Cele mai bune 3 widget-uri cu cronometru pentru a le folosi gratuit în 2022
Publicat: 2022-04-17Este uimitor cât de mult influențează lucrurile mici. Dacă doriți să subliniați fiabilitatea sau să prezentați timpul de la un anumit eveniment, cel mai bun mod este să afișați un cronometru pe site-ul dvs.
La fel ca temporizatoarele cu numărătoare inversă, temporizatoarele cu numărătoare inversă pot fi, de asemenea, foarte utile în multe ocazii. Utilizarea obișnuită este de a prezenta ora de la o dată și oră. Multe companii folosesc widget-uri de numărare din timp ca dovadă socială.
Cele mai bune widget-uri gratuite de ceas de numărare până la afișarea duratei timpului pe site-ul dvs
Putere

Powr este un serviciu online care oferă peste 50 de widget-uri mici pentru site-uri web. Feed social, Întrebări frecvente, Formular de contact și Popup, temporizator de numărătoare inversă pentru e-mail sunt câteva dintre ele.
Temporizatorul de numărătoare inversă a site-ului său web este echipat cu multe funcționalități. Una dintre ele este capacitatea de a calcula timpul de la o dată și de a o afișa ca un cronometru de numărare .
Temporizatorul de numărătoare inversă a site-ului web Powr nu este doar unul dintre cele mai ușor de utilizat widget-uri de ceas cu numărătoare inversă web, ci și unul dintre cele mai sofisticate.
Iată de ce:
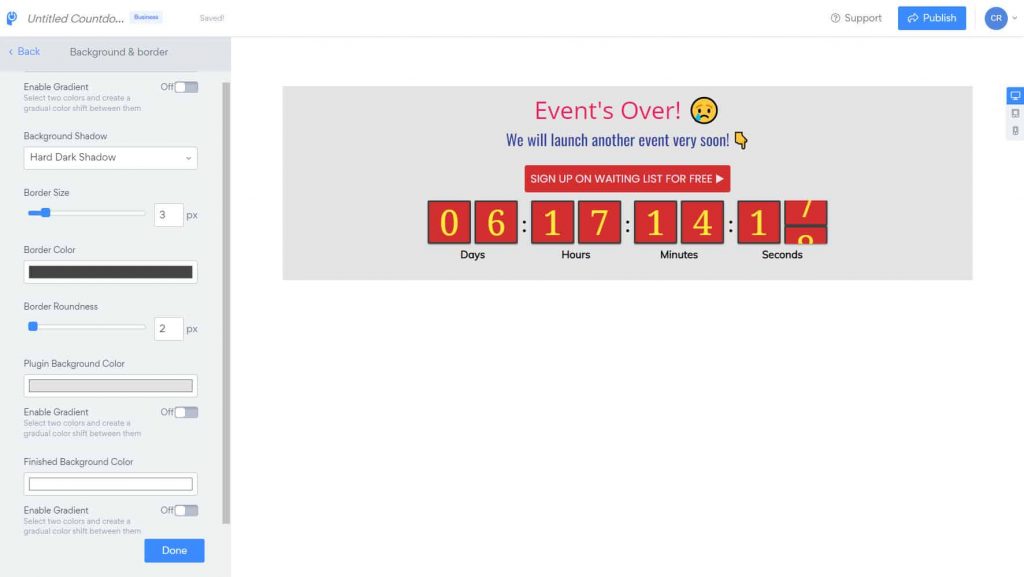
- Personalizabil – Pluginul de cronometru Powr Count Down vă permite să schimbați culorile, fonturile, chenarele, fundalul etc., pentru a rezona cu pozițiile și paleta de culori ale mărcii.
- Editare live – Editorul WYSIWYG vă permite să ajustați eficient aspectul ceasului de numărare online. Nu mai mergeți înainte și înapoi între modurile de previzualizare live și de editare!
- Numărătoare inversă sau numărătoare inversă – Numărătoare inversă până la data pentru a crea urgență sau numărare inversă de la un număr pentru o bună dovadă socială. Perfect pentru lansări de produse (și campanii de lansare de jacking), lansări noi și campanii de cadouri.
- Localizare – Doriți să traduceți detaliile temporizatorului în limbile locale? Nici o problema.
- Mobil receptiv – cronometrele animate vor arăta frumos atât pe desktop, cât și pe dispozitivele mobile.
- Mesaj în timpul și după numărare – Afișați mesaje diferite în timpul numărării și odată ce a ajuns la 0, astfel încât vizitatorii să știe că o vânzare sau un eveniment s-a încheiat.
- Sincronizare în cloud – Una dintre cele mai bune caracteristici ale pluginului Powr countup timer este că este sincronizată în cloud. Înseamnă că puteți reedita cronometrul din nou și îl puteți utiliza în pâlniile dvs. de vânzări, paginile cu oferte, campanii de anunțuri individuale, site-uri web și instrumente care funcționează oriunde!
- Editare la fața locului – Spre deosebire de alte instrumente, Powr vă permite să personalizați fără probleme widget-ul de pe site-ul dvs. Pentru aceasta, trebuie să fii autentificat la contul tău. Vedeți părțile ulterioare ale demonstrației de mai jos pentru un exemplu.
Widget de numărare a site-ului web
Cronometrul Powr este echipat cu multe opțiuni de personalizare. Iată un scurt videoclip despre cum să creați un cronometru gratuit pentru numărătoare.
Powr oferă aceste opțiuni:
- Șapte tipuri de cronometru – numărătoare inversă până la data, timp numărătoare inversă, timp numărătoare inversă per vizitator, număr de numărare inversă per vizitator, număr de numărare inversă, număr de numărare inversă per vizitator și numărătoare inversă de la dată
- Activați/dezactivați aspectul etichetelor și schimbați numele etichetelor
- Setați poziția widgetului - Fix (afișare ca o bară de notificare în partea de sus sau de jos a ecranului) și Implicit (plasați codul în care doriți să afișați cronometrul ca widget inline)
- Numărarea linkurilor de la widget la o pagină
- Adăugați butonul CTA
- Încasați plăți
- Setați animația cronometrului cu numărătoare inversă
- Schimbați familia de fonturi, dimensiunea și culorile ceasului de numărare și textelor
- Adăugați coduri CSS și JavaScript personalizate
Powr preia ora locală de pe computer și o folosește ca widget pentru timpul numărării. Așa că poate doriți să vă convertiți ora în fusul orar potrivit.
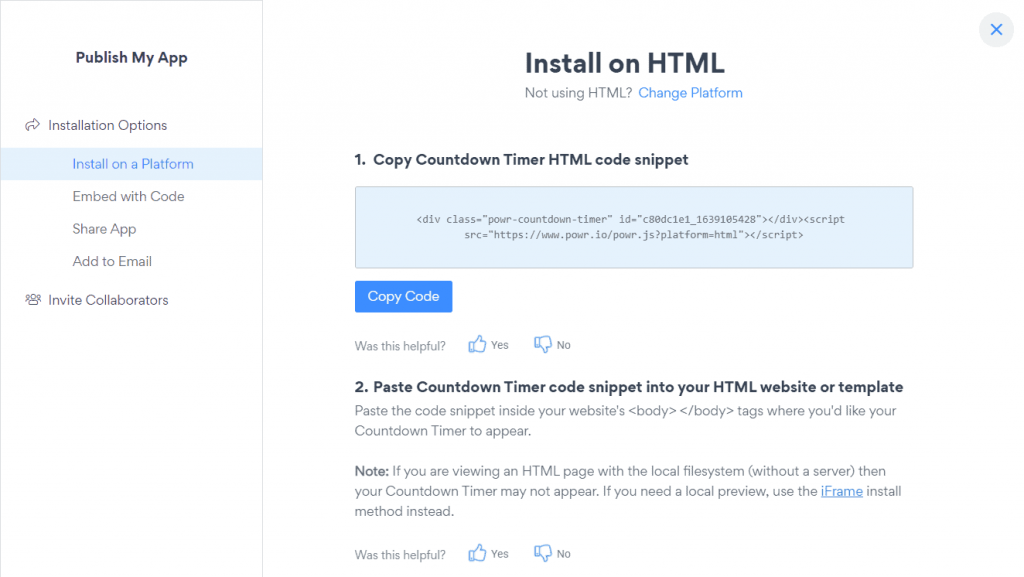
Cod de temporizator de numărare a site-ului web HTML
Faceți clic pe butonul de publicare din colțul din dreapta sus al antetului. Veți vedea o pagină similară cu captura de ecran dată de mai jos.

Copiați codul și inserați-l în editorul HTML al generatorului de pagini de destinație. Cea mai bună parte este că temporizatorul de numărătoare inversă Powr nu este limitat în vizualizări și nici unde îl puteți folosi. Asta înseamnă că poți folosi temporizatorul Powr de oriunde nelimitat!
Iată un exemplu de temporizator de numărare a site-ului web Powr:
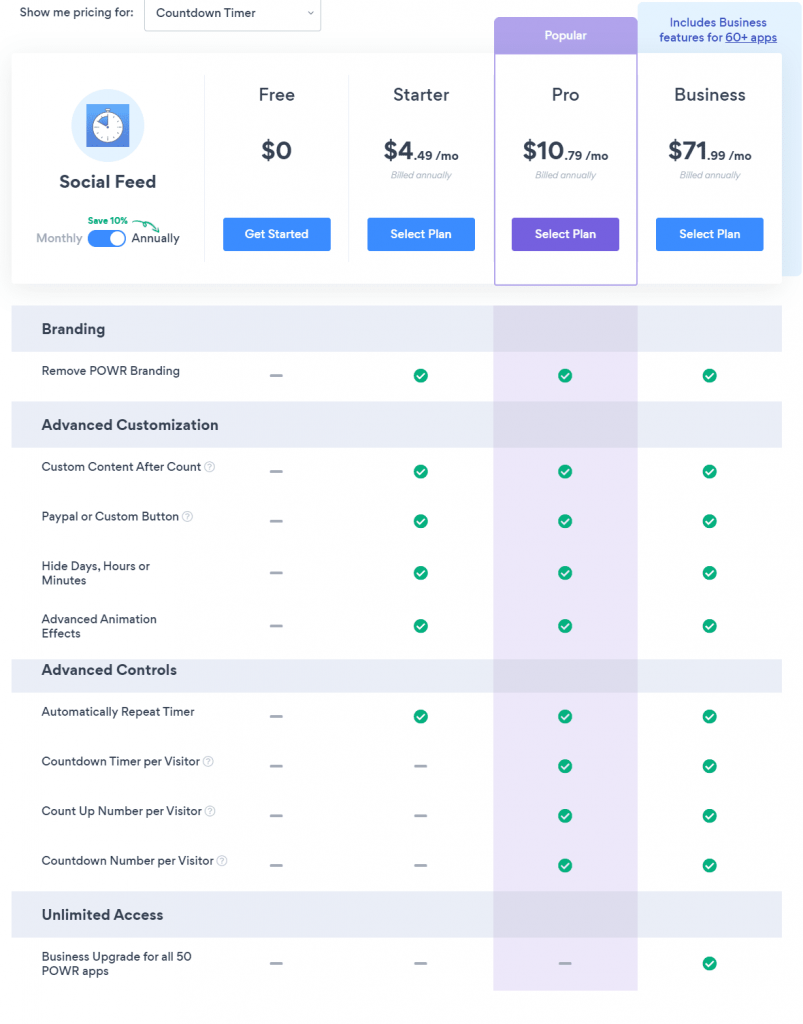
Deci, cum rămâne cu prețul?
Prețul cronometrului de numărare a puterii

Temporizatorul site-ului Powr este gratuit pe viață! Dacă faceți upgrade la planul Business, puteți obține acces la peste 50 de alte aplicații, cum ar fi cronometrul de numărătoare inversă pentru e-mail, gadgetul cu numărătoare inversă de sărbători, feedul social, comentarii și recenzii.

Faceți clic aici pentru a obține gratuit aplicația Powr count up.
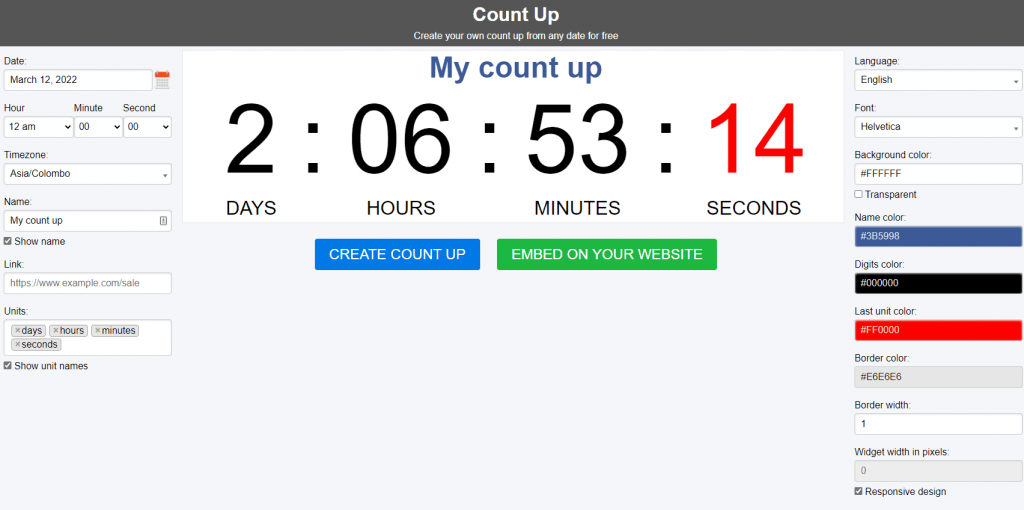
Contor de tichete

TickCounter este un creator de widget-uri cu cronometru online cu suport multilingv și fus orar.
Caracteristici:
- Contoare nelimitate
- Editor vizual
- Numărați de la zece ani în trecut
- Utilizați fusul orar preferat
- Adăugați sau eliminați unitățile de timp de care aveți nevoie, care includ elemente precum ani, săptămâni și luni
- Localizați widgetul temporizator cu peste 50 de limbi acceptate
- Criptare SSL
- Pagina unică a temporizatorului de numărare web (vezi un exemplu de aici)
- Integrari usoare
Iată o versiune live a temporizatorului Tickcounter care arată timpul trecut de la o anumită oră:
Planul gratuit oferă până la 100.000 de vizualizări pe lună, iar singurul plan plătit, care este Standard, costă 10 USD/lună și vine cu 1.000.000 de vizualizări de contor și mai multe funcții, cum ar fi eliminarea mărcii Tickcounter din widget-urile de numărare încorporabile.
Widget HTML Număr de la dată
Dacă doriți să vă dezvoltați propriul cronometru, utilizați următorul script. Este realizat folosind JavaScript, CSS și HTML pur. Nu se utilizează JQuery și ceasul este foarte personalizabil.
Introduceți următorul cod de stil CSS în secțiunea head ( <head> ) a site-ului sau a paginii de destinație.
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> Copiați și inserați codul JavaScript de mai jos, chiar deasupra etichetei body de închidere ( </body> ).
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>În sfârșit, inserați codul HTML în locul în care doriți să încorporați widgetul cronometru.
<div data-countup="Jan 1, 2022 12:00:00"></div>Modificați numărul de la data codului HTML de mai sus. Formatul ar trebui să fie: Lună Zi, An Ora:Minut:Secundă
Exemplu : Numărătoare în sus de la 04 iulie 1776 12:00:00
Schimbați aspectul ceasului dvs. de numărare cu CSS și faceți ca ceasul să fie „clickable” utilizând elementul <a>. Vezi codul exemplu de mai jos:
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>Înrudit : Cum să adăugați un temporizator de numărătoare inversă pe care se poate face clic în e-mailuri (HTML pur. Fără JS, CSS)
Cuvintele finale de pe cel mai bun site web numără cronometre
La fel cum ați folosi ceasurile de numărătoare inversă în părțile necesare din site-ul dvs., cum ar fi paginile de finalizare a achiziției, cronometrele sunt utile în multe ocazii, cum ar fi prezentarea duratei dintre ora curentă și un eveniment închis, cum ar fi un summit, un webinar, o întâlnire Zoom, o competiție online. , etc.,
Ca întotdeauna, nu le folosiți excesiv, deoarece vor dilua încrederea în marca dvs.
