3 лучших виджета таймера обратного отсчета для бесплатного использования в 2022 году
Опубликовано: 2022-04-17Удивительно, как маленькие вещи имеют огромное влияние. Если вы хотите подчеркнуть надежность или продемонстрировать время определенного события, лучший способ — отобразить таймер обратного отсчета на вашем сайте.
Точно так же, как таймеры обратного отсчета, таймеры обратного отсчета также могут быть очень полезны во многих случаях. Обычно используется для демонстрации времени с даты и времени. Многие компании используют виджеты подсчета времени в качестве социального доказательства.
Лучшие бесплатные виджеты часов обратного отсчета для отображения продолжительности времени на вашем сайте
мощность

Powr — это онлайн-сервис, который предоставляет более 50 небольших виджетов для веб-сайтов. Социальная лента, часто задаваемые вопросы, контактная форма и всплывающее окно, таймер обратного отсчета электронной почты — вот некоторые из них.
Его таймер обратного отсчета веб-сайта оснащен множеством функций. Одним из них является возможность расчета времени по дате и отображения его в виде таймера обратного отсчета .
Таймер обратного отсчета веб-сайта Powr — это не только один из самых простых в использовании веб-виджетов часов обратного отсчета, но и один из самых сложных.
Вот почему:
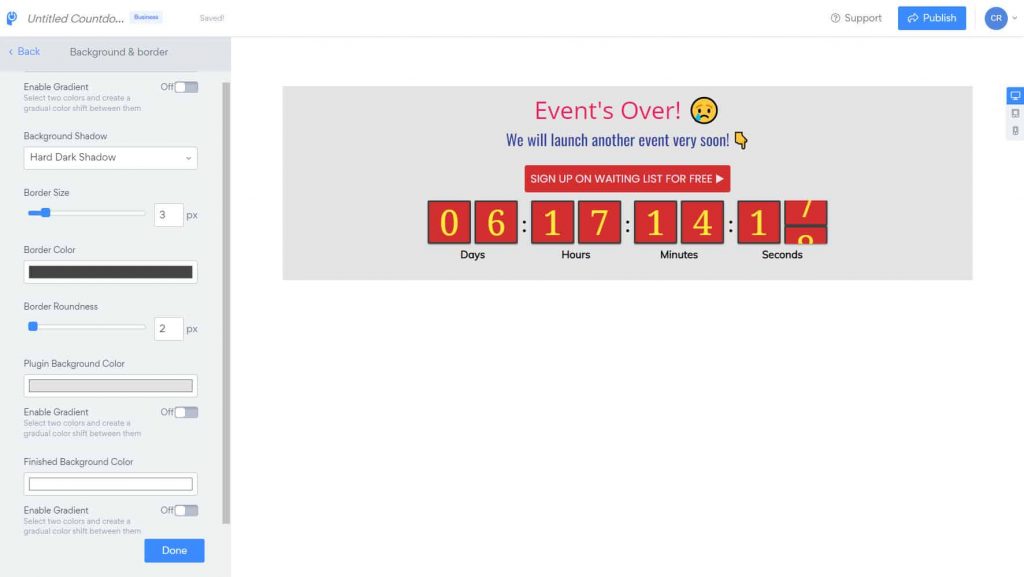
- Настраиваемость — плагин таймера обратного отсчета от Powr позволяет изменять цвета, шрифты, границы, фон и т. д. в соответствии с вашими местами размещения и цветовой палитрой бренда.
- Редактирование в реальном времени. Редактор WYSIWYG позволяет эффективно настраивать внешний вид онлайн-часов обратного отсчета. Больше не нужно переключаться между режимами предварительного просмотра и редактирования!
- Обратный отсчет или обратный отсчет — обратный отсчет до даты, чтобы создать срочность, или обратный отсчет от числа для отличного социального доказательства. Идеально подходит для запуска продуктов (и запуска рекламных кампаний), новых выпусков и бесплатных кампаний.
- Локализация — хотите ли вы перевести детали таймера на ваши местные языки? Без проблем.
- Адаптивность для мобильных устройств. Ваши анимированные таймеры будут красиво смотреться как на настольных, так и на мобильных устройствах.
- Сообщение во время и после подсчета — отображайте различные сообщения во время подсчета и после того, как он достигнет 0, чтобы ваши посетители знали, что распродажа или мероприятие закончились.
- Облачная синхронизация . Одной из лучших функций плагина таймера отсчета Powr является то, что он синхронизируется с облаком. Это означает, что вы можете снова отредактировать таймер и использовать его в своих воронках продаж, на страницах бесплатных объявлений, в индивидуальных рекламных кампаниях, на веб-сайтах и в инструментах, которые работают где угодно!
- Редактирование на месте . В отличие от других инструментов, Powr позволяет легко настраивать виджет с вашего сайта. Для этого вы должны войти в свою учетную запись. Смотрите более поздние части демонстрации ниже для примера.
Виджет подсчета на сайте
Таймер обратного отсчета Powr имеет множество опций настройки. Вот короткое видео о том, как создать бесплатный таймер обратного отсчета.
Powr предоставляет следующие возможности:
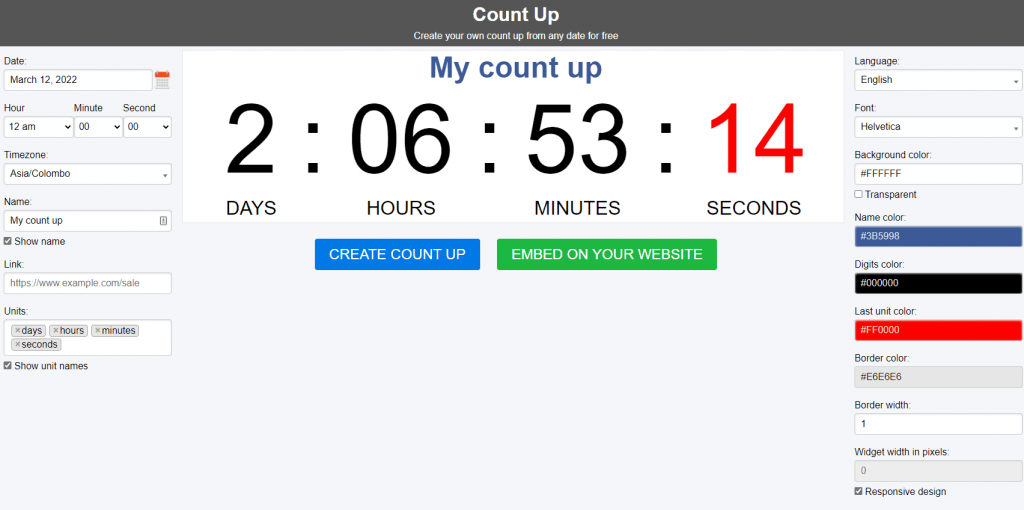
- Семь типов таймеров — обратный отсчет до даты, время обратного отсчета, время обратного отсчета для каждого посетителя, количество обратного отсчета для каждого посетителя, число прямого подсчета, количество прямого подсчета для каждого посетителя и обратный отсчет с даты.
- Включить/отключить отображение меток и изменить имена меток
- Установите положение виджета — Фиксированное (отображение в виде панели уведомлений вверху или внизу экрана) и По умолчанию (разместите код там, где вы хотите отображать таймер как встроенный виджет).
- Подсчет ссылок с виджета на страницу
- Добавить кнопку призыва к действию
- Собирать платежи
- Установить анимацию таймера обратного отсчета
- Изменить семейство шрифтов, размер и цвет часов обратного отсчета и текстов
- Добавляйте собственные коды CSS и JavaScript
Powr получает локальное время на вашем компьютере и использует его в качестве виджета отсчета времени. Таким образом, вы можете преобразовать свое время в правильный часовой пояс.
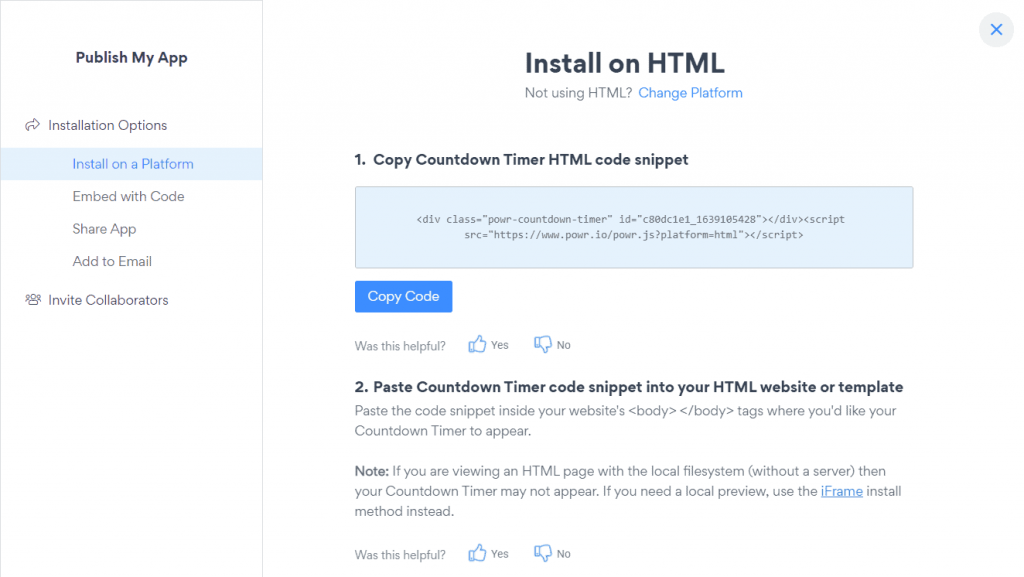
HTML-код таймера обратного отсчета веб-сайта
Нажмите на кнопку публикации в правом верхнем углу шапки. Вы увидите страницу, похожую на приведенный ниже снимок экрана.

Скопируйте код и вставьте его в HTML-редактор вашего конструктора целевых страниц. Самое приятное то, что таймер обратного отсчета Powr не ограничен количеством просмотров и не ограничен тем, где вы можете его использовать. Это означает, что вы можете использовать таймер обратного отсчета Powr неограниченное количество раз в любом месте!
Вот пример таймера обратного отсчета на сайте Powr:
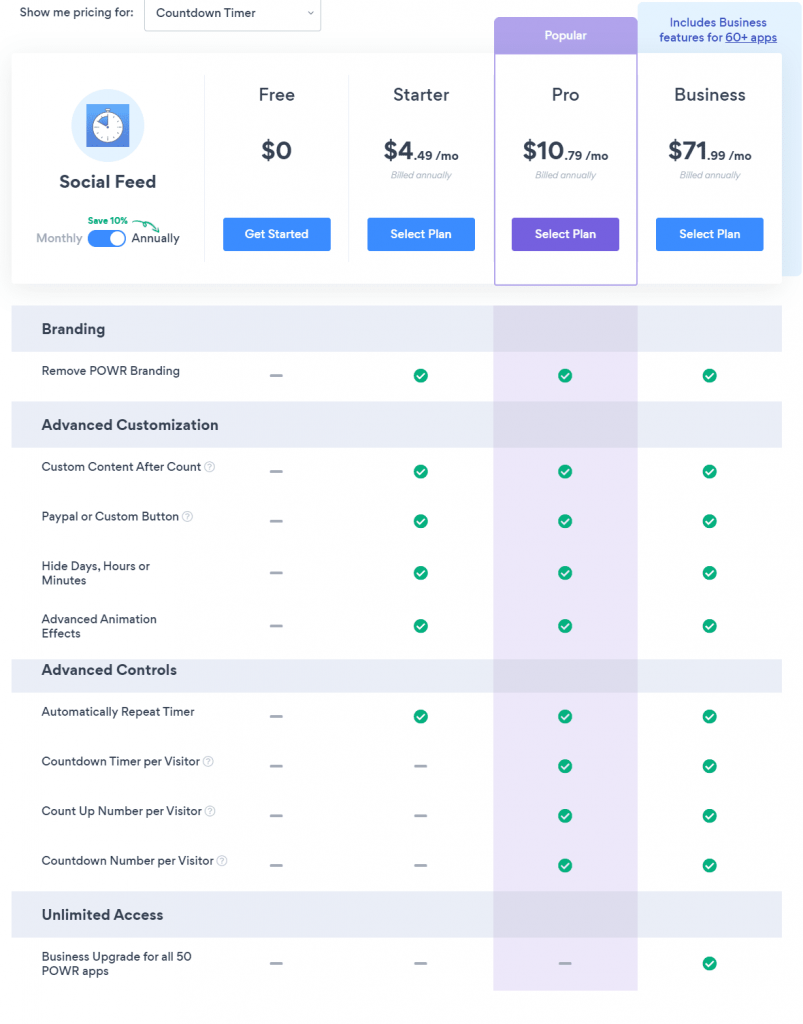
Итак, что насчет ценообразования?
Цены на таймер обратного отсчета мощности

Таймер обратного отсчета на сайте Powr бесплатен на всю жизнь! Если вы перейдете на бизнес-план, вы получите доступ к более чем 50 другим приложениям, таким как таймер обратного отсчета электронной почты, гаджет обратного отсчета к праздникам, социальная лента, комментарии и обзоры.

Нажмите здесь, чтобы получить бесплатное приложение для подсчета Powr.
счетчик тиков

TickCounter — это онлайн-редактор виджетов таймера обратного отсчета с поддержкой нескольких языков и часовых поясов.
Функции:
- Неограниченные счетчики
- Визуальный редактор
- Подсчитайте от десяти лет в прошлом
- Использовать предпочтительный часовой пояс
- Добавляйте или удаляйте необходимые единицы времени, включая годы, недели и месяцы.
- Локализация виджета таймера на более чем 50 поддерживаемых языках
- SSL-шифрование
- Уникальная страница таймера веб-отсчета (см. пример здесь)
- Простая интеграция
Вот живая версия таймера Tickcounter, который показывает время, прошедшее с определенного момента:
Бесплатный план обеспечивает до 100 000 просмотров в месяц, а единственный платный план Standards стоит 10 долларов в месяц и включает 1 000 000 просмотров счетчика и другие функции, такие как удаление брендинга Tickcounter из встраиваемых виджетов подсчета.
Виджет HTML Count from date
Если вы хотите разработать собственный таймер обратного отсчета, используйте следующий скрипт. Он сделан с использованием чистого JavaScript, CSS и HTML. JQuery не используется, а часы легко настраиваются.
Вставьте следующий код стиля CSS в раздел заголовка ( <head> ) вашего веб-сайта или целевой страницы.
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> Скопируйте и вставьте код JavaScript чуть выше закрывающего тега body ( </body> ).
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>Наконец, вставьте HTML-код туда, куда вы хотите встроить виджет таймера обратного отсчета.
<div data-countup="Jan 1, 2022 12:00:00"></div>Измените количество с даты HTML-кода выше. Формат должен быть следующим: Месяц День, Год Час:Минута:Секунда
Пример : считать с 04 июля 1776 г. 12:00:00.
Измените внешний вид ваших часов обратного отсчета с помощью CSS и сделайте часы «кликабельными» с помощью элемента <a>. См. пример кода ниже:
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>Связанный : Как добавить интерактивный таймер обратного отсчета в электронные письма (Чистый HTML. Без JS, CSS)
Заключительные слова о лучших таймерах подсчета веб-сайтов
Точно так же, как вы использовали бы часы обратного отсчета в необходимых частях вашего веб-сайта, таких как страницы оформления заказа, таймеры обратного отсчета полезны во многих случаях, например, для демонстрации продолжительности между текущим временем и закрытым мероприятием, таким как саммит, вебинар, собрание Zoom, онлайн-соревнование. , и т.д.,
Как всегда, не злоупотребляйте ими, так как они подорвут доверие к вашему бренду.
