Die 3 besten Count-Up-Timer-Widgets zur kostenlosen Verwendung im Jahr 2022
Veröffentlicht: 2022-04-17Es ist erstaunlich, wie kleine Dinge große Wirkung haben. Wenn Sie die Verlässlichkeit oder die Vorzeigezeit einer bestimmten Veranstaltung hervorheben möchten, ist es am besten, einen Count-up-Timer auf Ihrer Website anzuzeigen.
Genau wie Countdown-Timer können auch Countup-Timer bei vielen Gelegenheiten sehr hilfreich sein. Die übliche Verwendung besteht darin, die Zeit von einem Datum und einer Uhrzeit anzuzeigen. Viele Unternehmen verwenden Count-from-Time-Widgets als Social Proof.
Die besten kostenlosen Count-Up-Uhr-Widgets zur Anzeige der Zeitdauer auf Ihrer Website
Leistung

Powr ist ein Onlinedienst, der über 50 kleine Widgets für Websites bereitstellt. Social Feed, FAQ, Kontaktformular und Popup, E-Mail-Countdown-Timer sind einige davon.
Der Countdown-Timer der Website ist mit vielen Funktionen ausgestattet. Eine davon ist die Möglichkeit, die Zeit aus einem Datum zu berechnen und als Count-Up-Timer anzuzeigen .
Der Website-Countdown-Timer von Powr ist nicht nur eines der am einfachsten zu verwendenden Web-Countdown-Uhr-Widgets, sondern auch eines der ausgereiftesten.
Hier sind die Gründe:
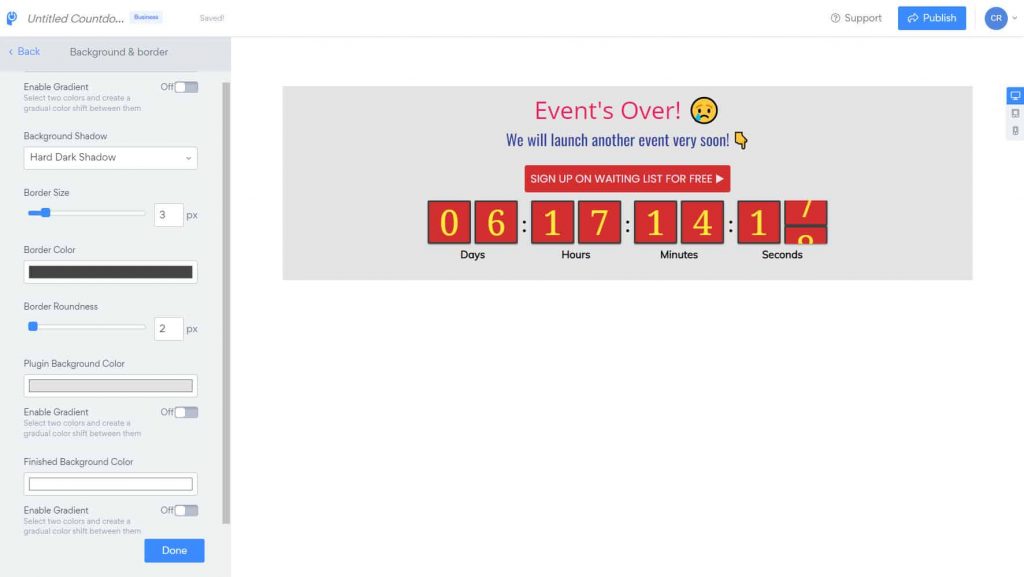
- Anpassbar – Mit dem Countdown-Timer-Plugin von Powr können Sie die Farben, Schriftarten, Rahmen, Hintergründe usw. ändern, um sie an Ihre Platzierungen und die Farbpalette Ihrer Marke anzupassen.
- Live-Bearbeitung – Mit dem WYSIWYG-Editor können Sie das Erscheinungsbild der Online-Countup-Uhr effizient anpassen. Kein Hin- und Herwechseln mehr zwischen Live-Vorschau und Bearbeitungsmodus!
- Count Down oder Count Up – Zählen Sie bis zum Datum herunter, um Dringlichkeit zu schaffen, oder zählen Sie von einer Zahl aus hoch, um einen großartigen sozialen Beweis zu erhalten. Perfekt für Produkteinführungen (und Einführungskampagnen), Neuerscheinungen und Giveaway-Aktionen.
- Lokalisieren – Möchten Sie Timer-Details in Ihre Landessprache übersetzen? Kein Problem.
- Responsiv für Mobilgeräte – Ihre animierten Timer sehen sowohl auf Desktop- als auch auf Mobilgeräten wunderschön aus.
- Nachricht während und nach der Zählung – Zeigen Sie während der Zählung und nach Erreichen von 0 verschiedene Nachrichten an, damit Ihre Besucher wissen, dass ein Verkauf oder eine Veranstaltung beendet ist.
- Cloud-synchronisiert – Eine der besten Eigenschaften des Powr-Countup-Timer-Plugins ist, dass es mit der Cloud synchronisiert ist. Das bedeutet, dass Sie den Timer erneut bearbeiten und den Timer in Ihren Verkaufstrichtern, Giveaway-Seiten, Solo-Werbekampagnen, Websites und Tools verwenden können, die überall funktionieren!
- Bearbeitung vor Ort – Im Gegensatz zu anderen Tools können Sie mit Powr das Widget nahtlos von Ihrer Website aus anpassen. Dazu müssen Sie in Ihrem Konto angemeldet sein. Siehe spätere Teile der Demo unten für ein Beispiel.
Website-Countup-Widget
Der Count-up-Timer von Powr ist mit vielen Anpassungsoptionen ausgestattet. Hier ist ein kurzes Video, wie man einen kostenlosen Count-up-Timer erstellt.
Powr bietet diese Optionen:
- Sieben Timer-Typen – Countdown bis heute, Countdown-Zeit, Countdown-Zeit pro Besucher, Countdown-Zahl pro Besucher, Countdown-Zahl, Countup-Zahl pro Besucher und Countdown ab Datum
- Aktivieren/deaktivieren Sie die Etikettendarstellung und ändern Sie die Namen der Etiketten
- Position des Widgets festlegen – Fest (wie eine Benachrichtigungsleiste oben oder unten auf dem Bildschirm angezeigt) und Standard (Platzieren Sie den Code dort, wo Sie den Timer als Inline-Widget anzeigen möchten)
- Linkzählung vom Widget zu einer Seite
- CTA-Schaltfläche hinzufügen
- Zahlungen sammeln
- Stellen Sie die Countdown-Timer-Animation ein
- Ändern Sie die Schriftfamilie, Größe und Farben der Countup-Uhr und der Texte
- Fügen Sie benutzerdefinierte CSS- und JavaScript-Codes hinzu
Powr ruft die Ortszeit auf Ihrem Computer ab und verwendet sie als Countup-Zeit-Widget. Vielleicht möchten Sie Ihre Zeit in die richtige Zeitzone umwandeln.
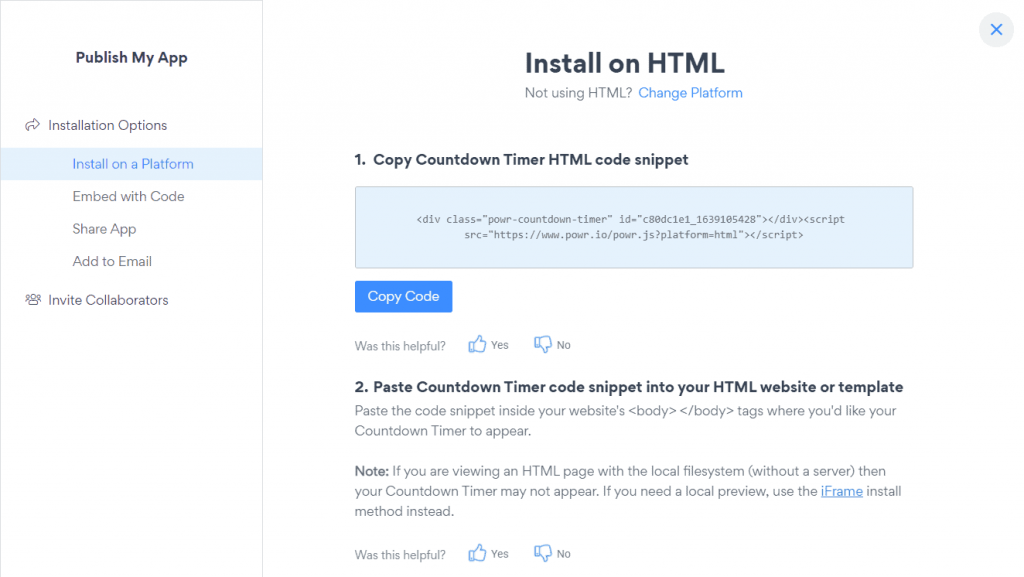
HTML-Website-Countup-Timer-Code
Klicken Sie auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke der Kopfzeile. Sie sehen eine Seite ähnlich dem unten angegebenen Screenshot.

Kopieren Sie den Code und fügen Sie ihn in den HTML-Editor Ihres Zielseitenerstellers ein. Das Beste daran ist, dass der Powr-Countdown-Timer nicht in Ansichten begrenzt ist und auch nicht begrenzt ist, wo Sie ihn verwenden können. Das bedeutet, dass Sie den Powr-Countdown-Timer überall unbegrenzt oft verwenden können!
Hier ist ein Beispiel für den Count-up-Timer der Powr-Website:
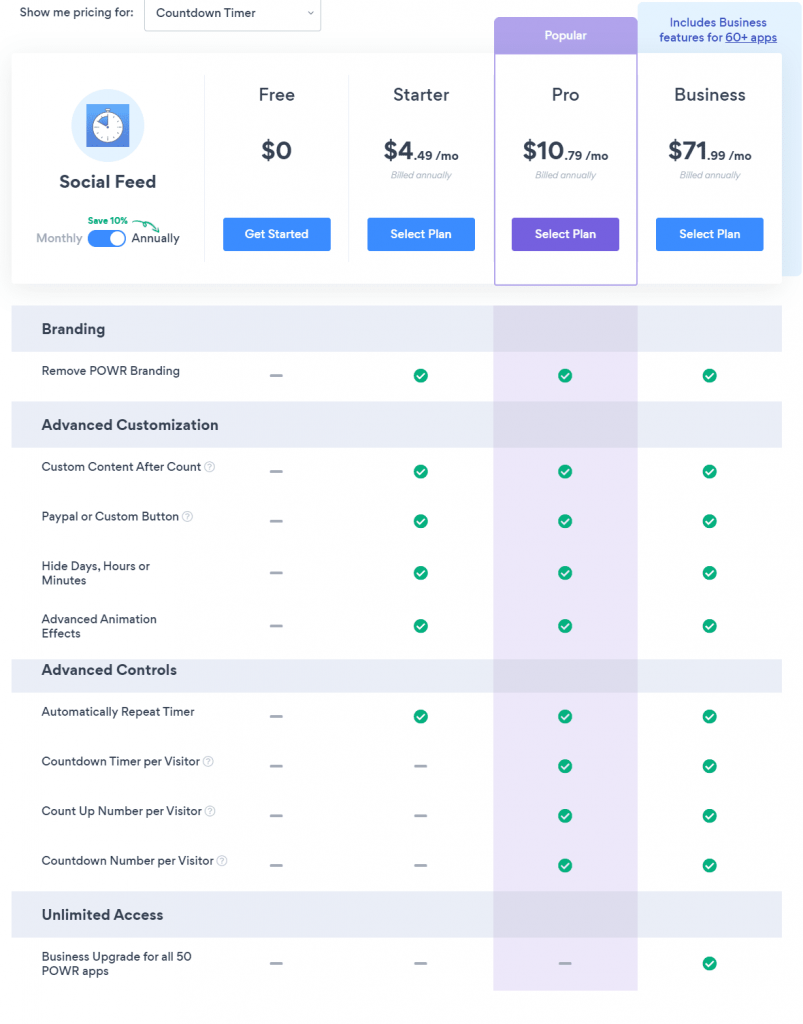
Also, was ist mit der Preisgestaltung?
Preise für Power-Countup-Timer

Der Countdown-Timer der Powr-Website ist lebenslang kostenlos! Wenn Sie auf den Business-Plan upgraden, erhalten Sie Zugriff auf über 50 weitere Apps wie den E-Mail-Countdown-Timer, das Feiertags-Countdown-Gadget, Social Feed, Kommentare und Bewertungen.

Klicken Sie hier, um die Powr Count Up App kostenlos zu erhalten.
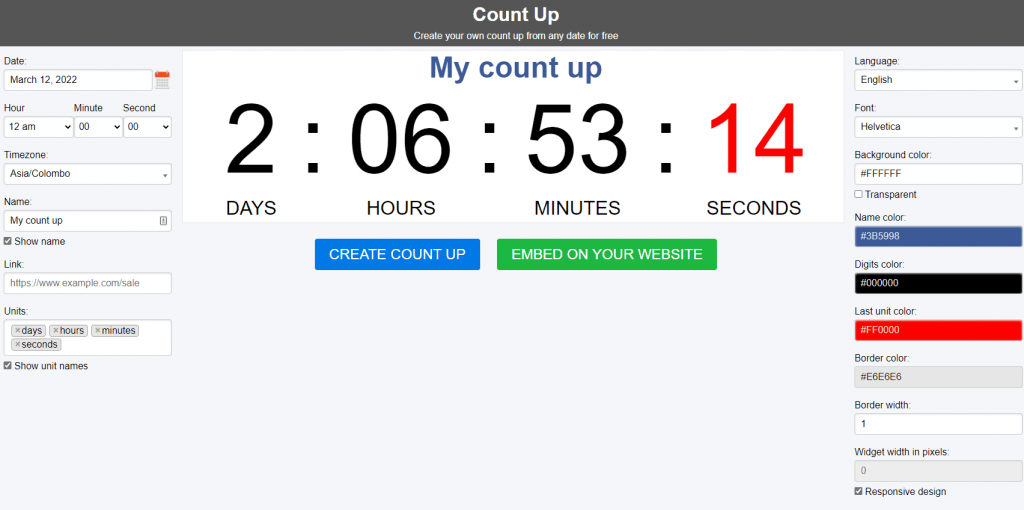
Zeckenzähler

TickCounter ist ein Online-Countup-Timer-Widget-Ersteller mit mehrsprachiger und Zeitzonenunterstützung.
Merkmale:
- Unbegrenzte Zähler
- Visueller Editor
- Zählen Sie von zehn Jahren in die Vergangenheit hoch
- Bevorzugte Zeitzone verwenden
- Fügen Sie benötigte Zeiteinheiten hinzu oder entfernen Sie sie, einschließlich Elemente wie Jahre, Wochen und Monate
- Lokalisieren Sie das Timer-Widget mit über 50 unterstützten Sprachen
- SSL-Verschlüsselung
- Einzigartige Web-Countup-Timer-Seite (siehe Beispiel von hier)
- Einfache Integrationen
Hier ist eine Live-Version des Tickcounter-Timers, der die vergangene Zeit ab einem bestimmten Zeitpunkt anzeigt:
Der kostenlose Plan bietet bis zu 100.000 Aufrufe pro Monat und der einzige kostenpflichtige Plan, der Standards ist, kostet 10 $/Monat und beinhaltet 1.000.000 Zähleraufrufe und weitere Funktionen wie das Entfernen des Tickcounter-Brandings von einbettbaren Zähl-Widgets.
HTML-Zählung vom Datums-Widget
Wenn Sie Ihren eigenen Count-up-Timer entwickeln möchten, verwenden Sie das folgende Skript. Es wird mit reinem JavaScript, CSS und HTML erstellt. Es wird kein JQuery verwendet und die Uhr ist hochgradig anpassbar.
Fügen Sie den folgenden CSS-Stilcode in den Head-Abschnitt ( <head> ) Ihrer Website oder Zielseite ein.
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> Kopieren Sie den folgenden JavaScript-Code und fügen Sie ihn direkt über dem schließenden Body-Tag ( </body> ) ein.
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>Fügen Sie zuletzt den HTML-Code dort ein, wo Sie das Count-up-Timer-Widget einbetten möchten.
<div data-countup="Jan 1, 2022 12:00:00"></div>Ändern Sie die Anzahl ab dem Datum des obigen HTML-Codes. Das Format sollte sein: Monat Tag, Jahr Stunde:Minute:Sekunde
Beispiel : Hochzählen vom 04. Juli 1776 12:00:00
Ändern Sie das Aussehen Ihrer Count-up-Uhr mit CSS und machen Sie die Uhr „anklickbar“, indem Sie das Element <a> verwenden. Siehe den Beispielcode unten:
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>Verwandte Themen : So fügen Sie einen anklickbaren Countdown-Timer in E-Mails ein (reines HTML. Kein JS, CSS)
Letzte Worte auf der besten Website zählen die Timer hoch
Genauso wie Sie Countdown-Uhren in notwendigen Teilen Ihrer Website wie Checkout-Seiten verwenden würden, sind Countup-Timer bei vielen Gelegenheiten hilfreich, z. B. um die Dauer zwischen der aktuellen Zeit und einer geschlossenen Veranstaltung wie einem Gipfeltreffen, Webinar, Zoom-Meeting oder Online-Wettbewerb anzuzeigen , etc.,
Übertreiben Sie sie wie immer nicht, da sie das Vertrauen in Ihre Marke verwässern.
