2022년에 무료로 사용할 최고의 카운트업 타이머 위젯 3가지
게시 됨: 2022-04-17작은 것이 얼마나 큰 영향을 미치는지 놀랍습니다. 특정 이벤트의 신뢰성이나 쇼케이스 시간을 강조하려는 경우 가장 좋은 방법은 사이트에 카운트업 타이머를 표시하는 것입니다.
카운트다운 타이머와 마찬가지로 카운트업 타이머도 여러 경우에 매우 유용할 수 있습니다. 일반적인 용도는 날짜 및 시간에서 시간을 표시하는 것입니다. 많은 기업에서 시간 계산 위젯을 사회적 증거로 사용합니다.
귀하의 사이트에 시간을 표시하는 최고의 무료 카운트업 시계 위젯
힘

Powr은 웹사이트에 50개 이상의 작은 위젯을 제공하는 온라인 서비스입니다. 소셜 피드, FAQ, 문의 양식 및 팝업, 이메일 카운트다운 타이머가 그 중 일부입니다.
웹사이트 카운트다운 타이머는 많은 기능을 갖추고 있습니다. 그 중 하나 는 날짜에서 시간을 계산하고 이를 카운트업 타이머로 표시하는 기능 입니다.
Powr의 웹사이트 카운트다운 타이머는 사용하기 가장 쉬운 웹 카운트다운 시계 위젯 중 하나일 뿐만 아니라 가장 정교한 것 중 하나입니다.
이유는 다음과 같습니다.
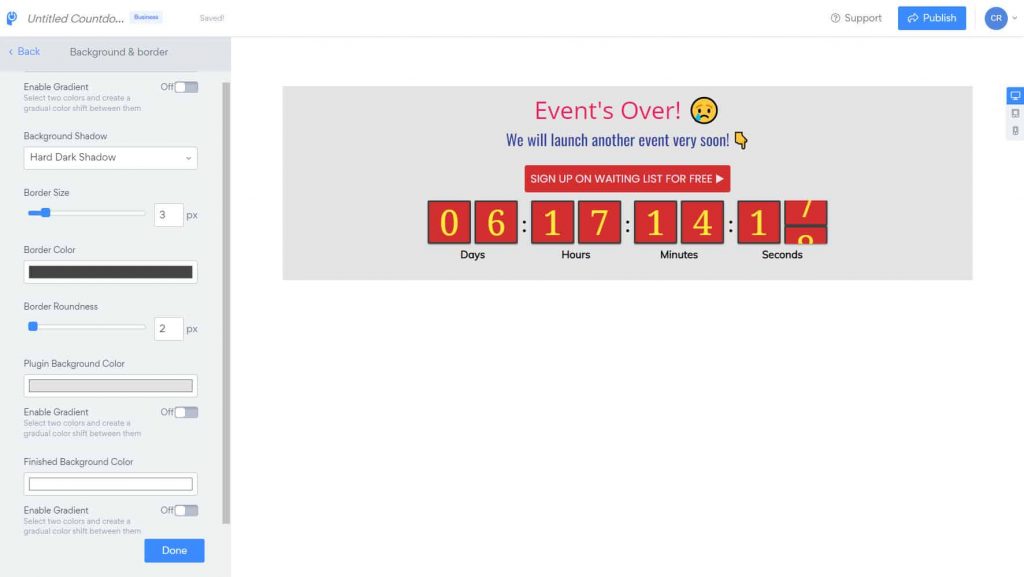
- 사용자 정의 가능 – Powr의 카운트다운 타이머 플러그인을 사용하면 색상, 글꼴, 테두리, 배경 등을 변경하여 배치 및 브랜드 색상 팔레트에 공감할 수 있습니다.
- 실시간 편집 – WYSIWYG 편집기를 사용하면 온라인 카운트업 시계의 모양을 효율적으로 조정할 수 있습니다. 더 이상 라이브 미리보기와 편집 모드를 왔다갔다 할 필요가 없습니다!
- 카운트 다운 또는 카운트 업 – 긴급성을 생성하기 위해 현재까지 카운트 다운하거나 훌륭한 사회적 증거를 위해 숫자에서 카운트 업합니다. 제품 출시(및 대박 캠페인 출시), 신제품 출시 및 경품 캠페인에 적합합니다.
- 현지화 – 타이머 세부 정보를 현지 언어로 번역하시겠습니까? 괜찮아요.
- 모바일 반응형 – 애니메이션 타이머는 데스크탑과 모바일 장치 모두에서 아름답게 보입니다.
- 카운트 중 및 카운트 후 메시지 – 카운트 중 및 0에 도달하면 방문자가 판매 또는 이벤트가 끝났다는 것을 알 수 있도록 다른 메시지를 표시합니다.
- 클라우드 동기화 - Powr 카운트업 타이머 플러그인의 가장 좋은 기능 중 하나는 클라우드 동기화된다는 것입니다. 즉, 타이머를 다시 편집하고 판매 유입경로, 경품 페이지, 단독 광고 캠페인, 웹사이트 및 어디서나 작동하는 도구에서 타이머를 사용할 수 있습니다.
- 현장 편집 – 다른 도구와 달리 Powr을 사용하면 사이트에서 위젯을 원활하게 사용자 지정할 수 있습니다. 이를 위해서는 계정에 로그인해야 합니다. 예제는 아래 데모의 뒷부분을 참조하십시오.
웹사이트 카운트업 위젯
Powr의 카운트 업 타이머에는 많은 사용자 정의 옵션이 있습니다. 다음은 무료 카운트업 타이머를 만드는 방법에 대한 짧은 비디오입니다.
Power는 다음과 같은 옵션을 제공합니다.
- 7가지 타이머 유형 – 현재까지 카운트다운, 카운트다운 시간, 방문자당 카운트다운 시간, 방문자당 카운트다운 횟수, 카운트업 횟수, 방문자당 카운트업 횟수, 날짜부터 카운트업
- 레이블 모양 활성화/비활성화 및 레이블 이름 변경
- 위젯 위치 설정 – 고정(화면 상단 또는 하단에 알림 표시줄처럼 표시) 및 기본값(타이머를 인라인 위젯으로 표시하려는 장소 코드)
- 위젯에서 페이지로의 링크 카운팅
- CTA 버튼 추가
- 지불금 징수
- 카운트다운 타이머 애니메이션 설정
- 카운트업 시계 및 텍스트의 글꼴 모음, 크기 및 색상 변경
- 사용자 정의 CSS 및 JavaScript 코드 추가
Powr은 컴퓨터의 현지 시간을 가져와 카운트업 위젯의 시간으로 사용합니다. 따라서 시간을 올바른 시간대로 변환할 수 있습니다.
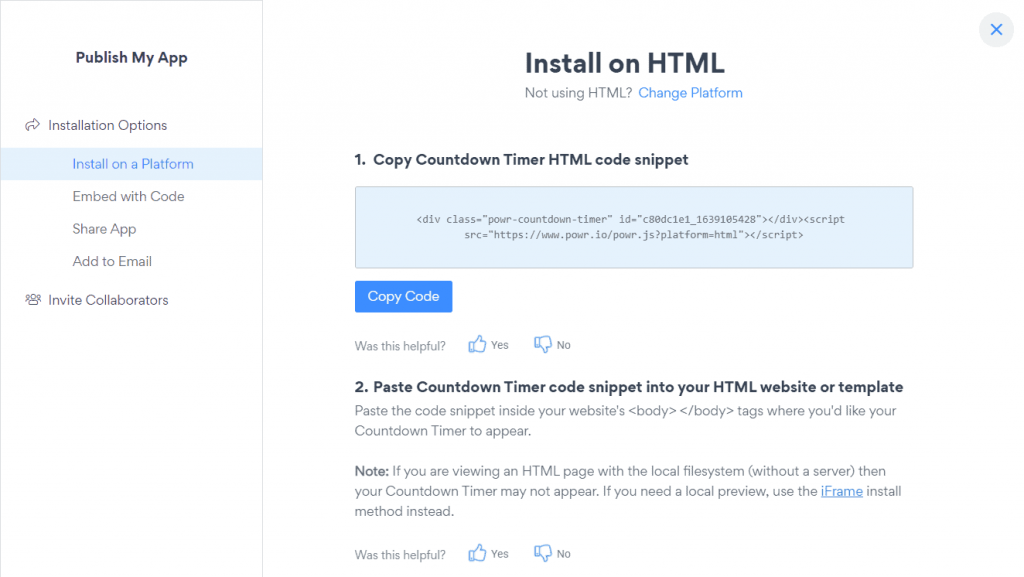
HTML 웹사이트 카운트업 타이머 코드
헤더의 오른쪽 상단 모서리에 있는 게시 버튼을 클릭합니다. 아래 주어진 스크린샷과 유사한 페이지가 표시됩니다.

코드를 복사하여 방문 페이지 빌더의 HTML 편집기에 붙여넣습니다. 가장 좋은 점은 Powr 카운트다운 타이머가 보기에 제한이 없고 사용할 수 있는 곳이 제한되어 있지 않다는 것입니다. 즉, 어디서나 Powr 카운트다운 타이머를 무제한으로 사용할 수 있습니다!
다음은 Powr 웹사이트 카운트업 타이머의 예입니다.
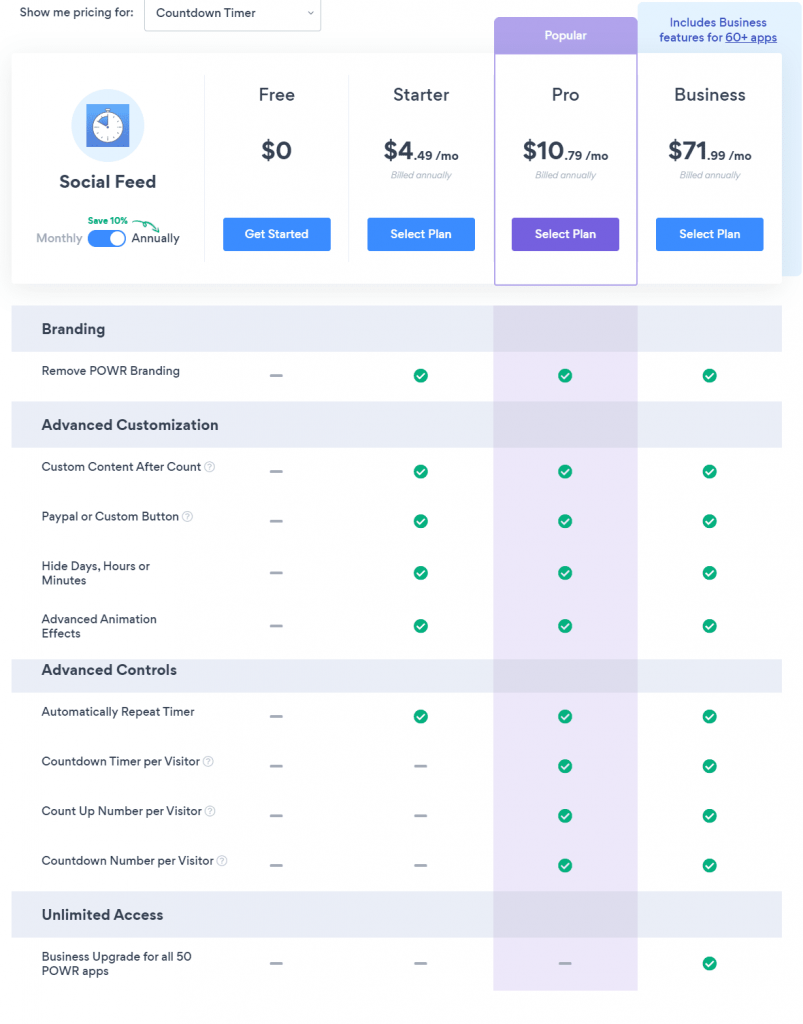
그렇다면 가격은 어떨까요?
전력 카운트업 타이머 가격

Powr의 웹사이트 카운트다운 타이머는 평생 무료입니다! 비즈니스 요금제로 업그레이드하면 이메일 카운트다운 타이머, 휴일 카운트다운 가젯, 소셜 피드, 댓글 및 리뷰와 같은 50개 이상의 다른 앱에 액세스할 수 있습니다.

무료로 Powr 카운트 업 앱을 받으려면 여기를 클릭하십시오.
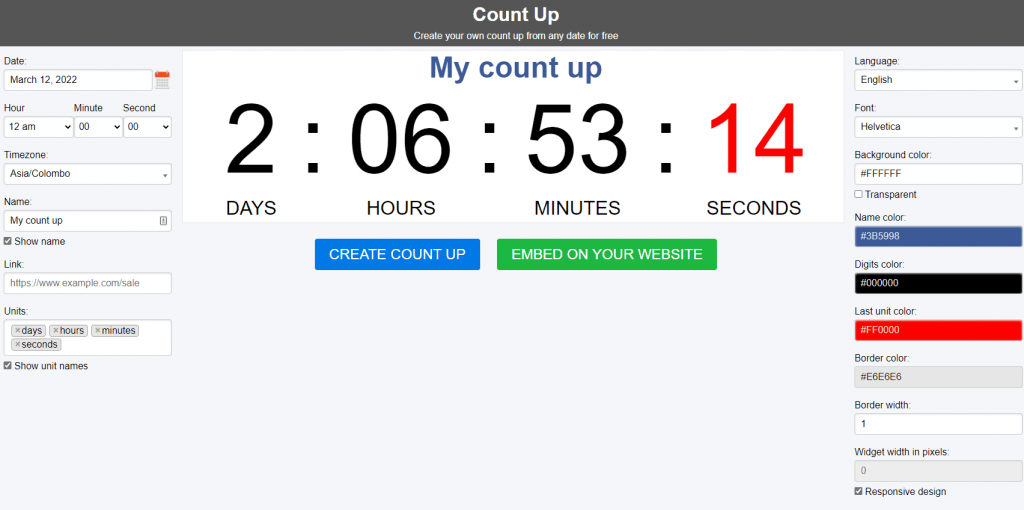
틱카운터

TickCounter는 다국어 및 시간대를 지원하는 온라인 카운트업 타이머 위젯 생성기입니다.
특징:
- 무제한 카운터
- 비주얼 에디터
- 과거 10년에서 카운트
- 선호하는 시간대 사용
- 년, 주, 월과 같은 항목을 포함하는 필요한 시간 단위 추가 또는 제거
- 50개 이상의 지원 언어로 타이머 위젯 현지화
- SSL 암호화
- 고유한 웹 카운트 업 타이머 페이지(여기에서 예 참조)
- 쉬운 통합
다음은 특정 시간에서 경과한 시간을 보여주는 Tickcounter 타이머의 라이브 버전입니다.
무료 플랜은 한 달에 최대 100,000개의 조회수를 제공하며 Standards인 유일한 유료 요금제는 $10/월이며 1,000,000개의 카운터 조회수 및 포함 가능한 카운트업 위젯에서 Tickcounter 브랜딩 제거와 같은 더 많은 기능이 제공됩니다.
날짜 위젯의 HTML 개수
자신만의 카운트업 타이머를 개발하고 싶다면 다음 스크립트를 사용하세요. 순수한 JavaScript, CSS 및 HTML을 사용하여 만들어졌습니다. JQuery가 사용되지 않으며 시계는 고도로 사용자 정의할 수 있습니다.
웹사이트 또는 랜딩 페이지의 헤드( <head> ) 섹션에 다음 CSS 스타일 코드를 삽입합니다.
<style> .countup { text-align: center; margin-bottom: 20px; font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif; } .countup .pitiyacountup { display: inline-block; padding: 10px; background: #151515; margin: 0; color: white; min-width: 2.6rem; margin-left: 13px; border-radius: 10px 0 0 10px; } .countup span[class*="timeRef"] { border-radius: 0 10px 10px 0; margin-left: 0; background: #ffc72e; color: black; } </style> 닫는 본문 태그( </body> ) 바로 위에 JavaScript 코드를 복사하여 붙여넣습니다.
<script> /* Count Up from Date and Time Author: @thepitiya / https://wwww.pitiya.com/website-count-up-timer-widgets.html */ window.onload = function () { var g = document.getElementById('countuptimer'); g.setAttribute("class", "countup"); var e = '<span class="pitiyacountup days">00</span><span class="pitiyacountup timeRefDays">days</span><span class="pitiyacountup hours">00</span><span class="pitiyacountup timeRefHours">hours</span><span class="pitiyacountup minutes">00</span><span class="pitiyacountup timeRefMinutes">minutes</span><span class="pitiyacountup seconds">00</span><span class="pitiyacountup timeRefSeconds">seconds</span>'; g.insertAdjacentHTML('afterbegin', e); var t = g.dataset.countup; countUpFromTime(t, 'countuptimer'); }; function countUpFromTime(countFrom, id) { countFrom = new Date(countFrom).getTime(); var now = new Date(), countFrom = new Date(countFrom), timeDifference = (now - countFrom); var secondsInADay = 60 * 60 * 1000 * 24, secondsInAHour = 60 * 60 * 1000; days = Math.floor(timeDifference / (secondsInADay) * 1); hours = Math.floor((timeDifference % (secondsInADay)) / (secondsInAHour) * 1); mins = Math.floor(((timeDifference % (secondsInADay)) % (secondsInAHour)) / (60 * 1000) * 1); secs = Math.floor((((timeDifference % (secondsInADay)) % (secondsInAHour)) % (60 * 1000)) / 1000 * 1); var idEl = document.getElementById(id); idEl.getElementsByClassName('days')[0].innerHTML = days; idEl.getElementsByClassName('hours')[0].innerHTML = hours; idEl.getElementsByClassName('minutes')[0].innerHTML = mins; idEl.getElementsByClassName('seconds')[0].innerHTML = secs; clearTimeout(countUpFromTime.interval); countUpFromTime.interval = setTimeout(function () { countUpFromTime(countFrom, id); }, 1000); } </script>마지막으로 카운트업 타이머 위젯을 삽입할 HTML 코드를 붙여넣습니다.
<div data-countup="Jan 1, 2022 12:00:00"></div>위의 HTML 코드 날짜부터 개수를 변경합니다. 형식은 다음과 같아야 합니다. 월 일, 년 시:분:초
예 : 1776년 7월 4일 12:00:00부터 세기
CSS로 카운트업 시계의 모양을 변경하고 <a> 요소를 사용하여 시계를 '클릭 가능'하게 만드세요. 아래 예제 코드를 참조하세요.
<a href="https://www.pitiya.com/" target="_blank"> <div data-countup="Jan 1, 2022 12:00:00"></div> </a>관련 : 이메일에 클릭 가능한 카운트다운 타이머를 추가하는 방법(순수 HTML. JS, CSS 없음)
최고의 웹 사이트 카운트 업 타이머의 마지막 단어
체크아웃 페이지와 같이 웹사이트의 필요한 부분에 카운트다운 시계를 사용하는 것처럼 카운트업 타이머는 현재 시간과 정상 회담, 웨비나, Zoom 회의, 온라인 경쟁과 같은 비공개 이벤트 사이의 시간을 표시하는 등 많은 경우에 유용합니다. , 등.,
항상 그렇듯이 브랜드에 대한 신뢰를 약화시킬 수 있으므로 과도하게 사용하지 마십시오.
