3 meilleurs widgets de compte à rebours à utiliser gratuitement en 2022
Publié: 2022-04-17C'est incroyable à quel point les petites choses ont un impact énorme. Si vous souhaitez mettre l'accent sur la fiabilité ou mettre en valeur le temps d'un événement spécifique, la meilleure façon est d'afficher un compte à rebours sur votre site.
Tout comme les compte à rebours, les comptes à rebours peuvent également être très utiles à de nombreuses occasions. L'utilisation courante consiste à afficher l'heure à partir d'une date et d'une heure. De nombreuses entreprises utilisent des widgets de comptage à partir du temps comme preuve sociale.
Meilleurs widgets d'horloge Count Up gratuits pour afficher la durée sur votre site
Puissance

Powr est un service en ligne qui fournit plus de 50 petits widgets pour sites Web. Le flux social, la FAQ, le formulaire de contact et la fenêtre contextuelle, le compte à rebours des e-mails en font partie.
Son compte à rebours de site Web est équipé de nombreuses fonctionnalités. L'un d'eux est la possibilité de calculer l'heure à partir d'une date et de l'afficher sous forme de compte à rebours .
Le compte à rebours du site Web de Powr n'est pas seulement l'un des widgets d'horloge de compte à rebours Web les plus faciles à utiliser, mais également l'un des plus sophistiqués.
Voici pourquoi :
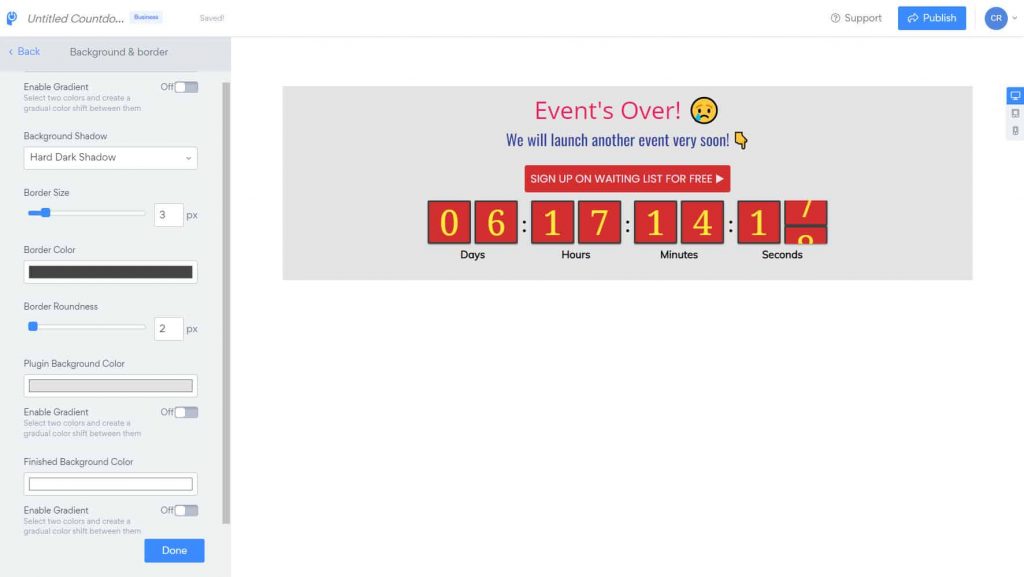
- Personnalisable - Le plug-in de compte à rebours de Powr vous permet de modifier les couleurs, les polices, les bordures, les arrière-plans, etc., pour résonner avec vos placements et la palette de couleurs de votre marque.
- Édition en direct - L'éditeur WYSIWYG vous permet d'ajuster efficacement l'apparence de l'horloge de comptage en ligne. Fini les allers-retours entre les modes de prévisualisation en direct et d'édition !
- Compte à rebours ou compte à rebours - Compte à rebours jusqu'à ce jour pour créer une urgence ou compte à partir d'un nombre pour une excellente preuve sociale. Parfait pour les lancements de produits (et les campagnes de lancement), les nouvelles versions et les campagnes de cadeaux.
- Localiser – Voulez-vous traduire les détails de la minuterie dans vos langues locales ? Aucun problème.
- Adapté aux mobiles - Vos minuteurs animés seront magnifiques sur les ordinateurs de bureau et les appareils mobiles.
- Message pendant et après le comptage - Affichez différents messages pendant le comptage et une fois qu'il a atteint 0 afin que vos visiteurs sachent qu'une vente ou un événement est terminé.
- Cloud Synched - L'une des meilleures fonctionnalités du plug-in Powr countup timer est qu'il est synchronisé avec le cloud. Cela signifie que vous pouvez rééditer à nouveau la minuterie et l'utiliser dans vos entonnoirs de vente, vos pages de cadeaux, vos campagnes publicitaires en solo, vos sites Web et vos outils qui fonctionnent n'importe où !
- Modification sur site – Contrairement à d'autres outils, Powr vous permet de personnaliser en toute transparence le widget à partir de votre site. Pour cela, vous devez être connecté à votre compte. Voir les parties ultérieures de la démo ci-dessous pour un exemple.
Widget de compte de site Web
Le compte à rebours de Powr est équipé de nombreuses options de personnalisation. Voici une courte vidéo sur la façon de créer un compte à rebours gratuit.
Powr propose ces options :
- Sept types de minuterie - Compte à rebours jusqu'à ce jour, Compte à rebours, Compte à rebours par visiteur, Compte à rebours par visiteur, Compte à rebours, Compte à rebours par visiteur et Compte à partir de la date
- Activer/désactiver l'apparence des étiquettes et modifier les noms des étiquettes
- Définir la position du widget - Fixe (présentation comme une barre de notification en haut ou en bas de l'écran) et par défaut (code de lieu où vous souhaitez afficher la minuterie en tant que widget intégré)
- Lien comptant du widget à une page
- Ajouter un bouton CTA
- Encaisser les paiements
- Définir l'animation du compte à rebours
- Changer la famille de polices, la taille et les couleurs de l'horloge de comptage et des textes
- Ajouter des codes CSS et JavaScript personnalisés
Powr récupère l'heure locale sur votre ordinateur et l'utilise comme widget de comptage. Vous voudrez peut-être convertir votre heure dans le bon fuseau horaire.
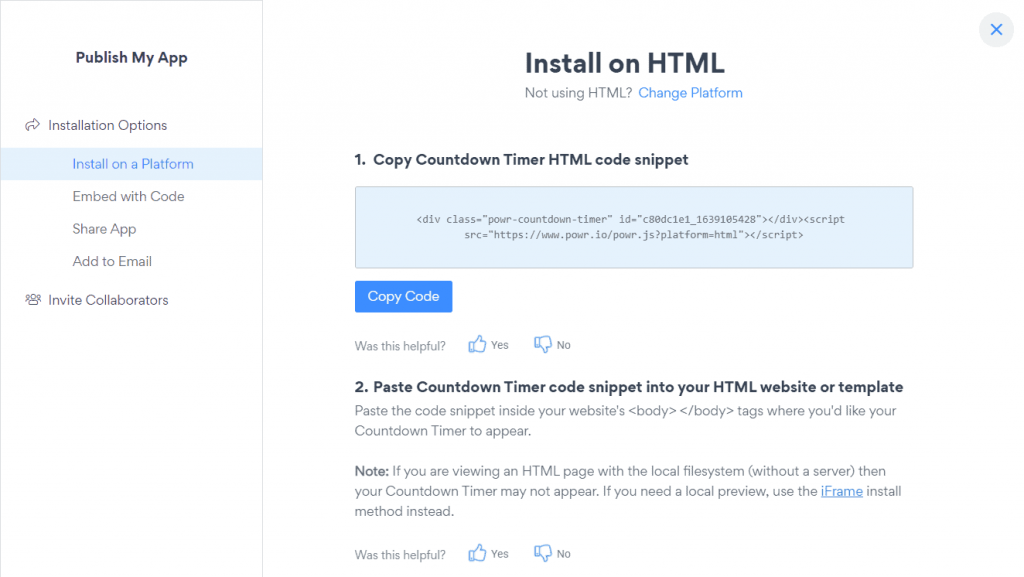
Code de minuterie de compte de site Web HTML
Cliquez sur le bouton de publication dans le coin supérieur droit de l'en-tête. Vous verrez une page similaire à la capture d'écran ci-dessous.

Copiez le code et collez-le dans l'éditeur HTML de votre générateur de page de destination. La meilleure partie est que le compte à rebours Powr n'est pas limité dans les vues ni limité où vous pouvez l'utiliser. Cela signifie que vous pouvez utiliser le compte à rebours Powr un nombre illimité de fois n'importe où !
Voici un exemple de compte à rebours du site Web Powr :
Alors, qu'en est-il du prix?
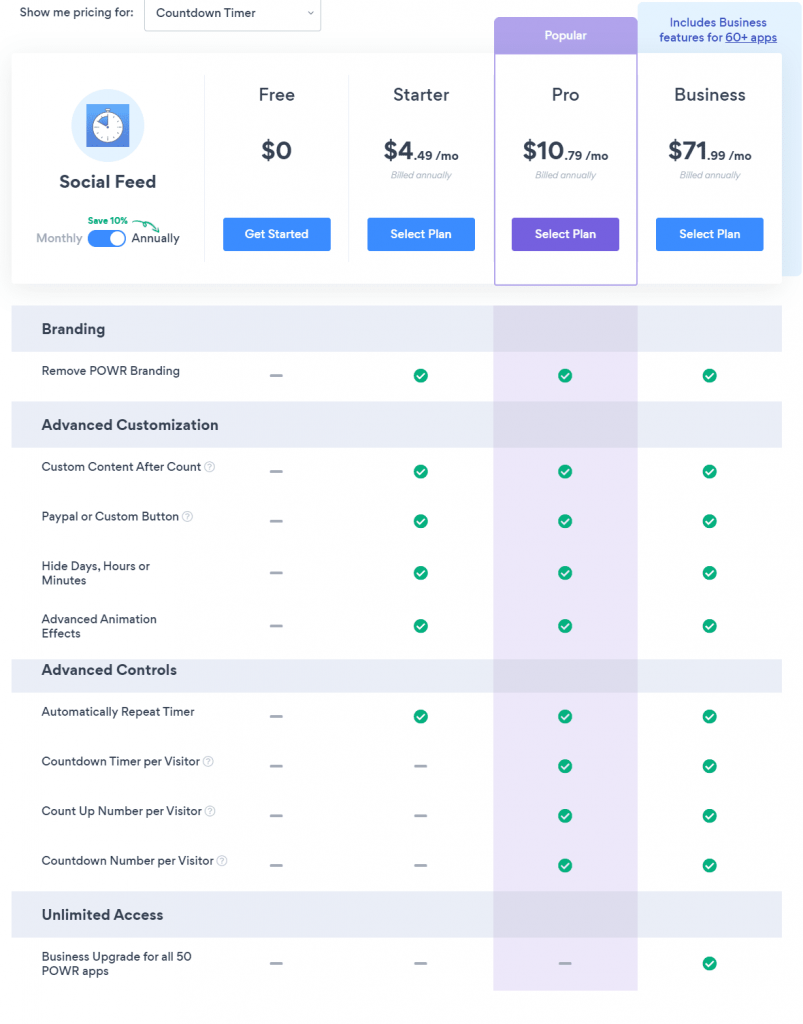
Tarification de la minuterie de comptage Powr

Le compte à rebours du site Web de Powr est gratuit à vie ! Si vous passez au plan Business, vous pouvez accéder à plus de 50 autres applications telles que le compte à rebours des e-mails, le gadget de compte à rebours des vacances, le flux social, les commentaires et les critiques.

Cliquez ici pour obtenir gratuitement l'application de comptage Powr.
Compteur de ticks

TickCounter est un créateur de widget de compte à rebours en ligne avec prise en charge multilingue et de fuseau horaire.
Caractéristiques:
- Compteurs illimités
- Éditeur visuel
- Comptez depuis dix ans dans le passé
- Utiliser le fuseau horaire préféré
- Ajoutez ou supprimez les unités de temps dont vous avez besoin, y compris des éléments tels que des années, des semaines et des mois
- Localisez le widget de minuterie avec plus de 50 langues prises en charge
- Cryptage SSL
- Page de compte à rebours Web unique (voir un exemple ici)
- Intégrations faciles
Voici une version live du timer Tickcounter qui affiche le temps passé à partir d'une heure précise :
Le plan gratuit fournit jusqu'à 100 000 vues par mois et le seul plan payant qui est Standards coûte 10 $/mois et il est livré avec 1 000 000 de vues de compteur et plus de fonctionnalités telles que la suppression de la marque Tickcounter des widgets de comptage intégrés.
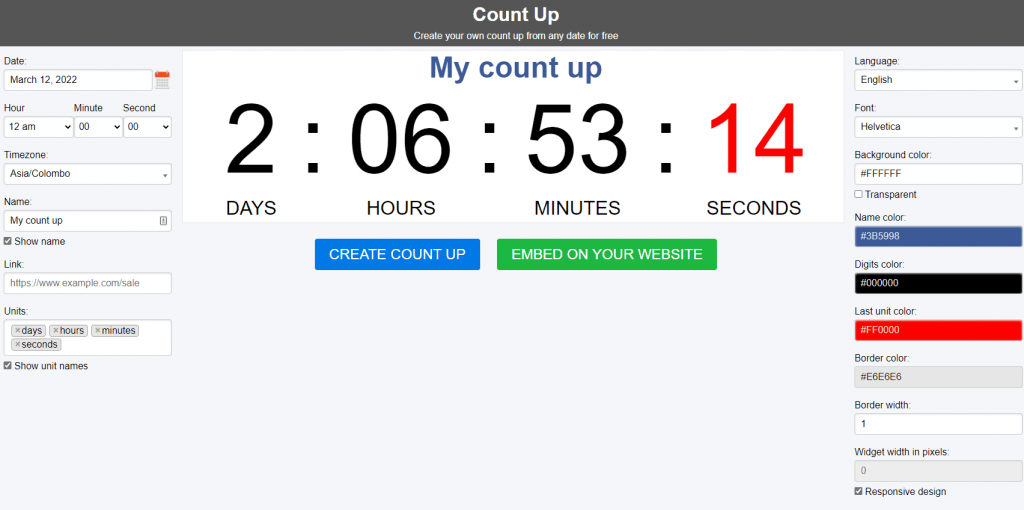
Comptage HTML à partir du widget de date
Si vous souhaitez développer votre propre compte à rebours, utilisez le script suivant. Il est fait en JavaScript pur, CSS et HTML. Aucun JQuery n'est utilisé et l'horloge est hautement personnalisable.
Insérez le code de style CSS suivant dans la section head ( <head> ) de votre site Web ou de votre page de destination.
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> Copiez et collez le code JavaScript ci-dessous juste au-dessus de la balise de fermeture du corps ( </body> ).
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>Enfin, collez le code HTML à l'endroit où vous souhaitez intégrer le widget de compte à rebours.
<div data-countup="Jan 1, 2022 12:00:00"></div>Modifiez le nombre à partir de la date du code HTML ci-dessus. Le format doit être : Mois Jour, Année Heure:Minute:Seconde
Exemple : Comptage à partir du 04 juillet 1776 12:00:00
Modifiez l'apparence de votre horloge de compte à rebours avec CSS et rendez l'horloge "cliquable" en utilisant l'élément <a>. Voir l'exemple de code ci-dessous :
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>En relation : Comment ajouter un compte à rebours cliquable dans les e-mails (HTML pur. Pas de JS, CSS)
Derniers mots sur les meilleurs minuteurs de comptage de sites Web
Tout comme vous utiliseriez des compteurs à rebours dans les parties nécessaires de votre site Web, telles que les pages de paiement, les compteurs sont utiles à de nombreuses reprises, par exemple pour indiquer la durée entre l'heure actuelle et un événement fermé comme un sommet, un webinaire, une réunion Zoom, une compétition en ligne. , etc.,
Comme toujours, n'en abusez pas car ils dilueront la confiance en votre marque.
