2022 年免费使用的 3 个最佳计数计时器小部件
已发表: 2022-04-17令人惊讶的是,小事情会产生巨大的影响。 如果您想强调特定事件的可靠性或展示时间,最好的方法是在您的网站上显示一个倒计时。
就像倒数计时器一样,倒数计时器在很多情况下也很有帮助。 常见的用途是展示日期和时间的时间。 许多企业使用计数小部件作为社交证明。
最佳免费计数时钟小部件,可在您的网站上显示持续时间
电源

Powr 是一项在线服务,可为网站提供 50 多个小部件。 社交订阅源、常见问题解答、联系表格和弹出窗口、电子邮件倒计时是其中的一部分。
它的网站倒数计时器配备了许多功能。 其中之一是能够根据日期计算时间并将其显示为倒数计时器。
Powr 的网站倒计时计时器不仅是最易于使用的网络倒计时时钟小部件之一,而且也是最复杂的小部件之一。
原因如下:
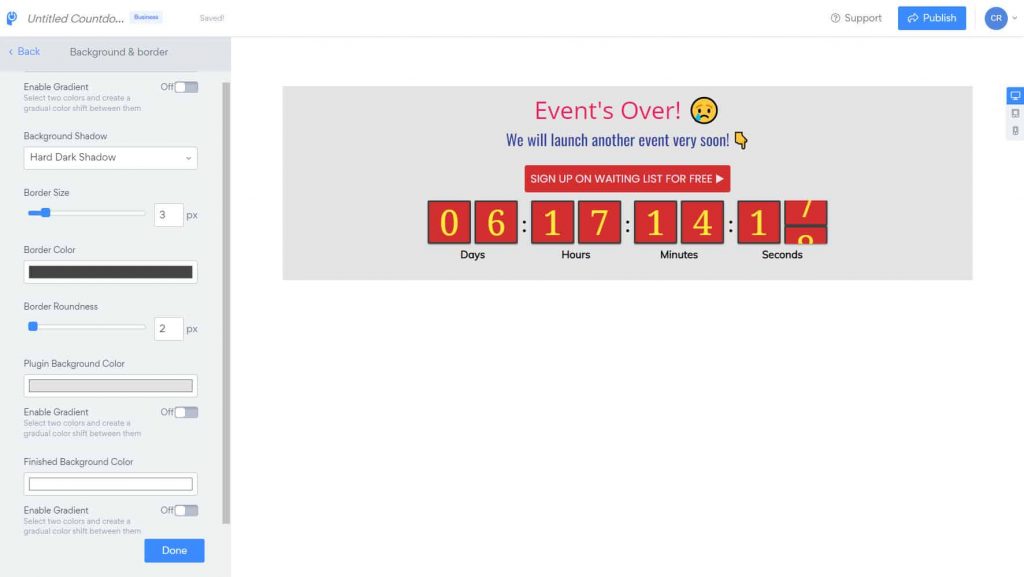
- 可定制– Powr 的倒计时计时器插件可让您更改颜色、字体、边框、背景等,以与您的展示位置和品牌调色板产生共鸣。
- 实时编辑- 所见即所得编辑器可让您有效地调整在线倒计时时钟的外观。 无需再在实时预览和编辑模式之间来回切换!
- 倒计时或倒计时- 倒计时以产生紧迫感或从数字向上计数以获得出色的社会证明。 非常适合产品发布(和启动顶起活动)、新版本和赠品活动。
- 本地化- 您想用当地语言翻译计时器详细信息吗? 没问题。
- 移动响应- 您的动画计时器在桌面和移动设备上看起来都很漂亮。
- 计数期间和计数后的消息 - 在计数期间和计数达到 0 时显示不同的消息,以便您的访问者知道销售或活动已经结束。
- 云同步– Powr 计时器插件的最佳功能之一是它是云同步的。 这意味着您可以再次重新编辑计时器,并在您的销售渠道、赠品页面、单独的广告活动、网站和任何地方都可以使用的工具中使用计时器!
- 现场编辑– 与其他工具不同,Powr 可让您从您的站点无缝自定义小部件。 为此,您必须登录到您的帐户。 有关示例,请参见下面演示的后面部分。
网站计数小部件
Powr 的倒计时计时器配备了许多自定义选项。 这是一个关于如何创建免费倒计时的简短视频。
Powr 提供以下选项:
- 七种计时器类型- 倒计时到日期、倒计时时间、每位访客倒计时时间、每位访客倒计时人数、倒计时人数、每位访客倒计时人数和从日期倒计时
- 启用/禁用标签外观和更改标签名称
- 设置小部件的位置- 固定(在屏幕顶部或底部显示通知栏)和默认(将代码放置在您想要将计时器显示为内联小部件的位置)
- 从小部件到页面的链接计数
- 添加 CTA 按钮
- 收款
- 设置倒计时动画
- 更改计数时钟和文本的字体系列、大小和颜色
- 添加自定义 CSS 和 JavaScript 代码
Powr 获取您计算机上的本地时间并将其用作计数小部件的时间。 因此,您可能希望将时间转换为正确的时区。
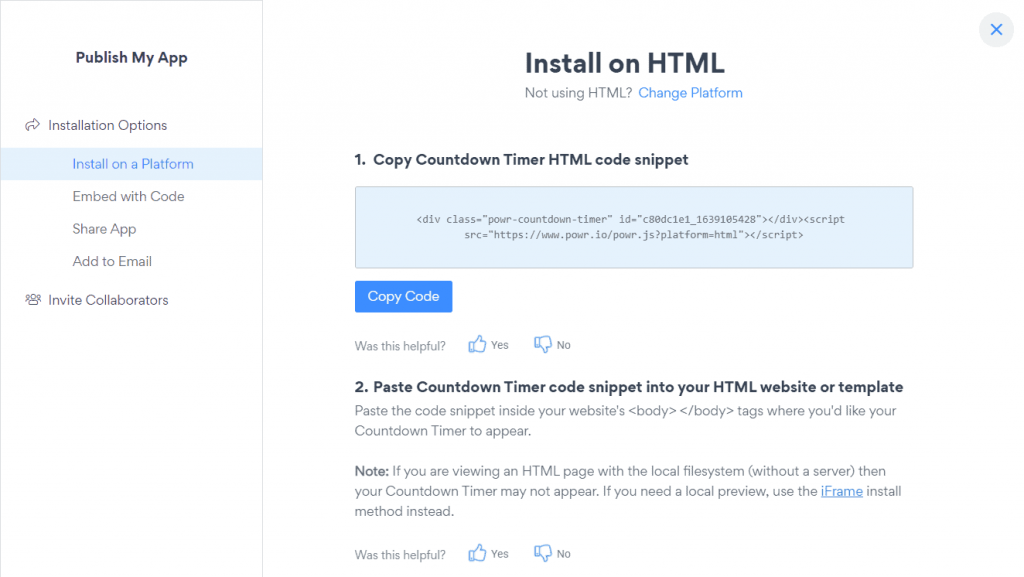
HTML网站倒计时代码
单击标题右上角的发布按钮。 您将看到类似于下面给定屏幕截图的页面。

复制代码并将其粘贴到登录页面构建器的 HTML 编辑器中。 最好的部分是 Powr 倒数计时器没有限制在视图中,也没有限制您可以使用它的位置。 这意味着您可以在任何地方无限次使用 Powr 倒数计时器!
以下是 Powr 网站计数计时器的示例:
那么,定价呢?
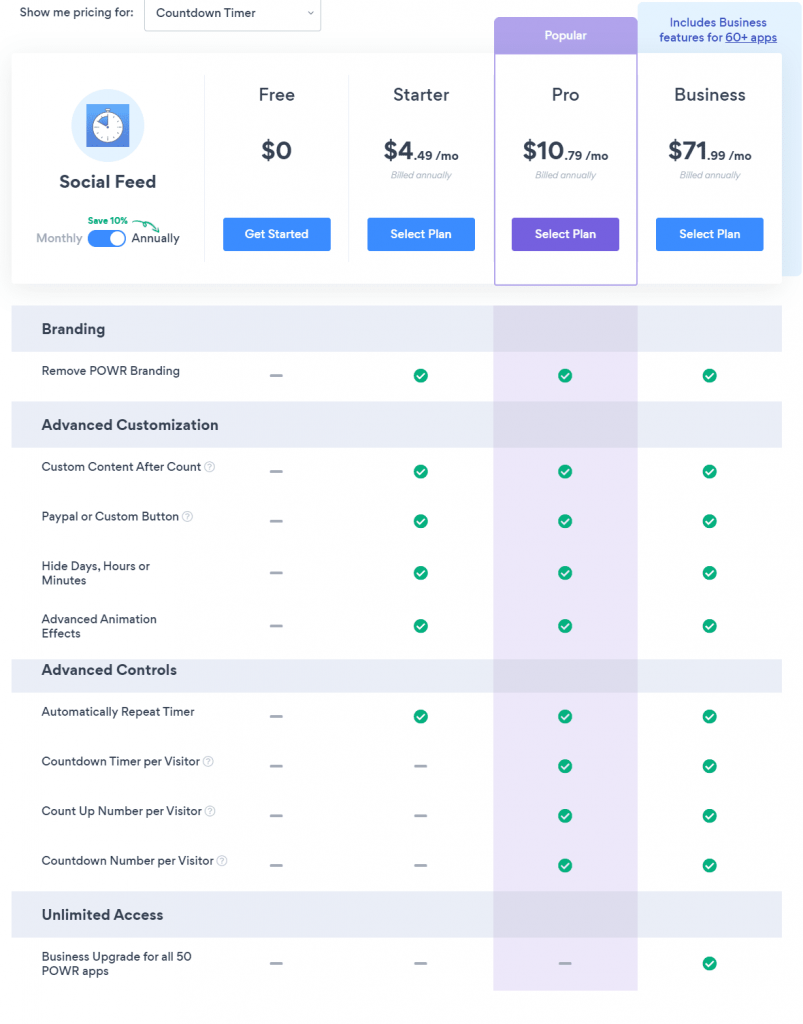
功率计计时器定价

Powr 的网站倒数计时器终身免费! 如果您升级到商业计划,您可以访问 50 多个其他应用程序,例如电子邮件倒计时计时器、假期倒计时小工具、社交订阅源、评论和评论。

单击此处免费获取 Powr 计数应用程序。
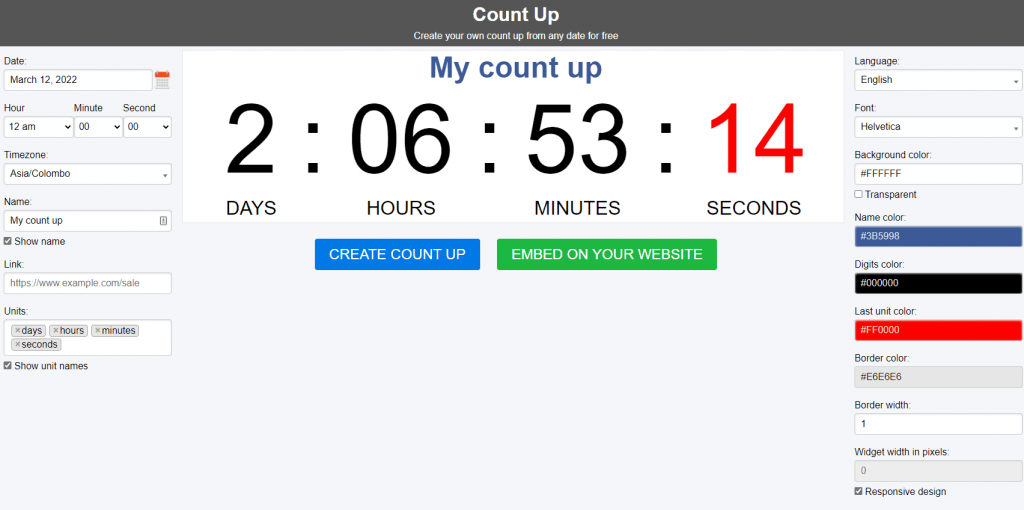
计价器

TickCounter 是具有多语言和时区支持的在线倒计时小部件创建器。
特征:
- 无限计数器
- 可视化编辑器
- 从过去的十年开始数
- 使用首选时区
- 添加或删除您需要的时间单位,包括年、周和月等项目
- 使用 50 多种支持的语言本地化计时器小部件
- SSL 加密
- 独特的网络计数计时器页面(参见此处的示例)
- 易于集成
这是 Tickcounter 计时器的实时版本,显示从特定时间经过的时间:
免费计划每月提供多达 100,000 次查看,唯一的付费计划是标准,每月收费 10 美元,它带有 1,000,000 次计数器查看和更多功能,例如从可嵌入的计数小部件中删除 Tickcounter 品牌。
日期小部件的 HTML 计数
如果您想开发自己的倒数计时器,请使用以下脚本。 它是使用纯 JavaScript、CSS 和 HTML 制作的。 没有使用 JQuery,时钟是高度可定制的。
在您的网站或登录页面的头部 ( <head> ) 部分插入以下 CSS 样式代码。
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> 复制并粘贴结束正文标记 ( </body> ) 正上方的 JavaScript 代码。
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>最后,将 HTML 代码粘贴到要嵌入倒计时小部件的位置。
<div data-countup="Jan 1, 2022 12:00:00"></div>从上面的 HTML 代码的日期更改计数。 格式应为:月日,年时:分:秒
示例:从 1776 年 7 月 4 日 12:00:00 开始计数
使用 CSS 更改计数时钟的外观,并使用 <a> 元素使时钟“可点击”。 请参见下面的示例代码:
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>相关:如何在电子邮件中添加可点击的倒数计时器(纯 HTML。无 JS、CSS)
最佳网站上的最后一句话计数计时器
就像您在网站的必要部分(如结帐页面)使用倒计时一样,倒计时在许多场合都很有帮助,例如展示当前时间与峰会、网络研讨会、Zoom 会议、在线比赛等封闭活动之间的持续时间, ETC。,
像往常一样,不要过度使用它们,因为它们会削弱对您品牌的信任。
