핵심 Web Vitals – 페이지 경험을 위한 Google의 벤치마크
게시 됨: 2022-04-17- 핵심 Web Vital은 무엇입니까?
- 최대 함량 페인트(LCP)
- 첫 번째 입력 지연(FID)
- 누적 레이아웃 시프트(CLS)
- Core Web Vitals는 어떻게 측정됩니까?
- 실험실 데이터
- 필드 데이터
- Core Web Vital을 어떻게 개선할 수 있습니까?
- 2021년부터 순위 요소로서의 핵심 Web Vitals
그러나 이러한 구조적 단점을 안고 Google은 발전합니다. Google은 Chrome 으로 데스크톱 브라우저 시장을, Android 로 스마트폰 시장을 지배합니다. Mountain View 의 소규모 이니셔티브도 이 방향으로 가고 있지만 운 좋게도 AMP 와 같은 인터넷 구조 조정을 위해 모든 것이 존재하지는 않습니다. 한동안 Google은 SSL 사용을 매우 강력하게 추진하고 모바일 우선 웹사이트 를 추진해 왔습니다.
Google은 단순히 웹사이트 운영자를 변경하도록 강제할 수 없기 때문에 검색 엔진 운영자는 더 나은 Google 순위와 같은 다른 방법에 의존합니다. SSL의 사용은 이미 순위 요소 가 되었으며 웹 사이트의 모바일 친화성도 이 수준에 도달했습니다.
지난 몇 주 동안 Google은 블로그 게시물에서 페이지 경험 순위 요소 에서 웹사이트 운영자에 대한 열망을 합산할 것이라고 발표했습니다. HTTPS 사용, 안전한 브라우징, 모바일 친화성 및 성가신 전면 광고의 부재에 대한 잘 알려진 바램 외에도 내년에는 세 가지 새로운 가치가 추가됩니다. 핵심 웹 바이탈( Core Web Vitals )
핵심 Web Vital은 무엇입니까?
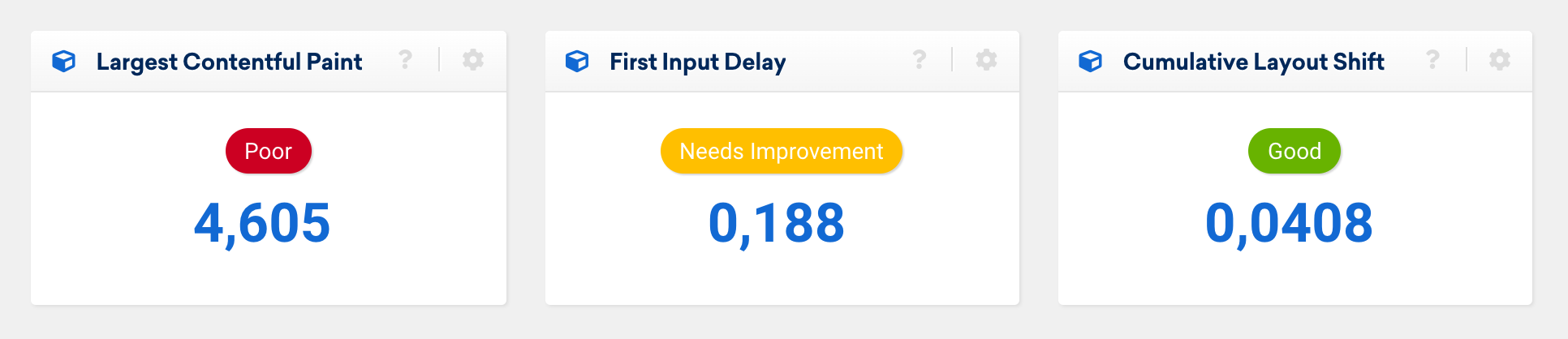
Web Vitals를 통해 Google은 측정 가능한 페이지의 사용자 경험을 만들기 위해 여러 측정항목을 설정하려고 합니다. Google은 여기에서 기술적인 성능 문제 에 중점을 둡니다. 핵심 성능 평가는 Google이 페이지/사용자 경험을 비교할 수 있도록 하려는 세 가지 기본 측정항목입니다. 다음은 세 가지 측정값입니다.
최대 함량 페인트(LCP)
첫 번째 Core Web Vital은 웹 사이트의 주요 콘텐츠 가 브라우저에서 사용자에게 표시 되기까지 얼마나 많은 시간이 경과하는지 측정합니다. 과거에는 콘텐츠의 첫 등장(First Contentful Paint / FCP)에 주목했지만 이제는 주요 콘텐츠가 표시되는 데 걸리는 시간을 측정하고 있습니다.
페이지 요청과 브라우저의 주요 콘텐츠 표시 사이의 시간 은 초 단위로 측정됩니다. Google은 측정항목에 대해 다음과 같은 평가를 제공합니다.
- 양호 – 2.5초 미만
- 개선 필요 - 최대 4초
- 나쁨 – 4초 이상
첫 번째 입력 지연(FID)
이것은 사용자가 페이지와 얼마나 빨리 상호 작용할 수 있는지 측정하는 것입니다. 페이지가 로드되면 사용자는 일반적으로 페이지와 상호 작용하기를 원합니다. 양식 작성, 사진 확대 또는 링크 클릭 – First Input Delay는 이것이 얼마나 잘 작동하는지 측정합니다.
특히, 상호작용 과 브라우저가 이 상호작용에 반응하는 시점 사이의 시간 범위 가 측정됩니다.
- 양호 – 0.1초 미만
- 개선 필요 - 최대 0.3초
- 나쁨 – 0.3초 이상
누적 레이아웃 시프트(CLS)
Core Web Vitals의 세 가지 지표 중 마지막은 웹 페이지의 시각적 안정성 을 다룹니다. 점점 더 복잡해지는 웹 페이지는 사용자의 로딩 시간을 낮게 유지하기 위해 백그라운드에서 콘텐츠의 일부를 (비동기적으로) 로드합니다. 이러한 로드 프로세스가 조정되지 않으면 사용자가 이미 읽으려고 하는 동안 페이지 콘텐츠 가 이동 될 수 있습니다.
이 측정항목은 가장 직관적이지 않습니다. Google은 기본적으로 이미 표시된 요소가 이후에 이동 되는 빈도를 측정하고 이동된 거리에 따라 가중치를 부여합니다(자세한 내용).
- 양호 - 0.1 미만
- 개선 필요 - 최대 2.5
- 나쁨 – 0.25 이상
Google은 Core Web Vitals의 구성이 현재 제시된 세 가지 측정항목을 반드시 준수할 필요는 없으며 이를 변경할 수 있는 권리를 명시적으로 보유한다고 이미 발표했습니다. 그러나 변경 사항이 발표될 것이며 새로운 지표에 적응할 충분한 시간이 있을 것입니다.
Core Web Vitals는 어떻게 측정됩니까?
Google Core Web Vitals를 측정하는 데에는 근본적으로 다른 두 가지 접근 방식이 있습니다. 첫 번째는 소위 실험실 데이터입니다. 합성 측정은 자체 통제된 상황에서 수행됩니다(따라서 이름).

실험실 데이터
실험실 데이터(실험실 데이터)는 환경과 매개변수를 변경하지 않는 한 재현 가능 하다는 장점이 있습니다. 즉, 항상 동일한 결과를 제공합니다.
랩 데이터는 디버깅 및 웹사이트의 지속적인 개선 에 특히 적합합니다. 예를 들어 최근에 Optimizer의 성능 측정을 Google Lighthouse 기반 실험실 데이터 수집으로 전환했습니다. 이를 기반으로 웹사이트의 변경 사항이 핵심 성과 지표의 가치에 어떤 영향을 미치는지 안정적으로 추적할 수 있습니다.

두 번째 접근 방식은 소위 필드 데이터를 사용하는 것입니다. Core Web Vitals의 각각의 개별 값은 웹사이트의 실제 사용자가 측정하고 평가합니다.
필드 데이터
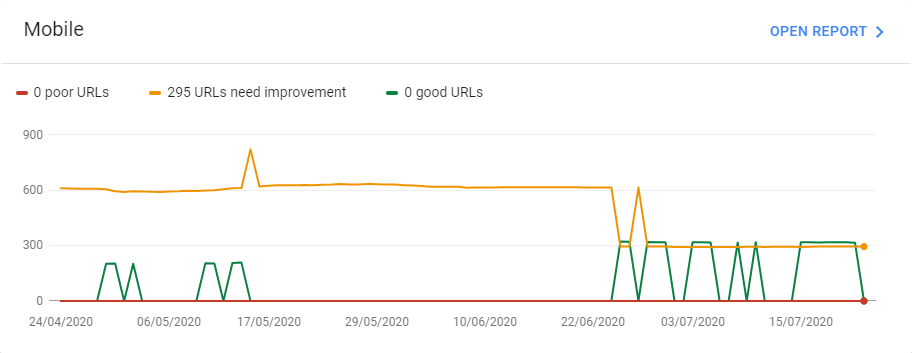
이는 개별 JavaScript 통합(Google도 이에 대한 솔루션 제공)을 통해 수행하거나 Google Chrome이 일부 Chrome 사용자에 대해 자동으로 수행하는 자동 측정을 통해 수행할 수 있습니다. Google은 Google Search Console의 핵심 성과 보고서의 필드 데이터를 사용합니다.

사용자 데이터의 장점은 실제 사용자 경험 을 가장 잘 반영한다는 것입니다. 그러나 Core Web Vitals의 개선 사항은 지연된 후에만 나타납니다. 웹사이트 운영자가 직접적인 영향을 미치지 않는 요소도 있습니다. 그럼에도 불구하고 Google은 핵심 성능 평가 요소 순위 요소 가 현장 데이터 를 기반으로 할 것이라고 발표했습니다.
Core Web Vital을 어떻게 개선할 수 있습니까?
지금까지의 논의는 비교적 간단했지만 이제 우리는 불편한 부분인 실제 작업에 도달합니다. 시작부터 나쁜 소식. 핵심 성능 향상을 위한 쉬운 솔루션은 없습니다 .
모든 페이지와 모든 시스템은 다르며 다르게 최적화되어야 합니다. 핵심 웹 바이탈은 (자바스크립트 크롤링 외에) 아마도 현재 검색 엔진 최적화에서 가장 기술적으로 까다로운 부분 일 것입니다. 왜냐하면 이를 이해하려면 많은 인터넷 기술을 이해해야 하기 때문입니다.
Google은 온라인 핵심 성능 평가에 대한 광범위한 문서를 보유하고 있으며 각 측정항목에 대한 일반적인 개선 옵션도 지적합니다. 일반적인 핵심 요소는 다음과 같습니다.
- LCP : 서버 응답 시간, CSS 및 Javascript 렌더링 차단, 리소스(이미지, CSS) 로드 시간 및 클라이언트 측 렌더링. (더)
- FID : 타사 코드의 영향을 줄이고 JavaScript 실행 속도를 높이며 메인 스레드 로드를 최소화하고 요청 수를 줄이고 전송 크기를 작게 유지합니다. (더)
- CLS : 이미지 및 비디오 요소의 크기 조정, 기존 콘텐츠 위에 콘텐츠를 자동으로 삽입하지 않음, 레이아웃 변경을 트리거하지 않는 애니메이션을 사용합니다. (더)
실제로 Core Web Vitals의 개선은 실험실 데이터를 기반으로 웹 사이트에 대한 메트릭을 정기적으로 확인한 다음 더 긴 간격으로 확인하여 (이론적) 개선 사항이 사용자(현장 데이터)에게도 적용되는지 확인하는 프로세스를 따릅니다.
2021년부터 순위 요소로서의 핵심 Web Vitals
Google은 Core Web Vitals가 내년 이전에는 순위 요소가 되지 않을 것이라고 발표했습니다. 그들은 또한 그것이 일어날 특정 날짜 6개월 전에 추가 통지를 약속했습니다.
Mobile First Index로의 전환은 최근에야 2020년 9월에서 2021년 3월로 연기되었습니다. 따라서 Core Web Vitals는 2021년 하반기에 순위 요소가 될 가능성이 높습니다 .
그럼에도 불구하고 너무 오랫동안 작업을 미루는 것은 바람직하지 않습니다. 한편으로 Google은 순수한 SEO 밖에서도 도움이 될 개선을 추진하고 있습니다. 더 빠르고 사용자 친화적인 웹사이트는 Googlebot을 만족시킬 뿐만 아니라 실제 사용자 도 행복하게 만듭니다.
반면 핵심 성능 향상 기능의 개선은 기술적으로 복잡하고 시간 이 걸릴 수 있습니다. 또한 이러한 개선의 효과 가 현장 데이터에서 나타나기까지는 더 많은 시간이 소요될 것입니다. 우리는 말합니다: 6개월 후에 계획하고 행동하는 것보다 지금 시작하는 것이 좋습니다.
