Core Web Vitals – Google 的頁面體驗基準
已發表: 2022-04-17- 什麼是核心網絡生命力?
- 最大含量塗料 (LCP)
- 首次輸入延遲 (FID)
- 累積版式偏移 (CLS)
- 如何衡量核心網絡生命力?
- 實驗室數據
- 現場數據
- 如何提高核心網絡生命力?
- 2021 年的核心 Web Vitals 作為排名因素
儘管在架構上存在缺陷,但谷歌取得了進步:谷歌憑藉Chrome主導了桌面瀏覽器市場,以Android主導了智能手機市場。 山景城的一些較小的舉措也朝著這個方向發展,但幸運的是,它們並沒有像AMP那樣完全重組互聯網。 一段時間以來,Google 一直在大力推動SSL的使用並推動移動優先網站。
由於谷歌不能簡單地迫使網站運營商改變,搜索引擎運營商依賴於另一種方法,比如更好的谷歌排名。 SSL 的使用已經成為一個排名因素,網站的移動友好性也達到了這個狀態。
在過去的幾周里,谷歌在一篇博文中宣布,它將在頁面體驗排名因素上匯總其對網站運營商的期望。 除了眾所周知的 HTTPS 使用、安全瀏覽、移動友好性和沒有煩人的插頁式廣告之外,明年還將添加三個新值: Core Web Vitals
什麼是核心網絡生命力?
借助 Web Vitals,Google 希望建立一些指標,以使頁面的用戶體驗可衡量。 谷歌在這裡專注於技術性能問題。 Core Web Vitals 是谷歌希望使頁面/用戶體驗具有可比性的三個基本指標。 這是三個測量值:
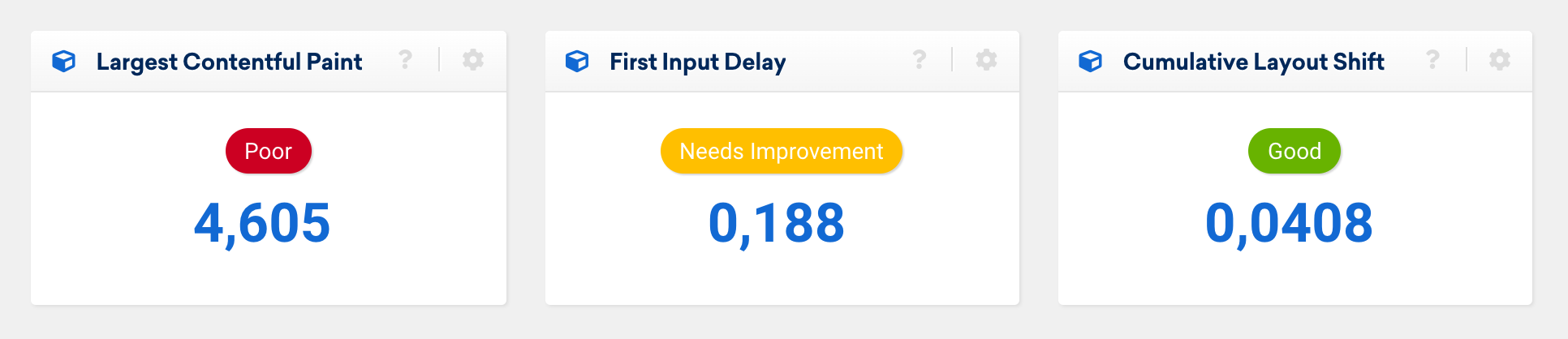
最大含量塗料 (LCP)
第一個 Core Web Vital 測量網站的主要內容在瀏覽器中對用戶可見之前經過了多長時間。 雖然過去關注的是內容的首次出現(First Contentful Paint / FCP),但他們已經繼續前進,現在測量主要內容出現需要多長時間。
頁面請求和瀏覽器中主要內容出現之間的時間以秒為單位。 谷歌為我們提供了以下指標評級:
- 好 - 少於 2.5 秒
- 需要改進 - 最多 4 秒
- 差 - 超過 4 秒
首次輸入延遲 (FID)
這就是衡量用戶與頁面交互的速度。 加載頁面時,用戶通常希望與它進行交互:填寫表格、放大圖片或單擊鏈接——首次輸入延遲衡量其工作情況。
具體來說,測量交互與瀏覽器對此交互做出反應的時間點之間的時間跨度
- 好——不到 0.1 秒
- 需要改進 - 最多 0.3 秒
- 差 - 超過 0.3 秒
累積版式偏移 (CLS)
Core Web Vitals 的三個指標中的最後一個指標涉及網頁的視覺穩定性。 越來越複雜的網頁在後台(異步)加載部分內容,以便為用戶減少加載時間。 如果這些加載過程不協調,這可能會導致頁面內容在用戶已經嘗試閱讀時跳來跳去。
這個指標是最不直觀的:谷歌本質上是衡量已經可見的元素隨後移動的頻率,並根據它們移動的距離對它們進行加權(更詳細)。
- 好 - 小於 0.1
- 需要改進 - 最高 2.5
- 差 - 超過 0.25
Google 已經宣布 Core Web Vitals 的組成不一定要遵守現在提出的三個指標,並明確保留更改它們的權利。 然而,變化將被宣布,並且將有足夠的時間來適應任何新的指標。
如何衡量核心網絡生命力?
測量 Google Core Web Vitals 有兩種根本不同的方法:第一種是所謂的實驗室數據。 綜合測量是在自我控制的情況下進行的(因此得名)。

實驗室數據
實驗室數據(lab data)的優點是它是可重複的,即總是提供相同的結果,只要您不對環境和參數進行任何更改。
實驗室數據特別適合調試和您自己網站的持續改進。 例如,我們最近將優化器中的性能測量切換為基於Google Lighthouse收集實驗室數據。 基於此,您可以可靠地跟踪網站的更改如何影響 Core Web Vitals 的值。

第二種方法是使用所謂的現場數據。 Core Web Vitals 各自的個人價值由您網站的真實用戶測量和評估。
現場數據
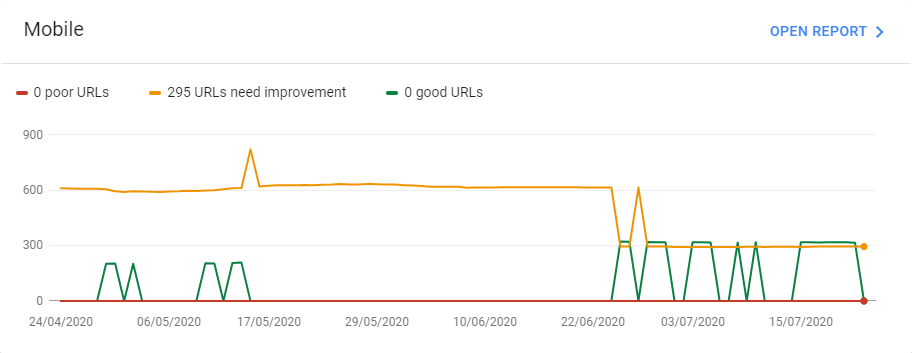
這可以通過單獨的 JavaScript 集成(Google 也為此提供解決方案)或通過 Google Chrome 自動為某些 Chrome 用戶進行的自動測量來完成。 谷歌在谷歌搜索控制台的核心網絡生命報告中使用現場數據。

用戶數據的優勢在於它最能反映真實的用戶體驗。 但是,Core Web Vitals 的改進僅在延遲後才會出現。 還有一些因素是網站運營商沒有直接影響的。 儘管如此,谷歌還是宣布 Core Web Vitals排名因素將基於現場數據。
如何提高核心網絡生命力?
雖然到目前為止的討論相對簡單,但我們現在來到不愉快的部分:實際工作。 壞消息就在一開始。 改善 Core Web Vitals沒有簡單的解決方案。
每個頁面和每個系統都是不同的,必須進行不同的優化。 Core Web Vitals(除了 JavaScript 爬蟲)可能是目前搜索引擎優化中技術要求最高的部分,因為您必須了解許多 Internet 技術才能理解它們。
谷歌有大量關於 Core Web Vitals 的在線文檔,還指出了每個指標的典型改進選項。 典型的關鍵因素是:
- LCP :服務器響應時間、阻止渲染的 CSS 和 Javascript、資源(圖像、CSS)的加載時間和客戶端渲染。 (更多的)
- FID :減少第三方代碼的影響,加快 JavaScript 執行速度,最小化主線程負載,減少請求數量並保持較小的傳輸大小。 (更多的)
- CLS :圖像和視頻元素的大小,不自動在現有內容上方插入內容,使用不觸發佈局更改的動畫。 (更多的)
在實踐中,Core Web Vitals 的改進遵循以下過程:根據實驗室數據定期檢查您網站的指標,然後定期檢查(理論)改進是否也適用於用戶(現場數據)。
2021 年的核心 Web Vitals 作為排名因素
谷歌已經宣布,Core Web Vitals 在明年之前不會成為排名因素。 他們還承諾在具體日期前六個月發出額外通知。
切換到移動優先指數最近才從 2020 年 9 月推遲到 2021 年 3 月。因此,Core Web Vitals很可能會成為2021 年下半年的排名因素。
但是,不建議將任務推遲太久。 一方面,谷歌正在推動改進,這也將在純 SEO 之外為您提供幫助:更快、用戶友好的網站不僅讓 Googlebot 高興,也讓您的真實用戶高興。
另一方面,Core Web Vitals 的改進在技術上很複雜,可能需要時間。 此外,還需要更多時間才能在現場數據中看到這些改進的效果。 我們說:最好現在就開始計劃和行動,而不是在 6 個月內。
