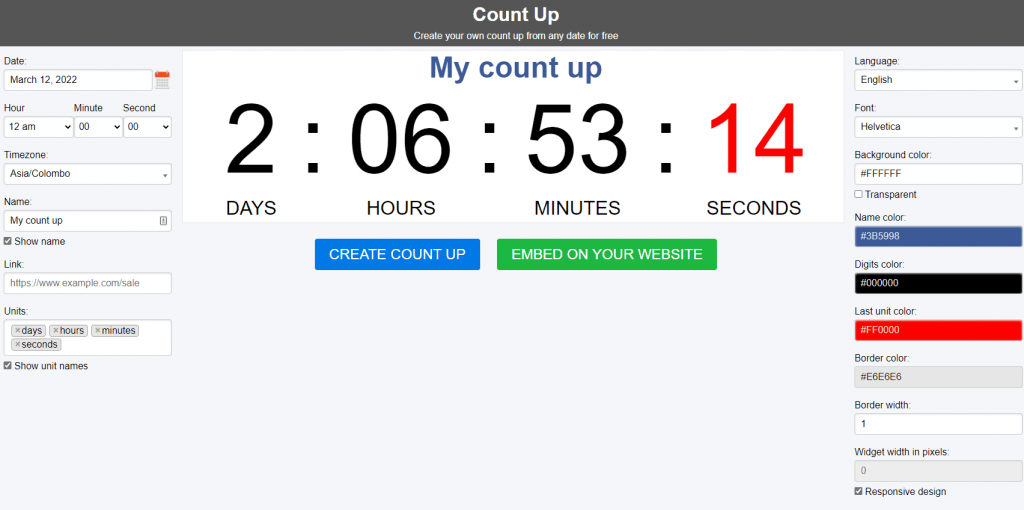
ティックカウンター

TickCounterは、多言語およびタイムゾーンをサポートするオンラインカウントアップタイマーウィジェットクリエーターです。
特徴:
- 無制限のカウンター
- ビジュアルエディター
- 過去10年からカウントアップ
- 優先タイムゾーンを使用する
- 年、週、月などの項目を含む、必要な時間単位を追加または削除します
- 50以上のサポートされている言語でタイマーウィジェットをローカライズする
- SSL暗号化
- ユニークなウェブカウントアップタイマーページ(ここからの例を参照)
- 簡単な統合
これは、特定の時間から経過した時間を示すTickcounterタイマーのライブバージョンです。
無料プランは月額最大100,000ビューを提供し、標準である唯一の有料プランは月額$ 10で、1,000,000のカウンタービューと、埋め込み可能なカウントアップウィジェットからのTickcounterブランドの削除などの機能が付属しています。
日付ウィジェットからのHTMLカウント
独自のカウントアップタイマーを開発する場合は、次のスクリプトを使用してください。 純粋なJavaScript、CSS、およびHTMLを使用して作成されています。 JQueryは使用されず、時計は高度にカスタマイズ可能です。
次のCSSスタイルコードをWebサイトまたはランディングページのhead( <head> )セクションに挿入します。
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> 終了bodyタグ( </body> )のすぐ上にあるJavaScriptコードをコピーして貼り付けます。
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>最後に、カウントアップタイマーウィジェットを埋め込む場所にHTMLコードを貼り付けます。
<div data-countup="Jan 1, 2022 12:00:00"></div>上記のHTMLコードの日付からカウントを変更します。 形式は次のとおりです。月日、年時:分:秒
例:1776年7月4日12:00:00からカウントアップ
CSSでカウントアップ時計の外観を変更し、<a>要素を使用して時計を「クリック可能」にします。 以下のサンプルコードを参照してください。
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>関連:メールにクリック可能なカウントダウンタイマーを追加する方法(純粋なHTML。JS、CSSなし)
最高のウェブサイトの最後の言葉はタイマーをカウントアップします
チェックアウトページなど、Webサイトの必要な部分でカウントダウンクロックを使用するのと同じように、カウントアップタイマーは、現在の時刻とサミット、ウェビナー、ズームミーティング、オンラインコンテストなどのクローズドイベントとの間の期間を表示するなど、多くの場合に役立ちます。 、など、
いつものように、それらはあなたのブランドへの信頼を薄めるので、それらを使いすぎないでください。
