Core Web Vitals — эталон Google для удобства страниц
Опубликовано: 2022-04-17- Что такое основные веб-жизненные показатели?
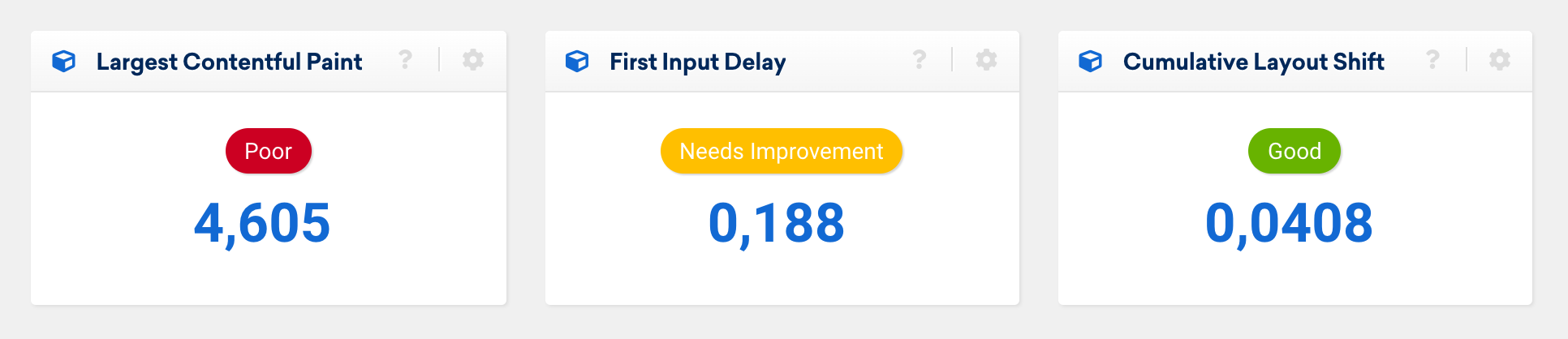
- Самая большая содержательная краска (LCP)
- Задержка первого ввода (FID)
- Совокупный сдвиг макета (CLS)
- Как будет измеряться Core Web Vitals?
- Лабораторные данные
- Полевые данные
- Как я могу улучшить Core Web Vitals?
- Core Web Vitals от 2021 года как фактор ранжирования
Несмотря на этот архитектурный недостаток, Google прогрессирует: Google доминирует на рынке настольных браузеров с Chrome и на рынке смартфонов с Android . Меньшие инициативы Маунтин-Вью также идут в этом направлении, но, к счастью, не все они нацелены на реструктуризацию Интернета, как AMP . В течение некоторого времени Google очень активно продвигает использование SSL и продвигает веб-сайты, ориентированные на мобильные устройства .
Поскольку Google не может просто заставить операторов веб-сайтов измениться, оператор поисковой системы полагается на другие методы, такие как улучшение рейтинга Google. Использование SSL уже стало фактором ранжирования, и этого статуса достигло и удобство веб-сайтов для мобильных устройств.
За последние несколько недель Google объявил в своем блоге, что сведет свои требования к операторам веб-сайтов в факторе ранжирования страницы . В дополнение к известным пожеланиям по использованию HTTPS, безопасному просмотру, удобству для мобильных устройств и отсутствию надоедливых межстраничных объявлений, в следующем году будут добавлены три новые ценности: Core Web Vitals.
Что такое основные веб-жизненные показатели?
С помощью Web Vitals Google хочет установить ряд показателей, чтобы сделать взаимодействие пользователя со страницей измеримым . Google фокусируется здесь на технических вопросах производительности . Core Web Vitals — это три элементарных показателя, с которыми Google хочет сделать страницу/пользовательский опыт сопоставимыми. Это три измерения:
Самая большая содержательная краска (LCP)
Первый Core Web Vital измеряет, сколько времени проходит, прежде чем основной контент веб-сайта будет виден пользователю в браузере. В то время как в прошлом внимание уделялось первому появлению контента (First Contentful Paint / FCP), они пошли дальше и теперь измеряют, сколько времени требуется для появления основного контента.
Время между запросом страницы и появлением основного контента в браузере измеряется секундами. Google дает нам следующие рейтинги для метрики:
- Хорошо – менее 2,5 секунд
- Требуется улучшение – до 4 секунд
- Плохо – более 4 секунд
Задержка первого ввода (FID)
Все дело в измерении того, насколько быстро пользователь может взаимодействовать со страницей. Когда страница загружена, пользователи обычно хотят взаимодействовать с ней: заполнить форму, увеличить изображения или просто щелкнуть ссылку — первая задержка ввода измеряет, насколько хорошо это работает.
В частности, измеряется промежуток времени между взаимодействием и моментом времени, когда браузер реагирует на это взаимодействие.
- Хорошо – менее 0,1 секунды
- Требуется улучшение – до 0,3 секунды
- Плохо – более 0,3 секунды
Совокупный сдвиг макета (CLS)
Последняя из трех метрик Core Web Vitals связана с визуальной стабильностью веб-страницы. Все более сложные веб-страницы загружают части контента в фоновом режиме (асинхронно), чтобы сократить время загрузки для пользователя. Если эти процессы загрузки не скоординированы, это может привести к тому, что содержимое страницы будет прыгать , пока пользователь уже пытается его прочитать.
Этот показатель наименее интуитивно понятен: Google, по сути, измеряет, как часто уже видимые элементы впоследствии перемещаются , и взвешивает их в зависимости от того, насколько далеко они перемещаются (подробнее).
- Хорошо – менее 0,1
- Требует доработки – до 2,5
- Плохо – более 0,25
Google уже объявил, что состав Core Web Vitals не обязательно должен соответствовать трем представленным сейчас показателям, и прямо оставляет за собой право их изменять . Однако об изменениях будет объявлено, и будет достаточно времени, чтобы приспособиться к любым новым показателям.
Как будет измеряться Core Web Vitals?
Есть два принципиально разных подхода к измерению Google Core Web Vitals: первый — это так называемые лабораторные данные. Синтетические измерения проводятся в условиях самоконтроля (отсюда и название).

Лабораторные данные
Лабораторные данные (лабораторные данные) имеют то преимущество, что они воспроизводимы , т.е. всегда дают один и тот же результат, пока вы не вносите никаких изменений в обстоятельства и параметры.
Лабораторные данные особенно подходят для отладки и постоянного улучшения вашего собственного веб-сайта. Например, недавно мы переключили измерение производительности в Оптимизаторе на сбор лабораторных данных на основе Google Lighthouse . Исходя из этого, вы можете надежно отслеживать, как изменения на веб-сайте влияют на значения Core Web Vitals.

Второй подход заключается в использовании так называемых полевых данных. Соответствующие индивидуальные значения Core Web Vitals измеряются и оцениваются реальными пользователями вашего веб-сайта.
Полевые данные
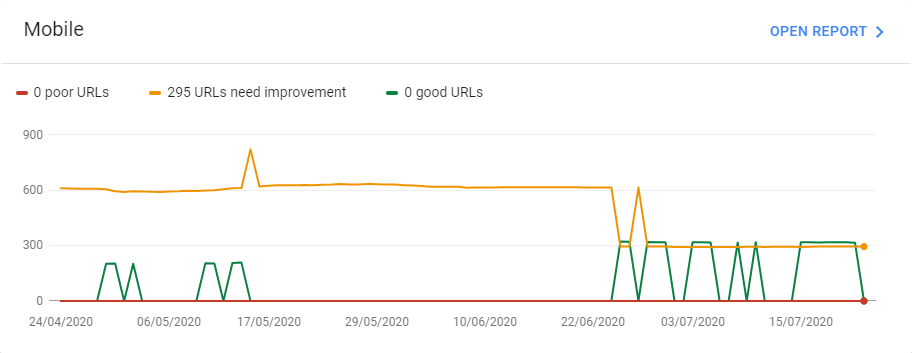
Это можно сделать либо с помощью отдельной интеграции JavaScript (Google также предоставляет решение для этого), либо с помощью автоматических измерений, которые Google Chrome автоматически выполняет для некоторых пользователей Chrome. Google использует данные полей в отчете Core Web Vitals в Google Search Console.

Преимущество пользовательских данных в том, что они лучше всего отражают реальный пользовательский опыт . Однако улучшения в Core Web Vitals проявляются только с задержкой. Есть также факторы, на которые операторы веб-сайтов не имеют прямого влияния. Несмотря на это, Google объявил, что фактор ранжирования Core Web Vitals будет основываться на полевых данных .
Как я могу улучшить Core Web Vitals?
Хотя обсуждение до сих пор было относительно простым, теперь мы подошли к неприятной части: фактической работе. Плохая новость в самом начале. Не существует простого решения для улучшения Core Web Vitals.
Каждая страница и каждая система отличаются друг от друга и должны быть оптимизированы по-разному. Основные веб-жизненные показатели (помимо сканирования JavaScript), вероятно, наиболее технически сложная часть поисковой оптимизации на данный момент, потому что вы должны понимать многие интернет-технологии, чтобы понять их.
У Google есть обширная онлайн-документация о Core Web Vitals, а также указаны типичные варианты улучшения для каждой метрики. Типичными ключевыми факторами являются:
- LCP : время отклика сервера, CSS и Javascript, блокирующие рендеринг, время загрузки ресурсов (изображений, CSS) и рендеринг на стороне клиента. (более)
- FID : уменьшите влияние стороннего кода, ускорьте выполнение JavaScript, сведите к минимуму нагрузку на основной поток, уменьшите количество запросов и уменьшите объем передаваемых данных. (более)
- CLS : размер изображений и видеоэлементов, не вставляйте контент автоматически поверх существующего контента, используйте анимацию, которая не вызывает изменения макета. (более)
На практике улучшение Core Web Vitals следует за процессом регулярной проверки показателей вашего веб-сайта на основе лабораторных данных, а затем проверки с более длительными интервалами, чтобы увидеть, применимы ли (теоретические) улучшения к пользователям (полевые данные).
Core Web Vitals от 2021 года как фактор ранжирования
Google объявил, что Core Web Vitals не станет фактором ранжирования до следующего года. Они также обязались направить дополнительное уведомление за шесть месяцев до конкретной даты, когда это произойдет.
Переход на Mobile First Index был недавно перенесен с сентября 2020 года на март 2021 года. Поэтому вполне вероятно , что Core Web Vitals станет фактором ранжирования во второй половине 2021 года.
Тем не менее, не рекомендуется откладывать задачу слишком долго. С одной стороны, Google внедряет улучшения, которые также помогут вам помимо чистого SEO: более быстрые и удобные веб-сайты не только радуют робота Googlebot, но и ваших реальных пользователей .
С другой стороны, улучшения Core Web Vitals технически сложны и, вероятно, потребуют времени . Кроме того, пройдет больше времени, прежде чем результаты этих улучшений станут видны в полевых данных. Мы говорим: лучше начать планировать и действовать сейчас, чем через 6 месяцев.
