Core Web Vitals - La référence de Google pour l'expérience de page
Publié: 2022-04-17- Que sont les Core Web Vitals ?
- La plus grande peinture de contenu (LCP)
- Premier délai d'entrée (FID)
- Décalage de mise en page cumulé (CLS)
- Comment les Core Web Vitals seront-ils mesurés ?
- Données de laboratoire
- Données de terrain
- Comment puis-je améliorer les Core Web Vitals ?
- Core Web Vitals de 2021 comme facteur de classement
Portant cependant ce désavantage architectural, Google progresse : Google domine le marché des navigateurs de bureau avec Chrome et celui des smartphones avec Android . De plus petites initiatives de Mountain View vont aussi dans ce sens mais heureusement elles ne sont pas toutes là pour restructurer Internet comme AMP . Depuis un certain temps, Google pousse très fortement l'utilisation de SSL et encourage les sites Web mobiles d'abord .
Étant donné que Google ne peut pas simplement forcer les opérateurs de sites Web à changer, l'opérateur du moteur de recherche s'appuie sur d'autres méthodes, comme un meilleur classement Google. L'utilisation de SSL est déjà devenue un facteur de classement et la convivialité mobile des sites Web a également atteint ce statut.
Au cours des dernières semaines, Google a annoncé dans un article de blog qu'il récapitulerait ses désirs pour les opérateurs de sites Web dans le facteur de classement de l'expérience de la page . En plus des souhaits bien connus d'utilisation HTTPS, de navigation sécurisée, de convivialité mobile et d'absence d'interstitiels gênants, trois nouvelles valeurs seront ajoutées l'année prochaine : les Core Web Vitals
Que sont les Core Web Vitals ?
Avec les Web Vitals, Google souhaite établir un certain nombre de métriques pour rendre mesurable l'expérience utilisateur d'une page . Google se concentre ici sur les problèmes de performances techniques . Les Core Web Vitals sont trois métriques élémentaires avec lesquelles Google veut rendre la page / l'expérience utilisateur comparable. Voici les trois mesures :
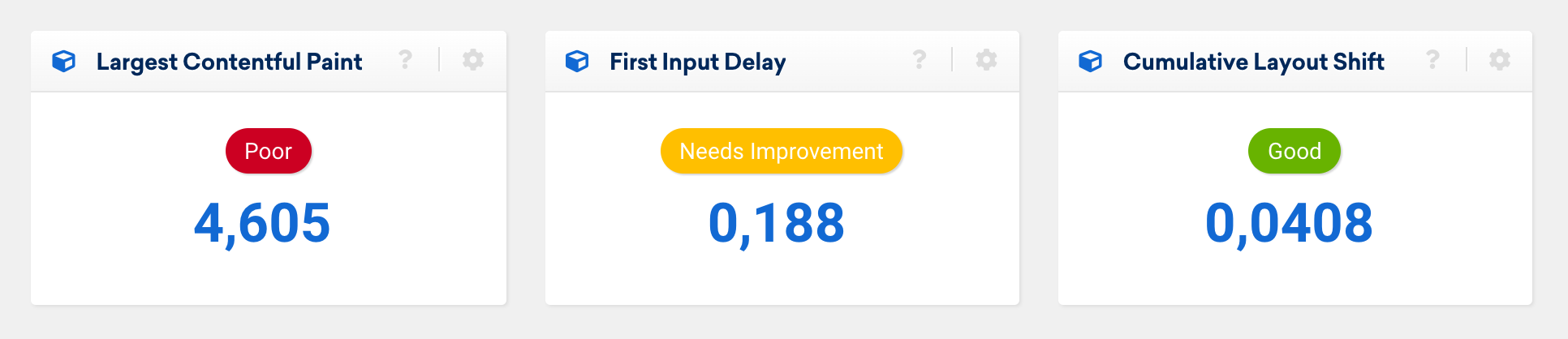
La plus grande peinture de contenu (LCP)
Le premier Core Web Vital mesure le temps qui s'écoule avant que le contenu principal du site Web ne soit visible par l'utilisateur dans le navigateur. Alors qu'autrefois l'attention était portée sur la première apparition du contenu (First Contentful Paint / FCP), ils ont évolué et mesurent désormais le temps d'apparition du contenu principal.
Le temps entre la demande de la page et l'apparition du contenu principal dans le navigateur est mesuré en secondes. Google nous donne les notes suivantes pour la métrique :
- Bon - moins de 2,5 secondes
- Besoin d'amélioration - jusqu'à 4 secondes
- Médiocre – plus de 4 secondes
Premier délai d'entrée (FID)
Il s'agit de mesurer la rapidité avec laquelle l'utilisateur peut interagir avec la page. Lorsqu'une page est chargée, les utilisateurs souhaitent généralement interagir avec elle : remplir un formulaire, zoomer sur des images ou simplement cliquer sur un lien ; le premier délai de saisie mesure le bon fonctionnement de cette page.
Plus précisément, le laps de temps entre l' interaction et le moment où le navigateur réagit à cette interaction est mesuré
- Bon - moins de 0,1 seconde
- Besoin d'amélioration - jusqu'à 0,3 seconde
- Médiocre – plus de 0,3 seconde
Décalage de mise en page cumulé (CLS)
La dernière des trois mesures du Core Web Vitals traite de la stabilité visuelle d'une page Web. Les pages Web de plus en plus complexes chargent des parties du contenu en arrière-plan (de manière asynchrone) afin de réduire les temps de chargement pour l'utilisateur. Si ces processus de chargement ne sont pas coordonnés, cela peut faire sauter le contenu de la page alors que l'utilisateur essaie déjà de le lire.
Cette métrique est la moins intuitive : Google mesure essentiellement la fréquence à laquelle les éléments déjà visibles sont déplacés par la suite et les pondère en fonction de la distance à laquelle ils sont déplacés (plus de détails).
- Bon - moins de 0,1
- Besoin d'amélioration - jusqu'à 2,5
- Médiocre – plus de 0,25
Google a déjà annoncé que la composition des Core Web Vitals ne devait pas nécessairement respecter les trois métriques présentées maintenant, et se réserve expressément le droit de les modifier . Des changements seront toutefois annoncés et il y aura suffisamment de temps pour s'adapter à toute nouvelle métrique.
Comment les Core Web Vitals seront-ils mesurés ?
Il existe deux approches fondamentalement différentes pour mesurer les Google Core Web Vitals : la première est ce que l'on appelle les données de laboratoire. Les mesures synthétiques sont effectuées dans des circonstances autocontrôlées (d'où le nom).

Données de laboratoire
Les données de laboratoire (lab data) ont l'avantage d'être reproductibles , c'est-à-dire de fournir toujours le même résultat, tant que vous n'apportez aucune modification aux circonstances et aux paramètres.
Les données de laboratoire sont particulièrement adaptées au débogage et à l' amélioration continue de votre propre site Web. Par exemple, nous avons récemment basculé la mesure des performances dans l'Optimizer vers la collecte de données de laboratoire basées sur Google Lighthouse . Sur cette base, vous pouvez suivre de manière fiable la manière dont les modifications apportées au site Web affectent les valeurs des Core Web Vitals.

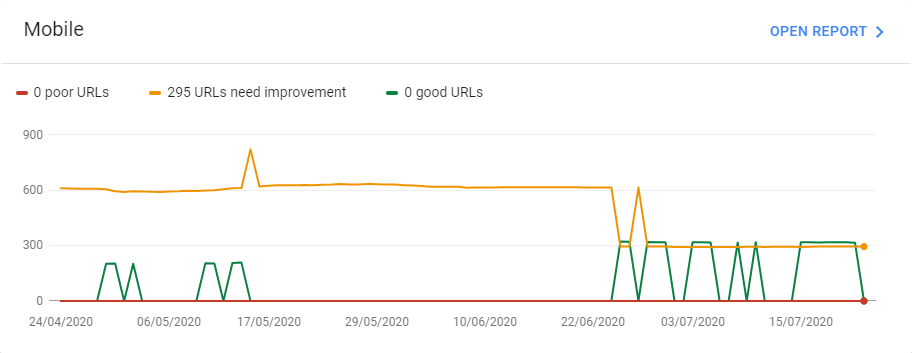
La deuxième approche consiste à utiliser des données dites de terrain. Les valeurs individuelles respectives des Core Web Vitals sont mesurées et évaluées par de vrais utilisateurs de votre site Web.
Données de terrain
Cela peut être fait via une intégration JavaScript individuelle (Google fournit également une solution pour cela) ou via des mesures automatiques que Google Chrome prend automatiquement pour certains utilisateurs de Chrome. Google utilise les données de champ dans le rapport Core Web Vitals de la Google Search Console.

L'avantage des données utilisateur est qu'elles reflètent au mieux l' expérience utilisateur réelle . Cependant, les améliorations apportées aux Core Web Vitals n'apparaissent qu'après un certain délai. Il existe également des facteurs sur lesquels les opérateurs de sites Web n'ont aucune influence directe. Malgré cela, Google a annoncé que le facteur de classement Core Web Vitals sera basé sur les données de terrain .
Comment puis-je améliorer les Core Web Vitals ?
Alors que la discussion jusqu'à présent était relativement simple, nous arrivons maintenant à la partie désagréable : le travail proprement dit. La mauvaise nouvelle dès le début. Il n'y a pas de solution simple pour améliorer les Core Web Vitals.
Chaque page et chaque système est différent et doit être optimisé différemment. Les Core Web Vitals sont (outre le crawling JavaScript) probablement la partie la plus techniquement exigeante de l'optimisation des moteurs de recherche à l'heure actuelle, car vous devez comprendre de nombreuses technologies Internet afin de pouvoir les comprendre.
Google dispose d'une documentation complète sur les Core Web Vitals en ligne et indique également les options d'amélioration typiques pour chaque métrique. Les facteurs clés typiques sont :
- LCP : temps de réponse du serveur, CSS et Javascript bloquant le rendu, temps de chargement des ressources (images, CSS) et rendu côté client. (Suite)
- FID : réduisez l'impact du code tiers, accélérez l'exécution de JavaScript, minimisez la charge du thread principal, réduisez le nombre de requêtes et maintenez des tailles de transfert réduites. (Suite)
- CLS : Dimensionnement des images et des éléments vidéo, ne pas insérer automatiquement de contenu au-dessus du contenu existant, utiliser des animations qui ne déclenchent pas de changement de mise en page. (Suite)
En pratique, l'amélioration de Core Web Vitals suit un processus de vérification régulière des métriques de votre site Web sur la base de données de laboratoire, puis de vérification à intervalles plus longs pour voir si les améliorations (théoriques) s'appliquent également aux utilisateurs (données de terrain).
Core Web Vitals de 2021 comme facteur de classement
Google a annoncé que les Core Web Vitals ne deviendraient pas un facteur de classement avant l'année prochaine. Ils se sont également engagés à une notification supplémentaire six mois avant la date précise à laquelle cela se produira.
Le passage au Mobile First Index n'a été reporté que récemment de septembre 2020 à mars 2021. Il est donc probable que le Core Web Vitals devienne un facteur de classement au second semestre 2021 .
Néanmoins, il n'est pas conseillé de reporter la tâche trop longtemps. D'une part, Google propose des améliorations qui vous aideront également en dehors du référencement pur : des sites Web plus rapides et conviviaux rendent non seulement Googlebot heureux, mais aussi vos vrais utilisateurs .
D'autre part, les améliorations apportées aux Core Web Vitals sont techniquement complexes et risquent de prendre du temps . De plus, plus de temps s'écoulera avant que les effets de ces améliorations ne soient visibles dans les données de terrain. Nous disons : mieux vaut commencer à planifier et à agir maintenant que dans 6 mois.
