Core Web Vitals: punto de referencia de Google para la experiencia de la página
Publicado: 2022-04-17- ¿Qué son los Core Web Vitals?
- Pintura con contenido más grande (LCP)
- Primera demora de entrada (FID)
- Cambio de diseño acumulativo (CLS)
- ¿Cómo se medirán los Core Web Vitals?
- Datos de laboratorio
- Datos de campo
- ¿Cómo puedo mejorar Core Web Vitals?
- Core Web Vitals de 2021 como factor de clasificación
Sin embargo, con esta desventaja arquitectónica, Google avanza: Google domina el mercado de navegadores de escritorio con Chrome y el mercado de teléfonos inteligentes con Android . Las iniciativas más pequeñas de Mountain View también van en esta dirección, pero afortunadamente no están todas ahí para reestructurar Internet como AMP . Desde hace algún tiempo, Google ha estado impulsando con mucha fuerza el uso de SSL y promoviendo sitios web para dispositivos móviles .
Dado que Google no puede simplemente obligar a los operadores de sitios web a cambiar, el operador del motor de búsqueda confía en otros métodos, como mejores clasificaciones de Google. El uso de SSL ya se ha convertido en un factor de clasificación y la compatibilidad móvil de los sitios web también ha alcanzado este estado.
En las últimas semanas, Google ha anunciado en una publicación de blog que incluirá sus deseos para los operadores de sitios web en el factor de clasificación de la experiencia de la página . Además de los ya conocidos deseos de uso de HTTPS, navegación segura, compatibilidad con dispositivos móviles y ausencia de intersticiales molestos, el próximo año se agregarán tres nuevos valores: Core Web Vitals
¿Qué son los Core Web Vitals?
Con el Web Vitals, Google quiere establecer una serie de métricas para hacer medible la experiencia de usuario de una página . Google se centra aquí en cuestiones de rendimiento técnico . Los Core Web Vitals son tres métricas elementales con las que Google quiere hacer comparable la experiencia página/usuario. Estas son las tres medidas:
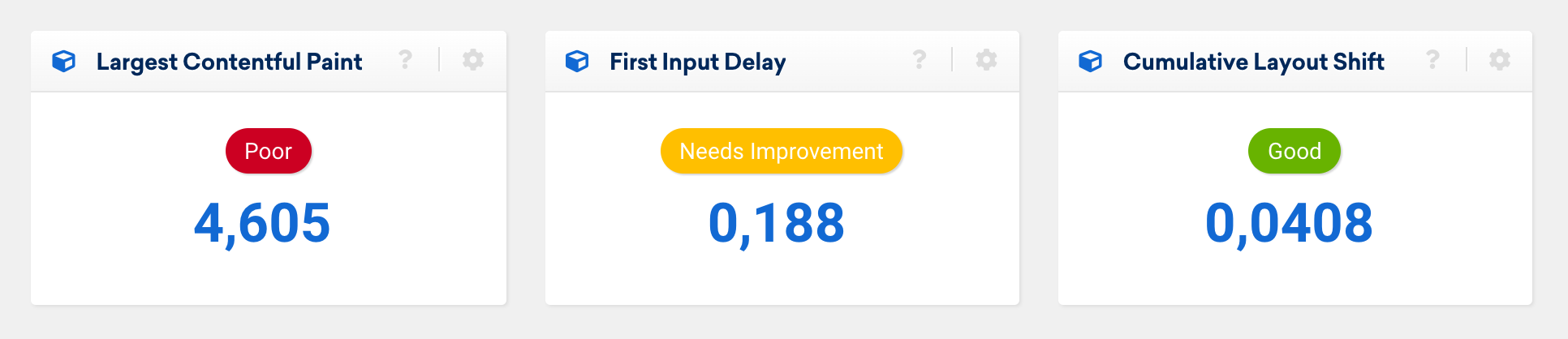
Pintura con contenido más grande (LCP)
El primer Core Web Vital mide cuánto tiempo pasa antes de que el contenido principal del sitio web sea visible para el usuario en el navegador. Si bien en el pasado se prestó atención a la primera aparición del contenido (First Contentful Paint / FCP), han avanzado y ahora miden cuánto tiempo tarda en aparecer el contenido principal.
El tiempo entre la solicitud de la página y la aparición del contenido principal en el navegador se mide en segundos. Google nos otorga las siguientes calificaciones para la métrica:
- Bueno: menos de 2,5 segundos
- Necesita mejorar: hasta 4 segundos
- Pobre: más de 4 segundos
Primera demora de entrada (FID)
Se trata de medir qué tan rápido el usuario puede interactuar con la página. Cuando se carga una página, los usuarios generalmente quieren interactuar con ella: completar un formulario, hacer zoom en las imágenes o simplemente hacer clic en un enlace: First Input Delay mide qué tan bien funciona.
Específicamente, se mide el lapso de tiempo entre la interacción y el momento en el que el navegador reacciona a esta interacción.
- Bueno: menos de 0,1 segundos
- Necesita mejorar: hasta 0,3 segundos
- Pobre: más de 0,3 segundos
Cambio de diseño acumulativo (CLS)
La última de las tres métricas de Core Web Vitals se ocupa de la estabilidad visual de una página web. Las páginas web cada vez más complejas cargan partes del contenido en segundo plano (asincrónicamente) para mantener bajos los tiempos de carga para el usuario. Si estos procesos de carga no están coordinados, esto puede causar que el contenido de la página salte mientras el usuario ya está tratando de leerlo.
Esta métrica es la menos intuitiva: Google mide esencialmente la frecuencia con la que los elementos que ya son visibles se mueven posteriormente y los pondera según la distancia a la que se mueven (más detalles).
- Bueno - menos de 0.1
- Necesita mejorar – hasta 2.5
- Pobre: más de 0,25
Google ya ha anunciado que la composición del Core Web Vitals no tiene por qué ceñirse necesariamente a las tres métricas presentadas ahora, y se reserva expresamente el derecho a modificarlas . Sin embargo, se anunciarán los cambios y habrá tiempo suficiente para adaptarse a las nuevas métricas.
¿Cómo se medirán los Core Web Vitals?
Hay dos enfoques fundamentalmente diferentes para medir Google Core Web Vitals: el primero son los llamados datos de laboratorio. Las mediciones sintéticas se llevan a cabo bajo circunstancias autocontroladas (de ahí el nombre).

Datos de laboratorio
Los datos de laboratorio (lab data) tienen la ventaja de que son reproducibles , es decir, siempre entregan el mismo resultado, siempre que no realice ningún cambio en las circunstancias y parámetros.
Los datos de laboratorio son especialmente adecuados para la depuración y la mejora continua de su propio sitio web. Por ejemplo, recientemente cambiamos la medición del rendimiento en Optimizer para recopilar datos de laboratorio basados en Google Lighthouse . En base a esto, puede realizar un seguimiento confiable de cómo los cambios en el sitio web afectan los valores de Core Web Vitals.

El segundo enfoque es utilizar los llamados datos de campo. Los respectivos valores individuales de Core Web Vitals son medidos y evaluados por usuarios reales de su sitio web.
Datos de campo
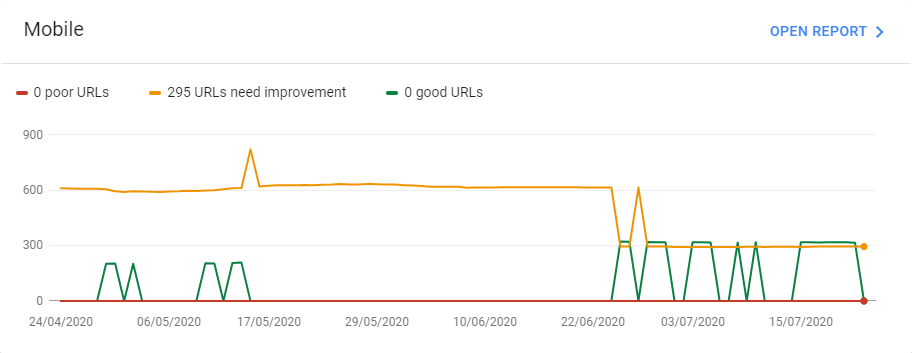
Esto se puede hacer a través de la integración individual de JavaScript (Google también proporciona una solución para esto) o a través de medidas automáticas que Google Chrome toma automáticamente para algunos de los usuarios de Chrome. Google usa datos de campo en el informe Core Web Vitals en Google Search Console.

La ventaja de los datos de usuario es que reflejan mejor la experiencia real del usuario . Sin embargo, las mejoras en Core Web Vitals solo aparecen después de un retraso. También hay factores sobre los que los operadores de sitios web no tienen influencia directa. A pesar de esto, Google ha anunciado que el factor de clasificación de Core Web Vitals se basará en los datos de campo .
¿Cómo puedo mejorar Core Web Vitals?
Si bien la discusión hasta ahora era relativamente simple, ahora llegamos a la parte desagradable: el trabajo real. Las malas noticias desde el principio. No existe una solución fácil para mejorar Core Web Vitals.
Cada página y cada sistema es diferente y debe optimizarse de manera diferente. Core Web Vitals es (además del rastreo de JavaScript) probablemente la parte técnicamente más exigente de la optimización de motores de búsqueda en este momento, porque debe comprender muchas tecnologías de Internet para poder comprenderlas.
Google tiene una extensa documentación sobre Core Web Vitals en línea y también señala opciones de mejora típicas para cada métrica. Los factores clave típicos son:
- LCP : tiempo de respuesta del servidor, CSS y Javascript que bloquean el renderizado, tiempo de carga de recursos (imágenes, CSS) y renderizado del lado del cliente. (más)
- FID : reduzca el impacto del código de terceros, acelere la ejecución de JavaScript, minimice la carga del subproceso principal, reduzca la cantidad de solicitudes y mantenga pequeños los tamaños de transferencia. (más)
- CLS : dimensionamiento de imágenes y elementos de video, no inserte contenido automáticamente sobre el contenido existente, use animaciones que no activen cambios de diseño. (más)
En la práctica, la mejora de Core Web Vitals sigue un proceso de verificación periódica de las métricas de su sitio web en función de los datos de laboratorio, y luego verifica a intervalos más largos para ver si las mejoras (teóricas) también se aplican a los usuarios (datos de campo).
Core Web Vitals de 2021 como factor de clasificación
Google ha anunciado que Core Web Vitals no se convertirá en un factor de clasificación antes del próximo año. También se han comprometido a una notificación adicional seis meses antes de la fecha concreta en la que se producirá.
El cambio a Mobile First Index solo se pospuso recientemente de septiembre de 2020 a marzo de 2021. Por lo tanto, es probable que Core Web Vitals se convierta en un factor de clasificación en la segunda mitad de 2021 .
Sin embargo, no es aconsejable posponer la tarea por mucho tiempo. Por un lado, Google está impulsando mejoras que también lo ayudarán fuera del SEO puro: los sitios web más rápidos y fáciles de usar no solo hacen feliz a Googlebot, sino también a sus usuarios reales .
Por otro lado, las mejoras a Core Web Vitals son técnicamente complejas y es probable que tomen tiempo . Además, pasará más tiempo antes de que los efectos de estas mejoras se vean en los datos de campo. Nosotros decimos: mejor empezar a planificar y actuar ahora que en 6 meses.
