3 melhores widgets de contagem regressiva para usar gratuitamente em 2022
Publicados: 2022-04-17É incrível como pequenas coisas impactam enormemente. Se você deseja enfatizar a confiabilidade ou mostrar o tempo de um evento específico, a melhor maneira é exibir um cronômetro de contagem crescente em seu site.
Assim como os cronômetros de contagem regressiva, os cronômetros de contagem regressiva também podem ser muito úteis em muitas ocasiões. O uso comum é mostrar a hora a partir de uma data e hora. Muitas empresas usam widgets de contagem a partir do tempo como prova social.
Os melhores widgets de relógio de contagem crescente gratuitos para exibir a duração do tempo em seu site
Potência

Powr é um serviço online que fornece mais de 50 pequenos widgets para sites. Feed social, FAQ, formulário de contato e pop-up, temporizador de contagem regressiva de e-mail são alguns deles.
Seu cronômetro de contagem regressiva do site está equipado com muitas funcionalidades. Um deles é a capacidade de calcular o tempo a partir de uma data e exibi-lo como um cronômetro de contagem crescente.
O temporizador de contagem regressiva do site da Powr não é apenas um dos widgets de relógio de contagem regressiva mais fáceis de usar, mas também um dos mais sofisticados.
Aqui estão os porquês:
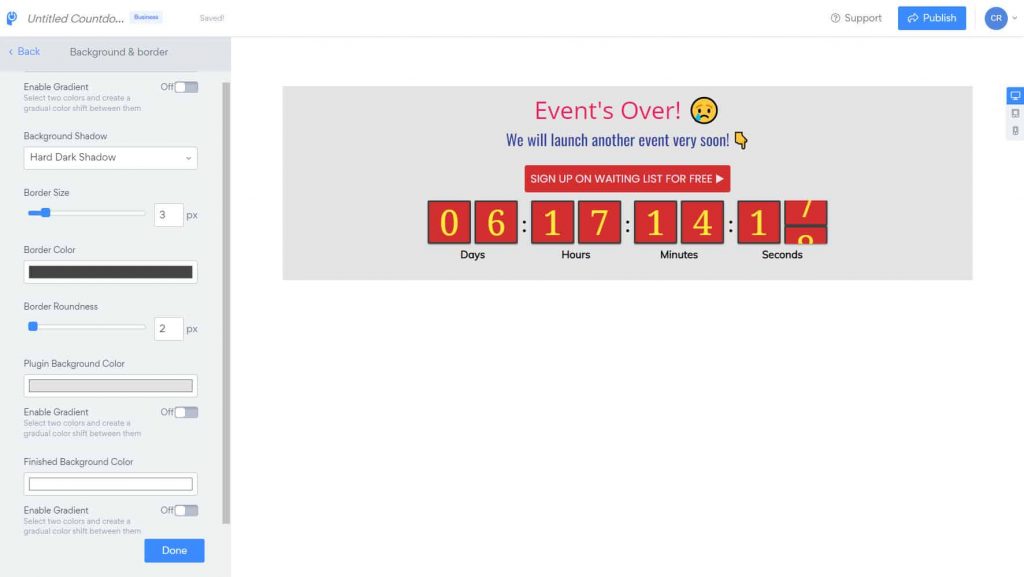
- Personalizável - O plug-in do temporizador de contagem regressiva da Powr permite alterar as cores, fontes, bordas, planos de fundo, etc., para ressoar com seus posicionamentos e paleta de cores da marca.
- Edição ao vivo – O editor WYSIWYG permite ajustar com eficiência a aparência do relógio de contagem online. Chega de alternar entre os modos de visualização e edição ao vivo!
- Contagem regressiva ou contagem crescente – Faça uma contagem regressiva até a data para criar urgência ou conte a partir de um número para uma ótima prova social. Perfeito para lançamentos de produtos (e campanhas de lançamento de jacking), novos lançamentos e campanhas de brindes.
- Localize – Deseja traduzir os detalhes do cronômetro em seus idiomas locais? Sem problemas.
- Responsivo para dispositivos móveis – Seus cronômetros animados ficarão lindos tanto em desktops quanto em dispositivos móveis.
- Mensagem durante e após a contagem – Exiba mensagens diferentes durante a contagem e quando chegar a 0 para que seus visitantes saibam que uma venda ou evento acabou.
- Cloud Synced – Um dos melhores recursos do plugin Powr countup timer é que ele é sincronizado com a nuvem. Isso significa que você pode reeditar o cronômetro novamente e usar o cronômetro em seus funis de vendas, páginas de brindes, campanhas publicitárias individuais, sites e ferramentas que funcionam em qualquer lugar!
- Edição no site – Ao contrário de outras ferramentas, o Powr permite personalizar perfeitamente o widget do seu site. Para isso, você precisa estar logado na sua conta. Veja as partes posteriores da demonstração abaixo para obter um exemplo.
Widget de contagem do site
O temporizador de contagem crescente do Powr está equipado com muitas opções de personalização. Aqui está um pequeno vídeo sobre como criar um cronômetro de contagem regressiva gratuito.
O Power fornece estas opções:
- Sete tipos de temporizador - Contagem regressiva até a data, Tempo de contagem regressiva, Tempo de contagem regressiva por visitante, Número de contagem regressiva por visitante, Número de contagem crescente, Número de contagem crescente por visitante e Contagem crescente a partir da data
- Ativar/desativar a aparência do rótulo e alterar os nomes dos rótulos
- Definir a posição do widget – Fixo (apresentação como uma barra de notificação na parte superior ou inferior da tela) e Padrão (coloque o código onde você deseja exibir o temporizador como um widget embutido)
- Contagem de links do widget para uma página
- Botão Adicionar CTA
- Receber pagamentos
- Definir animação do temporizador de contagem regressiva
- Altere a família de fontes, o tamanho e as cores do relógio de contagem e dos textos
- Adicione códigos CSS e JavaScript personalizados
O Powr busca a hora local no seu computador e a usa como o widget de hora de contagem. Então você pode querer converter seu tempo para o fuso horário certo.
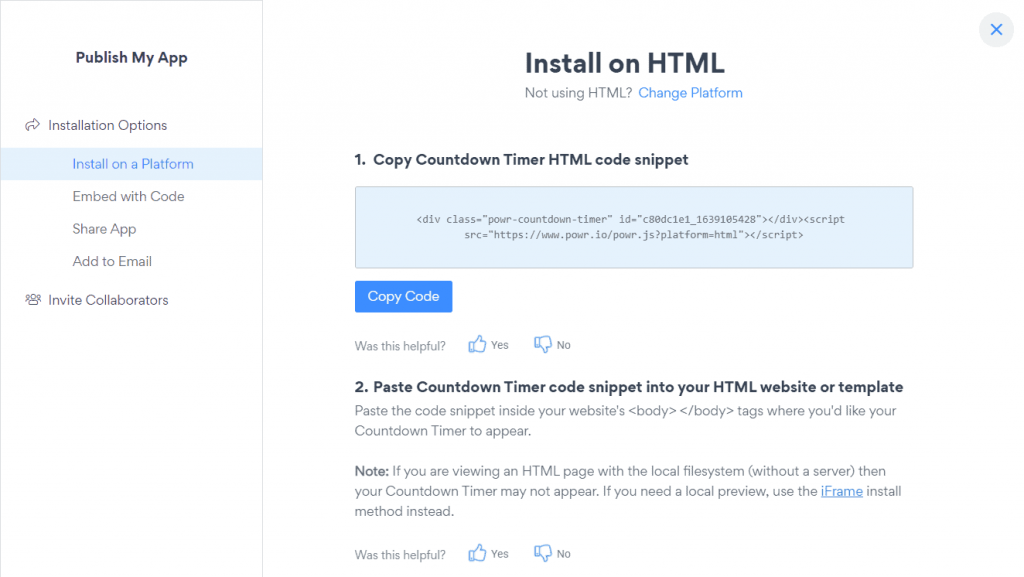
Código do temporizador de contagem de site HTML
Clique no botão publicar no canto superior direito do cabeçalho. Você verá uma página semelhante à captura de tela fornecida abaixo.

Copie o código e cole-o no editor de HTML do seu construtor de página de destino. A melhor parte é que o temporizador de contagem regressiva Powr não é limitado em visualizações nem limitado onde você pode usá-lo. Isso significa que você pode usar o temporizador de contagem regressiva Powr vezes ilimitadas em qualquer lugar!
Aqui está um exemplo de temporizador de contagem de site Powr:
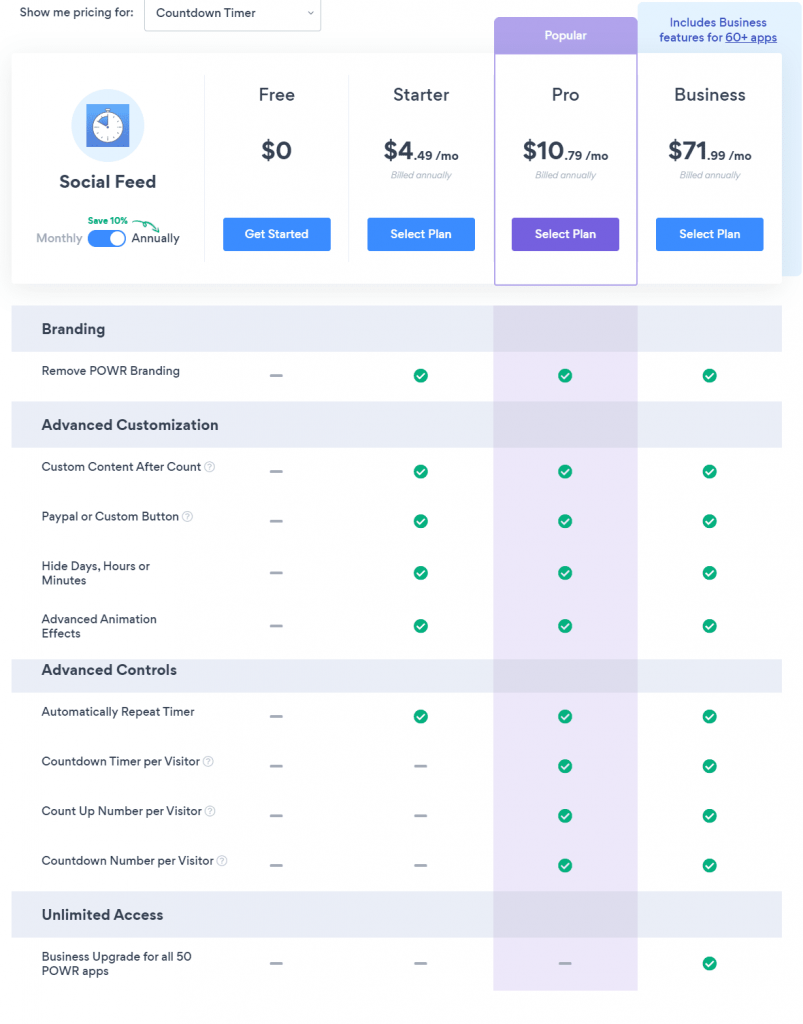
Então, e o preço?
Preços do temporizador de contagem de energia

O temporizador de contagem regressiva do site da Powr é gratuito para sempre! Se você fizer upgrade para o plano Business, poderá ter acesso a mais de 50 outros aplicativos, como o cronômetro de contagem regressiva de e-mail, gadget de contagem regressiva de feriados, feed social, comentários e avaliações.

Clique aqui para obter o aplicativo Powr count up gratuitamente.
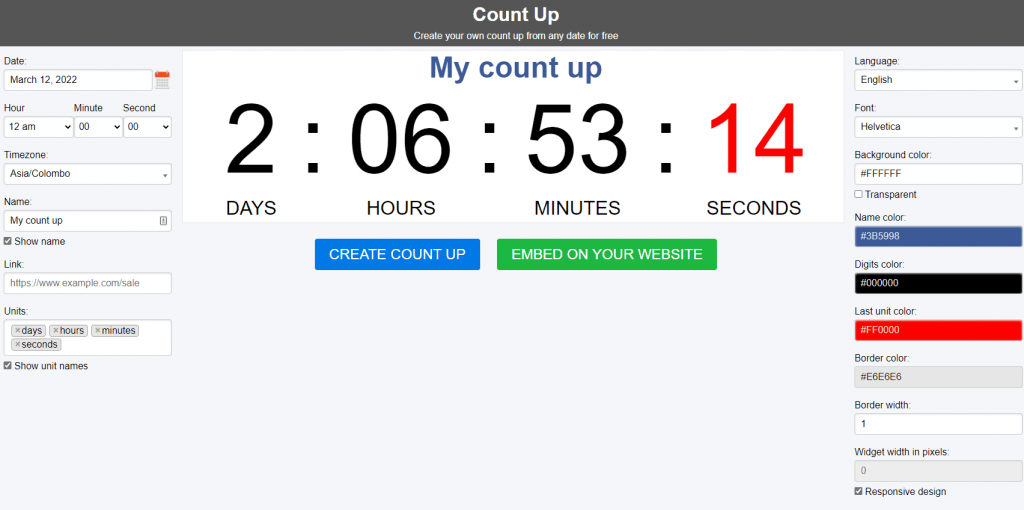
Contador de ticks

TickCounter é um criador de widgets de contagem regressiva online com suporte multilíngue e fuso horário.
Recursos:
- Contadores ilimitados
- Editor visual
- Contar até dez anos no passado
- Use o fuso horário preferido
- Adicione ou remova unidades de tempo que você precisa, incluindo itens como anos, semanas e meses
- Localize o widget de timer com mais de 50 idiomas suportados
- Criptografia SSL
- Página exclusiva do temporizador de contagem da web (veja um exemplo aqui)
- Integrações fáceis
Aqui está uma versão ao vivo do temporizador Tickcounter que mostra o tempo passado de um tempo específico:
O plano gratuito oferece até 100.000 visualizações por mês e o único plano pago que é Standards custa US$ 10/mês e vem com 1.000.000 visualizações de contador e mais recursos, como a remoção da marca Tickcounter dos widgets de contagem incorporáveis.
Contagem de HTML do widget de data
Se você deseja desenvolver seu próprio cronômetro de contagem crescente, use o script a seguir. É feito usando JavaScript puro, CSS e HTML. Nenhum JQuery é usado e o relógio é altamente personalizável.
Insira o seguinte código de estilo CSS na seção head ( <head> ) do seu site ou página de destino.
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> Copie e cole o código JavaScript abaixo logo acima da tag body de fechamento ( </body> ).
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>Por último, cole o código HTML onde você deseja incorporar o widget de cronômetro de contagem crescente.
<div data-countup="Jan 1, 2022 12:00:00"></div>Altere a contagem a partir da data do código HTML acima. O formato deve ser: Mês Dia, Ano Hora: Minuto: Segundo
Exemplo : Contando a partir de 04 de julho de 1776 12:00:00
Altere a aparência do seu relógio de contagem crescente com CSS e torne o relógio 'clicável' usando o elemento <a>. Veja o código de exemplo abaixo:
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>Relacionado : Como adicionar um cronômetro de contagem regressiva clicável em e-mails (HTML puro. Sem JS, CSS)
Palavras finais sobre os melhores temporizadores de contagem de sites
Assim como você usaria relógios de contagem regressiva em partes necessárias em seu site, como páginas de checkout, os cronômetros de contagem são úteis em muitas ocasiões, como mostrar a duração entre a hora atual e um evento fechado, como uma cúpula, webinar, reunião de zoom, competição online , etc.,
Como sempre, não os use demais, pois eles diluirão a confiança em sua marca.
